SAPUI5基础知识18 - 自定义CSS和主题色
1. 背景
在上一篇博客中,我们通过使用SAPUI5提供的CSS类实现元素间距的调整。在本篇博客中,让我们看一下如何实现自定义的CSS样式。
2. 背景知识
2.1 CSS基础语法
CSS,全称为级联样式表(Cascading Style Sheets),是一种用来描述HTML或XML(包括如SVG、XHTML等各类XML分支语言)文档样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
CSS(层叠样式表)的基础语法由选择器(selector)、属性(property)和属性值(value)组成。基本的语法格式如下:
selector { property: value;
}
组成部分:
- 选择器:用于指定要应用样式的HTML元素。可以是元素名、类名、ID或其他属性。
- 属性:是你要设置的样式特征,比如字体、颜色、边距等。
- 属性值:是你要赋给该属性的具体值。
示例:
/* 选择所有的 <h1> 元素,并设置颜色为蓝色 */
h1 { color: blue;
} /* 选择 class 为 "myClass" 的元素,并设置字体大小为 16px */
.myClass { font-size: 16px;
} /* 选择 id 为 "myId" 的元素,并设置背景颜色为灰色 */
#myId { background-color: gray;
}
示例解释:
-
在第一个示例中,选择器
h1表示所有的<h1>标签,样式是将其文本颜色设置为蓝色。 -
第二个例子中,选择器
.myClass选择所有包含class="myClass"的元素,设置其字体大小为 16px。 -
第三个例子中,选择器
#myId选择具有id="myId"的元素,设置其背景颜色为灰色。
CSS的这种结构,可以很方便地为不同的HTML元素应用样式。
2.2 常见的CSS选择器
在CSS中,选择器用于选择你想要样式化的HTML元素。以下是一些常见的CSS选择器类型及其示例:
- 元素选择器:选择HTML文档中的特定类型的元素。
p {color: red;
}
在这个例子中,所有的 <p> 元素都将被设置为红色。
- 类选择器:选择具有特定类属性的元素。它用于选择一个或多个具有特定类名的HTML元素,并对这些元素应用样式规则。类选择器以点(.)开头,后跟类名。
类选择器的主要优点是可以重复使用,这意味着你可以在多个HTML元素上使用同一个类,以应用相同的样式。此外,一个HTML元素也可以有多个类,这使得你可以组合多个样式。
.red-text {color: red;
}.large-text {font-size: 2em;
}
<p class="red-text">这段文字是红色的。</p>
<p class="large-text">这段文字的字体很大。</p>
<p class="red-text large-text">这段文字是红色的,而且字体很大。</p>
在这个例子中,.red-text 和 .large-text 是CSS类。第一段 <p> 元素使用了 red-text 类,所以它的文字是红色的。第二段 <p> 元素使用了 large-text 类,所以它的文字字体很大。第三段 <p> 元素同时使用了这两个类,所以它的文字既是红色的,又很大。
- ID选择器:选择具有特定ID属性的元素。ID选择器以
#开头。
#main-content {font-size: 1.5em;
}
在这个例子中,ID为 main-content 的元素字体大小将被设置为1.5em。
- 属性选择器:选择具有特定属性的元素。
input[type="text"] {width: 200px;
}
在这个例子中,所有类型为 text 的 <input> 元素宽度将被设置为200px。
- 伪类选择器:选择处于特定状态的元素,例如鼠标悬停状态。
a:hover {color: orange;
}
在这个例子中,鼠标悬停在 <a> 元素上时,元素的颜色将变为橙色。
- 伪元素选择器:选择元素的特定部分,例如元素的第一行。
p::first-line {font-weight: bold;
}
在这个例子中,所有 <p> 元素的第一行将被设置为粗体。
- 组合选择器:选择满足多个条件的元素。
div.highlight {background-color: yellow;
}
在这个例子中,所有 <div> 元素且类名为 highlight 的元素背景色将被设置为黄色。
- 后代选择器:选择特定元素的后代元素。
div p {color: blue;
}
在这个例子中,所有 <div> 元素内的 <p> 元素文本颜色将被设置为蓝色。
选择器可以单独使用,也可以组合使用,以选择满足多个条件的元素。
3. 练习
接下来,在前序练习的基础上,让我们通过自定义的CSS样式,来改变页面元素的格式。
3.1 创建自定义的css样式文件
首先,让我们创建一个css文件夹,用于包含css文件。然后,创建style.css文件,用于定义CSS样式。改动后的项目文件夹结构如下:

style.css文件代码如下:
html[dir="ltr"] .myAppDemoWT .myCustomButton.sapMBtn {margin-right: 0.125rem
}html[dir="rtl"] .myAppDemoWT .myCustomButton.sapMBtn {margin-left: 0.125rem
}.myAppDemoWT .myCustomText {display: inline-block;font-weight: bold;
}这段CSS代码包含了三个样式规则,每个规则都使用了不同的选择器。通过自定义类和自定义命名空间类(.myAppDemoWT),可以确保样式只应用于我们应用程序中使用的控件上。
第一个样式规则:
html[dir="ltr"] .myAppDemoWT .myCustomButton.sapMBtn {margin-right: 0.125rem;
}
这个规则使用了属性选择器和后代选择器的组合。
- 它选择了HTML元素的
dir属性值为ltr(从左到右的文本方向),并且是.myAppDemoWT类的后代元素,且这个后代元素又是.myCustomButton和.sapMBtn类的元素。对于这些元素,它设置了右边距(margin-right)为 0.125rem。
第二个样式规则:
html[dir="rtl"] .myAppDemoWT .myCustomButton.sapMBtn {margin-left: 0.125rem;
}
这个规则与第一个规则类似,但是它选择的是HTML元素的 dir 属性值为 rtl(从右到左的文本方向)的元素(比如阿拉伯语,当应用程序显示颠倒时,需要设置左外边距并重置右外边距。如果你只使用标准的SAPUI5控件,你不需要关心这个,在我们使用自定义CSS的情况下,你必须添加这个信息)。
对于这些元素,它设置了左边距(margin-left)为 0.125rem。
第三个样式规则:
.myAppDemoWT .myCustomText {display: inline-block;font-weight: bold;
}
这个规则使用了后代选择器。它选择了 .myAppDemoWT 类的后代元素,且这个后代元素是 .myCustomText 类的元素。对于这些元素,它设置了显示方式(display)为 inline-block,并且字体粗细(ont-weight)为粗体 bold。
3.2 修改manifest.json
定义好css样式后,我们需要让SAPUI5框架在程序运行时,加载此资源。这可动作通过修改manifest.json完成。
在sap.ui5命名空间的resources部分,可以加载应用程序的其他资源。可以通过指定CSS资源的相对路径,来加载CSS样式。
SAPUI5将会让该文件作为<link>标记添加到HTML页面的头部,就像普通的Web页面一样,这样浏览器就会自动加载它。

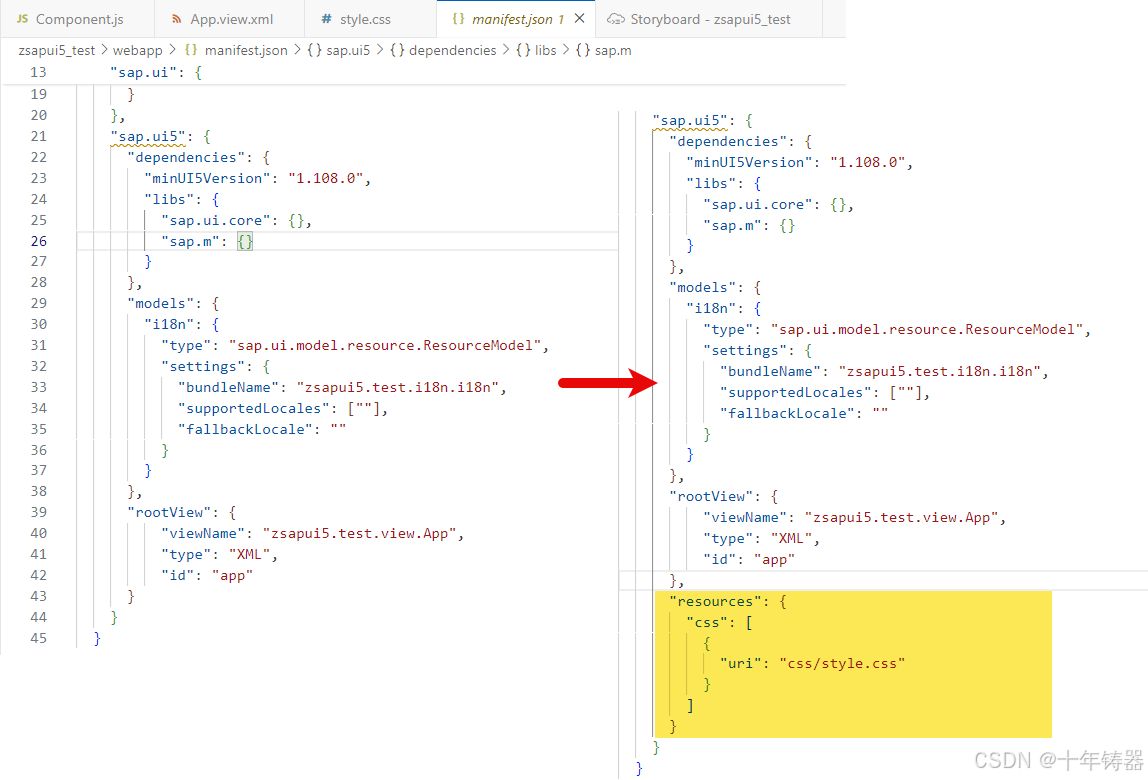
改动后的manifest.json文件如下:
{"_version": "1.58.0","sap.app": {"id": "zsapui5.test","i18n": "i18n/i18n.properties","title": "{{appTitle}}","description": "{{appDescription}}","type": "application","applicationVersion": {"version": "1.0.0"}},"sap.ui": {"technology": "UI5","deviceTypes": {"desktop": true,"tablet": true,"phone": true}},"sap.ui5": {"dependencies": {"minUI5Version": "1.108.0","libs": {"sap.ui.core": {},"sap.m": {}}},"models": {"i18n": {"type": "sap.ui.model.resource.ResourceModel","settings": {"bundleName": "zsapui5.test.i18n.i18n","supportedLocales": [""],"fallbackLocale": ""}}},"rootView": {"viewName": "zsapui5.test.view.App","type": "XML","id": "app"},"resources": {"css": [{"uri": "css/style.css"}]}}}
3.3 在App.view.xml中使用样式
接下来,让我们将样式应用到屏幕元素上。在App.view.xml文件中,修改<App>,<Button>,<FormattedText>控件的CSS样式类。
-
在
<App>控件上,指定自定义的CSS命名空间类myAppDemoWT。在CSS的定义中,使用它来定义具体的CSS选择器,通过在在<App>控件上指定myAppDemoWT,保证在myAppDemoWT类下面定义的具体的样式选择器,仅对这个应用程序有效。 -
向
<Button>控件添加自定义CSS类myCustomButton,用于定义按钮和输入框之间的间距。通过自定义的样式类,我们实现了面板内容布局的像素级控制。 -
为了突出显示输出文本,我们使用了
FormattedText控件,该控件可以使用自定义CSS或HTML代码单独设置样式。我们添加了自定义CSS类myCustomText,并添加了一个依赖于主题的CSS类来设置主题中定义的高亮颜色。
文本的实际颜色取决于所选择的主题,这确保了颜色总是与主题保持一致。有关可用CSS类名的完整列表,请参阅CSS Classes中的主题参数。

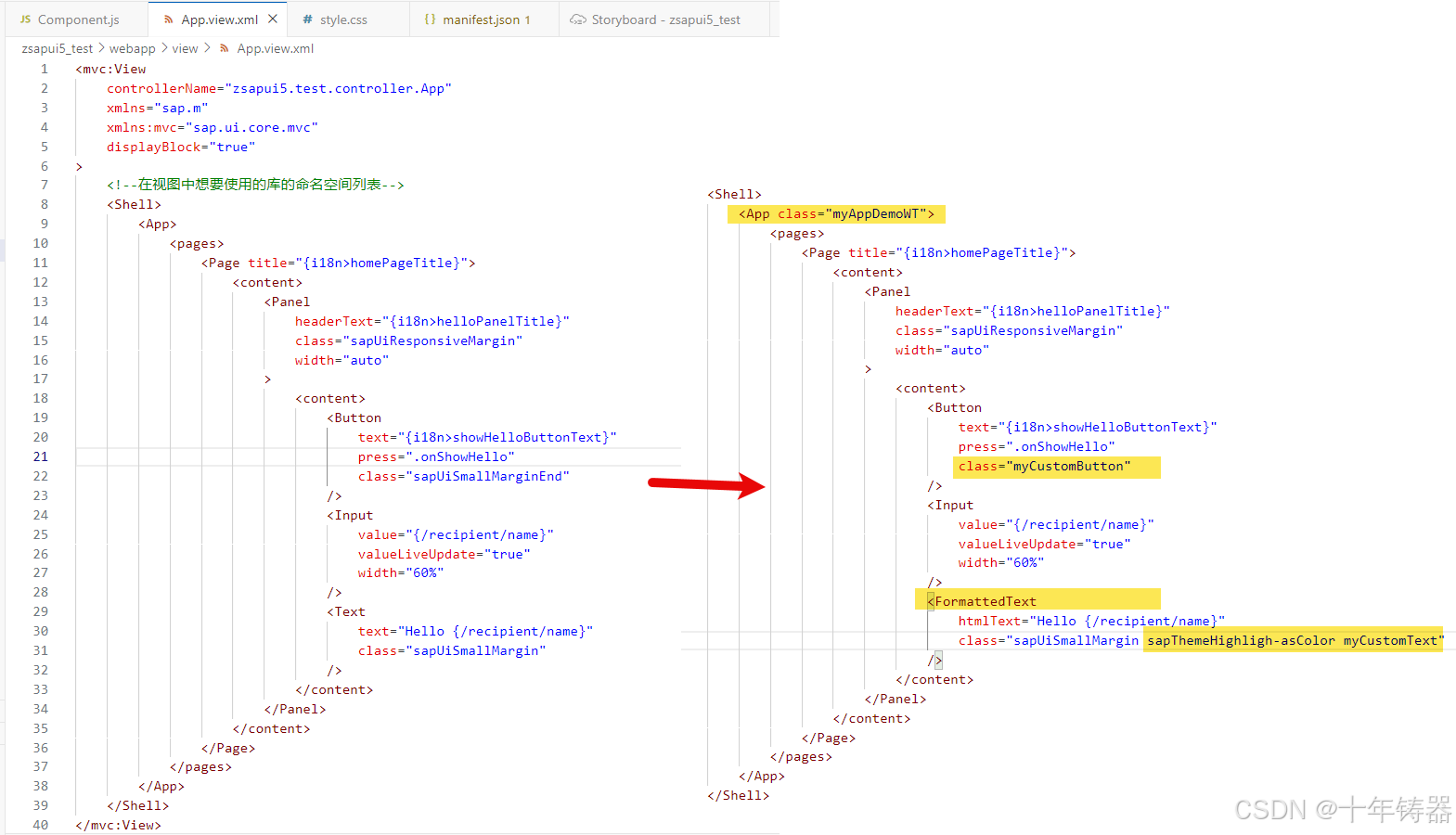
改动后的App.view.xml文件内容如下:
<mvc:ViewcontrollerName="zsapui5.test.controller.App"xmlns="sap.m"xmlns:mvc="sap.ui.core.mvc"displayBlock="true"
><!--在视图中想要使用的库的命名空间列表--><Shell><App class="myAppDemoWT"><pages><Page title="{i18n>homePageTitle}"><content><PanelheaderText="{i18n>helloPanelTitle}"class="sapUiResponsiveMargin"width="auto"><content><Buttontext="{i18n>showHelloButtonText}"press=".onShowHello"class="myCustomButton"/><Inputvalue="{/recipient/name}"valueLiveUpdate="true"width="60%"/><FormattedTexthtmlText="Hello {/recipient/name}"class="sapUiSmallMargin sapThemeHighligh-asColor myCustomText"/></content></Panel></content></Page></pages></App></Shell>
</mvc:View>3.4 运行程序
运行改动后的程序,效果如下:
改动前:

改动后:

可以看到,我们通过自定义的CSS类,实现了对于Button控件和文本控件格式的调整。
注意,本文展示了使用自定义的CSS类来更改SAPUI5控件样式的可能性,但在正式开发中,更推荐使用SAPUI5标准的CSS类实现布局和样式的调整;在颜色调整方面,应使用与SAPUI5主题相关的颜色,不要使用自定义的颜色。
4. 小结
本文展示了如何使用自定义的CSS类来调整SAPUI5的展示样式,并通过一个实际的例子,展示了其用法。
相关文章:

SAPUI5基础知识18 - 自定义CSS和主题色
1. 背景 在上一篇博客中,我们通过使用SAPUI5提供的CSS类实现元素间距的调整。在本篇博客中,让我们看一下如何实现自定义的CSS样式。 2. 背景知识 2.1 CSS基础语法 CSS,全称为级联样式表(Cascading Style Sheets)&a…...

Postman中API测试的艺术:测试用例复用的高级技巧
Postman中API测试的艺术:测试用例复用的高级技巧 在API测试过程中,复用测试用例可以显著提高测试效率和一致性。Postman作为一个强大的API开发工具,提供了多种机制来实现测试用例的复用。本文将深入探讨Postman中API测试用例复用的技巧&…...

Flutter Geocoding插件使用指南:简化地理编码与逆地理编码
Flutter Geocoding插件使用指南:简化地理编码与逆地理编码 简介 geocoding 是一个Flutter插件,提供了简便的地理编码(将地址转换为经纬度坐标)和逆地理编码(将经纬度坐标转换为地址)功能。它利用了iOS和A…...

“手撕”全网最细的JDBC教程(安装导入使用)
目录 一、什么是JDBC 二、JDBC的安装 三、JDBC如何导入 四、怎么使用JDBC编写代码 一、什么是JDBC JDBC由Java提供给数据库的一组通用的API。 在平常的业务中,是比较少使用像cmd命令行来操作数据库的,更多的是操作代码(Pythonÿ…...

C++指针选择题带答案
1、有如下语句int a10,b20,*p1,*p2;p1&a;p2&b;如图1所示,若要实现图2所示的存储 结构,可选用的赋值语句是___________。 A)*p1*p2; B)p1p2; C)p1*p2; D)*p1p2; 2、变量的指针,其含义是该…...

力扣 二分查找
二分查找基础篇。 题目 class Solution {public int searchInsert(int[] nums, int target) {int l 0, r nums.length - 1;while(l < r) {int mid l((r-l)>>1);//(lr)/2if(nums[mid]<target)lmid1;else rmid-1;}return l;//处理边界,设定数组的左半…...

ADMAS-Simulink联合仿真输入设置
使用Solidworks、ADAMS、Simulink进行机电联合仿真_adams-simulink-CSDN博客RecurDynSimulink联合仿真案例演示_哔哩哔哩_bilibili# C#调用已经使用Python训练好的神经网络做图片检测_c#调用python训练好的神经网络模型-CSDN博客...

【NOI】C++程序设计入门三
文章目录 前言一、大杂烩1.导入2.常量3.标识符4.关键字5.整型补充5.1 short:短整型5.2 long:长整型5.3 long long:长长整型 二、例题讲解问题:1597. 买文具问题:1596. 火柴棒三角形问题问题:1417. 买文具问…...

Three.js投射光线实现三维物体交互
<template><div id"webgl"></div> </template><script setup> import * as THREE from three //导入轨道控制器 import { OrbitControls } from three/examples/jsm/controls/OrbitControls // 导入 dat.gui import { GUI } from thre…...

SSRF学习笔记
1.NAT学习 Nat(Network Address Translation,网络地址转换)是 一种网络通信技术主要用于将私有网络中的内部IP地址转换成公共网络中的公共IP地址,以实现局域网内部设备访问互联网的功能。具体来说,Nat有以下几个主要…...

Python——Pandas(第三讲)
文章目录 修改替换变量值对应数值的替换指定数值范围的替换 虚拟变量变换数值变量分段数据分组基于拆分进行筛选 分组汇总使用 agg 函数进行汇总引用自定义函数 长宽格式转换转换为最简格式长宽型格式的自由互转 多个数据源的合并数据的横向合并concat 命令 处理缺失值认识缺失…...

性能测试中qps 一直上不去的原因
QPS:Queries Per Second意思是“每秒查询率”,是一台服务器每秒能够相应的查询次数,是对一个特定的查询服务器在规定时间内所处理流量多少的衡量标准。 在性能测试中,QPS(每秒查询率)一直上不去可能由以下…...
、Redis 的 Pool 对象池、钩子函数、依赖注入)
学习笔记14:CNAME 记录值、TTL (Time to Live)、Redis 的 Pool 对象池、钩子函数、依赖注入
CNAME 记录值 CNAME 记录是一种DNS记录类型,它将一个域名映射到另一个域名。这通常用于将一个子域名指向另一个域名,或者将一个域名指向一个不同的顶级域。 用途:用于域名别名,负载均衡,或者在更换域名时保持服务的连…...

springboot集成mybatis时,dao层的mapper类需要添加@Repository注解吗?
在Spring Boot项目中,当你使用MyBatis作为ORM框架时,关于DAO层的Mapper类是否需要添加Repository注解,这主要取决于你的项目需求和配置。 Repository注解的作用Repository注解是Spring框架中用于声明持久层(DAO层)的组…...

一文总结代理:代理模式、代理服务器
概述 代理在计算机编程领域,是一个很通用的概念,包括:代理设计模式,代理服务器等。 代理类持有具体实现类的实例,将在代理类上的操作转化为实例上方法的调用。为某个对象提供一个代理,以控制对这个对象的…...

探索 Kubernetes 持久化存储之 Longhorn 初窥门径
作者:运维有术星主 在 Kubernetes 生态系统中,持久化存储扮演着至关重要的角色,它是支撑业务应用稳定运行的基石。对于那些选择自建 Kubernetes 集群的运维架构师而言,选择合适的后端持久化存储解决方案是一项至关重要的选型决策。…...

全国区块链职业技能大赛样题第9套智能合约+数据库表设计
后端源码地址:https://blog.csdn.net/Qhx20040819/article/details/140746050 前端源码地址:https://blog.csdn.net/Qhx20040819/article/details/140746216 智能合约+数据库表设计:https://blog.csdn.net/Qhx20040819/article/details/140746646 nice.sql /* Navicat MySQ…...

常见OVS网桥及其链接接口详解
目录 引言OVS简介常见OVS网桥 QBR(qbr)PLY网桥br-intbr-tunbr-routerbrcps常见网桥链接接口 QVOQVIQVMPatch网桥和接口的工作原理应用场景 虚拟化环境数据中心网络云计算平台 1. 引言 开放虚拟交换机(Open vSwitch,简称OVS&…...

创建最最最纯净 Windows 11/10 系统镜像!| 全网独一份
前期准备工作 1.配置系统应答文件:【点击前往】 2.系统镜像编辑器: 【点击下载】 3.Windows 系统镜像官方下载: 【Windows 11】、【Windows 10】【官方密钥】 4.翻译工具 【GitHub】 5.详细的设置教程 5.1先打开配置系统应答文件&#…...

带你学会Git必会操作
文章目录 带你学会Git必会操作1Git的安装2.Git基本操作2.1本地仓库的创建2.2配置本地仓库 3.认识一些Git的基本概念3.1操作流程: 4.一些使用场景4.1添加文件场景一4.2查看git文件4.3修改文件4.4Git版本回退4.5git撤销修改 5.分支管理5.1查看分支5.2创建本地分支5.3切…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...
