【vue前端项目实战案例】Vue3仿今日头条App
本文将开发一款仿“今日头条”的新闻App。该案例是基于 Vue3.0 + Vue Router + webpack + TypeScript
等技术栈实现的一款新闻资讯类App,适合有一定Vue框架使用经验的开发者进行学习。
项目源码在文章末尾
1 项目概述
该项目是一款“今日头条”的新闻资讯App,主要有以下功能。
- 新闻分类
- 首页新闻列表
- 刷新加载最新新闻
- 用户私信留言
- 新闻搜索
- 查看新闻详情
1.1 开发环境
本项目是基于Vue3框架开发的一款WebApp,使用Vue CLI脚手架工具创建项目。在指定的硬盘目录处启动命令行工具,例如,在 C:\project 目录下打开命令行工具,并执行以下命令。
#安装脚手架
npm i -g @vue/cli#创建项目
vue create toutiao
项目创建成功后,继续在命令行工具中执行 cd toutiao 命令,进入项目根目录,安装Vant UI组件库和axios模块。执行命令如下:
#安装Vant3 UI组件库
npm i vant@next -S#安装axios模块
npm i axios -S
项目的调试使用Google Chrome浏览器的控制台进行,在浏览器中按下F12键,然后单击“切换设备工具栏”,进入移动端的调试界面,可以选择相应的设备进行调试。
项目运行的效果如图1 所示。

图 1 项目效果图
1.2 项目结构
项目结构如图2所示,其中src文件夹是项目的源文件目录,src文件夹下的项目结构如图3所示。

图2 项目结构

图3 src文件夹
项目结构中主要文件说明如下。
- node_modules:项目依赖管理目录。
- public:项目的静态文件存放目录,也是本地服务器的根目录。
- src:项目源文件存放目录。
- package.json:项目npm配置文件。
- vue.config.js:项目构建配置文件
src文件夹目录说明如下。
- assets:静态资源文件存放目。
- components:公共组件存放目录。
- hooks:项目的静态数据和模块封装管理目录。
- router:路由配置文件存放目录。
- store:状态管理配置存放目录。
- views:视图组件存放目录。
- App.vue:项目的根组件。
- main.ts:项目的入口文件。
- Shims-vue.d.ts: typescript的适配定义文件。
2 入口文件
项目的入口文件有 index.html、main.ts和App.vue三个文件,这些入口文件的具体内容介绍如下。
2.1 项目入口页面
index.html是项目默认的主渲染页面文件,主要用于Vue实例挂载点的声明与DOM渲染。代码如下:
<!DOCTYPE html>
<html lang=""><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=0"><link rel="icon" href="<%= BASE_URL %>favicon.ico"><title><%= htmlWebpackPlugin.options.title %></title></head><body><noscript><strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong></noscript><div id="app"></div><!-- built files will be auto injected --></body>
</html>
2.2 程序入口文件
main.ts是程序的入口文件,主要用于加载各种公共组件和初始化Vue实例。本项目是基于Vue3开发的,在入口文件中引入createApp()来创建vue实例对象。项目中的路由设置和引用的Vant UI组件库也是在该文件中定义的。代码如下:
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import Vant from 'vant';
import 'vant/lib/index.css';const app = createApp(App)
app.use(store)
app.use(router)
app.use(Vant)
app.mount('#app')
2.3 组件入口文件
App.vue是项目的根组件,所有的页面都是在App.vue下面切换的,所有的页面组件都是App.vue的子组件。在App.vue组件内只需要使用 组件作为占位符,就可以实现各个页面的引入。代码如下:
<template><router-view/>
</template>
2.4 路由文件
在src/router/index.ts文件中,定义了项目的所有跳转的路由,代码如下:
import { createRouter, createWebHashHistory, RouteRecordRaw } from 'vue-router'const routes: Array<RouteRecordRaw> = [{path: '/',name: 'Home',component: () => import ('@/views/Home.vue')},{path: '/search',name: 'Search',component: () => import ('@/views/Search.vue')},{path: '/details',name: 'Details',component: () => import ('@/views/Details.vue')},{path: '/message',name: 'Message',component: () => import ('@/views/Message.vue')}
]const router = createRouter({history: createWebHashHistory(),routes
})export default router
3 项目组件
项目中所有页面组件都在views文件夹中定义,所有的公共组件都在components文件夹中定义,具体组件内容介绍如下。
3.1 公共组件
在首页新闻列表和新闻内容页中,都需要使用到新闻列表的展示,为了增强代码的可扩展性,可以在components文件夹下创建NewsCard.vue新闻卡片的公共组件。代码如下:
<template><div class="news-card" @click="onClick"><van-row gutter="20"><van-col span="16"><div class="news-title">{{title}}</div><div class="news-msg"><span>{{author}}</span><span>{{date}}</span></div></van-col><van-col span="8"><van-image :src="pic" style="height: 100%"><template v-slot:error>加载失败</template></van-image></van-col></van-row></div>
</template><script>
export default {props: {title: String,author: String,date: String,pic: String},setup(props,context) {//新闻点击事件const onClick = () => {}return {onClick}}
}
</script><style scoped>
.news-card{box-sizing: border-box;padding: 0px 10px;
}
.van-row{padding: 15px 0px;border-bottom: 1px solid #F7F7F7;
}
.news-title{color: #222;font-size: 18px;
}
.news-msg{font-size: 12px;color: #999;margin-top: 5px;
}
.news-msg span{margin-right: 8px;
}
</style>
3.2 首页导航栏
App首页汇集了整个应用的核心功能入口,在头部导航栏部分,主要涉及了两个功能的入口按钮,分别是“私信”和“搜索”。在头部导航栏的下方,设计了新闻分类的标签页按钮,方便用户切换不同类别的新闻列表。效果如图4所示。

图 4 首页导航栏效果
Home.vue首页组件,代码如下:
<template><div class="page-body"><!-- 头部 --><van-nav-bar fixed z-index="1000"><template #title><span class="top-title">今日头条</span><van-icon name="replay" color="#fff" size="18"/></template><template #left><van-icon name="envelop-o" color="#fff" size="22" /></template><template #right><van-icon name="search" color="#fff" size="22" /></template></van-nav-bar><!-- 分类导航 --><van-tabsv-model:active="active"background="#F4F5F6"stickyoffset-top="46"title-active-color="#EE0A24"><van-tab v-for="tab in tabsList"
:key="tab.key" :title="tab.name" :name="tab.key"><div class="tab-views"><!-- 此处为新闻列表 --></div></van-tab></van-tabs></div>
</template>
新闻类别的标签页数据使用的是本地静态数据,在项目中的src/hooks文件夹下创建tabs.ts文件,用于保存新闻分类的静态数据。代码如下:
const tabs = [{key: 'top',name: '推荐'},{key: 'guonei',name: '国内'},{key: 'guoji',name: '国际'},{key: 'yule',name: '娱乐'},{key: 'tiyu',name: '体育'},{key: 'junshi',name: '军事'},{key: 'keji',name: '科技'},{key: 'caijing',name: '财经'},{key: 'shishang',name: '时尚'},{key: 'youxi',name: '游戏'},{key: 'qiche',name: '汽车'},{key: 'jiankang',name: '健康'}
]export default tabs
在Home.vue文件中,进入src/hooks/tabs.ts文件,并设置为响应式数据。代码如下:
<script lang="ts">
import { ref } from "vue";
import tabs from "../hooks/tabs";
export default {name: "Home",setup() {const tabsList = ref(tabs);return {tabsList};},
};
</script>
3.3 首页新闻列表
首页新闻列表的效果如图5所示。

图5 首页新闻列表效果
在首页中引入NewsCard.vue新闻卡片的公共组件,并对axios获取数据进行封装。由于本项目中使用的是“聚合数据平台”的数据接口,在请求服务端接口时会出现跨域,需要先配置本地服务器的请求代理。
在项目根目录下创建vue.config.js配置文件,在配置文件中添加proxy的配置。代码如下:
module.exports = {devServer: {proxy: {'/api': {target: 'http://v.juhe.cn',changeOrigin: true,pathRewrite: {"^/api": ""}}}}
}
封装axios请求方法,在src/hooks目录下创建sendhttp.ts文件,代码如下:
import axios from 'axios';
import { ref } from 'vue';
import { Toast } from 'vant';//聚合数据上申请的用户密钥
const key = 'xxx'function sendhttp(api: string, query: string) {const result = ref(null)//加载数据const getData = (query: string, toast?: any) => {axios.get(api, {params: {type: query,key}}).then(res => {console.log(res.data)result.value = res.data.result.dataif(toast){toast.clear()}}).catch(err=>{if(toast){toast.clear()}})}getData(query)//切换导航事件const tabsChange = (name: string) => {getData(name)}//刷新事件const replay = (name: string) => {const toast = Toast.loading({message: "加载中...",forbidClick: true,duration: 0,loadingType: "spinner",});getData(name,toast)}return {result,tabsChange,replay}
}export default sendhttp
在Home.vue文件中,引入src/hooks/sendhttp.ts文件,并在setup()函数中发送请求,将请求成功后的数据遍历在标签页中。
Home.vue文件,代码如下:
<template><div class="page-body"><!-- 头部 --><van-nav-bar fixed z-index="1000" @click-left="onClickLeft" @click-right="onClickRight"><template #title><span class="top-title">新闻头条</span><van-icon name="replay" color="#fff" size="18" @click="replay" /></template><template #left><van-icon name="envelop-o" color="#fff" size="22" /></template><template #right><van-icon name="search" color="#fff" size="22" /></template></van-nav-bar><!-- 分类导航 --><van-tabsv-model:active="active"background="#F4F5F6"stickyoffset-top="46"title-active-color="#EE0A24"@change="tabsChange"><van-tab v-for="tab in tabsList" :key="tab.key" :title="tab.name" :name="tab.key"><div class="tab-views"><news-card v-for="news in result" :key="news.uniquekey" :title="news.title" :author="news.author_name":date="news.date":pic="news.thumbnail_pic_s"@click="onClickNews(news.uniquekey)"></news-card></div></van-tab></van-tabs></div>
</template><script lang="ts">
import { ref } from "vue";
import tabs from "../hooks/tabs";
import sendhttp from '../hooks/sendhttp';
import NewsCard from '../components/NewsCard.vue';
import { useRoute, useRouter } from 'vue-router'
export default {name: "Home",components: {'news-card': NewsCard},setup() {const router = useRouter()const active = ref('top');const tabsList = ref(tabs);//获取新闻数据const {result, tabsChange, replay} = sendhttp('/api/toutiao/index',active.value)//导航栏左侧按钮点击事件const onClickLeft = () => {router.push({path: 'message'})}//导航栏右侧按钮点击事件const onClickRight = () => {router.push({path: 'search'})}//点击新闻const onClickNews = (id:string) => {router.push({path: 'details',query: {id}})}return {active,replay,tabsList,tabsChange,result,onClickLeft,onClickRight,onClickNews};},
};
</script><style scoped>
.van-nav-bar {background-color: #d43d3d;
}
.top-title {font-size: 18px;font-weight: bold;color: #fff;margin-right: 5px;
}
.van-tabs{top: 46px;
}
</style>
3.4 新闻详情页
点击新闻列表,触发NewsCard.vue新闻卡片组件上的点击事件,通过useRouter路由模块,将新闻的id传给Details.vue新闻详情组件。代码如下:
<template><div class="page-body"><!-- 分类导航 --><van-tabsv-model:active="active"background="#F4F5F6"stickyoffset-top="46"title-active-color="#EE0A24"@change="tabsChange"><van-tab v-for="tab in tabsList" :key="tab.key" :title="tab.name" :name="tab.key"><div class="tab-views"><news-card v-for="news in result" :key="news.uniquekey" :title="news.title" :author="news.author_name":date="news.date":pic="news.thumbnail_pic_s"@click="onClickNews(news.uniquekey)"></news-card></div></van-tab></van-tabs></div>
</template><script lang="ts">
import NewsCard from '../components/NewsCard.vue';
import { useRoute, useRouter } from 'vue-router'
export default {name: "Home",components: {'news-card': NewsCard},setup() {const router = useRouter()//其他代码...//点击新闻const onClickNews = (id:string) => {router.push({path: 'details',query: {id}})}return {onClickNews};},
};
</script>
在新闻详情页中,通过useRoute组件获取参数,得到新闻的id,并再次发送axios请求,获取当前新闻的详细数据。Details.vue组件,代码如下:
<template><div><!-- 导航栏 --><van-nav-bar left-arrow fixed @click-left="onClickLeft"><template #left><van-icon name="arrow-left" size="16" color="#999" /><span style="margin-left:10px;">{{result.author_name}}</span></template><template #right><van-icon name="share-o" size="20" color="#999" /></template></van-nav-bar><!-- 正文 --><div class="news-body"><!-- 新闻标题 --><div class="news-title">{{result.title}}</div><!-- 新闻信息 --><div class="news-msg"><span>{{result.author_name}}</span><span>{{result.date}}</span></div><!-- 新闻内容 --><div class="news-content" v-html="result.content"></div></div></div>
</template><script>
import { ref } from "vue";
import { useRoute } from "vue-router";
import axios from 'axios';export default {setup() {const route = useRoute();const id = route.query.id;const result = ref({title:'',author_name: '',date: '',content: ''});//获取请求axios.get('/api/toutiao/content',{params: {uniquekey: id,key: '26dafe8731502872b632b9552feccf06'}}).then(res=>{result.value = res.data.result.detail}).catch(err => {})//点击导航栏左侧按钮const onClickLeft = () => {window.history.back();};return {onClickLeft,result};},
};
</script><style scoped>
.news-body{margin-top: 60px ;box-sizing: border-box;padding: 0px 15px;
}
.news-title{font-size: 22px;color: #222;font-weight: bold;
}
.news-msg{font-size: 12px;color: #999;margin: 10px 0px 20px;
}
.news-msg span{margin-right: 10px;
}
</style>
新闻详情页的效果如图6所示。

图6 新闻详情页效果
3.5 私信留言页
点击头部导航栏的左侧图标按钮,跳转到私信留言列表页面,效果如图7所示。

图7 私信留言列表
Message.vue私信列表组件,代码如下:
<template><div><!-- 导航栏 --><van-nav-bartitle="私信"fixedleft-arrow@click-left="onClickLeft"><template #left><van-icon name="arrow-left" size="16" color="#999" /></template></van-nav-bar><!-- 留言列表 --><div class="message-list"><van-cell v-for="(msg,index) in list" :key="index" :value="msg.date"><!-- 使用 title 插槽来自定义标题 --><template #title><van-badge :dot="!msg.read"><span class="custom-title">{{msg.name}}</span></van-badge></template><template #label><span class="msg-content">{{msg.content}}</span></template></van-cell></div></div>
</template><script>
import { ref } from 'vue';
import messageData from '../hooks/messageData';
export default {setup(){const list = ref(messageData)const onClickLeft = () => {window.history.back()}return {onClickLeft,list}}
}
</script><style scoped>
.message-list{margin-top: 50px ;
}
.msg-content{display: -webkit-box;-webkit-box-orient: vertical;-webkit-line-clamp: 1;overflow: hidden;
}
</style>
本项目的私信留言使用的是本地静态数据,在src/hooks目录下创建messageData.ts文件,用于留言静态数据。代码如下:
const messageData = [{name: '独上归州',date: '2021-3-18',content: '你好,你的那篇文章的链接失效了,能不能再重新发布一次?',read: false},{name: '椒房殿°',date: '2021-1-8',content: '前端简历的模板发一下吧',read: false},{name: '你在逗我笑i',date: '2020-12-5',content: '你好啊!',read: false},{name: '猫与玫瑰 ะ',date: '2020-8-10',content: '你的文章写的很棒啊!',read: true},{name: '那只小猪像你',date: '2020-8-1',content: '已转发',read: true},{name: '橙子姑娘',date: '2020-5-11',content: '已转发',read: true},{name: '忽然之间',date: '2020-3-6',content: '点个赞',read: true},{name: '配角戏',date: '2020-1-3',content: '已转发',read: true}
]export default messageData
3.6 新闻搜索页面
在首页的头部导航栏,点击右侧按钮,跳转到新闻搜索页面,效果如图8所示。

图 8 新闻搜索也效果
Search.vue新闻搜索组件,代码如下:
<template><div class="search"><!-- 搜索框 --><van-searchv-model="keywords"shape="round"placeholder="请输入你感兴趣的"show-actionaction-text="搜索"@cancel="onClickRight"><template #left><van-icon name="arrow-left" @click="onClickLeft" style="margin-right:10px"/></template></van-search><!-- 搜索记录 --><div class="search-history"><div class="search-history-title"><span>搜索记录</span><van-icon name="delete-o" @click="clear" /></div><div><van-tag v-for="(kw,index) in list" :key="index" closeable size="medium" type="primary" @close="delTag(index)">{{kw}}</van-tag></div></div></div>
</template><script>
import { ref } from 'vue';
import { Dialog } from 'vant';
export default {setup() {const keywords = ref('')const list = ref(['千锋教育','前端教程'])//点击导航栏左侧按钮const onClickLeft = () => {window.history.back()}//点击导航栏右侧搜索按钮const onClickRight = () => {list.value.push(keywords.value)console.log(keywords)}//删除搜索记录const delTag = (index) => {list.value.splice(index,1)}//清空搜索记录const clear = () => {Dialog.confirm({message: '确定要清空记录吗?',}).then(() => {list.value = []}).catch(() => {});}return {keywords,onClickLeft,delTag,clear,onClickRight,list}}
}
</script><style scoped>
.van-search{border-bottom: 1px solid #eee;
}
.search-history{box-sizing: border-box;padding: 0px 15px;margin-top: 10px ;
}
.search-history-title{height: 30px;display: flex;align-items: center;justify-content: space-between;
}
.search-history-title>span{font-size: 14px;
}
.van-tag{margin: 6px 8px;
}
</style>
项目源码下载地址:
https://download.csdn.net/download/p445098355/89570498
相关文章:

【vue前端项目实战案例】Vue3仿今日头条App
本文将开发一款仿“今日头条”的新闻App。该案例是基于 Vue3.0 Vue Router webpack TypeScript 等技术栈实现的一款新闻资讯类App,适合有一定Vue框架使用经验的开发者进行学习。 项目源码在文章末尾 1 项目概述 该项目是一款“今日头条”的新闻资讯App…...

常见的文心一言的指令
文心一言,作为百度研发的预训练语言模型“ERNIE 3.0”的一项功能,能够与人对话互动,回答问题,协助创作,高效便捷地帮助人们获取信息、知识和灵感。以下是一些常见的文心一言指令类型及其具体示例: 1. 查询…...
)
数字货币交易接口实现(含源代码)
数字货币交易接口实现(含源代码) 使用币安交易接口步骤1:注册API密钥步骤2:安装所需库步骤3:使用API进行交易获取市场数据查看账户信息执行交易错误处理安全提示 使用OKX交易接口步骤1:注册API密钥步骤2&am…...

c++函数以及函数分文件编写
1.函数 1.1格式 返回值类型 函数名 (参数列表)//返回值类型指的是return过去的类型 { 函数体语句 return 表达式 } 1.2常见的函数样式 1.无参返回 2.有参返回 3.无参有返 4.有参有返 #include<iostream> using namespace std; int add(int nu…...

【JVM基础06】——组成-直接内存详解
目录 1- 引言:直接内存概述1-1 直接内存是什么?直接内存的定义(What)1-2 为什么用直接内存?Java程序对直接内存的使用 (Why) 2- ⭐核心:详解直接内存(How)2-1 文件拷贝案例介绍对比常规 IO(BIO) 和 NIO常规 IO 的操作流程NIO 的操…...

学术研讨 | 区块链与隐私计算领域专用硬件研讨会顺利召开
学术研讨 近日,国家区块链技术创新中心主办,长安链开源社区支持的“区块链与隐私计算领域专用硬件研讨会”顺利召开,会议围绕基于区块链与隐私计算的生成式AI上链、硬件加速、软硬协同等主题展开讨论,来自复旦大学、清华大学、北京…...

AngularJS API 深入解析
AngularJS API 深入解析 AngularJS,作为一个强大且灵活的JavaScript框架,自从其诞生以来,就一直是前端开发者构建复杂Web应用的首选工具。本文将深入探讨AngularJS的API,帮助读者理解其核心功能和工作原理。 AngularJS简介 AngularJS由Google开发,并于2010年发布。它是…...

过某开源滑动验证码
过某开源滑动验证码 今天早上我有一点空闲时间,想着回顾一下前几天在某查询网站遇到的滑动验证码,以免时间久了忘记了。那个网站可能使用的是较早版本的开源滑块验证码系统tianai-captcha,但我不确定是否正确。 整体思路: 获取…...

一文解决 | Linux(Ubuntn)系统安装 | 硬盘挂载 | 用户创建 | 生信分析配置
原文链接:一文解决 | Linux(Ubuntn)系统安装 | 硬盘挂载 | 用户创建 | 生信分析配置 本期教程 获得本期教程文本文档,在后台回复:20240724。请大家看清楚回复关键词,每天都有很多人回复错误关键词…...

Matlab M_map工具箱绘制Interrupted Mollweide Projection
GMT自带了许多的地图投影,但是对于Interrupted Mollweide投影效果却不好。 作为平替的m_map工具箱中带有的投影类型可完美解决这一问题。 Interrupted Mollweide Projection长这样 全球陆地 全球海洋 使用Matlab工具箱m_map展示全球海平面变化的空间分布 addpath(…...

Python 变量与基本数据类型
重点内容 1 掌握变量及厂里在数据输入、输出及计算中的应用; 2 熟练使用datetime模块来处理日期和时间问题; 3 熟练掌握abs()、round()、pow()、sum()、min()、max()等的应用; 4 利用变量、字符等知识模拟开发中一些场景的输入与输出&…...

Pytorch深度学习实践(5)逻辑回归
逻辑回归 逻辑回归主要是解决分类问题 回归任务:结果是一个连续的实数分类任务:结果是一个离散的值 分类任务不能直接使用回归去预测,比如在手写识别中(识别手写 0 − − 9 0 -- 9 0−−9),因为各个类别…...

认识漏洞-GitLab 远程命令执行漏洞、致远OA-ajax.do未授权任意文件上传漏洞
为方便您的阅读,可点击下方蓝色字体,进行跳转↓↓↓ 01 [GitLab 远程命令执行漏洞复现(CVE-2021-22205)](https://mp.weixin.qq.com/s/4QT-vxKpBn4ppNM9ipt-nQ)02 [致远OA-ajax.do未授权任意文件上传Getshell](https://mp.weixin.qq.com/s/TH2A5J5TXU36Y…...

vue实现电子签名、图片合成、及预览功能
业务功能:电子签名、图片合成、及预览功能 业务背景:需求说想要实现一个电子签名,然后需要提供一个预览的功能,可以查看签完名之后的完整效果。 需求探讨:后端大佬跟我说,文档我返回给你一个PDF的oss链接…...

【flink】之如何消费kafka数据?
为了编写一个使用Apache Flink来读取Apache Kafka消息的示例,我们需要确保我们的环境已经安装了Flink和Kafka,并且它们都能正常运行。此外,我们还需要在项目中引入相应的依赖库。以下是一个详细的步骤指南,包括依赖添加、代码编写…...

科研绘图系列:R语言山脊图(Ridgeline Chart)
介绍 山脊图(Ridge Chart)是一种用于展示数据分布和比较不同类别或组之间差异的数据可视化技术。它通常用于展示多个维度或变量之间的关系,以及它们在不同组中的分布情况。山脊图的特点: 多变量展示:山脊图可以同时展示多个变量的分布情况,允许用户比较不同变量之间的关…...

Boost搜索引擎:如何建立 用户搜索内容 与 网页文件内容 之间的关系
如果想使“用户搜索内容”和“网页文件内容”之间产生联系,就应该将“用户搜索内容”和“网页文件”分为很小的单元 (这个单元就是关键词),寻找用户搜索单元是否出现在这个文档之中,如果出现就证明这个网页文件和用户搜…...

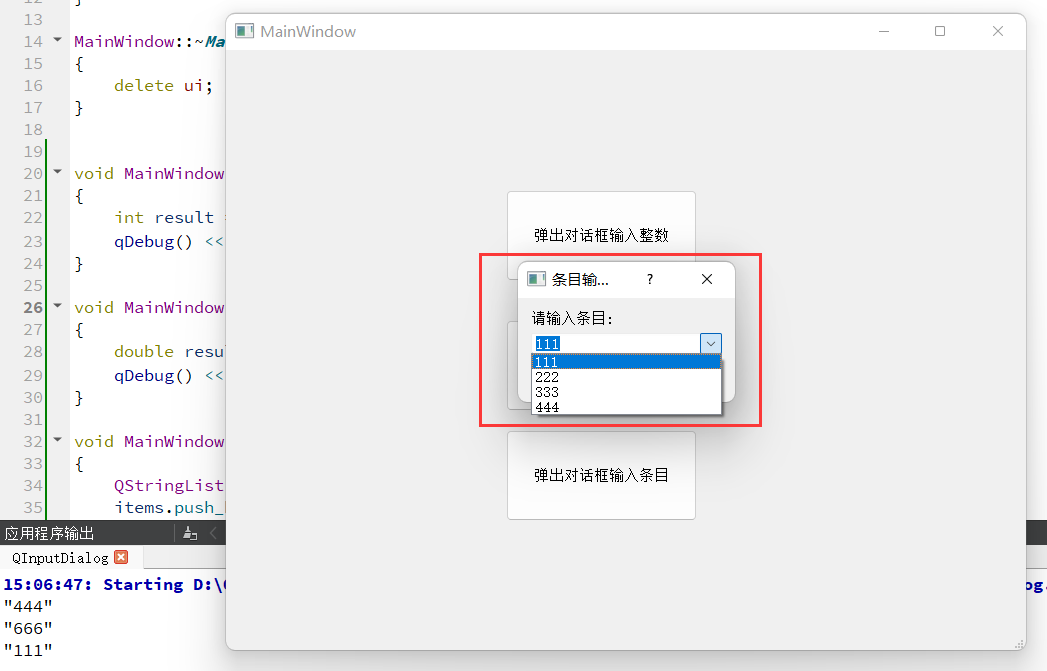
【QT】QT 窗口(菜单栏、工具栏、状态栏、浮动窗口、对话框)
Qt 窗口是通过 QMainWindow类来实现的。 QMainWindow 是一个为用户提供主窗口程序的类,继承自 QWidget 类,并且提供了⼀个预定义的布局。QMainWindow 包含一个菜单栏(Menu Bar)、多个工具栏(Tool Bars)、…...

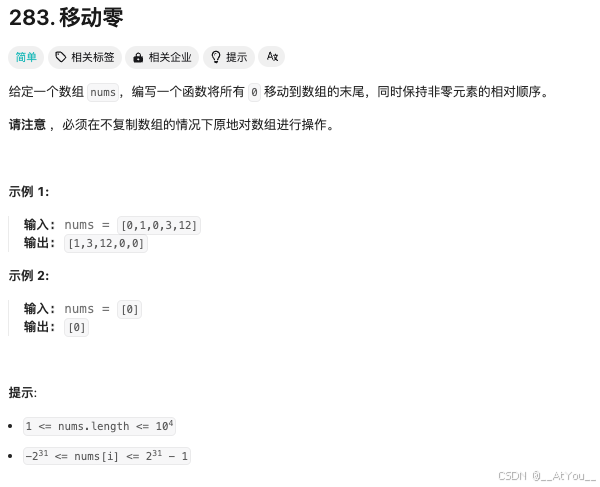
Golang | Leetcode Golang题解之第283题移动零
题目: 题解: func moveZeroes(nums []int) {left, right, n : 0, 0, len(nums)for right < n {if nums[right] ! 0 {nums[left], nums[right] nums[right], nums[left]left}right} }...

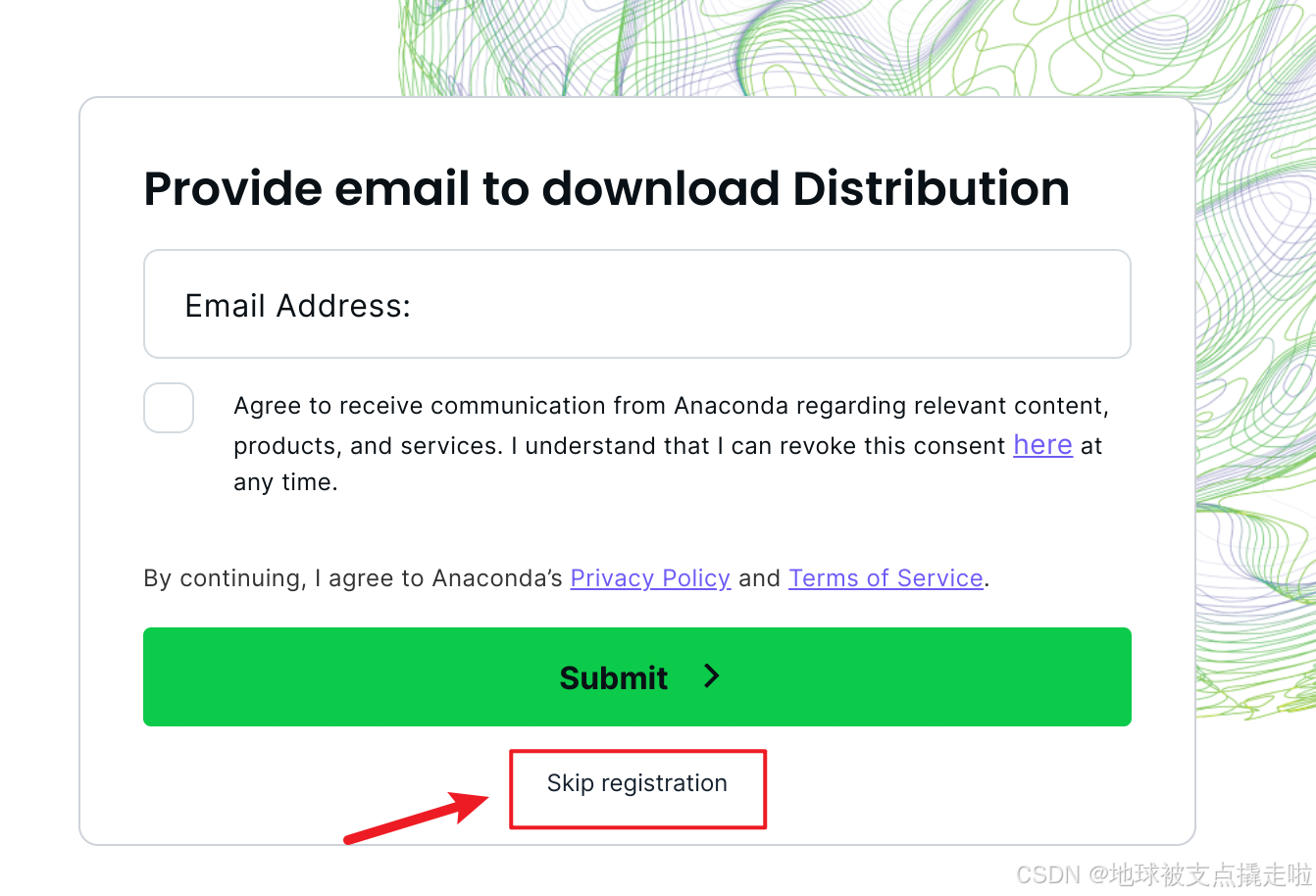
ubuntu22.04 安装 NVIDIA 驱动以及CUDA
目录 1、事前问题解决 2、安装 nvidia 驱动 3、卸载 nvidia 驱动方法 4、安装 CUDA 5、安装 Anaconda 6、安装 PyTorch 1、事前问题解决 在安装完ubuntu之后,如果进入ubuntu出现黑屏情况,一般就是nvidia驱动与linux自带的不兼容,可以通…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

Ubuntu系统复制(U盘-电脑硬盘)
所需环境 电脑自带硬盘:1块 (1T) U盘1:Ubuntu系统引导盘(用于“U盘2”复制到“电脑自带硬盘”) U盘2:Ubuntu系统盘(1T,用于被复制) !!!建议“电脑…...
)
华为OD最新机试真题-数组组成的最小数字-OD统一考试(B卷)
题目描述 给定一个整型数组,请从该数组中选择3个元素 组成最小数字并输出 (如果数组长度小于3,则选择数组中所有元素来组成最小数字)。 输入描述 行用半角逗号分割的字符串记录的整型数组,0<数组长度<= 100,0<整数的取值范围<= 10000。 输出描述 由3个元素组成…...
