Vue从零到实战
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。
非常期待和您一起在这个小小的网络世界里共同探索、学习和成长。💝💝💝 ✨✨ 欢迎订阅本专栏 ✨✨
前言
本栏目是根据黑马程序员的网课来整理的笔记,也会结合我的一些个人见解,来记录自己学习Vue的过程,俗话说,好记性不如烂笔头,小郑喜欢在学习的过程中记笔记,记下自己在学习过程中难以理解的知识点,反复练习,加深印象,小郑打算在这个暑假的第一个月学习完Vue从0到1实现项目,希望广大网友一起监督学习,互相进步!
自定义指令
1.指令介绍
-
内置指令:v-html、v-if、v-bind、v-on... 这都是Vue给咱们内置的一些指令,可以直接使用
-
自定义指令:同时Vue也支持让开发者,自己注册一些指令。这些指令被称为自定义指令
每个指令都有自己各自独立的功能
2.自定义指令
概念:自己定义的指令,可以封装一些DOM操作,扩展额外的功能
3.自定义指令语法
-
全局注册
//在main.js中
Vue.directive('指令名', {"inserted" (el) {// 可以对 el 标签,扩展额外功能el.focus()}
})局部注册
//在Vue组件的配置项中
directives: {
"指令名": { inserted () { // 可以对 el 标签,扩展额外功能 el.focus() } }}-
使用指令
注意:在使用指令的时候,一定要先注册,再使用,否则会报错 使用指令语法: v-指令名。如:<input type="text" v-focus/>
注册指令时不用加v-前缀,但使用时一定要加v-前缀
4.指令中的配置项介绍
inserted:被绑定元素插入父节点时调用的钩子函数
el:使用指令的那个DOM元素
自定义指令-指令的值
1.需求
实现一个 color 指令 - 传入不同的颜色, 给标签设置文字颜色
2.语法
1.在绑定指令时,可以通过“等号”的形式为指令 绑定 具体的参数值
<div v-color="color">我是内容</div>2.通过 binding.value 可以拿到指令值,指令值修改会 触发 update 函数
directives: {color: {inserted (el, binding) {el.style.color = binding.value},update (el, binding) {el.style.color = binding.value}}
}v-loading指令的封装
1.场景
实际开发过程中,发送请求需要时间,在请求的数据未回来时,页面会处于空白状态 => 用户体验不好
2.需求
封装一个 v-loading 指令,实现加载中的效果
3.分析
1.本质 loading效果就是一个蒙层,盖在了盒子上
2.数据请求中,开启loading状态,添加蒙层
3.数据请求完毕,关闭loading状态,移除蒙层
4.实现
1.准备一个 loading类,通过伪元素定位,设置宽高,实现蒙层
2.开启关闭 loading状态(添加移除蒙层),本质只需要添加移除类即可
3.结合自定义指令的语法进行封装复用
插槽-默认插槽
1.作用
让组件内部的一些 结构 支持 自定义

2.需求
将需要多次显示的对话框,封装成一个组件
3.问题
组件的内容部分,不希望写死,希望能使用的时候自定义。怎么办
4.插槽的基本语法
-
组件内需要定制的结构部分,改用<slot></slot>占位
-
使用组件时, <MyDialog></MyDialog>标签内部, 传入结构替换slot
-
给插槽传入内容时,可以传入纯文本、html标签、组件

插槽-后备内容(默认值)
1.问题
通过插槽完成了内容的定制,传什么显示什么, 但是如果不传,则是空白

2.插槽的后备内容
封装组件时,可以为预留的 <slot> 插槽提供后备内容(默认内容)。
3.语法
在 <slot> 标签内,放置内容, 作为默认显示内容

4.效果
外部使用组件时,不传东西,则slot会显示后备内容
![]()
外部使用组件时,传东西了,则slot整体会被换掉

插槽-具名插槽
1.需求
一个组件内有多处结构,需要外部传入标签,进行定制

上面的弹框中有三处不同,但是默认插槽只能定制一个位置,这时候怎么办呢?
2.具名插槽语法
-
多个slot使用name属性区分名字

template配合v-slot:名字来分发对应标签

3.v-slot的简写
v-slot写起来太长,vue给我们提供一个简单写法 v-slot —> #
作用域插槽
1.插槽分类
-
默认插槽
-
具名插槽
插槽只有两种,作用域插槽不属于插槽的一种分类
2.作用
定义slot 插槽的同时, 是可以传值的。给 插槽 上可以 绑定数据,将来 使用组件时可以用
3.场景
封装表格组件
4.使用步骤
-
给 slot 标签, 以 添加属性的方式传值
<slot :id="item.id" msg="测试文本"></slot> -
所有添加的属性, 都会被收集到一个对象中
{ id: 3, msg: '测试文本' } -
在template中, 通过
#插槽名= "obj"接收,默认插槽名为 default<MyTable :list="list"><template #default="obj"><button @click="del(obj.id)">删除</button></template> </MyTable>
单页应用程序介绍
1.概念
单页应用程序:SPA【Single Page Application】是指所有的功能都在一个html页面上实现
2.具体示例
单页应用网站: 网易云音乐
多页应用网站:京东
3.单页应用 VS 多页面应用

单页应用类网站:系统类网站 / 内部网站 / 文档类网站 / 移动端站点
多页应用类网站:公司官网 / 电商类网站
路由的基本使用
作用
修改地址栏路径时,切换显示匹配的组件
VueRouter的使用
-
下载 VueRouter 模块到当前工程,版本3.6.5
yarn add vue-router@3.6.5 / npm install vue-router@3.6.5 -
main.js中引入VueRouter
import VueRouter from 'vue-router' -
安装注册
Vue.use(VueRouter) -
创建路由对象
const router = new VueRouter() -
注入,将路由对象注入到new Vue实例中,建立关联
new Vue({render: h => h(App),router:router }).$mount('#app')
当我们配置完以上5步之后 就可以看到浏览器地址栏中的路由 变成了 /#/的形式。表示项目的路由已经被Vue-Router管理了
两个核心步骤
-
创建需要的组件 (views目录),配置路由规则

配置导航,配置路由出口(路径匹配的组件显示的位置)
App.vue
<div class="footer_wrap"><a href="#/find">发现音乐</a><a href="#/my">我的音乐</a><a href="#/friend">朋友</a>
</div>
<div class="top"><router-view></router-view>
</div>组件的存放目录问题
注意: .vue文件 本质无区别
1.组件分类
.vue文件分为2类,都是 .vue文件(本质无区别)
-
页面组件 (配置路由规则时使用的组件)
-
复用组件(多个组件中都使用到的组件)
2.存放目录
分类开来的目的就是为了 更易维护
-
src/views文件夹
页面组件 - 页面展示 - 配合路由用
-
src/components文件夹
复用组件 - 展示数据 - 常用于复用
❤️❤️❤️小郑是普通学生水平,如有纰漏,欢迎各位大佬评论批评指正!😄😄😄
💘💘💘如果觉得这篇文对你有帮助的话,也请给个点赞、收藏下吧,非常感谢!👍 👍 👍
相关文章:

Vue从零到实战
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 非常期待和您一起在这个小…...

【Chatgpt大语言模型医学领域中如何应用】
随着人工智能技术 AI 的不断发展和应用,ChatGPT 作为一种强大的自然语言处理技术,无论是 自然语言处理、对话系统、机器翻译、内容生成、图像生成,还是语音识别、计算机视觉等方面,ChatGPT 都有着广泛的应用前景。特别在临床医学领…...
)
ES6 正则的扩展(十九)
1. 正则表达式字面量改进 特性:在 ES6 中,正则表达式字面量允许在字符串中使用斜杠(/)作为分隔符。 用法:简化正则表达式的书写。 const regex1 /foo/; const regex2 /foo/g; // 全局搜索2. u 修饰符(U…...

<数据集>钢铁缺陷检测数据集<目标检测>
数据集格式:VOCYOLO格式 图片数量:1800张 标注数量(xml文件个数):1800 标注数量(txt文件个数):1800 标注类别数:6 标注类别名称:[crazing, patches, inclusion, pitted_surface, rolled-in_scale, scr…...

Kafka系列之:Kafka存储数据相关重要参数理解
Kafka系列之:Kafka存储数据相关重要参数理解 一、log.segment.bytes二、log.retention.bytes三、日志段四、log.retention.check.interval.ms五、数据底层文件六、index、log、snapshot、timeindex、leader-epoch-checkpoint、partition.metadata一、log.segment.bytes 参数lo…...

Template execution failed: ReferenceError: name is not defined
问题 我们使用了html-webpack-plugin(webpack)进行编译html,导致的错误。 排查结果 连接地址 html-webpack-plugin版本低(2.30.1),html模板里面不能有符号,注释都不行 // var reg new RegExp((^|&)${name}([^&…...

CVE-2024-24549 Apache Tomcat - Denial of Service
https://lists.apache.org/thread/4c50rmomhbbsdgfjsgwlb51xdwfjdcvg Apache Tomcat输入验证错误漏洞,HTTP/2请求的输入验证不正确,会导致拒绝服务,可以借助该漏洞攻击服务器。 https://mvnrepository.com/artifact/org.apache.tomcat.embed/…...

Linux下如何安装配置Graylog日志管理工具
Graylog是一个开源的日志管理工具,可以帮助我们收集、存储和分析大量的日志数据。它提供了强大的搜索、过滤和可视化功能,可以帮助我们轻松地监控系统和应用程序的运行情况。 在Linux系统下安装和配置Graylog主要包括以下几个步骤: 准备安装…...

「MQTT over QUIC」与「MQTT over TCP」与 「TCP 」通信测试报告
一、结论 在实车5G测试中「MQTT Over QUIC」整体表现优于「TCP」,可在系统架构升级时采用MQTT Over QUIC替换原有的TCP通讯;从实现原理上基于QUIC比基于TCP在弱网、网络抖动导致频繁重连场景延迟更低。 二、测试方案 网络类型:实车5G、实车…...

获取磁盘剩余容量-----c++
获取磁盘剩余容量 #include <filesystem>struct DiskSpaceInfo {double total;double free;double available; };DiskSpaceInfo getDiskSpace(const std::string& path) {std::filesystem::space_info si std::filesystem::space(path);DiskSpaceInfo info;info.…...

AI算法24-决策树C4.5算法
目录 决策树C4.5算法概述 决策树C4.5算法简介 决策树C4.5算法发展历史 决策树C4.5算法原理 信息熵(Information Entropy) 信息增益(Information Gain) 信息增益比(Gain Ratio) 决策树C4.5算法改进 …...

【云原生】Prometheus整合Alertmanager告警规则使用详解
目录 一、前言 二、Altermanager概述 2.1 什么是Altermanager 2.2 Altermanager使用场景 三、Altermanager架构与原理 3.1 Altermanager使用步骤 3.2 Altermanager工作机制 3.3 Altermanager在Prometheus中的位置 四、Altermanager部署与接入Prometheus 4.1 Altermana…...

C++ :友元类
友元类的概念和使用 (1)将类A声明为B中的friend class后,则A中所有成员函数都成为类B的友元函数了 (2)代码实战:友元类的定义和使用友元类是单向的 (3)友元类是单向的,代码实战验证 互为友元类 (1)2个类可以互为友元类,代码实战…...

【整理了一些关于使用swoole使用的解决方案】
目录 如何监控和分析 Swoole 服务器的性能瓶颈? 在进行 Swoole 服务器性能优化时,有哪些常见的错误和陷阱需要避免? 除了 Swoole,还有哪些 PHP 框架或技术可以用于构建高并发的 Web 应用? Swoole 同步请求在高并发…...

python selenium4 EdgeDriver动态页面爬取
截止至2024.7.16 chrome浏览器最新版本为126.0.6478.127 但对应的chromeDriver版本都低于此版本,因此,转用Edge浏览器 说明:仅记录自己使用过程中用到的一些代码和感受,看具体情况不定期更新。 selenium官方文档 1、安装selen…...

【一次记一句:SQL】从 information_schema.TABLES中查询数据库表中记录数据量
有时候,一张千万数据量的表,使用 count(*) 统计记录数,查不动。可以使用下述SQL来试试: SELECT CONCAT(table_schema, ., table_name) AS "Table Name", table_rows AS "Number of Rows", CONCAT(ROUND(data…...

NXP i.MX8系列平台开发讲解 - 3.19 Linux TTY子系统(二)
专栏文章目录传送门:返回专栏目录 Hi, 我是你们的老朋友,主要专注于嵌入式软件开发,有兴趣不要忘记点击关注【码思途远】 目录 1. Linux 串口驱动 1.1 Uart 驱动注册流程 1.2 uart 操作函数 1.3 line discipline 2. Linux tty应用层使用…...

FPGA资源容量
Kintex™ 7 https://www.amd.com/zh-tw/products/adaptive-socs-and-fpgas/fpga/kintex-7.html#product-table AMD Zynq™ 7000 SoC https://www.amd.com/en/products/adaptive-socs-and-fpgas/soc/zynq-7000.html#product-table AMD Zynq™ UltraScale™ RFSoC 第一代 AMD Z…...

Zabbix介绍和架构
目录 一.Zabbix简介 1.为什么需要监控 2.需要监控什么 3.常见的监控工具 4.Zabbix使用场景及系统概述 5.Zabbix 架构 6.Zabbix工作流程 7.Zabbix 术语 二. 部署安装zabbix 三.zabbix 配置文件 一.Zabbix简介 1.为什么需要监控 运维行业有句话:“无监控、不运维”&am…...

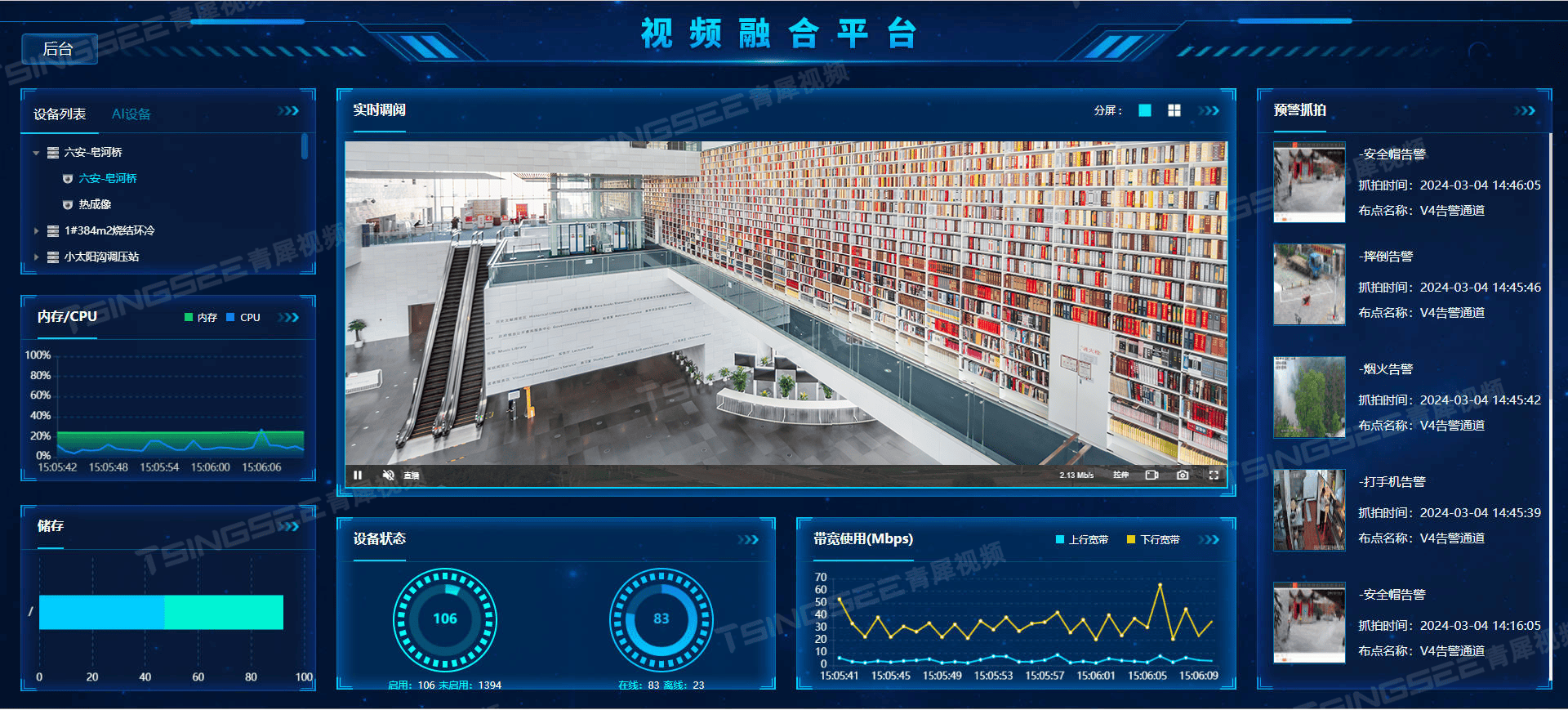
打造智慧图书馆:AI视频技术助力图书馆安全与秩序管理
一、背景需求 随着信息技术的飞速发展,图书馆作为重要的知识传播场所,其安全管理也面临着新的挑战。为了确保图书馆内书籍的安全、维护读者的阅读环境以及应对突发事件,TSINGSEE青犀旭帆科技基于EasyCVR视频监控汇聚平台技术与AI视频智能分析…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...

comfyui 工作流中 图生视频 如何增加视频的长度到5秒
comfyUI 工作流怎么可以生成更长的视频。除了硬件显存要求之外还有别的方法吗? 在ComfyUI中实现图生视频并延长到5秒,需要结合多个扩展和技巧。以下是完整解决方案: 核心工作流配置(24fps下5秒120帧) #mermaid-svg-yP…...
)
背包问题双雄:01 背包与完全背包详解(Java 实现)
一、背包问题概述 背包问题是动态规划领域的经典问题,其核心在于如何在有限容量的背包中选择物品,使得总价值最大化。根据物品选择规则的不同,主要分为两类: 01 背包:每件物品最多选 1 次(选或不选&#…...

理想汽车5月交付40856辆,同比增长16.7%
6月1日,理想汽车官方宣布,5月交付新车40856辆,同比增长16.7%。截至2025年5月31日,理想汽车历史累计交付量为1301531辆。 官方表示,理想L系列智能焕新版在5月正式发布,全系产品力有显著的提升,每…...

WinUI3开发_使用mica效果
简介 Mica(云母)是Windows10/11上的一种现代化效果,是Windows10/11上所使用的Fluent Design(设计语言)里的一个效果,Windows10/11上所使用的Fluent Design皆旨在于打造一个人类、通用和真正感觉与 Windows 一样的设计。 WinUI3就是Windows10/11上的一个…...

