node解析Excel中的考试题并实现在线做题功能
1、背景
最近公司安排业务技能考试,下发excel文件的题库,在excel里查看并不是很方便,就想着像学习驾考题目一样,一边看一边做,做完之后可以查看正确答案。
2、开始分析需求
题目格式如下图

需求比较简单,解析出 .xlsx 文件的每一行,第一列是题目类型,第二列为题干,第三列是选项,第四列是 正确答案。其中第三列再用 ' ' 或者 '/n' 去 分割一下选项应该就可以了
3、实现功能
引入 node-xlsx 和 fs 。 使用 node-xlsx 解析出 .xlsx 文件 。并生成json 用 fs 生成js文件保存 json。 这里解析数据的功能就实现了
var xlsx = require('node-xlsx');
const fs = require('fs');
var obj = xlsx.parse('./test.xlsx');
obj = obj[0].data
// console.log(obj)
let orightData = []
for(var i=0;i<obj.length;i++) {console.log("第"+(i+1)+"行的数据:");orightData.push({type: obj[i][0],question: obj[i][1],options: obj[i][2],answer: obj[i][3],})
}// console.log(orightData)let jsonData = JSON.stringify(orightData);
jsonData = 'let res = ' + jsonData
fs.writeFile('data.js', jsonData, (err) => {if (err) throw err;console.log('JSON data is saved.');
});运行代码
node index.js生成js文件 如下
let res = [{"type":"类型","question":"题目","options":"选项","answer":"答案"},{"type":"选择题","question":"域名MH.BIT.EDU.CN中主机名是(A)","options":"A、MH B、EDU C、CN D、BIT","answer":"A"},{"type":"选择题","question":"根据《企业财务会计报告条例》的规定,企业对外提供虚假财务会计报告,可以对企业()。","options":"A. 直接责任人员处以2000元以上10000元以下罚款\n\nB. 处以100000元以上300000元以下罚款\n\nC. 处以5000元以上100000元以下罚款\n\nD. 处以2000元以上20000元以下罚款","answer":"B"}]接下来就比较简单了,把数组循环 显示到页面上就行了。我这里就用js直接拼接字符串 设置body 的 innerHTML 就可以了。配合添加class 来显示 答案。再美化一下样式。代码如下
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<script src="./data.js"></script>
<body><div class="conteng"><p class="question"></p><p class="options"></p><p class="viewAnswer" onclick="viewAnswer(this)">点击查看答案</p><p class="answer"></p></div>
</body>
<script>
console.log(res);
let html = ''
res.forEach((el,index) => {if(el.question?.length > 10){el.options = el.options.replace(/\n/g,' ')el.options = el.options.split(' ').join('<i></i>')html += '<div class="conteng">'+'<p class="question">'+'<span class="type">['+el.type+']</span>'+(index)+'、'+el.question+'</p>'+'<p class="options">'+el.options+'</p>'+'<a class="" onclick="viewAnswer(this)">查看答案</a>'+'<p class="answer">【'+el.answer+'】</p>'+'</div>'}});
document.getElementsByTagName('body')[0].innerHTML = html
function viewAnswer(that){that.className = 'viewAnswer'
}
</script>
<style>a{color: cadetblue;font-size: 13px;cursor: pointer;display: inline-block;margin-left: 40px;border-radius: 6px;text-align: center;line-height: 18px;color: #FFFFFF;background: #3388FF;cursor: pointer;padding: 5px 12px;}i{display: block;width: 10px;height: 1px;}.type{color:#3388FF}.options{color: #657180;font-size: 14px;padding-left: 60px;}.answer{visibility: hidden;}.viewAnswer + .answer{visibility: visible;padding-left: 40px;}
</style>
</html>执行完 node index.js 之后 双击打开index.html文件就可以了。效果如下图

最后:
暂时先处理 单选题,其他题型处理逻辑大同小异。
相关文章:

node解析Excel中的考试题并实现在线做题功能
1、背景 最近公司安排业务技能考试,下发excel文件的题库,在excel里查看并不是很方便,就想着像学习驾考题目一样,一边看一边做,做完之后可以查看正确答案。 2、开始分析需求 题目格式如下图 需求比较简单,…...

怎么降低美国服务器硬盘故障率?
要降低硬盘故障率,首先需要了解其产生的原因,常见的美国服务器硬盘故障原因包括温度过高、振动过大、电流不稳定、质量问题等。对于美国服务器而言,由于其运行环境可能存在差异,如温湿度变化大、电力供应不稳定等,这些…...

Java---后端事务管理
代码世界聚眸光,昼夜敲盘思绪长。 算法心间精构建,编程路上细思量。 屏前架构乾坤定,键上飞驰智慧扬。 默默耕耘成果现,创新科技铸辉煌。 目录 一,概念 二,Spring事务管理 三,rollbackFor事务回…...

Leetcode 3223. Minimum Length of String After Operations
Leetcode 3223. Minimum Length of String After Operations 1. 解题思路2. 代码实现 题目链接:3223. Minimum Length of String After Operations 1. 解题思路 这一题还是比较简单的,其实就是想明白对于任何一个字符,如果其个数在3个或以…...

oops使用笔记
oops-plugin-excel-to-json 使用 gitee上的文档图片不可见 参考 > https://forum.cocos.org/t/topic/156800 配置,打开“项目设置”,拖动到最下面,有一个"Excel to Json",前3项采用默认配置吧Excel, 默认的Excel目录是与assets平级的excel目…...

redistemplate介绍与演示
redistemplate是一个用于在Redis中存储和检索数据的模板库。它提供了一组简单易用的函数和接口,使开发者能够更方便地使用Redis进行数据操作。 使用redistemplate,你可以实现以下功能: 存储和检索数据:redistemplate提供了存储和…...
:基于python语言构建PLS-DA算法构建分类模型)
代谢组数据分析(十五):基于python语言构建PLS-DA算法构建分类模型
介绍 本教程描述了一个具有二元分类结果的研究的典型代谢组学数据分析工作流程。主要步骤包括: 从Excel表格导入代谢物和实验数据。基于汇总QC的数据清洗。利用主成分分析可视化来检查数据质量。两类单变量统计。使用偏最小二乘判别分析(PLS-DA)进行多变量分析,包括: 模型…...
)
任务3 git基础知识(主要是pr的笔记)
任务要求 https://github.com/InternLM/Tutorial/blob/camp3/docs/L0/Git/task.md 文档 https://github.com/InternLM/Tutorial/blob/camp3/docs/L0/Git/readme.md 任务 任务1:提交PR https://github.com/InternLM/Tutorial/pull/1242 任务2:实践…...

三相PWM整流器滞环电流控制仿真matlab simulink
1、内容简介 略 88-可以交流、咨询、答疑 2、内容说明 略 三相PWM整流器已广泛应用工业与电气控制领域电流控制技术决定着三相PWM整流器系统的控制性能。综合比 较了各种电流控制方法应用较多的滞环比较…...

AVL树超详解上
前言 学习过了二叉树以及二叉搜索树后(不了解二叉搜索树的朋友可以先看看这篇博客,二叉搜索树详解-CSDN博客),我们在一般情况下对于二叉搜索树的插入与查询时间复杂度都是O(lgN),是十分快的,但是在一些特殊…...

spring boot 实现token验证登陆状态
1、添加maven依赖到pom.xml <dependency><groupId>io.jsonwebtoken</groupId><artifactId>jjwt-api</artifactId><version>0.11.5</version></dependency><dependency><groupId>io.jsonwebtoken</groupId>…...

【.NET全栈】ASP.NET开发Web应用——用户控件和绘图
文章目录 前言一、用户控件1、创建用户控件2、使用用户控件3、在web.config中注册用户控件4、用户控件中公开属性5、用户控件事件6、动态加载用户控件 二、动态绘图1、基本绘图2、绘制一个自定义的图片3、在Web页面放置自定义图片4、图片格式和质量5、一个Web绘图示例程序 前言…...

一行Python代码实现数据清洗的18种方法
目录 1. 去除字符串两边空格 2. 转换数据类型 3. 大小写转换 4. 移除列表中的重复元素 5. 快速统计元素出现次数 6. 字符串分割成列表 7. 列表合并 8. 数据填充 9. 提取日期时间 10. 字符串替换 11. 快速排序 12. 提取数字 13. 空值处理(假设是列表&am…...
 (2024.7.20))
Java API练习 (1) (2024.7.20)
Date类 package APIExercise20240720; import java.util.Date; // 导包,Date是util下的 public class Date20240720 {public static void main(String[] args) {Date nowTime new Date(); // 得到当前系统时间System.out.println(nowTime);Date startTime new Da…...

JavaScript之WebAPIs-BOM
目录 BOM操作浏览器一、Window对象1.1 BOM(浏览器对象模型)1.2 定时器-延时函数1.3 js执行机制1.4 location对象1.5 navigator对象1.6 history对象 二、本地存储三、补充数组中的map方法数组中的join方法数组中的forEach方法(重点)数组中的filter方法(重…...

Math Reference Notes: 数学思想和方法
文章目录 1. 数学思想1.1 数形结合思想1.2 转化思想1.3 分类讨论思想1.4 整体思想 2. 数学方法2.1 配方法2.2 因式分解法2.3 待定系数法2.4 换元法2.5 构造法2.6 等积法2.7 反证法2.8 判别式法 1. 数学思想 1.1 数形结合思想 定义:将数与形(代数与几何…...

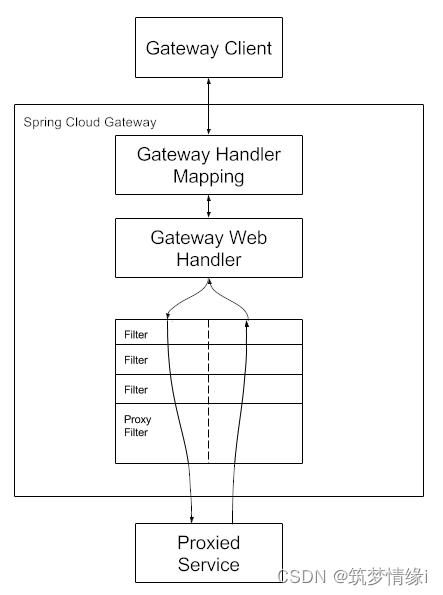
Spring Cloud GateWay(4.1.4)
介绍 该项目提供了一个建立在 Spring 生态系统之上的 API 网关,包括:Spring 6、Spring Boot 3 和 Project Reactor。Spring Cloud Gateway 旨在提供一种简单而有效的方法来路由到 API,并为其提供跨领域关注点,例如:安…...

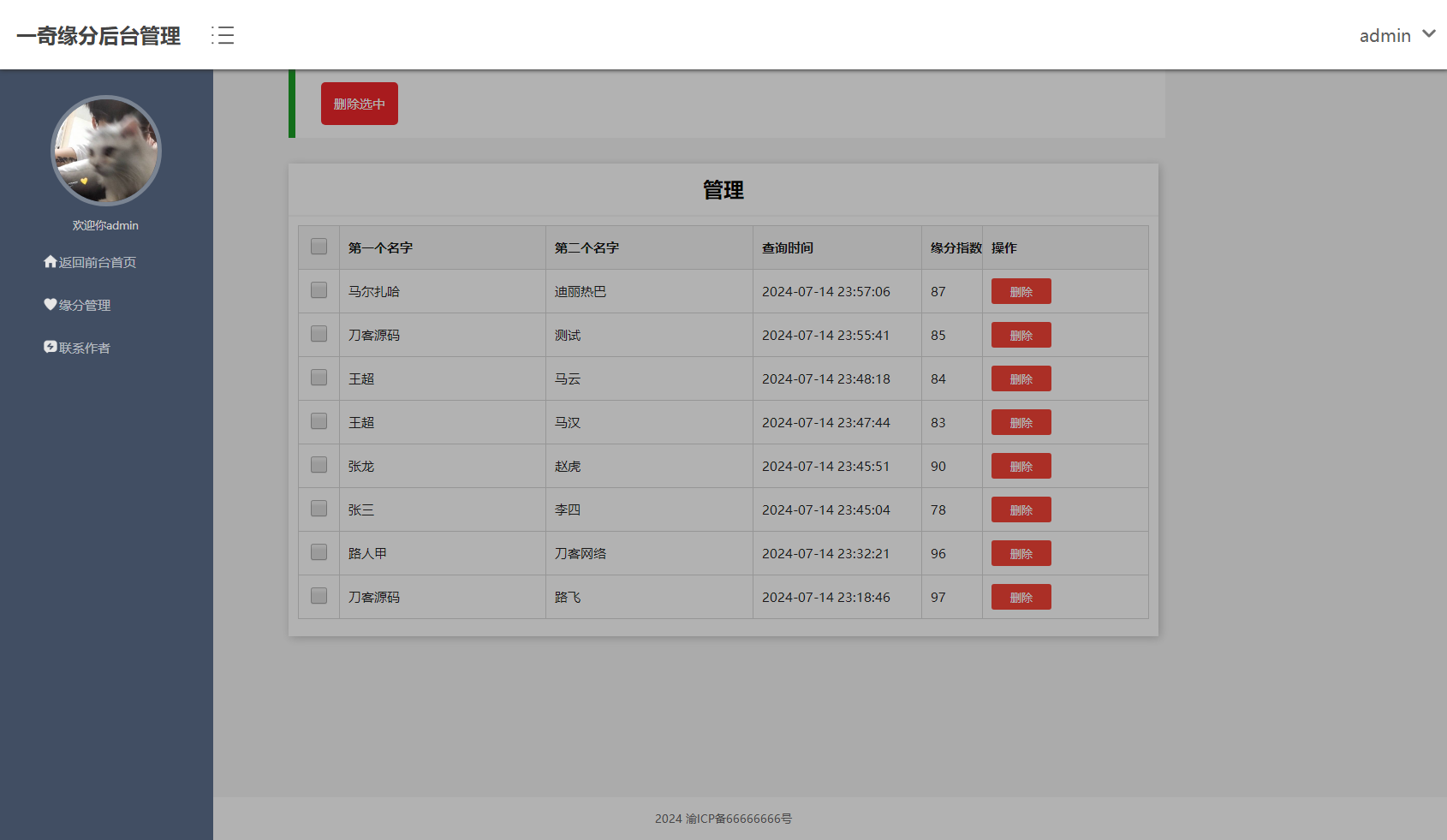
基于PHP+MYSQL开发制作的趣味测试网站源码
基于PHPMYSQL开发制作的趣味测试网站源码。可在后台提前设置好缘分, 自己手动在数据库里修改数据,数据库里有就会优先查询数据库的信息, 没设置的话第一次查询缘分都是非常好的 95-99,第二次查就比较差 , 所以如果要…...

【微信小程序】wx.navigateTo传参时不能使用const定义的数据类型
2024年7月21日更新 今日调试时发现似乎是因为使用vant-weapp时按照官方提示关闭了style:"v2"导致的此情况,打开之后无法复现该内容,特此提示。 以下是原内容 如题,笔者测试了好久才找到这个bug,想传递的数据是this.d…...

【Android studio环境搭建】Android studio连接夜神模拟器
Android studio连接夜神模拟器 一、 步骤 1.下载好Android Studio和夜神模拟器, 2.打开夜神模拟器,找到其安装目录下的 nox_adb.exe文件 3.右键进入cmd命令打开,管理员权限执行下面命令 PS D:\Program Files\Nox\bin> .\nox_adb.exe connect 127.…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...
