前端组件化技术实践:Vue自定义顶部导航栏组件的探索
摘要
随着前端技术的飞速发展,组件化开发已成为提高开发效率、降低维护成本的关键手段。本文将以Vue自定义顶部导航栏组件为例,深入探讨前端组件化开发的实践过程、优势以及面临的挑战,旨在为广大前端开发者提供有价值的参考和启示。
一、引言
在前端开发中,随着业务复杂度的不断提升,传统的整体式开发方式已经难以满足快速迭代和高效维护的需求。组件化开发作为一种新型的开发模式,通过将复杂的界面拆分为独立的、可复用的组件,实现了代码的模块化,提高了开发效率和代码质量。本文将通过介绍一个Vue自定义顶部导航栏组件的实践过程,来展示前端组件化开发的魅力。
二、Vue自定义顶部导航栏组件实践
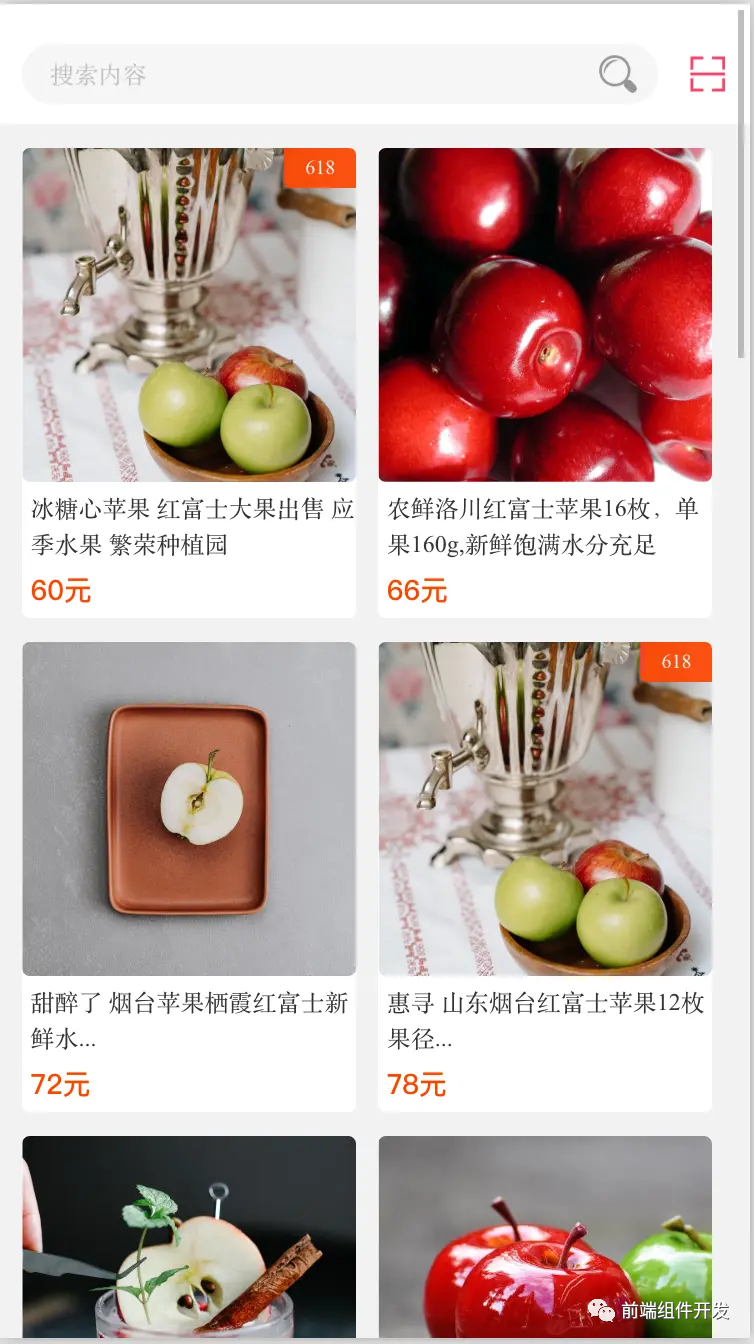
顶部导航栏作为Web应用的重要组成部分,通常包含搜索框、菜单按钮等关键元素。本文所介绍的Vue自定义顶部导航栏组件,具有高度的可定制性和灵活性,能够满足不同业务场景的需求。
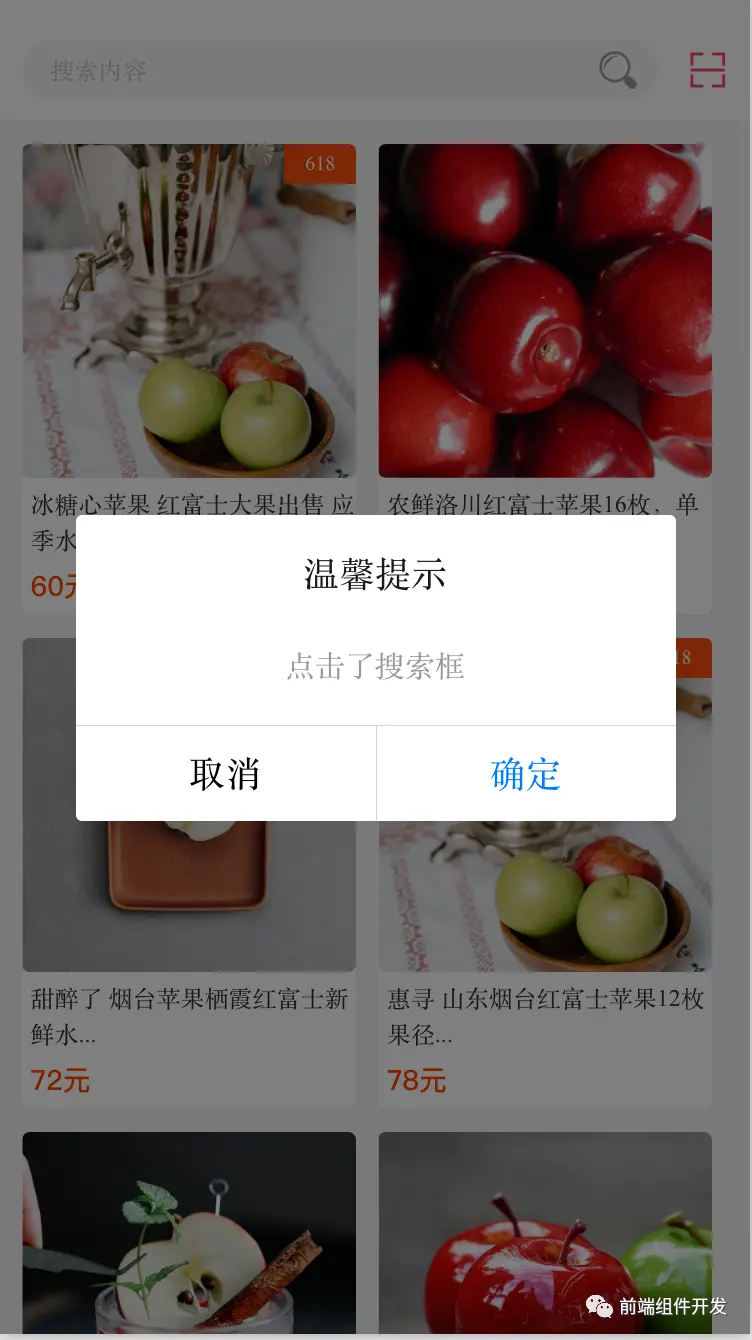
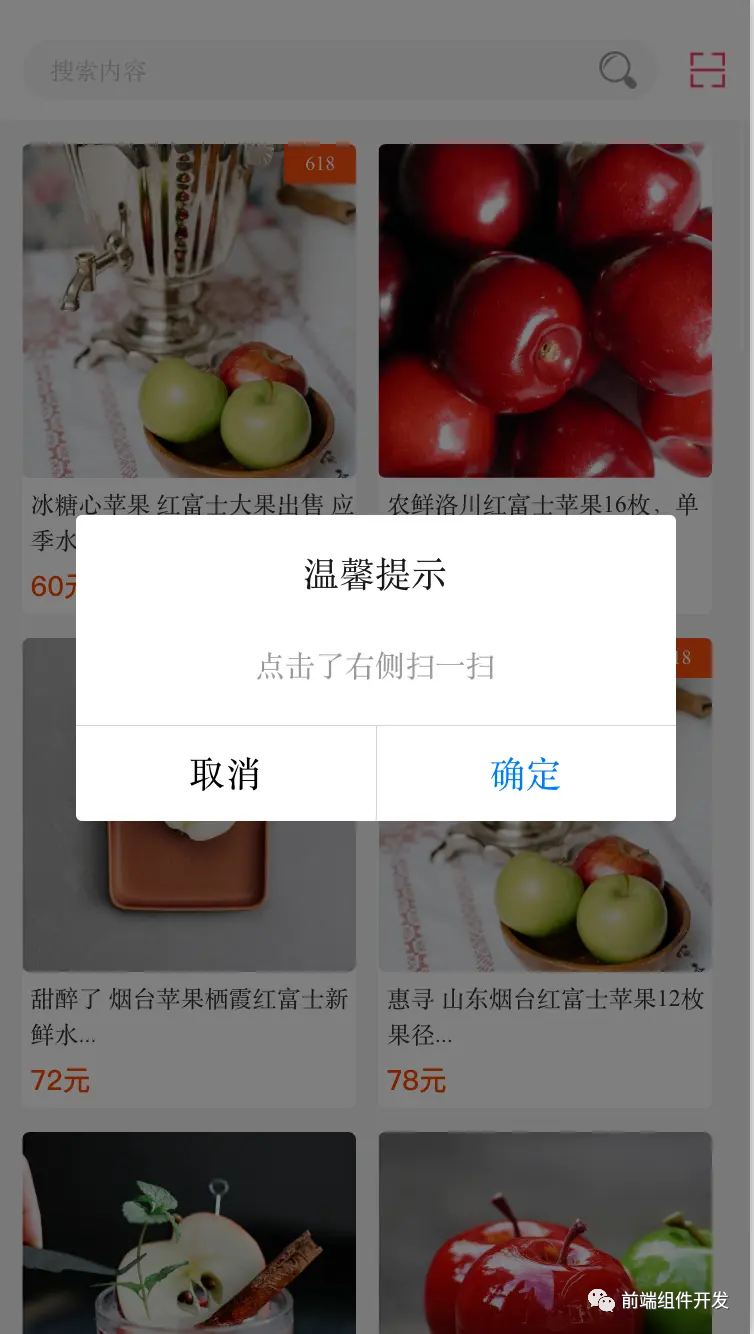
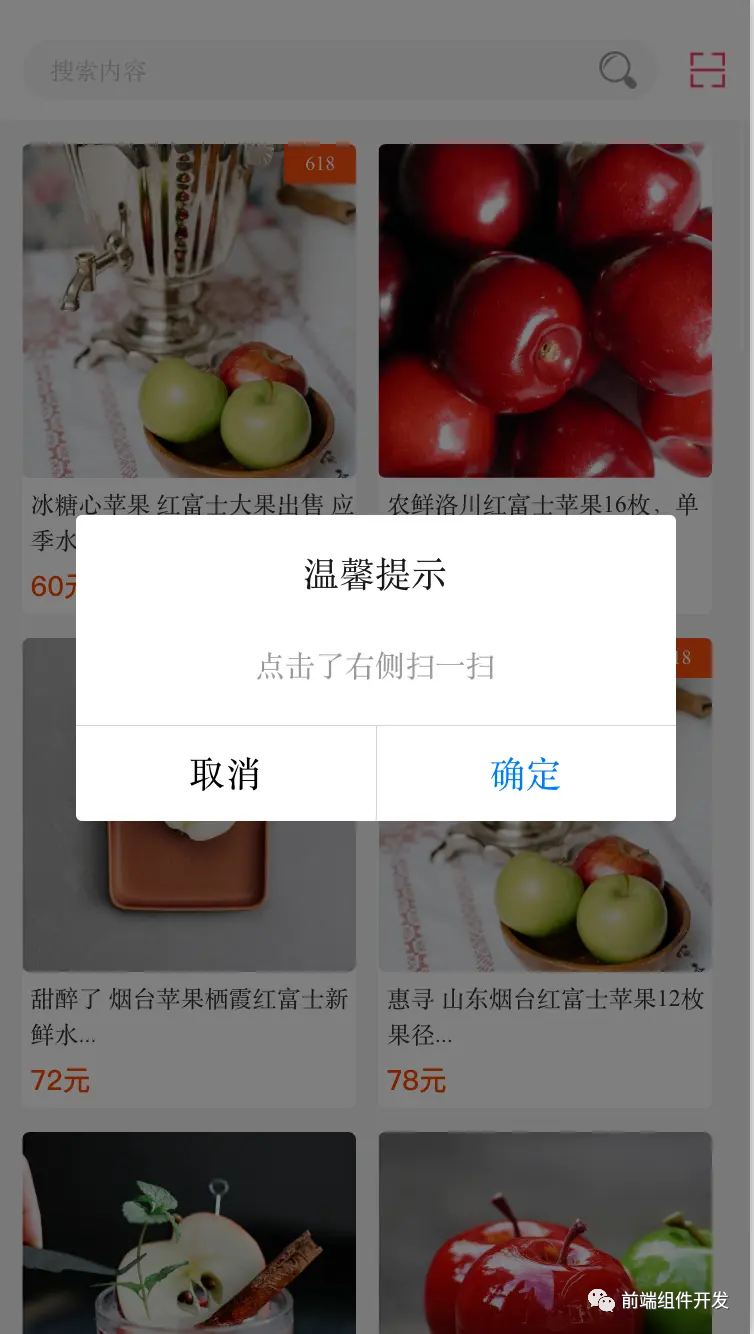
效果图如下:


-

组件设计
在设计阶段,我们充分考虑了组件的通用性和可复用性。通过属性(props)来定义组件的外观和行为,如搜索框的占位符、右侧菜单图标的路径等。同时,我们定义了多个事件(events),如搜索点击事件和右侧菜单点击事件,以便在组件被使用时能够触发相应的业务逻辑。
-
组件开发
在开发阶段,我们利用Vue的模板语法和组件化思想,实现了顶部导航栏组件的HTML结构、样式和逻辑。通过插槽(slot)技术,我们允许用户自定义搜索框和菜单按钮的内容,增强了组件的灵活性。此外,我们还利用Vue的响应式机制,实现了组件属性的动态绑定和事件的监听与触发。
-
组件使用
在使用阶段,用户只需在Vue页面中引入并注册该组件,然后通过标签的形式调用即可。通过绑定属性和监听事件,用户可以轻松地定制组件的外观和行为,实现与业务逻辑的无缝对接。
使用方法
<!-- icon: 右侧菜单图标 @searchClick:搜索点击 @rigIconClick:右侧菜单点击 -->
<cc-headerSearch icon="../../static/scan.png" @searchClick="searchClick"
@rigIconClick="rigIconClick"></cc-headerSearch>
HTML代码实现部分
<template><view class="content"><!-- icon: 右侧菜单图标 @searchClick:搜索点击 @rigIconClick:右侧菜单点击 --><cc-headerSearch icon="../../static/scan.png" @searchClick="searchClick"@rigIconClick="rigIconClick"></cc-headerSearch><!-- proList: 条目数组数据 goProDetail:条目点击事件跳转(实现了点击条目数据传值)--><cc-waterListView :proList="projectList" @click="goProDetail"></cc-waterListView></view>
</template><script>export default {data() {return {// 列表数组projectList: []}},onLoad() {this.requestData();},methods: {// 列表条目点击事件goProDetail(item) {console.log("条目数据 = " + JSON.stringify(item));uni.showModal({title: '选择条目',content: '选择条目数据 = ' + JSON.stringify(item)})},requestData() {// 模拟请求参数设置let reqData = {'area': '',"pageSize": 10,"pageNo": this.curPageNum}// 模拟请求接口this.totalNum = 39;this.projectList = [];let imgArr = ['https://images.pexels.com/photos/4967533/pexels-photo-4967533.jpeg?auto=compress&cs=tinysrgb&w=800','https://cdn.pixabay.com/photo/2014/07/08/14/14/resolution-387446_1280.jpg','https://images.pexels.com/photos/5202162/pexels-photo-5202162.jpeg?auto=compress&cs=tinysrgb&w=800','https://images.pexels.com/photos/4967533/pexels-photo-4967533.jpeg?auto=compress&cs=tinysrgb&w=800','https://images.pexels.com/photos/8679339/pexels-photo-8679339.jpeg?auto=compress&cs=tinysrgb&w=800','https://images.pexels.com/photos/209339/pexels-photo-209339.jpeg?auto=compress&cs=tinysrgb&w=800']let nameArr = ['冰糖心苹果 红富士大果出售 应季水果 繁荣种植园', '农鲜洛川红富士苹果16枚,单果160g,新鲜饱满水分充足', '甜醉了 烟台苹果栖霞红富士新鲜水...','惠寻 山东烟台红富士苹果12枚 果径...']for (let i = 0; i < 20; i++) {this.projectList.push({'proImg': imgArr[i % 6],'proName': nameArr[i % 4],'proDetail': '我是产品详情' + i,'proPrice': 60 + 6 * i + '元','status': (i % 3 == 0) ? '618' : '','id': i + ''});}},searchClick: function() {console.log("点击了搜索框");uni.showModal({title: '温馨提示',content: '点击搜索输入框'})},rigIconClick() {console.log("点击了右侧图标");uni.showModal({title: '温馨提示',content: '点击了右侧扫一扫'})}}}
</script><style>page {background-color: #f2f2f2;}.content {display: flex;flex-direction: column;}
</style>三、前端组件化开发的优势
通过实践Vue自定义顶部导航栏组件,我们深刻体会到了前端组件化开发的优势:
-
提高开发效率:通过复用组件,避免了重复编写相同的代码,大大提高了开发效率。同时,组件化开发使得代码结构更加清晰,降低了开发难度。
-
增强代码可维护性:每个组件都具有明确的功能和边界,降低了代码之间的耦合度。这使得在修改或扩展功能时,能够精确地定位到相关组件,降低了维护成本。
-
提高团队协作效率:组件化开发使得团队成员可以并行开发不同的组件,提高了团队协作的效率。同时,通过组件的文档和示例,团队成员可以更好地理解和使用组件,减少了沟通成本。
-
灵活性和可扩展性:组件可以根据需要进行组合和扩展,使得应用的功能更加灵活和可定制。这为用户提供了更多的选择和自由度,满足了不同业务场景的需求。
四、面临的挑战与解决方案
尽管前端组件化开发带来了诸多优势,但在实践中也面临着一些挑战。例如,如何制定合理的组件拆分策略、如何保证组件间的通信和交互顺畅、如何构建高效的组件库等。针对这些挑战,我们可以采取以下解决方案:
-
制定合理的组件拆分策略:根据业务需求和功能特点,将界面拆分为合适的组件。注意保持组件的粒度适中,既要避免组件过于庞大和复杂,又要避免组件过于细碎和冗余。
-
保证组件间的通信和交互顺畅:利用Vue的事件系统和属性绑定机制,实现组件间的数据传递和事件触发。同时,可以通过Vuex等状态管理工具来管理全局状态,确保组件间的数据同步和一致性。
-
构建高效的组件库:建立统一的组件规范和命名约定,确保组件的易用性和可维护性。同时,可以利用工具自动化生成组件文档和示例,方便团队成员的使用和参考。
五、结论
前端组件化开发是一种高效、可维护的前端开发方式。通过实践Vue自定义顶部导航栏组件,我们深刻体会到了组件化开发在提升开发效率、增强代码可维护性、提高团队协作效率以及实现应用的灵活性和可扩展性方面的重要优势。在未来的前端开发中,我们应该积极采用组件化开发的思想和方法,不断提升我们的开发能力和应用的质量。
相关文章:

前端组件化技术实践:Vue自定义顶部导航栏组件的探索
摘要 随着前端技术的飞速发展,组件化开发已成为提高开发效率、降低维护成本的关键手段。本文将以Vue自定义顶部导航栏组件为例,深入探讨前端组件化开发的实践过程、优势以及面临的挑战,旨在为广大前端开发者提供有价值的参考和启示。 一、引…...

PyTorch Autograd内部实现
原文: 克補 爆炸篇 25s (youtube.com) 必应视频 (bing.com)https://www.bing.com/videos/riverview/relatedvideo?&qPyTorchautograd&qpvtPyTorchautograd&mid1B8AD76943EFADD541E01B8AD76943EFADD541E0&&FORMVRDGAR 前面只要有一个node的re…...

微信小程序 vant-weapp的 SwipeCell 滑动单元格 van-swipe-cell 滑动单元格不显示 和 样式问题 滑动后删除样式不显示
在微信小程序开发过程中 遇到个坑 此处引用 swipeCell 组件 刚开始是组件不显示 然后又遇到样式不生效 首先排除问题 是否在.json文件中引入了组件 {"usingComponents": {"van-swipe-cell": "vant/weapp/swipe-cell/index","van-cell-gro…...

3.4、matlab实现SGM/BM/SAD立体匹配算法计算视差图
1、matlab实现SGM/BM/SAD立体匹配算法计算视差图简介 SGM(Semi-Global Matching)、BM(Block Matching)和SAD(Sum of Absolute Differences)都是用于计算立体匹配(Stereo Matching)的…...

【瑞吉外卖 | day07】移动端菜品展示、购物车、下单
文章目录 瑞吉外卖 — day71. 导入用户地址簿相关功能代码1.1 需求分析1.2 数据模型1.3 代码开发 2. 菜品展示2.1 需求分析2.2 代码开发 3. 购物车3.1 需求分析3.2 数据模型3.3 代码开发 4. 下单4.1 需求分析4.2 数据模型4.3 代码开发 瑞吉外卖 — day7 移动端相关业务功能 —…...

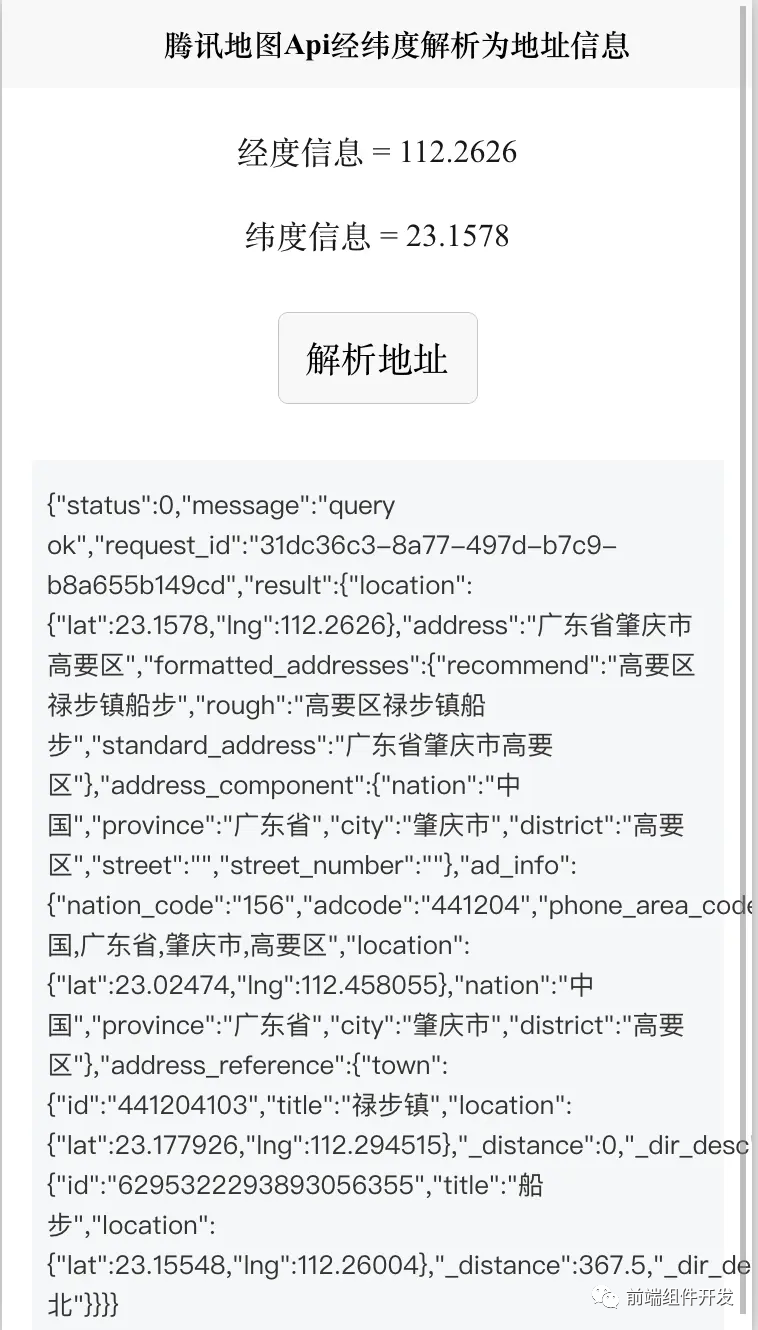
前端Vue项目中腾讯地图SDK集成:经纬度与地址信息解析的实践
在前端开发中,我们经常需要将经纬度信息转化为具体的地址信息,这对于定位、地图展示等功能至关重要。Vue作为现代前端框架的代表,其组件化开发的特性使得我们能够更高效地实现这一功能。本文将介绍如何在Vue项目中集成腾讯地图SDK,…...

鸿蒙开发StableDiffusion绘画应用
Stable Diffusion AI绘画 基于鸿蒙开发的Stable Diffusion应用。 Stable Diffusion Server后端代码 Stable Diffusion 鸿蒙应用代码 AI绘画 使用Axios发送post网络请求访问AI绘画服务器 api ,支持生成图片保存到手机相册。后端服务是基于flaskStable Diffusion …...

华为OD机考题(HJ61 放苹果)
前言 经过前期的数据结构和算法学习,开始以OD机考题作为练习题,继续加强下熟练程度。 描述 把m个同样的苹果放在n个同样的盘子里,允许有的盘子空着不放,问共有多少种不同的分法? 注意:如果有7个苹果和3…...

浅谈Visual Studio 2022
Visual Studio 2022(VS2022)提供了众多强大的功能和改进,旨在提高开发者的效率和体验。以下是一些关键功能的概述:12 64位支持:VS2022的64位版本不再受内存限制困扰,主devenv.exe进程不再局限于4GB…...

spark 动态资源分配dynamicAllocation
动态资源分配,主要是spark在运行中可以相对合理的分配资源。 初始申请的资源远超实际需要,减少executor初始申请的资源比实际需要少很多,增多executorSpark运行多个job,这些job所需资源有的多有的少,动态调整executor…...

【C语言ffmpeg】打开第一个视频
文章目录 前言须知ffmpeg打开文件基本流程图ffmpeg打开媒体文件AVFormatContext *avformat_alloc_context(void);AVFormatContext 成员变量及其作用AVInputFormat *iformatAVOutputFormat *oformatvoid *priv_dataAVIOContext *pbunsigned int nb_streamsAVStream **streamscha…...

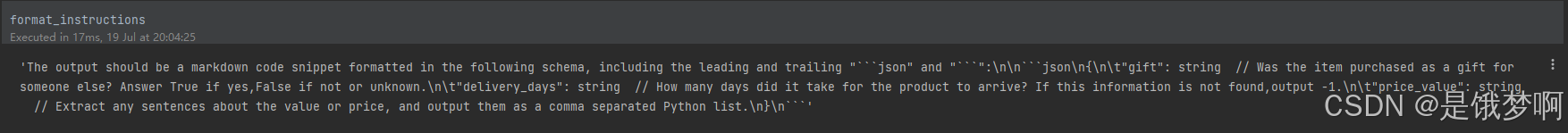
【Langchain大语言模型开发教程】模型、提示和解析
🔗 LangChain for LLM Application Development - DeepLearning.AI 学习目标 1、使用Langchain实例化一个LLM的接口 2、 使用Langchain的模板功能,将需要改动的部分抽象成变量,在具体的情况下替换成需要的内容,来达到模板复用效…...

Flutter 中的基本数据类型:num、int 和 double
在 Dart 编程语言中,数值类型的基础是 num,而 int 和 double 则是 num 的子类型。在开发 Flutter 应用时,理解这三者的区别和使用场景是非常重要的。本文将详细介绍 num、int 和 double 的定义及其使用区别。 num num 是 Dart 中的数值类型…...

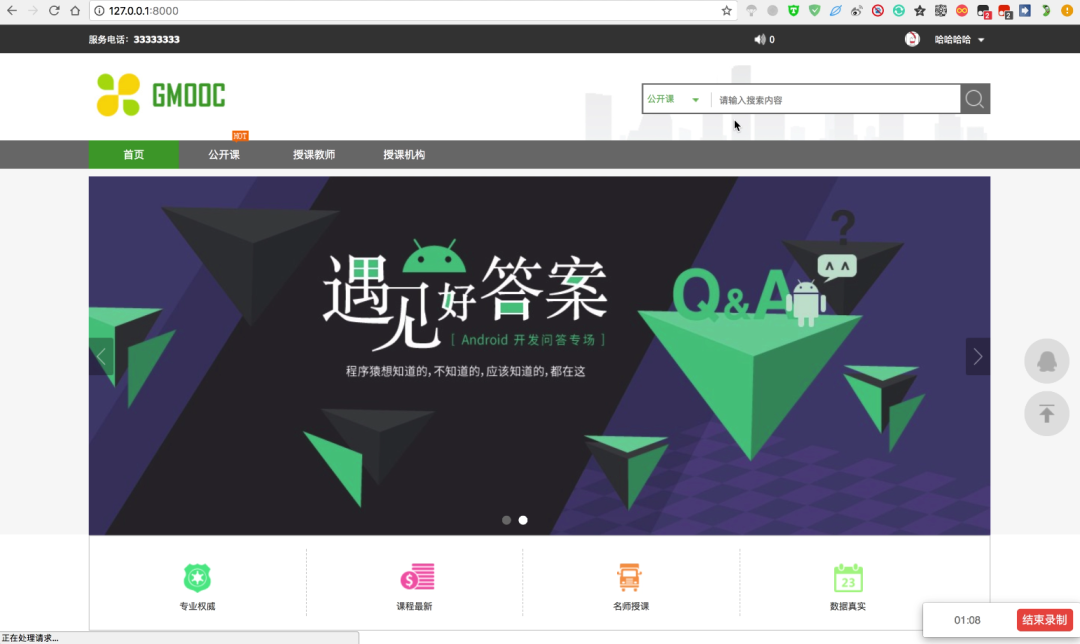
基于Python+Django,开发的一个在线教育系统
一、项目简介 使用Python的web框架Django进行开发的一个在线教育系统! 二、所需要的环境与组件 Python3.6 Django1.11.7 Pymysql Mysql pure_pagination DjangoUeditor captcha xadmin crispy_forms 三、安装 1. 下载项目后进入项目目录cd Online-educ…...

密码学原理精解【9】
这里写目录标题 迭代密码概述SPN具体算法过程SPN算法基本步骤举例说明注意 轮换-置换网络一、定义与概述二、核心组件三、加密过程四、应用实例五、总结 轮函数理论定义与作用特点与性质应用实例总结 迭代密码理论定义与原理特点与优势应用场景示例发展趋势 AES特点概述一、算法…...

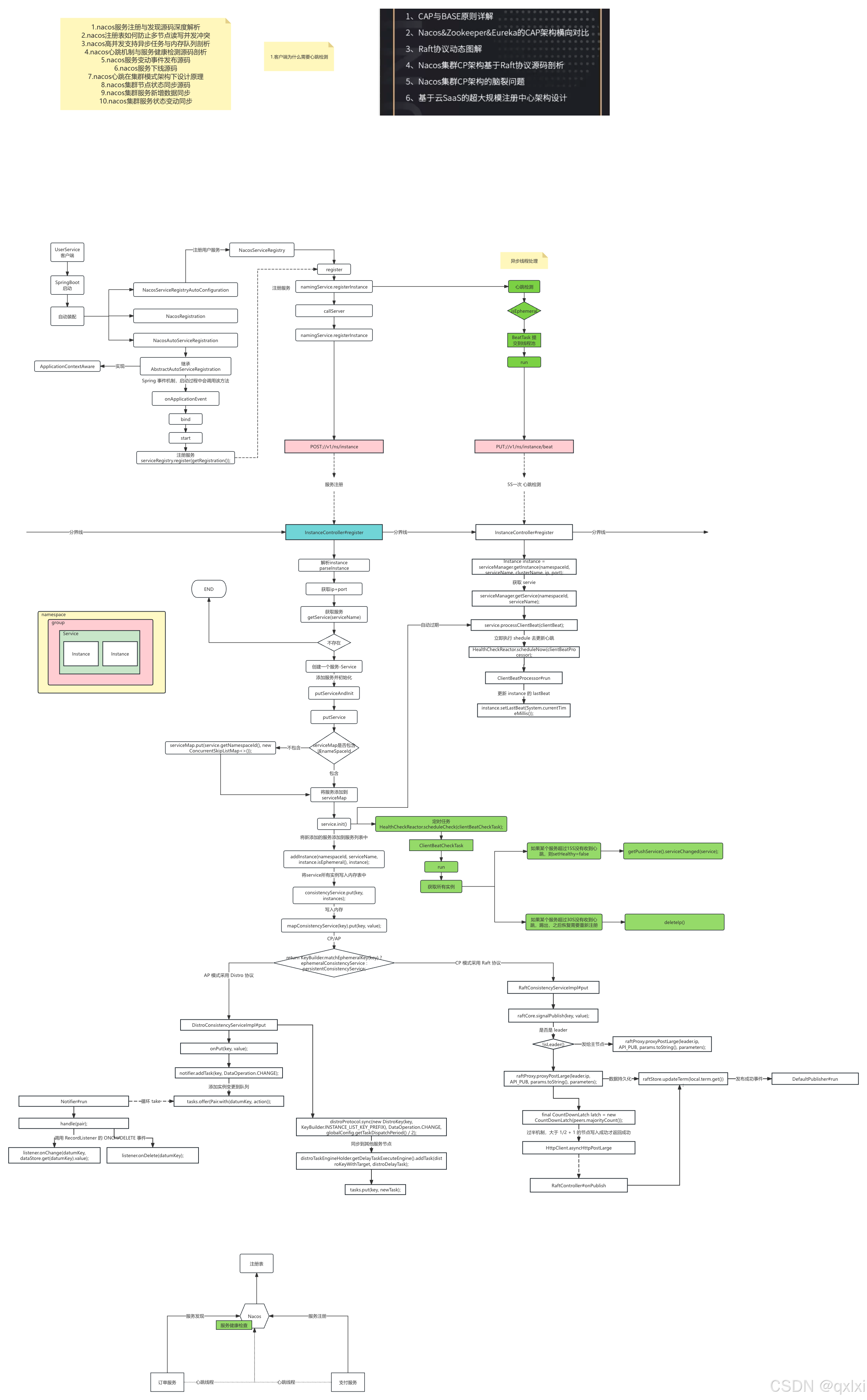
【Nacos】Nacos服务注册与发现 心跳检测机制源码解析
在前两篇文章,介绍了springboot的自动配置原理,而nacos的服务注册就依赖自动配置原理。 Nacos Nacos核心功能点 服务注册 :Nacos Client会通过发送REST请求的方式向Nacos Server注册自己的服务,提供自身的元数据,比如ip地址、端…...

python 66 个冷知识 0720
66个有趣的Python冷知识 一行反转列表 使用切片一行反转列表:reversed_list my_list[::-1] 统计文件单词数量 使用 collections.Counter 统计文件中每个单词的数量:from collections import Counter; with open(file.txt) as f: word_count Counter(f…...

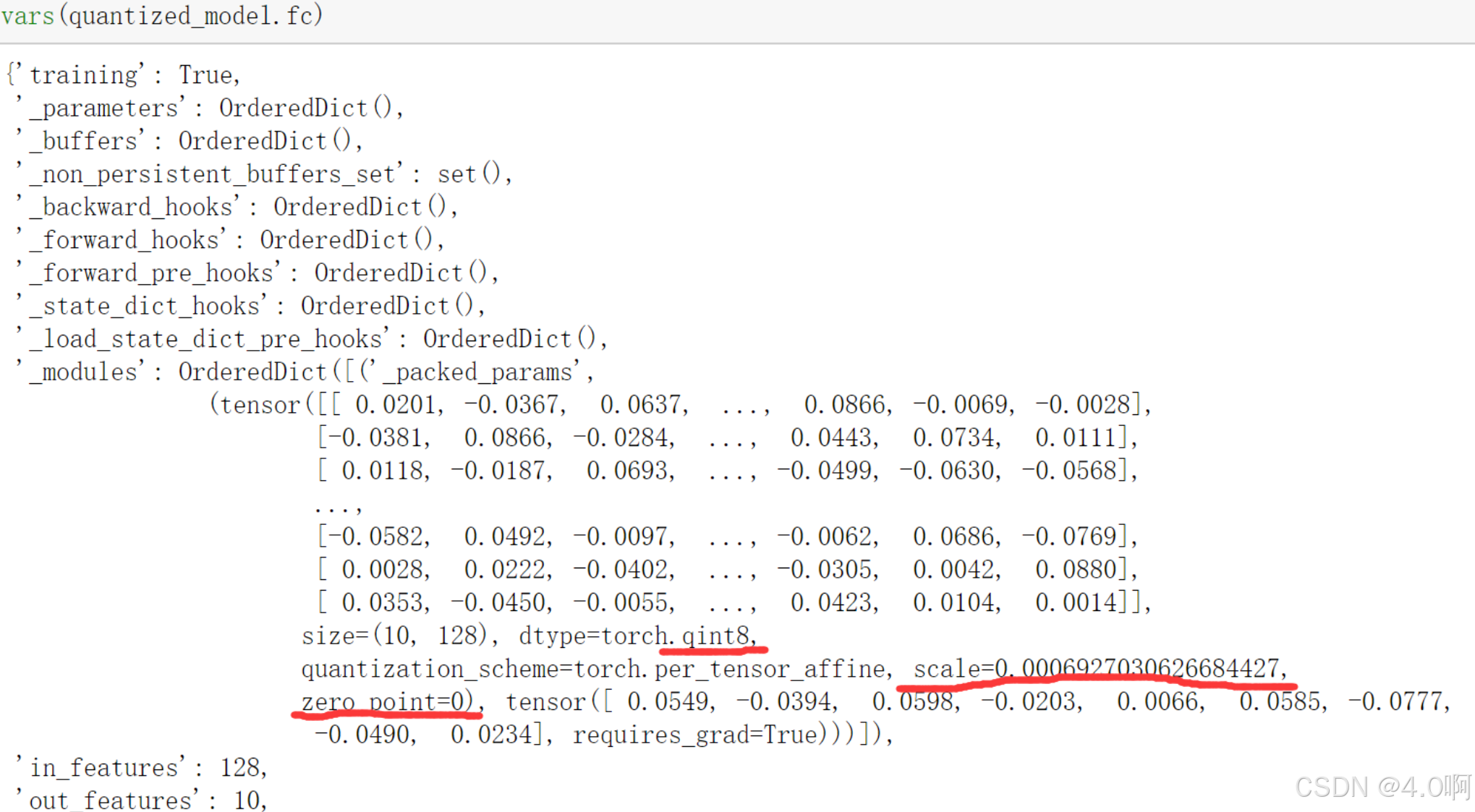
利用PyTorch进行模型量化
利用PyTorch进行模型量化 目录 利用PyTorch进行模型量化 一、模型量化概述 1.为什么需要模型量化? 2.模型量化的挑战 二、使用PyTorch进行模型量化 1.PyTorch的量化优势 2.准备工作 3.选择要量化的模型 4.量化前的准备工作 三、PyTorch的量化工具包 1.介…...

Android 小白菜鸟从入门到精通教程
前言 Android一词最早出现于法国作家利尔亚当(Auguste Villiers de l’Isle-Adam)在1886年发表的科幻小说《未来的夏娃》(L’ve future)中。他将外表像人的机器起名为Android。从初学者的角度出发,通过通俗易懂的语言…...

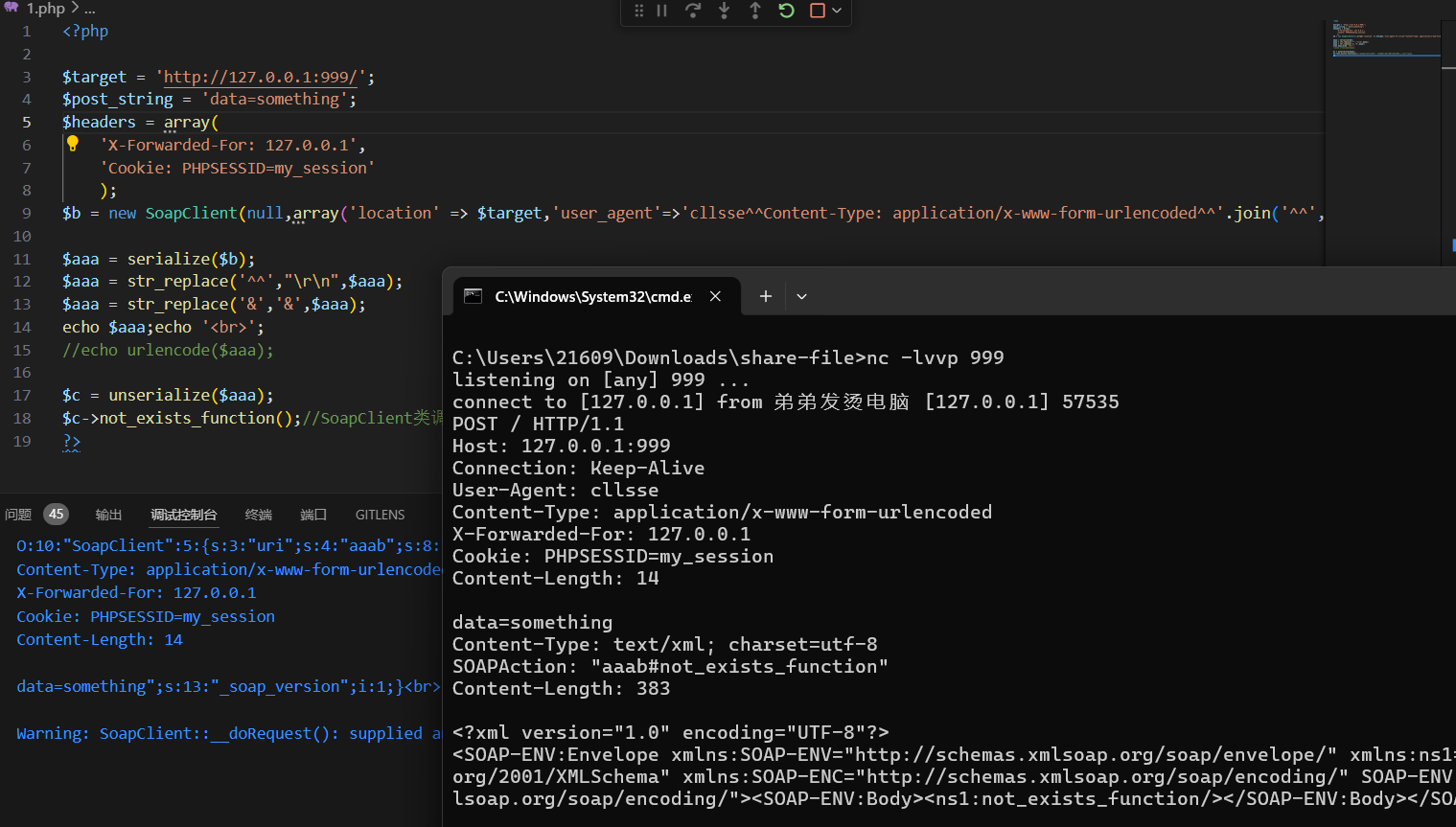
php相关
php相关 借鉴了小迪安全以及各位大佬的博客,如果一切顺利,会不定期更新。 如果感觉不妥,可以私信删除。 默认有php基础。 文章目录 php相关1. php 缺陷函数1. 与2. MD53. intval()4. preg_match() 2. php特性1. php字符串解析特性2. 杂…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...

Python+ZeroMQ实战:智能车辆状态监控与模拟模式自动切换
目录 关键点 技术实现1 技术实现2 摘要: 本文将介绍如何利用Python和ZeroMQ消息队列构建一个智能车辆状态监控系统。系统能够根据时间策略自动切换驾驶模式(自动驾驶、人工驾驶、远程驾驶、主动安全),并通过实时消息推送更新车…...

【网络安全】开源系统getshell漏洞挖掘
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...

LCTF液晶可调谐滤波器在多光谱相机捕捉无人机目标检测中的作用
中达瑞和自2005年成立以来,一直在光谱成像领域深度钻研和发展,始终致力于研发高性能、高可靠性的光谱成像相机,为科研院校提供更优的产品和服务。在《低空背景下无人机目标的光谱特征研究及目标检测应用》这篇论文中提到中达瑞和 LCTF 作为多…...
