git学习笔记(总结了常见命令与学习中遇到的问题和解决方法)
前言
最近学习完git,学习过程中也遇到了很多问题,这里给大家写一篇总结性的博客,主要大概讲述git命令和部分难点问题(简单的知识点这里就不再重复讲解了)
一.git概述
1.1什么是git
Git是一个分布式的版本控制软件。
- 软件。
- 版本控制,类似于毕业论文、写文案、视频剪辑等,需要反复修改和保留原历史数据
- 分布式
- 文件夹拷贝
- 本地版本控制
- 集中式版本控制
- 分布式版本控制
1.2 为什么要做版本控制
要保留之前所有的版本,以便回滚和修改。
1.3 安装git
安装地址:https://git-scm.com/book/zh/v2/%E8%B5%B7%E6%AD%A5-%E5%AE%89%E8%A3%85-Git
windows下(Mac下同理)

再进行点击即可下载

安装一直点下一步即可。
1.4 git配置环境变量
环境变量配置参考之前写的博客: git配置环境变量
二.git常用命令
2.1 基础命令
| 命令 | 作用 |
|---|---|
| git init | 初始化本地库 |
| git status | 查看本地库状态 |
| git add 文件名 | 把该文件添加到暂存区 |
| git add . | 把所有文件添加到暂存区 |
| git config --global user.name “用户名” | 设置用户名(全局配置,一次即可) |
| git config --global user.email “邮箱” | 设置用户邮箱(全局配置,一次即可) |
| git commit -m ‘描述信息’ | 生成版本信息并提交到本地库 |
| git log | 查看版本记录 |
| git reflog | 查看历史版本记录 |
| git reset --hard 版本号 | 回滚操作(可以回到定义的任意版本的状态) |
2.2 分支操作
| 命令 | 作用 |
|---|---|
| git branch 分支名 | 创建分支 |
| git branch | 查看当前分支 |
| git checkout 分支名 | 切换分支 |
| git merge 分支名 | 把指定的分支合并到当前分支上 |
| git rebase 分支名 | 保持代码提交整洁(变基) |
| git log --graph | 记录图形展示 |
| git log --graph --pretty=format:“%h %s” | 记录图形展示(简略版) |
| git tag -a v1.0[自己写Tag信息] -m ‘版本介绍’ | 本地创建Tag信息 |
| git tag -d v1.0 | 删除Tag |
| git checkout v1.0 | 切换tag |
2.3 将项目推到Github命令
| 命令 | 作用 |
|---|---|
| git remote add origin 远程仓库地址 | 给远程仓库起别名(仅一次) |
| git remote -v | 查看当前所有远程地址别名 |
| git push -u origin 分支名 | 推送本地分支上的内容到远程仓库 |
| git clone 远程仓库地址 | 将远程仓库的内容克隆到本地(第一次) |
| git pull 远程库地址别名 远程分支名 | 将远程仓库对于分支最新内容拉下来后与当前本地分支直接合并 |
| git config --global http.sslVerify false | 临时禁用 SSL 验证(不安全) |
| git config --global http.sslVerify true | 重新启用 SSL 验证 |
| git push origin --tags | 将本地Tag信息推送到远程仓库 |
| git pull origin --tags | 更新本地tag版本信息 |
三.git用法讲解
3.1 git 打开使用
打开项目所在文件夹,右键找到git bash打开

3.2 git 工作流程图

3.3 git merge 分支名 的用法
git merge 分支名
该命令用于分支合并,但有可能会出现冲突,需要手动修改冲突文件来解决,或者使用Beyond Compare来解决(Beyond Compare的配置方法在后面讲)
3.4 git log --graph 与 git log --graph --pretty=format:“%h %s”
这两个命令都是进行图形化显示,效果如下(可以查看所有版本和分支情况):
git log --graph

git log --graph --pretty=format:"%h %s"

3.5 配置文件
-
项目配置文件—用户配置(每个项目都需要进行配置,不推荐)
### 配置文件位置:vim .git/config git config --local user.name "用户名" git config --local user.email "邮箱" -
全局配置文件(只需配置一次,全电脑项目之后都会使用该配置,推荐)
### 配置文件位置:~/.gitconfig[当前用户所在目录] git config --global user.name "用户名" git config --global user.email "邮箱" -
系统配置文件(给系统进行配置,需要root权限)
### 配置文件位置:/etc/.gitconfig ### 需要root权限 git config --global user.name "用户名" git config --global user.email "邮箱"
3.6 免密登录
-
URL中体现
# 原来的地址 # https://github.com/Caesar-Victory/Stacer.git # 修改的地址 # https://用户名:密码@github.com/Caesar-Victory/Stacer.git git remote add origin https://用户名:密码@github.com/Caesar-Victory/Stacer.git git push origin master # 或者修改本地配置文件 -
SSH实现
# 生成公钥和私钥(默认生成在~/.ssh) ssh-keygen -r ssa # 拷贝公钥的内容并且设置到Github中 # 在git本地中配置SSH地址 git remote add origin git@github.com:Caesar-Victory/Stacer.git -
git自动管理凭证(git会自动对内容进行管理操作,用户无需进行多余操作)
3.7 Git忽略文件
让Git不再管理当前目录下的某些文件
### vim 编辑
vim .gitignore文件内写入文件名和后缀,跨行书写*.h凡此后缀,均不管理.gitignore 免除对文件本身的管理files/忽略该目录所有文件!a.h 除该文件以外*.py[c|a|b] 同时忽略.pyc/.pya.pyb
### 再次git status
git status
更多规则参考:https://github.com/github/gitignore
意义:忽略关键文档,防止泄密
3.8 任务管理相关(GitHub,了解即可)
-
issues 文档及任务管理
### 标签 9 labels#bug something isn't working#documentation lmprovements or additions to documentation#duplicate This issue or pull request already exists#enhancement New feature or request#good first issue Good for newcomers#help wanted Extra attention is needed#invalid This doesn't seem right#question Further information is requested#wontfix This will not be worked on
-
wiki 项目文档

四.学习过程中会遇到的问题与解决方法
4.1 刚开始使用git时(没有用户身份和邮箱)
问题描述:
Tiamo@LAPTOP-G0EQAN1F MINGW64 /d/新建文件夹 (master)
$ git commit -m 'v1'
Author identity unknown*** Please tell me who you are.Rungit config --global user.email "you@example.com"git config --global user.name "Your Name"to set your account's default identity.
Omit --global to set the identity only in this repository.fatal: unable to auto-detect email address (got 'Tiamo@LAPTOP-G0EQAN1F.(none)')
解决方法:
git config --global user.email "your_email@example.com"
git config --global user.name "Your Name"
4.2 SSL证书验证问题(该问题会在远程链接仓库时会遇到)
问题描述:
Tiamo@LAPTOP-G0EQAN1F MINGW64 /d/新建文件夹 (master)
$ git push -u origin master
fatal: unable to access 'https://github.com/1273055646/dbhot.git/': SSL certificate problem: unable to get local issuer certificate
解决方法:
遇到这种问题基本都是自己做项目或者学习时会遇到,这里可以用临时禁用SSL 验证来解决,但是该方法有安全隐患(会使你的连接容易受到中间人攻击)不过对于自己学习的过程中使用来说并不影响。
# 该方法是全局(针对本地所有项目)
git config --global http.sslVerify false
# 该办法只针对当前仓库
git config http.sslVerify false
之后想要再恢复SSL 验证
git config --global http.sslVerify true
或
git config http.sslVerify true
4.3 BeyondCompare安装与永久免费使用
请参考之前写的博客:BeyondCompare安装(永久免费使用+全网最详细版)
4.4 git配置BeyondCompare解决冲突(无法用git打开BeyondCompare)
问题描述:

解决方法:
参考我之前写的博客: git配置BeyondCompare解决冲突(全网最细讲解,亲测有用,windows版本)
结尾
本篇博客主要对git的常见命令、各大疑难点和问题进行总结与梳理,希望对大家有所帮助,也欢迎大家留言或者私信学习git过程中遇到的问题,我也会对大家遇到的问题进行查阅与解答。
博主也是初学者,如有不到之处,欢迎大家批评指正!
相关文章:

git学习笔记(总结了常见命令与学习中遇到的问题和解决方法)
前言 最近学习完git,学习过程中也遇到了很多问题,这里给大家写一篇总结性的博客,主要大概讲述git命令和部分难点问题(简单的知识点这里就不再重复讲解了) 一.git概述 1.1什么是git Git是一个分布式的版本控制软件。…...

【计算机网络】TCP协议详解
欢迎来到 破晓的历程的 博客 ⛺️不负时光,不负己✈️ 文章目录 1、引言2、udp和tcp协议的异同3、tcp服务器3.1、接口认识3.2、服务器设计 4、tcp客户端4.1、客户端设计4.2、说明 5、再研Tcp服务端5.1、多进程版5.2、多线程版 5、守护进程化5.1、什么是守护进程5.2…...

2.3 大模型硬件基础:AI芯片(上篇) —— 《带你自学大语言模型》系列
本系列目录 《带你自学大语言模型》系列部分目录及计划,完整版目录见:带你自学大语言模型系列 —— 前言 第一部分 走进大语言模型(科普向) 第一章 走进大语言模型 1.1 从图灵机到GPT,人工智能经历了什么࿱…...

Java | Leetcode Java题解之第279题完全平方数
题目: 题解: class Solution {public int numSquares(int n) {if (isPerfectSquare(n)) {return 1;}if (checkAnswer4(n)) {return 4;}for (int i 1; i * i < n; i) {int j n - i * i;if (isPerfectSquare(j)) {return 2;}}return 3;}// 判断是否为…...

JS逆向高级爬虫
JS逆向高级爬虫 JS逆向的目的是通过运行本地JS的文件或者代码,以实现脱离他的网站和浏览器,并且还能拿到和浏览器加密一样的效果。 10.1、编码算法 【1】摘要算法:一切从MD5开始 MD5是一个非常常见的摘要(hash)逻辑. 其特点就是小巧. 速度快. 极难被破解. 所以,…...

基于Golang+Vue3快速搭建的博客系统
WANLI 博客系统 项目介绍 基于vue3和gin框架开发的前后端分离个人博客系统,包含md格式的文本编辑展示,点赞评论收藏,新闻热点,匿名聊天室,文章搜索等功能。 项目在线访问:http://bloggo.chat/ 访客账号…...

DVWA中命令执行漏洞细说
在攻击中,命令注入是比较常见的方式,今天我们细说在软件开发中如何避免命令执行漏洞 我们通过DVWA中不同的安全等级来细说命令执行漏洞 1、先调整DVWA的安全等级为Lower,调整等级在DVWA Security页面调整 2、在Command Injection页面输入127.0.0.1&…...

【YOLOv5/v7改进系列】引入中心化特征金字塔的EVC模块
一、导言 现有的特征金字塔方法过于关注层间特征交互而忽视了层内特征的调控。尽管有些方法尝试通过注意力机制或视觉变换器来学习紧凑的层内特征表示,但这些方法往往忽略了对密集预测任务非常重要的被忽视的角落区域。 为了解决这个问题,作者提出了CF…...

【QT】常用控件(概述、QWidget核心属性、按钮类控件、显示类控件、输入类控件、多元素控件、容器类控件、布局管理器)
一、控件概述 Widget 是 Qt 中的核心概念,英文原义是 “小部件”,此处也把它翻译为 “控件”。控件是构成一个图形化界面的基本要素。 像上述示例中的按钮、列表视图、树形视图、单行输入框、多行输入框、滚动条、下拉框都可以称为 “控件”。 Qt 作为…...

【Python】字母 Rangoli 图案
一、题目 You are given an integer N. Your task is to print an alphabet rangoli of size N. (Rangoli is a form of Indian folk art based on creation of patterns.) Different sizes of alphabet rangoli are shown below: # size 3 ----c---- --c-b-c-- c-b-a-b-c --…...

html+css 实现水波纹按钮
前言:哈喽,大家好,今天给大家分享htmlcss 绚丽效果!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏关注哦 💕 文…...

科技与占星的融合:AI 智能占星师
本文由 ChatMoney团队出品 在科技的前沿领域,诞生了一位独特的存在——AI占星师。它并非传统意义上的占星师,而是融合了先进的人工智能技术与神秘的占星学知识。 这能够凭借其强大的数据分析能力和精准的算法,对星辰的排列和宇宙的能量进行深…...

判断字符串,数组方法
判断字符串方法 在JavaScript中,可以使用typeof操作符来判断一个变量是否为字符串。 function isString(value) {return typeof value string; } 判断数组 在JavaScript中,typeof操作符并不足以准确判断一个变量是否为数组,因为typeof会…...

SpringBoot Vue使用Jwt实现简单的权限管理
为实现Jwt简单的权限管理,我们需要用Jwt工具来生成token,也需要用Jwt来解码token,同时需要添加Jwt拦截器来决定放行还是拦截。下面来实现: 1、gradle引入Jwt、hutool插件 implementation com.auth0:java-jwt:3.10.3implementatio…...

java中的多态
多态基础了解: 面向对象的三大特征:封装,继承,多态。 有了面向对象才有继承和多态,对象代表什么,就封装对应的数据,并提供数据对应的行为,可以把零散的数据和行为进行封装成一个整…...

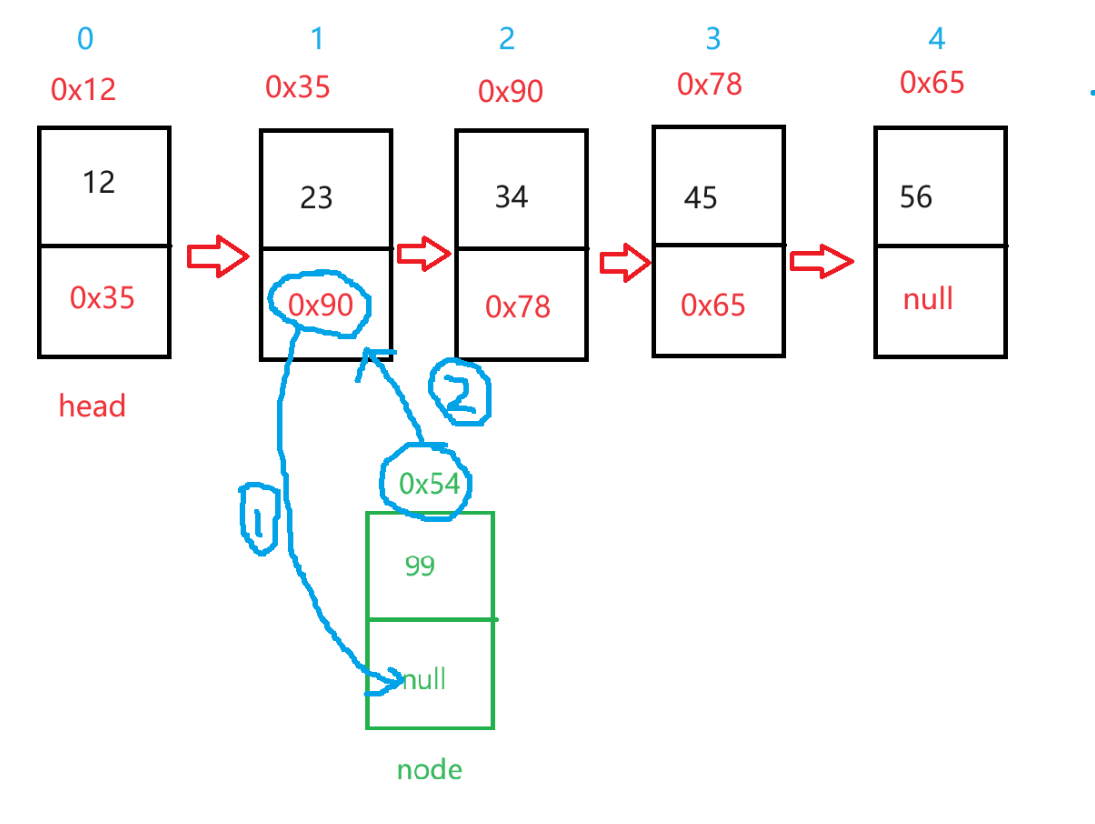
【数据结构】:用Java实现链表
在 ArrayList 任意位置插入或者删除元素时,就需要将后序元素整体往前或者往后搬移,时间复杂度为 O(n),效率比较低,因此 ArrayList 不适合做任意位置插入和删除比较多的场景。因此:java 集合中又引入了 LinkedList&…...

前端开发知识(三)-javascript
javascript是一门跨平台、面向对象的脚本语言。 一、引入方式 1.内部脚本:使用<script> ,可以放在任意位置,也可以有多个,一般是放在<body></body>的下方。 2.外部脚本:单独编写.js文件ÿ…...
-MFC-C/C++ - MFC绘图)
Windows图形界面(GUI)-MFC-C/C++ - MFC绘图
公开视频 -> 链接点击跳转公开课程博客首页 -> 链接点击跳转博客主页 目录 MFC绘图 绘图基础 CPaintDC 实例代码 MFC绘图 绘图基础 设备上下文(Device Context, DC): 设备上下文是一个Windows GDI(图形设备接口)…...

51单片机-第五节-串口通信
1.什么是串口? 串口是通讯接口,实现两个设备的互相通信。 单片机自带UART,其中引脚有TXD发送端,RXD接收端。且电平标准为TTL(5V为1,0V为0)。 2.常见电平标准: (1)TTL电…...

【Linux常用命令】之df命令
Linux常用命令之df命令 文章目录 Linux常用命令之df命令常用命令之df背景介绍 总结 作者简介 听雨:一名在一线从事多年研发的程序员,从事网站后台开发,熟悉java技术栈,对前端技术也有研究,同时也是一名骑行爱好者。 D…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...

jmeter聚合报告中参数详解
sample、average、min、max、90%line、95%line,99%line、Error错误率、吞吐量Thoughput、KB/sec每秒传输的数据量 sample(样本数) 表示测试中发送的请求数量,即测试执行了多少次请求。 单位,以个或者次数表示。 示例:…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...

苹果AI眼镜:从“工具”到“社交姿态”的范式革命——重新定义AI交互入口的未来机会
在2025年的AI硬件浪潮中,苹果AI眼镜(Apple Glasses)正在引发一场关于“人机交互形态”的深度思考。它并非简单地替代AirPods或Apple Watch,而是开辟了一个全新的、日常可接受的AI入口。其核心价值不在于功能的堆叠,而在于如何通过形态设计打破社交壁垒,成为用户“全天佩戴…...

沙箱虚拟化技术虚拟机容器之间的关系详解
问题 沙箱、虚拟化、容器三者分开一一介绍的话我知道他们各自都是什么东西,但是如果把三者放在一起,它们之间到底什么关系?又有什么联系呢?我不是很明白!!! 就比如说: 沙箱&#…...

Android写一个捕获全局异常的工具类
项目开发和实际运行过程中难免会遇到异常发生,系统提供了一个可以捕获全局异常的工具Uncaughtexceptionhandler,它是Thread的子类(就是package java.lang;里线程的Thread)。本文将利用它将设备信息、报错信息以及错误的发生时间都…...

大数据治理的常见方式
大数据治理的常见方式 大数据治理是确保数据质量、安全性和可用性的系统性方法,以下是几种常见的治理方式: 1. 数据质量管理 核心方法: 数据校验:建立数据校验规则(格式、范围、一致性等)数据清洗&…...
