前端:Vue学习-3
前端:Vue学习-3
- 1. 自定义指令
- 2. 插槽
- 2.1 插槽 - 后备内容(默认值)
- 2.2 插槽 - 具名插槽
- 2.3 插槽 - 作用域插槽
- 3. Vue - 路由
- 3.1 路由模块封装
- 3.2 声明式导航 router-link 高亮
- 3.3 自定义匹配的类名
- 3.4 声明式导肮 - 跳转传参
- 3.5 Vue路由 - 重定向
- 3.6 Vue路由 - 404
- 3.7 Vue路由 - 模式设置
- 3.8 编程式导航 - 基本跳转,传参
1. 自定义指令
自己定义的指令,可以封装一些dom操作,扩展额外功能。
全局注册,在main.js添加如下代码,以下代码为输入框自动聚焦。
// focus为指令名
Vue.directive('focus',{inserted(el){el.focus();}
})
<input type="text" v-focus>
运行结果:

局部注册,在组件内进行注册,只能在当前组件内使用该指令、
directives:{focus:{inserted(el){el.focus();}}}
inserted提供的是元素被添加到页面时的逻辑,update 指令的值被修改时触发,提供值变化后,dom更新的逻辑。上述指令并没有给值,下述代码为给指令添加值。
<template><div id="app"><p v-color='color1'>北京</p><p v-color='color2'>上海</p></div>
</template>
<script>export default {name: 'App',data(){return{color1:'red',color2:'blue'}},directives:{color:{inserted(el,binding){el.style.color = binding.value;},update(el,binding){el.style.color = binding.value;}}}
}
</script>
<style scoped>#app{width: 100px;height: 100px;margin: 20px auto;}
</style>运行结果:

v-指令名=“指令值”,通过等号绑定指令的值;通过binding.value拿到指令的值
封装v-loading指令
本质loading效果就是一个蒙层,盖在盒子上;数据请求中,开启loading状态,添加蒙层;数据请求完毕,关闭loading状态,移除蒙层。
<template><div id="app"><div v-loading="loading"></div><div>哈哈</div></div>
</template>
<script>export default {name: 'App',data(){return{loading:true}},directives:{loading:{inserted(el,binding){binding.value ? el.classList.add('loading'):el.classList.remove('loading');},update(el,binding){binding.value ? el.classList.add('loading'):el.classList.remove('loading');}}},created(){setTimeout(()=>{this.loading = false;},3000);// 等待3秒,只是演示效果}
}
</script>
<style scoped>#app{width: 500px;height: 500px;margin: 20px auto;position: relative;}.loading:before{content: '';position: absolute;top: 0;left: 0;width: 100%;height: 100%;background: rgb(242,94,94) url('./static/1.gif') no-repeat center;}
</style>运行效果:

2. 插槽
作用:让组件内部的一些结构支持自定义,可以定制结构或内容。
在组件内需要定制的结构部分,改动<slot></slot> 占位;使用组件时,在组件内部传入结构替换slot。
注意:只有两种插槽,默认插槽和具名插槽;
MyBase组件:
<template><div><slot></slot></div>
</template>
使用
<MyBase>你好</MyBase>
<MyBase>你好2</MyBase>
这样的效果就是和下述代码一样
<div>你好
</div>
<div>你好2
</div>
2.1 插槽 - 后备内容(默认值)
封装组件时,可以为预留的’<slot>‘插槽提供默认值;直接在==<slot></slot>标签内,放置内容,作为默认显示内容==
子组件:
<template><div><slot>你好</slot></div>
</template><script>
export default {name:'MyBaseSlot'
}
</script><style></style>
父组件:
<template><div id="app"><MyBaseSlot></MyBaseSlot> <MyBaseSlot>你好2</MyBaseSlot> </div>
</template>
<script>
import MyBaseSlot from './components/MyBaseSlot.vue'export default {name: 'App',data(){return{loading:true}},components:{MyBaseSlot}
}
</script>
<style scoped>#app{width: 500px;height: 500px;margin: 20px auto;}</style>运行结果:

2.2 插槽 - 具名插槽
一个组件内有多处结构,需要外部传入标签,进行定制。
使用,在组件内多个slot使用name属性区分名字,在调用该组件时,在该组件内使用template配合v-slot:属性名来分发对应标签,可以简化为#属性名;
子组件:MyBaseSlot
<template><div><slot name="head">标题</slot><p>什么都不是</p><slot name="content">hello world!</slot></div>
</template><script>
export default {name:'MyBaseSlot'
}
</script><style></style>
父组件:
<template><div id="app"><MyBaseSlot><template v-slot:head><div class="title">我是大标题</div></template><template #content><div class="content"><p>我是内容</p><img src="./static/1.jpg" alt=""></div></template></MyBaseSlot></div>
</template>
<script>
import MyBaseSlot from './components/MyBaseSlot.vue'export default {name: 'App',data(){return{loading:true}},components:{MyBaseSlot}
}
</script>
<style scoped>#app{width: 500px;height: 500px;margin: 20px auto;border: 1px solid black;}.title{width: 100px;height: 40px;line-height: 40px;background-color: red;}.content{width: 200px;height: 240px;}.content img{width: 200px;}
</style>运行结果:

2.3 插槽 - 作用域插槽
定义slot插槽时,是可以进行传值的。插槽上可以绑定数据,将来使用组件时可以用。
- 给slot标签,以添加属性的方式传值;
- 所有添加的属性,都会被收集到一个对象中;
- 在template中,通过 ’#插槽名=“obj”‘接收,默认插槽名为default
<template><div><table style="margin-left:10px;margin-top:10px"><tr><th>id</th><th>姓名</th><th>年龄</th><th>操作</th></tr><tr v-for="item in lists" :key="item.id"><td>{{item.id}}</td><td>{{item.name}}</td><td>{{item.age}}</td><td><slot :id="item.id" name="btn"></slot></td></tr></table></div>
</template><script>
export default {name:'MyBaseSlot',props:{lists:Array}
}
</script><style>tr{height: 40px;}td{width: 40px;text-align: center;line-height: 40px;}table{border: 1px solid black;}
</style>
<template><div id="app"><MyBaseSlot :lists="list1"><template #btn="obj"><button @click="fn(obj.id)">删除</button></template></MyBaseSlot></div>
</template>
<script>
import MyBaseSlot from './components/MyBaseSlot.vue'export default {name: 'App',data(){return{list1:[{id:1,name:'zs',age:12},{id:2,name:'ls',age:22},{id:3,name:'ww',age:32},{id:4,name:'zl',age:19}]}},components:{MyBaseSlot},methods:{fn(id){this.list1 = this.list1.filter((item)=>item.id != id)}}
}
</script>
<style scoped>#app{width: 500px;height: 500px;margin: 20px auto;border: 1px solid black;}.title{width: 100px;height: 40px;line-height: 40px;background-color: red;}
</style>运行结果:

3. Vue - 路由
路径和组件的映射关系。
安装VueRouter
npm install vue-router@3.6.5
import VueRouter from 'vue-router'
// 引入
Vue.use(VueRouter)
// 安装注册
const router = new VueRouter();
// 创建路由对象
注入路由对象到Vue实例中
new Vue({render:h=>h(App),router
}).$mount('#app')

此时的访问路径出现了“#/”
创建views目录,用来存储组件,配置路由规则。
const router = new VueRouter({routes:[{path:'/find',component:Find}]
})
配置导航,配置路由出口(路径匹配的组件显示的位置)
<a href=’#/find‘>发现</a>
<router-link to="/find">发现</router-link>
<router-view></router-view>
const router = new VueRouter({routes: [{ path: '/find', component: Find },{ path: '/myMusic', component: My },{ path: '/friend', component: Friend }]
});
<template><div id="app"><a href="#/find">发现音乐</a><router-link to="/myMusic">我的音乐</router-link><router-link to="/friend">我的朋友</router-link><router-view></router-view></div>
</template>
运行结果:

组件存放目录问题,页面组件放在views目录下,复用组件放在components目录下。
3.1 路由模块封装
把路由相关代码用单独js文件来实现,提高代码的可读性和可维护性。
index.js
import Vue from 'vue'
import VueRouter from 'vue-router'
import Find from '@/views/Find.vue'
import My from '@/views/My.vue'
import Friend from '@/views/Friend.vue'Vue.use(VueRouter);const router = new VueRouter({routes: [{ path: '/find', component: Find },{ path: '/myMusic', component: My },{ path: '/friend', component: Friend }]
});export default router
main.js
import router from './router/index'
3.2 声明式导航 router-link 高亮
router-link 本质上就是a标签,配置其to属性,表示路由路径。默认会提供高亮类名。




router-link会自动添加两个高亮类名,为router-link-active和router-link-exact-active,其中 router-link-active 模糊匹配,而router-link-exact-active 为精确匹配。
router-link-active 能够匹配 /find /find/one /find/two
router-link-exact-active 只能匹配 /find
3.3 自定义匹配的类名
router-link的两个高亮类名太长了,如何进行自定义呢?直接在VueRouter中进行配置即可。
const router = new VueRouter({routes: [{ path: '/find', component: Find },{ path: '/myMusic', component: My },{ path: '/friend', component: Friend }],linkActiveClass:'active',linkExactActiveClass:'exact-active'
});
3.4 声明式导肮 - 跳转传参
查询参数传参
to=“/path?参数名=值”
对应页面接收传递的参数值
$route.query.参数名
<template><div>发现音乐<p>{{$route.query.title}}</p></div>
</template>

动态路由传参
配置动态路由
{ path: '/find/:参数名', component: Find },
{ path: ‘/find/:参数名?’, component: Find },这种方式表示在不传参时也可以匹配到对应组件;如果用上述方式,当不传参时,则不会匹配到对应的组件。
导航链接为:
<router-link to='/find/我的梦'></router-link>
对应页面租价接收传递过来的值
$route.params.参数名

两种传参方式的区别:
查询参数传参,比较适合多个参数,获取方式通过 $route.query.参数名;动态路由传参,优雅简洁,传递单个参数比较方便,获取方式通过 $route.params.参数名
3.5 Vue路由 - 重定向
在VueRouter配置项添加redirect,如下
const router = new VueRouter({routes: [{ path: '/', redirect: '/find'},{ path: '/find/:title?', component: Find },{ path: '/myMusic', component: My },{ path: '/friend', component: Friend }],linkActiveClass:'active',linkExactActiveClass:'exact-active'
});
运行结果:

3.6 Vue路由 - 404
当路径找不到匹配时,给个提示页面;新建页面组件NotFound,然后在VueRouter配置项最后添加=={path:‘*’,component:NotFound}==,表示前面路径都没有匹配到时,跳转到这个NotFound页面。
routes: [{ path: '/', redirect: '/find'},{ path: '/find/:title?', component: Find },{ path: '/myMusic', component: My },{ path: '/friend', component: Friend },{ path: '*', component: NotFound}]
运行结果:

3.7 Vue路由 - 模式设置
两种模式:
hash模式(默认),比如:http://localhost:8080/#/find
history路由,比如:http://localhost:8080/find
直接在VueRouter配置即可,配置如下:
const router = new VueRouter({routes,mode:'history'
})

3.8 编程式导航 - 基本跳转,传参
1.path路径跳转
this.$router.push('/find')
// 简写
this.$router.push({path:'/find'
})
// 完整写法
2.name命名路由跳转(适合path路径长的场景)
this.$router.push({name:'路由名'
})// 路由配置为:
{name:'路由名',path:'路径',component:xxx}
路由传参
两种传参方式:查询参数、动态路由传参
1.查询参数
this.$router.push('/find?title=我的梦&page=1&size=10')
// 简写
this.$router.push({path:'/find',query:{title:'我的梦',page:1,size:10}
})
// 详细写法
2.动态路由传参
this.$router.push('/find/我的梦')
//或
this.$router.push({path:'/find/我的梦'
})
上述两种方式参数接收方和声明式导航一样。
使用命名路由进行传参:
查询参数进行传参 query
this.$router.push({name:'路由名',query:{'参数名':'值',...}
})
动态路由进行传参 params
this.$router.push({name:'路由名',params:{'参数名':'值',}
})
相关文章:

前端:Vue学习-3
前端:Vue学习-3 1. 自定义指令2. 插槽2.1 插槽 - 后备内容(默认值)2.2 插槽 - 具名插槽2.3 插槽 - 作用域插槽 3. Vue - 路由3.1 路由模块封装3.2 声明式导航 router-link 高亮3.3 自定义匹配的类名3.4 声明式导肮 - 跳转传参3.5 Vue路由 - 重…...

npm 安装报错(已解决)+ 运行 “wue-cli-service”不是内部或外部命令,也不是可运行的程序(已解决)
首先先说一下我这个项目是3年前的一个项目了,中间也是经过了多个人的修改惨咋了布置多少个人的思想,这这道我手里直接npm都安装不上,在网上也查询了多种方法,终于是找到问题所在了 问题1: 先是npm i 报错在下面图片&…...

江苏科技大学24计算机考研数据速览,有专硕复试线大幅下降67分!
江苏科技大学(Jiangsu University of Science and Technology),坐落在江苏省镇江市,是江苏省重点建设高校,江苏省人民政府与中国船舶集团有限公司共建高校,国家国防科技工业局与江苏省人民政府共建高校 &am…...

20分钟上手新版Skywalking 9.x APM监控系统
Skywalking https://skywalking.apache.org/ Skywalking是专为微服务、云原生和基于容器的(Kubernetes)架构设计的分布式系统性能监控工具。 Skywalking关键特性 ● 分布式跟踪 ○ 端到端分布式跟踪。服务拓扑分析、以服务为中心的可观察性和API仪表板。…...

【07】LLaMA-Factory微调大模型——微调模型导出与微调参数分析
上文介绍了如何对微调后的模型进行使用与简单评估。本文将介绍对微调后的模型进行导出的过程。 一、llama-3微调后的模型导出 首先进入虚拟环境,打开LLaMA-Factory的webui页面 conda activate GLM cd LLaMA-Factory llamafactory-cli webui 之后,选择…...

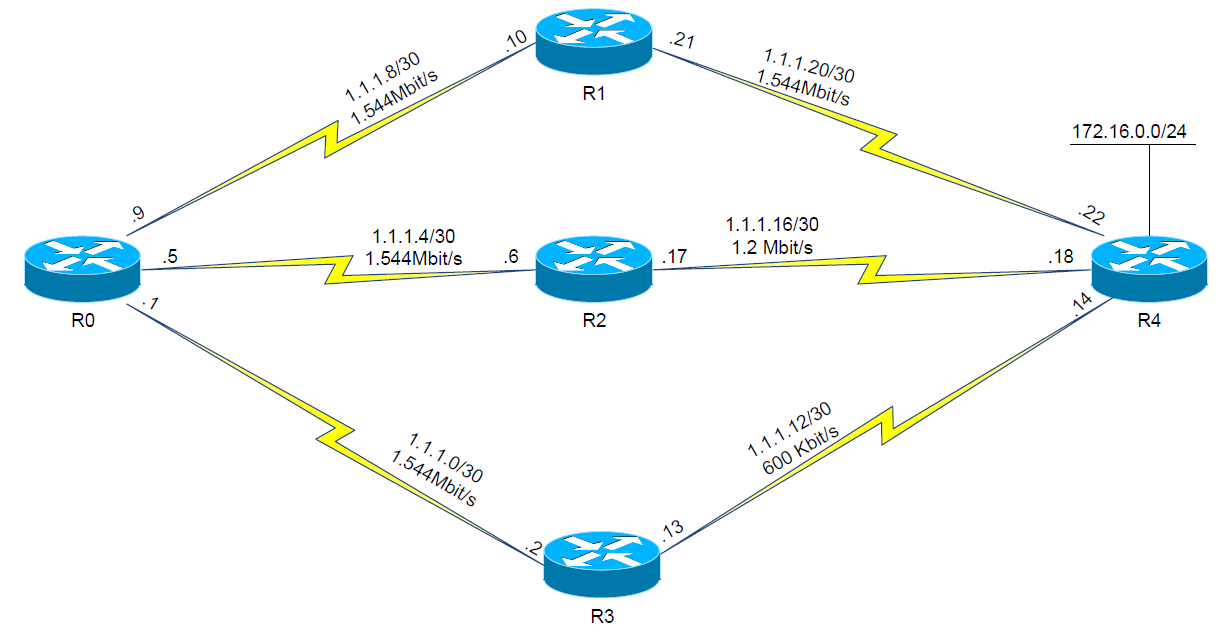
动态路由协议 —— EIGRP 与 OSPF 的区别
EIGRP(增强内部网关路由协议)和 OSPF(开放式最短路径优先)是两种最常见的动态路由协议,主要是用来指定路由器或交换机之间如何通信。将其应用于不同的情况下,可提高速率、延迟等方面的性能。那么它们之间到…...

【中项】系统集成项目管理工程师-第5章 软件工程-5.1软件工程定义与5.2软件需求
前言:系统集成项目管理工程师专业,现分享一些教材知识点。觉得文章还不错的喜欢点赞收藏的同时帮忙点点关注。 软考同样是国家人社部和工信部组织的国家级考试,全称为“全国计算机与软件专业技术资格(水平)考试”&…...

HarmonyOS应用开发者高级认证,Next版本发布后最新题库 - 多选题序号1
基础认证题库请移步:HarmonyOS应用开发者基础认证题库 注:有读者反馈,题库的代码块比较多,打开文章时会卡死。所以笔者将题库拆分,单选题20个为一组,多选题10个为一组,题库目录如下,…...

Windows11(24H2)LTSC长期版下载!提前曝光Build26100?
系统;windows11 文章目录 前言一、LTSC是什么?二、 Windows 11 Vision 24H2 LTSC 的版本号为 Build 26100,镜像中提供以下三个 SKU:总结 前言 好的系统也能给你带来不一样的效果。 一、LTSC是什么? & & L…...

【北京迅为】《i.MX8MM嵌入式Linux开发指南》-第三篇 嵌入式Linux驱动开发篇-第四十三章 驱动模块传参
i.MX8MM处理器采用了先进的14LPCFinFET工艺,提供更快的速度和更高的电源效率;四核Cortex-A53,单核Cortex-M4,多达五个内核 ,主频高达1.8GHz,2G DDR4内存、8G EMMC存储。千兆工业级以太网、MIPI-DSI、USB HOST、WIFI/BT…...

uniapp 小程序 支付逻辑处理
uniapp 小程序 支付逻辑处理 上代码如果你不需要支付宝适配,可以删除掉支付宝的条件判断代码 <button class"subBtn" :disabled"submiting" click"goPay">去支付</button>// 以下代码你需要改的地方// 1. order/app/v1…...

scikit-learn库学习之make_regression函数
scikit-learn库学习之make_regression函数 一、简介 make_regression是scikit-learn库中用于生成回归问题数据集的函数。它主要用于创建合成的回归数据集,以便在算法的开发和测试中使用。 二、语法和参数 sklearn.datasets.make_regression(n_samples100, n_feat…...

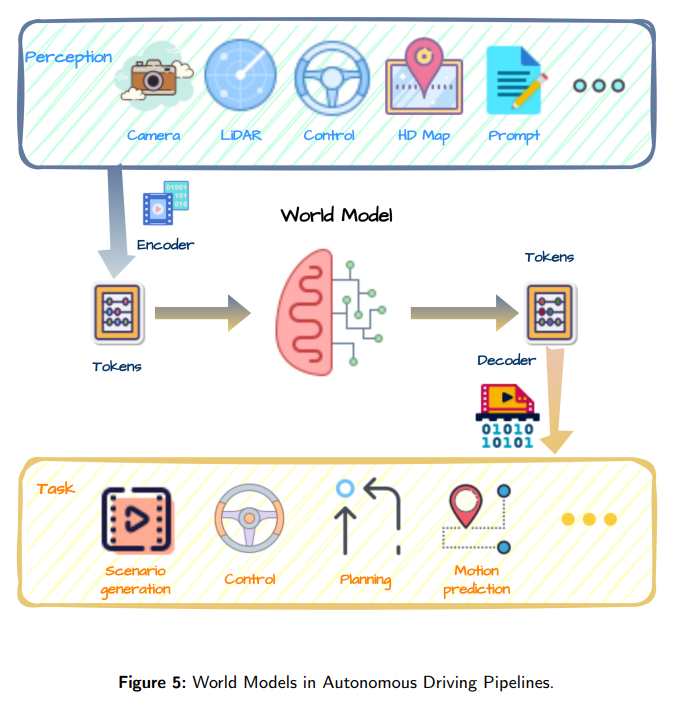
经典文献阅读之--World Models for Autonomous Driving(自动驾驶的世界模型:综述)
Tip: 如果你在进行深度学习、自动驾驶、模型推理、微调或AI绘画出图等任务,并且需要GPU资源,可以考虑使用UCloud云计算旗下的Compshare的GPU算力云平台。他们提供高性价比的4090 GPU,按时收费每卡2.6元,月卡只需要1.7元每小时&…...
)
孙健提到的实验室的研究方向之一是什么?()
孙健提到的实验室的研究方向之一是什么?() 点击查看答案 A.虚拟现实B.环境感知和理解 C.智能体博弈D.所有选项都正确 图灵奖是在哪一年设立的?() A.1962B.1966 C.1976D.1986 孙健代表的实验室的前身主要研究什么?&…...

初级java每日一道面试题-2024年7月23日-Iterator和ListIterator有什么区别?
面试官: Iterator和ListIterator有什么区别? 我回答: Iterator和ListIterator都是Java集合框架中用于遍历集合元素的接口,但它们之间存在一些关键的区别,主要体现在功能和使用场景上。下面我将详细解释这两种迭代器的不同之处: 1. Iterat…...

2024-07-23 Unity AI行为树2 —— 项目介绍
文章目录 1 项目介绍2 AI 代码介绍2.1 BTBaseNode / BTControlNode2.2 动作/条件节点2.3 选择 / 顺序节点 3 怪物实现4 其他功能5 UML 类图 项目借鉴 B 站唐老狮 2023年直播内容。 点击前往唐老狮 B 站主页。 1 项目介绍 本项目使用 Unity 2022.3.32f1c1,实现基…...

Unity-URP-SSAO记录
勾选After Opacity Unity-URP管线,本来又一个“bug”, 网上查不到很多关于ssao的资料 以为会不会又是一个极度少人用的东西 而且几乎都是要第三方替代 也完全没有SSAO大概的消耗是多少,完全是黑盒(因为用的人少,研究的人少,优…...

无人机上磁航技术详解
磁航技术,也被称为地磁导航,是一种利用地球磁场信息来实现导航的技术。在无人机领域,磁航技术主要用于辅助惯性导航系统(INS)进行航向角的测量与校正,提高无人机的飞行稳定性和准确性。其技术原理是&#x…...

使用 cURL 命令测试网站响应时间
文章目录 使用 cURL 命令测试网站响应时间工具介绍cURL 命令详解命令参数说明输出格式说明示例运行结果总结使用 cURL 命令测试网站响应时间 本文将介绍如何使用 cURL 命令行工具来测试一个网站的响应时间。具体来说,我们将使用 cURL 命令来测量并显示各种网络性能指标,包括 …...

「网络通信」HTTP 协议
HTTP 🍉简介🍉抓包工具🍉报文结构🍌请求🍌响应🍌URL🥝URL encode 🍌方法🍌报文字段🥝Host🥝Content-Length & Content-Type🥝User…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...

【 java 虚拟机知识 第一篇 】
目录 1.内存模型 1.1.JVM内存模型的介绍 1.2.堆和栈的区别 1.3.栈的存储细节 1.4.堆的部分 1.5.程序计数器的作用 1.6.方法区的内容 1.7.字符串池 1.8.引用类型 1.9.内存泄漏与内存溢出 1.10.会出现内存溢出的结构 1.内存模型 1.1.JVM内存模型的介绍 内存模型主要分…...

人工智能--安全大模型训练计划:基于Fine-tuning + LLM Agent
安全大模型训练计划:基于Fine-tuning LLM Agent 1. 构建高质量安全数据集 目标:为安全大模型创建高质量、去偏、符合伦理的训练数据集,涵盖安全相关任务(如有害内容检测、隐私保护、道德推理等)。 1.1 数据收集 描…...

【免费数据】2005-2019年我国272个地级市的旅游竞争力多指标数据(33个指标)
旅游业是一个城市的重要产业构成。旅游竞争力是一个城市竞争力的重要构成部分。一个城市的旅游竞争力反映了其在旅游市场竞争中的比较优势。 今日我们分享的是2005-2019年我国272个地级市的旅游竞争力多指标数据!该数据集源自2025年4月发表于《地理学报》的论文成果…...

高端性能封装正在突破性能壁垒,其芯片集成技术助力人工智能革命。
2024 年,高端封装市场规模为 80 亿美元,预计到 2030 年将超过 280 亿美元,2024-2030 年复合年增长率为 23%。 细分到各个终端市场,最大的高端性能封装市场是“电信和基础设施”,2024 年该市场创造了超过 67% 的收入。…...
