前端Vue项目中腾讯地图SDK集成:经纬度与地址信息解析的实践
在前端开发中,我们经常需要将经纬度信息转化为具体的地址信息,这对于定位、地图展示等功能至关重要。Vue作为现代前端框架的代表,其组件化开发的特性使得我们能够更高效地实现这一功能。本文将介绍如何在Vue项目中集成腾讯地图SDK,实现经纬度到地址信息的相互解析,并分享实践过程中的一些经验和注意事项。
一、腾讯地图SDK的引入
首先,我们需要在Vue项目中引入腾讯地图SDK。这通常通过npm或yarn等包管理器进行安装,但腾讯地图SDK并没有直接提供npm包,因此我们需要手动下载SDK文件并放到项目的utils目录下。在需要使用的组件中,我们通过import语句引入SDK。
javascript复制代码
import qqmapsdk from "../../utils/qqmap-wx-jssdk.min.js"; |
二、腾讯地图SDK的初始化
在Vue组件中,我们需要创建一个新的QQMapWX实例,并传入申请的key。这个key是腾讯地图SDK的身份验证凭证,每个开发者都需要去腾讯地图开放平台申请一个唯一的key。
javascript复制代码
const QQMapWX = new qqmapsdk({ | |
key: "你的腾讯地图key" | |
}); |
三、经纬度解析为地址信息
接下来,我们可以使用QQMapWX实例的reverseGeocoder方法来将经纬度信息解析为地址信息。这个方法接受一个包含latitude和longitude的对象作为参数,并提供了success、fail和complete三个回调函数来处理解析结果。
javascript复制代码
QQMapWX.reverseGeocoder({ | |
location: { | |
latitude: this.locatonDict.lat, | |
longitude: this.locatonDict.lng | |
}, | |
success: function(res) { | |
console.log('解析地址成功', res); | |
// 处理解析成功的地址信息 | |
}, | |
fail: function(res) { | |
console.log(res); | |
// 处理解析失败的情况 | |
}, | |
complete: function(res) { | |
console.log(res); | |
// 无论成功还是失败都会执行的代码 | |
} | |
}); |
在success回调函数中,我们可以获取到解析后的地址信息,并进行相应的处理。比如,我们可以将解析结果展示给用户,或者将结果保存到Vue组件的数据中。
四、地址解析为经纬度信息
接下来,我们可以使用QQMapWX实例的geocoder方法来将地址解析为经纬度信息信息。这个方法接受一个包含地址信息的对象作为参数,并提供了success、fail和complete三个回调函数来处理解析结果。
QQMapWX.geocoder({ address: that.locationAddress, success: function(res) { console.log('解析地址成功', res);
that.locatonInfo = JSON.stringify(res);
}, fail: function(res) { console.log(res); }, complete: function(res) { console.log(res); } });在success回调函数中,我们可以获取到解析后的地址信息,并进行相应的处理。比如,我们可以将解析结果展示给用户,或者将结果保存到Vue组件的数据中。
使用方法
// 引入腾讯地图sdk
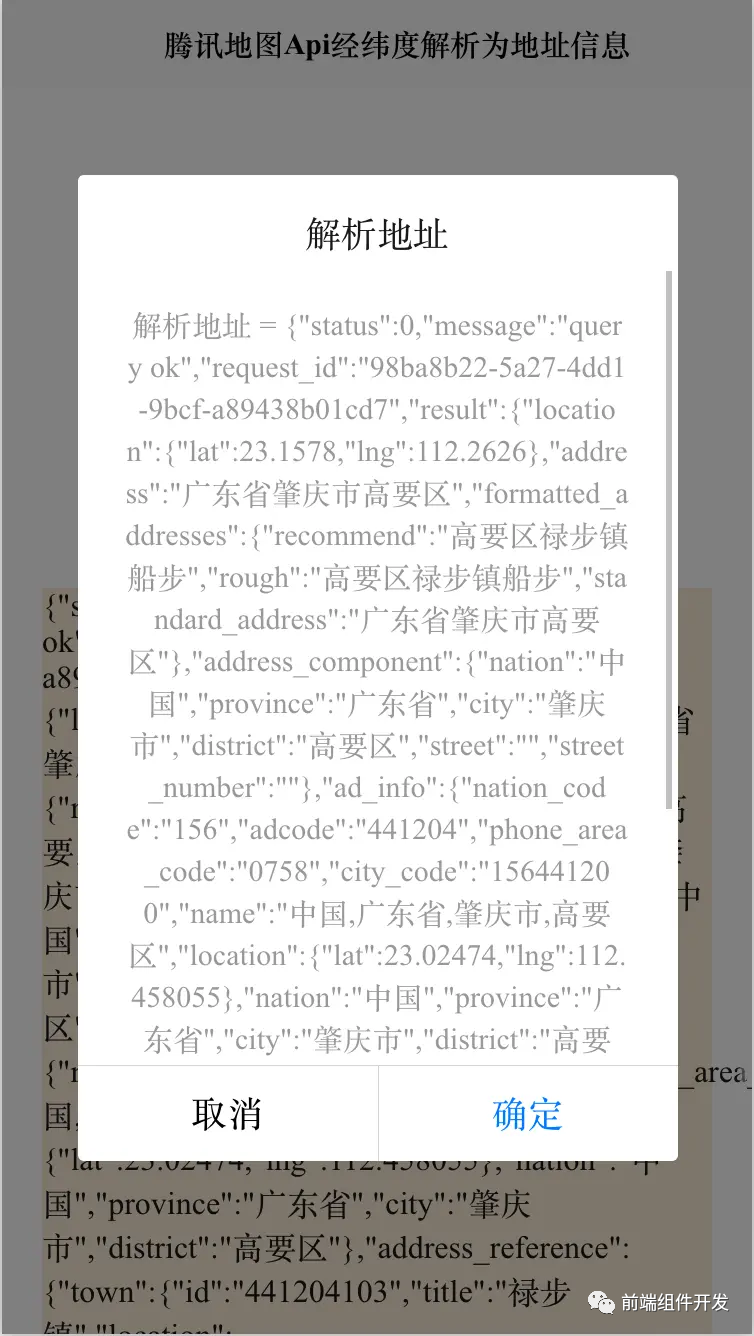
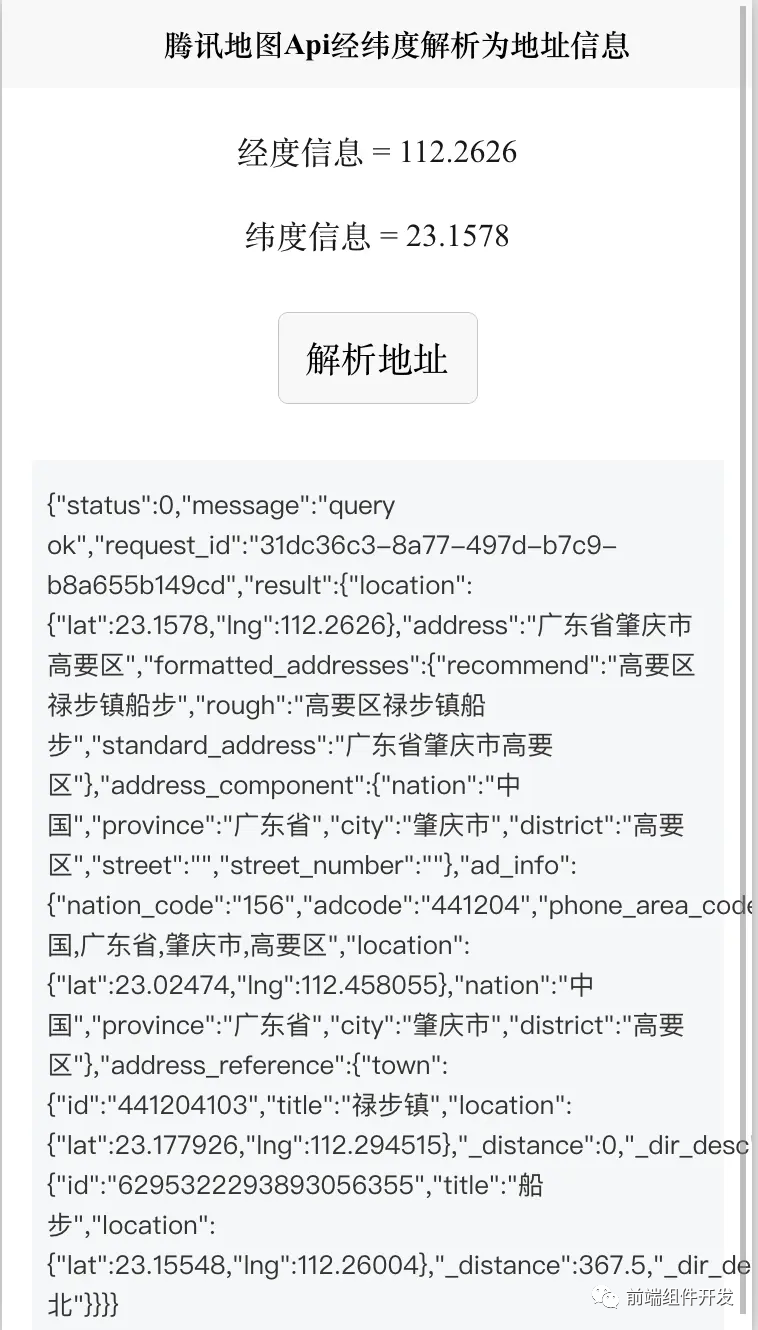
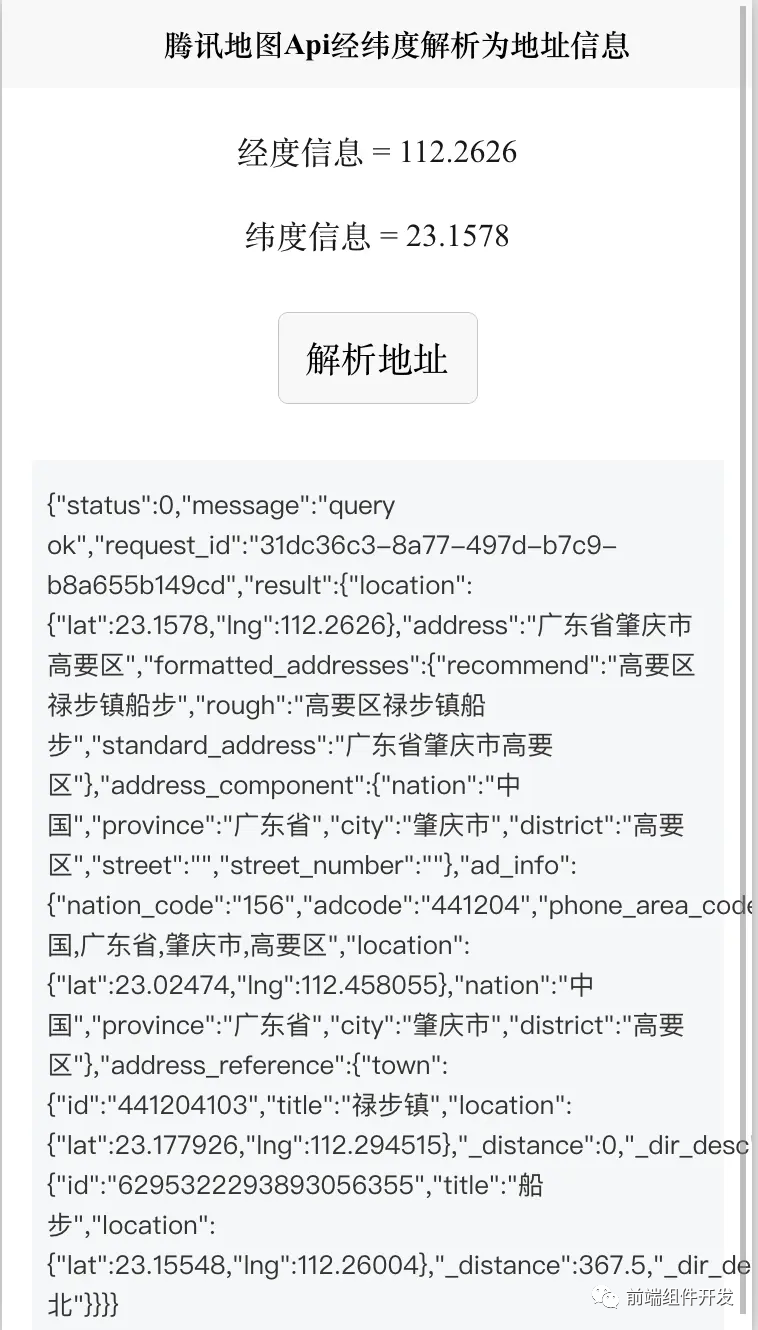
import qqmapsdk from "../../utils/qqmap-wx-jssdk.min.js";// 地址反向编码解析地址reverseGeocodingClick(e) {const QQMapWX = new qqmapsdk({//腾讯地图 需要用户自己去申请keykey: "SFABZ-WANWW-FISRY-3IGTF-HV7RE-YSFTI"});let that = this;QQMapWX.reverseGeocoder({location: {latitude: that.locatonDict.lat,longitude: that.locatonDict.lng},success: function(res) {console.log('解析地址成功', res);uni.showModal({title: "解析地址",content: "解析地址 = " + JSON.stringify(res)})that.addressInfo = JSON.stringify(res);},fail: function(res) {console.log(res);},complete: function(res) {console.log(res);}});},// 地址正向编码解析地址geocodingClick(e) {const QQMapWX = new qqmapsdk({//腾讯地图 需要用户自己去申请keykey: "SFABZ-WANWW-FISRY-3IGTF-HV7RE-YSFTI"});let that = this;QQMapWX.geocoder({address: that.locationAddress,success: function(res) {console.log('解析地址成功', res);that.locatonInfo = JSON.stringify(res);},fail: function(res) {console.log(res);},complete: function(res) {console.log(res);}});},
HTML代码实现部分
<template><view class="content"><view class="infoV">{{"地址信息 = " + locationAddress }}<!-- 点击按钮 地址反向编码 --><button @click="geocodingClick" style="margin: 18px 20px;">正向解析地址</button><!-- 地址信息 --><view class="infoView">{{locatonInfo}}</view><view class="infoV">{{"经度信息 = " + locatonDict.lng }}</view><view class="infoV">{{"纬度信息 = " + locatonDict.lat }}<!-- 点击按钮 地址反向编码 --><button @click="reverseGeocodingClick" style="margin: 18px 20px;">反向解析地址</button><!-- 地址信息 --><view class="infoView">{{addressInfo}}</view></view>
</template><script>// 引入腾讯地图sdkimport qqmapsdk from "../../utils/qqmap-wx-jssdk.min.js";export default {data() {return {locatonDict: {lng: 112.2626,lat: 23.1578},locationAddress: "广东省广州市天河区中山大道棠东东路128号",addressInfo: '',locatonInfo: ''}},/*** 生命周期函数--监听页面显示*/onShow: function() {},methods: {// 地址反向编码解析经纬度reverseGeocodingClick(e) {const QQMapWX = new qqmapsdk({//腾讯地图 需要用户自己去申请keykey: "SFABZ-WANWW-FISRY-3IGTF-HV7RE-YSFTI"});let that = this;QQMapWX.reverseGeocoder({location: {latitude: that.locatonDict.lat,longitude: that.locatonDict.lng},success: function(res) {console.log('解析地址成功', res);uni.showModal({title: "解析地址",content: "解析地址 = " + JSON.stringify(res)})that.addressInfo = JSON.stringify(res);},fail: function(res) {console.log(res);},complete: function(res) {console.log(res);}});},// 地址正向编码解析地址geocodingClick(e) {const QQMapWX = new qqmapsdk({//腾讯地图 需要用户自己去申请keykey: "SFABZ-WANWW-FISRY-3IGTF-HV7RE-YSFTI"});let that = this;QQMapWX.geocoder({address: that.locationAddress,success: function(res) {console.log('解析地址成功', res);that.locatonInfo = JSON.stringify(res);},fail: function(res) {console.log(res);},complete: function(res) {console.log(res);}});},}}
</script><style>.content {display: flex;flex-direction: column;width: 100%;}.infoV {font-size: 14px;margin: 10px 20px;}.infoView {margin-left: 16px;width: calc(100vw - 48px);font-size: 13px;font-family: PingFangSC-Regular, PingFang SC;font-weight: 400;color: #333333;line-height: 20px;padding: 12px 8px;background-color: #F6F7F8;/* 换行 */white-space: pre-line;}
</style>效果图如下:



五、注意事项
-
安全性:由于腾讯地图SDK需要用到key进行身份验证,因此务必保管好你的key,不要将其泄露给无关人员。同时,尽量避免将key硬编码在代码中,可以考虑使用环境变量或配置文件来管理key。
-
错误处理:在使用SDK时,一定要处理可能出现的错误情况。比如,网络请求失败、解析结果不符合预期等。通过fail和complete回调函数,我们可以对这些情况进行处理,避免程序崩溃或用户体验不佳。
-
性能优化:频繁地进行经纬度解析可能会对性能造成一定影响。在实际开发中,我们可以考虑使用缓存机制来存储已经解析过的地址信息,避免重复解析。
六、总结
通过集成腾讯地图SDK,我们可以在Vue项目中轻松实现经纬度到地址信息的相互解析功能。这不仅提升了开发效率,也降低了维护成本。在实际开发中,我们还需要注意安全性、错误处理和性能优化等方面的问题,以确保程序的稳定性和用户体验的优良性。
随着前端技术的不断发展,组件化开发已经成为一种趋势。通过合理地拆分和组合组件,我们可以更加高效地构建复杂的前端应用。希望本文能够对你在Vue项目中集成腾讯地图SDK有所帮助,也期待你在未来的开发中能够探索更多组件化开发的最佳实践。
相关文章:

前端Vue项目中腾讯地图SDK集成:经纬度与地址信息解析的实践
在前端开发中,我们经常需要将经纬度信息转化为具体的地址信息,这对于定位、地图展示等功能至关重要。Vue作为现代前端框架的代表,其组件化开发的特性使得我们能够更高效地实现这一功能。本文将介绍如何在Vue项目中集成腾讯地图SDK,…...

鸿蒙开发StableDiffusion绘画应用
Stable Diffusion AI绘画 基于鸿蒙开发的Stable Diffusion应用。 Stable Diffusion Server后端代码 Stable Diffusion 鸿蒙应用代码 AI绘画 使用Axios发送post网络请求访问AI绘画服务器 api ,支持生成图片保存到手机相册。后端服务是基于flaskStable Diffusion …...

华为OD机考题(HJ61 放苹果)
前言 经过前期的数据结构和算法学习,开始以OD机考题作为练习题,继续加强下熟练程度。 描述 把m个同样的苹果放在n个同样的盘子里,允许有的盘子空着不放,问共有多少种不同的分法? 注意:如果有7个苹果和3…...

浅谈Visual Studio 2022
Visual Studio 2022(VS2022)提供了众多强大的功能和改进,旨在提高开发者的效率和体验。以下是一些关键功能的概述:12 64位支持:VS2022的64位版本不再受内存限制困扰,主devenv.exe进程不再局限于4GB…...

spark 动态资源分配dynamicAllocation
动态资源分配,主要是spark在运行中可以相对合理的分配资源。 初始申请的资源远超实际需要,减少executor初始申请的资源比实际需要少很多,增多executorSpark运行多个job,这些job所需资源有的多有的少,动态调整executor…...

【C语言ffmpeg】打开第一个视频
文章目录 前言须知ffmpeg打开文件基本流程图ffmpeg打开媒体文件AVFormatContext *avformat_alloc_context(void);AVFormatContext 成员变量及其作用AVInputFormat *iformatAVOutputFormat *oformatvoid *priv_dataAVIOContext *pbunsigned int nb_streamsAVStream **streamscha…...

【Langchain大语言模型开发教程】模型、提示和解析
🔗 LangChain for LLM Application Development - DeepLearning.AI 学习目标 1、使用Langchain实例化一个LLM的接口 2、 使用Langchain的模板功能,将需要改动的部分抽象成变量,在具体的情况下替换成需要的内容,来达到模板复用效…...

Flutter 中的基本数据类型:num、int 和 double
在 Dart 编程语言中,数值类型的基础是 num,而 int 和 double 则是 num 的子类型。在开发 Flutter 应用时,理解这三者的区别和使用场景是非常重要的。本文将详细介绍 num、int 和 double 的定义及其使用区别。 num num 是 Dart 中的数值类型…...

基于Python+Django,开发的一个在线教育系统
一、项目简介 使用Python的web框架Django进行开发的一个在线教育系统! 二、所需要的环境与组件 Python3.6 Django1.11.7 Pymysql Mysql pure_pagination DjangoUeditor captcha xadmin crispy_forms 三、安装 1. 下载项目后进入项目目录cd Online-educ…...

密码学原理精解【9】
这里写目录标题 迭代密码概述SPN具体算法过程SPN算法基本步骤举例说明注意 轮换-置换网络一、定义与概述二、核心组件三、加密过程四、应用实例五、总结 轮函数理论定义与作用特点与性质应用实例总结 迭代密码理论定义与原理特点与优势应用场景示例发展趋势 AES特点概述一、算法…...

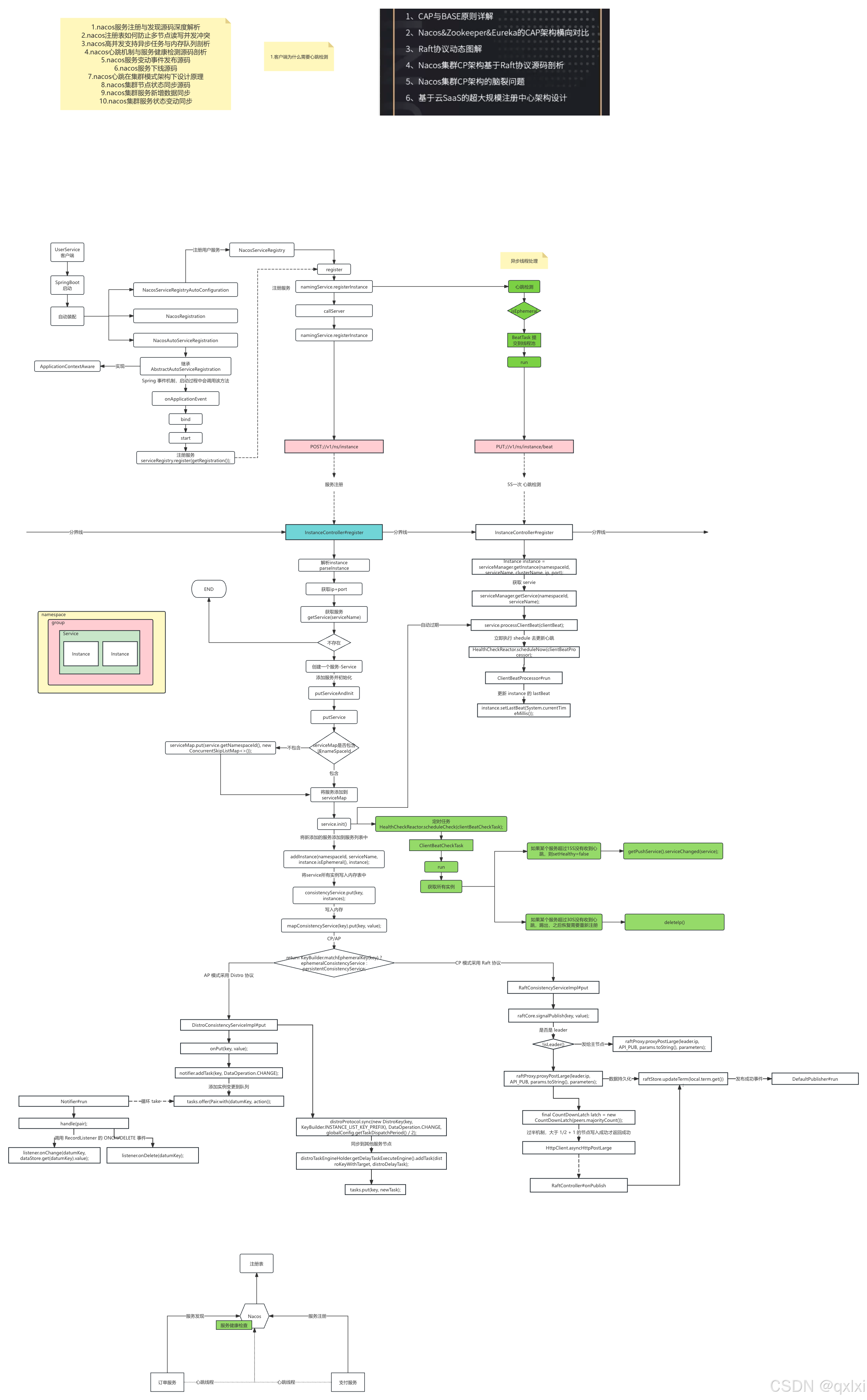
【Nacos】Nacos服务注册与发现 心跳检测机制源码解析
在前两篇文章,介绍了springboot的自动配置原理,而nacos的服务注册就依赖自动配置原理。 Nacos Nacos核心功能点 服务注册 :Nacos Client会通过发送REST请求的方式向Nacos Server注册自己的服务,提供自身的元数据,比如ip地址、端…...

python 66 个冷知识 0720
66个有趣的Python冷知识 一行反转列表 使用切片一行反转列表:reversed_list my_list[::-1] 统计文件单词数量 使用 collections.Counter 统计文件中每个单词的数量:from collections import Counter; with open(file.txt) as f: word_count Counter(f…...

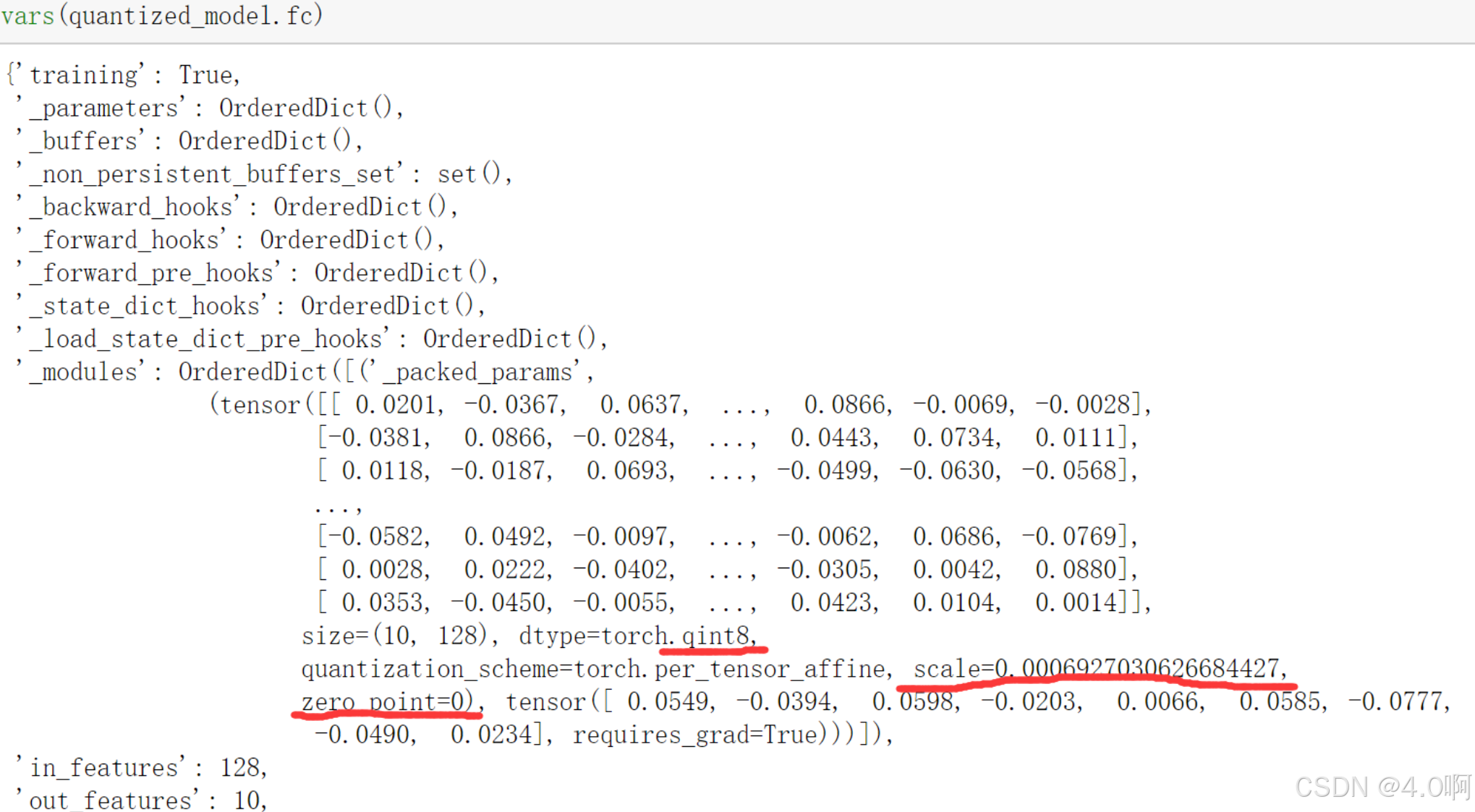
利用PyTorch进行模型量化
利用PyTorch进行模型量化 目录 利用PyTorch进行模型量化 一、模型量化概述 1.为什么需要模型量化? 2.模型量化的挑战 二、使用PyTorch进行模型量化 1.PyTorch的量化优势 2.准备工作 3.选择要量化的模型 4.量化前的准备工作 三、PyTorch的量化工具包 1.介…...

Android 小白菜鸟从入门到精通教程
前言 Android一词最早出现于法国作家利尔亚当(Auguste Villiers de l’Isle-Adam)在1886年发表的科幻小说《未来的夏娃》(L’ve future)中。他将外表像人的机器起名为Android。从初学者的角度出发,通过通俗易懂的语言…...

php相关
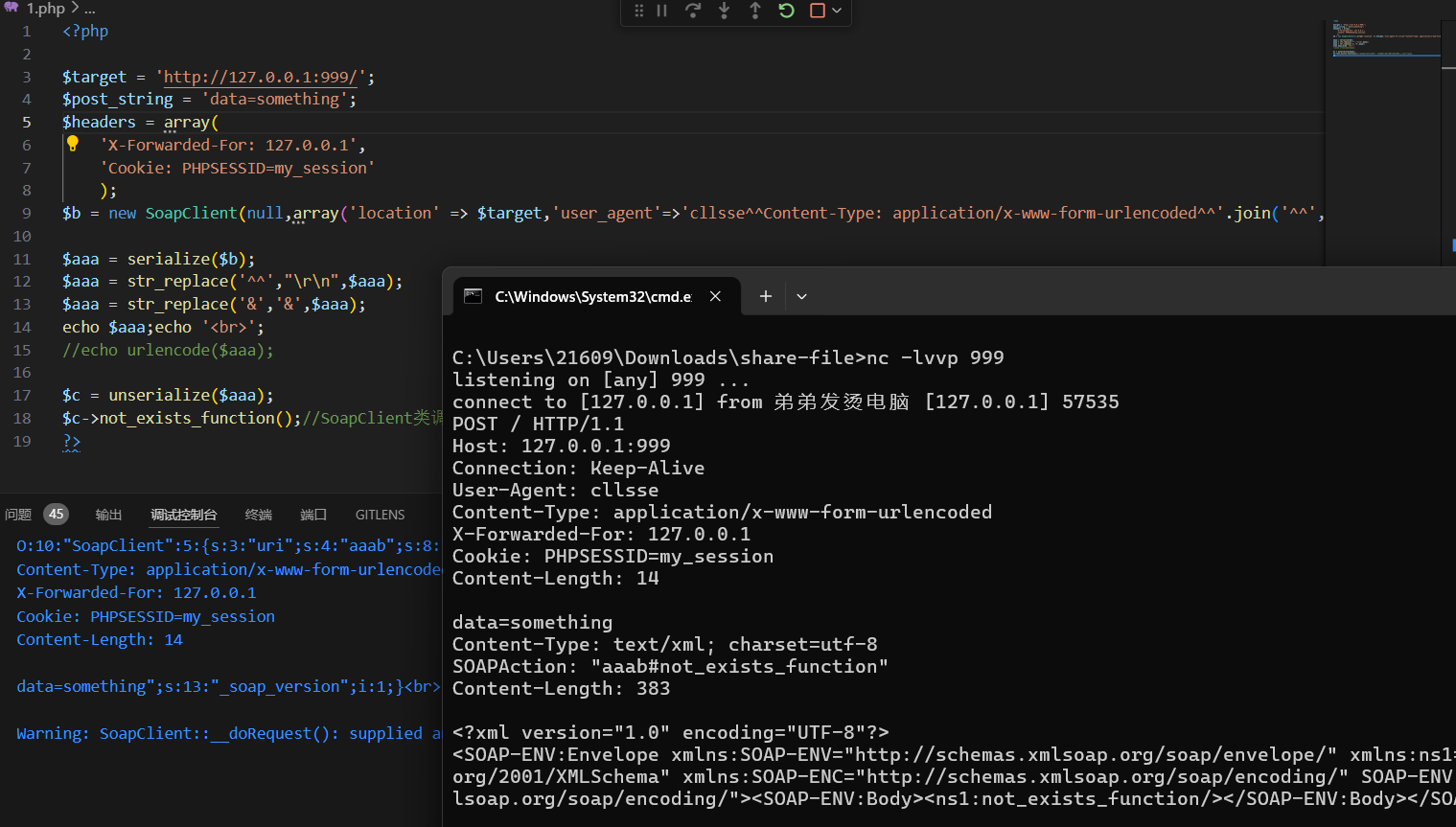
php相关 借鉴了小迪安全以及各位大佬的博客,如果一切顺利,会不定期更新。 如果感觉不妥,可以私信删除。 默认有php基础。 文章目录 php相关1. php 缺陷函数1. 与2. MD53. intval()4. preg_match() 2. php特性1. php字符串解析特性2. 杂…...

uniapp上传功能用uni-file-picker实现
文章目录 html代码功能实现css样式代码 html代码 <uni-file-pickerselect"onFileSelected"cancel"onFilePickerCancel"limit"1"class"weightPage-upload-but"file-mediatype"image"></uni-file-picker><imag…...

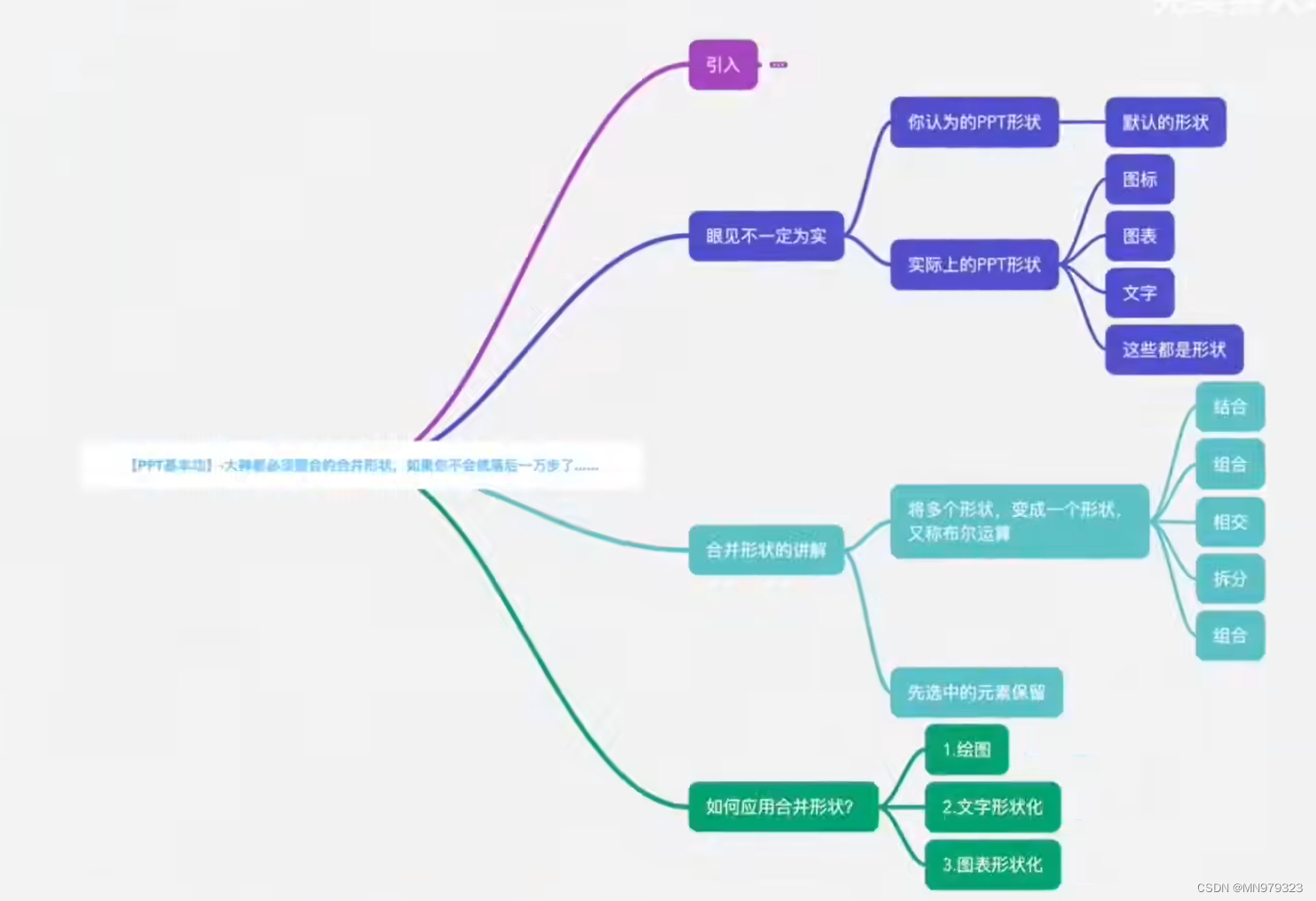
【PPT笔记】1-3节 | 默认设置/快捷键/合并形状
文章目录 说明笔记1 默认设置1.1 OFFICE版本选择1.1.1 Office某某数字专属系列1.1.2 Office3651.1.3 产品信息怎么看 1.2 默认设置1.2.1 暗夜模式1.2.2 无限撤回1.2.3 自动保存(Office2013版本及以上)1.2.4 图片压缩1.2.5 字体嵌入1.2.6 多格式导出1.2.7…...

Qt中的高分辨率及缩放处理
写在前面 使用Qt开发界面客户端,需要考虑不同分辨率及缩放对UI界面的影响,否则会影响整体的交互使用。 问题 高分辨率/缩放设备上图片/图标模糊 若不考虑高分辨及缩放处理,在高分辨率/缩放设备上,软件中的图片、图标可能会出现…...

电机泵盖机器人打磨去毛刺,选德国进口高精度主轴
机器人打磨去毛刺该如何选择主轴呢?首先我们需要考虑的是工件的材质,电机泵盖通常使用铸铁、不锈钢、合金钢等金属材质,因此这类保持的硬度较高,一般会选择功率、扭矩较大的德国进口高精度主轴Kasite 4060 ER-S。 Kasite 4060 ER-…...

Android init.rc各阶段的定义和功能
Android开机优化系列文档-CSDN博客 Android 14 开机时间优化措施汇总-CSDN博客Android 14 开机时间优化措施-CSDN博客根据systrace报告优化系统时需要关注的指标和优化策略-CSDN博客Android系统上常见的性能优化工具-CSDN博客Android上如何使用perfetto分析systrace-CSDN博客A…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...
的使用)
Go 并发编程基础:通道(Channel)的使用
在 Go 中,Channel 是 Goroutine 之间通信的核心机制。它提供了一个线程安全的通信方式,用于在多个 Goroutine 之间传递数据,从而实现高效的并发编程。 本章将介绍 Channel 的基本概念、用法、缓冲、关闭机制以及 select 的使用。 一、Channel…...

【C++进阶篇】智能指针
C内存管理终极指南:智能指针从入门到源码剖析 一. 智能指针1.1 auto_ptr1.2 unique_ptr1.3 shared_ptr1.4 make_shared 二. 原理三. shared_ptr循环引用问题三. 线程安全问题四. 内存泄漏4.1 什么是内存泄漏4.2 危害4.3 避免内存泄漏 五. 最后 一. 智能指针 智能指…...

在 Spring Boot 中使用 JSP
jsp? 好多年没用了。重新整一下 还费了点时间,记录一下。 项目结构: pom: <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://ww…...
