技能 | postman接口测试工具安装及使用
哈喽小伙伴们大家好!今天来给大家分享一款轻量级,高效好用的接口测试工具-postman.
Postman是一个流行的API开发工具,主要用于测试、开发和文档化API。以下是关于Postman的介绍及其主要使用场景:
Postman介绍:
1. 功能丰富的API客户端: Postman允许用户创建和发送HTTP请求(如GET、POST、PUT、DELETE等),并查看服务器的响应。它提供了一个直观的用户界面,使得测试和调试API变得简单和高效。
2. 自动化测试: Postman支持通过脚本编写自动化测试。用户可以使用JavaScript脚本来设置预期的响应,执行各种测试用例,并生成详细的测试报告。
3. 协作和分享: 用户可以创建工作空间、项目和集合,并与团队成员分享。这样可以实现团队协作,共享API文档、环境变量和测试用例。
4. API文档化: Postman可以生成易于理解的API文档,包括请求示例、响应示例、参数描述等。这对于开发者编写和理解API接口是非常有帮助的。
5. 监视和Mock服务器: Postman还提供API监视功能,可以定期检查API的可用性和性能。另外,可以使用Postman的Mock服务器模拟API的响应,以便在开发和测试阶段使用。
主要使用场景:
1. API开发与测试: 开发人员可以使用Postman快速创建、测试和调试API端点,确保其按照预期工作,并且符合API文档中描述的要求。
2. 自动化测试: QA工程师可以使用Postman编写自动化测试脚本,执行回归测试、性能测试和集成测试,以确保应用程序的稳定性和性能。
3. 协作与分享: 团队可以使用Postman共享API文档、测试用例和环境变量,促进团队协作,并确保所有成员使用的是最新的API版本和测试数据。
4. API监视: 运维团队可以使用Postman监视关键API的可用性和性能指标,及时发现并解决潜在的问题,以保证系统的稳定性和用户体验。
5. Mock服务器: 开发人员可以使用Postman的Mock服务器模拟后端API的行为,这对于前端开发和测试非常有帮助,可以在后端开发尚未完成时进行并行开发。
总体而言,Postman是一个功能强大且易于使用的工具,适用于任何涉及API开发、测试和协作的场景。
接下来是详细的安装过程
第一步:下载:
网址:https://www.postman.com
1

2

下载完成
双击.exe文件

你会看到如下页面:

在这里填入正确的邮箱账号
然后会跳转到注册页面

输入邮箱账号,设置密码即可.
完成注册之后系统会提示注册成功
然后回到桌面端,用注册的账号进行登录,登录成功后可以看到如下的页面

在1处我们可以选择请求方式,例如POST/GET等
在2处我们可以输入请求地址,'
在3处可以输入请求参数
然后通过控制台查看服务器的响应即可
好啦!以上就是本期内容,我们下期见~
相关文章:

技能 | postman接口测试工具安装及使用
哈喽小伙伴们大家好!今天来给大家分享一款轻量级,高效好用的接口测试工具-postman. Postman是一个流行的API开发工具,主要用于测试、开发和文档化API。以下是关于Postman的介绍及其主要使用场景: Postman介绍: 1. 功能丰富的API客户端&#…...

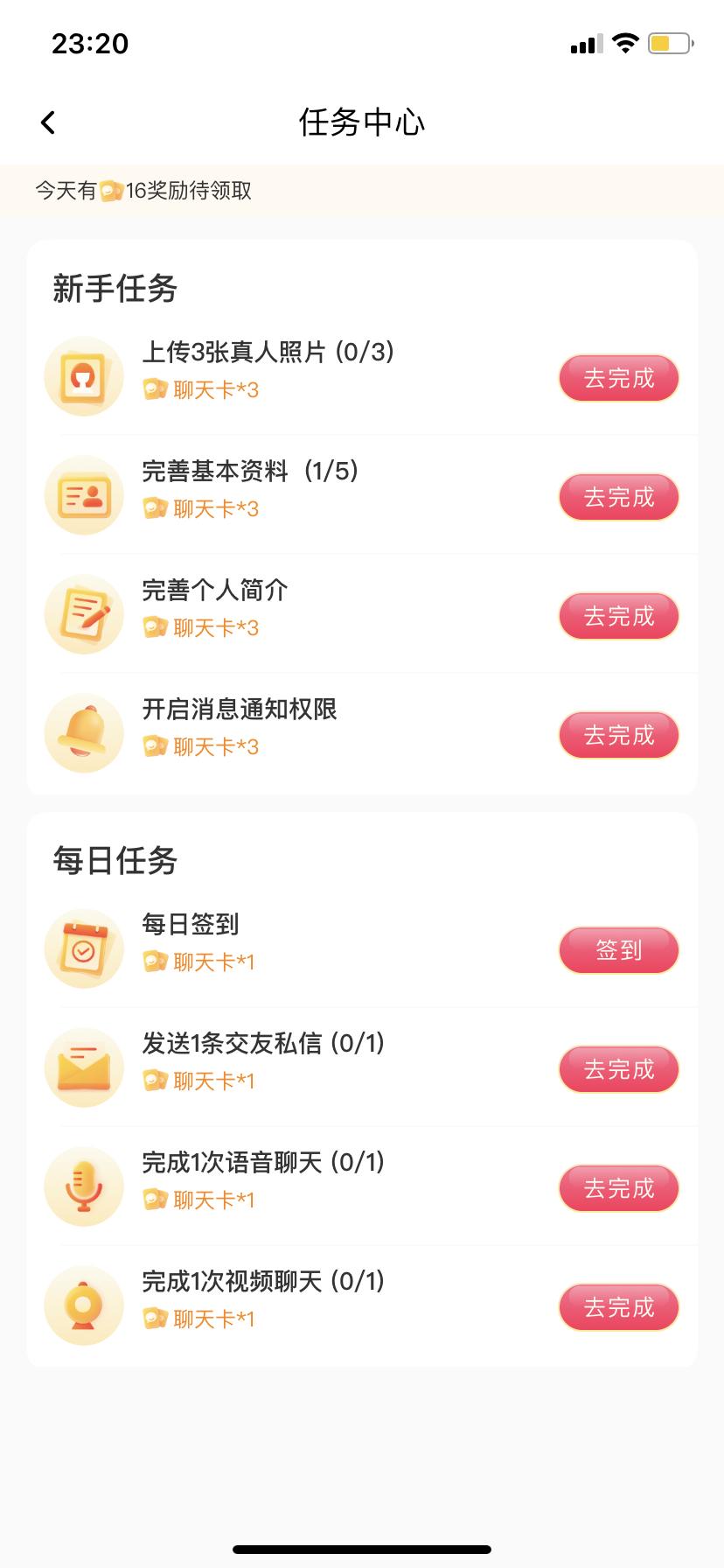
移动UI:任务中心的作用,该如何设计更合理?
任务中心是移动应用中用于展示和管理用户待办任务、提醒事项、用户福利、打卡签到等内容的功能模块。合理设计任务中心可以提升用户体验和工作效率。 以下是一些设计任务中心的合理建议: 1. 易于查看和管理: 任务中心的设计应该使用户能够快速、直观地…...

pytorch学习(十)优化函数
优化函数主要有,SGD, Adam,RMSProp这三种,并且有lr学习率,momentum动量,betas等参数需要设置。 通过这篇文章,可以学到pytorch中的优化函数的使用。 1.代码 代码参考《python深度学习-基于pytorch》&…...

Ubuntu22.04:安装Samba
1.安装Samba服务 $ sudo apt install samba samba-common 2.创建共享目录 $ mkdir /home/xxx/samba $ chmod 777 /home/xxx/samba 3.将用户加入到Samba服务中 $ sudo smbpasswd -a xxx 设置用户xxx访问Samba的密码 4.配置Samba服务 $ sudo vi /etc/samba/smb.conf 在最后加入 …...

Powershell 使用介绍
0 Preface/Foreword 0.1 参考文档 Starting Windows PowerShell - PowerShell | Microsoft Learn 1 Powershell 介绍 2 命令介绍 2.1 新建文件夹 New-Item -Path C:\GitLab-Runner -ItemType Directory 2.2 切换路径 cd C:\GitLab-Runner 2.3 下载文件 Invoke-WebRequ…...

【Langchain大语言模型开发教程】记忆
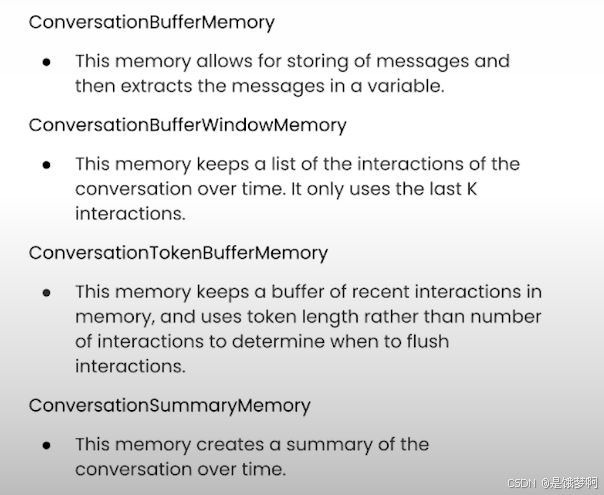
🔗 LangChain for LLM Application Development - DeepLearning.AI 学习目标 1、Langchain的历史记忆 ConversationBufferMemory 2、基于窗口限制的临时记忆 ConversationBufferWindowMemory 3、基于Token数量的临时记忆 ConversationTokenBufferMemory 4、基于历史…...

最新Qt6的下载与成功安装详细介绍
引言 Qt6 是一款强大的跨平台应用程序开发框架,支持多种编程语言,最常用的是C。Qt6带来了许多改进和新功能,包括对C17的支持、增强的QML和UI技术、新的图形架构,以及构建系统方面的革新。本文将指导你如何在Windows平台上下载和安…...

LeetCode 热题 HOT 100 (001/100)【宇宙最简单版】
【链表】 No. 0160 相交链表 【简单】👉力扣对应题目指路 希望对你有帮助呀!!💜💜 如有更好理解的思路,欢迎大家留言补充 ~ 一起加油叭 💦 欢迎关注、订阅专栏 【力扣详解】谢谢你的支持&#x…...

Ubantu 使用 docker 配置 + 远程部署 + 远程开发
大家好我是苏麟 , Ubantu 一些配置 . 视频 : 服务器很贵?搞台虚拟机玩玩!保姆级 Linux 远程开发教程_哔哩哔哩_bilibili Docker安装及配置 安装命令 : sudo apt install docker.io 查看版本号 : docker -v 查看虚拟机地址命令 : ifconfig 虚拟机地址 或…...

应用层自定义协议与序列化
个人主页:Lei宝啊 愿所有美好如期而遇 协议 简单来说,就是通信双方约定好的结构化的数据。 序列化与反序列化 我们通过一个问题引入这个概念,假如我们要实现一个网络版的计算器,那么现在有两种方案,第一种&#x…...

Python学习笔记—100页Opencv详细讲解教程
目录 1 创建和显示窗口... - 4 - 2 加载显示图片... - 6 - 3 保存图片... - 7 - 4 视频采集... - 8 - 5视频录制... - 11 - 6 控制鼠标... - 12 - 7 TrackBar 控件... - 14 - 8.RGB和BGR颜色空间... - 16 - 9.HSV和HSL和YUV.. - 17 - 10 颜色空间的转化... - 18 - …...

C语言·分支和循环语句(超详细系列·全面总结)
前言:Hello大家好😘,我是心跳sy,为了更好地形成一个学习c语言的体系,最近将会更新关于c语言语法基础的知识,今天更新一下分支循环语句的知识点,我们一起来看看吧~ 目录 一、什么是语句…...

Gateway源码分析:路由Route、断言Predicate、Filter
文章目录 源码总流程图说明GateWayAutoConfigurationDispatcherHandlergetHandler()handleRequestWith()RouteToRequestUrlFilterReactiveLoadBalancerClientFilterNettyRoutingFilter 补充知识适配器模式 详细流程图 源码总流程图 在线总流程图 说明 Gateway的版本使用的是…...

ARM体系结构和接口技术(十)按键中断实验①
一、按键中断实验 (一)分析按键电路图 (二)芯片手册 二、按键中断实验分析 注:NVIC----Cortx-M核GIC----Cortx-A核 (一)查看所有外设的总线以及寄存器基地址 注:GIC的总线是A7核的…...

PostgreSQL使用(二)——插入、更新、删除数据
说明:本文介绍PostgreSQL的DML语言; 插入数据 -- 1.全字段插入,字段名可以省略 insert into tb_student values (1, 张三, 1990-01-01, 88.88);-- 2.部分字段插入,字段名必须写全 insert into tb_student (id, name) values (2,…...

有关css的题目
css样式来源有哪些? 内联样式: <a style"color: red"> </a> 内部样式:<style></style> 外部样式:写在独立的 .css文件中的 浏览器的默认样式 display有哪些属性 none - 不展示 block - 块类型…...

【开源库】libodb库编译及使用
前言 本文介绍windows平台下libodb库的编译及使用。 文末提供libodb-2.4.0编译好的msvc2019_64版本,可直接跳转自取 ODB库学习相关 【开源库学习】libodb库学习(一) 【开源库学习】libodb库学习(二) 【开源库学习】…...

电力需求预测挑战赛笔记 Task3 #Datawhale AI 夏令营
上文: 电力需求预测挑战赛笔记 Task2 #Datawhale AI 夏令营-CSDN博客文章浏览阅读80次。【代码】电力需求预测挑战赛笔记 Task2。https://blog.csdn.net/qq_23311271/article/details/140360632 前面我们介绍了如何使用经验模型以及常见的lightgbm决策树模型来解决…...

Promise 详解(原理篇)
目录 什么是 Promise 实现一个 Promise Promise 的声明 解决基本状态 添加 then 方法 解决异步实现 解决链式调用 完成 resolvePromise 函数 解决其他问题 添加 catch 方法 添加 finally 方法 添加 resolve、reject、race、all 等方法 如何验证我们的 Promise 是否…...

动态内存经典笔试题分析
目录 1.题目一 2.题目二 3.题目三 4.题目四 1.题目一 #include<stdlib.h> #include<stdio.h> #include<string.h> void GetMemory(char* p) {p (char*)malloc(100); } void Test(void) {char* str NULL;GetMemory(str);strcpy(str, "hello world…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...

MySQL 索引底层结构揭秘:B-Tree 与 B+Tree 的区别与应用
文章目录 一、背景知识:什么是 B-Tree 和 BTree? B-Tree(平衡多路查找树) BTree(B-Tree 的变种) 二、结构对比:一张图看懂 三、为什么 MySQL InnoDB 选择 BTree? 1. 范围查询更快 2…...

CSS3相关知识点
CSS3相关知识点 CSS3私有前缀私有前缀私有前缀存在的意义常见浏览器的私有前缀 CSS3基本语法CSS3 新增长度单位CSS3 新增颜色设置方式CSS3 新增选择器CSS3 新增盒模型相关属性box-sizing 怪异盒模型resize调整盒子大小box-shadow 盒子阴影opacity 不透明度 CSS3 新增背景属性ba…...
