ue5笔记
1
点光源 聚光源 矩形光源 参数比较好理解
(窗口里面)环境光混合器:快速创造关于环境光的组件
大气光源:太阳光,定向光源
天空大气:蓝色的天空和大气
高度雾:大气下面的高度感的雾气
体积云:云
天空光照:一些反射折射环境光效果
创建hdr环境光照:
在编辑里找到插件,找到hdribackdrop,选择并重启。然后在光照部分就可以添加hdri背景
后期盒:对区域进行后期处理
lumen:一套渲染效果,光照,反射,间接反射,漫反射等效果
2u:第二套uv,也值光照uv,用来承载光照贴图
lod:远处近处,看的景观的精度
lod模型:减免模型(lod1&lod0)
nanite:自动动态减面模型,面数变多,磁盘利用变少,视觉效果变好
为了避免出现原理靠近时的视觉效果等的损耗,而开发的一种模型
2
assets(资产)
Megascans是Quixel提供的高质量的3D扫描资源库,与虚幻引擎紧密集成,可免费访问和使用
地形编辑笔记
按住alt可以快速复制移动物体
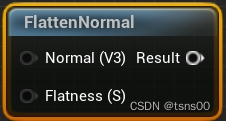
该节点可以修改法线平整度

转换为参数和创建材质实例使ue材质球变得非常方便,创建一个主材质,和许多材质实例即可
主材质需要创建的参数有(示例)
uvsize colour贴图 粗糙度贴图 法线贴图 粗糙度值 法线平整值 颜色修改值 是否为金属度材质 金属度贴图
物体导入进去之后,如果光照有问题,要点击构建关卡,构建是创造光照贴图和lumen不太一样
在后期盒里可以进行后期处理,使用lumen进行实时全局光照
在每个物体的属性面板可以调节分辨率
球体反射捕捉:确定反射方向
书签可以标记画面,需要的时候点击数字,就可以暂时标记画面 ctrl+数字标记书签
雕刻地形的时候,可以多使用平整工具,进行大形整理和勾勒,然后可以通过添加网格体的方式,使其更加真实
多多进行地图备份,进行版本迭代而不是一次做完
添加树木的时候,要注意lod是否有错误,可以删除,还有wind可以调节,还有蓝图可以对树木进行季节调节等,刷树的时候还可以分别调节参数
总结:光照,后期盒子,物体材质和地形材质还有其对应的实例,地形编辑,远处雪山景色,近处山丘景色,地形雕刻,水体添加(对应材质参数),megascans资产添加,书签,树木,小路,城堡,城堡遗址,树枝,鹅卵石,草地(mesh),碎石,石块,大石头
3 材质
mitmap:多级渐进纹理,为了优化,跟lod差不多
一维数据可以与任何高维数据进行自动升级和运算,其他的不行
黑0白1(色域:色彩的范围,0到1)
uv是模型的属性,纹理坐标是纹理的属性
如何将两个不同的范围进行投射,先乘以一个值把范围变相同,再进行位移即可
ue使用的是directx法线贴图,左手坐标系,生成法线贴图的时候需要进行设置
DirectX和OpenGL贴图的区别就是,g通道的值是相反的
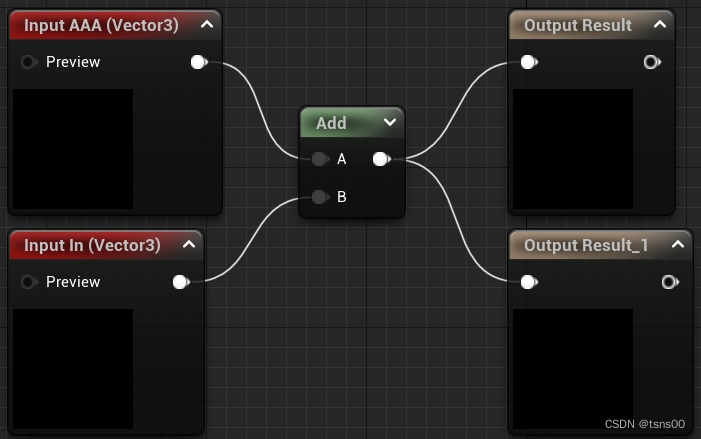
一维向量与其他向量想加就是每个向量的维度与其相加
uv代表一整个图片的量,和一般的数量不一样
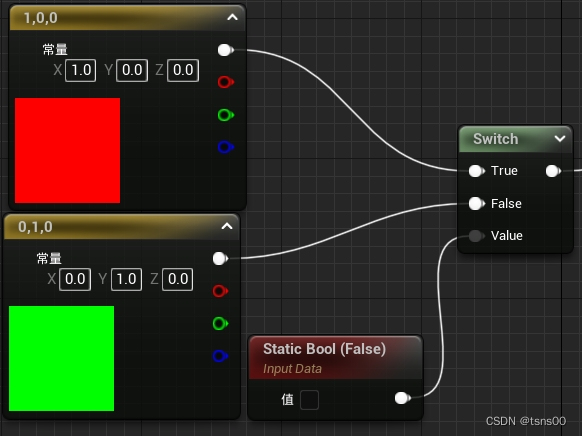
input输入的时候需要设置成静态布尔

法线强度主要通过红色通道和绿色通道控制,所以进行强度设置的时候可以对这两个值进行设置
法线贴图可以制作ao贴图

材质节点:
abs:绝对值

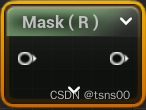
mask:提取一个多维向量的某几个通道

append:维度升级节点

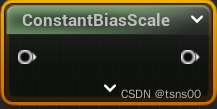
先加上一个值,再乘以一个值

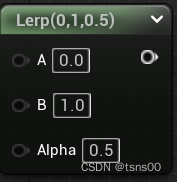
线性插值:可以通过系数,对两个值进行管理,alpha值越大越接近下面的值

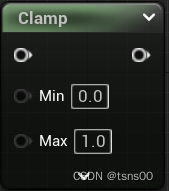
对值进行控制,将其限制在最大值和最小值之间

saturate:不能对最大最小值进行更改,默认将值限制在0到1之间(性能损耗比较小)
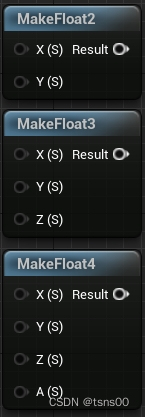
makefloat:将不同数量的一维数组进行组合

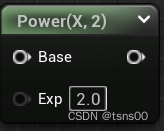
自身进行幂运算,exp设置运算次数

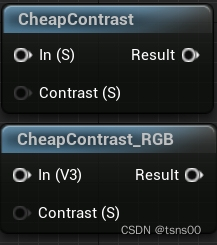
调整对比度,(s)表示输入的是常量,(v3)表示的是3维数据

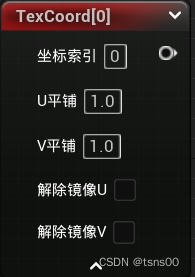
u代表横,v代表纵,uv平铺就是两个方向平铺次数,坐标索引对应的是两套uv(纹理和光照)解除镜像就是显示坐标的正方向,从0.5到1,参考不同

鼠标左键加键盘o键,得到oneminus

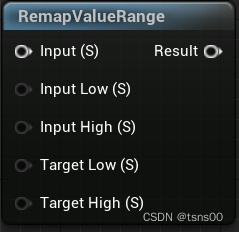
一种映射节点,从一个范围映射到另一个范围

arctangent2fast,输出x/y的反正切值,大概是根据坐标轴进行判断,0到或者0到Π/2(待定)

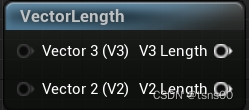
测量坐标到原点的距离

Sine 表达式在[0, 1]的输入范围和[-1, 1]的输出范围上反复输出正弦波的值
Ceil 表达式接受值,将它们向 上 舍入到下一个整数,并输出结果

bump用的是深度信息,normal用的是方向信息(向量数据),物体接受光照,就是法线向量信息的计算,法线贴图并不代表只有法线
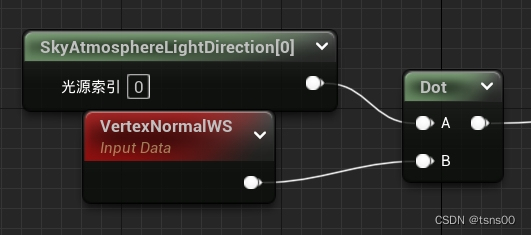
skyatmospherelightdirection:获取天空光线方向(向量信息)
vertexnormalws:获取物体表面法线方向
dot:点积(法线贴图rg进行点积,再进行1-x的运算,可以的到第三个向量的信息 )

staticswitch:根据布尔值进行真和假的输出

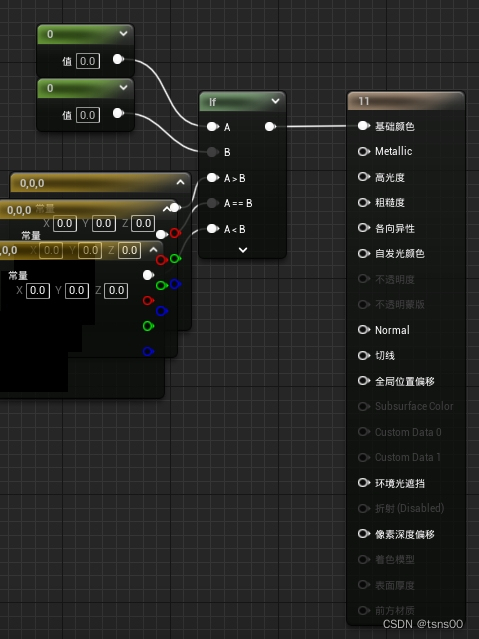
if:根据ab两个值的判断来决定输出的值

叉积运算

向量归一化运算:保留向量的方向,将值限制在0到1

像素法向,精度比顶点法向高,对于运动物体更加适配,适合实时计算

获取相机位置

获取绝对世界位置:获取世界每一个像素点的位置,可以实现向世界投射的效果,使用uv的话,需要乘以0.01(具体位置具体计算)

获取当前物体的绝对世界位置

objectradius:获取物体的半径
PixelDepth(像素深度) 表达式输出当前所渲染像素的深度,即该像素与摄像机之间的距离

scenedepth:获取当前场景的深度 SceneDepth(场景深度)可以在 任何位置 进行深度取样

transform:将法线空间进行转换(大概是把切线所在空间转换到世界场景,使其方向处于世界场景的绝对位置

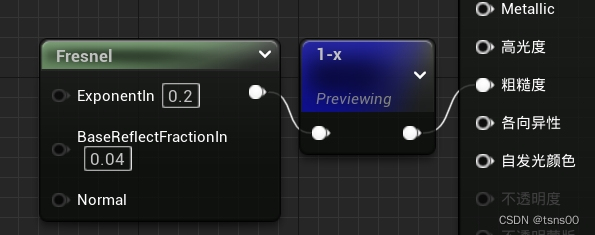
菲涅尔节点:和摄像机的法线还有物体法线有关,点积结果为:1白色,0黑色,1——0灰色,<0黑色
exponentln:指数,越大白色部分越稀少
basereflectfractionln:基础反射部分,越小,中心处黑色越明显,1的时候,菲涅尔效果会被禁用
normal:法线,和菲涅尔节点的原理有关

空间纹理坐标:uvw三个方向,空间投射方式:就是三个方向进行投射,和坐标面有关
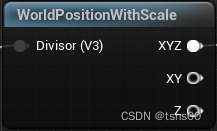
worldpositionwithscale:世界坐标和大小,就是世界坐标除以一个值再输出

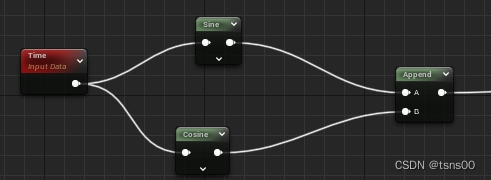
time节点:可以理解为一个往一个方向变化的直线,需要做的就是控制其变化速率,与其相配合的节点有sine cosine(类似于高中数学公式,输入[0,1],输出 [-1,1])

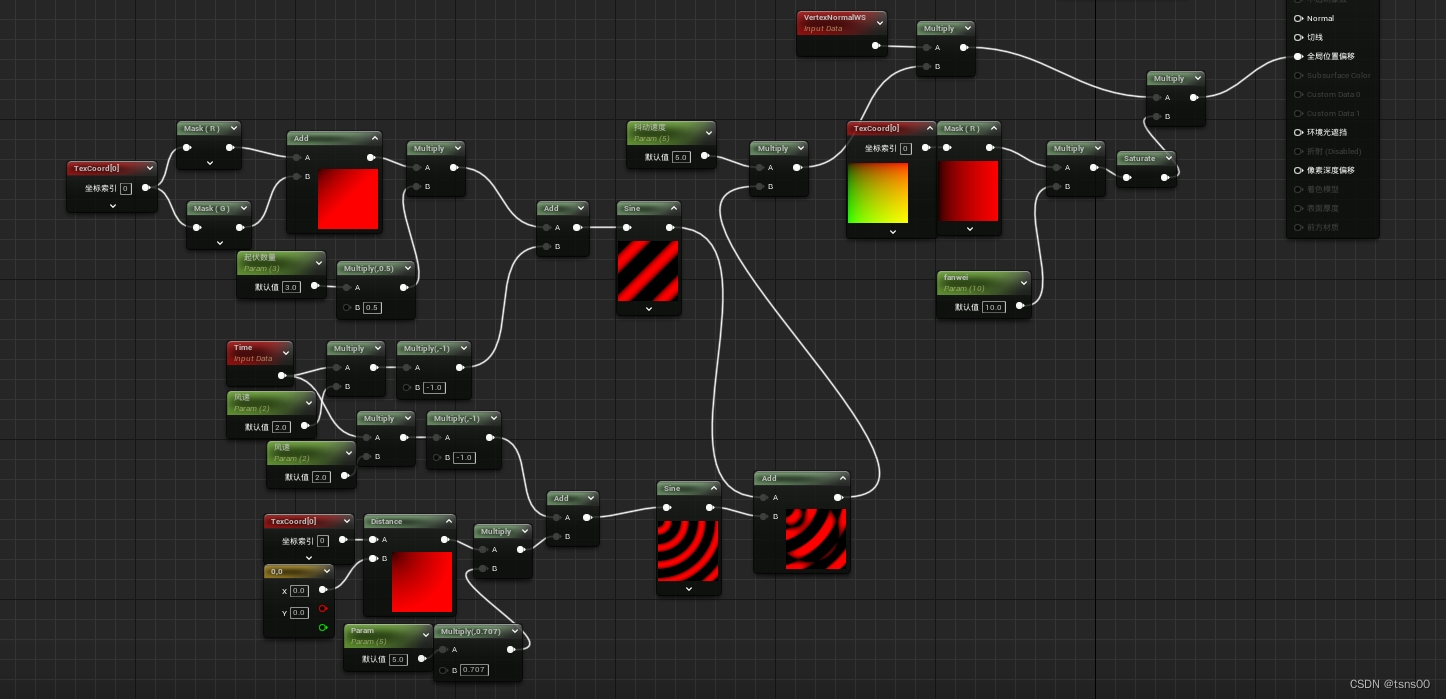
制作移动旗帜,漂浮效果,就是进行运算然后使用time作为动力,再连接到全局位置偏移中

制作水元素材质
水元素的特殊反光效果需要使用菲涅尔节点,通过1-x接入粗糙度节点,边缘反光效果强于中心

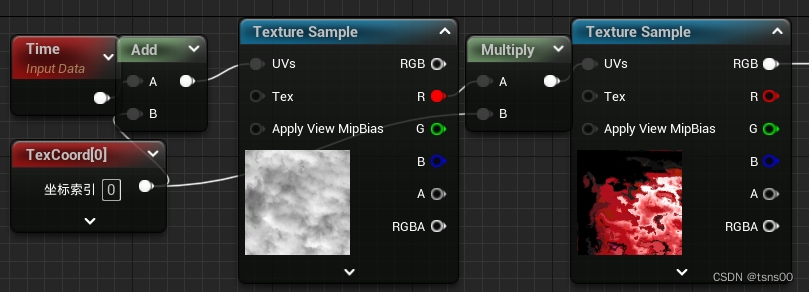
制作贴图偏移的效果:
通过噪波的贴图和time相连,产生偏移效果,不想产生偏移效果的部分,可以与遮罩进行乘法运算

制作模型偏移效果,和制作旗帜效果相同
打开半透明模式之后,需要在光照模式中修改为表面半体积模式(在材质中修改光照模式)然后会发现观察的时候,深度通道出现了问题(半透明),所以需要对场景深度进行设置
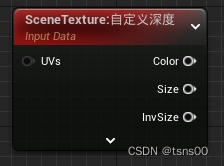
打开允许自定义深度写入,使用scenetexture获取场景深度
SceneDepth:场景深度(只算最先物体深度)
CustomDepth:将选定对象单独进行SceneDepth,不算其他物体遮挡

过渡值需要使用乘或除进行设置,用加减设置偏移值
表达式节点:基础节点
材质函数:基础节点运算打包之后得出的节点
常用材质函数节点:
blend_screen:混合画面(滤色图层混合)

append进阶版:

还有通道切割:

vectorlength:向量长度,可以输入二维或者三维向量

法线混合,法线属于向量信息,不能简单进行运算

distance_blend:距离混合范围和混合半径

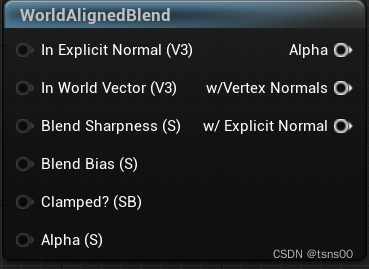
worldalignedblend:世界对齐混合(主要使用sharpness清晰度bias偏差和explicit normal裸露的法线)大概就是使用生成的岩石遮罩

自定义材质函数:
input可以自定义默认值,自定义输入值类型,命名还有排序优先级
output可以自定义排序优先级
材质函数可以公开到库,可以在库中搜索到该材质函数

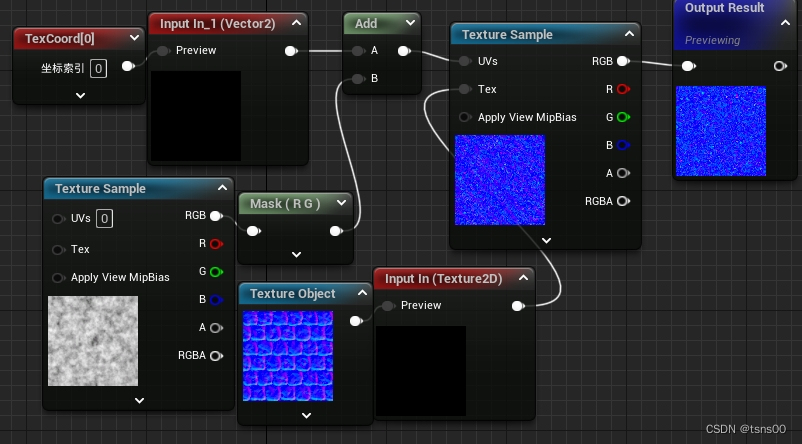
使用错位排序使材质贴图重复度降低,下面是简化版,就是通过混乱的通道将uv进行混合相加等

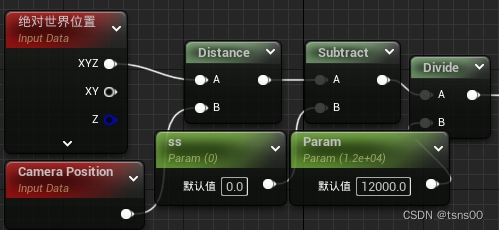
通过距离遮罩函数解决远景近景不协调问题
大概就是通过相机与世界位置进行计算,减法确定开始距离,除法决定过度范围,然后通过saturate得到lerp值进行贴图调节

雪景材质制作方法:
通过效果图等增加参数不断逼近结果
雪向上蓬松的效果

材质混合设置,通过点积得到上面下面数值分割的效果,这里减法得到偏差值,对比度设置函数修改sharpness,数值大不适合使用除法

体积云材质制作
将材质的材质域设置为体积材质,叠加方式设置为additive(叠加混合模式(Additive Blend Mode)中,引擎直接获取材质的像素,将其与背景像素相加,最终颜色 = 源颜色 + 目标颜色)

体积材质:将材质的属性描述为3D体积时使用
反射率:大概就是材质的整体颜色,范围在0到1之间
消光:吸光度,和光照相配合,光掠过表面时为材质增加颜色,从而模拟颜色变化(也可以理解为添加遮罩,使云拥有一定的形状)
云的计量单位是公里,所以要进行uv设置的时候要进行单位换算
体积高级材质输出:大概调一下就知道了

使用绝对位置作为uv可以将纹理投射到世界场景中

3d纹理可以使用三个坐标进行投射,使用该纹理与上面节点进行相加再连入消光,即可对云层边缘等进行调节

中间部分是进行云层的不同高度的设置,现在说实话看不太懂

altitude:云层高度(cm)
altitudelnlayer:样本高度相对于云层的高度(cm)
normal:归一化之后的设置底部为0,顶部为1

水材质制作:
使用材质进行反射和折射的设置,使电脑资源消耗大大减少
将着色模型修改为无光照
水表面反射折射和波纹设置:

使用绝对世界位置将法线投射到世界中,panner节点是控制uv或者随时间进行不同方向移动的节点
transform:确保上方始终是水面向上的正方向

rotateaboutaxis:随坐标轴旋转

name节点

水深度设置:
scenedepth获取场景的深度,就是如果赋予材质的物体内部有物体等,则获取该内部物体的深度
这些节点可以产生 深度划分的效果,说实话也不太懂

ue地形设置:
权重混合:同一图层平行关系,创建层的时候使用权重混合层
透明度混合:分开图层,属于重叠关系,创建层的时候使用非权重混合层(启用预览权重)
高度混合:同一图层下,使两个图层中间产生过渡效果,添加高度图
相关文章:

ue5笔记
1 点光源 聚光源 矩形光源 参数比较好理解 (窗口里面)环境光混合器:快速创造关于环境光的组件 大气光源:太阳光,定向光源 天空大气:蓝色的天空和大气 高度雾:大气下面的高度感的雾气 体积…...

TCP重传机制详解
1.什么是TCP重传机制 在 TCP 中,当发送端的数据到达接收主机时,接收端主机会返回⼀个确认应答消息,表示已收到消息。 但是如果传输的过程中,数据包丢失了,就会使⽤重传机制来解决。TCP的重传机制是为了保证数据传输的…...

如何使用javascript将商品添加到购物车?
使用JavaScript将商品添加到购物车可以通过以下步骤实现: 创建一个购物车对象,可以是一个数组或者对象,用于存储添加的商品信息。在网页中的商品列表或详情页面,为每个商品添加一个“添加到购物车”的按钮,并为按钮绑…...

【MySQL】:想学好数据库,不知道这些还想咋学
客户端—服务器 客户端是一个“客户端—服务器”结构的程序 C(client)—S(server) 客户端和服务器是两个独立的程序,这两个程序之间通过“网络”进行通信(相当于是两种角色) 客户端 主动发起网…...

1.关于linux的命令
1.关于文件安装的问题 镜像站点服务器:cat /etc/apt/sources.list 索引文件:cd /var/lib/apt/lists 下载文件包存在的路径:cd /etc/cache/apt/archives/2.关于dpkg文件安装管理器的应用: 安装文件:sudo dpkg -i 文件名; 查找文件目录:sudo …...

【人工智能】机器学习 -- 决策树(乳腺肿瘤数)
目录 一、使用Python开发工具,运行对iris数据进行分类的例子程序dtree.py,熟悉sklearn机器实习开源库。 二、登录https://archive-beta.ics.uci.edu/ 三、使用sklearn机器学习开源库,使用决策树对breast-cancer-wisconsin.data进行分类。 …...

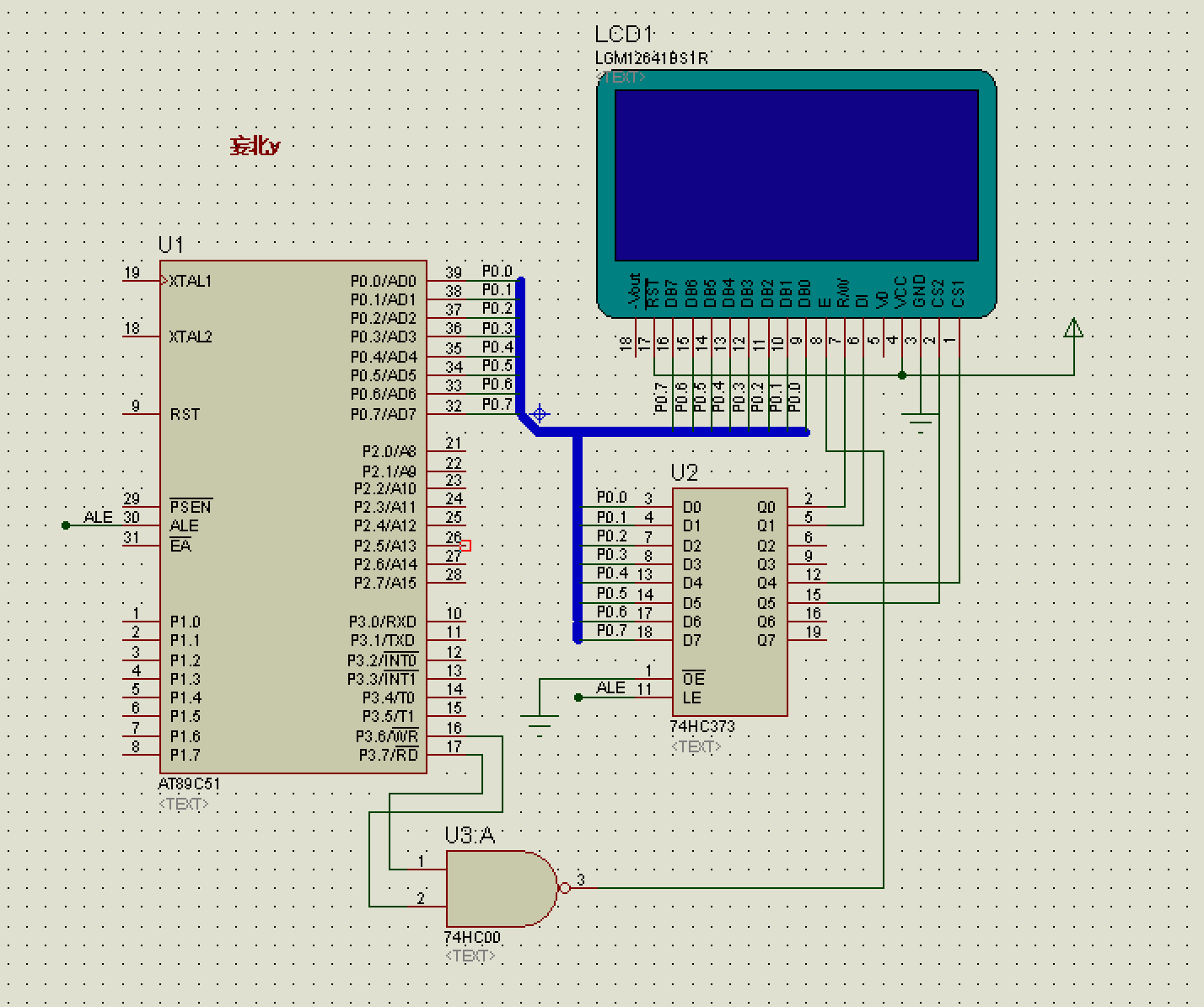
【proteus经典实战】LCD滚动显示汉字
一、简介 Proteus是一款功能丰富的电子设计和仿真软件,它允许用户设计电路图、进行PCB布局,并在虚拟环境中测试电路功能。这款软件广泛应用于教育和产品原型设计,特别适合于快速原型制作和电路设计教育。Proteus的3D可视化功能使得设计更加直…...

数据结构复习1
1、什么是集合? 就是一组数据的集合体,就像篮子装着苹果、香蕉等等,这些“水果”就代表数据,“篮子”就是这个集合。 集合的特点: 集合用于存储对象。 对象是确定的个数可以用数组,如果不确定可以用集合…...

订单管理系统需求规范
1. 引言 1.1 目的 本文档旨在明确描述订单管理系统的功能、非功能性需求以及约束条件,以指导系统的分析、设计、开发、测试和部署。 1.2 范围 本系统将支持在线订单处理,从客户下单到完成配送的全过程管理,包括库存管理、支付处理、订单跟…...

swiftui使用ScrollView实现左右滑动和上下滑动的效果,仿小红书页面
实现的效果如果所示,顶部的关注用户列表可以左右滑动,中间的内容区域是可以上下滚动的效果,点击顶部的toolbar也可以切换关注/发现/附近不同页面,实现翻页效果。 首页布局 这里使用了NavigationStack组件和tabViewStyle样式配置…...

深入理解并使用 MySQL 的 SUBSTRING_INDEX 函数
引言 在处理字符串数据时,经常需要根据特定的分隔符来分割字符串或提取字符串的特定部分。MySQL 提供了一个非常有用的函数 SUBSTRING_INDEX 来简化这类操作。本文将详细介绍 SUBSTRING_INDEX 的使用方法、语法,以及通过实际案例来展示其在数据库查询中…...

elementUI在手机端使用遇到的问题总结
之前的博客有写过用vue2elementUI封装手机端选择器picker组件,支持单选、多选、远程搜索多选,最终真机调试的时候发现有很多细节样式需要调整。此篇博客记录下我调试过程中遇到的问题和解决方法。 一、手机真机怎么连电脑本地代码调试? 1.确…...

【初阶数据结构】5.栈和队列
文章目录 1.栈1.1 概念与结构1.2 栈的实现2.队列2.1 概念与结构2.2 队列的实现3.栈和队列算法题3.1 有效的括号3.2 用队列实现栈3.3 用栈实现队列3.4 设计循环队列 1.栈 1.1 概念与结构 栈:一种特殊的线性表,其只允许在固定的一端进行插入和删除元素操…...

高通Android 12 设置Global属性为null问题
1、最近在做app调用framework.jar需求,尝试在frameworks/base/packages/SettingsProvider/res/values/defaults.xml增加属性 <integer name"def_xxxxx">1</integer> 2、在frameworks\base\packages\SettingsProvider\src\com\android\provide…...

Xcode代码静态分析:构建无缺陷代码的秘诀
Xcode代码静态分析:构建无缺陷代码的秘诀 在软件开发过程中,代码质量是至关重要的。Xcode作为Apple的官方集成开发环境(IDE),提供了强大的代码静态分析工具,帮助开发者在编写代码时发现潜在的错误和问题。…...

Qt各个版本安装的保姆级教程
文章目录 前言Qt简介下载Qt安装包安装Qt找到Qt的快捷方式总结 前言 Qt是一款跨平台的C图形用户界面应用程序开发框架,广泛应用于桌面软件、嵌入式软件、移动应用等领域。Qt的强大之处在于其高度的模块化和丰富的工具集,可以帮助开发者快速、高效地构建出…...

数学建模--优劣解距离法TOPSIS
目录 简介 TOPSIS法的基本步骤 延伸 优劣解距离法(TOPSIS)的历史发展和应用领域有哪些? 历史发展 应用领域 如何准确计算TOPSIS中的理想解(PIS)和负理想解(NIS)? TOPSIS方法在…...
 -- EasyPoi 简介)
Springboot开发之 Excel 处理工具(三) -- EasyPoi 简介
引言 Springboot开发之 Excel 处理工具(一) – Apache POISpringboot开发之 Excel 处理工具(二)-- Easyexcel EasyPoi是一款基于 Apache POI 的高效 Java 工具库,专为简化 Excel 和 Word 文档的操作而设计。以下是对…...

【BUG】已解决:python setup.py bdist_wheel did not run successfully.
已解决:python setup.py bdist_wheel did not run successfully. 目录 已解决:python setup.py bdist_wheel did not run successfully. 【常见模块错误】 解决办法: 欢迎来到英杰社区https://bbs.csdn.net/topics/617804998 欢迎来到我的主…...

Java 中如何支持任意格式的压缩和解压缩
👆🏻👆🏻👆🏻关注博主,让你的代码变得更加优雅。 前言 Hutool 是一个小而全的Java工具类库,通过静态方法封装,降低相关API的学习成本,提高工作效率…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...

「全栈技术解析」推客小程序系统开发:从架构设计到裂变增长的完整解决方案
在移动互联网营销竞争白热化的当下,推客小程序系统凭借其裂变传播、精准营销等特性,成为企业抢占市场的利器。本文将深度解析推客小程序系统开发的核心技术与实现路径,助力开发者打造具有市场竞争力的营销工具。 一、系统核心功能架构&…...

消防一体化安全管控平台:构建消防“一张图”和APP统一管理
在城市的某个角落,一场突如其来的火灾打破了平静。熊熊烈火迅速蔓延,滚滚浓烟弥漫开来,周围群众的生命财产安全受到严重威胁。就在这千钧一发之际,消防救援队伍迅速行动,而豪越科技消防一体化安全管控平台构建的消防“…...

JDK 17 序列化是怎么回事
如何序列化?其实很简单,就是根据每个类型,用工厂类调用。逐个完成。 没什么漂亮的代码,只有有效、稳定的代码。 代码中调用toJson toJson 代码 mapper.writeValueAsString ObjectMapper DefaultSerializerProvider 一堆实…...
