elementplus菜单组件的那些事
在使用 elementplus 的菜单组件时,我发现有很多东西是官方没有提到但是需要注意的点
1. 菜单组件右侧会有一个边框
设置css
.el-menu {border: 0 !important;
}2. 使用其他的 icon
文字内容一定要写在 这个 名字为 title 的插槽中
<el-menu-itemv-for="item in navList":key="item":index="item.path"><spanstyle="margin-right: 20px; font-weight: bold":class="item.icon"></span>//这个地方我使用的是 阿里巴巴图标库里面的图表<template #title>{{ item.text }}//文字要在这里面</template></el-menu-item>3. 刷新不能回到对应的 活动样式失效
我这边使用的是 :class 加 设置 :default-active
先是在 el-menu-item 中指定了 选中时的样式
<el-menu-item:class="{subActive:getCurrentPath()==item.path}"//这行代码待会会解释v-for="item in navList":key="item":index="item.path"><spanstyle="margin-right: 20px; font-weight: bold":class="item.icon"></span><template #title>{{ item.text }}</template></el-menu-item>通过 getCurrentPath 这个函数获取到 当前的路径 ,并且 判断是否和当前的路径符合,来控制样式是否显示。
我这边的 getCurrentPath 这个函数里面 是因为 前面前缀是一样的,我只需要判断后面是否相等就行,之所以会这样写 是因为很多时候 我们左侧的路由 因为右边的内容页,再细分,但是呢,它是同属于一个大的路由的,它们会有一个公共的前缀部分,只需要保证公共前缀部分相等就行
const getCurrentPath = () => {let currentPath = route.path.split("/");// console.log(currentPath);for (let i = 0; i < navList.length; i++) {let path = navList[i].path.split("/");if (flag === 0) {if (path[2] == currentPath[2]) {return navList[i].path;}}else{if (path[1] === currentPath[3]) {return navList[i].path;}}}
};一般情况应该是这样,插一嘴,route 指的是 这个
import { useRoute } from "vue-router";const route = useRoute();const getCurrentPath = () => {for (let i = 0; i < navList.length; i++) {if(navList[i].path===route.path) return navlist[i].path//其实就是判断 菜单的路由是否对的上当前路径}
};然后 在 el-menu 中 需要设置 router 模式,也就是需要加上这个,设置默认路由 是 getCurrentPath() 就好(一定需要匹配的上 :index 里面的内容)
<el-menuclass="el-menu-vertical-demo":collapse="isCollapse"router:default-active="getCurrentPath()"></el-menu>4. 修改高度等
element-plus 中很多样式都是设置了一个固定的值来设定css的一些参数,当我们需要修改这些的时候,我们发现使用 css 覆盖的效果微乎其微,其实我们可以自己修改这些值
很多都可以去检查里面找到,然后进行修改
:root {--el-menu-item-height: 80px;//这个是每个子菜单高度--el-menu-base-level-padding: 40px;//padding值--el-text-color-primary: #8a8989;//文字颜色
}相关文章:

elementplus菜单组件的那些事
在使用 elementplus 的菜单组件时,我发现有很多东西是官方没有提到但是需要注意的点 1. 菜单组件右侧会有一个边框 设置css .el-menu {border: 0 !important; } 2. 使用其他的 icon 文字内容一定要写在 这个 名字为 title 的插槽中 <el-menu-itemv-for"it…...

【VSCode实战】Golang无法跳转问题竟是如此简单
上一讲【VSCode实战】Go插件依赖无法安装 – 经云的清净小站 (skycreator.top),开头说到了在VSCode中Golang无法跳转的问题,但文章的最后也没给出解决方案,只解决了安装Go插件的依赖问题。 解决了插件依赖问题,无法跳转的问题也离…...

three.js中加载ply格式的文件,并使用tween.js插件按照json姿态文件运动
先贴一下文件地址: aa.ply 文件: https://download.csdn.net/download/yinge0508/89595650?spm1001.2014.3001.5501 new.json https://download.csdn.net/download/yinge0508/89595641?spm1001.2014.3001.5501 代码: <template><div>&…...

性能对比:Memcached 与 Redis 的关键差异
性能对比:Memcached 与 Redis 的关键差异 在选择合适的缓存系统时,Memcached 和 Redis 是最常被提及的两种技术。它们都是内存存储系统,用于提高数据访问速度和应用性能。尽管它们在功能上有很多相似之处,但在性能、特性和应用场…...

app-routing.module.ts 简单介绍
Angular的路由是一种功能,它允许应用程序响应不同的URL路径或参数并根据这些路径加载不同的组件。app-routing.module.ts是Angular项目中负责设置应用程序路由的文件。 以下是一个简单的app-routing.module.ts文件示例,它配置了三个路由: i…...

基于JSP的水果销售管理网站
你好,我是计算机学姐码农小野!如果有相关需求,可以私信联系我。 开发语言: Java 数据库: MySQL 技术: JSP技术 工具: 未在文档中明确指出,可能包括但不限于IDEs(如Ec…...

web3d值得学习并长期发展,性价比高吗?
在数字化浪潮日益汹涌的今天,Web3D技术以其独特的魅力和广泛的应用前景,逐渐成为技术领域的焦点。对于许多热衷于技术探索和创新的人来说,学习并长期发展Web3D技术无疑是一个值得考虑的选择。那么,Web3D技术的学习和发展究竟是否性…...

【大数据面试题】38 说说 Hive 怎么行转列
一步一个脚印,一天一道大数据面试题 博主希望能够得到大家的点赞收藏支持!非常感谢 点赞,收藏是情分,不点是本分。祝你身体健康,事事顺心! 行转列 假设我们有一张名为 sales_data 的表,其中包含…...

C语言中的二维数组
文章目录 🍊自我介绍🍊二维数组🍊代码实战 你的点赞评论就是对博主最大的鼓励 当然喜欢的小伙伴可以:点赞关注评论收藏(一键四连)哦~ 🍊自我介绍 Hello,大家好,我是小珑也要变强&…...

Android12 添加屏幕方向旋转方案
添加屏幕方向属性值 device/qcom/qssi/system.prop persist.panel.orientation0修改开机动画方向 frameworks/base/cmds/bootanimation/BootAnimation.cpp status_t BootAnimation::readyToRun() {mAssets.addDefaultAssets();mDisplayToken SurfaceComposerClient::getIn…...
-TypeScript-ArkTs)
Harmony-(1)-TypeScript-ArkTs
1.TypeScript 1.1变量 布尔值let isDone: boolean false;数字let decLiteral: number 2023; let binaryLiteral: number 0b11111100111; let octalLiteral: number 0o3747; let hexLiteral: number 0x7e7; console.log(decLiteral is decLiteral)字符串let name: string…...

TC8:SOMEIP_ETS_007-008
SOMEIP_ETS_007: echoBitfields 目的 检查位字段是否能够被顺利地发送和接收。 测试步骤 Tester:创建SOME/IP消息Tester:使用method echoBitfields发送SOME/IP消息DUT:返回method响应消息,其中位字段的顺序与请求相比是反向的期望结果 3、DUT:返回method响应消息,其中位…...

[网络编程】网络编程的基础使用
系列文章目录 1、 初识网络 网络编程套接字 系列文章目录前言一、TCP和UDP协议的引入二、UDP网络编程1.Java中的UDP2.UDP回显代码案例3.UDP网络编程的注意事项 三、TCP网络编程1.TCP回显代码案例2.TCP多线程使用 总结 前言 在学习完基础的网络知识后,完成跨主机通…...

Postman中的Cookie和会话管理:掌握API测试的关键环节
Postman中的Cookie和会话管理:掌握API测试的关键环节 在API测试过程中,正确处理Cookie和会话管理对于模拟用户登录、维持会话状态以及测试需要用户认证的API至关重要。Postman提供了多种功能来帮助测试人员管理Cookie和会话,确保测试的准确性…...

python脚本,识别pdf数据,转换成表格形式
可以使用Python库来识别PDF文件并将其转换为表格形式。下面是一个示例脚本,使用了tabula-py库来进行PDF数据提取和转换操作。 首先,安装tabula-py库。可以使用以下命令来安装: pip install tabula-py然后,使用以下代码来实现PDF…...

Linux环境安装KubeSphere容器云平台并实现远程访问Web UI 界面
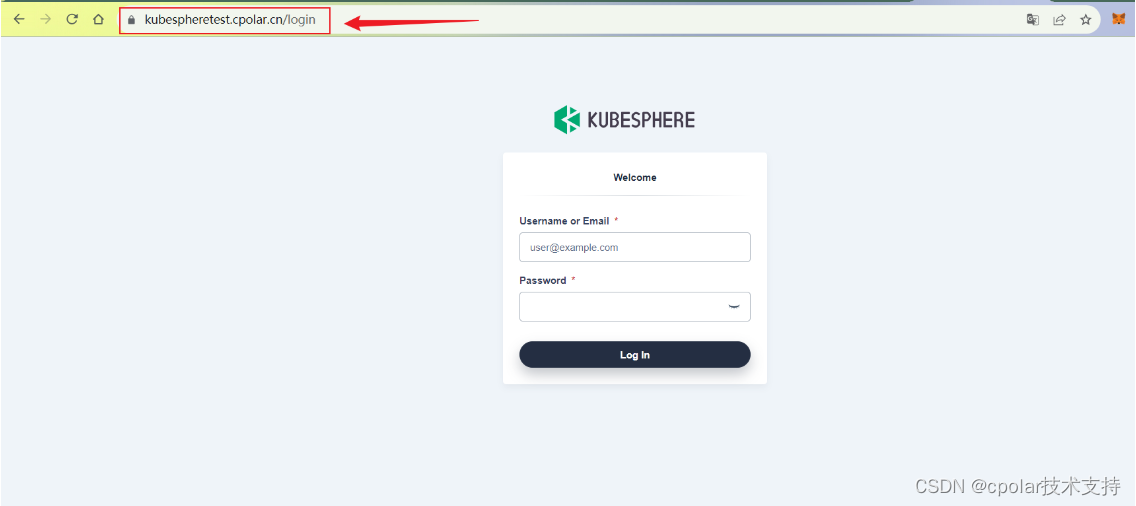
文章目录 前言1. 部署KubeSphere2. 本地测试访问3. Linux 安装Cpolar4. 配置KubeSphere公网访问地址5. 公网远程访问KubeSphere6. 固定KubeSphere公网地址 前言 本文主要介绍如何在Linux CentOS搭建KubeSphere并结合Cpolar内网穿透工具,实现远程访问,根…...

jumpserver web资源--远程应用发布机
1、环境 jumpserver:3.10.10 远程发布机:windows 2019 2、windows 2019准备 保证windows 正常登录,并且可以访问jumpserver 3、添加远程发布机 能正常连接就继续 可看到这里正常了 4、添加web资源 找到我们需要自动登录界面 获取相关元素选…...

Linux环境docker部署Firefox结合内网穿透远程使用浏览器测试
文章目录 前言1. 部署Firefox2. 本地访问Firefox3. Linux安装Cpolar4. 配置Firefox公网地址5. 远程访问Firefox6. 固定Firefox公网地址7. 固定地址访问Firefox 前言 本次实践部署环境为本地Linux环境,使用Docker部署Firefox浏览器后,并结合cpolar内网穿…...

人工智能与机器学习原理精解【8】
文章目录 马尔科夫过程论基础理论函数系的定义、例子和分类一、函数系的定义二、函数系的例子三、函数系的分类 什么是测度定义性质种类应用总结 计算测度的公式1. 长度(一维测度)2. 面积(二维测度)3. 体积(三维测度&a…...

关于Protobuf 输入输出中文到文件中的一系列问题
一、不含中文的常规处理 //定义 message Value {repeated uint32 uiMain 1; repeated uint32 uiSub 2; }message Simulate {repeated Value data 1; }//文件 data {uiMainAds : 36598uiMainAds : 35675uiMainAds : 36756 uiSubAds : 16924uiSubAds : 16488uiSu…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...
