primeflex教学笔记20240720, FastAPI+Vue3+PrimeVue前后端分离开发
练习

先实现基本的页面结构:

代码如下:
<template><div class="flex p-3 bg-gray-100 gap-3"><div class="w-20rem h-12rem bg-indigo-200 flex justify-content-center align-items-center text-white text-5xl"><input type="number" value="33" class="p-3 text-3xl w-10rem"/></div><div class="w-20rem h-12rem bg-indigo-200 flex justify-content-center align-items-center text-white text-5xl">+</div><div class="w-20rem h-12rem bg-indigo-200 flex justify-content-center align-items-center text-white text-5xl"><input type="number" value="333" class="p-3 text-3xl w-10rem"/></div><div class="w-20rem h-12rem bg-indigo-200 flex justify-content-center align-items-center text-white text-5xl">=</div><div class="w-20rem h-12rem bg-indigo-200 flex justify-content-center align-items-center text-white text-5xl">366</div></div>
</template>接下来就是添加点击事件:
<script setup>
import axios from "axios";
import {ref} from "vue";const message = ref("frontend variable")
axios.get('http://127.0.0.1:8001/').then(function (response) {// 处理成功情况console.log(response);message.value = response.data.message}).catch(function (error) {// 处理错误情况console.log(error);}).finally(function () {// 总是会执行});const onCalcClick = () => {alert("clicked...")
}
</script><template><div class="flex p-3 bg-gray-100 gap-3"><div class="w-20rem h-12rem bg-indigo-200 flex justify-content-center align-items-center text-white text-5xl"><input type="number" value="33" class="p-3 text-3xl w-10rem"/></div><div class="w-20rem h-12rem bg-indigo-200 flex justify-content-center align-items-center text-white text-5xl">+</div><div class="w-20rem h-12rem bg-indigo-200 flex justify-content-center align-items-center text-white text-5xl"><input type="number" value="333" class="p-3 text-3xl w-10rem"/></div><divclass="w-20rem h-12rem bg-indigo-200 flex justify-content-center align-items-center text-white text-5xl"@click="onCalcClick">=</div><div class="w-20rem h-12rem bg-indigo-200 flex justify-content-center align-items-center text-white text-5xl">366</div></div>
</template>将两个输入框的值变成双向绑定的动态值:ref
<script setup>
import axios from "axios";
import {ref} from "vue";const numA = ref(3)
const numB = ref(33)const message = ref("frontend variable")
axios.get('http://127.0.0.1:8001/').then(function (response) {// 处理成功情况console.log(response);message.value = response.data.message}).catch(function (error) {// 处理错误情况console.log(error);}).finally(function () {// 总是会执行});const onCalcClick = () => {const sumResult = numA.value + numB.value;alert(sumResult)
}
</script><template><div class="flex p-3 bg-gray-100 gap-3"><div class="w-20rem h-12rem bg-indigo-200 flex justify-content-center align-items-center text-white text-5xl"><input type="number" v-model="numA" class="p-3 text-3xl w-10rem"/></div><div class="w-20rem h-12rem bg-indigo-200 flex justify-content-center align-items-center text-white text-5xl">+</div><div class="w-20rem h-12rem bg-indigo-200 flex justify-content-center align-items-center text-white text-5xl"><input type="number" v-model="numB" class="p-3 text-3xl w-10rem"/></div><divclass="w-20rem h-12rem bg-indigo-200 flex justify-content-center align-items-center text-white text-5xl"@click="onCalcClick">=</div><div class="w-20rem h-12rem bg-indigo-200 flex justify-content-center align-items-center text-white text-5xl">366</div></div>
</template>下一步就是动态渲值:{{}}

<script setup>
import axios from "axios";
import {ref} from "vue";const numA = ref(3)
const numB = ref(33)
const sumResult = ref(numA.value + numB.value)const message = ref("frontend variable")
axios.get('http://127.0.0.1:8001/').then(function (response) {// 处理成功情况console.log(response);message.value = response.data.message}).catch(function (error) {// 处理错误情况console.log(error);}).finally(function () {// 总是会执行});const onCalcClick = () => {sumResult.value = numA.value + numB.value;
}
</script><template><div class="flex p-3 bg-gray-100 gap-3"><div class="w-20rem h-12rem bg-indigo-200 flex justify-content-center align-items-center text-white text-5xl"><input type="number" v-model="numA" class="p-3 text-3xl w-10rem"/></div><div class="w-20rem h-12rem bg-indigo-200 flex justify-content-center align-items-center text-white text-5xl">+</div><div class="w-20rem h-12rem bg-indigo-200 flex justify-content-center align-items-center text-white text-5xl"><input type="number" v-model="numB" class="p-3 text-3xl w-10rem"/></div><divclass="w-20rem h-12rem bg-indigo-200 flex justify-content-center align-items-center text-white text-5xl"@click="onCalcClick">=</div><div class="w-20rem h-12rem bg-indigo-200 flex justify-content-center align-items-center text-white text-5xl">{{ sumResult}}</div></div>
</template>练习升级
定义一个接口,接收两个整数,将这两个数相加的结果返回。改写上面的练习,通过接口获取结果并实时渲染。
先实现后端接口:
import random
from fastapi import FastAPI
from fastapi.middleware.cors import CORSMiddlewareapp = FastAPI()app.add_middleware(CORSMiddleware,allow_origins=["*"],allow_credentials=True,allow_methods=["*"],allow_headers=["*"],
)@app.get("/")
async def main(a: int, b: int):return {"message": a + b}if __name__ == '__main__':import uvicornuvicorn.run(app, host='0.0.0.0', port=8001)再实现前端代码:
<script setup>
import axios from "axios";
import {ref} from "vue";const numA = ref(3)
const numB = ref(33)
const sumResult = ref(numA.value + numB.value)const onCalcClick = () => {axios({method: "get",url: 'http://127.0.0.1:8001/',params: {a: numA.value,b: numB.value,}}).then(resp => {sumResult.value = resp.data.message})
}
</script><template><div class="flex p-3 bg-gray-100 gap-3"><div class="w-20rem h-12rem bg-indigo-200 flex justify-content-center align-items-center text-white text-5xl"><input type="number" v-model="numA" class="p-3 text-3xl w-10rem"/></div><div class="w-20rem h-12rem bg-indigo-200 flex justify-content-center align-items-center text-white text-5xl">+</div><div class="w-20rem h-12rem bg-indigo-200 flex justify-content-center align-items-center text-white text-5xl"><input type="number" v-model="numB" class="p-3 text-3xl w-10rem"/></div><divclass="w-20rem h-12rem bg-indigo-200 flex justify-content-center align-items-center text-white text-5xl"@click="onCalcClick">=</div><div class="w-20rem h-12rem bg-indigo-200 flex justify-content-center align-items-center text-white text-5xl">{{ sumResult }}</div></div>
</template>vue循环渲染

<template><div class="flex gap-3"><divclass="w-10rem h-8rem bg-yellow-500"v-for="i in 9":key="i">{{i}}</div></div>
</template>
自动换行

<template><div class="flex flex-row flex-wrap gap-3"><divclass="w-10rem h-8rem bg-yellow-500 "v-for="i in 19":key="i">{{i}}</div></div>
</template>
反序

<template><div class="flex flex-row flex-wrap flex-row-reverse gap-3"><divclass="w-10rem h-8rem bg-yellow-500 "v-for="i in 9":key="i">{{i}}</div></div>
</template>
按列显示
<template><div class="flex flex-column flex-wrap gap-3"><divclass="w-10rem h-8rem bg-yellow-500 "v-for="i in 9":key="i">{{i}}</div></div>
</template>
渲染数组
const arr = ref([3, 33, 333, 33333, 333333, 333333333333])
<template><div class="flex lex-wrap gap-3"><divclass="w-10rem h-8rem bg-yellow-500 "v-for="(v,k) in arr":key="k">{{ v }}</div></div>
</template>

前后端分离的循环渲染
后端:
import random
from fastapi import FastAPI
from fastapi.middleware.cors import CORSMiddlewareapp = FastAPI()app.add_middleware(CORSMiddleware,allow_origins=["*"],allow_credentials=True,allow_methods=["*"],allow_headers=["*"],
)@app.get("/")
async def main():return {"message": [333, 33, 333, 33333, 333333, 333333333333]}if __name__ == '__main__':import uvicornuvicorn.run(app, host='0.0.0.0', port=8001)前端:
<script setup>
import axios from "axios";
import {onMounted, ref} from "vue";const arr = ref([])
onMounted(() => {axios({method: "get",url: 'http://127.0.0.1:8001/',}).then(resp => {arr.value = resp.data.message})
})
</script><template><div class="flex lex-wrap gap-3"><divclass="w-10rem h-8rem bg-yellow-500 "v-for="(v,k) in arr":key="k">{{ v }}</div></div>
</template>相关文章:

primeflex教学笔记20240720, FastAPI+Vue3+PrimeVue前后端分离开发
练习 先实现基本的页面结构: 代码如下: <template><div class"flex p-3 bg-gray-100 gap-3"><div class"w-20rem h-12rem bg-indigo-200 flex justify-content-center align-items-center text-white text-5xl">…...

移动设备安全革命:应对威胁与解决方案
移动设备已成为我们日常工作和家庭生活中不可或缺的工具,然而,对于它们安全性的关注和投资仍然远远不够。本文深入分析了移动设备安全的发展轨迹、目前面临的威胁态势,以及业界对于这些安全漏洞响应迟缓的深层原因。文中还探讨了人们在心理层…...

【C语言】 链表实现学生管理系统(堆区开辟空间)
总体思路都能写出来,问题是感觉稍微比之前的麻烦一些,在刚开始创建结构体的时候,并没有去按照链表的思路去写,导致写成了顺序表,后面就一直纠结空间怎么开辟。 链表是由一个头节点和其它申请出来的小节点连起来的&…...

STM32实战篇:按键(外部输入信号)触发中断
功能要求 将两个按键分别与引脚PA0、PA1相连接,通过按键按下,能够触发中断响应程序(不需明确功能)。 代码流程如下: 实现代码 #include "stm32f10x.h" // Device headerint main() {//开…...

Android SurfaceView 组件介绍,挖洞原理详解
文章目录 组件介绍基本概念关键特性使用场景 SurfaceHolder介绍主要功能使用示例 SurfaceView 挖洞原理工作机制 使用SurfaceView展示图片示例创建一个自定义的 SurfaceView类在 Activity 中使用 ImageSurfaceView注意事项效果展示 组件介绍 在 Android 开发中,Sur…...

day2加餐 Go 接口型函数的使用场景
文章目录 问题价值使用场景其他语言类似特性 问题 在 动手写分布式缓存 - GeeCache day2 单机并发缓存 这篇文章中,有一个接口型函数的实现: // A Getter loads data for a key. type Getter interface {Get(key string) ([]byte, error) }// A Getter…...

摄像头 RN6752v1 视频采集卡
摄像头 AHD倒车摄像头比较好,AHD英文全名Analog High Definition,即模拟高清,拥有比较好的分辨率与画面质感。 RN6752v1 GQW AKKY2 usb 采集卡 FHD(1080p)、HD(720p)和D1(480i&am…...

记录vivado自带IP iBert眼图近端回环
记录利用vivado自带IP核工具测试信号质量 ibert是测试眼图的工具,在使用的时候并不用改太多的内容,只需要注意参考时钟及所需要的引脚即可。由于条件的限制,并没有使用光纤和电缆进行连接进行外部回环,仅使用内部回环做测试&…...

js | Core
http://dmitrysoshnikov.com/ecmascript/javascript-the-core/ Object 是什么? 属性[[prototype]]对象。 例如,下面的,son是对象,foo不是对象。打印出来的son,能看到有一个prototype 对象。 prototype vs _proto_ v…...

Log4J reminder
Java JNDI and Log injection https://docs.oracle.com/javase/jndi/tutorial/ See also https://telegra.ph/Log4J-Vulnerability-Explained-07-21...

Unity XR Interaction Toolkit(VR、AR交互工具包)记录安装到开发的流程,以及遇到的常见问题(一)!
提示:文章有错误的地方,还望诸位大神不吝指教! 文章目录 前言一、XR Interaction Toolkit是什么?二、跨平台交互三、 AR 功能四、XR Interaction Toolkit的特点五、XR Interaction Toolkit 示例总结 前言 随着VR行业的发展&#…...

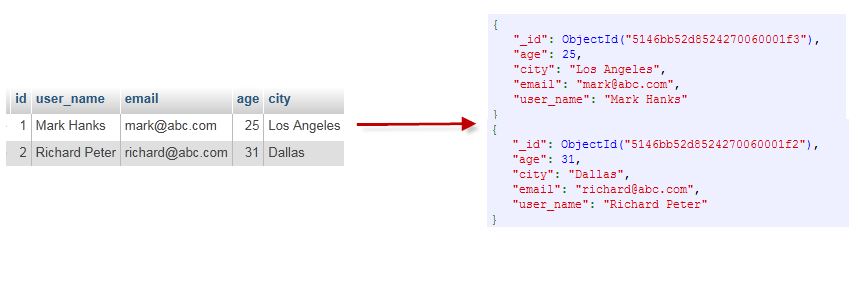
MongoDB文档整理
过往mongodb文档: https://blog.csdn.net/qq_46921028/article/details/123361633https://blog.csdn.net/qq_46921028/article/details/131136935https://blog.csdn.net/qq_46921028/article/details/139247847 1. MongoDB前瞻 1、MongoDB概述: MongoDB是…...

【AI学习】关于Scaling Law的相关学习
一、苦涩的教训 首先,学习一段重要话语: The biggest lesson that can be read from 70 years of AI research is that general methods that leverage computation are ultimately the most effective, and by a large margin. 从70年的人工智能研究中…...

学习小记-Kafka相较于其他MQ有啥优势?
Kafka 相比于 RocketMQ 有以下几个优势: 1. 高吞吐量和低延迟: Kafka 以其出色的 I/O 性能和分布式架构设计,能够实现极高的吞吐量,每秒数百万的消息处理能力,适合大规模数据流处理。同时,Kafka 设计为…...

技能 | postman接口测试工具安装及使用
哈喽小伙伴们大家好!今天来给大家分享一款轻量级,高效好用的接口测试工具-postman. Postman是一个流行的API开发工具,主要用于测试、开发和文档化API。以下是关于Postman的介绍及其主要使用场景: Postman介绍: 1. 功能丰富的API客户端&#…...

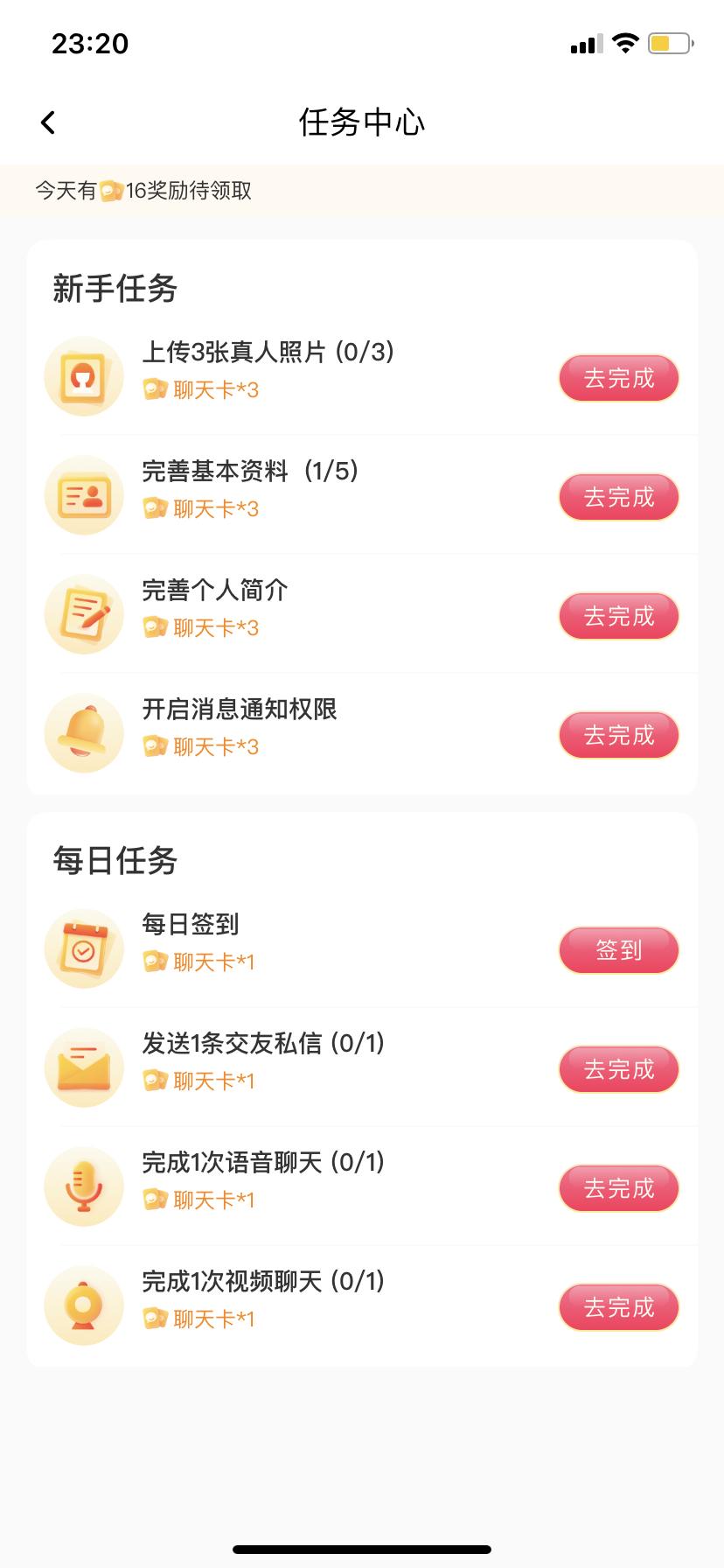
移动UI:任务中心的作用,该如何设计更合理?
任务中心是移动应用中用于展示和管理用户待办任务、提醒事项、用户福利、打卡签到等内容的功能模块。合理设计任务中心可以提升用户体验和工作效率。 以下是一些设计任务中心的合理建议: 1. 易于查看和管理: 任务中心的设计应该使用户能够快速、直观地…...

pytorch学习(十)优化函数
优化函数主要有,SGD, Adam,RMSProp这三种,并且有lr学习率,momentum动量,betas等参数需要设置。 通过这篇文章,可以学到pytorch中的优化函数的使用。 1.代码 代码参考《python深度学习-基于pytorch》&…...

Ubuntu22.04:安装Samba
1.安装Samba服务 $ sudo apt install samba samba-common 2.创建共享目录 $ mkdir /home/xxx/samba $ chmod 777 /home/xxx/samba 3.将用户加入到Samba服务中 $ sudo smbpasswd -a xxx 设置用户xxx访问Samba的密码 4.配置Samba服务 $ sudo vi /etc/samba/smb.conf 在最后加入 …...

Powershell 使用介绍
0 Preface/Foreword 0.1 参考文档 Starting Windows PowerShell - PowerShell | Microsoft Learn 1 Powershell 介绍 2 命令介绍 2.1 新建文件夹 New-Item -Path C:\GitLab-Runner -ItemType Directory 2.2 切换路径 cd C:\GitLab-Runner 2.3 下载文件 Invoke-WebRequ…...

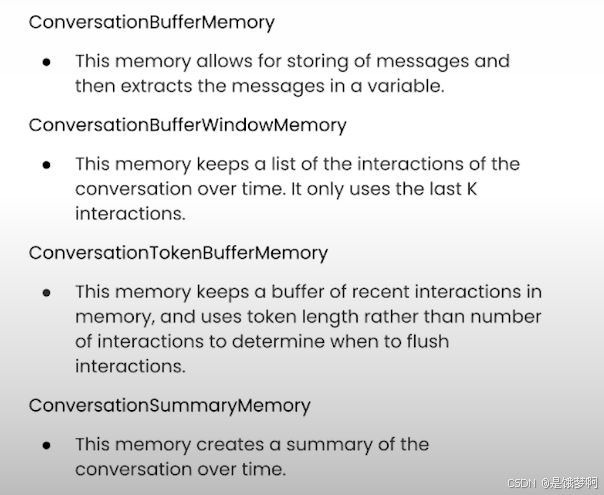
【Langchain大语言模型开发教程】记忆
🔗 LangChain for LLM Application Development - DeepLearning.AI 学习目标 1、Langchain的历史记忆 ConversationBufferMemory 2、基于窗口限制的临时记忆 ConversationBufferWindowMemory 3、基于Token数量的临时记忆 ConversationTokenBufferMemory 4、基于历史…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...
