websocket-react使用
问题
在一个应用中,如果需要在不同的组件之间共享同一个WebSocket连接,可以采用多种方法来实现。
比如:单例模式、全局变量、react context
React上下文(React Context)
如果你使用的是React,可以使用React Context来共享WebSocket连接。通过创建一个WebSocket上下文,可以在整个应用中提供和消费这个WebSocket连接。
// WebSocketContext.js
import React, { createContext, useContext, useEffect, useState } from 'react';const WebSocketContext = createContext(null);export const WebSocketProvider = ({ children }) => {const [socket, setSocket] = useState(null);useEffect(() => {const ws = new WebSocket('ws://example.com/socket');setSocket(ws);return () => {ws.close();};}, []);return (<WebSocketContext.Provider value={socket}>{children}</WebSocketContext.Provider>);
};export const useWebSocket = () => {return useContext(WebSocketContext);
};// Component1.js
import React from 'react';
import { useWebSocket } from './WebSocketContext';const Component1 = () => {const socket = useWebSocket();useEffect(() => {if (socket) {socket.addEventListener('message', handleMessage);}return () => {if (socket) {socket.removeEventListener('message', handleMessage);}};}, [socket]);const handleMessage = (event) => {console.log('Message in Component 1:', event.data);};return <div>Component 1</div>;
};export default Component1;// Component2.js
import React from 'react';
import { useWebSocket } from './WebSocketContext';const Component2 = () => {const socket = useWebSocket();useEffect(() => {if (socket) {socket.addEventListener('message', handleMessage);}return () => {if (socket) {socket.removeEventListener('message', handleMessage);}};}, [socket]);const handleMessage = (event) => {console.log('Message in Component 2:', event.data);};return <div>Component 2</div>;
};export default Component2;// App.js
import React from 'react';
import { WebSocketProvider } from './WebSocketContext';
import Component1 from './Component1';
import Component2 from './Component2';const App = () => {return (<WebSocketProvider><Component1 /><Component2 /></WebSocketProvider>);
};export default App;实例
WebSocketContext.ts
// contexts/WebSocketContext.tsimport React from 'react';
import WebSocketService from '../services/WebSocketService';// 此处允许值为 null
const WebSocketContext = React.createContext<WebSocketService | null>(null);export default WebSocketContext;WebSocketService.ts
import { GetServerVersionResponse } from '@renderer/ipc/renderer_to_main_ipc_invoker/proxy/fpp'type CallbackFunction = (message: any) => void;
type InvokeDevIpFilesResponse = {path: stringfolder: boolean}class WebSocketService {public static instance: WebSocketService;public ws: WebSocket;public listeners: Record<string, CallbackFunction[]>;public constructor(url: string) {this.ws = new WebSocket(url);this.listeners = {};// 设置WebSocket事件监听器 this.ws.onmessage = this.handleMessage.bind(this);this.ws.onopen = this.handleOpen.bind(this);this.ws.onerror = this.handleError.bind(this);this.ws.onclose = this.handleClose.bind(this);}public static getInstance(url?: string): WebSocketService {if (!WebSocketService.instance) {if (!url) {throw new Error("WebSocketService instance has not been created yet. Please provide a URL.");}WebSocketService.instance = new WebSocketService(url);}return WebSocketService.instance;}public sendCommand(command: object): void {if (this.ws.readyState === WebSocket.OPEN) {this.ws.send(JSON.stringify(command));} else {console.error('WebSocket is not open.');}}public subscribe(command: string, callback: CallbackFunction): void {if (!this.listeners[command]) {this.listeners[command] = [];}this.listeners[command].push(callback);}public unsubscribe(command: string, callback: CallbackFunction): void {if (this.listeners[command]) {const index = this.listeners[command].indexOf(callback);if (index !== -1) {this.listeners[command].splice(index, 1);}}}//接收消息并处理private handleMessage(event: MessageEvent): void {const message = JSON.parse(event.data);console.log(message)if ( message.version ) {this.triggerCallbacks('version', message);} else if(Array.isArray(message)){const bagsList = message.filter(item => item.path && item.path.endsWith('.bag')) .map(item => item.path); if(bagsList){this.triggerCallbacks('bags', message);}}// 其他消息类型 在这里添加类似的处理逻辑}private triggerCallbacks(eventType: string, message: any): void {if (this.listeners[eventType]) {this.listeners[eventType].forEach((callback) => {callback(message);});}}private handleOpen(): void {console.log('WebSocket connected.');}private handleError(error: Event): void {console.error('❓ WebSocket error:', error);}private handleClose(): void {console.log('❌ WebSocket disconnected.');}public close(): void {this.ws.close();}public getGuiVersion(): Promise<string> {return new Promise((resolve, reject) => {const handleVersionMessage = (message: any) => {if (message.version) {resolve(message.version);this.unsubscribe('version', handleVersionMessage);}};this.subscribe('version', handleVersionMessage);this.sendCommand({ command: 'version' });setTimeout(() => {reject(new Error('Timeout waiting for GUI version.'));this.unsubscribe('version', handleVersionMessage);}, 5000);});}public getBagsList(): Promise<InvokeDevIpFilesResponse[]> {return new Promise((resolve, reject) => {const handleBagsMessage = (message: any) => {console.log(message)resolve(message);this.unsubscribe('bags', handleBagsMessage);};this.subscribe('bags', handleBagsMessage);const command = {command: 'bags',pattern: '*'};this.sendCommand(command);setTimeout(() => {reject(new Error('Timeout waiting for bags list.'));this.unsubscribe('bags', handleBagsMessage);}, 5000);});}public getMvizLink(): Promise<GetServerVersionResponse> {return new Promise((resolve, reject) => {const handleBagsMessage = (message: any) => {console.log(message)resolve(message);this.unsubscribe('bags', handleBagsMessage);};this.subscribe('bags', handleBagsMessage);const command = {command: 'bags',pattern: '*'};this.sendCommand(command);setTimeout(() => {reject(new Error('Timeout waiting for bags list.'));this.unsubscribe('bags', handleBagsMessage);}, 5000);});}}export default WebSocketService;App.js
// App.js 或其他顶层组件import React from 'react';
import WebSocketContext from './contexts/WebSocketContext';
import WebSocketService from './services/WebSocketService';function App() {// 创建 WebSocketService 实例, 可以在这里传递你需要连接的WebSocket服务器的URLconst webSocketInstance = WebSocketService.getInstance('ws://your-websocket-url');return (// 使用 WebSocketContext.Provider 包裹你的组件并传递 value<WebSocketContext.Provider value={webSocketInstance}>{/* 这里是其他组件 */}</WebSocketContext.Provider>);
}export default App;// SomeComponent.jsx
// SomeComponent.jsximport React, { useContext } from 'react';
import WebSocketContext from './contexts/WebSocketContext';function SomeComponent() {// 使用 useContext 钩子获取 WebSocketService 实例const webSocket = useContext(WebSocketContext);// 接下来可以使用 webSocket 发送消息或订阅事件// ...return (// 组件的其余部分);
}export default SomeComponent;
(占个坑,后续更新一下)
相关文章:

websocket-react使用
问题 在一个应用中,如果需要在不同的组件之间共享同一个WebSocket连接,可以采用多种方法来实现。 比如:单例模式、全局变量、react context React上下文(React Context) 如果你使用的是React,可以使用Re…...

【总结】nginx源码编译安装报错./configure: error: SSL modules require the OpenSSL library.
问题现象 源码编译安装nginx时,执行./configure …… --with-http_ssl_module 命令安装https模块,需要用到openssl,由于机器缺少openssl库,报如下错误。 …… checking for openat(), fstatat() ... found checking for getaddr…...

昇思25天学习打卡营第15天|两个分类实验
打卡 目录 打卡 实验1:K近邻算法实现红酒聚类 数据准备 模型构建--计算距离 计算演示 模型预测 实验2:基于MobileNetv2的垃圾分类 任务说明 数据集 参数配置(训练/验证/推理) 数据预处理 MobileNetV2模型搭建 Mobile…...

实践:Redis6.0配置文件解读
详细解读redis配置文件 https://raw.githubusercontent.com/redis/redis/6.2/redis.conf Units 配置数据单位换算关系配置大小单位:当需要内存大小时,可以指定。开头定义了一些基本的度量单位,只支持bytes,不支持bit࿰…...

【Go系列】Go语言的网络服务
承上启下 我们既然知道了Go语言的语法,也了解到了Go语言如何协同工作机制。那么对于这样一款天生支持高并发的语言,它的用武之地自然而然的就是网络服务了。我们今天学学如何使用网络服务。 开始学习 Go语言使用网络服务 在Go语言中,使用网…...

CS110L(Rust)
1.Rust 语法总结 数值类型 有符号整数: i8, i16, i32, i64无符号整数: u8, u16, u32, u64 变量声明 声明变量: let i 0; // 类型推断let n: i32 1; // 显式类型声明 可变变量: let mut n 0; n n 1; 字符串 注意,let s: str "Hello world";…...

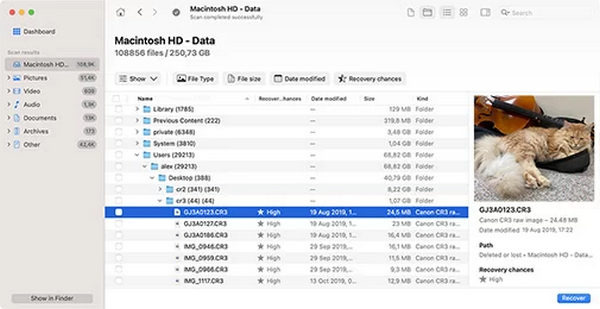
免费恢复软件有哪些?电脑免费使用的 5 大数据恢复软件
您是否在发现需要的文件时不小心删除了回收站中的文件?您一定对误操作感到后悔。文件永远消失了吗?还有机会找回它们吗?当然有!您可以查看这篇文章,挑选 5 款功能强大的免费数据恢复软件,用于 Windows 和 M…...

Flink History Server配置
目录 问题复现 History Server配置 HADOOP_CLASSPATH配置 History Server配置 问题修复 启动flink集群 启动Histroty Server 问题复现 在bigdata111上执行如下命令开启socket: nc -lk 9999 如图: 在bigdata111上执行如下命令运行flink应用程序 …...

ASPICE过程改进原则:确保汽车软件开发的卓越性能
"在汽车行业中,软件已经成为驱动创新和增强产品功能的核心要素。然而,随着软件复杂性的增加,确保软件质量、可靠性和性能成为了一项严峻的挑战。ASPICE标准的引入,为汽车软件开发提供了一套全面的过程改进框架,以…...

HDU1005——Number Sequence,HDU1006——Tick and Tick,HDU1007——Quoit Design
目录 HDU1005——Number Sequence 题目描述 超时代码 代码思路 正确代码 代码思路 HDU1006——Tick and Tick 题目描述 运行代码 代码思路 HDU1007——Quoit Design 题目描述 运行代码 代码思路 HDU1005——Number Sequence 题目描述 Problem - 1005 超时代码…...

uniapp form表单校验
公司的一个老项目,又要重新上架,uniapp一套代码,打包生成iOS端发布到App Store,安卓端发布到腾讯应用宝、OPPO、小米、华为、vivo,安卓各大应用市场上架要求不一样,可真麻烦啊 光一个表单校验,…...

构建RSS订阅机器人:观察者模式的实践与创新
在信息爆炸的时代,如何高效地获取和处理信息成为了一个重要的问题。RSS订阅机器人作为一种自动化工具,能够帮助我们从海量信息中筛选出我们感兴趣的内容。 一、RSS 是什么?观察者模式又是什么? RSS订阅机器人是一种能够自动订阅…...

芯片基础 | `wire`类型引发的学习
在Verilog中,wire类型是一种用于连接模块内部或模块之间的信号的数据类型。wire类型用于表示硬件中的物理连线,它可以传输任何类型的值(如0、1、高阻态z等),但它在任何给定的时间点上只能有一个确定的值。 wire类型通…...

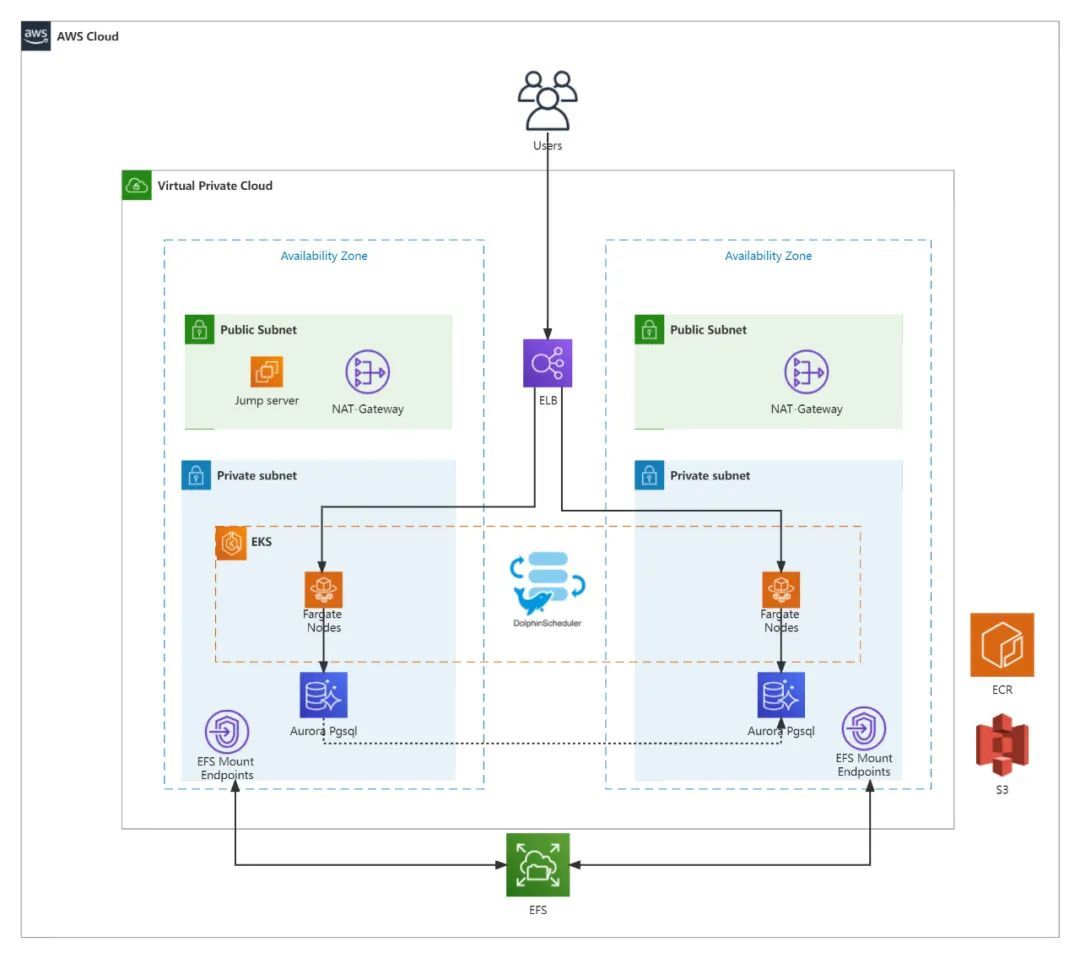
如何在AWS上构建Apache DolphinScheduler
引言 随着云计算技术的发展,Amazon Web Services (AWS) 作为一个开放的平台,一直在帮助开发者更好的在云上构建和使用开源软件,同时也与开源社区紧密合作,推动开源项目的发展。 本文主要探讨2024年值得关注的一些开源软件及其在…...

Quartus II 13.1添加新的FPGA器件库
最近需要用到Altera的一款MAX II 系列EPM240的FPGA芯片,所以需要给我的Quartus II 13.1添加新的器件库,在此记录一下过程。 1 下载所需的期间库 进入Inter官网,(Altera已经被Inter收购)https://www.intel.cn/content…...
)
【html】html的基础知识(面试重点)
一、如何理解HTML语义化 1、思考 A、在没有任何样式的前提下,将代码在浏览器打开,也能够结构清晰的展示出来。标题是标题、段落是段落、列表是列表。 B、便于搜索引擎优化。 2、参考答案 A、让人更容易读懂(增加代码可读性)。 B、…...

Java 网络编程(TCP编程 和 UDP编程)
1. Java 网络编程(TCP编程 和 UDP编程) 文章目录 1. Java 网络编程(TCP编程 和 UDP编程)2. 网络编程的概念3. IP 地址3.1 IP地址相关的:域名与DNS 4. 端口号(port)5. 通信协议5.1 通信协议相关的…...

STM32 | 看门狗+RTC源码解析
点击上方"蓝字"关注我们 作业 1、使用基本定时7,完成一个定时喂狗的程序 01、上节回顾 STM32 | 独立看门狗+RTC时间(第八天)02、定时器头文件 #ifndef __TIM_H#define __TIM_H#include "stm32f4xx.h"void Tim3_Init(void);void Tim7_Init(void);…...

filebeat,kafka,clickhouse,ClickVisual搭建轻量级日志平台
springboot集成链路追踪 springboot版本 <parent><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-parent</artifactId><version>2.6.3</version><relativePath/> <!-- lookup parent from…...

Django实战项目之进销存数据分析报表——第一天:Anaconda 环境搭建
引言 Anaconda是一个流行的Python和R语言的发行版,它包含了大量预安装的数据科学、机器学习库和科学计算工具。使用Anaconda可以轻松地创建隔离的环境,每个环境都可以有自己的一套库和Python版本,非常适合多项目开发。本文将指导你如何安装A…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...

Qemu arm操作系统开发环境
使用qemu虚拟arm硬件比较合适。 步骤如下: 安装qemu apt install qemu-system安装aarch64-none-elf-gcc 需要手动下载,下载地址:https://developer.arm.com/-/media/Files/downloads/gnu/13.2.rel1/binrel/arm-gnu-toolchain-13.2.rel1-x…...

LCTF液晶可调谐滤波器在多光谱相机捕捉无人机目标检测中的作用
中达瑞和自2005年成立以来,一直在光谱成像领域深度钻研和发展,始终致力于研发高性能、高可靠性的光谱成像相机,为科研院校提供更优的产品和服务。在《低空背景下无人机目标的光谱特征研究及目标检测应用》这篇论文中提到中达瑞和 LCTF 作为多…...
