Vite + Vue3 + TS项目配置前置路由守卫
在现代前端开发中,使用 Vue 3 和 TypeScript 的组合是一种流行且高效的开发方式。Vite 是一个极速的构建工具,可以显著提升开发体验。本文博主将指导你如何在 Vite + Vue 3 + TypeScript 项目中配置前置路由守卫(Navigation Guards)。
前置条件
在开始配置项目前置路由守卫前,博主希望你能够先达成以下前置条件:
1.完成Vue3前端项目搭建: Vite 创建 Vue3 + TS 项目
2.引入Vue-Router模块:Vue3项目配置Vue-Router
3.完成Pinia配置:Vue项目安装Pinia
1.创建前置守卫
在之前的章节中,我们已经完成了路由视图和路由重定向的配置,现在我们只需要为我们的路由器实例对象添加一个导航守卫就可以控制是否放行路由跳转啦。
我们可以通过
router.beforeEach注册一个全局前置守卫,当一个导航触发时,全局前置守卫按照创建顺序调用。守卫是异步解析执行的,导航在所有守卫 resolve 完之前一直处于等待中。
// 路由配置文件 index.tsimport { createWebHistory, createRouter } from 'vue-router'// 定义路由配置
const routes: Array<any> = [{path: '/',redirect: '/home'},{path: '/login',name: 'Login',component: () => import('/@/views/login/index.vue')},{path: '/home',name: 'Home',component: () => import('/@/views/home/index.vue'),}
]// 创建路由实例
const router = createRouter({history: createWebHistory(), // 导航历史记录模式routes
})// 导航守卫
router.beforeEach((to, from) => {// 返回 false 以取消导航return false
})// 导出实例
export default router每个路由守卫都可以有以下三个参数:
- to:即将要进入的目标;
- from:当前导航正要离开的路由;
- next:当你在使用next时,确保
next在任何给定的导航守卫中都被严格调用一次。它可以出现多于一次,但是只能在所有的逻辑路径都不重叠的情况下,否则钩子永远都不会被解析或报错。
2.配置无token跳转登录页
既然知道了 Vue-Router 导航守卫的工作机制,那么我们现在可以尝试一下结合 Pinia 进行路由控制了:
2.1.配置User状态
在 src/store/ 目录下,新建 userInfo.ts 文件,用于存储 User/token 等状态:
// userInfo.tsimport { defineStore } from 'pinia'
import { reactive } from 'vue'interface UserInfo {token: string,userId: string,userName: string,roles: Array<string>
}export const useUserInfoStore = defineStore('userInfo', () => {const state = reactive({userInfo: {} as UserInfo})const setUserInfo = (userInfo: UserInfo) => {state.userInfo = userInfo}const getUserInfo = () => {return state.userInfo}return { state, setUserInfo, getUserInfo }
})2.2.配置前置路由守卫
在 router.beforeEach 中根据token配置路由跳转:
// index.ts 路由配置文件import { createWebHistory, createRouter } from 'vue-router'
// 引入我们刚才写好的 Pinia 状态
import { useUserInfoStore } from '/@/store/userInfo'// 定义路由配置
const routes: Array<any> = [{path: '/',redirect: '/home'},{path: '/login',name: 'Login',component: () => import('/@/views/login/index.vue')},{path: '/home',name: 'Home',component: () => import('/@/views/home/index.vue'),}
]// 创建路由实例
const router = createRouter({history: createWebHistory(), // 导航历史记录模式routes
})// 导航守卫
router.beforeEach((to, from, next) => { const userInfoStore = useUserInfoStore()if ((to.path === '/login') && (!userInfoStore.state.userInfo.token)) {next()} else {if (userInfoStore.state.userInfo.token) {next()} else {next('/login')}}})// 导出实例
export default router3.效果测试
项目根路径下(与src目录同级),运行命令行:
# 启动项目
$ npm run dev
可见,现在我们的pinia中没有存储的有token,所以在项目启动时,被全局前置守卫拦截下来,跳转到登录路由。
相关文章:

Vite + Vue3 + TS项目配置前置路由守卫
在现代前端开发中,使用 Vue 3 和 TypeScript 的组合是一种流行且高效的开发方式。Vite 是一个极速的构建工具,可以显著提升开发体验。本文博主将指导你如何在 Vite Vue 3 TypeScript 项目中配置前置路由守卫(Navigation Guards)…...

设计模式-备忘录
备忘录(Memento)设计模式是为了保存对象当前状态,并在需要的时候恢复到之前保存的状态。以下是一个简单的C#备忘录模式的实现: // Originator 类,负责创建和恢复备忘录 class Originator {private string state;publi…...

openEuler安装docker,加速镜像拉取
文章目录 文章来源1.配置镜像源2.编辑配置文件3.安装想要的版本4. ~ 原神!5.由于很多镜像无法拉取配置镜像源 文章来源 http://t.csdnimg.cn/zYDYy 原文连接 由于之前的仓库不让用且 1.配置镜像源 由于 国外的镜像仓库好多不让用 所以配置阿里的镜像源 yum-confi…...

angular入门基础教程(七)系统路由
路由的实现 当我们系统越来复杂,功能越来越多,路由也就是必须的了。在 ng 中如何实现路由呢? 启用路由 在 app 目录下,新建一个 router 目录,把 app.routers.ts 文件拷贝过来,并修改一下。 import { Ro…...

Unity Canvas动画:UI元素的动态展示
在Unity中,Canvas是用于管理和展示用户界面(UI)元素的系统。Canvas动画是UI设计中的重要组成部分,它能够提升用户体验,使界面更加生动和响应用户操作。本文将探讨Unity Canvas动画的基本概念、实现方法以及一些实用的技…...

apache.commons.pool2 使用指南
apache.commons.pool2 使用指南 为什么要使用池 创建对象耗时较长,多线程频繁调用等因素限制了我们不能每次使用时都重新创建对象,使用池化思想将对象放进池内,不同线程使用同一个池来获取对象,极大的减少每次业务的调用时间。 …...
【Python面试题收录】Python编程基础练习题②(数据类型+文件操作+时间操作)
本文所有代码打包在Gitee仓库中https://gitee.com/wx114/Python-Interview-Questions 一、数据类型 第一题 编写一个函数,实现:先去除左右空白符,自动检测输入的数据类型,如果是整数就转换成二进制形式并返回出结果;…...

typescript 定义类型
type infoType string; let name: infoType "全易"; let location: infoType "北京"; // let age: infoType 18; // 报错 infoType string|number 就不报错了 let job: infoType "开发"; let love: infoType "吃喝玩乐&q…...

基于Java+SpringBoot+Vue的的课程作业管理系统
前言 ✌全网粉丝20W,csdn特邀作者、博客专家、CSDN[新星计划]导师、java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取项目下载方式🍅 哈喽兄弟们,好久不见哦࿵…...

分布式日志分析系统--ELK
文章目录 ELK概述ELK主要特点ELK应用架构 Elasticsearch原理JSON格式倒排索引 ES与关系型数据库ES相关概念ES安装说明1.环境初始化2.优化系统资源限制配置3.编辑ES服务文件elasticsearch. yml 优化ELK集群安装脚本scp的使用集群安装成功 Shell命令API使用创建索引创建Type创建分…...

Linux初学基本命令
linux文件目录 1、bin->usr/bin binary存放命令 所有账户可以使用 Linux可以执行的文件,我们称之为命令command 2、boot 存放系统启动文件 3、dev device存放设备文件 4、etc 存放配置文件的目录 configration files 5、home home家目录 存…...

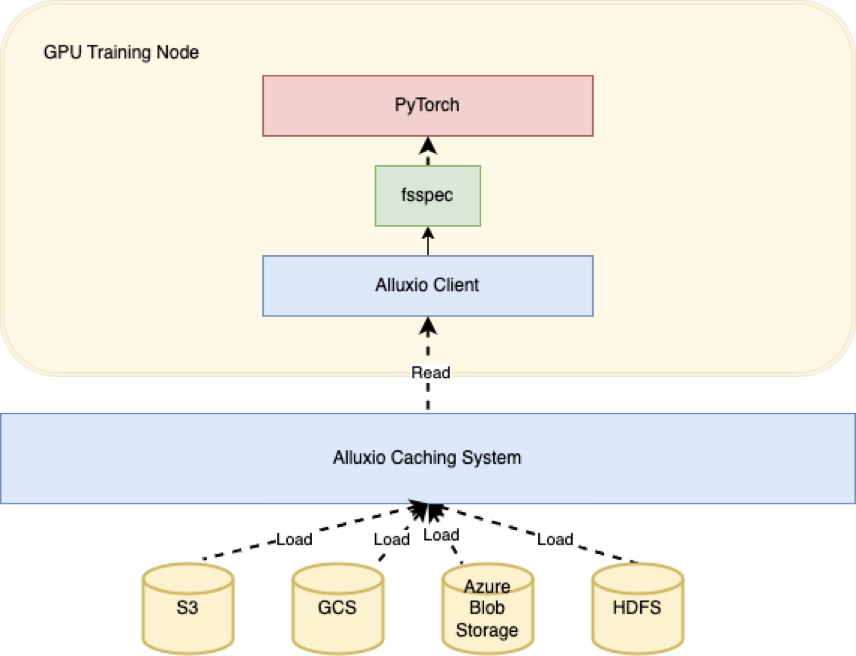
如何优化PyTorch以加快模型训练速度?
PyTorch是当今生产环境中最流行的深度学习框架之一。随着模型变得日益复杂、数据集日益庞大,优化模型训练性能对于缩短训练时间和提高生产力变得至关重要。 本文将分享几个最新的性能调优技巧,以加速跨领域的机器学习模型的训练。这些技巧对任何想要使用…...
)
用最简单的方法对大数据进行处理 vs spark(不需要安装大数据处理工具)
一、大文件处理策略 (一)、难点 内存管理: 大文件无法一次性加载到内存中,因为这可能会导致内存溢出(OutOfMemoryError)。 因此,需要使用流(Stream)或缓冲区(…...

非线性校正算法在红外测温中的应用
非线性校正算法在红外测温中用于修正传感器输出与实际温度之间的非线性关系。红外传感器的输出信号(通常是电压或电流)与温度的关系理论上是线性的,但在实际应用中,由于传感器特性的限制,这种关系往往呈现出非线性。非…...

python----线程、进程、协程的区别及多线程详解
文章目录 一、线程、进程、协程区别二、创建线程1、函数创建2、类创建 三、线程锁1、Lock2、死锁2.1加锁之后处理业务逻辑,在释放锁之前抛出异常,这时的锁没有正常释放,当前的线程因为异常终止了,就会产生死锁。2.2开启两个或两个…...

将 magma example 改写成 cusolver example eqrf
1,简单安装Magma 1.1 下载编译 OpenBLAS $ git clone https://github.com/OpenMathLib/OpenBLAS.git $ cd OpenBLAS/ $ make -j DEBUG1 $ make install PREFIX/home/hipper/ex_magma/local_d/OpenBLAS/1.2 下载编译 magma $ git clone https://bitbucket.org/icl…...

微信小程序教程007:数据绑定
文章目录 数据绑定1、数据绑定原则2、在data中定义页面数据3、Mustache语法的格式4、Mustache应用场景5、绑定属性6、三元运算8、算数运算数据绑定 1、数据绑定原则 在data中定义数据在WXML中使用数据2、在data中定义页面数据 在页面对应的.js文件中,把数据定义到data对象中…...

Git -- git stash 暂存
使用 git 或多或少都会了解到 git stash 命令,但是可能未曾经常使用,下面简单介绍两种使用场景。 场景一:分支A开发,分支B解决bug 我们遇到最常见的例子就是,在当前分支 A 上开发写需求,但是 B 分支上有…...

基于YOLO的植物病害识别系统:从训练到部署全攻略
基于深度学习的植物叶片病害识别系统(UI界面YOLOv8/v7/v6/v5代码训练数据集) 1. 引言 在农业生产中,植物叶片病害是影响作物产量和质量的主要因素之一。传统的病害检测方法依赖于人工识别,效率低且易受主观因素影响。随着深度学…...

数据库开发:MySQL基础(二)
MySQL基础(二) 一、表的关联关系 在关系型数据库中,表之间可以通过关联关系进行连接和查询。关联关系是指两个或多个表之间的关系,通过共享相同的列或键来建立连接。常见的关联关系有三种类型:一对多关系,…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...

pikachu靶场通关笔记19 SQL注入02-字符型注入(GET)
目录 一、SQL注入 二、字符型SQL注入 三、字符型注入与数字型注入 四、源码分析 五、渗透实战 1、渗透准备 2、SQL注入探测 (1)输入单引号 (2)万能注入语句 3、获取回显列orderby 4、获取数据库名database 5、获取表名…...
