JS逆向高级爬虫
JS逆向高级爬虫
JS逆向的目的是通过运行本地JS的文件或者代码,以实现脱离他的网站和浏览器,并且还能拿到和浏览器加密一样的效果。
10.1、编码算法
【1】摘要算法:一切从MD5开始
MD5是一个非常常见的摘要(hash)逻辑. 其特点就是小巧. 速度快. 极难被破解. 所以, md5依然是国内非常多的互联网公司选择的密码摘要算法.
这玩意不可逆. 所以. 摘要算法就不是一个加密逻辑.
相同的内容计算出来的摘要是一样的
不同的内容(哪怕是一丢丢丢丢丢不一样) 计算出来的结果差别非常大
在数学上. 摘要其实计算逻辑就是hash.
hash(数据) => 数字
1. 密码
2. 一致性检测
md5的python实现:
from hashlib import md5obj = md5()
obj.update("yuan".encode("utf-8"))
# obj.update("alex".encode('utf-8')) # 可以添加多个被加密的内容bs = obj.hexdigest()
print(bs)

我们把密文丢到网页里. 发现有些网站可以直接解密. 但其实不然. 这里并不是直接解密MD5. 而是"撞库".
就是它网站里存储了大量的MD5的值. 就像这样:

而需要进行查询的时候. 只需要一条select语句就可以查询到了. 这就是传说中的撞库.
如何避免撞库: md5在进行计算的时候可以加盐. 加盐之后. 就很难撞库了.
from hashlib import md5salt = "我是盐.把我加进去就没人能破解了"
obj = md5(salt.encode("utf-8")) # 加盐
obj.update("alex".encode("utf-8"))bs = obj.hexdigest()
print(bs)

扩展; sha256
from hashlib import sha1, sha256
sha = sha256(b'salt')
sha.update(b'alex')
print(sha.hexdigest())
不论是sha1, sha256, md5都属于摘要算法. 都是在计算hash值. 只是散列的程度不同而已. 这种算法有一个特性. 他们是散列. 不是加密. 而且, 由于hash算法是不可逆的, 所以不存在解密的逻辑.
【2】url编码
import urllib.parse# s = 'a'
s = ' 123'
ret = urllib.parse.quote(s)
print(ret)
s = urllib.parse.unquote(ret)
print(s)params = {'name': '张三', 'age': 20, 'address': '北京市海淀区'}
query_string = urllib.parse.urlencode(params)
print(query_string)query_string = 'name=%E5%BC%A0%E4%B8%89&age=20&address=%E5%8C%97%E4%BA%AC%E5%B8%82%E6%B5%B7%E6%B7%80%E5%8C%BA'
params = urllib.parse.parse_qs(query_string)
print(params, type(params))
【3】 base64编码
(1)base64是什么
Base64编码,是由64个字符组成编码集:26个大写字母AZ,26个小写字母az,10个数字0~9,符号“+”与符号“/”。Base64编码的基本思路是将原始数据的三个字节拆分转化为四个字节,然后根据Base64的对应表,得到对应的编码数据。
当原始数据凑不够三个字节时,编码结果中会使用额外的**符号“=”**来表示这种情况。
(2)base64原理

一个Base64字符实际上代表着6个二进制位(bit),4个Base64字符对应3字节字符串/二进制数据。
3个字符为一组的的base64编码方式如:

小于3个字符为一组的编码方式如:

总结:base64过程

最后处理完的编码字符再转字节中不再有base64以外的任何字符。
(3)base64测试
import base64bs = "you".encode("utf-8")
# 把字节转化成b64
print(base64.b64encode(bs).decode())bs = "yo".encode("utf-8")
# 把字节转化成b64
print(base64.b64encode(bs).decode())# 猜测结果
bs = "y".encode("utf-8")
# 把字节转化成b64
print(base64.b64encode(bs).decode())注意, b64处理后的字符串长度. 一定是4的倍数. 如果在网页上看到有些密文的b64长度不是4的倍数. 会报错
例如,
import base64s = "eW91"
ret = base64.b64decode(s)
print(ret)s = "eW91eQ=="
ret = base64.b64decode(s)
print(ret)s = "eW91eQ"
ret = base64.b64decode(s)
print(ret)
解决思路. base64长度要求. 字符串长度必须是4的倍数. 填充一下即可
s = "eW91eQ"
# ret = base64.b64decode(s)
# print(ret)s += ("=" * (4 - len(s) % 4))
print("填充后", s)
ret = base64.b64decode(s).decode()
print(ret)
(4)base64变种
# 方式1
data = res.text.replace("-", "+").replace("_", "/")
base64.b64decode(data)
# 方式2
data = base64.b64decode(res.text, altchars=b"-_") # base64解码成字节流
(5)为什么要base64编码
base64 编码的优点:
- 算法是编码,不是压缩,编码后只会增加字节数(一般是比之前的多1/3,比如之前是3, 编码后是4)
- 算法简单,基本不影响效率
- 算法可逆,解码很方便,不用于私密传输。
- 加密后的字符串只有【0-9a-zA-Z+/=】 ,不可打印字符(转译字符)也可以传输(关键!!!)
有些网络传输协议是为了传输ASCII文本设计的,当你使用其传输二进制流时(比如视频/图片),二进制流中的数据可能会被协议错误的识别为控制字符等等,因而出现错误。那这时就要将二进制流传输编码,因为有些8Bit字节码并没有对应的ASCII字符。
比如十进制ASCII码8对应的是后退符号(backspace), 如果被编码的数据中包含这个数值,那么编码出来的结果在很多编程语言里会导致前一个字符被删掉。又比如ASCII码0对应的是空字符,在一些编程语言里代表字符串结束,后续的数据就不会被处理了。
用Base64编码因为限定了用于编码的字符集,确保编码的结果可打印且无歧义。
不同的网络节点设备交互数据需要:设备A把base64编码后的数据封装在json字符串里,设备B先解析json拿到value,再进行base64解码拿到想要的数据。
早年制定的一些协议都是只支持文本设定的。随着不断发展需要支持非文本了,才搞了一个base64做兼容
虽然编码之后的数据与加密一样都具有不可见性,但编码与加密的概念并不一样。编码是公开的,任何人都可以解码;而加密则相反,你只希望自己或者特定的人才可以对内容进行解密。
base64处理图片数据:
import base64
source = "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAMAAABEpIrGAAAA7VBMVEUAAADs8v+txP+qwv+4zf/w9f/2+P+hu//Q3f+yyP+4zf/Q3f+kvv+90P+80f+2yv/S4P/T4P/M2//z9/+cuP/V4P9Whv9Uhf9Sg/9Pgf9NgP/8/f9di/9Xh/9lkf5aif9qlP7z9//k7P/c5v+2y/94nv51nP6lv/+LrP6Ep/6BpP5gjf7v9P+wxv/U4f/M2/+sxP+vxv73+f/P3v/J2v+5zf+ivP+fuv9xmf+Ytv6Usv6Hqf58of5vl/7m7v/g6f+zyf6QsP75+//q8P/B0v/W4//C1P6+0P6qwv6ct/76fHZiAAAAGnRSTlMAGAaVR/Py45aC9Mfy2b8t9OPZ2ce/v4L0x/e74/EAAAIZSURBVDjLZVPXYuIwEDSmQ4BLv5O0ku3Yhwu2IZTQe0hy7f8/57QSoYR5sVea1c424wgzl324LRRuH7I507hEJluYucCFEOBGhWzmy7X5+N0WwIjTbrcdBsKulM0z96onGCGE2X6n+cTkj/CqJ480igzkNXp26E9JkABSbBz8i4Bn3EkH840mKHoxs49fZQzt2Kd03FQEzSB3WsejB9Jqf1CJQBM0wCurABWBoub0gkDENwyStTHA62pwSWDtklRQ4FLfjnaiPqVW60hAYeLKNHIREOZuKTL80H6XBFCwn4BAmDOyLiOQUIlOSEjaoS+Ju57NZuul73Fml4w6yAivSLBW3MGfcfBmIegmArg3alICdJHgy1jQt8Z/6CcC4DdGXhLIoiWRACpbLYbDYW80GnXp2GH8ShP+PUvEoHsAIFq9Xm8+kXlIwkkI9pm+05Tm3yWqu9EiB0pkwjWBx2i+tND1XqeZqpPU4VhUbq/ekR8CwTRVoRxf3ifTbeIwcONNsJZ2lxFVKDMv1KNvS2zXdrnD+COvR1PQpTZKNlKD3cLCOJNnivgVxkw169BunlKFaV9/B+LQbqOsByY4IVgDB59dl/cjR9TIJV1Lh7CGqUqH/DDPhhZYOPkdLz6m0X7GrzPHsSe6zJwzxvm+5NeNi8U5ABfn7mz7zHJFrZ6+BY6rd7m8kQtcAtwwXzq4n69/vZbP1+pn6/8fsrRmHUhmpYYAAAAASUVORK5CYII="
s = source.split(",")[1]
with open("a.png", "wb") as f:f.write(base64.b64decode(s))
【4】对称加密(AES与DES)
AES是一种对称加密,所谓对称加密就是加密与解密使用的秘钥是一个。
常见的对称加密: AES, DES, 3DES. 我们这里讨论AES。
安装:
pip install pycryptodome
AES 加密最常用的模式就是 ECB模式 和 CBC 模式,当然还有很多其它模式,他们都属于AES加密。ECB模式和CBC 模式俩者区别就是 ECB 不需要 iv偏移量,而CBC需要。
参数 作用及数据类型1. 秘钥 加密的时候用秘钥,解密的时候需要同样的秘钥才能解出来; 数据类型为bytes
2. 明文 需要加密的参数; 数据类型为bytes
3. 模式 aes 加密常用的有 ECB 和 CBC 模式(我只用了这两个模式,还有其他模式);数据类型为aes类内部的枚举量
iv 偏移量 这个参数在 ECB 模式下不需要,在 CBC 模式下需要;数据类型为bytes"""
长度16: *AES-128*24: *AES-192*32: *AES-256*MODE 加密模式. 常见的ECB, CBCECB:是一种基础的加密方式,密文被分割成分组长度相等的块(不足补齐),然后单独一个个加密,一个个输出组成密文。CBC:是一种循环模式,前一个分组的密文和当前分组的明文异或或操作后再加密,这样做的目的是增强破解难度。
"""
CBC加密案例:
from Crypto.Cipher import AES
import base64key = '1234567890123456'.encode() # 秘钥
# 秘钥:必须是16位字节或者24位字节或者32位字节
text = 'alex is dsb!!!!!'
# text = 'alex is dsb' # 需要加密的内容
# while len(text.encode('utf-8')) % 16 != 0: # 如果text不足16位的倍数就用空格补足为16位
# text += '\0'
text = text.encode()
print("完整text:", text)iv = b'abcdabcdabcdabcd' #偏移量--必须16字节aes = AES.new(key, AES.MODE_CBC,iv) # 创建一个aes对象en_text = aes.encrypt(text) # 加密明文
print("aes加密数据:::", en_text)en_text = base64.b64encode(en_text).decode() # 将返回的字节型数据转进行base64编码
print(en_text) # rRPMWCaOBYahYnKUJzq65A==
CBC解密案例:
from Crypto.Cipher import AES
import base64key = '1234567890123456'.encode() # 秘钥
# 秘钥:必须是16位字节或者24位字节或者32位字节(因为python3的字符串是unicode编码,需要 encode才可以转换成字节型数据)
model = AES.MODE_CBC # 定义模式
iv = b'abcdabcdabcdabcd'
aes = AES.new(key, model, iv) # 创建一个aes对象text = 'J8bwyhYt1chAPAGu8N6kKA=='.encode() # 需要解密的文本
ecrypted_base64 = base64.b64decode(text) # base64解码成字节流
str = aes.decrypt(ecrypted_base64).decode() # 解密print("aes解密数据:::")
在Python中进行AES加密解密时,所传入的密文、明文、秘钥、iv偏移量、都需要是bytes(字节型)数据。python 在构建aes对象时也只能接受bytes类型数据。
当秘钥,iv偏移量,待加密的明文,字节长度不够16字节或者16字节倍数的时候需要进行补全。
CBC模式需要重新生成AES对象,为了防止这类错误,无论是什么模式都重新生成AES对象就可以了。
【5】非对称加密(RSA)
非对称加密. 加密和解密的秘钥不是同一个秘钥. 这里需要两把钥匙. 一个公钥, 一个私钥. 公钥发送给客户端. 发送端用公钥对数据进行加密. 再发送给接收端, 接收端使用私钥来对数据解密. 由于私钥只存放在接受端这边. 所以即使数据被截获了. 也是无法进行解密的.
公钥和私钥
常见的非对称加密算法: RSA, DSA等等, 我们就介绍一个. RSA加密, 也是最常见的一种加密方案
- 创建公钥和私钥
from Crypto.PublicKey import RSA# 生成秘钥
rsakey = RSA.generate(1024)
with open("rsa.public.pem", mode="wb") as f:f.write(rsakey.publickey().exportKey())with open("rsa.private.pem", mode="wb") as f:f.write(rsakey.exportKey())
- 加密
from Crypto.PublicKey import RSA
from Crypto.Cipher import PKCS1_v1_5
import base64# 加密
data = "我喜欢你"
with open("rsa.public.pem", mode="r") as f:pk = f.read()rsa_pk = RSA.importKey(pk)rsa = PKCS1_v1_5.new(rsa_pk)result = rsa.encrypt(data.encode("utf-8"))# 处理成b64方便传输b64_result = base64.b64encode(result).decode("utf-8")print(b64_result)- 解密
from Crypto.PublicKey import RSA
from Crypto.Cipher import PKCS1_v1_5
import base64data = "BkiKG8jzVGzbWOl4m8NXJEYglgtxhOB05MGmap8JSP97GzoewPBmDTs7c5iACUof3k/uJf0H88GygajVgBvkcbckJp7oO+Qj6VSUQYTOHhKN/VG2a8v+WzL34EO/S7BYoj2oOxIDAr8wDLxYxjBeXq/Be6Q1yBbnZcKaMkifhP8="
# 解密
with open("rsa.private.pem", mode="r") as f:prikey = f.read()rsa_pk = RSA.importKey(prikey)rsa = PKCS1_v1_5.new(rsa_pk)result = rsa.decrypt(base64.b64decode(data), None)print("rsa解密数据:::", result.decode("utf-8
10.2、PyExecJS模块
pyexecjs是一个可以帮助我们运行js代码的一个第三方模块. 其使用是非常容易上手的.
但是它的运行是要依赖能运行js的第三方环境的. 这里我们选择用node作为我们运行js的位置.
pip install pyexecjs
测试一下:
import execjs
print(execjs.get().name) # 需要重启pycharm或者重启电脑 Node.js (V8)
简单使用
import execjsprint(execjs.get().name)# execjs.eval 可以直接运行js代码并得到结果
js = """
"a,b,c,d".split(",")
"""
res = execjs.eval(js)
print(res)# execjs.compile(), call()
# execjs.compile() 事先加载好一段js代码,
jj = execjs.compile("""function foo(a, b){return a + b }
""")
# call() 运行代码中的xxx函数. 后续的参数是xxx的参数
ret = jj.call("foo", 10, 20)
print(ret)
windows中如果出现编码错误. 在引入execjs之前. 插入以下代码即可.
import subprocess
from functools import partial
subprocess.Popen = partial(subprocess.Popen, encoding='utf-8')import execjs
10.3、JS逆向实战必备案例
【1】逆向案例之某道翻译
Part01:逆向请求
(1)抓包

(2)获取JS的请求入口
获取请求入口:搜索关键字,比如sign(有时候太多不好用),比如请求路径

(3)获取构建数据的目标函数
分析请求参数


(4)获取目标函数源码位置
方式1:

方式2:

(5) 逆向实现

# Python逆向模拟:
import time
import hashlib
import requestssession = requests.session()
session.get("https://fanyi.youdao.com/")
word = "apple"
# (1) 构建sign值
t = str(1683620934858)
s = f"client=fanyideskweb&mysticTime={t}&product=webfanyi&key=fsdsogkndfokasodnaso"
md5 = hashlib.md5()
md5.update(s.encode())
sign = md5.hexdigest()print("sign:::", sign)
# sign::: d246611271b76b9cbf43bb075a3d5ccb

md5是标准的,没有魔改,程序员是个好人!
完整的逆向代码也就出来了:

结果为:
Z21kD9ZK1ke6ugku2ccWu-MeDWh3z252xRTQv-wZ6jddVo3tJLe7gIXz4PyxGl73nSfLAADyElSjjvrYdCvEP4pfohVVEX1DxoI0yhm36ytQNvu-WLU94qULZQ72aml6JKK7ArS9fJXAcsG7ufBIE0gd6fbnhFcsGmdXspZe-8whVFbRB_8Fc9JlMHh8DDXnskDhGfEscN_rfi-A-AHB3F9Vets82vIYpkGNaJOft_JA-m5cGEjo-UNRDDpkTz_NIAvo5PbATpkh7PSna2tHcE6Hou9GBtPLB67vjScwplB96-zqZKXJJEzU5HGF0oPDY_weAkXArzXyGLBPXFCnn_IWJDkGD4vqBQQAh2n52f48GD_cb-PSCT_8b-ESsKUI9NJa11XsdaUZxAc8TzrYnXwdcQbtl_kZGKhS6_rCtuNEBouA_lvM2CbS7TTtV2U4zVmJKpp-c6nt3yZePK3Av01GWn1pH_3sZbaPEx8DUjSbdp4i4iK-Mj4p2HPoph67DR7B9MFETYku_28SgP9xsKRRvFH4aHBHESWX4FDbwaU=
Part02:解密数据
(1)解密入口

(2)查找解密函数

(3)解密实现

import hashlibdef get_md5_digest(newkey):md5 = hashlib.md5()md5.update(newkey.encode())return md5.digest()key = "ydsecret://query/key/B*RGygVywfNBwpmBaZg*WT7SIOUP2T0C9WHMZN39j^DAdaZhAnxvGcCY6VYFwnHl"
iv = "ydsecret://query/iv/C@lZe2YzHtZ2CYgaXKSVfsb7Y4QWHjITPPZ0nQp87fBeJ!Iv6v^6fvi2WN@bYpJ4"
key_md5 = get_md5_digest(key)
iv_md5 = get_md5_digest(iv)
基于Python的完整解密:

基于JS的完整解密:
const crypto = require('crypto');function g(e) {return crypto.createHash("md5").update(e).digest()
}function s() {let o = 'ydsecret://query/key/B*RGygVywfNBwpmBaZg*WT7SIOUP2T0C9WHMZN39j^DAdaZhAnxvGcCY6VYFwnHl'let n = 'ydsecret://query/iv/C@lZe2YzHtZ2CYgaXKSVfsb7Y4QWHjITPPZ0nQp87fBeJ!Iv6v^6fvi2WN@bYpJ4'const a = Buffer.alloc(16, g(o)), c = Buffer.alloc(16, g(n)), i = crypto.createDecipheriv("aes-128-cbc", a, c);let s = i.update(t, "base64", "utf-8");return s += i.final("utf-8")}
t = 'Z21kD9ZK1ke6ugku2ccWu-MeDWh3z252xRTQv-wZ6jddVo3tJLe7gIXz4PyxGl73nSfLAADyElSjjvrYdCvEP4pfohVVEX1DxoI0yhm36ytQNvu-WLU94qULZQ72aml6JKK7ArS9fJXAcsG7ufBIE0gd6fbnhFcsGmdXspZe-8whVFbRB_8Fc9JlMHh8DDXnskDhGfEscN_rfi-A-AHB3F9Vets82vIYpkGNaJOft_JA-m5cGEjo-UNRDDpkTz_NIAvo5PbATpkh7PSna2tHcE6Hou9GBtPLB67vjScwplB96-zqZKXJJEzU5HGF0oPDY_weAkXArzXyGLBPXFCnn_IWJDkGD4vqBQQAh2n52f48GD_cb-PSCT_8b-ESsKUI9NJa11XsdaUZxAc8TzrYnXwdcQbtl_kZGKhS6_rCtuNEBouA_lvM2CbS7TTtV2U4zVmJKpp-c6nt3yZePK3Av01GWn1pH_3sZbaPEx8DUjSbdp4i4iK-Mj4p2HPoph67DR7B9MFETYku_28SgP9xsKRRvFH4aHBHESWX4FDbwaU='
console.log(s())
# 基于execjs实现js与py的结合import execjswith open("jiemi.js") as f:data = f.read()JS = execjs.compile(data)
t = 'Z21kD9ZK1ke6ugku2ccWu-MeDWh3z252xRTQv-wZ6jddVo3tJLe7gIXz4PyxGl73nSfLAADyElSjjvrYdCvEP4pfohVVEX1DxoI0yhm36ytQNvu-WLU94qULZQ72aml6JKK7ArS9fJXAcsG7ufBIE0gd6fbnhFcsGmdXspZe-8whVFbRB_8Fc9JlMHh8DDXnskDhGfEscN_rfi-A-AHB3F9Vets82vIYpkGNaJOft_JA-m5cGEjo-UNRDDpkTz_NIAvo5PbATpkh7PSna2tHcE6Hou9GBtPLB67vjScwplB96-zqZKXJJEzU5HGF0oPDY_weAkXArzXyGLBPXFCnn_IWJDkGD4vqBQQAh2n52f48GD_cb-PSCT_8b-ESsKUI9NJa11XsdaUZxAc8TzrYnXwdcQbtl_kZGKhS6_rCtuNEBouA_lvM2CbS7TTtV2U4zVmJKpp-c6nt3yZePK3Av01GWn1pH_3sZbaPEx8DUjSbdp4i4iK-Mj4p2HPoph67DR7B9MFETYku_28SgP9xsKRRvFH4aHBHESWX4FDbwaU='
ret = JS.call("jieMi", t)
print(ret)【2】逆向案例之网易云音乐
(1)抓包解析

(2)目标定位
方式1:


方式2:






(3)逆向实现
1. 数据加密
const CryptoJS = require('crypto-js');function RSAKeyPair(a, b, c) {this.e = biFromHex(a),this.d = biFromHex(b),this.m = biFromHex(c),this.chunkSize = 2 * biHighIndex(this.m),this.radix = 16,this.barrett = new BarrettMu(this.m)
}function twoDigit(a) {return (10 > a ? "0" : "") + String(a)
}function encryptedString(a, b) {for (var f, g, h, i, j, k, l, c = new Array, d = b.length, e = 0; d > e;)c[e] = b.charCodeAt(e),e++;for (; 0 != c.length % a.chunkSize;)c[e++] = 0;for (f = c.length,g = "",e = 0; f > e; e += a.chunkSize) {for (j = new BigInt,h = 0,i = e; i < e + a.chunkSize; ++h)j.digits[h] = c[i++],j.digits[h] += c[i++] << 8;k = a.barrett.powMod(j, a.e),l = 16 == a.radix ? biToHex(k) : biToString(k, a.radix),g += l + " "}return g.substring(0, g.length - 1)
}function decryptedString(a, b) {var e, f, g, h, c = b.split(" "), d = "";for (e = 0; e < c.length; ++e)for (h = 16 == a.radix ? biFromHex(c[e]) : biFromString(c[e], a.radix),g = a.barrett.powMod(h, a.d),f = 0; f <= biHighIndex(g); ++f)d += String.fromCharCode(255 & g.digits[f], g.digits[f] >> 8);return 0 == d.charCodeAt(d.length - 1) && (d = d.substring(0, d.length - 1)),d
}function setMaxDigits(a) {maxDigits = a,ZERO_ARRAY = new Array(maxDigits);for (var b = 0; b < ZERO_ARRAY.length; b++)ZERO_ARRAY[b] = 0;bigZero = new BigInt,bigOne = new BigInt,bigOne.digits[0] = 1
}function BigInt(a) {this.digits = "boolean" == typeof a && 1 == a ? null : ZERO_ARRAY.slice(0),this.isNeg = !1
}function biFromDecimal(a) {for (var d, e, f, b = "-" == a.charAt(0), c = b ? 1 : 0; c < a.length && "0" == a.charAt(c);)++c;if (c == a.length)d = new BigInt;else {for (e = a.length - c,f = e % dpl10,0 == f && (f = dpl10),d = biFromNumber(Number(a.substr(c, f))),c += f; c < a.length;)d = biAdd(biMultiply(d, lr10), biFromNumber(Number(a.substr(c, dpl10)))),c += dpl10;d.isNeg = b}return d
}function biCopy(a) {var b = new BigInt(!0);return b.digits = a.digits.slice(0),b.isNeg = a.isNeg,b
}function biFromNumber(a) {var c, b = new BigInt;for (b.isNeg = 0 > a,a = Math.abs(a),c = 0; a > 0;)b.digits[c++] = a & maxDigitVal,a >>= biRadixBits;return b
}function reverseStr(a) {var c, b = "";for (c = a.length - 1; c > -1; --c)b += a.charAt(c);return b
}function biToString(a, b) {var d, e, c = new BigInt;for (c.digits[0] = b,d = biDivideModulo(a, c),e = hexatrigesimalToChar[d[1].digits[0]]; 1 == biCompare(d[0], bigZero);)d = biDivideModulo(d[0], c),digit = d[1].digits[0],e += hexatrigesimalToChar[d[1].digits[0]];return (a.isNeg ? "-" : "") + reverseStr(e)
}function biToDecimal(a) {var c, d, b = new BigInt;for (b.digits[0] = 10,c = biDivideModulo(a, b),d = String(c[1].digits[0]); 1 == biCompare(c[0], bigZero);)c = biDivideModulo(c[0], b),d += String(c[1].digits[0]);return (a.isNeg ? "-" : "") + reverseStr(d)
}function digitToHex(a) {var b = 15, c = "";for (i = 0; 4 > i; ++i)c += hexToChar[a & b],a >>>= 4;return reverseStr(c)
}function biToHex(a) {var d, b = "";for (biHighIndex(a),d = biHighIndex(a); d > -1; --d)b += digitToHex(a.digits[d]);return b
}function charToHex(a) {var h, b = 48, c = b + 9, d = 97, e = d + 25, f = 65, g = 90;return h = a >= b && c >= a ? a - b : a >= f && g >= a ? 10 + a - f : a >= d && e >= a ? 10 + a - d : 0
}function hexToDigit(a) {var d, b = 0, c = Math.min(a.length, 4);for (d = 0; c > d; ++d)b <<= 4,b |= charToHex(a.charCodeAt(d));return b
}function biFromHex(a) {var d, e, b = new BigInt, c = a.length;for (d = c,e = 0; d > 0; d -= 4,++e)b.digits[e] = hexToDigit(a.substr(Math.max(d - 4, 0), Math.min(d, 4)));return b
}function biFromString(a, b) {var g, h, i, j, c = "-" == a.charAt(0), d = c ? 1 : 0, e = new BigInt, f = new BigInt;for (f.digits[0] = 1,g = a.length - 1; g >= d; g--)h = a.charCodeAt(g),i = charToHex(h),j = biMultiplyDigit(f, i),e = biAdd(e, j),f = biMultiplyDigit(f, b);return e.isNeg = c,e
}function biDump(a) {return (a.isNeg ? "-" : "") + a.digits.join(" ")
}function biAdd(a, b) {var c, d, e, f;if (a.isNeg != b.isNeg)b.isNeg = !b.isNeg,c = biSubtract(a, b),b.isNeg = !b.isNeg;else {for (c = new BigInt,d = 0,f = 0; f < a.digits.length; ++f)e = a.digits[f] + b.digits[f] + d,c.digits[f] = 65535 & e,d = Number(e >= biRadix);c.isNeg = a.isNeg}return c
}function biSubtract(a, b) {var c, d, e, f;if (a.isNeg != b.isNeg)b.isNeg = !b.isNeg,c = biAdd(a, b),b.isNeg = !b.isNeg;else {for (c = new BigInt,e = 0,f = 0; f < a.digits.length; ++f)d = a.digits[f] - b.digits[f] + e,c.digits[f] = 65535 & d,c.digits[f] < 0 && (c.digits[f] += biRadix),e = 0 - Number(0 > d);if (-1 == e) {for (e = 0,f = 0; f < a.digits.length; ++f)d = 0 - c.digits[f] + e,c.digits[f] = 65535 & d,c.digits[f] < 0 && (c.digits[f] += biRadix),e = 0 - Number(0 > d);c.isNeg = !a.isNeg} elsec.isNeg = a.isNeg}return c
}function biHighIndex(a) {for (var b = a.digits.length - 1; b > 0 && 0 == a.digits[b];)--b;return b
}function biNumBits(a) {var e, b = biHighIndex(a), c = a.digits[b], d = (b + 1) * bitsPerDigit;for (e = d; e > d - bitsPerDigit && 0 == (32768 & c); --e)c <<= 1;return e
}function biMultiply(a, b) {var d, h, i, k, c = new BigInt, e = biHighIndex(a), f = biHighIndex(b);for (k = 0; f >= k; ++k) {for (d = 0,i = k,j = 0; e >= j; ++j,++i)h = c.digits[i] + a.digits[j] * b.digits[k] + d,c.digits[i] = h & maxDigitVal,d = h >>> biRadixBits;c.digits[k + e + 1] = d}return c.isNeg = a.isNeg != b.isNeg,c
}function biMultiplyDigit(a, b) {var c, d, e, f;for (result = new BigInt,c = biHighIndex(a),d = 0,f = 0; c >= f; ++f)e = result.digits[f] + a.digits[f] * b + d,result.digits[f] = e & maxDigitVal,d = e >>> biRadixBits;return result.digits[1 + c] = d,result
}function arrayCopy(a, b, c, d, e) {var g, h, f = Math.min(b + e, a.length);for (g = b,h = d; f > g; ++g,++h)c[h] = a[g]
}function biShiftLeft(a, b) {var e, f, g, h, c = Math.floor(b / bitsPerDigit), d = new BigInt;for (arrayCopy(a.digits, 0, d.digits, c, d.digits.length - c),e = b % bitsPerDigit,f = bitsPerDigit - e,g = d.digits.length - 1,h = g - 1; g > 0; --g,--h)d.digits[g] = d.digits[g] << e & maxDigitVal | (d.digits[h] & highBitMasks[e]) >>> f;return d.digits[0] = d.digits[g] << e & maxDigitVal,d.isNeg = a.isNeg,d
}function biShiftRight(a, b) {var e, f, g, h, c = Math.floor(b / bitsPerDigit), d = new BigInt;for (arrayCopy(a.digits, c, d.digits, 0, a.digits.length - c),e = b % bitsPerDigit,f = bitsPerDigit - e,g = 0,h = g + 1; g < d.digits.length - 1; ++g,++h)d.digits[g] = d.digits[g] >>> e | (d.digits[h] & lowBitMasks[e]) << f;return d.digits[d.digits.length - 1] >>>= e,d.isNeg = a.isNeg,d
}function biMultiplyByRadixPower(a, b) {var c = new BigInt;return arrayCopy(a.digits, 0, c.digits, b, c.digits.length - b),c
}function biDivideByRadixPower(a, b) {var c = new BigInt;return arrayCopy(a.digits, b, c.digits, 0, c.digits.length - b),c
}function biModuloByRadixPower(a, b) {var c = new BigInt;return arrayCopy(a.digits, 0, c.digits, 0, b),c
}function biCompare(a, b) {if (a.isNeg != b.isNeg)return 1 - 2 * Number(a.isNeg);for (var c = a.digits.length - 1; c >= 0; --c)if (a.digits[c] != b.digits[c])return a.isNeg ? 1 - 2 * Number(a.digits[c] > b.digits[c]) : 1 - 2 * Number(a.digits[c] < b.digits[c]);return 0
}function biDivideModulo(a, b) {var f, g, h, i, j, k, l, m, n, o, p, q, r, s, c = biNumBits(a), d = biNumBits(b), e = b.isNeg;if (d > c)return a.isNeg ? (f = biCopy(bigOne),f.isNeg = !b.isNeg,a.isNeg = !1,b.isNeg = !1,g = biSubtract(b, a),a.isNeg = !0,b.isNeg = e) : (f = new BigInt,g = biCopy(a)),new Array(f, g);for (f = new BigInt,g = a,h = Math.ceil(d / bitsPerDigit) - 1,i = 0; b.digits[h] < biHalfRadix;)b = biShiftLeft(b, 1),++i,++d,h = Math.ceil(d / bitsPerDigit) - 1;for (g = biShiftLeft(g, i),c += i,j = Math.ceil(c / bitsPerDigit) - 1,k = biMultiplyByRadixPower(b, j - h); -1 != biCompare(g, k);)++f.digits[j - h],g = biSubtract(g, k);for (l = j; l > h; --l) {for (m = l >= g.digits.length ? 0 : g.digits[l],n = l - 1 >= g.digits.length ? 0 : g.digits[l - 1],o = l - 2 >= g.digits.length ? 0 : g.digits[l - 2],p = h >= b.digits.length ? 0 : b.digits[h],q = h - 1 >= b.digits.length ? 0 : b.digits[h - 1],f.digits[l - h - 1] = m == p ? maxDigitVal : Math.floor((m * biRadix + n) / p),r = f.digits[l - h - 1] * (p * biRadix + q),s = m * biRadixSquared + (n * biRadix + o); r > s;)--f.digits[l - h - 1],r = f.digits[l - h - 1] * (p * biRadix | q),s = m * biRadix * biRadix + (n * biRadix + o);k = biMultiplyByRadixPower(b, l - h - 1),g = biSubtract(g, biMultiplyDigit(k, f.digits[l - h - 1])),g.isNeg && (g = biAdd(g, k),--f.digits[l - h - 1])}return g = biShiftRight(g, i),f.isNeg = a.isNeg != e,a.isNeg && (f = e ? biAdd(f, bigOne) : biSubtract(f, bigOne),b = biShiftRight(b, i),g = biSubtract(b, g)),0 == g.digits[0] && 0 == biHighIndex(g) && (g.isNeg = !1),new Array(f, g)
}function biDivide(a, b) {return biDivideModulo(a, b)[0]
}function biModulo(a, b) {return biDivideModulo(a, b)[1]
}function biMultiplyMod(a, b, c) {return biModulo(biMultiply(a, b), c)
}function biPow(a, b) {for (var c = bigOne, d = a; ;) {if (0 != (1 & b) && (c = biMultiply(c, d)),b >>= 1,0 == b)break;d = biMultiply(d, d)}return c
}function biPowMod(a, b, c) {for (var d = bigOne, e = a, f = b; ;) {if (0 != (1 & f.digits[0]) && (d = biMultiplyMod(d, e, c)),f = biShiftRight(f, 1),0 == f.digits[0] && 0 == biHighIndex(f))break;e = biMultiplyMod(e, e, c)}return d
}function BarrettMu(a) {this.modulus = biCopy(a),this.k = biHighIndex(this.modulus) + 1;var b = new BigInt;b.digits[2 * this.k] = 1,this.mu = biDivide(b, this.modulus),this.bkplus1 = new BigInt,this.bkplus1.digits[this.k + 1] = 1,this.modulo = BarrettMu_modulo,this.multiplyMod = BarrettMu_multiplyMod,this.powMod = BarrettMu_powMod
}function BarrettMu_modulo(a) {var i, b = biDivideByRadixPower(a, this.k - 1), c = biMultiply(b, this.mu), d = biDivideByRadixPower(c, this.k + 1),e = biModuloByRadixPower(a, this.k + 1), f = biMultiply(d, this.modulus),g = biModuloByRadixPower(f, this.k + 1), h = biSubtract(e, g);for (h.isNeg && (h = biAdd(h, this.bkplus1)),i = biCompare(h, this.modulus) >= 0; i;)h = biSubtract(h, this.modulus),i = biCompare(h, this.modulus) >= 0;return h
}function BarrettMu_multiplyMod(a, b) {var c = biMultiply(a, b);return this.modulo(c)
}function BarrettMu_powMod(a, b) {var d, e, c = new BigInt;for (c.digits[0] = 1,d = a,e = b; ;) {if (0 != (1 & e.digits[0]) && (c = this.multiplyMod(c, d)),e = biShiftRight(e, 1),0 == e.digits[0] && 0 == biHighIndex(e))break;d = this.multiplyMod(d, d)}return c
}var maxDigits, ZERO_ARRAY, bigZero, bigOne, dpl10, lr10, hexatrigesimalToChar, hexToChar, highBitMasks, lowBitMasks,biRadixBase = 2, biRadixBits = 16, bitsPerDigit = biRadixBits, biRadix = 65536, biHalfRadix = biRadix >>> 1,biRadixSquared = biRadix * biRadix, maxDigitVal = biRadix - 1, maxInteger = 9999999999999998;
setMaxDigits(20),dpl10 = 15,lr10 = biFromNumber(1e15),hexatrigesimalToChar = new Array("0", "1", "2", "3", "4", "5", "6", "7", "8", "9", "a", "b", "c", "d", "e", "f", "g", "h", "i", "j", "k", "l", "m", "n", "o", "p", "q", "r", "s", "t", "u", "v", "w", "x", "y", "z"),hexToChar = new Array("0", "1", "2", "3", "4", "5", "6", "7", "8", "9", "a", "b", "c", "d", "e", "f"),highBitMasks = new Array(0, 32768, 49152, 57344, 61440, 63488, 64512, 65024, 65280, 65408, 65472, 65504, 65520, 65528, 65532, 65534, 65535),lowBitMasks = new Array(0, 1, 3, 7, 15, 31, 63, 127, 255, 511, 1023, 2047, 4095, 8191, 16383, 32767, 65535);function a(a) {var d, e, b = "abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789", c = "";for (d = 0; a > d; d += 1)e = Math.random() * b.length,e = Math.floor(e),c += b.charAt(e);return c
}function b(a, b) {var c = CryptoJS.enc.Utf8.parse(b), d = CryptoJS.enc.Utf8.parse("0102030405060708"), e = CryptoJS.enc.Utf8.parse(a), f = CryptoJS.AES.encrypt(e, c, {iv: d,mode: CryptoJS.mode.CBC});return f.toString()
}function c(a, b, c) {var d, e;return setMaxDigits(131),d = new RSAKeyPair(b, "", c),e = encryptedString(d, a)
}function d(d, e, f, g) {var h = {}, i = a(16);return h.encText = b(d, g),h.encText = b(h.encText, i),h.encSecKey = c(i, e, f),h
}function e(a, b, d, e) {var f = {};return f.encText = c(a + e, b, d),f
}ret = d('{"ids":"[1942741405]","level":"standard","encodeType":"aac","csrf_token":""}', '010001', '00e0b509f6259df8642dbc35662901477df22677ec152b5ff68ace615bb7b725152b3ab17a876aea8a5aa76d2e417629ec4ee341f56135fccf695280104e0312ecbda92557c93870114af6c9d05c4f7f0c3685b7a46bee255932575cce10b424d813cfe4875d3e82047b97ddef52741d546b8e289dc6935b3ece0462db0a22b8e7', '0CoJUm6Qyw8W8jud')
console.log(ret)

2. 模拟请求
import execjs
import requestsdata = (
'{"ids":"[1374626440]","level":"standard","encodeType":"aac","csrf_token":""}', '010001', '00e0b509f6259df8642dbc35662901477df22677ec152b5ff68ace615bb7b725152b3ab17a876aea8a5aa76d2e417629ec4ee341f56135fccf695280104e0312ecbda92557c93870114af6c9d05c4f7f0c3685b7a46bee255932575cce10b424d813cfe4875d3e82047b97ddef52741d546b8e289dc6935b3ece0462db0a22b8e7','0CoJUm6Qyw8W8jud',
)
with open("网易音乐.js") as f:jsCode = f.read()JS = execjs.compile(jsCode)
body = JS.call("d", *data)
print(body, type(body))res = requests.post("https://music.163.com/weapi/song/enhance/player/url/v1?csrf_token=",data={"params": body.get("encText"),"encSecKey": body.get("encSecKey"),})res = res.json()song_url = res.get("data")[0].get("url")
res = requests.get(song_url)with open("mySong.m4p", "wb") as f:f.write(res.content)相关文章:

JS逆向高级爬虫
JS逆向高级爬虫 JS逆向的目的是通过运行本地JS的文件或者代码,以实现脱离他的网站和浏览器,并且还能拿到和浏览器加密一样的效果。 10.1、编码算法 【1】摘要算法:一切从MD5开始 MD5是一个非常常见的摘要(hash)逻辑. 其特点就是小巧. 速度快. 极难被破解. 所以,…...

基于Golang+Vue3快速搭建的博客系统
WANLI 博客系统 项目介绍 基于vue3和gin框架开发的前后端分离个人博客系统,包含md格式的文本编辑展示,点赞评论收藏,新闻热点,匿名聊天室,文章搜索等功能。 项目在线访问:http://bloggo.chat/ 访客账号…...

DVWA中命令执行漏洞细说
在攻击中,命令注入是比较常见的方式,今天我们细说在软件开发中如何避免命令执行漏洞 我们通过DVWA中不同的安全等级来细说命令执行漏洞 1、先调整DVWA的安全等级为Lower,调整等级在DVWA Security页面调整 2、在Command Injection页面输入127.0.0.1&…...

【YOLOv5/v7改进系列】引入中心化特征金字塔的EVC模块
一、导言 现有的特征金字塔方法过于关注层间特征交互而忽视了层内特征的调控。尽管有些方法尝试通过注意力机制或视觉变换器来学习紧凑的层内特征表示,但这些方法往往忽略了对密集预测任务非常重要的被忽视的角落区域。 为了解决这个问题,作者提出了CF…...

【QT】常用控件(概述、QWidget核心属性、按钮类控件、显示类控件、输入类控件、多元素控件、容器类控件、布局管理器)
一、控件概述 Widget 是 Qt 中的核心概念,英文原义是 “小部件”,此处也把它翻译为 “控件”。控件是构成一个图形化界面的基本要素。 像上述示例中的按钮、列表视图、树形视图、单行输入框、多行输入框、滚动条、下拉框都可以称为 “控件”。 Qt 作为…...

【Python】字母 Rangoli 图案
一、题目 You are given an integer N. Your task is to print an alphabet rangoli of size N. (Rangoli is a form of Indian folk art based on creation of patterns.) Different sizes of alphabet rangoli are shown below: # size 3 ----c---- --c-b-c-- c-b-a-b-c --…...

html+css 实现水波纹按钮
前言:哈喽,大家好,今天给大家分享htmlcss 绚丽效果!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏关注哦 💕 文…...

科技与占星的融合:AI 智能占星师
本文由 ChatMoney团队出品 在科技的前沿领域,诞生了一位独特的存在——AI占星师。它并非传统意义上的占星师,而是融合了先进的人工智能技术与神秘的占星学知识。 这能够凭借其强大的数据分析能力和精准的算法,对星辰的排列和宇宙的能量进行深…...

判断字符串,数组方法
判断字符串方法 在JavaScript中,可以使用typeof操作符来判断一个变量是否为字符串。 function isString(value) {return typeof value string; } 判断数组 在JavaScript中,typeof操作符并不足以准确判断一个变量是否为数组,因为typeof会…...

SpringBoot Vue使用Jwt实现简单的权限管理
为实现Jwt简单的权限管理,我们需要用Jwt工具来生成token,也需要用Jwt来解码token,同时需要添加Jwt拦截器来决定放行还是拦截。下面来实现: 1、gradle引入Jwt、hutool插件 implementation com.auth0:java-jwt:3.10.3implementatio…...

java中的多态
多态基础了解: 面向对象的三大特征:封装,继承,多态。 有了面向对象才有继承和多态,对象代表什么,就封装对应的数据,并提供数据对应的行为,可以把零散的数据和行为进行封装成一个整…...

【数据结构】:用Java实现链表
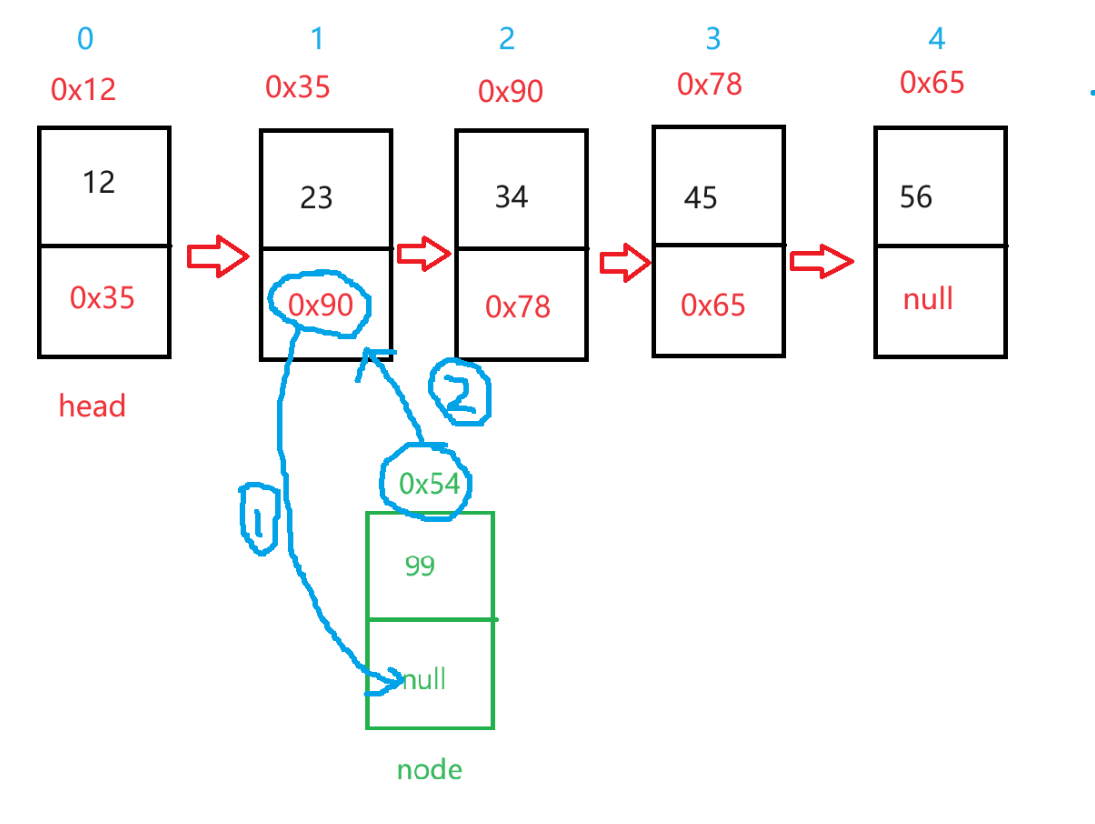
在 ArrayList 任意位置插入或者删除元素时,就需要将后序元素整体往前或者往后搬移,时间复杂度为 O(n),效率比较低,因此 ArrayList 不适合做任意位置插入和删除比较多的场景。因此:java 集合中又引入了 LinkedList&…...

前端开发知识(三)-javascript
javascript是一门跨平台、面向对象的脚本语言。 一、引入方式 1.内部脚本:使用<script> ,可以放在任意位置,也可以有多个,一般是放在<body></body>的下方。 2.外部脚本:单独编写.js文件ÿ…...
-MFC-C/C++ - MFC绘图)
Windows图形界面(GUI)-MFC-C/C++ - MFC绘图
公开视频 -> 链接点击跳转公开课程博客首页 -> 链接点击跳转博客主页 目录 MFC绘图 绘图基础 CPaintDC 实例代码 MFC绘图 绘图基础 设备上下文(Device Context, DC): 设备上下文是一个Windows GDI(图形设备接口)…...

51单片机-第五节-串口通信
1.什么是串口? 串口是通讯接口,实现两个设备的互相通信。 单片机自带UART,其中引脚有TXD发送端,RXD接收端。且电平标准为TTL(5V为1,0V为0)。 2.常见电平标准: (1)TTL电…...

【Linux常用命令】之df命令
Linux常用命令之df命令 文章目录 Linux常用命令之df命令常用命令之df背景介绍 总结 作者简介 听雨:一名在一线从事多年研发的程序员,从事网站后台开发,熟悉java技术栈,对前端技术也有研究,同时也是一名骑行爱好者。 D…...

2024年起重信号司索工(建筑特殊工种)证模拟考试题库及起重信号司索工(建筑特殊工种)理论考试试题
题库来源:安全生产模拟考试一点通公众号小程序 2024年起重信号司索工(建筑特殊工种)证模拟考试题库及起重信号司索工(建筑特殊工种)理论考试试题是由安全生产模拟考试一点通提供,起重信号司索工(建筑特殊工种)证模拟考试题库是根据起重信号司索工(建筑特…...
)
AWS全服务历史年表:发布日期、GA和服务概述一览 (全)
我一直在尝试从各种角度撰写关于Amazon Web Services(AWS)的信息和魅力。由于我喜欢技术历史,这次我总结了AWS服务发布的历史年表。 虽然AWS官方也通过“Whats New”发布了官方公告,但我一直希望能有一篇文章将公告日期、GA日期&…...

Leetcode 2824. 统计和小于目标的下标对数目
2824. 统计和小于目标的下标对数目 2824. 统计和小于目标的下标对数目 一、题目描述二、我的想法 一、题目描述 给你一个下标从 0 开始长度为 n 的整数数组 nums 和一个整数 target ,请你返回满足 0 < i < j < n 且 nums[i] nums[j] < target 的下标对…...

TCP服务器主动断开客户端
自定义消息函数 afx_msg LRESULT CbaseMFCprojectDlg::OnOnsocketbartender(WPARAM wParam, LPARAM lParam) WPARAM wParam:消息来源 res recv(wParam, cs, 65535, 0);获取这个客户端端口socket通道里面的信息长度为65535存放在cs里面 如果获取得到res0即是说明该客户端已经断…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...
