谷粒商城实战笔记-37-前端基础-Vue-基本语法插件安装
文章目录
- 一,v-model
- 1,双向绑定
- 2,vue的双向绑定
- 2.1 html元素上使用指令v-model
- 2.2 model中声明对应属性
- 2.3,验证
- view绑定model
- model绑定view
- 完整代码
- 二,v-on
- 1,指令简介
- 2,在button按钮中添加v-on:click
- 完整代码
- 三,2个插件
- 1, Vscode插件Vue 2 Snippets
- 2,chrome插件Vue-devtoos
这一节的主要内容是学习Vue的2个指令:
- v-model,双向绑定
- v-on,事件绑定
一,v-model
1,双向绑定
所谓的双向绑定指的是:
- 视图绑定model(数据),即model数据的变化后,view会自动刷新
- model绑定视图,页面上的数据变化后,model对应的数据会自动更新
Vue 的双向绑定是一种数据绑定机制,允许视图(即用户界面)与应用状态(即数据模型)之间的自动同步。
这种机制使得开发者无需手动去追踪和管理视图与数据模型之间的同步,从而大大简化了开发流程。
Vue 实现双向绑定的核心是 v-model 指令。v-model 是一个语法糖,它实际上是一个语法上的便利抽象,结合了数据绑定和事件监听器的功能,使得开发者可以轻松地在表单控件元素(如 input, select, textarea 等)上创建双向数据绑定。
2,vue的双向绑定
2.1 html元素上使用指令v-model
在index.html中添加input元素。
<input v-model="num"/>
v-model 是 Vue.js 提供的一个指令,用于在表单控件(如 input、textarea 和 select 元素)与 Vue 实例中的数据属性之间创建双向数据绑定。
2.2 model中声明对应属性
在view对象中声明num属性。
let vm = new Vue({el: '#app',data: {name: "张二强",num: 100}
})
2.3,验证
view绑定model
打开网页,首先是输入框中会显示数字100,这是因为view绑定了model,model中的数据会被渲染到view。

model绑定view
当我们在输入框中输入120时,model中的数据也会更新为120。

完整代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div id="app"><input v-model="num"/><h1>{{name}},非常帅,有{{num}}</h1></div><script src="./node_modules/vue/dist/vue.js"></script><script>let vm = new Vue({el: '#app',data: {name: "张二强",num: 100}})</script>
</body>
</html>
二,v-on
1,指令简介
v-on 是 Vue.js 中的一个指令,用于在 DOM 元素上监听用户事件,并在事件触发时执行相应的 JavaScript 函数。它提供了一种将 Vue 实例中的方法与 DOM 事件关联起来的方式,使得你可以轻松地对用户交互做出响应。
v-on 指令的基本语法是在元素上添加 v-on:event-name=“method”,其中 event-name 是你要监听的 DOM 事件类型(如 click、mouseover、keydown 等),method 则是 Vue 实例中定义的方法名。
2,在button按钮中添加v-on:click
在index.html中增加一个button按钮。
<button v-on:click="num++" >点赞</button>
注意,这个按钮使用了v-on:click指令,指令中是js代码,当按钮被点击后,执行这段代码,model中的num自增。

当然,在v-on中也可以调用model中的方法。
<button v-on:click="cancel" >取消点赞</button>
如上,在一个button中使用v-on:click指令注册了click事件,这个事件调用了cancel方法,其在vue对象中的声明如下。
let vm = new Vue({el: '#app',data: {name: "张二强",num: 100},methods:{cancel(){this.num--;}}})
注意,方法都要声明在methods下。

完整代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div id="app"><input v-model="num"/><button v-on:click="num++" >点赞</button><button v-on:click="cancel" >取消点赞</button><h1>{{name}},非常帅,有{{num}}</h1></div><script src="./node_modules/vue/dist/vue.js"></script><script>let vm = new Vue({el: '#app',data: {name: "张二强",num: 100},methods:{cancel(){this.num--;}}})</script>
</body>
</html>
三,2个插件
1, Vscode插件Vue 2 Snippets

Vue 2 Snippets 主要是指在开发 Vue.js 2 应用时使用的代码片段或模板。在代码编辑器或 IDE 中,Snippets 可以帮助开发者快速插入常用的代码结构,减少重复的手动编码工作,提高开发效率。这些 Snippets 通常包含了 Vue.js 组件的基本结构、指令、计算属性、事件处理器等常见的代码模式。
使用 Vue 2 Snippets 的主要作用包括:
-
加速开发:
- 快速生成预定义的代码块,减少键盘输入,节省时间。
-
代码标准化:
- 保证项目中代码风格的一致性,遵循最佳实践。
-
减少错误:
- 自动插入正确的语法和结构,减少因手写代码而引入的错误。
-
易于学习:
- 对于初学者来说,Snippets 可以作为学习 Vue.js 结构和语法的参考。
-
提升团队协作:
- 当团队成员都使用相同的 Snippets 时,代码更加统一,便于理解和维护。
-
智能提示和补全:
- 许多现代编辑器和 IDE 都支持基于 Snippets 的智能代码补全功能。
例如,在 Visual Studio Code 中,你可以安装专门针对 Vue.js 的扩展插件,如 “Vetur”,它提供了大量的 Vue 2 Snippets。当你开始输入某个触发词时,如 “v-comp”,然后按 Tab 键,就可以自动生成一个 Vue.js 组件的完整模板。
<template><div class="name-of-component"><!-- Your component's template goes here --></div>
</template><script>
export default {name: 'NameOfComponent',props: [],data() {return {// your component's data properties go here};},computed: {},methods: {},created() {},mounted() {},
};
</script><style scoped>
/* Your component's styles go here */
</style>
这样的 Snippets 不仅可以帮助你快速搭建组件框架,还可以让你专注于逻辑实现,而不是花费时间在基础结构的编写上。
2,chrome插件Vue-devtoos
F12打开调试界面,在命令行控制台可以看到安装Vue-devtools插件的提示。

Vue Devtools 是一个专为 Vue.js 应用程序设计的浏览器扩展工具,它提供了深入的调试功能和可视化界面,帮助开发者更有效地理解和调试 Vue.js 应用。以下是 Vue Devtools 的一些主要作用:
-
组件树视图:
- 显示应用程序中组件的层次结构,便于理解组件之间的父子关系。
- 高亮显示当前激活的组件,帮助定位和跟踪用户交互。
-
组件实例检查:
- 允许查看和修改组件的状态,包括
data、computed、props、methods等。 - 可以查看组件的模板、样式和源代码,以及它们的依赖项。
- 允许查看和修改组件的状态,包括
-
时间旅行调试:
- 记录组件的状态快照,允许开发者回溯到之前的状态,查看状态变化历史。
- 支持“跳转”到特定的时间点,重现问题发生时的环境。
-
性能监控:
- 监测每个组件的渲染时间和渲染次数,帮助识别性能瓶颈。
- 提供性能分析工具,如 Profiler,用于详细分析渲染性能。
-
事件监听:
- 显示组件上触发的所有事件,包括自定义事件和内置事件。
- 可以监听特定事件,观察事件流和事件处理器的行为。
-
调试工具:
- 提供断点调试能力,允许在特定组件或方法上调试。
- 集成了 Chrome 开发者工具的其他功能,如网络请求监控、CSS 编辑等。
-
版本兼容性:
- 支持多种 Vue.js 版本,包括 Vue 2 和 Vue 3。
- 提供了版本切换功能,确保工具与应用版本匹配。
-
社区支持与更新:
- 定期更新以修复 bug 和改进功能,保持与最新 Vue.js 核心库的兼容性。
- 社区活跃,有丰富的文档和教程资源。
总之,Vue Devtools 是 Vue.js 开发者不可或缺的工具之一,它极大地提高了开发效率和调试体验,是学习和优化 Vue.js 应用的重要辅助手段。
相关文章:

谷粒商城实战笔记-37-前端基础-Vue-基本语法插件安装
文章目录 一,v-model1,双向绑定2,vue的双向绑定2.1 html元素上使用指令v-model2.2 model中声明对应属性2.3,验证view绑定modelmodel绑定view 完整代码 二,v-on1,指令简介2,在button按钮中添加v-…...

mybatis中的缓存(一级缓存、二级缓存)
文章目录 前言一、MyBatis 缓存概述二、一级缓存1_初识一级缓存2_一级缓存命中原则1_StatementId相同2_查询参数相同3_分页参数相同4_sql 语句5_环境 3_一级缓存的生命周期1_缓存的产生2_缓存的销毁3_网传的一些谣言 4_一级缓存核心源码5_总结 三、二级缓存1_开启二级缓存2_二级…...

实现自动化采购:食堂采购系统源码开发详解
本篇文章,笔者将详细介绍食堂采购系统的开发过程,从需求分析、系统设计到实现和测试,为您全面解析如何构建一个高效的自动化采购系统。 一、需求分析 1.采购计划管理 2.供应商管理 3.订单管理 4.库存管理 5.财务管理 6.数据分析与报告 …...

linux、windows、macos清空本地DNS缓存
文章目录 Linux:Windows:macOS: Linux: 对于使用systemd的操作系统(如CentOS 7、Ubuntu 16.04),可以使用以下命令重启systemd-resolved服务来清除缓存: sudo systemctl restart sys…...

领夹麦克风哪个品牌好,电脑麦克风哪个品牌好,热门麦克风推荐
在信息快速传播的时代,直播和视频创作成为了表达与交流的重要方式。对于追求卓越声音品质的创作者而言,一款性能卓越的无线麦克风宛如一把利剑。接下来,我要为大家介绍几款备受好评的无线麦克风,这些都是我在实际使用中体验良好…...

【第5章】Spring Cloud之Nacos服务注册和服务发现
文章目录 前言一、提供者1. 引入依赖2.配置 Nacos Server 地址3. 开启服务注册 二、消费者1. 引入依赖2.配置 Nacos Server 地址3. 开启服务注册 三、服务列表四、服务发现1. 获取服务列表2. 测试2.1 获取所有服务2.2 根据服务名获取服务信息 五、更多配置项总结 前言 本节通过…...

Springboot 启动时Bean的创建与注入(一)-面试热点-springboot源码解读-xunznux
Springboot 启动时Bean的创建与注入,以及对应的源码解读 文章目录 Springboot 启动时Bean的创建与注入,以及对应的源码解读构建Web项目流程图:堆栈信息:堆栈信息简介堆栈信息源码详解1、main:10, DemoApplication (com.xun.demo)2…...

单调栈(随缘复习到了,顺手刷了)
也是不知道为什么突然又复习到单调栈了,所以顺手刷了三道题,总结一下 P6503 [COCI2010-2011#3] DIFERENCIJA 思路:这题是要求每个子区间里面的最大值和最小值的差,我们一开始想的必然是纯暴力呀,但是一看这数据&#…...

学习测试10-3自动化 web自动化
web自动化 chrome驱动下载地址: https://registry.npmmirror.com/binary.html?pathchromedriver/ https://googlechromelabs.github.io/chrome-for-testing/#stable观察Google版本,下相应的驱动 运行代码试试,成功Google就会弹出 from se…...

安防视频监控EasyCVR视频汇聚平台修改配置后无法启动的原因排查与解决
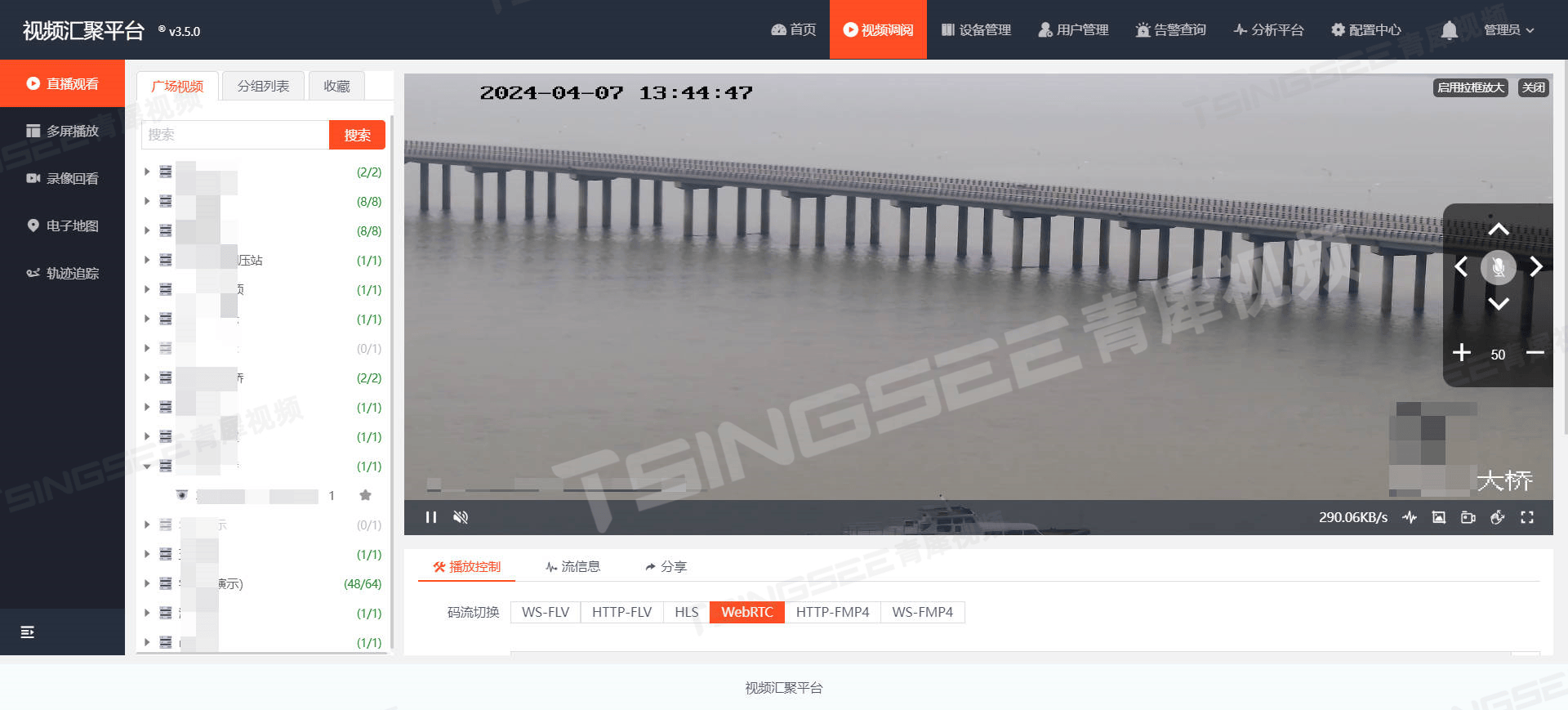
安防视频监控/视频集中存储/云存储/磁盘阵列EasyCVR平台基于云边端一体化架构,兼容性强、支持多协议接入,包括国标GB/T 28181协议、部标JT808、GA/T 1400协议、RTMP、RTSP/Onvif协议、海康Ehome、海康SDK、大华SDK、华为SDK、宇视SDK、乐橙SDK、萤石云SD…...

爬虫学习2:爬虫爬取网页的信息与图片的方法
爬虫爬取网页的信息与图片的方法 爬取人物信息 import requestshead {"User-Agent": "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/126.0.0.0 Safari/537.36 Edg/126.0.0.0" } # 这是get请求带参数的模式…...

MySQL定时备份数据,并上传到oss
1.环境准备 1.安装阿里云的ossutil 2.安装mysql 2.编写脚本 脚本内容如下 #!/bin/bash # 数据库的配置信息,根据自己的情况进行填写 db_hostlocalhost db_usernameroot db_passwordroot db_namedb_root # oss 存贮数据的bucket地址 bucket_namerbsy-backup-buck…...
)
极速删除 node_modules 仅3 秒()
今天教大家如何快速删除 node_modules 依赖的一个小秘诀,告别繁琐!!! 前言 作为前端开发者,相信大家都曾经历过删除 node_modules 文件夹时的漫长等待。 尤其是在处理那些依赖库繁多的项目时,删除操作…...

vue this.$refs 动态拼接
业务需要,refs是不固定的 <vxe-grid refgridWarehouse v-bind"gridWarehouseOptions" v-if"tableHeight" :height"tableHeight":expand-config"{iconOpen: vxe-icon-square-minus, iconClose: vxe-icon-square-plus}"c…...

一次搞定!中级软件设计师备考通关秘籍
大家好,我是小欧! 今天我们来聊聊软考这个话题。要是你准备参加计算机技术与软件专业技术资格(软考),那么这篇文章就是为你量身定做的。话不多说,咱们直接进入正题。 什么是软考? 软考…...

第十六讲 python中的序列-列表简介-特点-常用方法-创建-添加-删除-访问-切片-排序-复制-反转
目录 1. 序列的本质和内存结构 2.列表 2.1 列表简介 2.2 列表的特点 2.3 列表对象的常用方法大全: 2.4 列表的创建 2.4.1 使用方括号 [] 2.4.2 使用 list() 函数 2.4.3 使用 range() 函数 2.4.3.1 range的基本用法 2.4.3.2 返回值 2.4.3.3 range的使用例子 2.4.3.4 range的使…...

大模型日报 2024-07-22
大模型日报 2024-07-22 大模型资讯 谷歌将在ICML 2024展示机器学习研究成果 摘要: 谷歌研究人员将在ICML 2024会议上展示他们在机器学习领域的探索,从理论到应用,构建解决深层问题的ML系统。 代理符号学习:优化AI系统符号组件的框架 摘要: 大…...

Electron 的open-file事件
在 Electron 中,open-file 事件是一个重要的事件,它允许开发者在应用程序已经运行的情况下,通过文件打开请求(如双击文件或在命令行中使用 open 命令打开文件)来捕获文件路径。以下是对 open-file 事件的详细解析: 触发条件 应用已经打开。用户通过双击与应用程序关联的…...

前端面试 vue 接口权限控制
接口权限目前一般采用jwt的形式来验证,没有通过的话一般返回401,跳转到登录页面重新进行登录 对于 jwt的理解 (前端接口权限的控制主要通过接口权限配置和JWT(Json Web Token)技术来实现。 首先,…...

【DevOps系列】构建Devops系统
开始介绍 那就着手开始干吧。先介绍一下我们的工具链。 主要工具:GitHub、Jenkins、Kubernetes、Ansible、Prometheus和JMeter 着手动 1. 设置GitHub作为源代码仓库 登录GitHub: 打开浏览器并访问 https://github.com,使用您的GitHub账户登录。 创建…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...

基于Java+VUE+MariaDB实现(Web)仿小米商城
仿小米商城 环境安装 nodejs maven JDK11 运行 mvn clean install -DskipTestscd adminmvn spring-boot:runcd ../webmvn spring-boot:runcd ../xiaomi-store-admin-vuenpm installnpm run servecd ../xiaomi-store-vuenpm installnpm run serve 注意:运行前…...

深入理解Optional:处理空指针异常
1. 使用Optional处理可能为空的集合 在Java开发中,集合判空是一个常见但容易出错的场景。传统方式虽然可行,但存在一些潜在问题: // 传统判空方式 if (!CollectionUtils.isEmpty(userInfoList)) {for (UserInfo userInfo : userInfoList) {…...
