【vue深入学习第1章】Vue.js 中的 Ajax 处理:vue-resource 库的深度解析
在现代前端开发中,Ajax 请求是与后端进行数据交互的关键技术。Vue.js 作为一个渐进式 JavaScript 框架,提供了多种方式来处理 Ajax 请求,其中 vue-resource 是一个较为常用的库。尽管 vue-resource 在 Vue 2.x 之后不再是官方推荐的 Ajax 处理库(推荐使用 axios),但它依然有其独特的优势和使用场景。在这篇博客中,我们将深入解析 vue-resource 库,探讨其使用方法和最佳实践。
什么是 vue-resource?
vue-resource 是一个为 Vue.js 提供的 HTTP 客户端库,允许我们在 Vue 组件中方便地进行 Ajax 请求。它支持多种 HTTP 方法(如 GET、POST、PUT、DELETE 等),并且提供了丰富的配置选项和拦截器机制。
安装 vue-resource
首先,我们需要安装 vue-resource。可以通过 npm 或 yarn 进行安装:
npm install vue-resource --save
# 或者
yarn add vue-resource
安装完成后,我们需要在 Vue 项目的入口文件中引入并使用 vue-resource:
import Vue from 'vue';
import VueResource from 'vue-resource';Vue.use(VueResource);
基本用法
发送 GET 请求
我们可以在 Vue 组件中使用 this.$http 进行 Ajax 请求。以下是一个发送 GET 请求的示例:
<template><div><h1>Users</h1><ul><li v-for="user in users" :key="user.id">{{ user.name }}</li></ul></div>
</template><script>
export default {data() {return {users: []};},created() {this.fetchUsers();},methods: {fetchUsers() {this.$http.get('https://jsonplaceholder.typicode.com/users').then(response => {this.users = response.body;}).catch(error => {console.error('Error fetching users:', error);});}}
};
</script>
在这个示例中,我们在组件创建时发送一个 GET 请求,从一个示例 API 获取用户数据,并将其存储在组件的 users 数据属性中。
发送 POST 请求
发送 POST 请求的方式类似于 GET 请求。以下是一个发送 POST 请求的示例:
<template><div><h1>Create User</h1><form @submit.prevent="createUser"><input v-model="newUser.name" placeholder="Name"><input v-model="newUser.email" placeholder="Email"><button type="submit">Create</button></form></div>
</template><script>
export default {data() {return {newUser: {name: '',email: ''}};},methods: {createUser() {this.$http.post('https://jsonplaceholder.typicode.com/users', this.newUser).then(response => {console.log('User created:', response.body);}).catch(error => {console.error('Error creating user:', error);});}}
};
</script>
在这个示例中,我们通过表单收集用户输入,并在表单提交时发送一个 POST 请求,将新用户数据发送到服务器。
配置和拦截器
全局配置
我们可以在应用初始化时设置全局配置,例如设置根 URL 和默认的请求头:
Vue.http.options.root = 'https://jsonplaceholder.typicode.com';
Vue.http.headers.common['Authorization'] = 'Bearer token';
拦截器
vue-resource 提供了请求和响应拦截器,允许我们在请求发送前或响应接收后进行处理。以下是一个使用拦截器的示例:
Vue.http.interceptors.push((request, next) => {console.log('Request:', request);// 修改请求头request.headers.set('X-Custom-Header', 'CustomValue');next(response => {console.log('Response:', response);// 处理响应错误if (!response.ok) {console.error('Request failed:', response.statusText);}});
});
在这个示例中,我们在请求发送前和响应接收后分别打印日志,并在请求头中添加一个自定义头部。
高级用法
并发请求
有时我们需要同时发送多个请求并等待所有请求完成。可以使用 Promise.all 来实现并发请求:
this.$http.get('https://jsonplaceholder.typicode.com/users').then(usersResponse => {return Promise.all([usersResponse,this.$http.get('https://jsonplaceholder.typicode.com/posts')]);}).then(([usersResponse, postsResponse]) => {this.users = usersResponse.body;this.posts = postsResponse.body;}).catch(error => {console.error('Error:', error);});
自定义资源
vue-resource 提供了 resource 方法,允许我们定义自定义资源并进行 RESTful 操作:
const UserResource = this.$resource('https://jsonplaceholder.typicode.com/users{/id}');UserResource.get({ id: 1 }).then(response => {console.log('User:', response.body);
});UserResource.save({ name: 'New User', email: 'newuser@example.com' }).then(response => {console.log('User created:', response.body);
});
总结
尽管 vue-resource 在 Vue 2.x 之后不再是官方推荐的 Ajax 处理库,但它依然是一个功能强大且易于使用的 HTTP 客户端库。通过本文的深度解析和代码示例,希望你能更好地理解和使用 vue-resource,在 Vue.js 项目中进行高效的 Ajax 请求处理。
如果你正在寻找一个更现代化和广泛支持的 HTTP 客户端库,axios 也是一个值得推荐的选择。无论选择哪种库,关键在于理解其核心概念和使用方法,以便在实际项目中灵活运用。
相关文章:

【vue深入学习第1章】Vue.js 中的 Ajax 处理:vue-resource 库的深度解析
在现代前端开发中,Ajax 请求是与后端进行数据交互的关键技术。Vue.js 作为一个渐进式 JavaScript 框架,提供了多种方式来处理 Ajax 请求,其中 vue-resource 是一个较为常用的库。尽管 vue-resource 在 Vue 2.x 之后不再是官方推荐的 Ajax 处理…...

JDK新特性(Lambda表达式,Stream流)
Lambda表达式: Lambda 表达式背后的思想是函数式编程(Functional Programming)思想。在传统的面向对象编程中,程序主要由对象和对象之间的交互(方法调用)构成;而在函数式编程中,重点…...

【ARM】MDK-服务器与客户端不同网段内出现卡顿问题
【更多软件使用问题请点击亿道电子官方网站】 1、 文档目标 记录不同网段之间的请求发送情况以及MDK网络版license文件内设置的影响。 2、 问题场景 客户使用很久的MDK网络版,在获取授权时都会出现4-7秒的卡顿,无法对keil进行任何操作,彻底…...

c++树(一)定义,遍历
目录 树的定义 树的基本术语 树的初始起点:我们定义为根 树的层次: 树的定义: 树的性质 性质1: 性质2: 树形结构存储的两种思路 树的遍历模板 树上信息统计方式1-自顶向下统计 树上信息统计方式2-自底向上统…...

YOLOv5和LPRNet的车牌识别系统
车牌识别系统 YOLOv5和LPRNet的车牌识别系统结合了深度学习技术的先进车牌识别解决方案。该系统整合了YOLOv5目标检测框架和LPRNet文本识别模型 1. YOLOv5目标检测框架 YOLO是一种先进的目标检测算法,以其实时性能和高精度闻名。YOLOv5是在前几代基础上进行优化的…...

内容安全(深度行为检测技术、IPS、AV、入侵检测方法)
1、深度行为检测技术 深度行为检测技术:是一种基于深度学习和机器学习的技术,它通过分析用户在网络中的行为模式,识别异常或潜在威胁行为,从而保护网络安全和内容安全 分类: 深度包检测技术(Deep Packet…...

MySQL双主双从实现方式
双主双从(MM-SS) 前言 避免单一主服务器宕机,集群写入能力缺失 从 1 复制 主1 ,从 2 复制 主 2 主 1 复制 主 2,主 2 复制主 1 也就是 主 1 和主 2 互为主从。主1主2互为主从, 是为了以下情景,…...

pico+unity手柄和摄像机控制初级设置
1、摄像头配置 摄像头模式、floor是追踪原点类型(将根据设备检测到地面的高度来计算追踪原点), Device 模式时,为通常理解的 Eye 模式,不会将根据设备检测到地面的高度来计算追踪原点 选择floor时,修改相…...

vxe-grid 实现配置式form搜索条件 form搜索条件框可折叠 配置式table
文章目录 效果图代码 效果图 代码 <template><div class"app-container"><vxe-grid refxGrid v-bind"gridOptions" v-if"tableHeight" :height"tableHeight"><template #billDate"{ data }"><e…...

TS相较于JS有什么优缺点
TypeScript(TS)是JavaScript的一个超集,它添加了静态类型检查和编译时的强大功能,目的是提高代码质量和维护性。相较于JavaScript,TS的主要优点和缺点如下: 优点: 类型安全性:通过…...

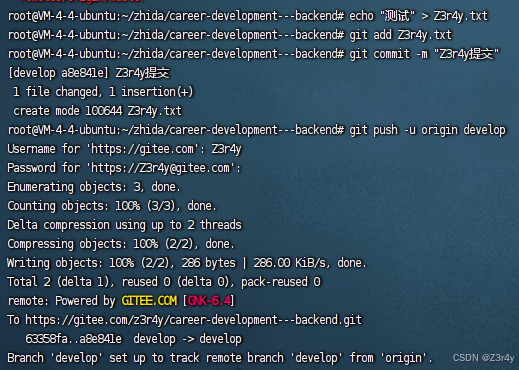
【Harmony】SCU暑期实训鸿蒙开发学习日记Day2
目录 Git 参考文章 常用操作 ArkTS的网络编程 Http编程 发送请求 GET POST 处理响应 JSON数据解析 处理响应头 错误处理 Web组件 用生命周期钩子实现登录验证功能 思路 代码示例 解读 纯记录学习日记,杂乱,误点的师傅可以掉了…...

vue3前端开发-执行npm run dev提示报错怎么解决
vue3前端开发-执行npm run dev提示报错怎么解决!今天在本地安装初始化了一个vue3的案例demo。但是当我执行npm run dev想启动它时报错了说,找不到dev。让我检查package.json文件是否包含dev。如下图所示: 实际上,不必惊慌…...

https 单向认证和双向认证
单向认证 单向认证是客户端(通常是浏览器)验证服务器的身份。服务器向客户端提供数字证书,客户端通过验证该证书的真实性来确认与服务器的连接是安全的。 服务器提供证书:服务器向客户端提供一个数字证书,用于验证服务器的身份。客户端验证服务器:客户端验证服务器的证书…...

Python中Selenium 和 keyboard 库的使用
文章目录 一、Selenium基本使用2.等待元素加载常用操作 keyboard基本使用与 Selenium 联合使用 一、Selenium Selenium 是一个用于浏览器自动化的工具。它可以模拟用户与网页的交互,如点击按钮、填写表单、导航页面等。Selenium 支持多种编程语言,包括 …...

网络安全协议系列
目录 一、安全协议的引入 1.TCP/IP协议族中普通协议的安全缺陷 1.信息泄露 2.信息篡改 3.身份伪装 4.行为否认 2.网络安全需求 二、网络安全协议的定义 三、构建网络安全协议所需的组件 1.加密与解密 2.消息摘要 3.消息验证码 4.数字签名 5.密钥管理 1.建立共享…...

.net core appsettings.json 配置 http 无法访问
1、在appsettings.json中配置"urls": "http://0.0.0.0:8188" 2、但是网页无法打开 3、解决办法,在Program.cs增加下列语句 app.UseAntiforgery();...

opencv—常用函数学习_“干货“_11
目录 二九、图像累加 将输入图像累加到累加图像中 (accumulate) 将输入图像加权累加到累加图像中 (accumulateWeighted) 将输入图像的平方累加到累加图像中 (accumulateSquare) 将两个输入图像的乘积累加到累加图像中 (accumulateProduct) 解释 三十、随机数与添加噪声 …...

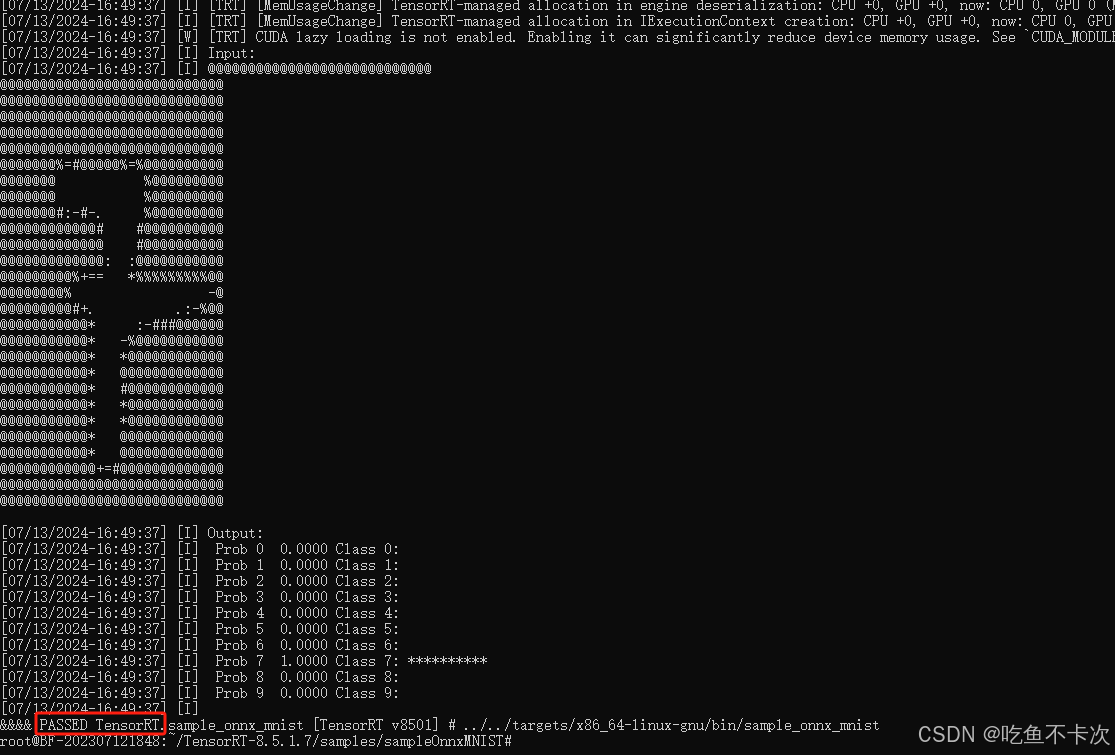
WSL-Ubuntu20.04部署环境配置
1.更换Ubuntu软件仓库镜像源 为了在WSL上使用TensorRT进行推理加速,需要安装以下环境,下面将按以下顺序分别介绍安装、验证以及删除环境: #1.C环境配置 gcc、gdb、g #2.gpu环境 cuda、cudnn #3.Cmake环境 CMake #4.OpenCV环境 OpenCV #5.Ten…...

6Python的Pandas:数据读取与输出
Pandas是一个强大的Python数据分析库,提供了读取和输出数据的多种功能。以下是一些常见的数据读取与输出方法: 1. 读取CSV 读取数据 从CSV文件读取数据 import pandas as pd# 读取CSV文件 df pd.read_csv(file_path.csv) print(df.head())从Excel文…...

ubuntu 网络 通讯学习笔记2
1.ubuntu 网络常用命令 在Ubuntu中,有许多网络相关的常用命令。以下是一些主要命令及其用途: ifconfig:此命令用于显示和配置网络接口信息。你可以使用它来查看IP地址、子网掩码、广播地址等。 例如:ifconfig 注意:…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...
