Vue3电商项目实战-个人中心模块4【09-订单管理-列表渲染、10-订单管理-条件查询】
文章目录
- 09-订单管理-列表渲染
- 10-订单管理-条件查询
09-订单管理-列表渲染
目的:完成订单列表默认渲染。
大致步骤:
- 定义API接口函数
- 抽取单条订单组件
- 获取数据进行渲染
落的代码:
1.获取订单列表API借口
/*** 查询订单列表* @param {Number} orderState - 订单状态,1为待付款、2为待发货、3为待收货、4为待评价、5为已完成、6为已取消,未传该参数或0为全部* @param {Number} page - 页码* @param {Number} pageSize - 每页条数* @returns*/
export const findOrderList = ({ orderState, page, pageSize }) => {return request('/member/order', 'get', { orderState, page, pageSize })
}
2.组件初始化获取订单信息
import { reactive, ref } from 'vue'
import { findOrderList } from '@/api/order'
// 查询订单参数const requestParams = reactive({page: 1,pageSize: 5,orderState: 0})// 订单列表const orderList = ref([])// 查询订单findOrderList(requestParams).then(data => {orderList.value = data.result.items})return { activeName, tabClick, orderTabs, orderList }
3.渲染列表
提取order-item组件 order/components/order-item.vue
<template><div class="order-item"><div class="head"><span>下单时间:{{order.createTime}}</span><span>订单编号:{{order.id}}</span><!-- 未付款,倒计时时间还有 --><span class="down-time" v-if="order.orderState===1"><i class="iconfont icon-down-time"></i><b>付款截止:{{countdownText}}</b></span><!-- 已完成 已取消 --><a v-if="[5,6].includes(order.orederState)" href="javascript:;" class="del">删除</a></div><div class="body"><div class="column goods"><ul><li v-for="goods in order.skus" :key="goods.id"><a class="image" href="javascript:;"><img :src="goods.image" alt="" /></a><div class="info"><p class="name ellipsis-2">{{goods.name}}</p><p class="attr ellipsis">{{goods.attrsText}}</p></div><div class="price">¥{{goods.realPay}}</div><div class="count">x{{goods.quantity}}</div></li></ul></div><div class="column state"><p>{{orderStatus[order.orderState].label}}</p><!-- 待收货:查看物流 --><!-- 待评价:评价商品 --><!-- 已完成:查看评价 --><p v-if="order.orderState===3"><a href="javascript:;" class="green">查看物流</a></p><p v-if="order.orderState===4"><a href="javascript:;" class="green">评价商品</a></p><p v-if="order.orderState===5"><a href="javascript:;" class="green">查看评价</a></p></div><div class="column amount"><p class="red">¥{{order.payMoney}}</p><p>(含运费:¥{{order.postFee}})</p><p>在线支付</p></div><div class="column action"><!-- 待支付:立即付款,查看详情,取消订单 --><!-- 待发货:查看详情,再次购买 --><!-- 待收货:确认收货,查看详情,再次购买 --><!-- 待评价:查看详情,再次购买,申请售后 --><!-- 已完成:查看详情,再次购买,申请售后 --><!-- 已取消:查看详情 --><XtxButton v-if="order.orderState===1" type="primary" size="small">立即付款</XtxButton><XtxButton v-if="order.orderState===3" type="primary" size="small">确认收货</XtxButton><p><a href="javascript:;">查看详情</a></p><p v-if="order.orderState===1"><a href="javascript:;">取消订单</a></p><p v-if="[2,3,4,5].includes(order.orderState)"><a href="javascript:;">再次购买</a></p><p v-if="[4,5].includes(order.orderState)"><a href="javascript:;">申请售后</a></p></div></div></div>
</template>
<script>
import { orderStatus } from '@/api/constants'
import { ref } from 'vue'
import { usePayTime } from '@/hooks'
export default {name: 'OrderItem',props: {order: {type: Object,default: () => ({})}},setup (props) {const { start, timeText } = usePayTime()start(props.order.countdown)return { orderStatus, timeText }}
}
</script>
<style scoped lang="less">
.order-item {margin-bottom: 20px;border: 1px solid #f5f5f5;.head {height: 50px;line-height: 50px;background: #f5f5f5;padding: 0 20px;overflow: hidden;span {margin-right: 20px;&.down-time {margin-right: 0;float: right;i {vertical-align: middle;margin-right: 3px;}b {vertical-align: middle;font-weight: normal;}}}.del {margin-right: 0;float: right;color: #999;}}.body {display: flex;align-items: stretch;.column {border-left: 1px solid #f5f5f5;text-align: center;padding: 20px;> p {padding-top: 10px;}&:first-child {border-left: none;}&.goods {flex: 1;padding: 0;align-self: center;ul {li {border-bottom: 1px solid #f5f5f5;padding: 10px;display: flex;&:last-child {border-bottom: none;}.image {width: 70px;height: 70px;border: 1px solid #f5f5f5;}.info {width: 220px;text-align: left;padding: 0 10px;p {margin-bottom: 5px;&.name {height: 38px;}&.attr {color: #999;font-size: 12px;span {margin-right: 5px;}}}}.price {width: 100px;}.count {width: 80px;}}}}&.state {width: 120px;.green {color: @xtxColor;}}&.amount {width: 200px;.red {color: @priceColor;}}&.action {width: 140px;a {display: block;&:hover {color: @xtxColor;}}}}}
}
</style>
使用order-item组件 order/index.vue
+import OrderItem from './components/order-item'
export default {name: 'MemberOrder',
+ components: { OrderItem },
<div class="order-list"><OrderItem v-for="item in orderList" :key="item.id" :order="item" /></div><div v-else class="loading"></div>
<style scoped lang="less">
.order-list {padding: 20px;
}
</style>
10-订单管理-条件查询
目的:根据状态切换,页码切换,加载数据。
大致步骤:
- 完成tab切换加载
- 完成加载中,无数据处理
- 完成分页加载
落地代码:
1.tab切换加载数据
<!-- tabs组件 --><XtxTabs v-model="activeName" @tab-click="tabClick">
const tabClick = (tab) => {// 此时:tab.index 就是订单的状态requestParams.orderState = tab.indexrequestParams.page = 1}
const orderList = ref([])watch(requestParams, () => {findOrderList(requestParams).then(data => {orderList.value = data.result.items})}, { immediate: true })
2.加载状态,暂无数据
// 订单列表const orderList = ref([])const total = ref(0)
+ const loading = ref(true)// 初始化后,查询条件更改后,查询。watch(requestParams, () => {
+ loading.value = truefindOrderList(requestParams).then(data => {orderList.value = data.result.items
+ loading.value = false})}, { immediate: true })
<div class="order-list">
+ <div v-if="loading" class="loading"></div>
+ <div class="none" v-if="!loading && orderList.length === 0">暂无数据</div><OrderItem v-for="item in orderList" :key="item.id" :order="item" /></div>
.order-list {padding: 20px;position: relative;min-height: 400px;
}
.loading {height: 100%;width: 100%;position: absolute;left: 0;top: 0;background: rgba(255,255,255,.9) url(../../../assets/images/loading.gif) no-repeat center;
}
.none {height: 400px;text-align: center;line-height: 400px;color: #999;
}
3.分页实现
// 订单列表const orderList = ref([])
+ const total = ref(0)const loading = ref(true)// 初始化后,查询条件更改后,查询。watch(requestParams, () => {loading.value = truefindOrderList(findOrderList).then(data => {orderList.value = data.result.items
+ total.value = data.result.countsloading.value = false})}, { immediate: true })
<XtxPaginationv-if="total > requestParams.pageSize"@current-change="requestParams.page=$event":total="total":page-size="requestParams.pageSize":current-page="requestParams.page" />
4.返回的数据给模版使用
return {activeName,orderStatus,tabClick,requestParams,orderList,loading,total,changePager,}
相关文章:

Vue3电商项目实战-个人中心模块4【09-订单管理-列表渲染、10-订单管理-条件查询】
文章目录09-订单管理-列表渲染10-订单管理-条件查询09-订单管理-列表渲染 目的:完成订单列表默认渲染。 大致步骤: 定义API接口函数抽取单条订单组件获取数据进行渲染 落的代码: 1.获取订单列表API借口 /*** 查询订单列表* param {Number…...

【十二天学java】day01-Java基础语法
day01 - Java基础语法 1. 人机交互 1.1 什么是cmd? 就是在windows操作系统中,利用命令行的方式去操作计算机。 我们可以利用cmd命令去操作计算机,比如:打开文件,打开文件夹,创建文件夹等。 1.2 如何打…...

【面试题】闭包是什么?this 到底指向谁?
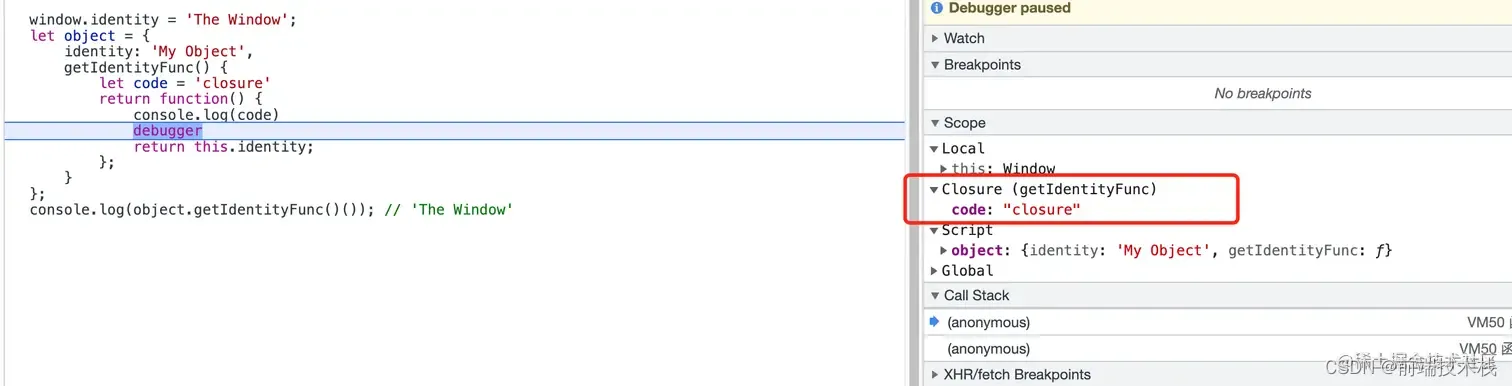
一通百通,其实函数执行上下文、作用域链、闭包、this、箭头函数是相互关联的,他们的特性并不是孤立的,而是相通的。因为内部函数可以访问外层函数的变量,所以才有了闭包的现象。箭头函数内没有 this 和 arguments,所以…...

汽车4S店业务管理软件
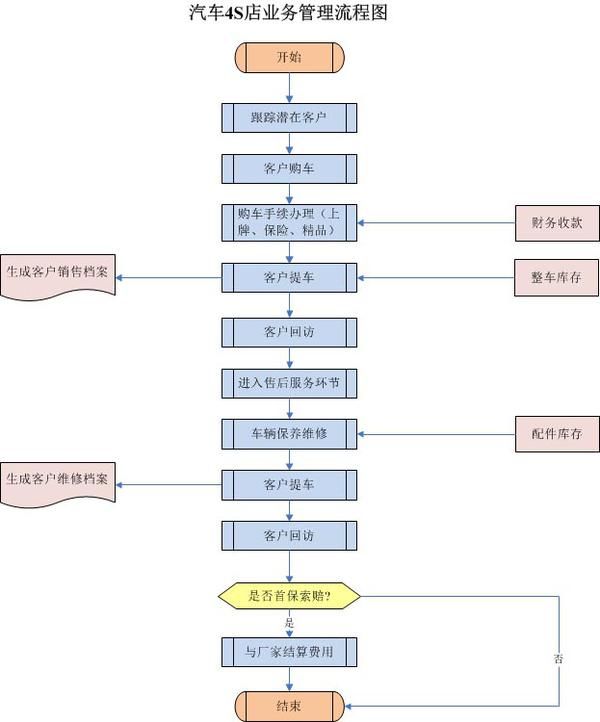
一、产品简介 它主要提供给汽车4S商店,用于管理各种业务,如汽车销售、售后服务、配件、精品和保险。整个系统以客户为中心,以财务为基础,覆盖4S商店的每一个业务环节,不仅可以提高服务效率和客户满意度,…...

基于 pytorch 的手写 transformer + tokenizer
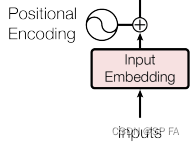
先放出 transformer 的整体结构图,以便复习,接下来就一个模块一个模块的实现它。 1. Embedding Embedding 部分主要由两部分组成,即 Input Embedding 和 Positional Encoding,位置编码记录了每一个词出现的位置。通过加入位置编码可以提高模型的准确率,因为同一个词出现在…...

算法小抄6-二分查找
二分查找,又名折半查找,其搜索过程如下: 从数组中间的元素开始,如果元素刚好是要查找的元素,则搜索过程结束如果搜索元素大于或小于中间元素,则排除掉不符合条件的那一半元素,在剩下的数组中进行查找由于每次需要排除掉一半不符合要求的元素,这需要数组是已经排好序的或者是有…...

大学四年..就混了毕业证的我,出社会深感无力..辞去工作,从头开始
时间如白驹过隙,一恍就到了2023年,今天最于我来说是一个值得纪念的日子,因为我收获了今年的第一个offer背景18年毕业,二本。大学四年,也就将就混了毕业证和学位证。毕业后,并未想过留在湖南,就回…...

C语言数据结构初阶(6)----链表常见OJ题
CSDN的uu们,大家好!编程能力的提高不仅需要学习新的知识,还需要大量的练习。所以,C语言数据结构初阶的第六讲邀请uu们一起来看看链表的常见oj题目。移除链表元素原题链接:203. 移除链表元素 - 力扣(Leetcod…...

关键字 const
目录 一、符号常量与常变量 二、const的用法 2.1 const常用方法 2.2 const用于指针 2.2.1 p指针所指的对象值不能改变,但是p指针的指向可以改变 2.2.2 常指针p的指向不能改变,但是所指的对象的值可以改变 2.2.3 p所指对象的指向以及对象的值都不可…...

MybatisPlus------MyBatisX插件:快速生成代码以及快速生成CRUD(十二)
MybatisPlus------MyBatisX插件(十二) MyBatisX插件是IDEA插件,如果想要使用它,那么首先需要在IDEA中进行安装。 安装插件 搜索"MyBatisX",点击Install,之后重启IDEA即可。 插件基本用途&…...

Leetcode138. 复制带随机指针的链表
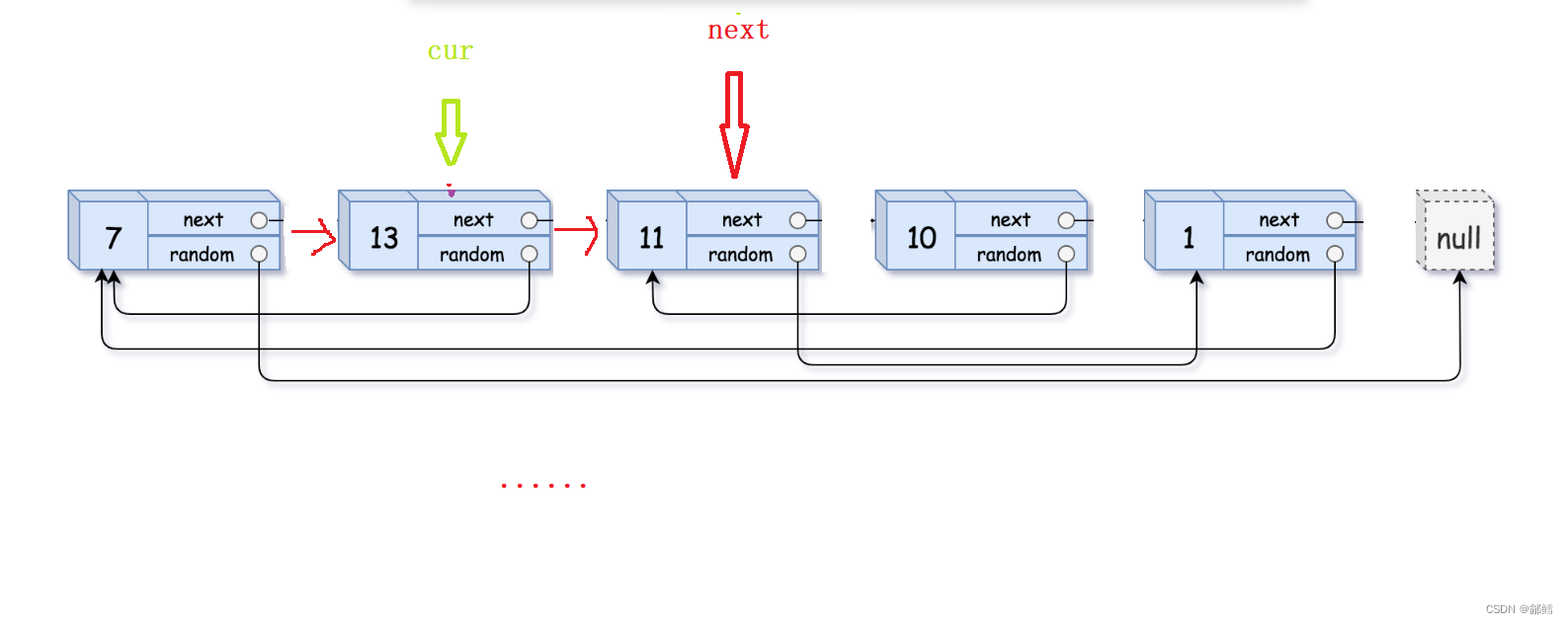
复制带随机指针的链表 第一步 拷贝节点链接在原节点的后面 第二步拷贝原节点的random , 拷贝节点的 random 在原节点 random 的 next 第三步 将拷贝的节点尾插到一个新链表 ,并且将原链表恢复 从前往后遍历链表 ,将原链表的每个节点进行复制,并l链接到原…...

python并发编程多线程
在传统操作系统中,每个进程有一个地址空间,而且默认就有一个控制线程 线程顾名思义,就是一条流水线工作的过程,一条流水线必须属于一个车间,一个车间的工作过程是一个进程 车间负责把资源整合到一起,是一个…...

使用Maven实现Servlet程序
创建Maven项目我们打开idea的新建项目,选中里面Maven即可,如下图:创建完成之后,会看到这样的目录结构其中,main目录存放业务代码,其中的java目录存放的就是java代码,而resources目录存放是程序中依赖的文件,比如:图片,视频等.然后是 test目录,test目录存放的是测试代码.最后一个…...

百度的文心一言 ,没有想像中那么差
robin 的演示 我们用 robin 的演示例子来对比一下 文心一言和 ChatGPT 的真实表现(毕竟发布会上是录的)。 注意,我使用的 GPT 版本是 4.0 文学创作 1 三体的作者是哪里人? 文心一言: ChatGPT: 嗯&a…...

文心一言发布的个人看法
文心一言发布宣传视频按照发布会上说的,文心一言并非属于百度赶工抄袭Chat-GPT的作品,而是十几年一直布局AI产业厚积薄发的成果,百度在芯片,机器学习,自然语言处理,知识图谱等方面均有相对深厚的积累。 国…...

【C5】111
文章目录bmc_wtd:syscpld.c中wd_en和wd_kick节点对应寄存器,crontab,FUNCNAMEAST2500/2600 WDT切换主备:BMC用WDT2作为主备切换的watchdog控制器AC后读取:bmc处于主primary flash(设完后:实际主…...

静态成员,友元函数
🐶博主主页:ᰔᩚ. 一怀明月ꦿ ❤️🔥专栏系列:线性代数,C初学者入门训练,题解C,C的使用文章,「初学」C 🔥座右铭:“不要等到什么都没有了,才下…...
:函数)
数学分析课程笔记(张平):函数
01 函数 \quad作为数学分析的第一节课,首先深入了解一下函数。 \quad翻看一些教材可以发现,有些教材将“函数”与“映射”区分为两个概念,有些教材(尤其是前苏联时期的一些教材)则将其视为一个概念。实际上,…...

spring事务 只读此文
文章目录一. 事务概述1.1. MySQL 数据库事务1.2 spring的事务支持:1.2.1 编程式事务:1.2.2 声明式事务1.2.3 事务传播行为:1.2.4 事务隔离级别1.2.5 事务的超时时间1.2.6 事务的只读属性1.2.7 事务的回滚策略二. spring事务(注解 Transaction…...

真实的软件测试日常工作是咋样的?
最近很多粉丝问我,小姐姐,现在大环境不景气,传统行业不好做了,想转行软件测试,想知道软件测试日常工作是咋样的?平常的工作内容是什么? 别急,今天跟大家细细说一下一个合格的软件测…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...
