长按加速- 解决react - setInterval下无法更新问题
最开始直接setInterval里,useState硬写,发现更新不,固定值
换let,发现dom更新不了
正确做法是用ref
并且pc端可以长按的,只是要用onTouchStart,不要用onMouseDown
onTouchStart={handleMouseDown} onTouchEnd={handleMouseUp} onTouchMove={handleMouseUp}
然后我是一个rounded大盒子
盒子里套了一个rounde的absoulte,但是overflow-hidden,和一个正方形的div,这样就会出现竖线进度条。
<divclassName="py-[6px] px-[12px] rounded-[25px] flex justify-center items-center gap-[5px] border "style={{ border: "1px solid rgba(255,255,255,0.80)" }}><div className=" absolute w-full h-full -z-10 overflow-hidden rounded-[25px] "><divclassName={`h-full -z-10 bg-[rgba(255,255,255,0.40)]`}style={{ width: `${progress}%` }}></div></div><span onTouchStart={handleMouseDown} onTouchEnd={handleMouseUp} onTouchMove={handleMouseUp}>长按跳过</span><LongClickIcon /></div>code
const [progress, setProgress] = useState(0)const timerRef = useRef<number>()const handleMouseDown = () => {timerRef.current = setInterval(() => {setProgress((prevProgress) => {if (prevProgress === 100) {clearInterval(timerRef.current)handleClick()return 100} else {return prevProgress + 1}})}, 10)}const handleMouseUp = () => {clearInterval(timerRef.current)setProgress(0)}useEffect(() => {return () => {setProgress(0)clearInterval(timerRef.current)}}, [])就类似这样,实现的胶囊💊切半形加载

相关文章:

长按加速- 解决react - setInterval下无法更新问题
最开始直接setInterval里,useState硬写,发现更新不,固定值 换let,发现dom更新不了 正确做法是用ref 并且pc端可以长按的,只是要用onTouchStart,不要用onMouseDown onTouchStart{handleMouseDown} onTou…...

路网双线合并单线——ArcGIS 解决方法
路网双线合并成单线是一个在地图制作、交通规划以及GIS分析中常见的需求。双线路网定义:具有不同流向、不同平面结构的道路。此外,车道数较多的道路(例如,双黄实线车道数大于4的道路)也可以视为双线路网,本…...

【.NET全栈】ASP.NET开发Web应用——ADO.NET数据访问技术
文章目录 前言一、ADO.NET基础1、ADO.NET架构2、ADO.NET数据提供者 二、连接数据库1、SqlConnection数据库连接类2、使用SqlConnectionStringBuilder连接字符串3、关闭和释放连接4、在web.config配置文件中保存连接字符串5、连接池技术 三、与数据库交互1、使用SqlCommand操作数…...

【机器学习】无监督学习和自监督学习
1. 什么是机器学习 机器学习是一种使计算机系统能够从数据中学习并做出预测或决策的技术和科学领域。它不需要显式地编程来执行特定任务,而是通过使用算法来分析数据和识别模式,以此“学习”如何做出准确的预测或决策。 以下是机器学习的几个关键点&…...

蓝牙新篇章:WebKit的Web Bluetooth API深度解析
蓝牙新篇章:WebKit的Web Bluetooth API深度解析 在物联网(IoT)时代,Web应用与物理设备的交互变得越来越重要。WebKit的Web Bluetooth API开启了一个新时代,允许Web页面直接与蓝牙设备通信。这一API不仅提高了用户体验,还为创新的…...

2024可信数据库发展大会:TDengine CEO 陶建辉谈“做难而正确的事情”
在当前数字经济快速发展的背景下,可信数据库技术日益成为各行业信息化建设的关键支撑点。金融、电信、能源和政务等领域对数据处理和管理的需求不断增加,推动了数据库技术的创新与进步。与此同时,人工智能与数据库的深度融合、搜索与分析型数…...

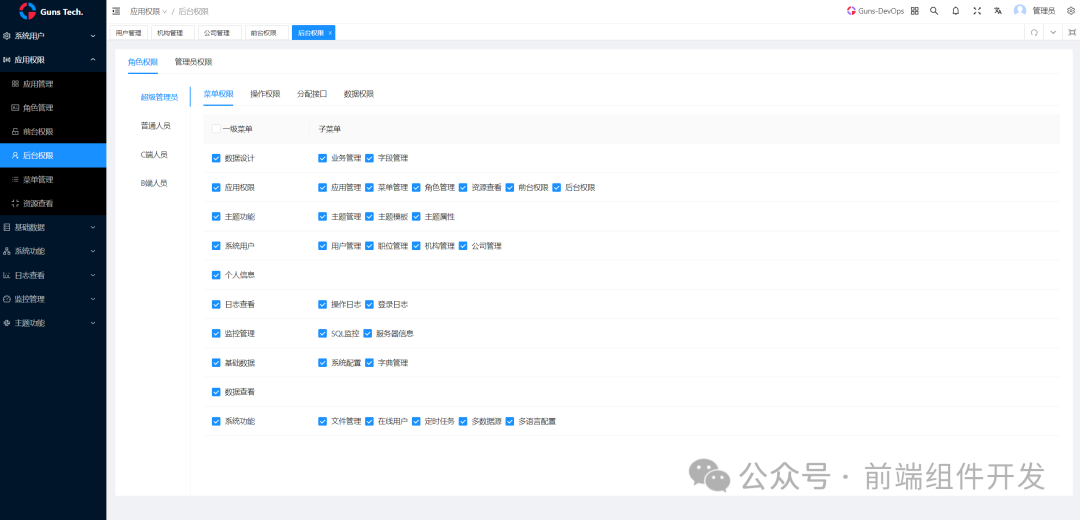
Guns v7.3.0:基于 Vue3、Antdv 和 TypeScript 打造的开箱即用型前端框架
摘要 本文深入探讨了Guns v7.3.0前端项目,该项目是基于Vue3、Antdv和TypeScript的前端框架,以Vben Admin的脚手架为基础进行了改造。文章分析了Guns 7.3.0的技术特点,包括其使用Vue3、vite2和TypeScript等最新前端技术栈,以及提供…...
)
掌握构建艺术:在Gradle中配置自定义的源代码管理(SCM)
掌握构建艺术:在Gradle中配置自定义的源代码管理(SCM) 在软件开发过程中,源代码管理(Source Code Management,简称SCM)是不可或缺的一部分。它帮助开发者管理代码的变更历史,支持团…...

如何在 Mac 上下载安装植物大战僵尸杂交版? 最新版本 2.2 详细安装运行教程问题详解
植物大战僵尸杂交版已经更新至2.2了,但作者只支持 Windows、手机等版本并没有支持 MAC 版本,最近搞到了一个最新的杂交 2.2 版本的可以在 Macbook 上安装运行的移植安装包,试了一下非常完美能够正常在 MAC 上安装运行,看图&#x…...

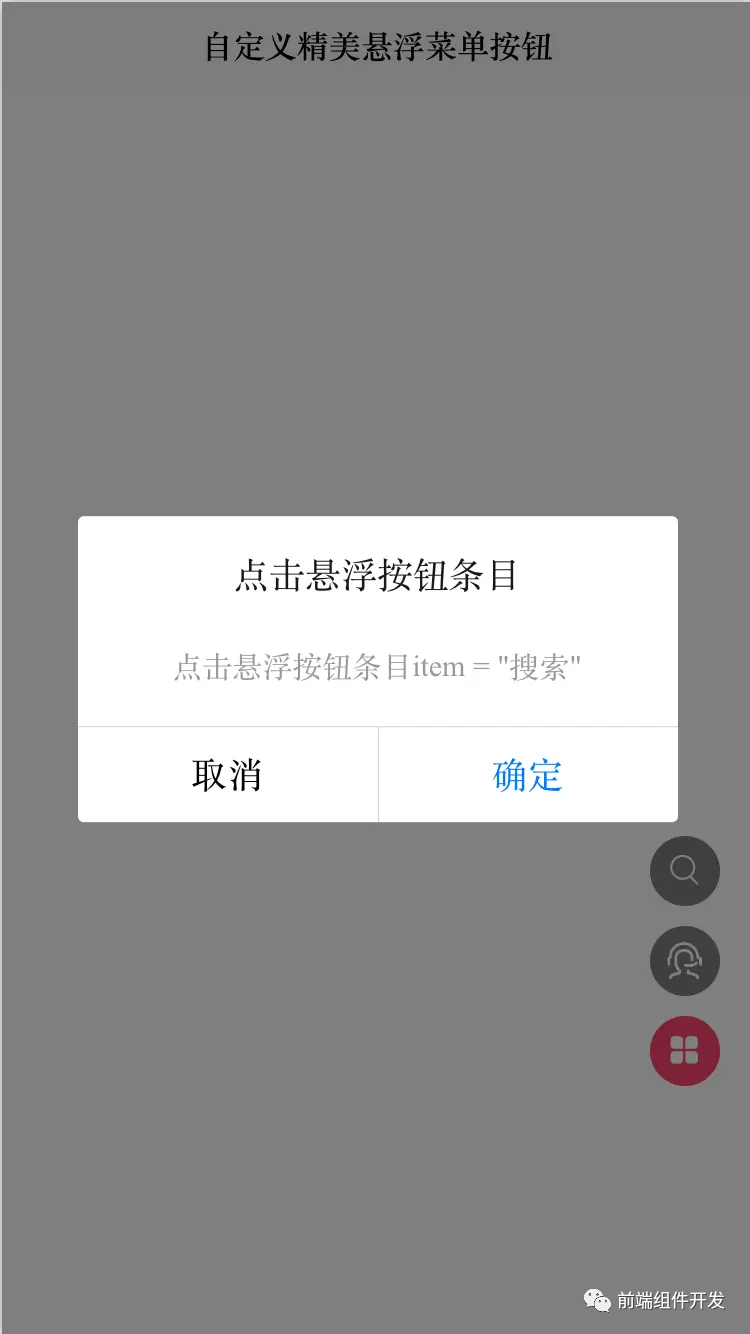
前端Vue组件技术实践:打造自定义精美悬浮菜单按钮组件
随着前端技术的迅猛发展,复杂的应用场景和不断迭代的产品需求使得开发的复杂度日益提升。传统的整体式开发方式已经难以满足现代前端应用的灵活性和可维护性需求。在这样的背景下,组件化开发逐渐崭露头角,成为解决复杂前端应用问题的有效手段…...

数据仓库的一致性维度
一致性维度的定义: 一致性维度是指在数据仓库中,具有相同属性和含义的维度在不同的事实表中保持一致。它确保了通过不同事实表进行查询和分析时,维度数据的一致性和准确性。 一致性维度的作用: 数据一致性:一致性维度…...

【ffmpeg命令】RTMP推流
文章目录 前言推流是什么RTMP协议简介RTMP的基本概念RTMP的工作原理RTMP的优缺点 ffmpeg RTMP推流推流命令综合解释ffplay播放RTMP流 总结 前言 在现代的视频直播中,RTMP(Real-Time Messaging Protocol)是一种广泛使用的流媒体传输协议。它允…...

人工智能大模型发展的新形势及其省思
作者简介 肖仰华,复旦大学计算机科学技术学院教授、博导,上海市数据科学重点实验室主任。研究方向为知识图谱、知识工程、大数据管理与挖掘。主要著作有《图对称性理论及其在数据管理中的应用》、《知识图谱:概念与技术》(合著&a…...

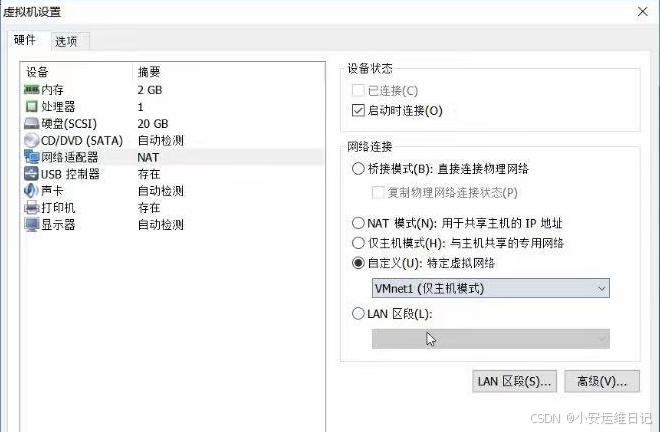
Linux云计算 |【第一阶段】SERVICES-DAY4
主要内容: DHCP概述、PXE批量装机、配置PXE引导、Kickstart自动应答、Cobbler装机平台 一、DHCP服务概述及原理 DHCP动态主机配置协议(Dynamic Host Configuration Protocol),由IETF(Internet网络工程师任务小组&…...

微信小程序 button样式设置为图片的方法
微信小程序 button样式设置为图片的方法 background-image background-size与background-repeat与border:none;是button必须的 <view style" position: relative;"><button class"customer-service-btn" style"background-image: url(./st…...

2024 HNCTF PWN(hide_flag Rand_file_dockerfile Appetizers TTOCrv_)
文章目录 参考hide_flag思路exp Rand_file_dockerfile libc 2.31思路exp Appetizers glibc 2.35绕过关闭标准输出实例客户端 关闭标准输出服务端结果exp TTOCrv_🎲 glibc 2.35逆向DT_DEBUG获得各个库地址随机数思路exp 参考 https://docs.qq.com/doc/p/641e8742c39…...

《昇思25天学习打卡营第25天|第14天》
今天是打卡的第十四天,今天学习的是应用实践中的热门LLM及其他AI应用的K近邻算法实现红酒分类篇。这一片主要介绍使用MindSpore在部分wine数据集上进行KNN实验,对实验的步骤的介绍:K近邻算法原理介绍(分类问题、回归问题和距离的定…...

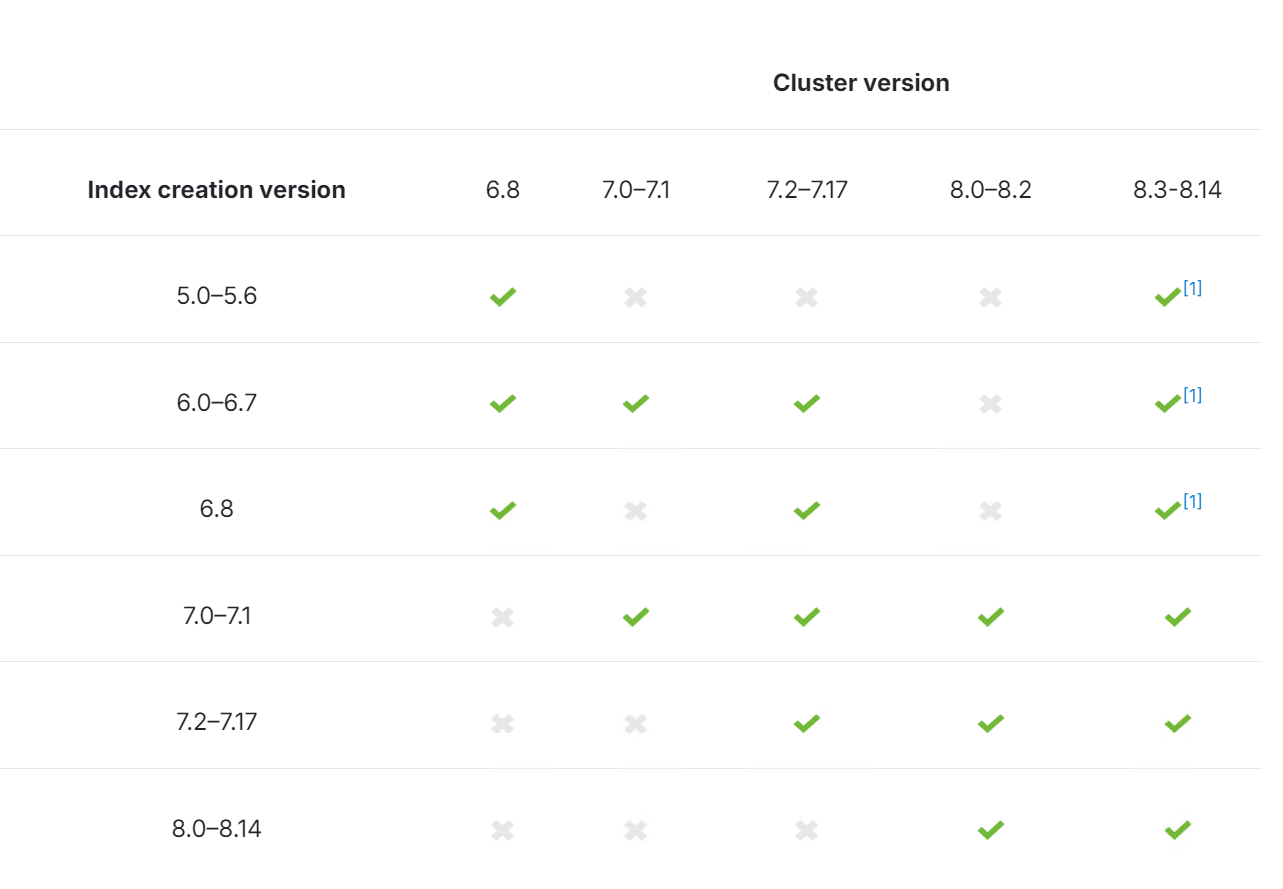
Easysearch、Elasticsearch、Amazon OpenSearch 快照兼容对比
在当今的数据驱动时代,搜索引擎的快照功能在数据保护和灾难恢复中至关重要。本文将对 EasySearch、Elasticsearch 和 Amazon OpenSearch 的快照兼容性进行比较,分析它们在快照创建、恢复、存储格式和跨平台兼容性等方面的特点,帮助大家更好地…...

数据分析入门指南:数据库入门(五)
本文将总结CDA认证考试中数据库中部分知识点,内容来源于《CDA模拟题库与备考资料PPT》 。 CDA认证,作为源自中国、面向全球的专业技能认证,覆盖金融、电信、零售、制造、能源、医疗医药、旅游、咨询等多个行业,旨在培养能够胜任数…...

Logback日志异步打印接入指南,输出自定义业务数据
背景 随着应用的请求量上升,日志输出量也会成线性比例的上升,给磁盘IO带来压力与性能瓶颈。应用也遇到了线程池满,是因为大量线程卡在输出日志。为了缓解日志同步打印,会采取异步打印日志。这样会引起日志中的追踪id丢失…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...

解决:Android studio 编译后报错\app\src\main\cpp\CMakeLists.txt‘ to exist
现象: android studio报错: [CXX1409] D:\GitLab\xxxxx\app.cxx\Debug\3f3w4y1i\arm64-v8a\android_gradle_build.json : expected buildFiles file ‘D:\GitLab\xxxxx\app\src\main\cpp\CMakeLists.txt’ to exist 解决: 不要动CMakeLists.…...

Vite中定义@软链接
在webpack中可以直接通过符号表示src路径,但是vite中默认不可以。 如何实现: vite中提供了resolve.alias:通过别名在指向一个具体的路径 在vite.config.js中 import { join } from pathexport default defineConfig({plugins: [vue()],//…...

aardio 自动识别验证码输入
技术尝试 上周在发学习日志时有网友提议“在网页上识别验证码”,于是尝试整合图像识别与网页自动化技术,完成了这套模拟登录流程。核心思路是:截图验证码→OCR识别→自动填充表单→提交并验证结果。 代码在这里 import soImage; import we…...

pgsql:还原数据库后出现重复序列导致“more than one owned sequence found“报错问题的解决
问题: pgsql数据库通过备份数据库文件进行还原时,如果表中有自增序列,还原后可能会出现重复的序列,此时若向表中插入新行时会出现“more than one owned sequence found”的报错提示。 点击菜单“其它”-》“序列”,…...

python学习day39
图像数据与显存 知识点回顾 1.图像数据的格式:灰度和彩色数据 2.模型的定义 3.显存占用的4种地方 a.模型参数梯度参数 b.优化器参数 c.数据批量所占显存 d.神经元输出中间状态 4.batchisize和训练的关系 import torch import torchvision import torch.nn as nn imp…...
