【大模型系列】Video-LaVIT(2024.06)

- Paper:https://arxiv.org/abs/2402.03161
- Github:https://video-lavit.github.io/
- Title:Video-LaVIT: Unified Video-Language Pre-training with Decoupled Visual-Motional Tokenization
- Author:Yang Jin, 北大,快手
文章目录
- 1 Video-LaViT总结(省流版)
- 1.1 Video-LaViT是什么?
- 1.2 Video-LaViT能干什么?
- 1.2.1 图像/视频问答
- 1.2.2 文生图
- 1.2.3 文生视频
- 1.2.4 图生视频
- 2 Motivation
- 3 Method
- 3.1 关键帧与运动信息的获取与motion encoder
- 3.2 video detokenizer
- 4 训练细节
- 参考资料
1 Video-LaViT总结(省流版)
1.1 Video-LaViT是什么?
Video-LaViT是LaViT这篇工作的拓展,详见上一篇博客【大模型系列】Language-Vision Transformer(LaVIT, ICLR2024)
,作者同样来自于北大和快手。思路与LaViT类似,通过将视频分解为交替的关键帧和运动向量,关键帧采用LaViT中的Image tokenizer,运动向量则设计了一个Motion tokenizer来进行编码。然后通过[IMG]、[/IMG]和[MOV]、[/MOV]来区分。
1.2 Video-LaViT能干什么?
1.2.1 图像/视频问答
Video-LaViT可以理解图像和视频内容,并根据问题给出答案。

1.2.2 文生图
根据给定文本,生成对应的图片,毕竟基于LaViT开发的。

1.2.3 文生视频
根据给定文本,生成对应的视频。
 |  |
| "Sailboat sailing on a sunny day in a mountain lake" | "A steaming cup of coffee with mountains in the background. Resting during road trip" |
1.2.4 图生视频
根据给定图片,生成对应的视频。
 |  |
 |  |
2 Motivation
当前一些video tokenization工作的总结:
- 流行的方式是先将原始视频下采样为一系列的frames,再使用ViT-encoder进行处理,这种方式忽略了帧之间的时间动态信息。
- VideoPoet(2023):3D video tokenizer,使用long token sequence,导致只能处理短视频,长视频资源消耗太大。
解决上面问题的方式:
- 视频中存在大量的冗余信息,将视频分解为交替的关键帧(keyframe&motion vectors)【其实就是视频编码的思路】
分解之后的组合可以用更少的token来表示视频的时间动态; - 复用现成的纯图像LLM所获得的视觉知识,而只需专注于对是时间信息(temporal information)进行建模。
3 Method
- video tokenizer:将视频转化为离散的tokens,其中关键帧keyframe使用现成的image tokenizer(ViT-G/14 of EVA-CLIP);
- motion encoder:用于将temporal motion也转化为离散的token;
- video detokenizer:将LLM生成的video token恢复成视频。

3.1 关键帧与运动信息的获取与motion encoder
基于MPEG-4压缩技术来获取关键帧和运动信息。视频中的I帧就是关键帧。通常视频帧被分成16x16个宏块,运动信息motion vectors是通过寻找相邻帧之间的最佳就宏块对应关系来确定的。
m ⃗ ( p , q ) = a r g min i , j ∣ ∣ I t ( p , q ) − I t − 1 ( p − i , q − j ) ∣ ∣ \vec{m}(p, q) = arg\min_{i,j}||I_t(p,q)−I_{t-1}(p−i,q−j)|| m(p,q)=argi,jmin∣∣It(p,q)−It−1(p−i,q−j)∣∣
其中I(p, q)表示宏块在(p, q)的像素值,(i, j)是两个宏块中心的偏移量,于是视频可以分解为关键帧(HxWx3)和后续的T帧的运动矢量(Tx(H/16)x(W/16)x2)。
这段看不懂没关系,后面实际是采用ffmpeg来提取视频的关键帧I帧和运动向量P帧。

Source: I帧、P帧、B帧、GOP、IDR 和PTS, DTS之间的关系
运动矢量的tokenization与LaVIT的方式类似,先通过一个spatiotemporal encoder得到latent embedding,再与codebook中的向量计算L2距离,选择最近的codebook中的向量代替之,这就是所谓的Motion quantization,得到的结果就是motion vector的token,可参与后续的训练。
整个motion tokenizer通过一个解码器,来将motion token恢复,最后计算重构损失来更新参数。
3.2 video detokenizer
- key frame关键帧:de-noising U-Net,与LaVIT类似,使用重建的visual features作为条件去控制生成细节

video detokenizer依赖于motion vector的引导,来生成关键帧之后T帧的恢复。有2种不同的motion conditon forms:
1、给定motion vector:(Tx(H/16)x(W/16)x2),采用最近邻插值的方式,使其与UNet的输入相匹配;
2、关键帧key frame的latent state I(VAE产生)重复T以提供visual condition;
3、motion vector、key frame latent I和noisy video frame按通道拼接,作为video dekoenizer的输入;
4、使用3DUnet中的spatial temporal cross-attention block引入motion feature embedding来增强生成效果;
为了缓解单独解码带来的不同clip之间的细粒度视觉细节不一致,在解码关键帧时加入了明确的噪声约束。通过反转DDIM采样将最新一帧从先前生成的状态转化为中间的噪声状态。
4 训练细节
训练说明:
- [MOV][/MOV]用于区分运动模态
- 交换多模态数据对的顺序:[video(image),text]和 [text,video(image)]
- 以自回归的形式进行训练(在上一个预测的基础上预测下一个)
训练分为3个阶段:
Step1: 训练tokenizer和detokenizer,该阶段只需要视频数据,无需对应的captions,以生成视频的tokens,
- WebVid-10M,包含10M视频-文本对,含有水印;
- 训练detokenizer的时候,使用InterVid-14M-aesthetic数据的子集来去除生成视频中的水印,并提升生成视频的美感;
Step2: LLM训练,学习不同模态之间数据的关联;
- 混合视频、图像和文本数据:
- WebVid-10M
- Conceptual Caption 93M
- SBU
- BLIP-Capfit
- RedPajama英文语料库:用于保留LLM原本的语言理解能力
Step3: Instruction tuning:以适应不同的任务。
- LLaVA v1.5的665k图像文本指令数据集
- Video-ChatGPT的100k视频-文本指令数据集
参考资料
[1] I帧、P帧、B帧、GOP、IDR 和PTS, DTS之间的关系
[2] 【大模型系列】Language-Vision Transformer(LaVIT, ICLR2024)
相关文章:

【大模型系列】Video-LaVIT(2024.06)
Paper:https://arxiv.org/abs/2402.03161Github:https://video-lavit.github.io/Title:Video-LaVIT: Unified Video-Language Pre-training with Decoupled Visual-Motional TokenizationAuthor:Yang Jin, 北大&#x…...

【总结】nacos作为注册中心-应用启动失败:NacosDiscoveryProperties{serverAddr=‘127.0.0.1:8848‘……
问题现象 启动springboot应用时报错,能够读取到nacos配置,但是使用nacos作为注册中心,应用注册到nacos失败。 应用配置bootstrap.properties如下: # 应用编码,安装时替换变量 spring.application.namedata-center #…...

C语言——数组和排序
C语言——数组和排序 数组数组的概念数组的初始化数组的特点 排序选择排序冒泡排序插入排序 二分查找 数组 数组的概念 数组是一组数据 ; 数组是一组相同类型的数据或变量的集合 ; 应用场景: 用于批量的处理多个数据 ; 语法&…...

QEMU 新增QMPHMP指令【原文阅读】
文章目录 0x0 QEMU原文0x10x11 How to write monitor commands0x12 Overview0x13 Testing 0x20x21 Writing a simple command: hello-world0x22 Arguments 0x30x31 Implementing the HMP command 0x40x41 Writing more complex commands0x42 Modelling data in QAPI0x43 User D…...

【Linux】全志Tina配置屏幕时钟的方法
一、文件位置 V:\f1c100s\Evenurs\f1c100s\tina\device\config\chips\c200s\configs\F1C200s\sys_config.fex 二、文件内容 三、介绍 在此处可以修改屏幕的频率,当前为21MHz。 四、总结 注意选择对应的屏幕的参数,sdk所支持的屏幕信息都在此文件夹中…...

探索WebKit的CSS表格布局:打造灵活的网页数据展示
探索WebKit的CSS表格布局:打造灵活的网页数据展示 CSS表格布局是一种在网页上展示数据的强大方式,它允许开发者使用CSS来创建类似于传统HTML表格的布局。WebKit作为许多流行浏览器的渲染引擎,提供了对CSS表格布局的全面支持。本文将深入探讨…...

信号的运算
信号实现运算,首先要明确,电路此时为负反馈电路,当处于深度负反馈时,可直接使用虚短虚断。负反馈相关内容可见:放大电路中的反馈_基极反馈-CSDN博客https://blog.csdn.net/qq_63796876/article/details/140438759 一、…...

Vue3知识点汇总
创建项目 npm init vuelatest // npm create vitelatestVue文件结构 <!-- 开关:经过语法糖的封装,容许在script中书写组合式API --> <!-- setup在beforeCreate钩子之前自动执行 --> <script setup><!-- 不再要求唯一根元素 -->…...

C++设计模式--单例模式
单例模式的学习笔记 单例模式是为了:在整个系统生命周期内,保证一个类只能产生一个实例,确保该类的唯一性 参见链接1,链接2 #include <iostream> #include <mutex>using namespace std;/*懒汉模式:只有在…...

数据驱动未来:构建下一代湖仓一体电商数据分析平台,引领实时商业智能革命
1.1 项目背景 本项目是一个创新的湖仓一体实时电商数据分析平台,旨在为电商平台提供深度的数据洞察和业务分析。技术层面,项目涵盖了从基础架构搭建到大数据技术组件的集成,采用了湖仓一体的设计理念,实现了数据仓库与数据湖的有…...

学习JavaScript第五天
文章目录 1.HTML DOM1.1 表单相关元素① form 元素② 文本输入框类和文本域(input 和 textarea)③ select 元素 1.2 表格相关元素① table 元素② tableRow 元素(tr 元素)③ tableCell 元素 (td 或 th) 1.3…...

pythonGame-实现简单的坦克大战
通过python简单复现坦克大战游戏。 使用到的库函数: import turtle import math import random import time 游戏源码: import turtle import math import random import time# 设置屏幕 screen turtle.Screen() screen.setup(800, 600) screen.tit…...

不太常见的asmnet诊断
asm侦听 [griddb1-[ASM1]-/home/grid]$ srvctl config asm ASM home: <CRS home> Password file: OCR/orapwASM Backup of Password file: OCRDG/orapwASM_backup ASM listener: LISTENER ASM instance count: 3 Cluster ASM listener: ASMNET1LSNR_ASM[rootdb1:/root]# …...
双指针-【3,4,5,6,7,8】
第三题:快乐数 . - 力扣(LeetCode). - 备战技术面试?力扣提供海量技术面试资源,帮助你高效提升编程技能,轻松拿下世界 IT 名企 Dream Offer。https://leetcode.cn/problems/happy-number/算法思想: 1.每个…...

react Vant中如何获取步进器的值
在React中使用Vant(一个轻量、可靠的移动端Vue组件库,虽然原生是为Vue设计的,但如果你在使用的是React版本的Vant,比如通过某些库或框架桥接Vue组件到React,或者是一个类似命名的React UI库),获…...

Windows下Git Bash乱码问题解决
Windows下Git Bash乱码问题解决 缘起 个人用的电脑是Mac OS,系统和终端编码都是UTF-8,但公司给配发的电脑是Windows,装上Git Bash在使用 git commit -m "中文"时会乱码 解决 确认有以下配置 # 输入 git config --global --lis…...

HTML5 + CSS3
HTML 基础 准备开发环境 1.vscode 使用 新建文件夹 ---> 左键拖入 vscode 中 2.安装插件 扩展 → 搜索插件 → 安装打开网页插件:open in browser汉化菜单插件:Chinese 3.缩放代码字号 放大,缩小:Ctrl 加号,减号 4.设…...

NFTScan | 07.22~07.28 NFT 市场热点汇总
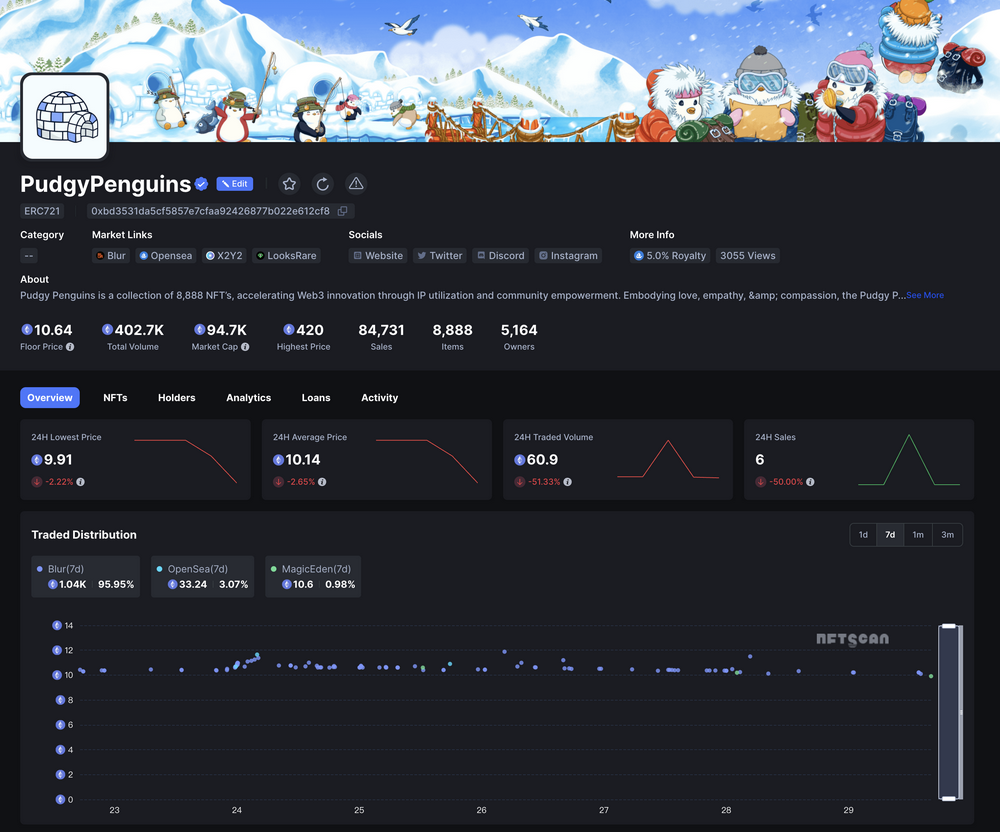
欢迎来到由 NFT 基础设施 NFTScan 出品的 NFT 生态热点事件每周汇总。 周期:2024.07.22~ 2024.07.28 NFT Hot News 01/ 数据:NFT 系列 Liberty Cats 地板价突破 70000 MATIC 7 月 22 日,据 Magic Eden 数据,NFT 系列 Liberty C…...

探索分布式光伏运维系统的组成 需要几步呢?
前言 随着光伏发电的不断发展,对于光伏发电监控系统的需求也日益迫切,“互联网”时代,“互联网”的理念已经转化为科技生产的动力,促进了产业的升级发展,本文结合“互联网”技术提出了一种针对分散光伏发电站运行数据…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...

