【区块链】JavaScript连接web3钱包,实现测试网络中的 Sepolia ETH余额查询、转账功能
审核看清楚了 ! 这是以太坊测试网络!用于学习的测试网络!!! 有关web3 和区块链的内容为什么要给我审核不通过? 别人凭什么可以发!
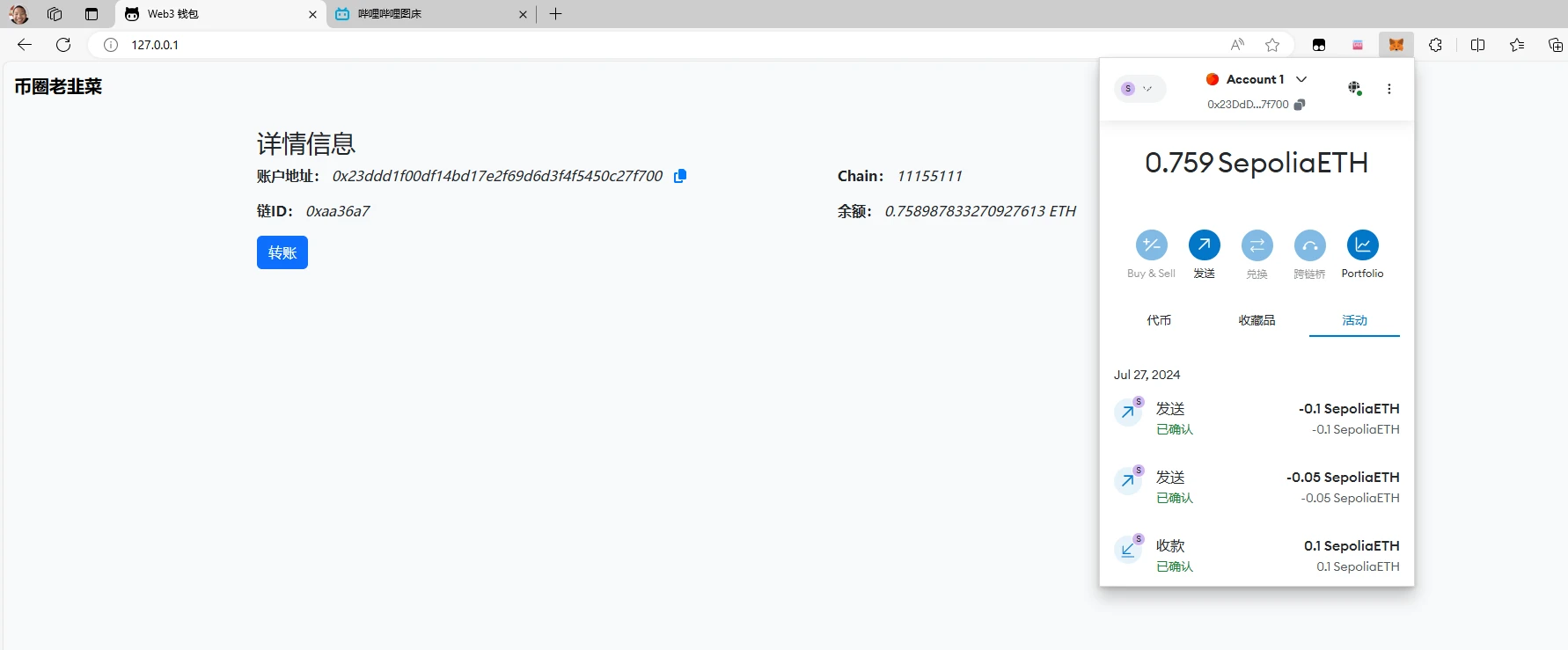
目标成果:

实现功能分析:
- 显示账户信息,地址、chainID、网络ID、余额
- 实现转账功能
需要准备的事情:
- 一个有sepolia ETH余额的web3账户,没有可以找水龙头领取或者某鱼购买
- 浏览器插件安装了 MetaMask钱包插件(小狐狸钱包)
- 准备一个web容器,我这边使用的是nginx
操作环节:
先写出网页大概的内容布局;

<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>js连接web3钱包</title></head><body><div><div><h3>详情信息</h3></div><div><div><label>账户地址:<span></span></label></div><div><label>ChainID:<span></span></label></div><div><label>网络ID:<span></span></label></div><div><label>余额:<span></span></label></div></div><div><button>转账</button></div></div><div><label>对手地址<input type="text"></label><br><label>ETH数量<input type="text"></label><br><button>确定</button><button>取消</button></div></body>
</html>
接下来是写js部分
把大概的框架都写出来:
//判断浏览器是否具备MetaMask环境const initialize = async ()=>{if(!isMetaMaskInstalled()){//如果没安装弹出窗口alert("请先安装 MetaMask");}else{await getNetwork(); //获取网络await getChainId(); //获取链await getAccount(); //获取账户地址await getBalance(); //获取余额}}
在上面这个initialize()方法中,里面我们调用了5个方法,每个方法都有其各自的作用.
| 方法 | 作用 |
|---|---|
| isMetaMaskInstalled() | 用来判断浏览器是否安装了MetaMask钱包 |
| getNetwork() | 获取网络号 |
| getChainId() | 获取链ID |
| getAccount() | 获取账户地址 |
| getBalance() | 获取账户余额 |
现在开始着手写这几个方法
- 判断是否安装
const isMetaMaskInstalled = () => {const { ethereum } = window;return Boolean(ethereum && ethereum.isMetaMask);}
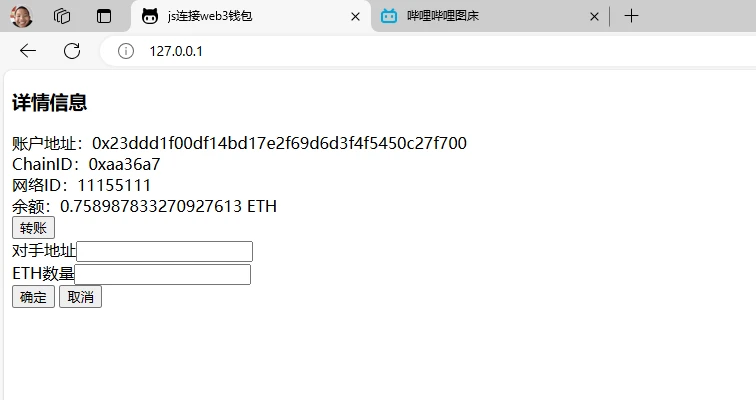
- 获取网络号然然后渲染到html页面上
html部分要要加上 对应的id进行innerHTML
<div><label>账户地址:<span id="accountSpan"></span></label></div><div><label>ChainID:<span id="ChainIdSpan"></span></label></div><div><label>网络ID:<span id="NetworkSpan"></span></label></div><div><label>余额:<span id="BalanceSpan"></span></label></div>
js部分
const getNetwork = async () => {try {const networkId = await ethereum.request({ method: 'net_version' });NetworkSpan.innerHTML = networkId;} catch (error) {console.error(error);}}const getChainId = async () => {try {const chainId = await ethereum.request({ method: 'eth_chainId' });ChainIdSpan.innerHTML = chainId;} catch (error) {console.error(error);}}const getAccount = async () => {try {const accounts = await ethereum.request({ method: 'eth_requestAccounts' });//调用这个方法会弹出MetaMask的一个授权窗口accountSpan.innerHTML = accounts[0]; // 显示连接第一个账户} catch (error) {console.error(error);}}const getBalance = async () => {const accounts = await ethereum.request({ method: 'eth_requestAccounts' });const balance = await ethereum.request({method: 'eth_getBalance',params: [accounts[0], 'latest']});userBalance = parseInt(balance, 16);const ethBalance = Web3.utils.fromWei(balance, 'ether');//这里要引入一个web3.js文件BalanceSpan.innerHTML = `${ethBalance} ETH`;}window.addEventListener('DOMContentLoaded', initialize);//进入网页后自动调用initialize方法,不调用就无法查询和渲染页面
还要引入一个web3.js用于单位转换(其实我们也可以自己计算)
<script src="https://cdn.jsdelivr.net/npm/web3@1.6.0/dist/web3.min.js"></script>
现在已经完成显示账户信息的功能了!

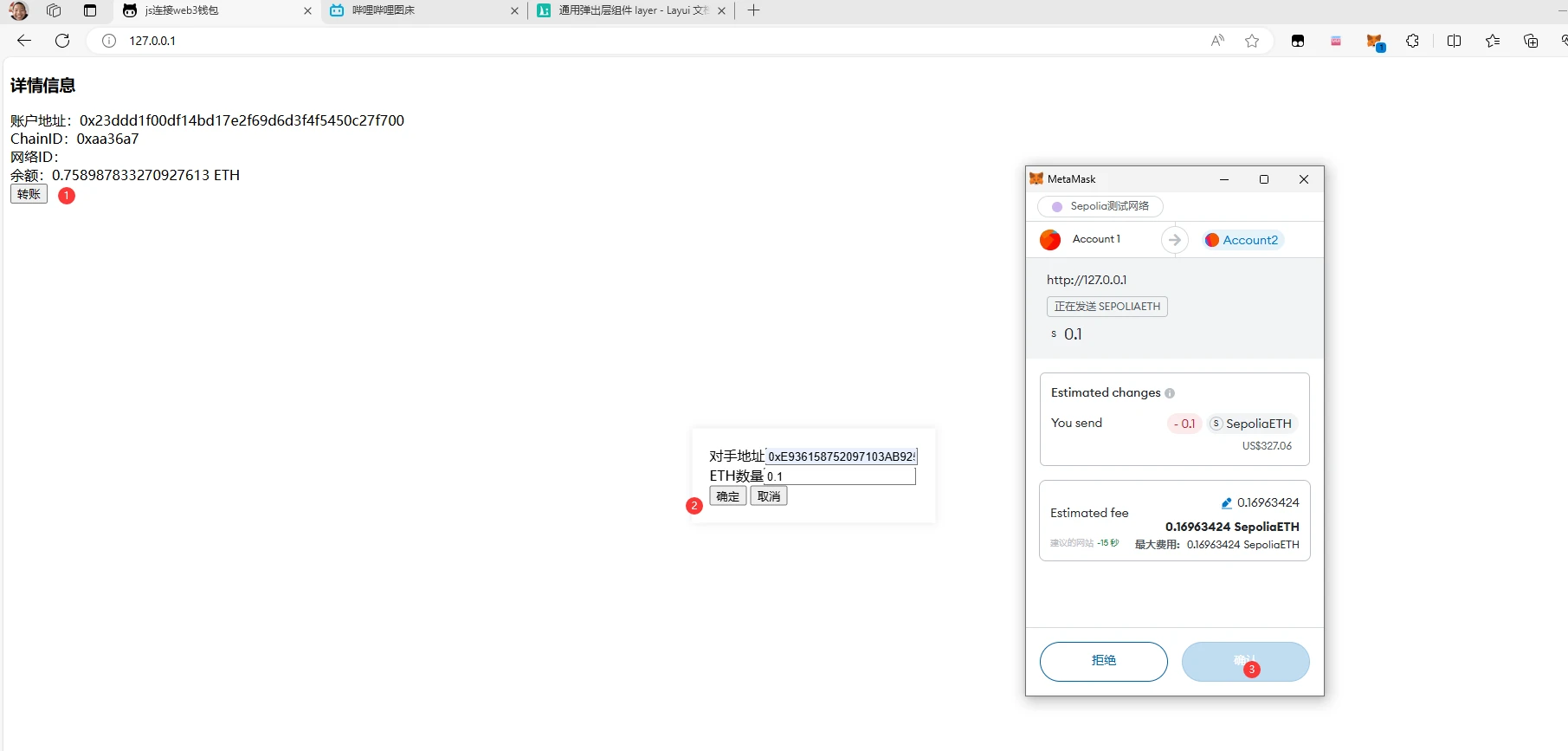
接下来我们要实现我们的转账功能.,代码如下(还没有美化的版本)
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>js连接web3钱包</title><style>#transferModal {display: none;position: fixed;left: 50%;top: 50%;transform: translate(-50%, -50%);background-color: white;padding: 20px;box-shadow: 0px 0px 10px rgba(0, 0, 0, 0.1);}</style></head><body><div><div><h3>详情信息</h3></div><div><div><label>账户地址:<span id="accountSpan"></span></label></div><div><label>ChainID:<span id="ChainIdSpan"></span></label></div><div><label>网络ID:<span id="NetworkSpan"></span></label></div><div><label>余额:<span id="BalanceSpan"></span></label></div></div><div><button id="sendButton">转账</button></div></div><div id="transferModal"><label>对手地址<input type="text" id="recipientAddress"></label><br><label>ETH数量<input type="text" id="ethAmount" required min="0" step="0.0001"></label><br><button id="confirmTransferButton" type="submit">确定</button><button id="cancelTransferButton">取消</button></div><script src="https://cdn.jsdelivr.net/npm/web3@1.6.0/dist/web3.min.js"></script><script>//判断浏览器是否具备MetaMask环境const initialize = async () => {if (!isMetaMaskInstalled()) {//如果没安装弹出窗口alert("请先安装 MetaMask");} else {await getNetwork(); //获取网络await getChainId(); //获取链await getAccount(); //获取账户地址await getBalance(); //获取余额}}//判断是否安装const isMetaMaskInstalled = () => {const { ethereum } = window;return Boolean(ethereum && ethereum.isMetaMask);}const getNetwork = async () => {try {const networkId = await ethereum.request({ method: 'net_version' });NetworkSpan.innerHTML = networkId;} catch (error) {console.error(error);}}const getChainId = async () => {try {const chainId = await ethereum.request({ method: 'eth_chainId' });ChainIdSpan.innerHTML = chainId;} catch (error) {console.error(error);}}const getAccount = async () => {try {const accounts = await ethereum.request({ method: 'eth_requestAccounts' });//调用这个方法会弹出MetaMask的一个授权窗口accountSpan.innerHTML = accounts[0]; // 显示连接第一个账户} catch (error) {console.error(error);}}const getBalance = async () => {const accounts = await ethereum.request({ method: 'eth_requestAccounts' });const balance = await ethereum.request({method: 'eth_getBalance',params: [accounts[0], 'latest']});userBalance = parseInt(balance, 16);const ethBalance = Web3.utils.fromWei(balance, 'ether');//这里要引入一个web3.js文件BalanceSpan.innerHTML = `${ethBalance} ETH`;}//获取最新的gas pricesconst getGasPrice = async () => {const web3 = new Web3(Web3.givenProvider);const gasPrice = await web3.eth.getGasPrice();console.log('Current gas prices => ' + gasPrice);return gasPrice;}// 显示和隐藏转账模态窗口const sendButton = document.getElementById('sendButton');const transferModal = document.getElementById('transferModal');const confirmTransferButton = document.getElementById('confirmTransferButton');const cancelTransferButton = document.getElementById('cancelTransferButton');sendButton.addEventListener('click', () => {transferModal.style.display = 'block';});cancelTransferButton.addEventListener('click', () => {transferModal.style.display = 'none';});// 处理转账逻辑confirmTransferButton.addEventListener('click', async () => {const recipientAddress = document.getElementById('recipientAddress').value;const ethAmount = document.getElementById('ethAmount').value;if (!recipientAddress || !ethAmount) {alert('请填写所有字段');return;}try {const web3 = new Web3(Web3.givenProvider);const accounts = await ethereum.request({ method: 'eth_requestAccounts' });const senderAddress = accounts[0];const transactionParameters = {to: recipientAddress,from: senderAddress,value: web3.utils.toHex(web3.utils.toWei(ethAmount, 'ether')),gasPrice: await getGasPrice(),gas: '21000', // 默认的gas limit};await ethereum.request({method: 'eth_sendTransaction',params: [transactionParameters],});alert('转账成功');transferModal.style.display = 'none';await getBalance(); // 更新余额} catch (error) {console.error(error);alert('转账失败');}});// 切换账户的时候触发ethereum.on('accountsChanged', function (accounts) {console.log('账户已切换');window.location.reload();});// 切换网络的时候触发ethereum.on('chainChanged', function (accounts) {console.log('网络已切换');window.location.reload();});window.addEventListener('DOMContentLoaded', initialize);</script></body>
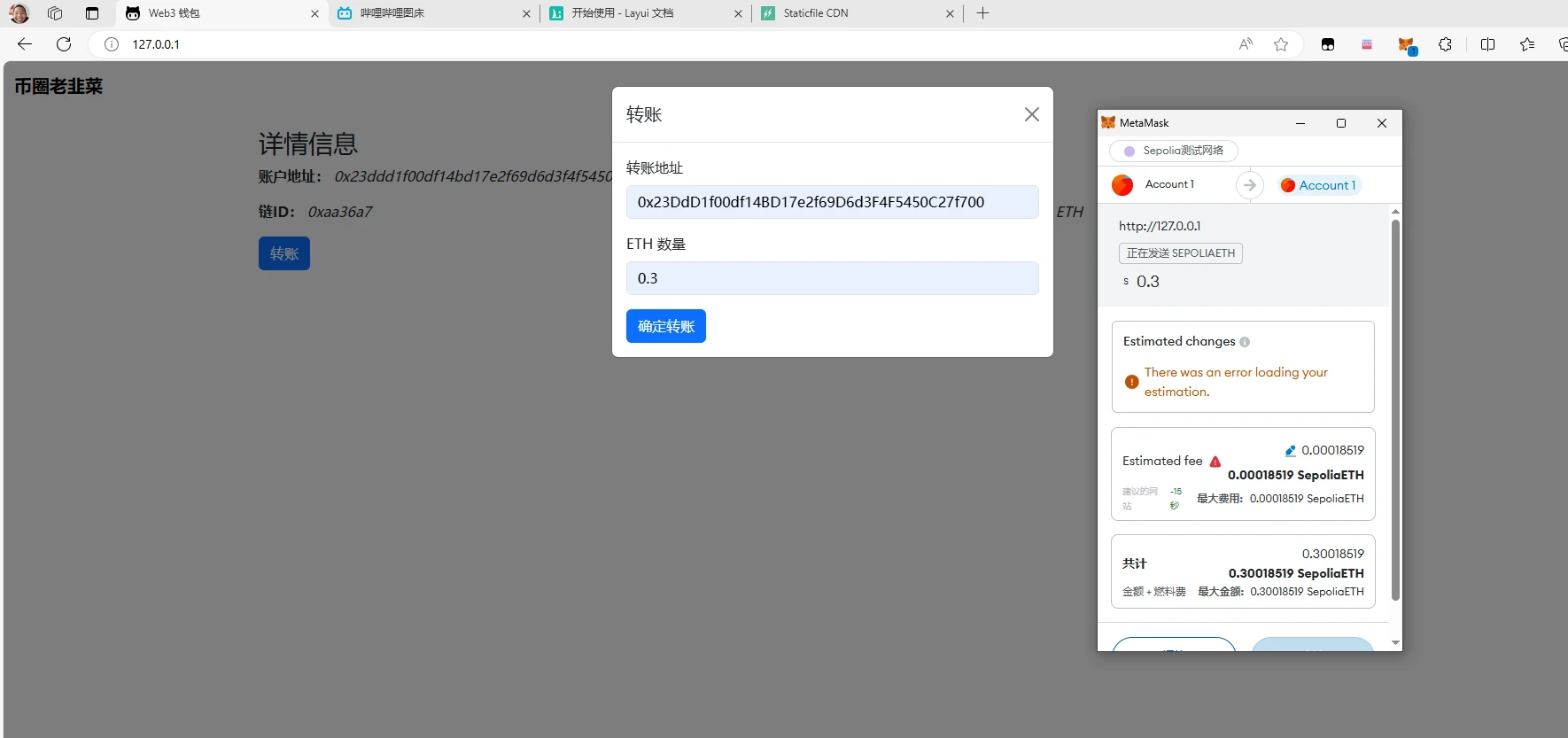
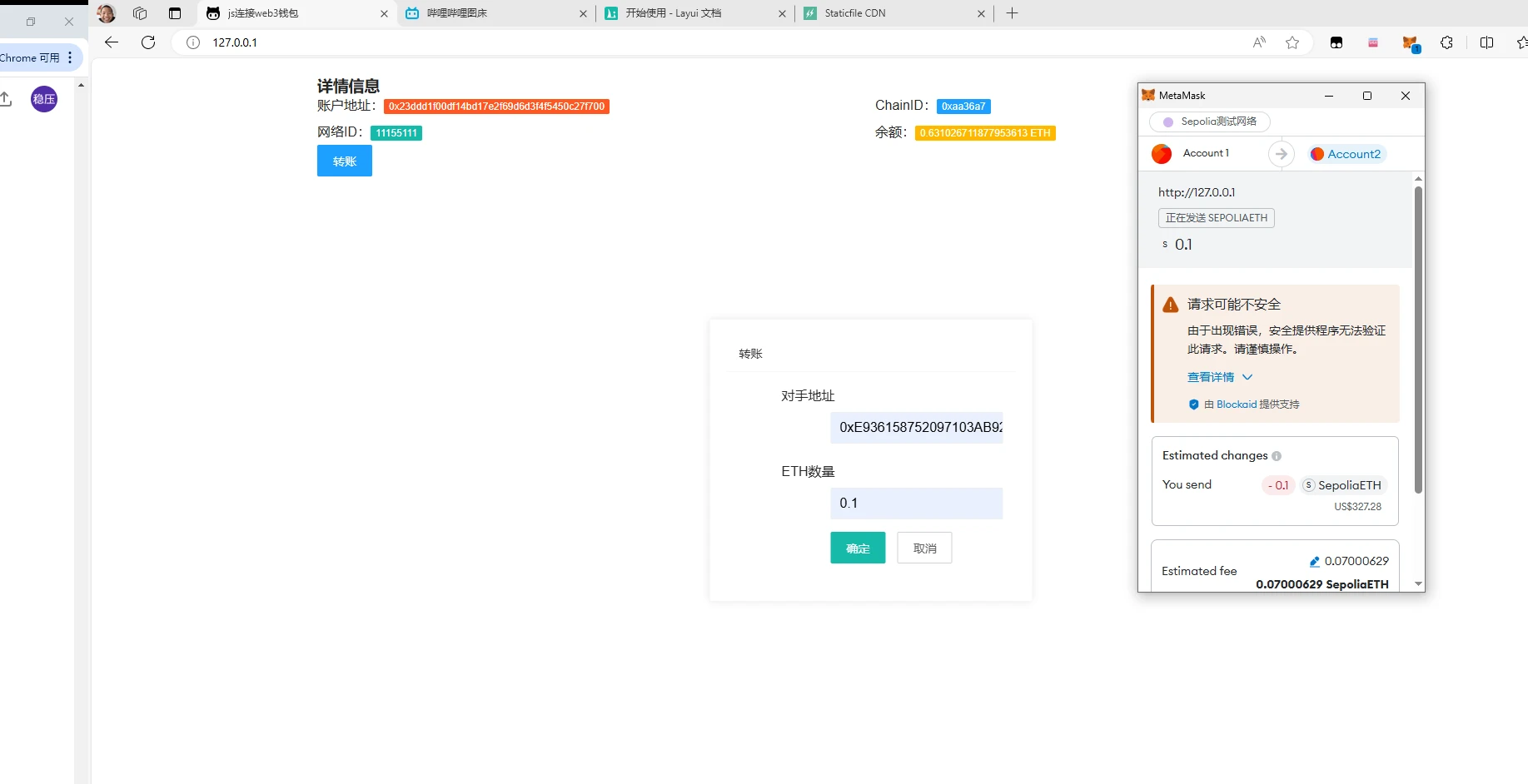
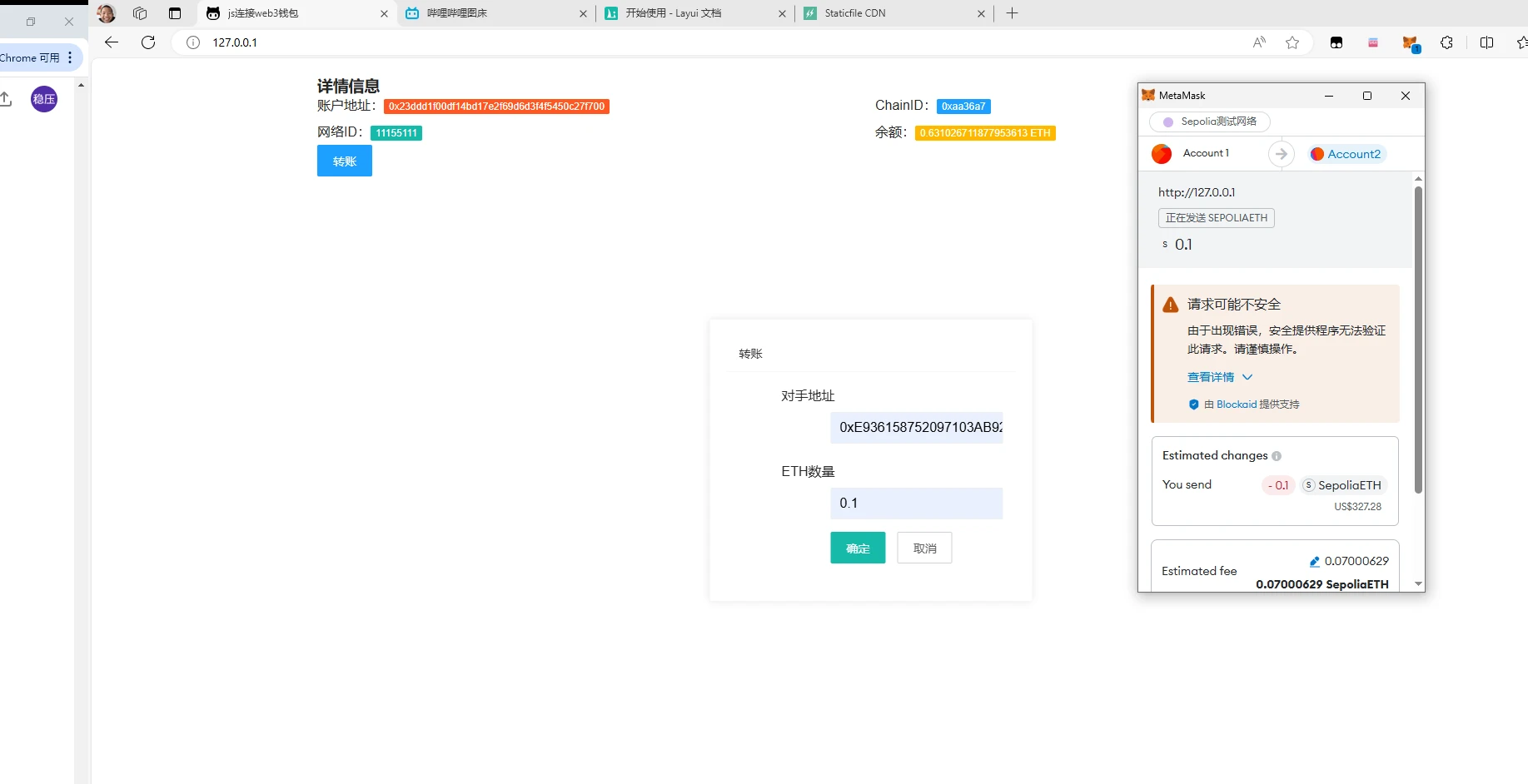
</html>结果:

这样就可以完成转账功能了!
美化 二选一 bootstrap or layui.
- 使用bootstrap 美化一下

code:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>Web3 钱包</title> <link rel="icon" href="http://u5a.cn/uftiP" type="image/x-icon"></link><link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/5.3.3/css/bootstrap.min.css" rel="stylesheet"><link href="https://cdn.bootcdn.net/ajax/libs/font-awesome/6.6.0/css/brands.min.css" rel="stylesheet"><style>body {background-color: #f8f9fa;}.wallet-info {margin-top: 20px;}.wallet-info label {font-weight: bold;}.wallet-info span {font-style: italic;}.navbar-brand {font-weight: bold;}.copy-icon {cursor: pointer;margin-left: 10px;color: #007bff;}.copy-icon:hover {color: #0056b3;}</style></head><body><nav class="navbar navbar-expand-sm navbar-light bg-light"><div class="container-fluid"><span class="navbar-brand">币圈老韭菜</span></div></nav><div class="container wallet-info"><div><h3>详情信息</h3></div><div><div class="row"><div class="col-md-6 mb-3"><label>账户地址:</label><span id="accountSpan"></span><i class="fas fa-copy copy-icon" onclick="copyAddress()"></i></div><div class="col-md-6 mb-3"><label>Chain:</label><span id="NetworkSpan"></span></div></div><div class="row"><div class="col-md-6 mb-3"><label>链ID:</label><span id="ChainIdSpan"></span></div><div class="col-md-6 mb-3"><label>余额:</label><span id="BalanceSpan"></span></div></div></div><div><button class="btn btn-primary" id="sendButton">转账</button></div></div><!-- 转账表单模态框 --><div class="modal fade" id="transferModal" tabindex="-1" aria-labelledby="transferModalLabel" aria-hidden="true"><div class="modal-dialog"><div class="modal-content"><div class="modal-header"><h5 class="modal-title" id="transferModalLabel">转账</h5><button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button></div><div class="modal-body"><form id="transferForm"><div class="mb-3"><label for="recipientAddress" class="form-label">转账地址</label><input type="text" class="form-control" id="recipientAddress" required></div><div class="mb-3"><label for="ethAmount" class="form-label">ETH 数量</label><input type="number" class="form-control" id="ethAmount" required min="0" step="0.0001"></div><button type="submit" class="btn btn-primary">确定转账</button></form></div></div></div></div><script src="https://cdn.jsdelivr.net/npm/web3@1.6.0/dist/web3.min.js"></script><script>let userBalance = 0;// 初始化const initialize = () => {checkMetaMaskClient();}// 如果安装了小狐狸才可以获取信息const checkMetaMaskClient = async () => {if (!isMetaMaskInstalled()) {alert("请安装 MetaMask");} else {await getNetworkAndChainId(); // 获取网络IDawait getAccount(); // 使用 eth_requestAccounts 获取账户await getBalance(); // 使用 eth_getBalance 获取余额}}// 验证是不是安装了const isMetaMaskInstalled = () => {const { ethereum } = window;return Boolean(ethereum && ethereum.isMetaMask);}const getAccount = async () => {try {const accounts = await ethereum.request({ method: 'eth_requestAccounts' });accountSpan.innerHTML = accounts[0]; // 显示第一个账户} catch (error) {console.error(error);}}const getNetworkAndChainId = async () => {try {const chainId = await ethereum.request({ method: 'eth_chainId' });ChainIdSpan.innerHTML = chainId;const networkId = await ethereum.request({ method: 'net_version' });NetworkSpan.innerHTML = networkId;} catch (error) {console.error(error);}}const getBalance = async () => {const accounts = await ethereum.request({ method: 'eth_requestAccounts' });const balance = await ethereum.request({method: 'eth_getBalance',params: [accounts[0], 'latest']});userBalance = parseInt(balance, 16);const ethBalance = Web3.utils.fromWei(balance, 'ether');BalanceSpan.innerHTML = `${ethBalance} ETH`;}const getGasPrice = async () => {const web3 = new Web3(Web3.givenProvider);const gasPrice = await web3.eth.getGasPrice();console.log('Current gas prices =>'+gasPrice);return gasPrice;}// 事件触发// 点击转账按钮的时候触发document.getElementById('sendButton').onclick = () => {// 打开模态框new bootstrap.Modal(document.getElementById('transferModal')).show();}// 提交转账表单document.getElementById('transferForm').onsubmit = async (e) => {e.preventDefault();const recipientAddress = document.getElementById('recipientAddress').value;const ethAmount = parseFloat(document.getElementById('ethAmount').value);const weiAmount = Web3.utils.toWei(ethAmount.toString(), 'ether');if (weiAmount <= 0) {alert('ETH 数量必须大于 0');return;}if (weiAmount > userBalance) {alert('余额不足');return;}const gasPrice = await getGasPrice();const accounts = await ethereum.request({ method: 'eth_requestAccounts' });const params = [{from: accounts[0],to: recipientAddress,value: Web3.utils.toHex(weiAmount),gas: '0x5208', // 21000 gas 的十六进制gasPrice: Web3.utils.toHex(gasPrice), // 当前网络 gas price}];try {await ethereum.request({method: 'eth_sendTransaction',params: params,});alert('转账成功');} catch (error) {console.error(error);alert('转账失败');}}// 一键复制地址功能const copyAddress = () => {const address = document.getElementById('accountSpan').textContent;navigator.clipboard.writeText(address).then(() => {alert('地址已复制');}).catch(err => {console.error('无法复制地址', err);});}// 切换账户的时候触发ethereum.on('accountsChanged', function (accounts) {console.log('账户已切换');window.location.reload();});// 切换网络的时候触发ethereum.on('chainChanged', function (accounts) {console.log('网络已切换');window.location.reload();});window.addEventListener('DOMContentLoaded', initialize);</script><script src="https://cdn.staticfile.net/popper.js/2.11.8/umd/popper.min.js"></script> <script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/5.3.3/js/bootstrap.min.js"></script><script src="https://cdn.staticfile.net/font-awesome/6.5.1/js/all.min.js"></script></body>
</html>
- 使用layui美化的效果 (感觉做的还是太丑了)

code:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>js连接web3钱包</title><link rel="stylesheet" href="https://cdn.staticfile.net/layui/2.9.4/css/layui.min.css" rel="stylesheet"><style>body {font-size: 16px;}.layui-container {margin-top: 20px;}.layui-col-md4 {padding: 10px 0;}#transferModal {display: none;position: fixed;left: 50%;top: 50%;transform: translate(-50%, -50%);background-color: white;padding: 20px;box-shadow: 0px 0px 10px rgba(0, 0, 0, 0.1);font-size: 16px;}.layui-form-label {width: 100px;}</style></head><body><div class="layui-container"><div><h3>详情信息</h3></div><div class="layui-row layui-col-space10"><div class="layui-col-md6"><label>账户地址:<span id="accountSpan" class="layui-badge"></span></label></div><div class="layui-col-md6"><label>ChainID:<span id="ChainIdSpan" class="layui-badge layui-bg-blue"></span></label></div><div class="layui-col-md6"><label>网络ID:<span id="NetworkSpan" class="layui-badge layui-bg-green"></span></label></div><div class="layui-col-md6"><label>余额:<span id="BalanceSpan" class="layui-badge layui-bg-orange"></span></label></div></div><div><button id="sendButton" class="layui-btn layui-btn-normal">转账</button></div></div><div id="transferModal" class="layui-card"><div class="layui-card-header">转账</div><div class="layui-card-body"><div class="layui-form-item"><label class="layui-form-label">对手地址</label><div class="layui-input-block"><input type="text" id="recipientAddress" class="layui-input" required></div></div><div class="layui-form-item"><label class="layui-form-label">ETH数量</label><div class="layui-input-block"><input type="text" id="ethAmount" class="layui-input" required min="0" step="0.0001"></div></div><div class="layui-form-item"><div class="layui-input-block"><button id="confirmTransferButton" class="layui-btn" type="submit">确定</button><button id="cancelTransferButton" class="layui-btn layui-btn-primary">取消</button></div></div></div></div><script src="https://cdn.staticfile.net/layui/2.9.4/layui.min.js"></script><script src="https://cdn.jsdelivr.net/npm/web3@1.6.0/dist/web3.min.js"></script><script>layui.use(['layer', 'form'], function(){const layer = layui.layer;const form = layui.form;//判断浏览器是否具备MetaMask环境const initialize = async () => {if (!isMetaMaskInstalled()) {//如果没安装弹出窗口layer.alert("请先安装 MetaMask");} else {await getNetwork(); //获取网络await getChainId(); //获取链await getAccount(); //获取账户地址await getBalance(); //获取余额}}//判断是否安装const isMetaMaskInstalled = () => {const { ethereum } = window;return Boolean(ethereum && ethereum.isMetaMask);}const getNetwork = async () => {try {const networkId = await ethereum.request({ method: 'net_version' });NetworkSpan.innerHTML = networkId;} catch (error) {console.error(error);}}const getChainId = async () => {try {const chainId = await ethereum.request({ method: 'eth_chainId' });ChainIdSpan.innerHTML = chainId;} catch (error) {console.error(error);}}const getAccount = async () => {try {const accounts = await ethereum.request({ method: 'eth_requestAccounts' });//调用这个方法会弹出MetaMask的一个授权窗口accountSpan.innerHTML = accounts[0]; // 显示连接第一个账户} catch (error) {console.error(error);}}const getBalance = async () => {const accounts = await ethereum.request({ method: 'eth_requestAccounts' });const balance = await ethereum.request({method: 'eth_getBalance',params: [accounts[0], 'latest']});userBalance = parseInt(balance, 16);const ethBalance = Web3.utils.fromWei(balance, 'ether');//这里要引入一个web3.js文件BalanceSpan.innerHTML = `${ethBalance} ETH`;}//获取最新的gas pricesconst getGasPrice = async () => {const web3 = new Web3(Web3.givenProvider);const gasPrice = await web3.eth.getGasPrice();console.log('Current gas prices => ' + gasPrice);return gasPrice;}// 显示和隐藏转账模态窗口const sendButton = document.getElementById('sendButton');const transferModal = document.getElementById('transferModal');const confirmTransferButton = document.getElementById('confirmTransferButton');const cancelTransferButton = document.getElementById('cancelTransferButton');sendButton.addEventListener('click', () => {transferModal.style.display = 'block';});cancelTransferButton.addEventListener('click', () => {transferModal.style.display = 'none';});// 处理转账逻辑confirmTransferButton.addEventListener('click', async () => {const recipientAddress = document.getElementById('recipientAddress').value;const ethAmount = document.getElementById('ethAmount').value;if (!recipientAddress || !ethAmount) {layer.alert('请填写所有字段');return;}try {const web3 = new Web3(Web3.givenProvider);const accounts = await ethereum.request({ method: 'eth_requestAccounts' });const senderAddress = accounts[0];const transactionParameters = {to: recipientAddress,from: senderAddress,value: web3.utils.toHex(web3.utils.toWei(ethAmount, 'ether')),gasPrice: await getGasPrice(),gas: '21000', // 默认的gas limit};await ethereum.request({method: 'eth_sendTransaction',params: [transactionParameters],});layer.alert('转账成功');transferModal.style.display = 'none';await getBalance(); // 更新余额} catch (error) {console.error(error);layer.alert('转账失败');}});// 切换账户的时候触发ethereum.on('accountsChanged', function (accounts) {console.log('账户已切换');window.location.reload();});// 切换网络的时候触发ethereum.on('chainChanged', function (accounts) {console.log('网络已切换');window.location.reload();});window.addEventListener('DOMContentLoaded', initialize);});</script></body>
</html>展望:
后续还会添加切换账户\网络\加入代币\选择转账的币种\转账的历史记录
小结:
关于gas
- Gas Price(Gas 价格):
- 表示为 gwei(1 gwei = 10^-9 ETH),wei是以太坊的最小单位。
- 用户可以设定他们愿意支付的 gas 价格。Gas 价格越高,交易被矿工处理的速度可能越快,因为矿工更倾向于处理 gas 价格较高的交易以获得更多的报酬。
- Gas Limit(Gas 限额):
- 用户愿意为一个特定交易支付的最大 gas 数量。
- 防止意外消耗过多的 gas 资源。
- Transaction Fee(交易费用):
- 计算方式:
Gas Price * Gas Used。 - 例如,如果 gas 价格是 20 gwei,并且交易消耗了 21,000 gas,那么交易费用将是
20 gwei * 21,000 = 420,000 gwei,大约等于0.00042 ETH。
- 计算方式:
Gas 的作用
- 防止滥用:
- 每个操作都需要支付 gas,防止用户随意发起大量计算资源消耗的操作,确保网络的安全性和稳定性。
- 奖励矿工:
- 矿工通过处理交易获得 gas 费用作为奖励,激励他们维护网络。
- 确保执行:
- 确保用户为执行智能合约或其他操作付费,智能合约的复杂度越高,所需的 gas 就越多。
功能描述
1. MetaMask 环境检测
- 功能:检查浏览器是否安装了 MetaMask 插件。
- 实现:通过
isMetaMaskInstalled函数检测ethereum对象及其isMetaMask属性。
2. 获取网络信息
- 功能:获取并显示当前网络的 Network ID 和 Chain ID。
- 实现:通过调用 MetaMask 提供的
ethereum.request({ method: 'net_version' })和ethereum.request({ method: 'eth_chainId' })获取 Network ID 和 Chain ID。
3. 获取账户信息
- 功能:获取并显示连接的以太坊账户地址。
- 实现:通过调用 MetaMask 提供的
ethereum.request({ method: 'eth_requestAccounts' })获取账户地址,并显示在页面上。
4. 获取账户余额
- 功能:获取并显示当前账户的 ETH 余额。
- 实现:通过调用 MetaMask 提供的
ethereum.request({ method: 'eth_getBalance', params: [accounts[0], 'latest'] })获取余额,并转换为 ETH 后显示在页面上。
5. 转账功能
- 功能:用户可以通过输入对手地址和 ETH 数量来进行转账操作。
- 实现:
- 提供一个按钮用于显示转账模态窗口。
- 模态窗口中有输入框用于输入对手地址和转账数量。
- 点击确定按钮后,调用 MetaMask 提供的
ethereum.request({ method: 'eth_sendTransaction', params: [transactionParameters] })完成转账。
6. 实时更新
- 功能:当账户或网络发生变化时,页面会自动刷新。
- 实现:通过
ethereum.on('accountsChanged')和ethereum.on('chainChanged')事件监听账户和网络变化,并刷新页面以更新显示的信息。
相关文章:

【区块链】JavaScript连接web3钱包,实现测试网络中的 Sepolia ETH余额查询、转账功能
审核看清楚了 ! 这是以太坊测试网络!用于学习的测试网络!!! 有关web3 和区块链的内容为什么要给我审核不通过? 别人凭什么可以发! 目标成果: 实现功能分析: 显示账户信…...

关于珞石机器人二次开发SDK的posture函数的算法RX RY RZ纠正 C#
在珞石SDK二次开发的函数钟,获取当前机器人位姿的函数posture函数在输出时会发现数据不正确,与示教器数据不一致。 其中第一个数据正确 第二三各数据为相反 第四五六各数据为弧度制 转换方法为(弧度/PI)*180度 然后发现第四个数据还要加上180度 第五…...

【Three.js基础学习】17.imported-models
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 前言 课程回顾: 如何在three.js 中引入不同的模型? 1. 格式 (不同的格式) https://en.wikipedia.org/wiki/List_of_file_form…...

Spring Bean - xml 配置文件创建对象
类型: 1、值类型 2、null (标签) 3、特殊符号 (< -> < ) 4、CDATA <?xml version"1.0" encoding"UTF-8"?> <beans xmlns"http://www.springframework.org/schema/bea…...

uniapp map组件自定义markers标记点
需求是根据后端返回数据在地图上显示标记点,并且根据数据状态控制标记点颜色,标记点背景通过两张图片实现控制 <mapstyle"width: 100vw; height: 100vh;":markers"markers":longitude"locaInfo.longitude":latitude&…...

Windows:批处理脚本学习
目录 一、第一个批处理文件 1. &&和 | | 2. | 和 & 二、变量 1.传参变量%name 2.初始化变量set命令 3.变量的使用 4.局部变量与全局变量 5.使用环境变量 6.扩充变量语法 三、注释REM和 :: 四:函数 1.定义函数 2.…...

Dav_笔记10:Using SQL Plan Management之4
SQL管理库 SQL管理库(SMB)是驻留在SYSAUX表空间中的数据字典的一部分。它存储语句日志,计划历史记录,SQL计划基准和SQL配置文件。为了允许每周清除未使用的计划和日志,SMB使用自动空间管理。 您还可以手动将计划添加到SMB以获取一组SQL语句。从Oracle Database 11g之前的…...

通过json传递请求参数,如何处理动态参数和接口依赖
嗨,大家好,我是兰若姐姐,今天给大家讲一下如何通过json传递请求参数,如何处理动态参数和接口依赖 1. 使用配置文件和模板 在 test_data.json 中,你可以使用一些占位符或模板变量,然后在运行测试之前&…...

[240727] Qt Creator 14 发布 | AMD 推迟 Ryzen 9000芯片发布
目录 Qt Creator 14 发布Qt Creator 14 版本发布,带来一系列新功能和改进终端用户可通过命令行方式查看此新闻终端用户可通过命令行方式安装软件: AMD 推迟 Ryzen 9000芯片发布 Qt Creator 14 发布 Qt Creator 14 版本发布,带来一系列新功能…...

PLSQL Developer工具查询数据,报错(动态性能表不可访问)
解决的问题: 解决方案: 在配置-首选项-选项,取消勾选“自动统计”,保存之后即可查询数据...

基于 HTML+ECharts 实现智慧交通数据可视化大屏(含源码)
构建智慧交通数据可视化大屏:基于 HTML 和 ECharts 的实现 随着城市化进程的加快,智慧交通系统已成为提升城市管理效率和居民生活质量的关键。通过数据可视化,交通管理部门可以实时监控交通流量、事故发生率、道路状况等关键指标,…...

探索 IT 领域的新宠儿:量子计算
目录 引言:从经典到量子的飞跃 量子计算的基本概念 量子计算的独特优势 量子计算的深度剖析 量子计算的最新进展 量子计算的行业应用前景 面临的挑战与未来展望 结语:迎接量子计算的新时代 引言:从经典到量子的飞跃 在信息技术飞速发…...

TSPNet代码分析
论文《Realigning Confidence with Temporal Saliency Information for Point-Level Weakly-Supervised Temporal Action Localization》的official code分析 论文解读 代码分析 先看看训练过程,执行main if __name__ == __main__:exp = Exp()if exp.config.mode == eval:…...

Ubuntu上安装anaconda创建虚拟环境(各种踩坑版)
之前都是在Windows桌面版进行深度学习的环境部署及训练,今天尝试了一下在Ubuntu上进行环境部署,踩了不少坑,提供一些解决办法给大家避雷。 目录 一、下载和安装anaconda 1. 下载 2. 安装 二、创建虚拟环境 一、下载和安装anaconda 1. …...

DC-5靶机通关
今天我们来学习DC-5靶机!!! 1.实验环境 攻击机:kali2023.2 靶机:DC-5 2.1扫描网段 2.2扫描端口 这里后面这俩端口有点似曾相识啊,在dc3里面好像见过,那咱们给这两个端口来个更详细的扫描&…...

AI学习记录 -使用react开发一个网页,对接chatgpt接口,附带一些英语的学习prompt
实现了如下功能(使用react实现,原创) 实现功能: 1、对接gpt35模型问答,并实现了流式传输(在java端) 2、在实际使用中,我们的问答历史会经常分享给他人,所以下图的 copy …...

MongoDB多数据源配置与切换
在MongoDB中配置和使用多数据源主要涉及以下几个步骤: 定义多个数据源的配置: 在应用程序的配置文件中,定义多个MongoDB的数据源,例如在Spring Boot中可以通过application.yml或application.properties文件进行配置。 创建多个Mo…...

Mongodb入门介绍
文章目录 1、Mongodb:NoSQL数据库,分布式的文档型数据库2、适合场景:3、不适合场景:4、概念5、总结 1、Mongodb:NoSQL数据库,分布式的文档型数据库 2、适合场景: 1、web网站数据存储ÿ…...

docker前端部署
挂载,把自己的目录位置,挂载到容器内的HTML...

指标体系建设的方法论
一、分析痛点 了解当前数仓侧与业务应用方对指标到不到、难使用的痛点及日常指标使用习惯,制定指标中心所需功能并设计指标中心样式。 二、指定指标规范 定义指标类型、指标使用方、确定指标域(这里是数据域)、指标要具备的属性(业务/技术口径、负责人、类型等)。 …...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...
