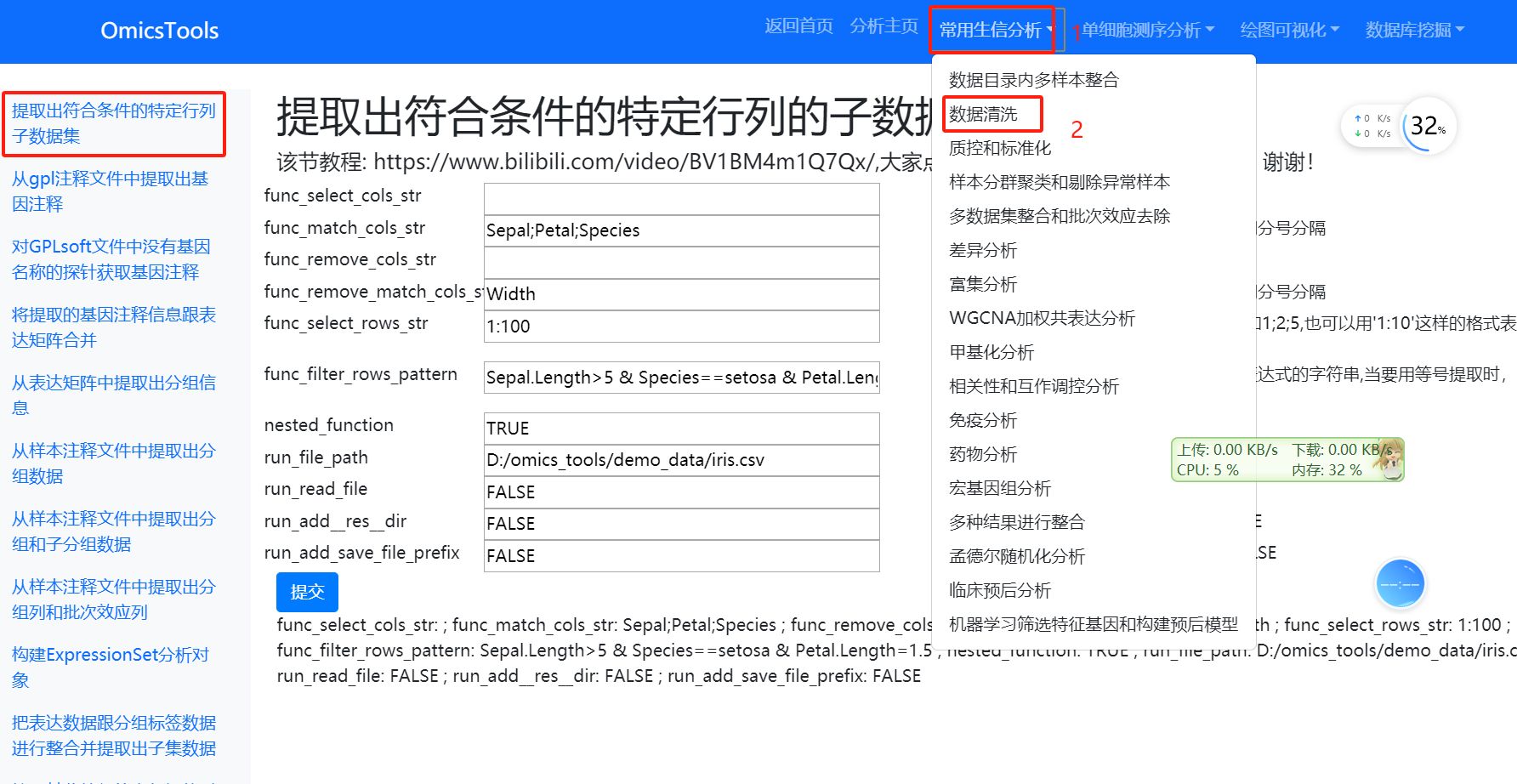
openlayers 3d 地图 非三维 立体地图 行政区划裁剪 地图背景
这是实践效果
如果没有任何基础 就看这个专栏:http://t.csdnimg.cn/qB4w0 这个专栏里有从最简单的地图到复杂地图的示例
最终效果:

线上示例代码:
想要做这个效果 如果你的行政区划编辑点较多 可能会有卡顿感 如果出现卡顿感需要将边界点相应减少一些 这样地图边界会相对模糊 卡顿也会明显减少
首先要有整个行政区划的边界geoJson文件 然后利用专栏里的行政区划裁剪 将地图裁剪下来
//这是你的图片layer 放后面用于裁剪this.imageLayer = new Image({source: new ImageStatic({url: require("@/assets/images/bigData/mapBg.png"), // 背景图路径 如果希望打包的时候处理 需要使用require处理 告知打包工具 这里是一个地址imageExtent: [109.40275824, 34.3809588338, 115.4139700635, 40.75244622,],//这里就是渲染图片的大小 这里如果你不知道大小 可以在后面动态获取行政区划的边界 然后 再新建图片layer }),opacity: 1, // 设置背景图的透明度 如果透明度低 做3d地图的时候就会发现地图是凹陷的 但是也更加立体了});
//添加背景图裁剪 addBackgroundClip(event) {const clipPolygon = event.target.getFeatures()[0].getGeometry().clone();//克隆边界矩形this.imageLayer.on("prerender", function (event) {//监听背景图层渲染前var ctx = event.context;var vecCtx = getVectorContext(event);vecCtx.setStyle(//修改样式 将填充颜色制空 用来裁剪 new Style({fill: new Fill({color: "#ffffff00",}),}));ctx.save();ctx.stroke();vecCtx.drawGeometry(clipPolygon); //裁剪矩形 ctx.clip();});this.imageLayer.on("postrender", function (event) {//监听渲染后var ctx = event.context; ctx.restore();//恢复最近一次保存的绘图状态 不调用后续操作会卡住});this.map.render();//调用渲染方法},this.geoLayerExtent.getSource().once("change", this.addBackgroundClip);//对你的整个区域边界的图层进行监听 并且修改颜色 为透明this.geoLayer.getSource().once("change", this.initTextAndPoint)//监听含有子项的数据 用来添加文字和点动画
//这个之前专栏写过 可以找一下 https://blog.csdn.net/qq_36287830/article/details/136291021 这是文章链接 模仿一下就好了var r3D = new Render3D({style: this.shanxiStyle,//样式 这里的填充色需要是透明的ghost: true,//透明 如果是false 就是透明 true貌似更立体了height: -0.2,//高度 正值向上 负值向下});this.geoLayerExtent.setRender3D(r3D);//给行政区划边界添加3d效果//这是最不重要的内容 就是通过修改层级 使他更加立体this.geoLayerExtent.setZIndex(0);this.map.addLayer(this.geoLayerExtent);this.imageLayer.setZIndex(1);this.map.addLayer(this.imageLayer);this.geoLayer.setZIndex(2);this.map.addLayer(this.geoLayer);this.pointLayer.setZIndex(3);this.map.addLayer(this.pointLayer);this.textLayer.setZIndex(3);this.map.addLayer(this.textLayer);看完还是不太会的 可以留言或者私信
相关文章:

openlayers 3d 地图 非三维 立体地图 行政区划裁剪 地图背景
这是实践效果 如果没有任何基础 就看这个专栏:http://t.csdnimg.cn/qB4w0 这个专栏里有从最简单的地图到复杂地图的示例 最终效果: 线上示例代码: 想要做这个效果 如果你的行政区划编辑点较多 可能会有卡顿感 如果出现卡顿感需要将边界点相应…...

GEO数据挖掘从数据下载处理质控到差异分析全流程分析步骤指南
0. 综合的教学视频介绍 GEO数据库挖掘分析作图全流程每晚11点在线教学直播录屏回放视频: https://www.bilibili.com/video/BV1rm42157CT/ GEO数据从下载到各种挖掘分析全流程详解: https://www.bilibili.com/video/BV1nm42157ii/ 一篇今年近期发表的转…...

我想我大抵是疯了,我喜欢上了写单元测试
前言 大家好我是聪。相信有不少的小伙伴喜欢写代码,但是对于单元测试这些反而觉得多此一举,想着我都在接口文档测过了!还要写什么单元测试!写不了一点!! 由于本人也是一个小小程序猿🙉…...

【Visual Studio】Visual Studio使用技巧及报错解决合集
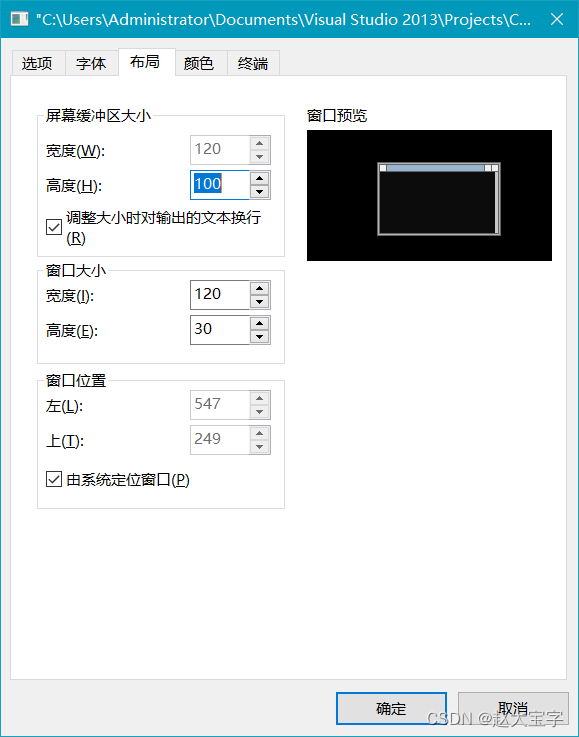
目录 目录 一.概述 二.Visual Studio报错问题及解决方法 三.Visual Studio操作过程中遇到的问题及解决方法 四.Visual Studio编译优化选项 五.Visual Studio快捷键 一.概述 持续更新Visual Studio报错及解决方法,包括Visual Studio报错问题及解决方法、Visua…...

服务器数据恢复—raid5阵列热备盘同步失败导致lun不可用的数据恢复案例
服务器存储数据恢复环境: 华为S5300存储中有一组由16块FC硬盘组建的RAID5磁盘阵列(包含一块热备盘)。 服务器存储故障: 该存储中的RAID5阵列1块硬盘由于未知原因离线,热备盘上线并开始同步数据,数据同步到…...

算法题目整合
文章目录 121. 小红的区间翻转142. 两个字符串的最小 ASCII 删除总和143. 最长同值路径139.完美数140. 可爱串141. 好二叉树 121. 小红的区间翻转 小红拿到了两个长度为 n 的数组 a 和 b,她仅可以执行一次以下翻转操作:选择a数组中的一个区间[i, j]&…...

万界星空科技AI低代码平台:重塑数字化创新边界
在这个日新月异的数字化时代,技术的飞速发展正以前所未有的力量重塑着每一个行业。企业如何在瞬息万变的市场环境中保持竞争力,实现业务的快速迭代与创新? 重塑开发模式,加速数字化转型 传统软件开发周期长、成本高、门槛高&…...

iredmail服务器安装步骤详解!如何做配置?
iredmail服务器安全性设置指南?怎么升级邮件服务器? iredmail是一个功能强大的邮件服务器解决方案,它集成了多个开源软件,使您能够快速部署和管理邮件服务。AokSend将逐步引导您完成安装过程,无需深入的编程知识即可轻…...

【vue深入学习第1章】Vue.js 中的 Ajax 处理:vue-resource 库的深度解析
在现代前端开发中,Ajax 请求是与后端进行数据交互的关键技术。Vue.js 作为一个渐进式 JavaScript 框架,提供了多种方式来处理 Ajax 请求,其中 vue-resource 是一个较为常用的库。尽管 vue-resource 在 Vue 2.x 之后不再是官方推荐的 Ajax 处理…...

JDK新特性(Lambda表达式,Stream流)
Lambda表达式: Lambda 表达式背后的思想是函数式编程(Functional Programming)思想。在传统的面向对象编程中,程序主要由对象和对象之间的交互(方法调用)构成;而在函数式编程中,重点…...

【ARM】MDK-服务器与客户端不同网段内出现卡顿问题
【更多软件使用问题请点击亿道电子官方网站】 1、 文档目标 记录不同网段之间的请求发送情况以及MDK网络版license文件内设置的影响。 2、 问题场景 客户使用很久的MDK网络版,在获取授权时都会出现4-7秒的卡顿,无法对keil进行任何操作,彻底…...

c++树(一)定义,遍历
目录 树的定义 树的基本术语 树的初始起点:我们定义为根 树的层次: 树的定义: 树的性质 性质1: 性质2: 树形结构存储的两种思路 树的遍历模板 树上信息统计方式1-自顶向下统计 树上信息统计方式2-自底向上统…...

YOLOv5和LPRNet的车牌识别系统
车牌识别系统 YOLOv5和LPRNet的车牌识别系统结合了深度学习技术的先进车牌识别解决方案。该系统整合了YOLOv5目标检测框架和LPRNet文本识别模型 1. YOLOv5目标检测框架 YOLO是一种先进的目标检测算法,以其实时性能和高精度闻名。YOLOv5是在前几代基础上进行优化的…...

内容安全(深度行为检测技术、IPS、AV、入侵检测方法)
1、深度行为检测技术 深度行为检测技术:是一种基于深度学习和机器学习的技术,它通过分析用户在网络中的行为模式,识别异常或潜在威胁行为,从而保护网络安全和内容安全 分类: 深度包检测技术(Deep Packet…...

MySQL双主双从实现方式
双主双从(MM-SS) 前言 避免单一主服务器宕机,集群写入能力缺失 从 1 复制 主1 ,从 2 复制 主 2 主 1 复制 主 2,主 2 复制主 1 也就是 主 1 和主 2 互为主从。主1主2互为主从, 是为了以下情景,…...

pico+unity手柄和摄像机控制初级设置
1、摄像头配置 摄像头模式、floor是追踪原点类型(将根据设备检测到地面的高度来计算追踪原点), Device 模式时,为通常理解的 Eye 模式,不会将根据设备检测到地面的高度来计算追踪原点 选择floor时,修改相…...

vxe-grid 实现配置式form搜索条件 form搜索条件框可折叠 配置式table
文章目录 效果图代码 效果图 代码 <template><div class"app-container"><vxe-grid refxGrid v-bind"gridOptions" v-if"tableHeight" :height"tableHeight"><template #billDate"{ data }"><e…...

TS相较于JS有什么优缺点
TypeScript(TS)是JavaScript的一个超集,它添加了静态类型检查和编译时的强大功能,目的是提高代码质量和维护性。相较于JavaScript,TS的主要优点和缺点如下: 优点: 类型安全性:通过…...

【Harmony】SCU暑期实训鸿蒙开发学习日记Day2
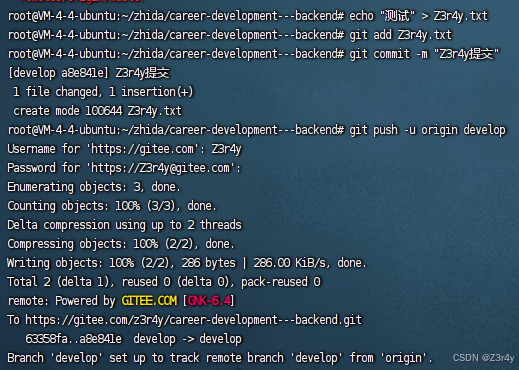
目录 Git 参考文章 常用操作 ArkTS的网络编程 Http编程 发送请求 GET POST 处理响应 JSON数据解析 处理响应头 错误处理 Web组件 用生命周期钩子实现登录验证功能 思路 代码示例 解读 纯记录学习日记,杂乱,误点的师傅可以掉了…...

vue3前端开发-执行npm run dev提示报错怎么解决
vue3前端开发-执行npm run dev提示报错怎么解决!今天在本地安装初始化了一个vue3的案例demo。但是当我执行npm run dev想启动它时报错了说,找不到dev。让我检查package.json文件是否包含dev。如下图所示: 实际上,不必惊慌…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...
