界面控件DevExpress Blazor UI v24.1 - 发布全新TreeList组件
DevExpress Blazor UI组件使用了C#为Blazor Server和Blazor WebAssembly创建高影响力的用户体验,这个UI自建库提供了一套全面的原生Blazor UI组件(包括Pivot Grid、调度程序、图表、数据编辑器和报表等)。
DevExpress Blazor控件目前已经升级到v24.1版本了,此版本发布了全新的TreeList组件、HTML编辑器、PDF查看器等,欢迎下载最新组件体验!
DevExpress v24.1正式版下载(Q技术交流:532598169)
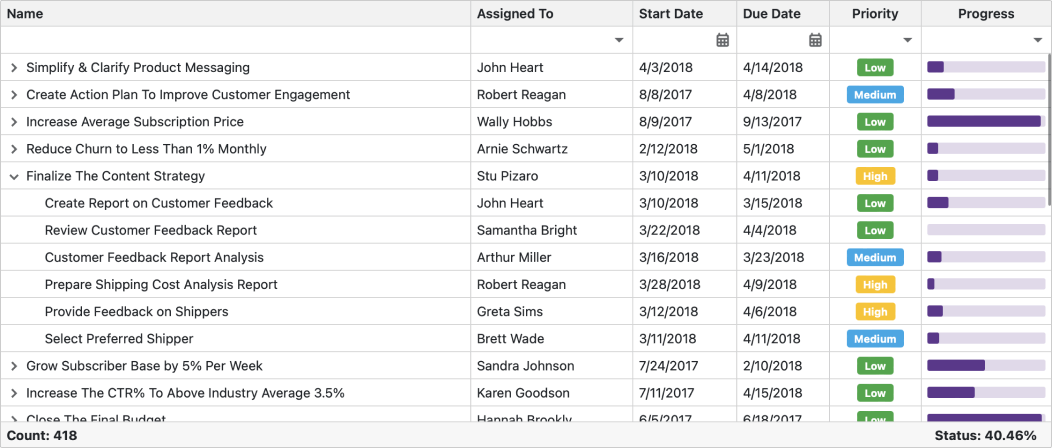
全新的TreeList (CTP)组件
新版本发布的DevExpress Blazor TreeList允许您轻松地组织、显示和导航分层数据,该组件具有以下集成功能:
- 数据排序
- 筛选行与自动生成的编辑器
- 总摘要
- 单节点和多节点选择
- 聚焦行
- Header Bands
- 分页和滚动
- 虚拟滚动
- 工具栏
- 键盘支持

您将注意到DevExpress Blazor TreeList和Grid UI组件的外观和行为操作相似,DevExpress Blazor TreeList和Grid使用相同的渲染引擎,并依赖于共同的逻辑/算法。由于组件之间的通用性,我们会在未来的发布周期中同时向这两个组件添加新功能。
绑定到平面数据
DevExpress Blazor TreeList组件可以绑定到任何传统数据源,由于TreeList被设计为使用树结构显示信息,因此它的数据源必须满足特定的需求。如果数据源包含平面数据,则需要两个额外字段来构建适当的树结构:
- 包含节点唯一标识符的字段,将此字段分配给KeyFieldName属性。
- 包含节点父节点的唯一标识符的字段,将此字段分配给ParentKeyFieldName属性。
下面的例子将Blazor TreeList组件绑定到一个平面数据源:
Razor
@inject IEmployeeTaskDataProvider EmployeeTaskDataProvider
<DxTreeList Data="@TreeListData"
KeyFieldName="Id"
ParentKeyFieldName="ParentId">
<Columns>
<DxTreeListDataColumn FieldName="Name" />
<DxTreeListDataColumn FieldName="EmployeeName"/>
<DxTreeListDataColumn FieldName="StartDate" />
<DxTreeListDataColumn FieldName="DueDate" />
</Columns>
</DxTreeList>@code {
List<EmployeeTask> TreeListData { get; set; }
protected override void OnInitialized () {
TreeListData = EmployeeTaskDataProvider.GenerateData();
}
}绑定服务器端数据
您也可以将DevExpress Blazor TreeList 组件绑定到DevExtremeDataSource,此数据源允许您在绑定大型数据集时提高TreeList性能,原因如下:
- TreeList根据需要加载子节点(当用户展开节点时)。
- DevExtremeDataSource在服务器端执行数据过滤操作。
要将组件绑定到DevExtremeDataSource,您必须:
- 将GridDevExtremeDataSource 实例分配给Data属性
- 指定KeyFieldName和ParentKeyFieldName 属性。
- 指定HasChildrenFieldName属性,此属性有助于确定节点是否包含子节点以及节点是否需要展开按钮。
绑定到分层数据
如果数据源中的每个节点都包含一个带有子节点列表的字段,则将该字段的名称分配给ChildrenFieldName属性并将data属性绑定到数据源:
Razor
@inject ISpaceObjectDataProvider SpaceObjectDataProvider
<DxTreeList Data="@TreeListData"
ChildrenFieldName="Satellites">
<Columns>
<DxTreeListDataColumn FieldName="Name"/>
<DxTreeListDataColumn FieldName="TypeOfObject" Caption="Type"/>
<DxTreeListDataColumn FieldName="Mass" Caption="Mass, kg"/>
<DxTreeListDataColumn FieldName="MeanRadius" Caption="Radius, km"/>
</Columns>
</DxTreeList>@code {
List<SpaceObject> TreeListData { get; set; }
protected override void OnInitialized () {
TreeListData = SpaceObjectDataProvider.GenerateData();
}
}或者您可以将一组根节点分配给Data属性,并处理ChildrenLoading 事件来用子节点填充节点。在事件处理程序中,使用Parent参数确定处理的节点,并将该节点的子节点分配给Children属性。
按需加载数据
DevExpress Blazor TreeList允许您最初只加载根节点,并在节点第一次扩展时检索节点子节点。要将组件切换到按需模式,请遵循以下步骤:
- 将根数据项分配给Data属性。
- 指定HasChildrenFieldName属性。
- 处理ChildrenLoadingOnDemand事件,在事件处理程序中,使用Parent参数确定处理的节点,并将节点的子节点分配给Children事件参数。
下面的例子按需加载TreeList数据:
Razor
@inject FileSystemDataProvider FileSystemDataProvider
<DxTreeList Data="TreeListData"
HasChildrenFieldName="HasChildren"
ChildrenLoadingOnDemand="TreeList_ChildrenLoadingOnDemand">
<Columns>
<DxTreeListDataColumn FieldName="Name" />
<DxTreeListDataColumn FieldName="Type" />
<DxTreeListDataColumn FieldName="DateModified" />
<DxTreeListDataColumn FieldName="Size" />
</Columns>
</DxTreeList>@code {
object TreeListData { get; set; }
protected override async Task OnInitializedAsync() {
Data = await FileSystemDataProvider.GetRootItemsAsync();
}
Task TreeList_ChildrenLoadingOnDemand(TreeListChildrenLoadingOnDemandEventArgs e) {
var item = e.Parent as FileSystemDataItem;
e.Children = item.Children;
return Task.CompletedTask;
}
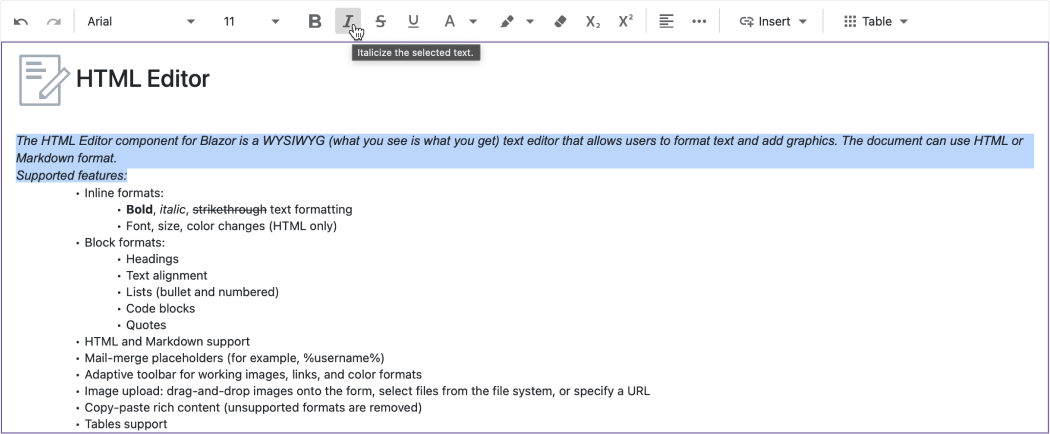
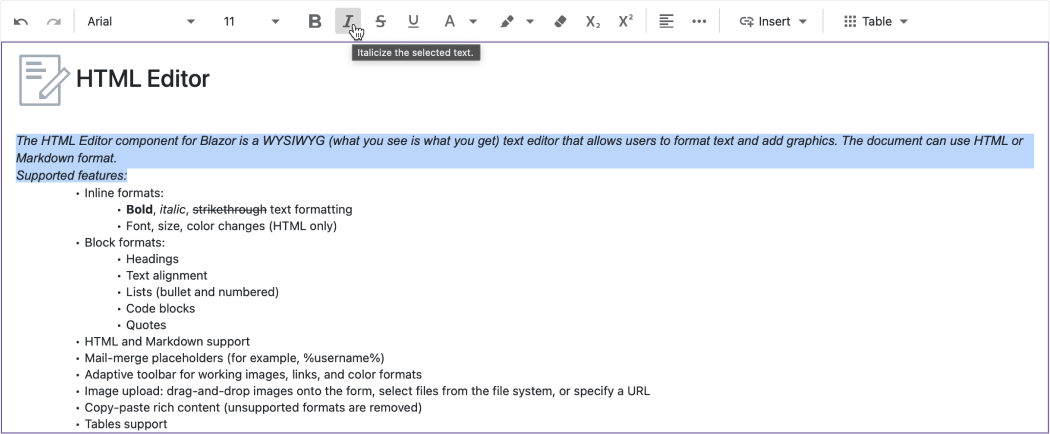
}新的HTML编辑器
DevExpress Blazor HTML编辑器允许您格式化/显示文本和可视化内容,并将其存储为HTML或Markdown。用户可以应用内联格式,并根据需要修改字体、大小和颜色。此外,DevExpress Blazor HTML编辑器提供以下集成功能:
- 块格式,包括标题、文本对齐、列表(项目符号和编号)、代码块和引号。
- 变量支持(例如,{{companyName}}):在其他用例中,此功能可用于生成动态电子邮件内容。
- 具有自适应布局支持的工具栏。
- 内置工具栏自定义。
- 图片插入:可以从本地文件系统上传图片,也可以指定URL。
- 表格支持。
- 提示支持。

相关文章:

界面控件DevExpress Blazor UI v24.1 - 发布全新TreeList组件
DevExpress Blazor UI组件使用了C#为Blazor Server和Blazor WebAssembly创建高影响力的用户体验,这个UI自建库提供了一套全面的原生Blazor UI组件(包括Pivot Grid、调度程序、图表、数据编辑器和报表等)。 DevExpress Blazor控件目前已经升级…...

docker默认存储地址 var/lib/docker 满了,换个存储地址操作流程
1. 查看docker 存储地址 docker info如下 var/lib/docker2、查看内存大小 按需执行 df -h 找超过100M的大文件 find / -type f -size 100M -exec ls -lh {} \; df -Th /var/lib/docker 查找这个文件的容量 df -h 查找所有挂载点 du -hs /home/syy_temp/*1、df -h 2、sud…...

SpringMVC的底层工作原理?
1.用户发送请求至前端控制器DispatcherServlet. 2.DispatcherServlet 收到请求调用 HandlerMapping 处理器映射器 3.HandlerMapping找到具体的处理器(可以根据 xml 配置、注解进行查找),生成处理器及处理器拦截器(如果有则生成)一并返回给DispatcherSe…...

PyTorch 深度学习实践-处理多维特征的输入
视频指路 参考博客笔记 参考笔记二 通过多个线性模型来模拟非线性的空间变换,矩阵计算就是不同维度之间的空间转换 说明:1、乘的权重(w)都一样,加的偏置(b)也一样。b变成矩阵时使用广播机制。神经网络的参数w和b是网络需要学习的,…...

常见逻辑漏洞举例
文章目录 简介用户名可枚举验证码可绕过/验证码回传越权访问任意密码修改验证码回传订单金额任意修改URL跳转漏洞短信轰炸找回密码还有很多逻辑漏洞,其实并没有什么技巧,要分析清楚他的业务逻辑,可能很多正常的流程中就存在着逻辑漏洞。 简介…...

FastAPI 学习之路(五十九)封装统一的json返回处理工具
在本篇文章之前的接口,我们每个接口异常返回的数据格式都不一样,处理起来也没有那么方便,因此我们可以封装一个统一的json。 from fastapi import status from fastapi.responses import JSONResponse, Response from typing import Unionde…...

tg小程序前端-dogs前端源码分析
tg小程序前端-dogs前端源码分析 前端源码 index.html <!DOCTYPE html> <html lang="en"><head><script src="https://telegram.org/js/telegram-web-app.js" onload="window.Telegram.WebApp.expand(); window.Telegram.WebA…...

Linux——多路复用之select
目录 前言 一、select的认识 二、select的接口 三、select的使用 四、select的优缺点 前言 在前面,我们学习了五种IO模型,对IO有了基本的认识,知道了select效率很高,可以等待多个文件描述符,那他是如何等待的呢&a…...

探索.NET内存之海:垃圾回收的艺术与实践
简述 在.NET的广阔天地中,内存管理如同航海中的罗盘,指引着程序的稳健运行和性能的极致优化。作为软件工程师,我们时常在代码的海洋中航行,而内存管理则是确保航程顺畅的关键。本文将带您深入.NET的内存管理世界,一探垃…...

路由数据获取及封装方法
数据库设计 自联表 定义tree字段 public class LabelValue{public int label { get; set; }public string? value { get; set; }public List<LabelValue> children { get; set; }}获取路由方法 public Response<object> getMenuList() {Response<object>…...

Visual Studio Code 实现远程开发
Background 远程开发是指开发人员在本地计算机上进行编码、调试和测试,但实际的开发环境、代码库或应用程序运行在远程服务器上。远程开发的实现方式多种多样,包括通过SSH连接到远程服务器、使用远程桌面软件、或者利用云开发环境等。这里我们是使用VSCo…...
(189))
基于STM32设计的人体健康监测系统(华为云IOT)(189)
基于STM32设计的人体健康监测系统(华为云IOT)(189) 文章目录 一、前言1.1 项目介绍【1】项目功能介绍【2】项目硬件模块组成1.2 设计思路【1】整体设计思路【2】整体构架【3】ESP8266模块配置【4】上位机开发思路【5】供电方式1.3 项目开发背景【1】选题的意义【2】可行性分析【…...

开源防病毒工具--ClamAV
产品文档:简介 - ClamAV 文档 开源地址:Cisco-Talos/clamav:ClamAV - 文档在这里:https://docs.clamav.net (github.com) 一、引言 ClamAV(Clam AntiVirus)是一个开源的防病毒工具,广泛应用…...

【网络】Socket编程
文章目录 正确理解端口号理解源IP地址和目的IP地址认识端口号端口号和进程ID 理解Socket网络字节序socket编程接口创建socket套接字bind绑定套接字listen建立监听accept接受连接connect建立连接sendto发送数据接收数据close关闭套接字 sockaddr结构体 正确理解端口号 理解源IP…...

【鸿蒙学习笔记】舜和酒店项目开发
这里写目录标题 前期准备1. 环境准备2. 开发工具准备 创建项目1. 使用 deveco-studio 创建 ShunHeHotel 项目2. 把ShunHeHotel 项目使用git进行版本控制3. 提交第1个commit,Alt0 → 输入commit message → 提交4. 查看已经提交的第一个提交5. gitcode 创建同名远程项…...

再进行程序的写时,不要使用eval函数——内建函数eval的坏处!!!!!!!!
一、安全性问题 执行任意代码: eval函数可以执行任意的Python表达式,包括算术运算、逻辑判断、字符串操作等,甚至可以访问当前作用域中的所有变量和函数。这意味着,如果eval处理的字符串来自不可信的源(如用户输入、外…...

Flink HA
目录 Flink HA集群规划 环境变量配置 masters配置 flink-conf.yaml配置 测试 Flink HA集群规划 FLink HA集群规划如下: IP地址主机名称Flink角色ZooKeeper角色192.168.128.111bigdata111masterQuorumPeerMain192.168.128.112bigdata112worker、masterQuorumPee…...

神经网络中如何优化模型和超参数调优(案例为tensor的预测)
总结: 初级:简单修改一下超参数,效果一般般但是够用,有时候甚至直接不够用 中级:optuna得出最好的超参数之后,再多一些epoch让train和testloss整体下降,然后结果就很不错。 高级:…...

使用AJAX发起一个异步请求,从【api_endpoint】获取数据,并在成功时更新页面上的【target_element】
使用AJAX发起一个异步请求,从【api_endpoint】获取数据,并在成功时更新页面上的【target_element】 在Web开发中,使用AJAX(Asynchronous JavaScript and XML,异步JavaScript和XML)可以实现在不刷新整个页面…...

【AI绘画教程】Stable Diffusion 1.5 vs 2
在本文中,我们将总结稳定扩散 1 与稳定扩散 2 辩论中的所有要点。我们将在第一部分中查看这些差异存在的实际原因,但如果您想直接了解实际差异,您可以跳下否定提示部分。让我们开始吧! Stable Diffusion 2.1 发布与1.5相比&#x…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

关于uniapp展示PDF的解决方案
在 UniApp 的 H5 环境中使用 pdf-vue3 组件可以实现完整的 PDF 预览功能。以下是详细实现步骤和注意事项: 一、安装依赖 安装 pdf-vue3 和 PDF.js 核心库: npm install pdf-vue3 pdfjs-dist二、基本使用示例 <template><view class"con…...

一些实用的chrome扩展0x01
简介 浏览器扩展程序有助于自动化任务、查找隐藏的漏洞、隐藏自身痕迹。以下列出了一些必备扩展程序,无论是测试应用程序、搜寻漏洞还是收集情报,它们都能提升工作流程。 FoxyProxy 代理管理工具,此扩展简化了使用代理(如 Burp…...
