Web自动化——前端基础知识(二)
1. Web前端开发三要素
- web前端开发三要素

什么是HTMl?
- Html是超文本标记语言,是用来描述网页的一种标记语言
- HTML是一种标签规则的形式将内容呈现在浏览器中
- 可以以任意编辑器创建,其文件扩展名为.html或.htm保存即可
什么是CSS?
- CSS的中文名称为层叠样式表
- 是一种用来表现HTML或XML等文件样式的计算机语言
- 不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页元素进行格式化
什么是JavaScript?
- 简称JS,但其与java开发语言没有任何的关系
- 被广泛的应用于web应用程序的开发
- 因为有了JS的加入,使得web应用程序可以实现各种页面动态效果
- 三者的关系

2. 常用浏览器及其内核
- 一般我们看到的浏览器

- 主流浏览器的内核

3. HTML标签及语法规范
-
HTML标签及语法规范
html标签是有尖括号保卫的关键词,例如<html> -
HTML标签绝大多数的情况下是成对儿出现的
-
如
<html>和</html>,第一个标签是开始标签,第二个标签是结束标签 -
HTML标签极少情况下是单个儿出现的,我们称之为单标签
-
常见单标签
</br>0,代表着换行的意思 -
标签与标签的关系:包含关系、并列函数
- 标签的包含关系(父子标签)

- 标签的并列关系(兄弟标签)

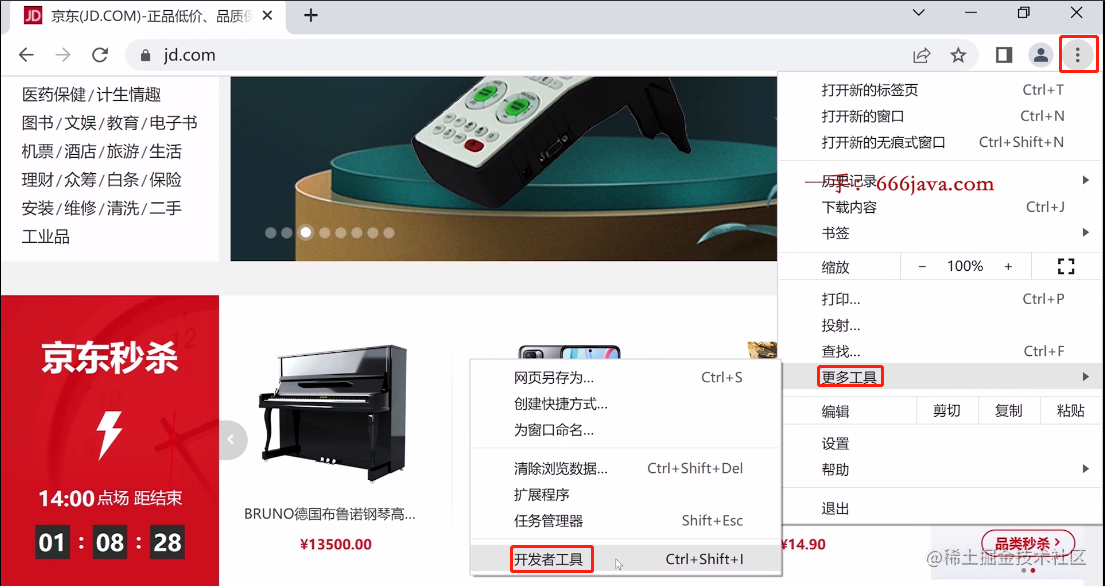
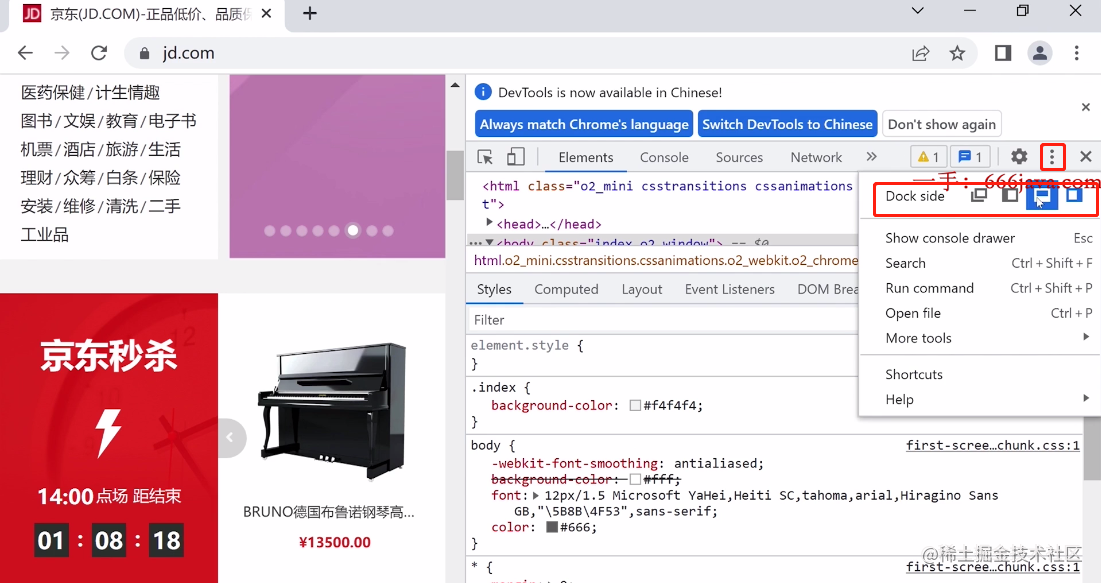
- 打开开发者工具(F12)

- 可以切换模式

- 里面就是这样的

4. HTML基本结构与环境搭建
- HTML基本结构
为文档类型声明,表示该文件为 HTML5 文件。 <!DOCTYPE> 声明必须是 HTML 文档的第一行,位于 标签之前。
标签对: 标签位于 HTML 文档的最前面,用来标识 HTML 文档的开始; 标签位于 HTML 文档的最后面,用来标识 HTML 文档的结束;这两个标签对成对存在,中间的部分是文档的头部和主题。 标签对:标签包含有关 HTML 文档的信息,可以包含一些辅助性标签。如
它是 HTML 文档的主体部分,在这个标签中可以包含等众多标签, 标签出现在 标签之后,且必须在闭标签 之前闭合。
- 京东网站结构如下:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-EXFhlrFu-1679040056954)(https://p9-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/ca2f23e32109429f89fda2ac49924087~tplv-k3u1fbpfcp-watermark.image?)]
5. HTML常用标签以及HBuilder IDE的下载地址
-
HBuilder下载官网地址:
https://www.dcloud.io
- 进入官网,免费下载最新版的HBuilder。
- HBuilder目前有两个版本,一个是windows版,一个是mac版。下载的时候根据自己的电脑选择适合自己的版本。
- HTML标签参考手册:https://www.w3school.com.cn/tags/index.asp
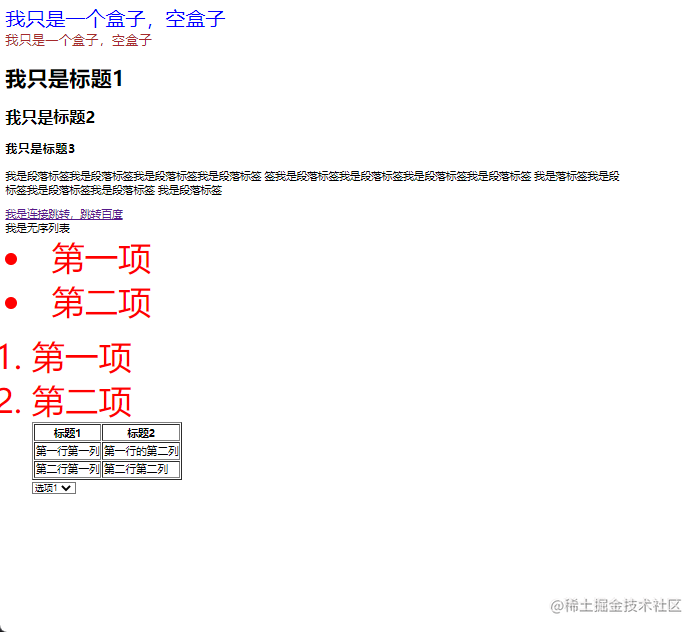
- 这是我的第一个html页面
<!DOCTYPE html>
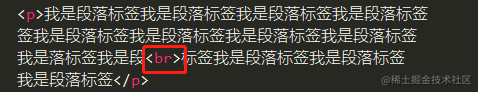
<html><head><meta charset="UTF-8"><title>这是我的第一个html页面</title></head><body><div>我只是一个盒子,空盒子</div><div>我只是一个盒子,空盒子</div><h1>我只是标题1</h1><h2>我只是标题2</h2><h3>我只是标题3</h3><p>我是段落标签我是段落标签我是段落标签我是段落标签签我是段落标签我是段落标签我是段落标签我是段落标签我是落标签我是段<br>标签我是段落标签我是段落标签我是段落标签</p><a href="http://www.baidu.com">我是连接跳转,跳转百度</a><br><u1>我是无序列表<li>第一项</li><li>第二项</li></u1><ol><table border="1"><li>第一项</li><li>第二项</li></ol><tr><th>标题1</th><th>标题2</th></tr><tr><td>第一行第一列</td><td>第一行的第二列</td></tr><tr><td>第二行第一列</td><td>第二行第二列</td></tr></table><select> name=""id=""><option value="">选项1</option><option value="">选项2</option><option value="">选项3</option></select></body>
</html>
- 以上添加
<br>代表段落 - 打开浏览器如下:

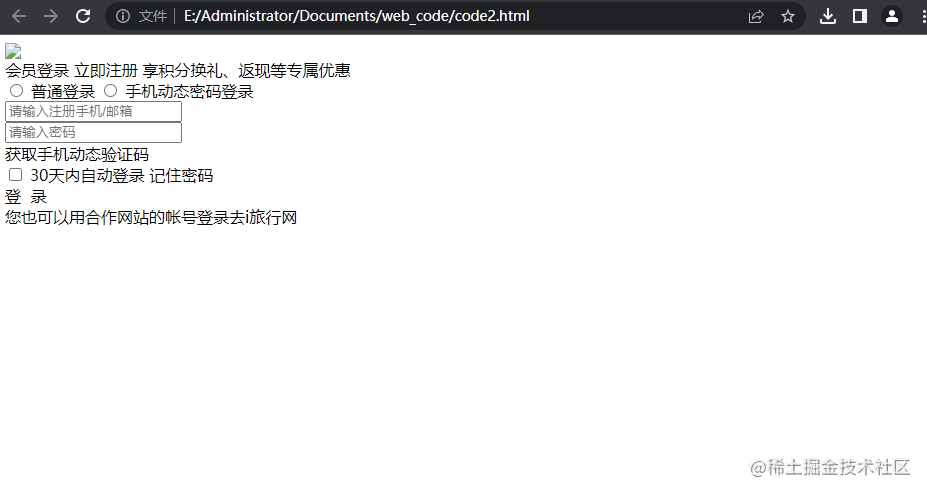
6. HTML静态页面实战一
<div class="box"><img src="./img/QQ截图20211207150902.png" class="img1"><div class="dec"><span class="z1">会员登录</span><span class="z2">立即注册</span><span class="z3">享积分换礼、返现等专属优惠</span></div><div class="line"></div><div class="radio"><input type="radio" name="c" id="a"><label for="a" class="lab1">普通登录</label><input type="radio" name="c" id="b"><label for="b" class="lab2">手机动态密码登录</label></div><input type="text" name="" id="" placeholder="请输入注册手机/邮箱" class="user"><div class="pwpwpw"><input type="password" name="" id="" placeholder="请输入密码" class="user1"><div class="yzm-img">获取手机动态验证码</div></div><div class="jizhu"><input type="checkbox" name="" id="e"><label for="e">30天内自动登录</label><span>记住密码</span></div><div class="login">登 录</div><div class="line2"></div><div class="txt">您也可以用合作网站的帐号登录去i旅行网</div><div class="tu"><img src="./img/44.png" alt=""></div></div>
7. CSS基础
- CSS简介
- CSS的主要作用就是美化网页,进行页面布局
- 更具体的说,CSS可以做字体大小,颜色,对齐方式等;图片的外形;页面的布局以及外观显示样式等等

- CSS基础
- CSS由两个部分组成:选择器和多条式式式明

- CSS的样式代码写在head标签中的子标签style中

- CSS基础总结
- 通过选择器可以具体指定修改HTML中具体谁的样式
- 选择器后边的大括号内是具体要修改的样式声明
- 样式的声明是由键值对儿的形式出现的,如key:value
- 属性和属性值之间使用英文冒号(:)进行分隔
- 多个键值儿之间使用英文分号(:)进行分隔
8. CSS选择器
- CSS选择器的作用:
根据不同的需求把不同的标签选出来 - CSS选择器有哪些:
标签选择器、类选择器、id选择器
- 标签选择器


- id选择器

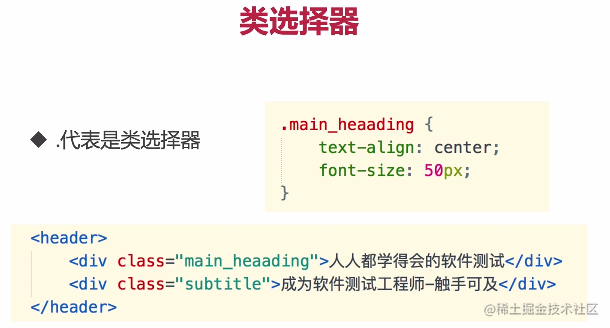
- 类选择器

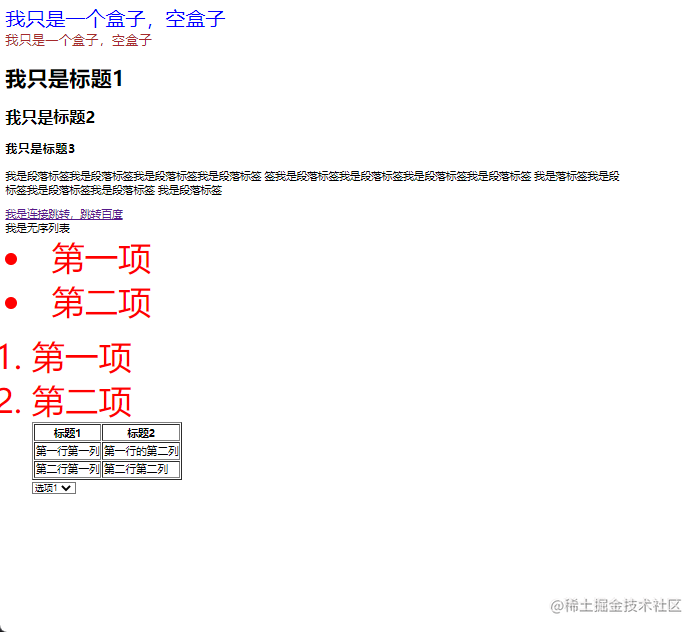
- HTML+CSS的表现
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>这是我的第一个html页面</title><style>li {font-size: 50px;color: red;}ul li {background-color: black;}#first {font-size: 30px;color: blue;}.second{font-size: 20px;color: brown;}</style></head><body><div id="first">我只是一个盒子,空盒子</div><div class="second">我只是一个盒子,空盒子</div><h1>我只是标题1</h1><h2>我只是标题2</h2><h3>我只是标题3</h3><p>我是段落标签我是段落标签我是段落标签我是段落标签签我是段落标签我是段落标签我是段落标签我是段落标签我是落标签我是段<br>标签我是段落标签我是段落标签我是段落标签</p><a href="http://www.baidu.com">我是连接跳转,跳转百度</a><br><u1>我是无序列表<li>第一项</li><li>第二项</li></u1><ol><table border="1"><li>第一项</li><li>第二项</li></ol><tr><th>标题1</th><th>标题2</th></tr><tr><td>第一行第一列</td><td>第一行的第二列</td></tr><tr><td>第二行第一列</td><td>第二行第二列</td></tr></table><select> name=""id=""><option value="">选项1</option><option value="">选项2</option><option value="">选项3</option></select></body>
</html>
保存之后打开百度刷新:

相关文章:

Web自动化——前端基础知识(二)
1. Web前端开发三要素 web前端开发三要素 什么是HTMl? Html是超文本标记语言,是用来描述网页的一种标记语言HTML是一种标签规则的形式将内容呈现在浏览器中可以以任意编辑器创建,其文件扩展名为.html或.htm保存即可 什么是CSS?…...

NAS系列 硬件组装
转自我的博客文章https://blognas.hwb0307.com/nas/3260,内容更新仅在个人博客可见。欢迎关注! 前言 之前我在《NAS系列 硬件选择》里讲述了自己为了升级NAS如何选配硬件。本节我大概说一些我的新NAS硬件组装的注意事项。到目前为止,我只装过…...

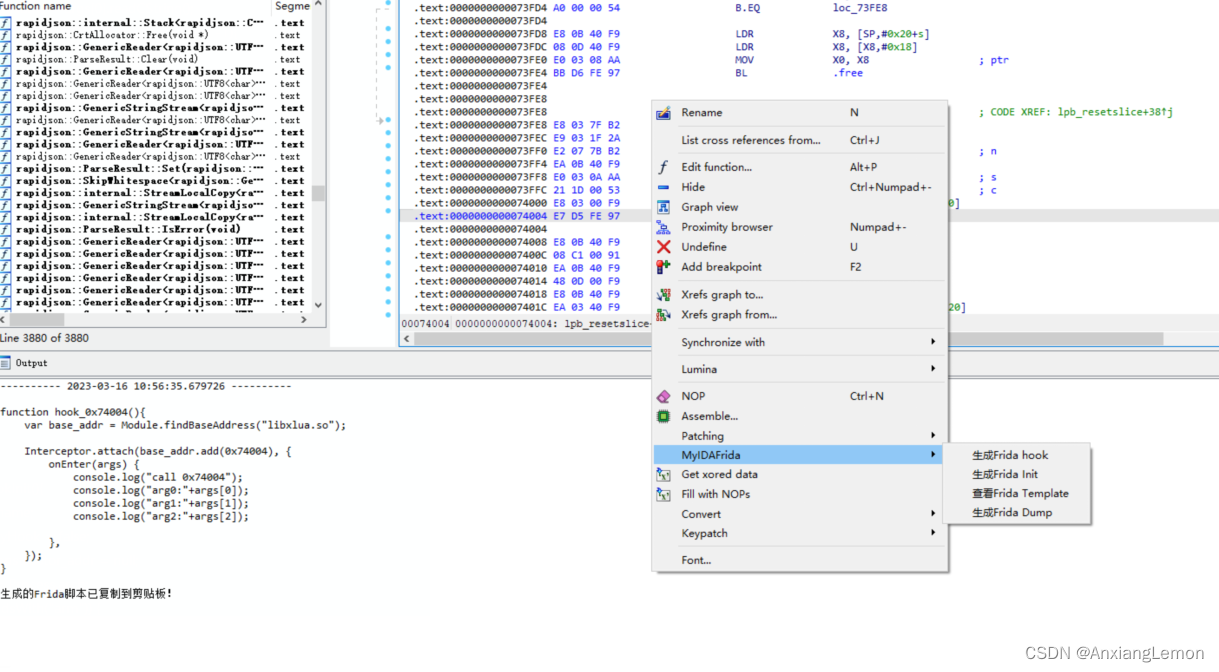
IDAFrida
IDA&Frida 前言 偶然间发现了一本秘籍《IDA脚本开发之旅》,这是白龙的系列文章,主要是安卓平台,笔者只是根据他的知识点学习,拓展,可以会稍微提及别的平台。本文并不会贴出他的思路分析,只对于源码进…...

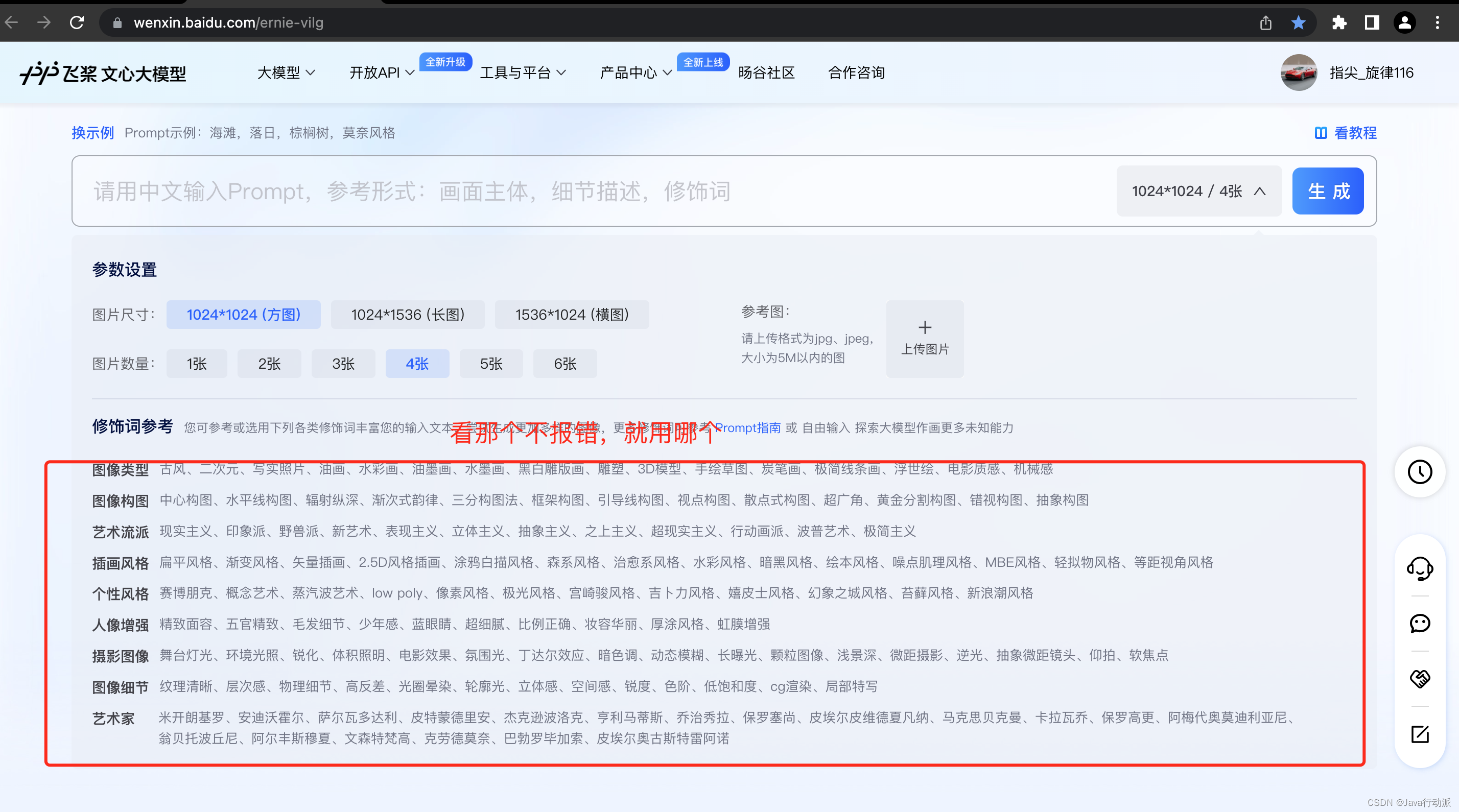
通过百度文心一言大模型作画尝鲜,感受国产ChatGPT的“狂飙”
3月16日下午,百度于北京总部召开新闻发布会,主题围绕新一代大语言模型、生成式AI产品文心一言。百度创始人、董事长兼首席执行官李彦宏,百度首席技术官王海峰出席,并展示了文心一言在文学创作、商业文案创作、数理推算、中文理解、…...

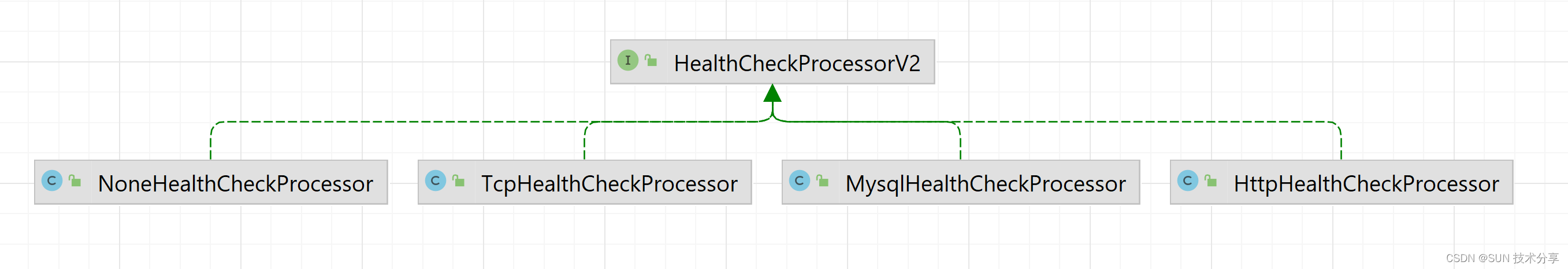
Nacos 注册中心 - 健康检查机制源码
目录 1. 健康检查介绍 2. 客户端健康检查 2.1 临时实例的健康检查 2.2 永久实例的健康检查 3. 服务端健康检查 3.1 临时实例的健康检查 3.2 永久实例服务端健康检查 1. 健康检查介绍 当一个服务实例注册到 Nacos 中后,其他服务就可以从 Nacos 中查询出该服务…...

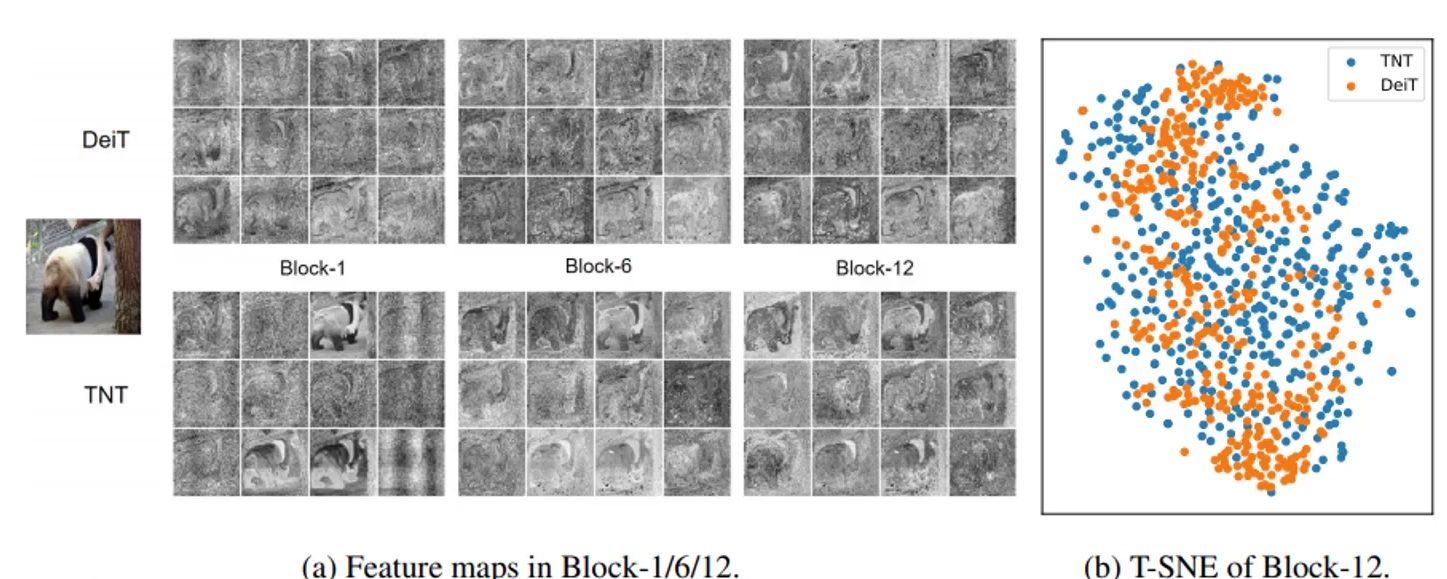
Transformer在计算机视觉中的应用-VIT、TNT模型
上期介绍了Transformer的结构、特点和作用等方面的知识,回头看下来这一模型并不难,依旧是传统机器翻译模型中常见的seq2seq网络,里面加入了注意力机制,QKV矩阵的运算使得计算并行。 当然,最大的重点不是矩阵运算&…...

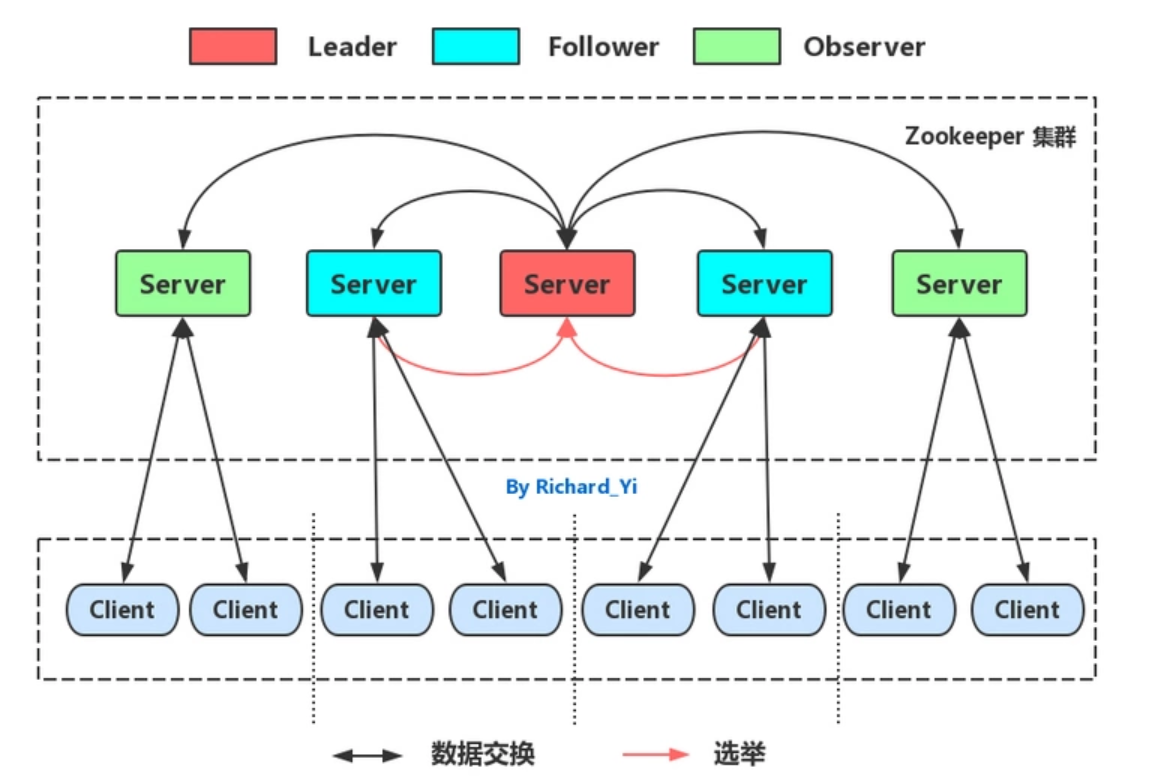
快速入门Zookeeper技术.黑马教程
快速入门Zookeeper技术.黑马教程一、初识 Zookeeper二、ZooKeeper 安装与配置三、ZooKeeper 命令操作1.Zookeeper 数据模型2.Zookeeper 服务端常用命令3.Zookeeper 客户端常用命令四、ZooKeeper JavaAPI 操作五、ZooKeeper JavaAPI 操作1.Curator 介绍2.Curator API 常用操作2.…...

网易C++实习一面
说下C11新特性 auto有没有效率上的问题?为什么?发生在什么时候? 说下单例模式 什么时候需要加锁,什么时候不需要加锁? 像printf这样的函数,自己本身不修改数据,但是其他人会修改数据&#x…...

进程和线程的区别和联系
进程和线程的区别和联系1. 认识线程2. 进程和线程的关系3. 进程和线程的区别4. 线程共享了进程哪些资源1. 上下文切换2. 线程共享了进程哪些资源1.代码区2. 数据区3. 堆区1. 认识线程 线程是进程的一个实体,它被包含在进程中,一个进程至少包含一个线程,一个进程也可以包含多个…...

Java学习笔记——集合
目录集合与数组的对比集合体系结构Collection——常见成员方法Collection——迭代器基本使用Collection——迭代器原理分析Collection——迭代器删除方法增强for——基本格式增强for——注意点Collection——练习集合与数组的对比 package top.xxxx.www.CollectionDemo;import …...

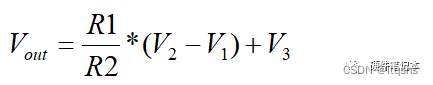
差分运放公式推导-运算放大器
不知道大家有没遇到这种情况,在计算电路的时候,有时候会突然的忘记一些公式啊啥的,需要回去翻看笔记或者查资料,知其然而不知其所以然。今天跟大家一起来一起推导一遍差分运放的计算过程。 计算过程其实归根结底还是根据运放的虚…...

金丹二层 —— 字符串长度求解的四种方法
前言: 1.CSDN由于我的排版不怎么好看,我的有道云笔记比较美观,请移步有道云笔记 2.修炼必备 1)入门必备:VS2019社区版,下载地址:Visual Studio 较旧的下载 - 2019、2017、2015 和以前的版本 (m…...

深入剖析Linux——进程信号
致前行的人: 要努力,但不着急,繁花锦簇,硕果累累都需要过程! 目录 1.信号概念 1.1生活角度的信号 2. 技术应用角度的信号 3.Linux操作系统中查看信号 4.常用信号发送 4.1通过键盘发送信号 4.2调用系统函数发送信号 4.3…...

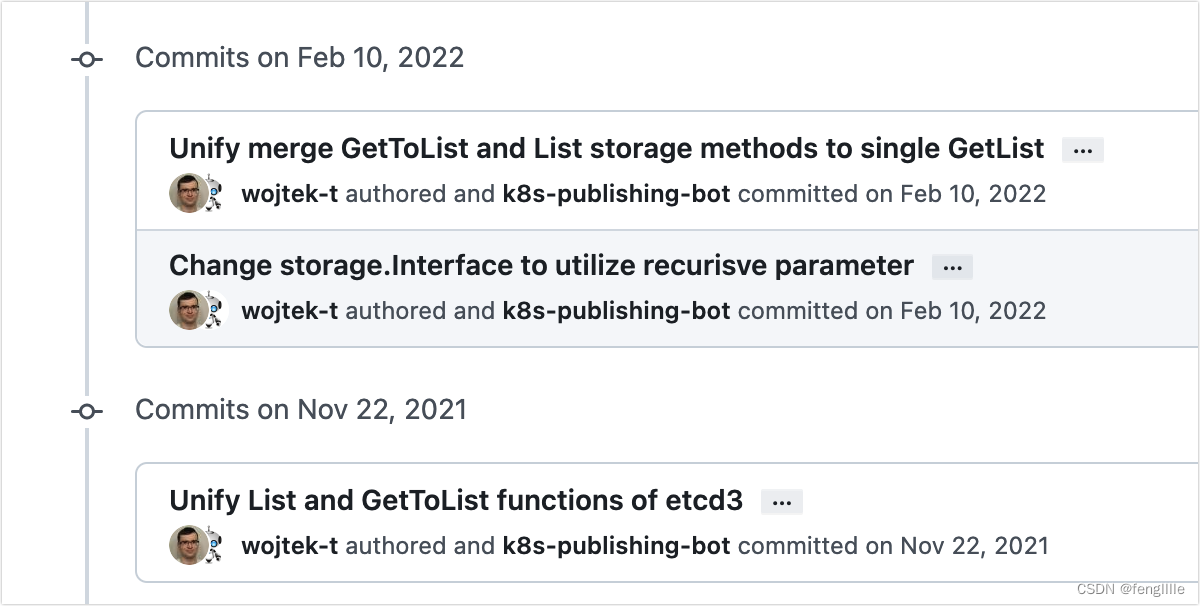
API-Server的监听器Controller的List分页失效
前言 最近做项目,还是K8S的插件监听器(理论上插件都是通过API-server通信),官方的不同写法居然都能出现争议,争议点就是对API-Server的请求的耗时,说是会影响API-Server。实际上通过源码分析两着有差别&am…...

jupyter notebook 进阶使用:nbextensions,终极避坑
jupyter notebook 进阶使用:nbextensions,终极避坑吐槽安装 jupyter_contrib_nbextensions1. Install the python package(安装python包)方法一,PIP:方法二,Conda(推荐)&…...

C 语言编程 — Doxygen + Graphviz 静态项目分析
目录 文章目录目录安装配置解析Project related configuration optionsBuild related configuration optionsConfiguration options related to warning and progress messagesConfiguration options related to the input filesConfiguration options related to source brows…...

Mybatis报BindingException:Invalid bound statement (not found)异常
一、前言 本文的mybatis是与springboot整合时出现的异常,若使用的不是基于springboot,解决思路也大体一样的。 二、从整合mybatis的三个步骤排查问题 但在这之前,我们先要知道整合mybatis的三个重要的工作,如此才能排查&#x…...

HttpRunner3.x(1)-框架介绍
HttpRunner 是一款面向 HTTP(S) 协议的通用测试框架,只需编写维护一份 YAML/JSON 脚本,即可实现自动化测试、性能测试、线上监控、持续集成等多种测试需求。主要特征继承的所有强大功能requests ,只需以人工方式获得乐趣即可处理HTTP…...

pytest学习和使用20-pytes如何进行分布式测试?(pytest-xdist)
20-pytes如何进行分布式测试?(pytest-xdist)1 什么是分布式测试?2 为什么要进行分布式测试?2.1 场景1:自动化测试场景2.2 场景2:性能测试场景3 分布式测试有什么特点?4 分布式测试关…...

三、Python 操作 MongoDB ----非 ODM
文章目录一、连接器的安装和配置二、新增文档三、查询文档四、更新文档五、删除文档一、连接器的安装和配置 pymongo: MongoDB 官方提供的 Python 工具包。官方文档: https://pymongo.readthedocs.io/en/stable/ pip安装,命令如下࿱…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

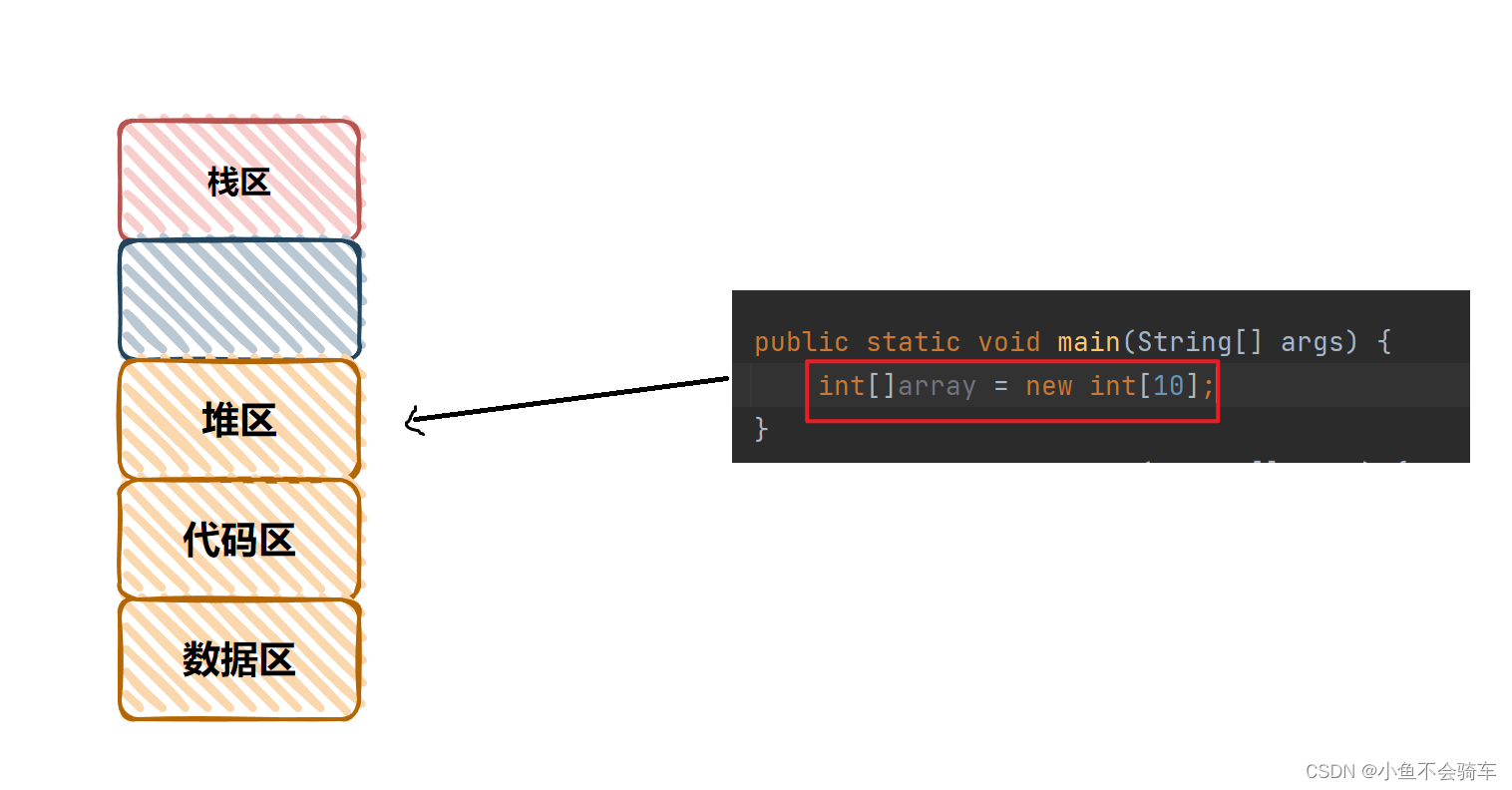
【 java 虚拟机知识 第一篇 】
目录 1.内存模型 1.1.JVM内存模型的介绍 1.2.堆和栈的区别 1.3.栈的存储细节 1.4.堆的部分 1.5.程序计数器的作用 1.6.方法区的内容 1.7.字符串池 1.8.引用类型 1.9.内存泄漏与内存溢出 1.10.会出现内存溢出的结构 1.内存模型 1.1.JVM内存模型的介绍 内存模型主要分…...

Golang——7、包与接口详解
包与接口详解 1、Golang包详解1.1、Golang中包的定义和介绍1.2、Golang包管理工具go mod1.3、Golang中自定义包1.4、Golang中使用第三包1.5、init函数 2、接口详解2.1、接口的定义2.2、空接口2.3、类型断言2.4、结构体值接收者和指针接收者实现接口的区别2.5、一个结构体实现多…...

【Kafka】Kafka从入门到实战:构建高吞吐量分布式消息系统
Kafka从入门到实战:构建高吞吐量分布式消息系统 一、Kafka概述 Apache Kafka是一个分布式流处理平台,最初由LinkedIn开发,后成为Apache顶级项目。它被设计用于高吞吐量、低延迟的消息处理,能够处理来自多个生产者的海量数据,并将这些数据实时传递给消费者。 Kafka核心特…...
