Vue中el的两种写法
大家好我是前端寄术区博主PleaSure乐事。今天了解到了Vue当中有关el的两种写法,记录下来与大家分享,希望对大家有所帮助。
方法一
解释
第一种方法我们直接用new创建并初始化一个新的 Vue 实例,并定义了 Vue 实例的数据对象,在给出的例子当中我们将message的值指定为pleasure。当message数据改变时,Vue 将自动更新页面上与这些数据相关的元素。比如我改成csdn,那么在网页中也会将显示hello,csdn的字样。
在Vue实例的构造函数中直接指定el选项时,Vue会在实例创建完成后立即查找并挂载到指定的Dom元素上。这种方式简洁明了,适用于大多数情况,特别是在单页面应用(SPA)中
代码与效果
<body><div id="root"><h1>hello,{{message}}</h1></div><script src="node_modules/vue/dist/vue.js"></script><script>new Vue({el:'#root',data(){return {message:'pleasure'}}})</script>
</body>
方法二
解释
如果我们不使用el与new的vue实例进行配合,那么我们应该怎么做呢?此时如果我们删除el,会出现这样的效果:

此时我们就需要拿出mount方法进行对el的等效替代。使用mount方法允许延迟挂载 Vue 实例。这意味着可以在实例创建之后,根据应用的逻辑或条件来决定何时以及挂载到何处。代码实例如下:
代码与效果
<body><div id="root"><h1>hello,{{message}}</h1></div><script src="node_modules/vue/dist/vue.js"></script><script>const v = new Vue({//el:'#root',data(){return {message:'pleasure'}}})v.$mount('#root')</script>
</body>
使用mount方法可以在以下方面提供更多优势:
- 动态决定挂载点:如果挂载点是动态生成的或是依赖于某些条件,使用mount可以提供更多的灵活性。
- 异步加载或延迟加载:在某些情况下,你可能希望等到某些异步操作完成后再挂载实例,比如数据预加载完成,或者在服务器端渲染(SSR)环境中,等待服务器响应后再挂载到客户端。
- 可复用的组件:如果你正在开发一个可复用的 Vue 组件,使用mount可以让使用者决定如何以及何时挂载这个组件。
此时我们甚至可以配合其他代码进行书写,比如我们可以让代码延迟1秒再发生,如下:
<script>const v = new Vue({//el:'#root',data(){return {message:'pleasure'}}})setTimeout(()=>{v.$mount('#root')},1000)</script>这样,代码在1秒后才会显示pleasure,而非一开始就直接显示pleasure。
今天对vue当中el的两种书写方式的分享就到这里,希望对大家有所帮助,如果对您有帮助,希望您可以留下点赞投币与收藏,这对我真的很重要,非常感谢!
相关文章:

Vue中el的两种写法
大家好我是前端寄术区博主PleaSure乐事。今天了解到了Vue当中有关el的两种写法,记录下来与大家分享,希望对大家有所帮助。 方法一 解释 第一种方法我们直接用new创建并初始化一个新的 Vue 实例,并定义了 Vue 实例的数据对象,在给…...

ELK安装(Elasticsearch+Logstash+Kibana+Filebeat)
一、简介 1.1、软件简介 ELK其实是Elasticsearch,Logstash 和 Kibana三个产品的首字母缩写,这三款都是开源产品。 1.1.1、Elasticsearch简介 Elasticsearch 是一个分布式、高扩展、高实时的搜索与数据分析引擎。它能很方便的使大量数据具有搜索、分析…...

VScode使用Github Copilot插件时出现read ECONNREST问题的解决方法
文章目录 read ECONNREST查看是否仍是 Copilot 会员查看控制台输出网络连接问题浏览器设置问题笔者的话 read ECONNREST 最近使用 Copilot 时一直出现 read ECONNREST 问题,这个表示连接被对方重置了,就是说在读取数据时连接被关闭。 我首先怀疑是不是…...

充电桩浪涌保护方案—保障充电设施安全稳定运行的关键
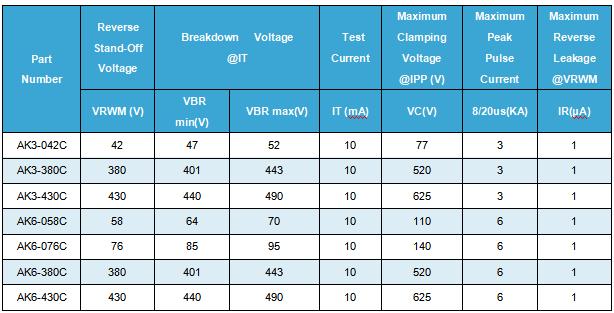
在当今新能源汽车蓬勃发展的时代,充电桩作为电动汽车的“加油站”,其重要性不言而喻。然而,由于其复杂的电气环境和暴露于户外的特点,充电桩容易受到浪涌的影响。浪涌可能来自雷电、电网故障、大功率设备的启停等,对充…...

Python包管理工具pip
1、安装pip cmd管理员模式打开控制台 python -m pip install --upgrade pip 2、添加pip环境变量 pip 路径 C:\Users\1\AppData\Local\Programs\Python\Python312\Scripts...

最全国内13家DNS分享 解决网页被恶意跳转或无法打开问题
腾讯 DNS (DNSPod) 腾讯 DNS 是由 DNSPod 提供的公共免费 DNS 服务。DNSPod 已被腾讯收购,现在属于腾讯公司所有。该 DNS 服务稳定性和连通性良好,经测试在海外也可以使用。 DNSPod 提供了 IPv4、IPv6 DNS 和 DoT/DoH 服务。 IPv4 地址: 119.29.29.29…...

最新站长工具箱源码,拥有几百个功能,安装教程
最新站长工具箱源码,拥有几百个功能,安装教程 在 Docker 上运行 docker run -e LAFREGIONCN -e APPLANGzh_CN --name my-miaoda -v ~/.miaoda-docker:/root/.miaoda -d -p 0.0.0.0:39899:39899 codegentoolbox/laftools-linux-x64:latestNOTE: 默认端…...

【算法/训练】:动态规划(线性DP)
一、路径类 1. 字母收集 思路: 1、预处理 对输入的字符矩阵我们按照要求将其转换为数字分数,由于只能往下和往右走,因此走到(i,j)的位置要就是从(i - 1, j)往下走&#…...

计算巨头 Azure、AWS 和 GCP 的比较
云计算领域由三大主要参与者主导:Microsoft Azure、Amazon Web Services (AWS) 和 Google Cloud Platform (GCP)。每个平台都为希望利用云提供基础设施、平台服务等的企业提供强大的功能。在本文中,我们将深入探讨这些平台之间的差异,重点关注…...

Thinkphp5跨域问题常见的处理方法
在ThinkPHP5中,处理跨域问题通常涉及配置中间件或直接在控制器中设置响应头。以下是几种常见的解决跨域问题的方法: 1. 使用中间件处理跨域 你可以创建一个中间件来专门处理跨域请求。这个中间件会检查请求的来源,并设置相应的响应头来允许…...

Matlab编程资源库(9)数据插值与曲线拟合
一、一维数据插值 在MATLAB中,实现这些插值的函数是interp1,其调用格式为: Y1interp1(X,Y,X1,method) 函数根据X,Y的值,计算函数在X1处的值。X,Y是两个等长的已知向量,分别描述采样点和样本值,X1是一个向量…...

matplotlib的科研绘图辅助
matplotlib的科研绘图辅助 趁着暑假,与和鲸科技合作了一个python绘图的教程,作为暑期夏令营的一小部分,主要内容是介绍如何使用matplotlib、pandas、seaborn和plotnine进行医学科研绘图,感兴趣的可以通过如下地址进行访问&#x…...

C++内存管理(候捷)第五讲 笔记
GNU C对allocators的描述 new_allocator 和malloc_allocator,它们都没有特别的动作,无非底部调用operator new和malloc。它们没有用内存池 区别:::operator new是可重载的 智能型的allocator,使用内存池,分一大块然后…...

谷粒商城实战笔记-63-商品服务-API-品牌管理-OSS获取服务端签名
文章目录 一,创建第三方服务模块thrid-party1,创建一个名为gulimall-third-party的模块2,nacos上创建third-party命名空间,用来管理这个服务的所有配置3,配置pom文件4,配置文件5,单元测试6&…...

详细介绍BIO、NIO、IO多路复用(select、poll、epoll)
BIO、NIO、IO多路复用 BIO(Blocking IO)NIO(Non-blocking IO) 同步非阻塞IOIO多路复用selectpollepoll Redis的IO多路复用 BIO(Blocking IO) 最基础的IO模型,当进行IO操作时,线程会被阻塞,直到操作完成。 比如read和write,通常IO…...

昇思25天学习打卡营第11天|xiaoyushao
今天分享ResNet50迁移学习。 在实际应用场景中,由于训练数据集不足,所以很少有人会从头开始训练整个网络。普遍的做法是,在一个非常大的基础数据集上训练得到一个预训练模型,然后使用该模型来初始化网络的权重参数或作为固定特征提…...

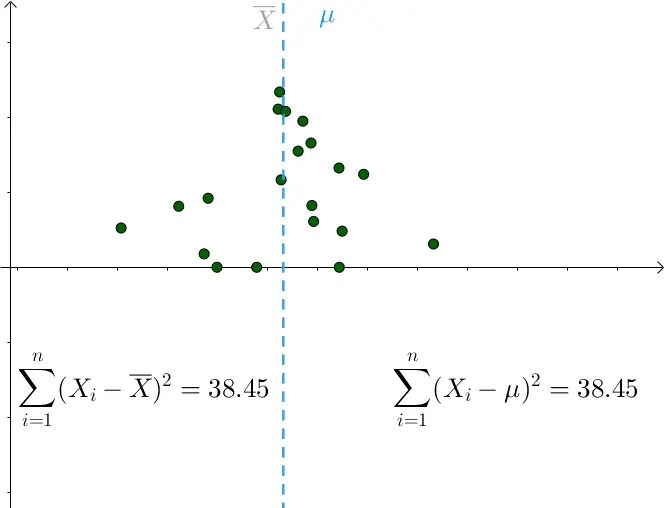
为什么样本方差(sample variance)的分母是 n-1?
样本均值与样本方差的定义 首先来看一下均值,方差,样本均值与样本方差的定义 总体均值的定义: μ 1 n ∑ i 1 n X i \mu\frac{1}{n}\sum_{i1}^{n} X_i μn1i1∑nXi 也就是将总体中所有的样本值加总除以个数,也可以叫做总…...

编解码器架构
一、定义 0、机器翻译是序列转换模型的一个核心问题, 其输入和输出都是长度可变的序列。 为了处理这种类型的输入和输出, 我们设计一个包含两个主要组件的架构: 第一个组件是一个编码器(encoder): 它接受一…...

追问试面试系列:JVM运行时数据区
hi 欢迎来到追问试面试系列之JVM运行时数据区,在面试中出现频率非常高,并且其中还存在一些误导性的面试,一定要注意。 什么误导性呢?面试中,有的面试官本来是想问JVM运行时数据区,不过提问时难免有些让你觉得很不爽。比如:你说说java内存模型,还比如说说JVM内存模型,…...

React Native在移动端落地实践
在移动互联网产品迅猛发展的今天,技术的不断创新使得企业越来越注重降低成本、提升效率。为了在有限的开发资源下迅速推出高质量、用户体验好的产品,以实现公司发展,业界催生了许多移动端跨平台解决方案。这些方案不仅简化了开发流程…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...
