JavaScript的事件传播机制
你在学习和编写JavaScript时可能听说过事件冒泡(event bubbling)。它会发生在多个元素存在嵌套关系,并且这些元素都注册了同一事件(例如click)的监听器时。
但是事件冒泡只是事件机制的一部分。它经常与事件捕获(event capturing)和事件传播(event propagation)一起被提及。对于在JavaScript中处理事件来说,对这三个概念的透彻理解是非常必要的——例如,你希望实现事件委托模式。
什么是事件传播?
让我们从事件传播开始。这是事件冒泡和事件捕获的统称。以一个相册缩略图列表为例:

点击一张图片后不仅会为对应的 img 元素生成一个 click 事件,还会为它的父级 a 元素以及祖父级 li元素等上级元素生成一个 click 事件,一直到达该元素的最顶级上级元素,最后在 window 对象上终止。
用DOM术语来说,该图片是事件目标(event target),是最内层的元素,点击就是在这个元素上产生的。事件目标加上它的所有上级元素,从它的父级元素一直到window对象,在DOM树中形成了一个分支。例如,对于我们的例子来说,这个分支将由如下节点组成: img、a、li、ul、body、html、document、window。
注意window实际上并不是DOM节点,不过它实现了 EventTarget 接口,所以为了简便起见,我们为把它视为 document 对象的父级元素来处理。
这个分支很重要,因为它是事件传播的路径。这种传播是调用指定类型事件所有监听器的过程,这些监听器绑定在了这个分支上的节点上。每个监听器在调用时会有一个 event 对象,它含有关于当前事件的信息(稍后详细介绍)。
记得在一个节点上,可以为相同的事件类型注册多个监听器。当事件传播到达此节点时,监听器按照它们注册的顺序被调用。
事件传播是双向的,从window到事件目标,然后再返回。这种传播可以分为三个阶段:
- 从window到事件目标的父级元素:这是捕获阶段
- 事件目标自身:这是目标阶段
- 从事件目标的父级元素回到 window:这是冒泡阶段
事件捕获阶段
在这一阶段,只有那些设置为捕获阶段工作的监听器才被调用。要为捕获阶段设置监听器,可以在调用 addEventListener 时设置第三个参数为 true:

如果省略此参数,则其默认值为false,该监听器在捕获阶段不工作,而是在冒泡阶段工作。
因此,在这个阶段,只有在从window到事件目标父级元素之间路径上找到的监听器才被调用。
事件目标阶段
在此阶段,将调用在事件目标上注册的所有监听器,而不管其捕获标志的值如何。
事件冒泡阶段
在事件冒泡阶段只有标记为非捕获的监听器才会被调用。也就是那些调用 addEventListener() 时第三个参数为 false 时注册的监听器。默认值即为false。

请注意,虽然所有事件都会在捕获阶段到达事件目标,不过有些事件,如focus、blur、load等,它们不会冒泡。也就是说,它们的事件传播在目标阶段后终止。
因此,在传播结束时,分支上的每个监听器都只被调用一次。
并非每种类型的事件都会冒泡。在传播过程中,监听器可以读取 event 对象的 .bubbles 属性来得知该事件是否冒泡。
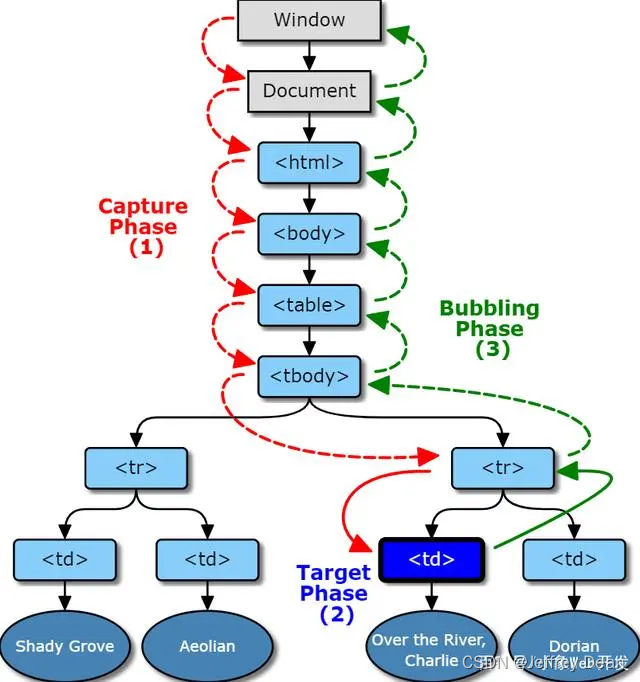
W3C UIEvents规范的提供的如下图片演示了事件流的三个阶段。

访问事件传播信息
上面我提到了event对象的.bubbles属性。此对象提供了许多其他属性,可供监听器访问与传播相关的信息。
e.target 指向事件目标。
e.currentTarget 是正在执行的监听器注册到的节点。
我们可以用 e.eventPhase 得知当前的阶段。它的值是一个数字,1到3分别对应的是 Event 构造函数的常量 CAPTURING_PHASE, AT_TARGET 和 BUBBLING_PHASE。
整合在一起
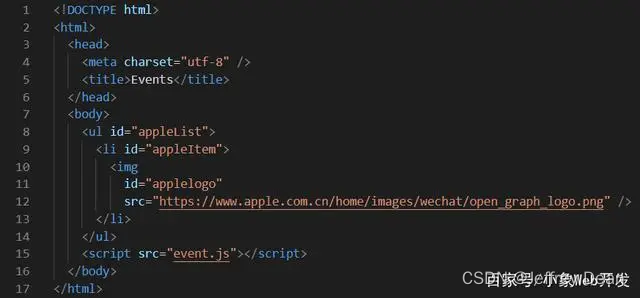
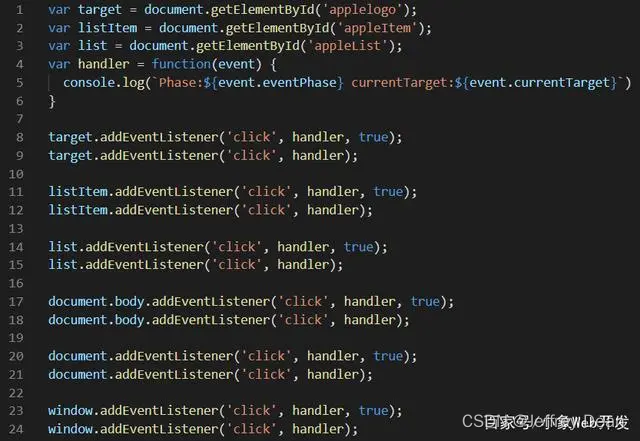
我们把上面的概念付诸实践。我们的HTML代码如下:

event.js 内容如下:

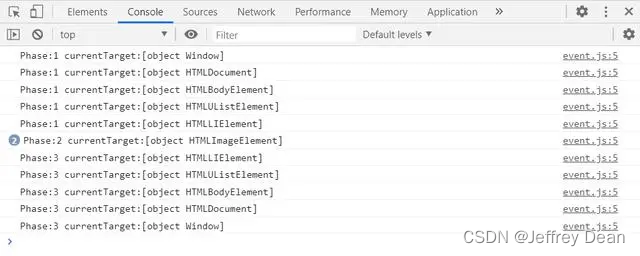
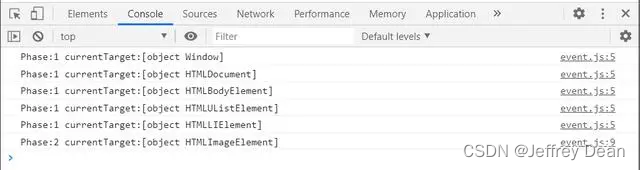
我们为每个元素在捕获阶段和冒泡阶段都分别绑定了监听器,然后在浏览器中鼠标点击图片,在控制台中输出如下:

停止事件传播
事件传播是可以终止的,只需要在任意监听器中调用 event 对象的 stopPropagation() 方法。这意味着传播路径中当前节点之后节点上的所有监听器不会被调用了。不过,绑定在当前目标上的其他剩余监听器仍将调用。
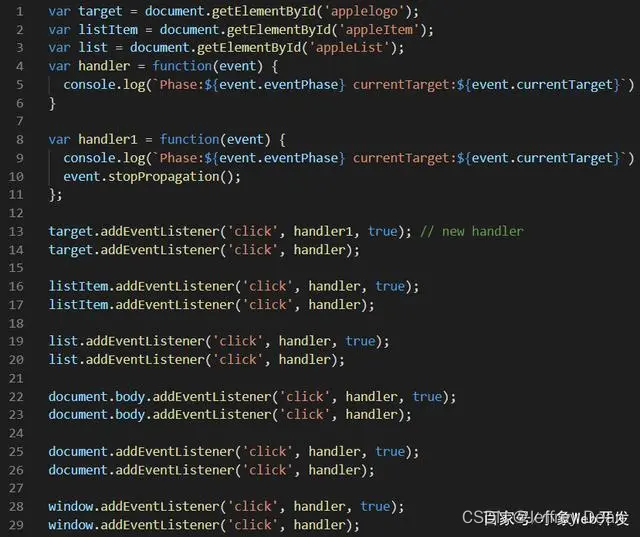
我们仍使用上面的例子,现在想在图片点击后停止冒泡的过程,可以修改图片的click监听器如下:

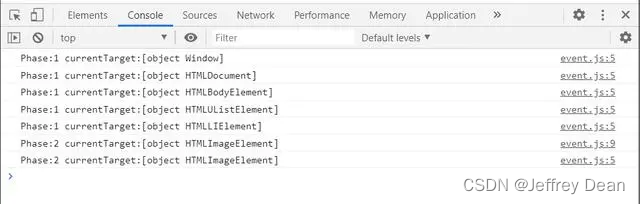
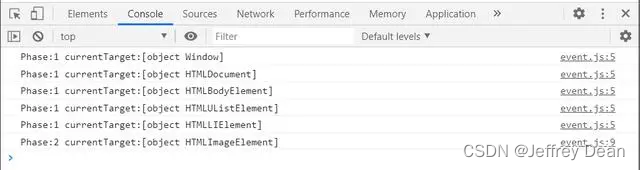
执行结果如下:

在上图中可以看到冒泡阶段的监听器没有触发。
立即停止传播
除了 stopPropagation,还有 stopImmediatePropagation。正如它的名字所表明的那样,会立即停止事件传播,甚至阻止当前节点上的其他监听器被调用。
假设我们想要事件传播到了图片时立即停止继续传播,可以修改上面的 hanlder1 函数,把 stopPropagation 替换为 stopImmediatePropagation。执行效果如下:

我们可以看到绑定在图片上的第二个监听器函数并没有执行,事件传播过程被立即终止了。
事件的取消
有些事件会在传播结束后执行一些默认的浏览器操作。例如,单击一个链接或单击表单提交按钮分别会使浏览器导航到新页面和提交表单。
通过在监听器中调用event对象的另一个方法 preventDefault(),可以避免浏览器执行默认的操作。
结语
在本文中我们学习了事件冒泡和事件捕获是如何在JavaScript中工作的。如果你有任何问题或意见,欢迎留言。
相关文章:

JavaScript的事件传播机制
你在学习和编写JavaScript时可能听说过事件冒泡(event bubbling)。它会发生在多个元素存在嵌套关系,并且这些元素都注册了同一事件(例如click)的监听器时。 但是事件冒泡只是事件机制的一部分。它经常与事件捕获(event capturing)和事件传播…...

队列的定义及基本操作实现(链式)
个人主页:【😊个人主页】 系列专栏:【❤️数据结构与算法】 学习名言:天子重英豪,文章教儿曹。万般皆下品,惟有读书高 系列文章目录 第一章 ❤️ 学前知识 第二章 ❤️ 单向链表 第三章 ❤️ 递归 文章目录…...

集成方法!
目录 关注降低variance,选择bias较小的基学习器 Bagging Stacking Random Forest 关注降低bias,选择variance较小的基学习器 Adaboost Boosting 关注降低variance,选择bias较小的基学习器 Bagging 给定m个样本的数据集,利用有放回的随机采样法,得…...

20年程序员生涯,读了200多本技术书,挑了几本精华好书分享给大家
不知不觉已经又走过了20个年头了,今年已经44了,虽然我已经退休在家,但一直都保持着读书的习惯,我每年平均要读10本技术书籍,保持不让自己的技术落伍。 这些年读的技术书不下200本,很多好书我都会保存在家&a…...

C++ 手写一个WebServer
文章目录 前言一、WebServer的原理刨析二、HTTP协议基础三、C++代码实战四、运行测试前言 本文由:我不会画饼呀 提供建议 大家如果有什么想看的文章(想了解的知识点),都可以在本专栏文章底部评论,或者私信我,在有能力的前提下,我都会尽量给大家写出来,供大家学习参考 …...

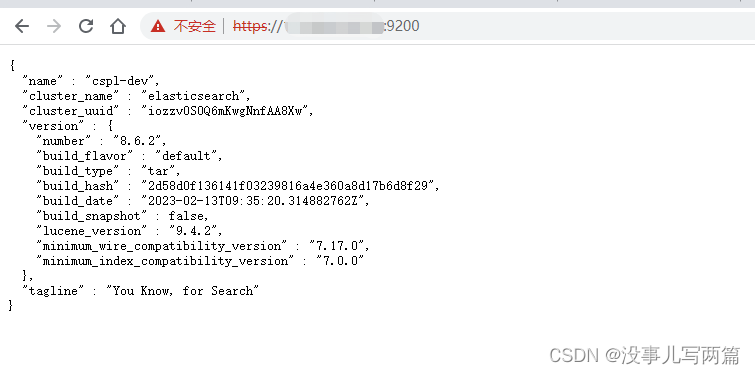
Elasticsearch 简介与安装
简介 Elasticsearch 是一个开源的搜索引擎,建立在一个全文搜索引擎库 Apache Lucene™ 基础之上。 Lucene 可以说是当下最先进、高性能、全功能的搜索引擎库—无论是开源还是私有。 但是 Lucene 仅仅只是一个库。为了充分发挥其功能,你需要使用 Java…...

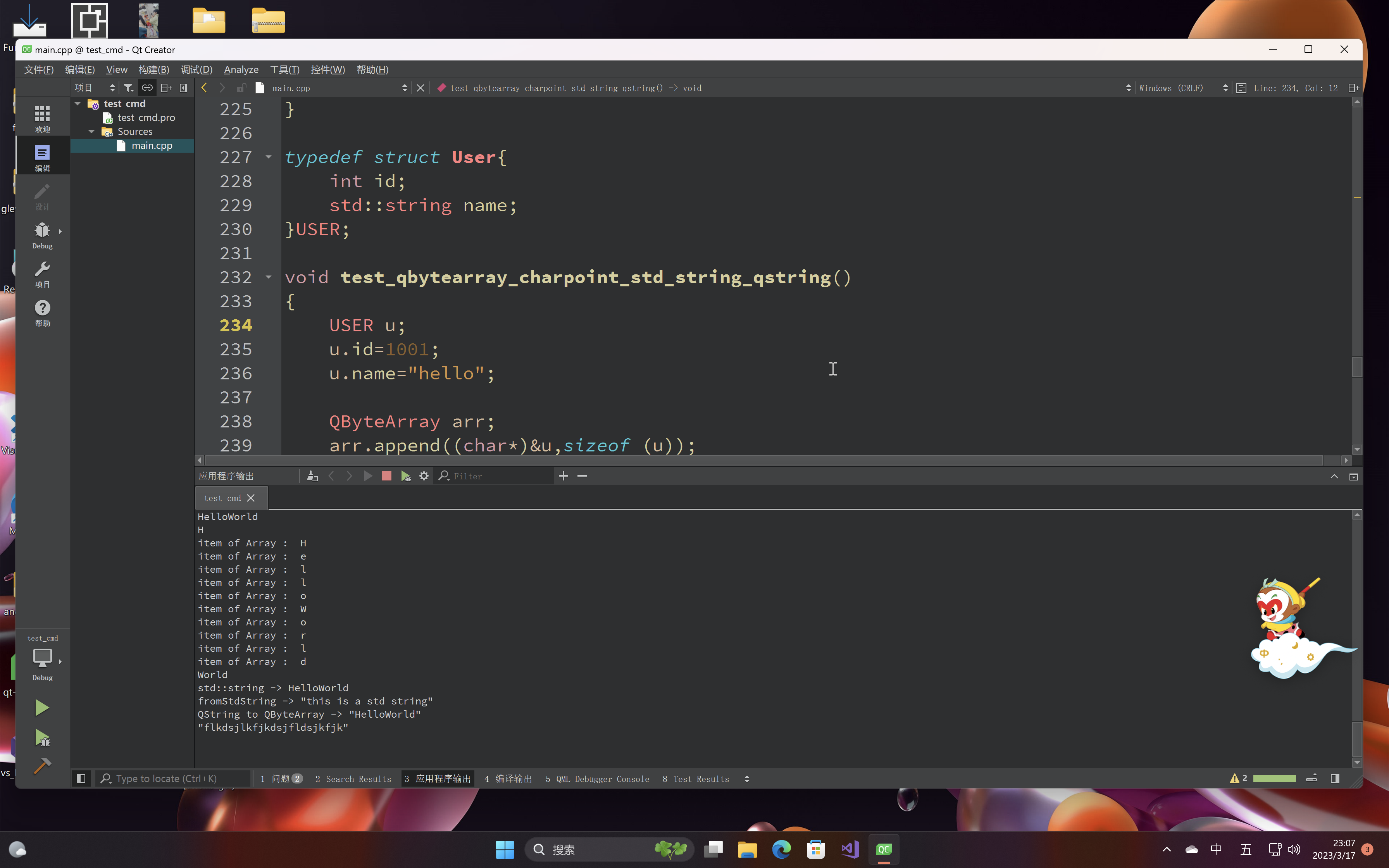
Qt5.12实战之QByteArray与字符指针及字符串转换
示例源码:#include <QCoreApplication> #include <QDebug> #include <QTextStream> static QTextStream cout (stdout,QIODevice::WriteOnly); #include <iostream> #include <QtGlobal> #include <QByteArray>void test() {qDebug() <…...

二、ElasticSearch基础语法
目录一、简单了解ik分词器(分词效果)1.standard(单字分词器,es默认分词器)2.ik_smart分词(粗粒度的拆分)3.ik_max_word分词器(最细粒度拆分)二、指定默认分词器1.为索引指定默认分词器三、ES操作数据1.概述2.创建索引3.查询索引4.删除索引5.添…...

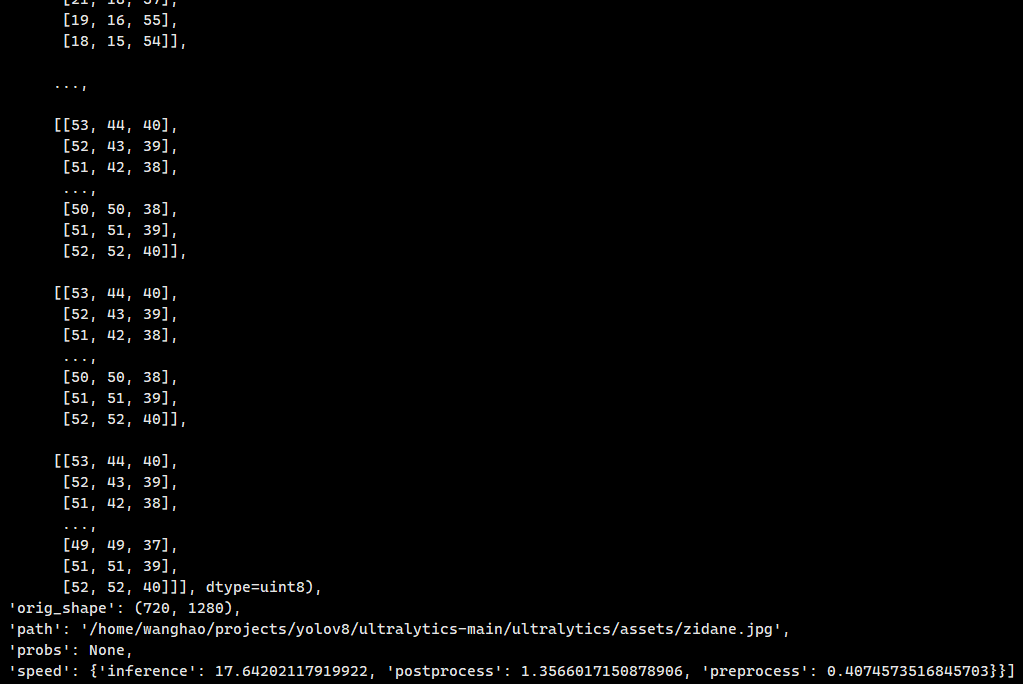
Yolov8详解与实战
文章目录摘要模型详解C2F模块Losshead部分模型实战训练COCO数据集下载数据集COCO转yolo格式数据集(适用V4,V5,V6,V7,V8)配置yolov8环境训练测试训练自定义数据集Labelme数据集摘要 YOLOv8 是 ultralytics …...

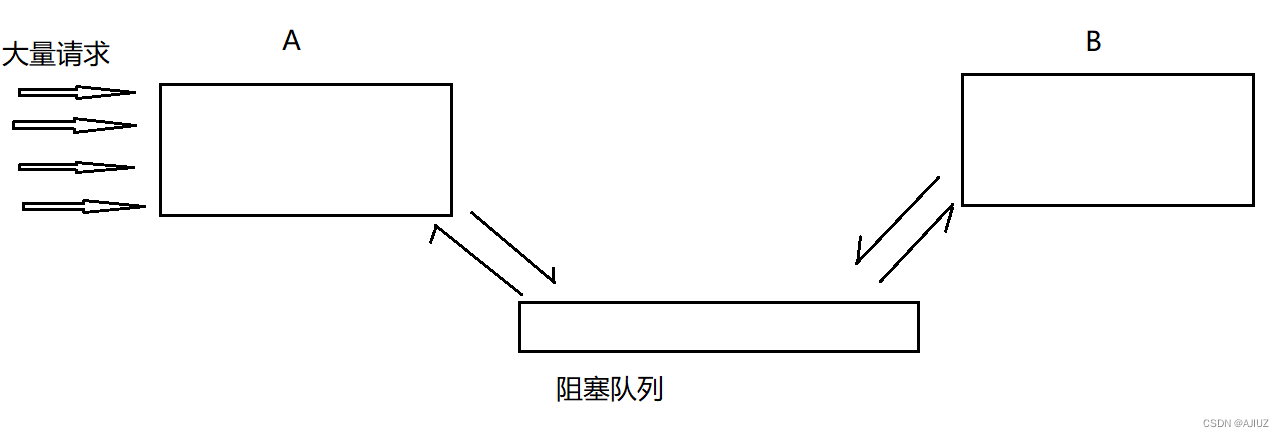
多线程案例——阻塞队列
目录 一、阻塞队列 1. 生产者消费者模型 (1)解耦合 (2)“削峰填谷” 2. 标准库中的阻塞队列 3. 自己实现一个阻塞队列(代码) 4. 自己实现生产者消费者模型(代码) 一、阻塞队列…...

学习优秀博文(【国产MCU移植】手把手教你使用RT-Thread制作GD32系列BSP)有感 | 文末赠书5本
学习优秀博文(【guo产MCU移植】手把手教你使用RT-Thread制作GD32系列BSP)有感 一篇优秀的博文是什么样的?它有什么规律可循吗?优秀的guo产32位单片机处理器是否真的能成功替换掉stm32的垄断地位? 本文博主以亲身经历聊…...

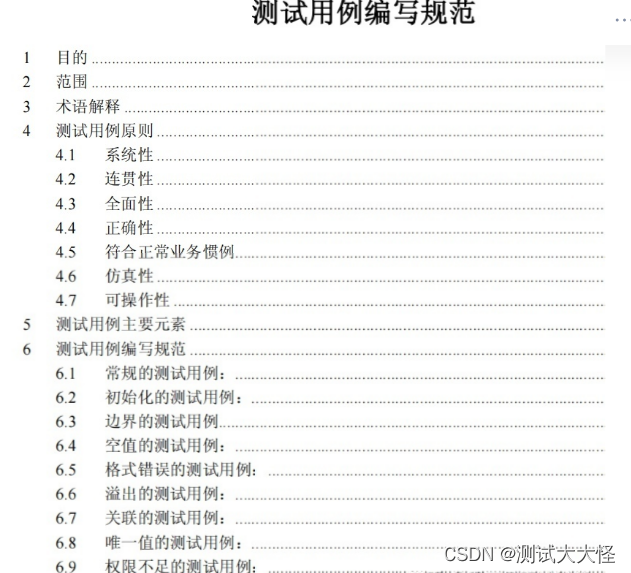
写用例写的焦头烂额?看看摸鱼5年的老点工是怎么写的...
给你个需求,你要怎么转变成最终的用例? 直接把需求文档翻译一下就完事了。 老点工拿到需求后的标准操作: 第一步:解析需求 先解析需求-找出所有需求中的动词,再列出所有测试点。测试点过程不断发散,对于…...

基于深度学习的鸟类检测识别系统(含UI界面,Python代码)
摘要:鸟类识别是深度学习和机器视觉领域的一个热门应用,本文详细介绍基于YOLOv5的鸟类检测识别系统,在介绍算法原理的同时,给出Python的实现代码以及PyQt的UI界面。在界面中可以选择各种鸟类图片、视频以及开启摄像头进行检测识别…...

零基础搭建Tomcat集群(超详细)
💗推荐阅读文章💗 🌸JavaSE系列🌸👉1️⃣《JavaSE系列教程》🌺MySQL系列🌺👉2️⃣《MySQL系列教程》🍀JavaWeb系列🍀👉3️⃣《JavaWeb系列教程》…...

机器学习自学笔记——聚类
聚类的基本概念 聚类,顾名思义,就是将一个数据集中各个样本点聚集成不同的“类”。每个类中的样本点都有某些相似的特征。比如图书馆中,会把成百上千的书分成不同的类别:科普书、漫画书、科幻书等等,方便人们查找。每…...

注意下C语言整形提升
C语言整形提升 C语言整形提升是指在表达式中使用多种类型的数据时,编译器会自动将较小的类型转换为较大的类型,以便进行运算。在C语言中,整型提升规则如下: 如果表达式中存在short类型,则将其自动转换为int类型。 如…...

Go panic的学习
一、前言 我们的应用程序常常会出现异常,包括由运行时检测到的异常或者应用开发者自己抛出的异常。 异常在一些其他语言中,如c、java,被叫做Exception,主要由抛出异常和捕获异常两部分组成。异常在go语言中,叫做pani…...

讲解Linux中samba理论讲解及Linux共享访问
♥️作者:小刘在C站 ♥️个人主页:小刘主页 ♥️每天分享云计算网络运维课堂笔记,努力不一定有收获,但一定会有收获加油!一起努力,共赴美好人生! ♥️夕阳下,是最美的绽放࿰…...

【C++笔试强训】第三十二天
🎇C笔试强训 博客主页:一起去看日落吗分享博主的C刷题日常,大家一起学习博主的能力有限,出现错误希望大家不吝赐教分享给大家一句我很喜欢的话:夜色难免微凉,前方必有曙光 🌞。 💦&a…...

OpenAI GPT-4震撼发布:多模态大模型
OpenAI GPT-4震撼发布:多模态大模型发布要点GPT4的新功能GPT-4:我能玩梗图GPT4:理解图片GPT4:识别与解析图片内容怎样面对GPT4申请 GPT-4 API前言: 🏠个人主页:以山河作礼。 📝📝:本文章是帮助大家更加了…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

Python 训练营打卡 Day 47
注意力热力图可视化 在day 46代码的基础上,对比不同卷积层热力图可视化的结果 import torch import torch.nn as nn import torch.optim as optim from torchvision import datasets, transforms from torch.utils.data import DataLoader import matplotlib.pypl…...
