学习测试10-3自动化 web自动化
web自动化
chrome驱动下载地址:
https://registry.npmmirror.com/binary.html?path=chromedriver/
https://googlechromelabs.github.io/chrome-for-testing/#stable
观察Google版本,下相应的驱动


运行代码试试,成功Google就会弹出
from selenium import webdriver
from time import sleep # 时间模块 让浏览器等待,便于展示# Chrome("webdriver驱动绝对路径") 和谷歌浏览器放在一起
driver = webdriver.Chrome("C:\Program Files\Google\Chrome\Application\chromedriver.exe")
driver.get("https://www.baidu.com/")
网页有显示监听,可以进行伪装
# 伪装
from selenium import webdriveroption = webdriver.ChromeOptions()
Chrome_driver = "C:\Program Files\Google\Chrome\Application\chromedriver.exe"
option.add_experimental_option('excludeSwitches', ['enable-automation'])
option.add_experimental_option('useAutomationExtension', False)
driver = webdriver.Chrome(Chrome_driver, options=option)
driver.execute_cdp_cmd('Page.addScriptToEvaluateOnNewDocument',{'source': 'Object.defineProperty(navigator, "webdriver", {get: () => undefined})'})
url = "https://www.baidu.com"
driver.get(url)
准备一个小网页练习
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>网页测试</title>
</head>
<body align="center"><h1>欢迎来到软测!</h1><h2>Welcome to ShangHai</h2>用户名<input type="text" id="input_01"><input type="checkbox">自动登录<br>密 码<input type="text" name="input_02"><input type="radio">记住密码<br><input type="button" value="登录" class="sk"><button type="">注册</button><a href="https://v.qq.com/">百度一下</a><br>登录方式<select><option>手机号登录</option><option>qq登录</option><option>微信登录</option></select><br><button ondblclick="javascript:alert('警告!!')" id="click">这是双击按钮</button>
</body>
</html>
定位元素
from selenium import webdriver
from time import sleep # 时间模块 让浏览器等待,便于展示
from selenium.webdriver.common.by import Bydriver = webdriver.Chrome("C:\Program Files\Google\Chrome\Application\chromedriver.exe")
driver.get("file:///C:/Users/admin/Desktop/mingying.html")
# 对元素操作 优先使用id,name,XPATH
driver.find_element(By.ID, 'input_01').send_keys('admin') # id
driver.find_element(By.NAME, 'input_02').send_keys('123456') # name
driver.find_element(By.CLASS_NAME, 'sk').click() # class
# driver.find_element(By.TAG_NAME, 'p').click() # tag 通过标签定义元素 <p></p>
# driver.find_element(By.LINK_TEXT, '百度一下').click() # 链接的所有文本,不能少 <a>百度一下</a>
# driver.find_element(By.PARTIAL_LINK_TEXT, '百度').click() # 链接的部分文本 <a>百度一下</a>
driver.find_element(By.XPATH, '/html/body/input[5]').click() # XPATHdriver.find_element(By.NAME, 'input_02').clear() # 清空# sleep(5) # 等待5秒再操作
# 对网页的操作
# driver.quit() # 退出当前网页
# driver.close() # 关闭浏览器
详解用By.XPATH定位元素
from selenium import webdriver
from time import sleep # 时间模块 让浏览器等待,便于展示
from selenium.webdriver.common.by import Bydriver = webdriver.Chrome("C:\Program Files\Google\Chrome\Application\chromedriver.exe")
driver.get("file:///C:/Users/admin/Desktop/mingying.html")
# 对元素操作 优先使用id,name,XPATH
driver.find_element(By.XPATH, '/html/body/select/option[3]').click()
driver.find_element(By.XPATH, '//select/option[2]').click()
driver.find_element(By.XPATH, '//div[@id="su"]/input[@name="01"]').click() # XPATH 相对路径加标签属性 //input[@属性='值']# XPATH 模糊定位starts-with:id=input_01 '//标签[starts-with(@属性,值)]'
driver.find_element(By.XPATH, '//input[starts-with(@id,input)]').send_keys('eeeee')# XPATH 模糊定位contains:id=input_01 //标签[contains(@属性,"值")]
driver.find_element(By.XPATH, '//input[contains(@id,"input")]').send_keys('wwww')# XPATH 模糊定位contains:text() //标签[contains(text(),"值")]
driver.find_element(By.XPATH, '//a[contains(text(),"百度一下")]').click()driver.find_element(By.NAME, 'input_02').clear() # 清空
driver.quit() # 退出当前网页
定位一组元素 find_elements
str1 = driver.find_elements(By.XPATH,'//select/option') # 下拉列表多个option
str1[2].click() # 再选择元素操作
切窗口
sleep(2) # 等待一下
driver.window_handles # 获取所有窗口句柄 每一个窗口对应一个句柄
sleep(2)
winh = driver.current_window_handle # 获取当前窗口句柄
# print(winh)
driver.switch_to.window(winh[1]) # 切换到指定句柄窗口 索引的方式切
练习
from selenium import webdriver
from selenium.webdriver.common.by import By
from time import sleep
driver = webdriver.Chrome()
driver.get("https://www.jd.com/")driver.find_element(By.XPATH,'//*[@id="navitems-group1"]/li[1]/a').click()
sleep(2)
driver.current_window_handle
win = driver.window_handles
print(win)
driver.switch_to.window(win[1])driver.find_element(By.XPATH,'//*[@id="nav-fashion"]/a').click()sleep(2)
driver.current_window_handle
win1 = driver.window_handles
print(win1)
driver.switch_to.window(win1[2])driver.find_element(By.XPATH,'//*[@id="key"]').send_keys('华为')
============综合练习
1 自动化需要的包和测试软件
链接: https://pan.baidu.com/s/1QnGEAeP4ASMgdBYbAtSUTg?pwd=8sdd 提取码: 8sdd
复制这段内容后打开百度网盘手机App,操作更方便哦
安装步骤WAMP

















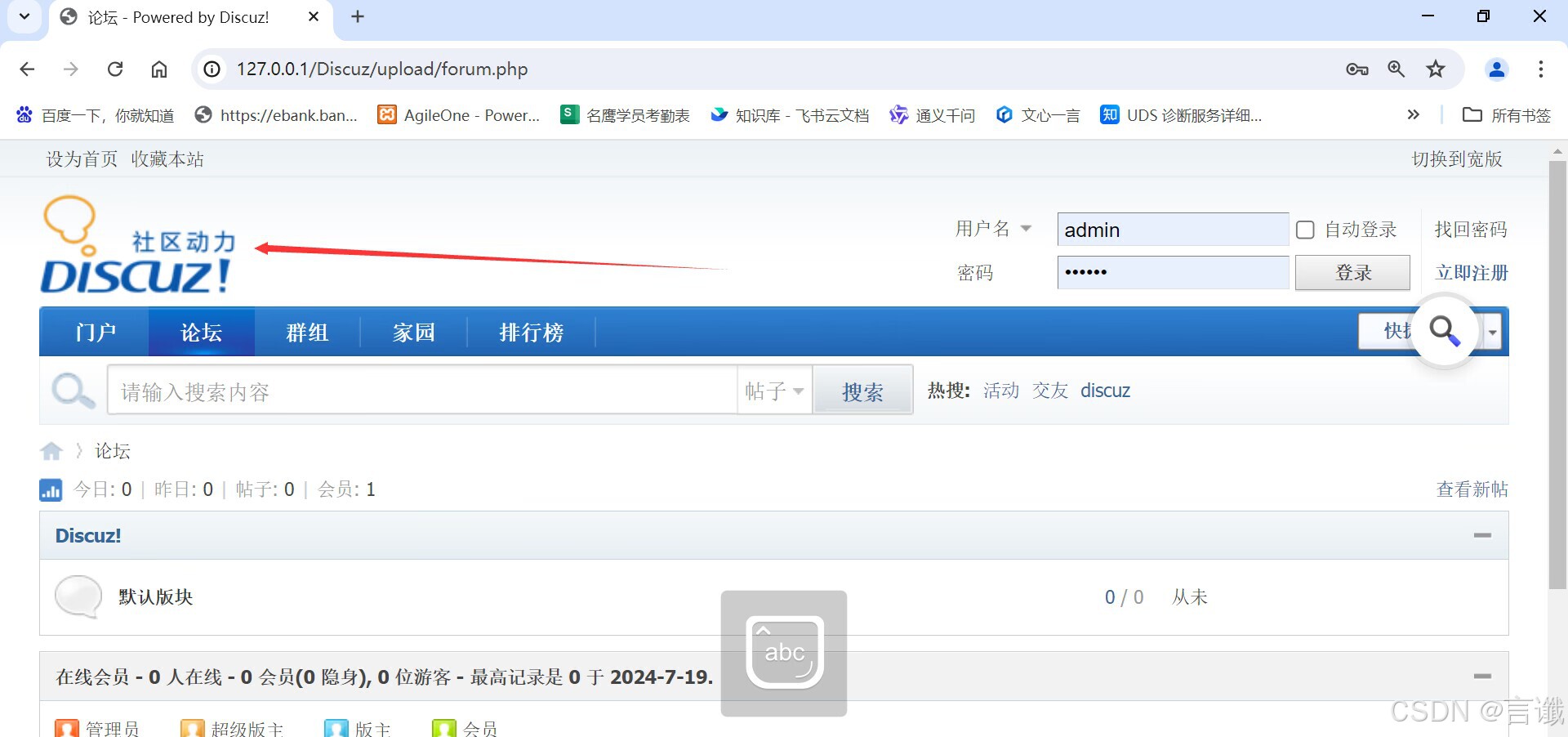
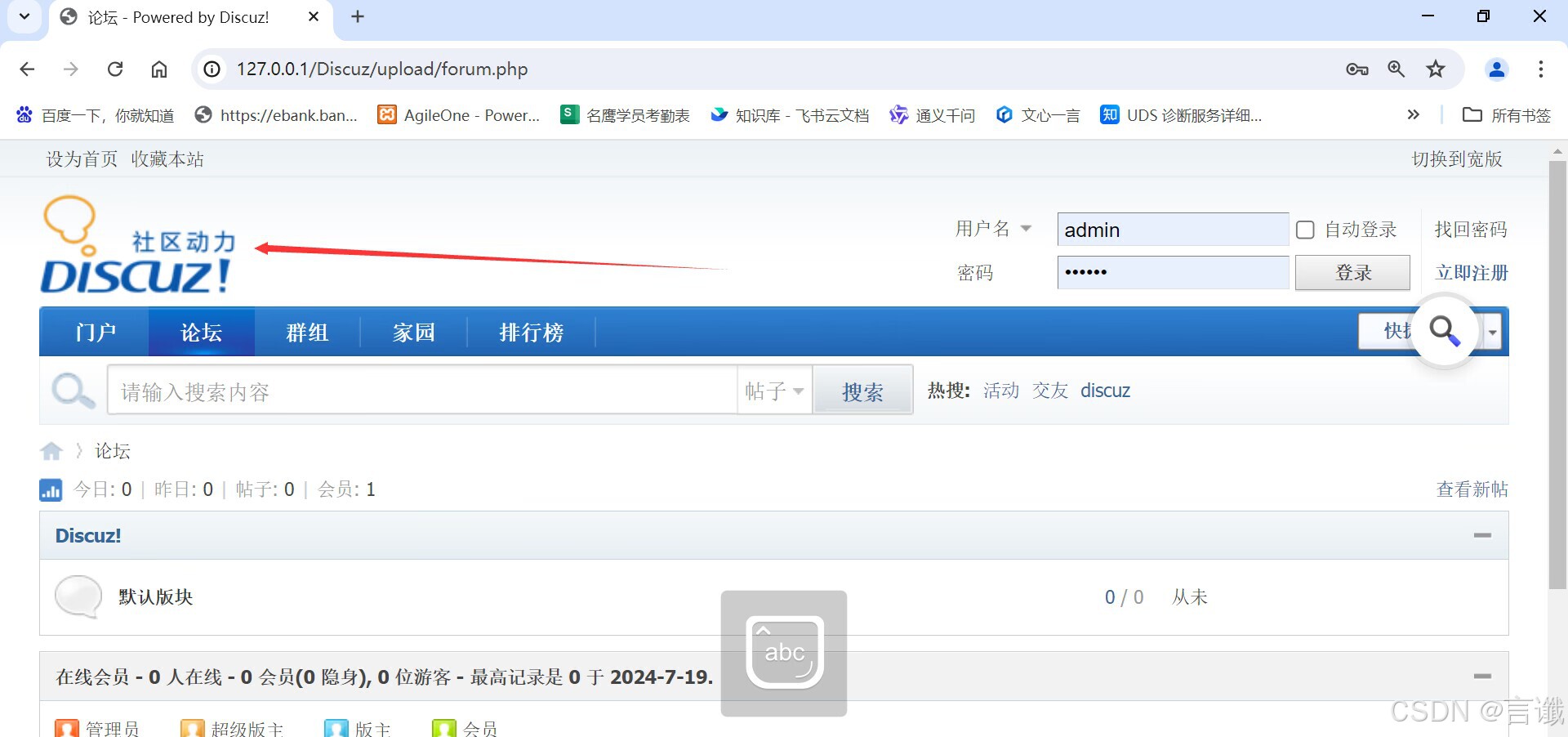
论坛系统课堂及其课后练习题库
一、自动登录
1、点击登录按钮
2、输入用户名,密码,(使用id属性)
3、点击登录
二、设置用户的真实姓名
1、登录
2、点击设置超链接
3、输入用户名
4、点击保存
三、单个注册与连续注册多个
1、点击立即注册
2、输入四个输入框
3、提交
4、实现连续注册10个账号
四、完善个人信息
1、登录
2、点击设置
3、基本资料栏位依次输入内容
性别、生日、出生地、居住地、情感状态、交友目的、血型
4、所有信息后的下拉框设置为保密
5、保存
# 论坛系统课堂及其课后练习题库
from selenium import webdriver
from time import sleep # 时间模块 让浏览器等待,便于展示
from selenium.webdriver.common.by import By# 一、自动登录
# 1、点击登录按钮 # 2、输入用户名,密码,(使用id属性)# 3、点击登录
driver = webdriver.Chrome("C:\Program Files\Google\Chrome\Application\chromedriver.exe")
driver.get("http://127.0.0.1/Discuz/upload/forum.php")driver.find_element(By.ID, 'ls_username').send_keys('admin') # id
driver.find_element(By.ID, 'ls_password').send_keys('123456')
driver.find_element(By.XPATH, '//*[@id="lsform"]/div/div/table/tbody/tr[2]/td[3]/button').click() # 登录sleep(3)
driver.quit()
-----------------
# 二、设置用户的真实姓名 # 1、登录 3、输入用户名 4、点击保存
from selenium import webdriver
from time import sleep # 时间模块 让浏览器等待,便于展示
from selenium.webdriver.common.by import By
driver = webdriver.Chrome("C:\Program Files\Google\Chrome\Application\chromedriver.exe")
driver.get("http://127.0.0.1/Discuz/upload/forum.php")
# -------------------
driver.find_element(By.ID, 'ls_username').send_keys('admin') # id
driver.find_element(By.ID, 'ls_password').send_keys('123456')
driver.find_element(By.XPATH, '//*[@id="lsform"]/div/div/table/tbody/tr[2]/td[3]/button').click() # 登录
sleep(1)
driver.find_element(By.XPATH, '//*[@id="um"]/p[1]/strong/a').click() # 点击adminsleep(1) # 等待一下
driver.current_window_handle # 获取当前窗口句柄
win = driver.window_handles
print(win)
driver.switch_to.window(win[1]) # 切换到指定句柄窗口 索引的方式切sleep(1) # 等待一下
driver.find_element(By.XPATH, '//*[@id="pcd"]/div/ul[1]/li[4]/a').click() # 点击资料管理
sleep(1)driver.find_element(By.XPATH, '//*[@id="td_realname"]/input').send_keys('小王')
driver.find_element(By.XPATH, '//*[@id="profilesubmitbtn"]').click() # sleep(3)
driver.quit()
----------------
# 三、单个注册与连续注册多个 1、点击立即注册 2、输入四个输入框 3、提交 4、实现连续注册10个账号
from selenium import webdriver
from time import sleep # 时间模块 让浏览器等待,便于展示
from selenium.webdriver.common.by import By
driver = webdriver.Chrome("C:\Program Files\Google\Chrome\Application\chromedriver.exe")
# -------------------
user = ['aa1121', 'aa1a', 'aa1aa', 's1s1', 'ss1s', 's1sss']
pad = ['123', '12134', '123451', '1234156', '123412', '1213123']
email = ['12111213@qq.com', '12314@qq.com', '123145@qq.com', '1231456@qq.com', '123412@qq.com', '1231123@qq.com']for i in range(0, 6):driver.get("http://127.0.0.1/Discuz/upload/forum.php")driver.find_element(By.XPATH, '//*[@id="lsform"]/div/div/table/tbody/tr[2]/td[4]/a').click() # 点击注册driver.find_element(By.XPATH, '//*[@id="FMjM6T"]').send_keys(user[i])driver.find_element(By.XPATH, '//*[@id="RD3S6a"]').send_keys(pad[i])driver.find_element(By.XPATH, '//*[@id="2XxNnK"]').send_keys(pad[i])driver.find_element(By.XPATH, '//*[@id="5uzNiN"]').send_keys(email[i])driver.find_element(By.XPATH, '//*[@id="registerformsubmit"]').click() sleep(5)driver.find_element(By.XPATH, '//*[@id="um"]/p[1]/a[4]').click() # 退出continuesleep(3)
driver.quit()
-----------------------------
'''
# 四、完善个人信息 # 1、登录 # 2、点击设置
# 3、基本资料栏位依次输入内容性别、生日、出生地、居住地、情感状态、交友目的、血型 4、所有信息后的下拉框设置为保密 5、保存
from selenium import webdriver
from time import sleep # 时间模块 让浏览器等待,便于展示
from selenium.webdriver.common.by import By
driver = webdriver.Chrome("C:\Program Files\Google\Chrome\Application\chromedriver.exe")
driver.get("http://127.0.0.1/Discuz/upload/forum.php")
# -------------------
driver.find_element(By.ID, 'ls_username').send_keys('admin') # id
driver.find_element(By.ID, 'ls_password').send_keys('123456') # name
driver.find_element(By.XPATH, '//*[@id="lsform"]/div/div/table/tbody/tr[2]/td[3]/button').click() # 登录
sleep(1)
driver.find_element(By.XPATH, '//*[@id="um"]/p[1]/a[1]').click() #
driver.find_element(By.XPATH, '//*[@id="td_realname"]/input').send_keys('小王2')
driver.find_element(By.XPATH, '//*[@id="gender"]/option[2]').click() #性别
driver.find_element(By.XPATH, '//*[@id="birthyear"]/option[45]').click() #生日
driver.find_element(By.XPATH, '//*[@id="birthmonth"]/option[7]').click()
driver.find_element(By.XPATH, '//*[@id="birthday"]/option[19]').click()driver.find_element(By.XPATH, '//*[@id="td_birthcity"]/a').click() # 修改
sleep(1)
driver.find_element(By.XPATH, '//*[@id="birthprovince"]/option[@did="17"]').click() #出生地
sleep(1)
driver.find_element(By.XPATH, '//*[@id="birthcity"]/option[@did="267"]').click()
sleep(1)
driver.find_element(By.XPATH, '//*[@id="birthdist"]/option[@did="2890"]').click()
sleep(1)
driver.find_element(By.XPATH, '//*[@id="birthcommunity"]/option[@did="26249"]').click()
sleep(1)driver.find_element(By.XPATH, '//*[@id="td_residecity"]/a').click() # 修改
sleep(1)
driver.find_element(By.XPATH, '//*[@id="resideprovince"]/option[@did="10"]').click() #居住地
sleep(1)
driver.find_element(By.XPATH, '//*[@id="residecity"]/option[@did="166"]').click()
sleep(1)
driver.find_element(By.XPATH, '//*[@id="residedist"]/option[@did="2072"]').click()
sleep(1)
driver.find_element(By.XPATH, '//*[@id="residecommunity"]/option[@did="14283"]').click()driver.find_element(By.XPATH, '//*[@id="td_affectivestatus"]/input').send_keys('单') #情感状态
driver.find_element(By.XPATH, '//*[@id="td_lookingfor"]/input').send_keys('一起打游戏') #交友目的
driver.find_element(By.XPATH, '//*[@id="td_bloodtype"]/select/option[3]').click() #血型# 设置保密
driver.find_element(By.XPATH, '//*[@id="tr_realname"]/td[2]/select/option[3]').click()
driver.find_element(By.XPATH, '//*[@id="tr_gender"]/td[2]/select/option[3]').click()
driver.find_element(By.XPATH, '//*[@id="tr_birthday"]/td[2]/select/option[3]').click()
driver.find_element(By.XPATH, '//*[@id="tr_birthcity"]/td[2]/select/option[3]').click()
driver.find_element(By.XPATH, '//*[@id="tr_residecity"]/td[2]/select/option[3]').click()
driver.find_element(By.XPATH, '//*[@id="tr_affectivestatus"]/td[2]/select/option[3]').click()
driver.find_element(By.XPATH, '//*[@id="tr_lookingfor"]/td[2]/select/option[3]').click()
driver.find_element(By.XPATH, '//*[@id="tr_bloodtype"]/td[2]/select/option[3]').click()sleep(1)
driver.find_element(By.XPATH, '//*[@id="profilesubmitbtn"]').click() # 保存sleep(3)
driver.quit()
相关文章:

学习测试10-3自动化 web自动化
web自动化 chrome驱动下载地址: https://registry.npmmirror.com/binary.html?pathchromedriver/ https://googlechromelabs.github.io/chrome-for-testing/#stable观察Google版本,下相应的驱动 运行代码试试,成功Google就会弹出 from se…...

安防视频监控EasyCVR视频汇聚平台修改配置后无法启动的原因排查与解决
安防视频监控/视频集中存储/云存储/磁盘阵列EasyCVR平台基于云边端一体化架构,兼容性强、支持多协议接入,包括国标GB/T 28181协议、部标JT808、GA/T 1400协议、RTMP、RTSP/Onvif协议、海康Ehome、海康SDK、大华SDK、华为SDK、宇视SDK、乐橙SDK、萤石云SD…...

爬虫学习2:爬虫爬取网页的信息与图片的方法
爬虫爬取网页的信息与图片的方法 爬取人物信息 import requestshead {"User-Agent": "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/126.0.0.0 Safari/537.36 Edg/126.0.0.0" } # 这是get请求带参数的模式…...

MySQL定时备份数据,并上传到oss
1.环境准备 1.安装阿里云的ossutil 2.安装mysql 2.编写脚本 脚本内容如下 #!/bin/bash # 数据库的配置信息,根据自己的情况进行填写 db_hostlocalhost db_usernameroot db_passwordroot db_namedb_root # oss 存贮数据的bucket地址 bucket_namerbsy-backup-buck…...
)
极速删除 node_modules 仅3 秒()
今天教大家如何快速删除 node_modules 依赖的一个小秘诀,告别繁琐!!! 前言 作为前端开发者,相信大家都曾经历过删除 node_modules 文件夹时的漫长等待。 尤其是在处理那些依赖库繁多的项目时,删除操作…...

vue this.$refs 动态拼接
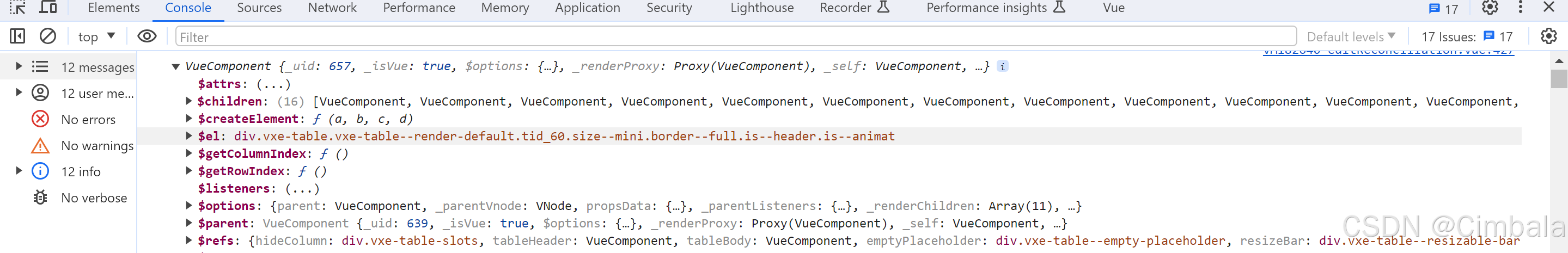
业务需要,refs是不固定的 <vxe-grid refgridWarehouse v-bind"gridWarehouseOptions" v-if"tableHeight" :height"tableHeight":expand-config"{iconOpen: vxe-icon-square-minus, iconClose: vxe-icon-square-plus}"c…...

一次搞定!中级软件设计师备考通关秘籍
大家好,我是小欧! 今天我们来聊聊软考这个话题。要是你准备参加计算机技术与软件专业技术资格(软考),那么这篇文章就是为你量身定做的。话不多说,咱们直接进入正题。 什么是软考? 软考…...

第十六讲 python中的序列-列表简介-特点-常用方法-创建-添加-删除-访问-切片-排序-复制-反转
目录 1. 序列的本质和内存结构 2.列表 2.1 列表简介 2.2 列表的特点 2.3 列表对象的常用方法大全: 2.4 列表的创建 2.4.1 使用方括号 [] 2.4.2 使用 list() 函数 2.4.3 使用 range() 函数 2.4.3.1 range的基本用法 2.4.3.2 返回值 2.4.3.3 range的使用例子 2.4.3.4 range的使…...

大模型日报 2024-07-22
大模型日报 2024-07-22 大模型资讯 谷歌将在ICML 2024展示机器学习研究成果 摘要: 谷歌研究人员将在ICML 2024会议上展示他们在机器学习领域的探索,从理论到应用,构建解决深层问题的ML系统。 代理符号学习:优化AI系统符号组件的框架 摘要: 大…...

Electron 的open-file事件
在 Electron 中,open-file 事件是一个重要的事件,它允许开发者在应用程序已经运行的情况下,通过文件打开请求(如双击文件或在命令行中使用 open 命令打开文件)来捕获文件路径。以下是对 open-file 事件的详细解析: 触发条件 应用已经打开。用户通过双击与应用程序关联的…...

前端面试 vue 接口权限控制
接口权限目前一般采用jwt的形式来验证,没有通过的话一般返回401,跳转到登录页面重新进行登录 对于 jwt的理解 (前端接口权限的控制主要通过接口权限配置和JWT(Json Web Token)技术来实现。 首先,…...

【DevOps系列】构建Devops系统
开始介绍 那就着手开始干吧。先介绍一下我们的工具链。 主要工具:GitHub、Jenkins、Kubernetes、Ansible、Prometheus和JMeter 着手动 1. 设置GitHub作为源代码仓库 登录GitHub: 打开浏览器并访问 https://github.com,使用您的GitHub账户登录。 创建…...

ABAP打印WORD的解决方案
客户要求按照固定格式输出到WORD模板中,目前OLE和DOI研究了均不太适合用于这种需求。 cl_docx_document类可以将WORD转化为XML文件,利用替换字符串方法将文档内容进行填充同 时不破坏WORD现有格式。 首先需要将WORD的单元格用各种预定义的字符进行填充,为后续替换作准备…...

emr部署hive并适配达梦数据库
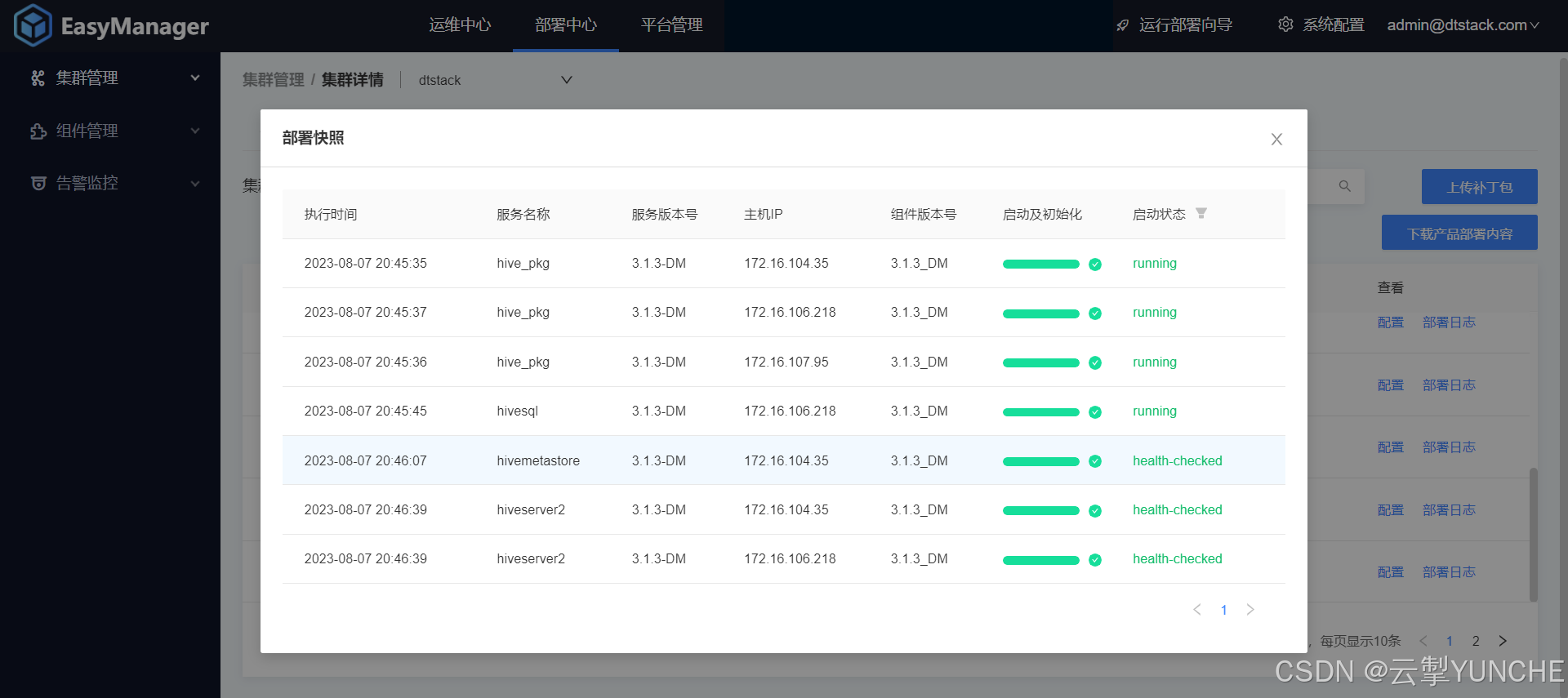
作者:振鹭 一、达梦 用户、数据库初始化 1、创建hive的元数据库 create tablespace hive_meta datafile /dm8/data/DAMENG/hive_meta.dbf size 100 autoextend on next 1 maxsize 2048;2、创建数据库的用户 create user hive identified by "hive12345&quo…...

王春城:怎么用精益思维重塑企业战略规划格局?
当下,企业战略规划的灵活性和适应性变得至关重要。传统的战略规划方法往往过于僵化和静态,难以应对市场的不确定性和变化。因此,引入精益思维来重塑企业战略规划格局,成为了许多企业寻求突破和创新的途径。具体步骤如深圳天行健企…...

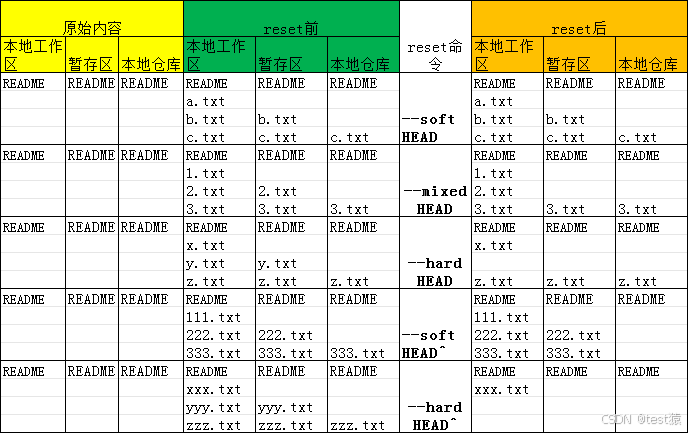
git reset
git reset [--soft | --mixed | --hard] [HEAD] 表格版 原始内容reset前reset命令reset后本地工作区暂存区本地仓库本地工作区暂存区本地仓库本地工作区暂存区本地仓库READMEREADMEREADMEREADMEREADMEREADME--soft HEADREADMEREADMEREADMEa.txta.txtb.txtb.txtb.txtb.txtc.tx…...

E17.【C语言】练习:sizeof和strlen的辨析
先回顾http://t.csdnimg.cn/aYHl6 1. char acX[] "abcdefg"; char acY[] { a,b,c,d,e,f,g}; 以下说法正确的是( ) A.数组acX和数组acY等价 B.数组acX和数组acY的长度相同 C.sizeof(acX)>sizeof (acY) D.strlen (acX)>strlen (acY) 分析:…...

便携气象站:科技助力气象观测
在科技飞速发展的今天,便携气象站以其轻便、高效、全面的特点,正逐渐改变着气象观测的传统模式。这款小巧而强大的设备,不仅为气象学研究和气象灾害预警提供了有力支持,更为户外活动、农业生产等领域带来了诸多便利。 便携气象站是…...

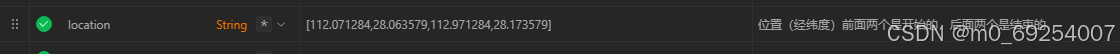
php 存储复杂的json格式查询(如:经纬度)
在开发中,有时我们可能存了一些复杂json格式不知道怎么查。我这里提供给大家参考下: 一、先上表数据格式(location字段的possiton经纬度以逗号分开的) {"title":"澳海文澜府","position":"11…...

UDP网口(1)概述
文章目录 1.计算机网络知识在互联网中的应用2.认识FPGA实现UDP网口通信3.FPGA实现UDP网口通信的方案4.FPGA实现UDP网口文章安排5.传送门 1.计算机网络知识在互联网中的应用 以在浏览器中输入淘宝网为例,介绍数据在互联网是如何传输的。我们将要发送的数据包称作A&a…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...

Python+ZeroMQ实战:智能车辆状态监控与模拟模式自动切换
目录 关键点 技术实现1 技术实现2 摘要: 本文将介绍如何利用Python和ZeroMQ消息队列构建一个智能车辆状态监控系统。系统能够根据时间策略自动切换驾驶模式(自动驾驶、人工驾驶、远程驾驶、主动安全),并通过实时消息推送更新车…...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...

Git常用命令完全指南:从入门到精通
Git常用命令完全指南:从入门到精通 一、基础配置命令 1. 用户信息配置 # 设置全局用户名 git config --global user.name "你的名字"# 设置全局邮箱 git config --global user.email "你的邮箱example.com"# 查看所有配置 git config --list…...

探索Selenium:自动化测试的神奇钥匙
目录 一、Selenium 是什么1.1 定义与概念1.2 发展历程1.3 功能概述 二、Selenium 工作原理剖析2.1 架构组成2.2 工作流程2.3 通信机制 三、Selenium 的优势3.1 跨浏览器与平台支持3.2 丰富的语言支持3.3 强大的社区支持 四、Selenium 的应用场景4.1 Web 应用自动化测试4.2 数据…...
