理解Cookie、Session和Token
在现代Web开发中,用户身份认证和会话管理是至关重要的部分。理解Cookie、Session和Token的区别和应用场景,有助于我们设计出更加安全和高效的Web应用。本文将详细探讨这三者的工作原理、优缺点以及使用场景。
1. Cookie
1.1 什么是Cookie?
Cookie是由服务器生成并存储在客户端(通常是浏览器)的一小段数据。每次客户端发送请求到服务器时,都会携带相应的Cookie,从而实现用户的身份识别和状态保持。
1.2 工作原理
- 服务器生成Cookie:当用户首次访问网站时,服务器生成一个Cookie,并将其发送给客户端。
- 客户端存储Cookie:客户端接收到Cookie后,会将其存储起来(通常是浏览器)。
- 请求携带Cookie:在后续的请求中,客户端会自动将Cookie附带在请求头中发送给服务器。
- 服务器验证Cookie:服务器接收到请求后,解析Cookie并进行身份验证。
1.3 优缺点
优点:
- 简单易用,兼容性好。
- 支持跨请求的状态保持。
缺点:
- 容易受到XSS攻击,造成Cookie被盗取。
- 存储在客户端,安全性较差。
- 每次请求都会携带Cookie,增加网络开销。
2. Session
2.1 什么是Session?
Session是一种服务器端的会话机制,用于在多个请求之间保持用户的状态信息。Session的状态信息存储在服务器端,客户端通过一个唯一的Session ID来识别和访问这些状态信息。
2.2 工作原理
- 客户端请求服务器:用户首次访问网站时,服务器创建一个新的Session,并生成一个唯一的Session ID。
- 服务器存储Session信息:服务器将Session信息存储在服务器内存或持久化存储中,并将Session ID通过Cookie发送给客户端。
- 客户端存储Session ID:客户端接收到Session ID后,会将其存储在Cookie中。
- 请求携带Session ID:在后续的请求中,客户端会自动将Session ID附带在请求头中发送给服务器。
- 服务器验证Session ID:服务器接收到请求后,通过Session ID获取相应的Session信息,并进行身份验证。
2.3 优缺点
优点:
- 状态信息存储在服务器端,安全性较高。
- 支持复杂的会话管理和权限控制。
缺点:
- 需要服务器端存储Session数据,增加服务器压力。
- 无法跨域使用Session。
3. Token
3.1 什么是Token?
Token是一种基于令牌的身份认证机制,通常用于无状态的分布式系统中。Token在用户登录时由服务器生成,并包含用户的身份信息和签名。客户端在后续请求中携带Token,服务器通过验证Token来进行身份认证。
3.2 工作原理
- 用户登录:用户登录时,服务器验证用户身份,并生成一个Token返回给客户端。
- 客户端存储Token:客户端接收到Token后,可以将其存储在本地存储(如LocalStorage)或Cookie中。
- 请求携带Token:在后续的请求中,客户端将Token附带在请求头中发送给服务器。
- 服务器验证Token:服务器接收到请求后,解析Token并进行身份验证。
3.3 优缺点
优点:
- 无状态,适用于分布式系统。
- 可以跨域使用,支持多种客户端(Web、移动端)。
- Token通常包含有效期,安全性较高。
缺点:
- Token的长度较大,每次请求都会增加网络开销。
- 如果Token被盗取,可能会导致安全问题。
4. 使用场景
- Cookie:适用于简单的用户状态管理和短期存储,常用于记住用户登录状态、存储偏好设置等。
- Session:适用于需要复杂会话管理的Web应用,如需要存储大量用户状态信息、进行权限控制等。
- Token:适用于分布式系统和微服务架构,特别是在移动应用、单页应用(SPA)中广泛使用。
5. 总结
Cookie、Session和Token是Web开发中常用的身份认证和会话管理机制。Cookie用于简单的状态管理,Session适用于适复杂的会话管理,Token则适用于无状态的分布式系统。根据具体的应用场景选择合适的机制,可以提升系统的安全性和性能。
希望这篇博客能帮助你更好地理解Cookie、Session和Token的区别和应用场景。欢迎在评论区分享你的经验和看法!
相关文章:

理解Cookie、Session和Token
在现代Web开发中,用户身份认证和会话管理是至关重要的部分。理解Cookie、Session和Token的区别和应用场景,有助于我们设计出更加安全和高效的Web应用。本文将详细探讨这三者的工作原理、优缺点以及使用场景。 1. Cookie 1.1 什么是Cookie? …...

概率论原理精解【1】
文章目录 测度概述集类笛卡尔积定义例子 多集合的笛卡尔积定义计算方法注意事项 有限笛卡尔积的性质1. 定义2. 性质2.1 基数性质2.2 空集性质2.3 不满足交换律2.4 不满足结合律2.5 对并和交运算满足分配律 3. 示例4. 结论 参考链接 测度 概述 所谓测度,通俗的讲就…...

数据结构(二叉树-1)
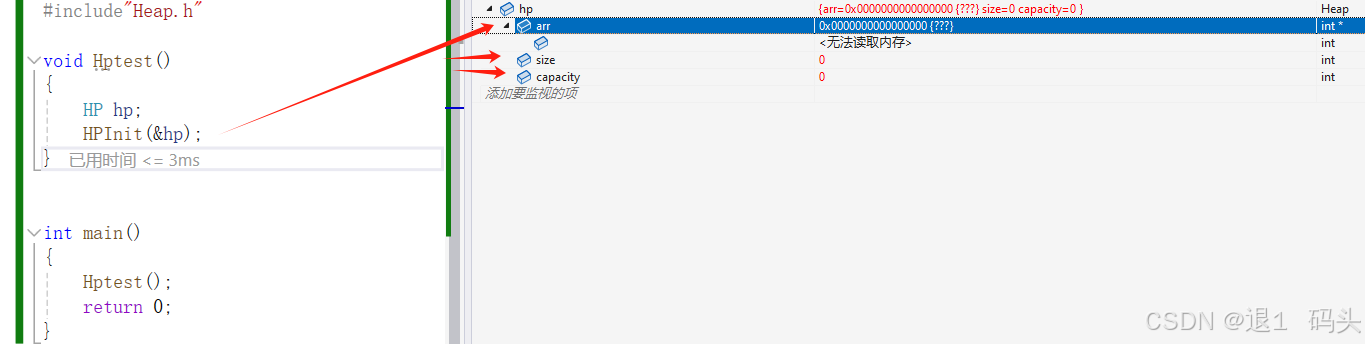
文章目录 一、树 1.1 树的概念与结构 1.2 树的相关术语 1.3 树的表示 二、二叉树 2.1 二叉树的概念与结构 2.2特殊的二叉树 满二叉树 完全二叉树 2.3 二叉树的存储结构 三、实现顺序结构二叉树 3.1 堆的概念与结构 3.2 堆的实现 Heap.h Heap.c 默认初始化堆 堆的销毁 堆的插入 …...

巴黎奥运会倒计时 一个非常不错的倒计时提醒
巴黎奥运会还有几天就要开幕了,大家应该到处都可以看到巴黎奥运会的倒计时,不管是电视上,还是网络里,一搜索奥运会,就会看到。倒计时其实是一个我们在生活中很常用的一个方法,用来做事情的提醒,…...

【Python】使用库 -- 详解
库就是别人已经写好了的代码,可以让我们直接拿来用。 一个编程语言能不能流行起来,一方面取决于语法是否简单方便容易学习,一方面取决于生态是否完备。所谓的 “生态” 指的就是语言是否有足够丰富的库,来应对各种各样的场景。在…...

Web3D:WebGL为什么在渲染性能上输给了WebGPU。
WebGL已经成为了web3D的标配,市面上有N多基于webGL的3D引擎,WebGPU作为挑战者,在渲染性能上确实改过webGL一头,由于起步较晚,想通过这个优势加持,赶上并超越webGL仍需时日。 贝格前端工场为大家分享一下这…...

SpringBoot面试高频总结01
1. 什么是SpringBoot? SpringBoot是一个基于Spring框架的快速开发框架,它采用约定大于配置,自动装配的方式,可以快速地创建独立的,生产级别的,基于Spring的应用程序。 相比于传统的Spring框架,S…...
:概念与实现)
Linux 工作队列(Workqueue):概念与实现
目录 一、工作队列的概念1.1 什么是工作队列1.2 为什么使用工作队列 二、工作队列的实现2.1 定义和初始化工作队列2.2 工作队列API 三、工作队列的应用3.1 延迟执行任务3.2 处理复杂的中断任务 四、工作队列的类型4.1 普通工作队列4.2 高优先级工作队列 五、总结 在Linux内核中…...

前端页面是如何禁止被查看源码、被下载,被爬取,以及破解方法
文章目录 1.了解禁止查看,爬取原理1.1.JS代码,屏蔽屏蔽键盘和鼠标右键1.2.查看源码时,通过JS控制浏览器窗口变化2.百度文库是如何防止抓包2.1.HTPPS2.2. 动态加载为什么看不到?如何查看动态加载的内容?3.禁止复制,如果解决3.1.禁止复制原理3.2.如何破解1.了解禁止查看,爬…...

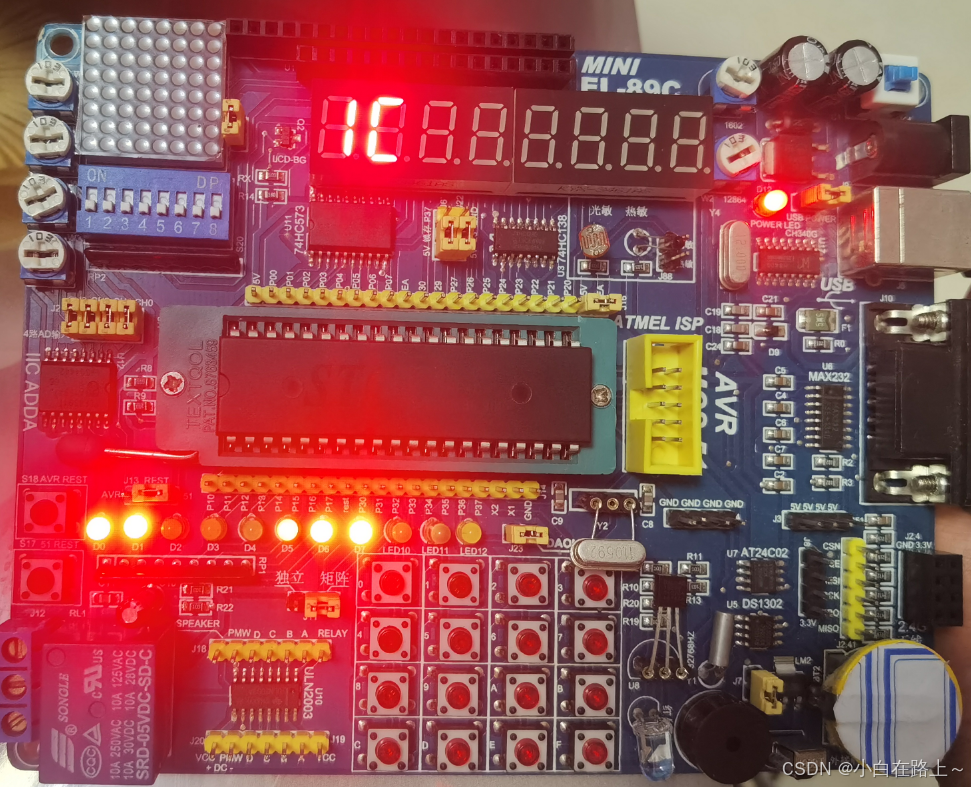
51单片机嵌入式开发:14、STC89C52RC 之HX1838红外解码NEC+数码管+串口打印+LED显示
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 STC89C52RC 之HX1838红外解码NEC数码管串口打印LED显示 STC89C52RC 之HX1838红外解码NEC数码管串口打印LED显示1 概述2 硬件电路2.1 遥控器2.2 红外接收器电路2.3 STC89C52单…...

在不同环境中,Java应用程序和MySQL等是如何与Docker进行交互和操作的?
1. 本地开发环境 在本地开发环境中,可以使用Docker Compose来管理和运行Java应用程序容器和MySQL容器。通常,会创建一个docker-compose.yml文件,定义需要的服务及其配置。 以下是一个示例docker-compose.yml文件: version: 3 services:app…...

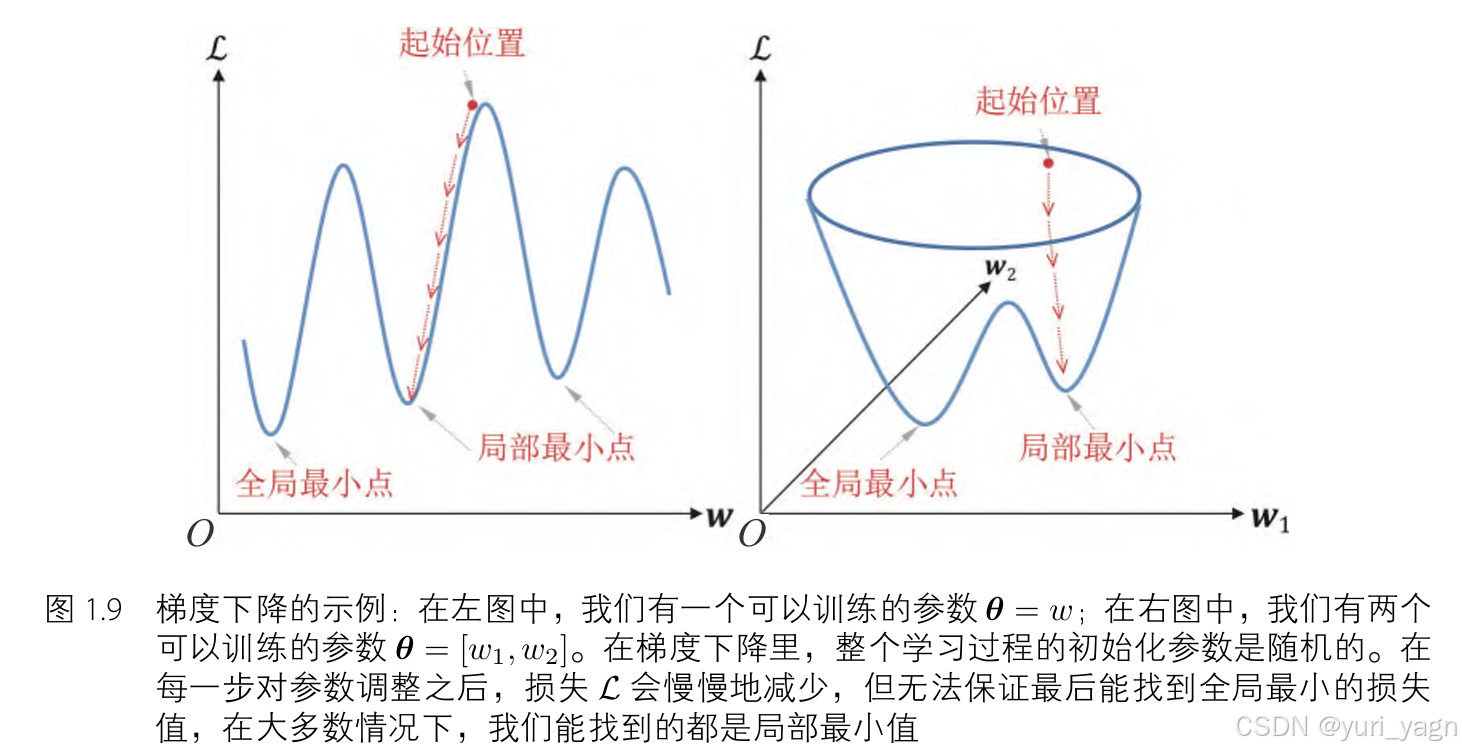
《DRL》P10-P15-损失函数-优化(梯度下降和误差的反向传播)
文章目录 损失函数交叉熵损失多类别分类任务概述真实标签的独热编码交叉熵损失函数 L p 范式 \mathcal{L}_{p}\text{ 范式} Lp 范式均方误差平均绝对误差 优化梯度下降和误差的反向传播 简介 本文介绍了神经网络中的损失函数及其优化方法。损失函数用于衡量模型预测值与真实值…...

Spring Boot项目的404是如何发生的
问题 在日常开发中,假如我们访问一个Sping容器中并不存在的路径,通常会返回404的报错,具体原因是什么呢? 结论 错误的访问会调用两次DispatcherServlet:第一次调用无法找到对应路径时,会给Response设置一个…...

<数据集>手势识别数据集<目标检测>
数据集格式:VOCYOLO格式 图片数量:2400张 标注数量(xml文件个数):2400 标注数量(txt文件个数):2400 标注类别数:5 标注类别名称:[fist, no_gesture, like, ok, palm] 序号类别名称图片数框数1fist597…...

【Vue3】选项式 API
【Vue3】选项式 API 背景简介开发环境开发步骤及源码总结 背景 随着年龄的增长,很多曾经烂熟于心的技术原理已被岁月摩擦得愈发模糊起来,技术出身的人总是很难放下一些执念,遂将这些知识整理成文,以纪念曾经努力学习奋斗的日子。…...

2、如何发行自己的数字代币(truffle智能合约项目实战)
2、如何发行自己的数字代币(truffle智能合约项目实战) 1-Atom IDE插件安装2-truffle tutorialtoken3-tutorialtoken源码框架分析4-安装openzeppelin代币框架(代币发布成功) 1-Atom IDE插件安装 正式介绍基于web的智能合约开发 推…...

百日筑基第二十三天-23种设计模式-创建型总汇
百日筑基第二十三天-23种设计模式-创建型总汇 前言 设计模式可以说是对于七大设计原则的实现。 总体来说设计模式分为三大类: 创建型模式,共五种:单例模式、简单工厂模式、抽象工厂模式、建造者模式、原型模式。结构型模式,共…...

张量的基本使用
目录 1.张量的定义 2.张量的分类 3.张量的创建 3.1 根据已有数据创建张量 3.2 根据形状创建张量 3.3 创建指定类型的张量 1.张量的定义 张量(Tensor)是机器学习的基本构建模块,是以数字方式表示数据的形式。PyTorch就是将数据封装成张量…...
什么是唯一键(Unique Key)?)
Oracle(14)什么是唯一键(Unique Key)?
唯一键(Unique Key)是数据库表中的一个或多个列,它们的值必须在整个表中唯一,但允许包含NULL值。唯一键的主要目的是确保表中每一行的数据在指定的列(或列组合)中是唯一的,以防止重复数据的出现…...

PostgreSQL的引号、数据类型转换和数据类型
一、单引号和双引号(重要): 1、在mysql没啥区别 2、在pgsql中,实际字符串用单引号,双引号相当于mysql的,用来包含关键字; -- 单引号,表示user_name的字符串实际值 insert into t_user(user_nam…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...

Ubuntu系统复制(U盘-电脑硬盘)
所需环境 电脑自带硬盘:1块 (1T) U盘1:Ubuntu系统引导盘(用于“U盘2”复制到“电脑自带硬盘”) U盘2:Ubuntu系统盘(1T,用于被复制) !!!建议“电脑…...

DBLP数据库是什么?
DBLP(Digital Bibliography & Library Project)Computer Science Bibliography是全球著名的计算机科学出版物的开放书目数据库。DBLP所收录的期刊和会议论文质量较高,数据库文献更新速度很快,很好地反映了国际计算机科学学术研…...

文件上传漏洞防御全攻略
要全面防范文件上传漏洞,需构建多层防御体系,结合技术验证、存储隔离与权限控制: 🔒 一、基础防护层 前端校验(仅辅助) 通过JavaScript限制文件后缀名(白名单)和大小,提…...

网页端 js 读取发票里的二维码信息(图片和PDF格式)
起因 为了实现在报销流程中,发票不能重用的限制,发票上传后,希望能读出发票号,并记录发票号已用,下次不再可用于报销。 基于上面的需求,研究了OCR 的方式和读PDF的方式,实际是可行的ÿ…...
