鸿蒙系统开发【网络管理】
网络管理
介绍
此Demo展示如何查询网络详情、域名解析、网络状态监听等功能。
效果预览:

使用说明:
1.启动应用,在点击检查网络、网络详情、网络连接信息后,展示对应的信息;
2.在域名解析的模块下,输入对应的域名后,点击域名解析,展示解析的域名ip地址;
3.在网络监听模块下,开启网络监听后,展示当前监听的网络信息;关闭网络监听后,停止监听网络信息。
具体实现
使用@ohos.net.connection(网络连接管理)接口实现网络的详情、域名解析、网络监听等功能。代码:Index.ets
/*** * Copyright (c) 2023 Huawei Device Co., Ltd.* * Licensed under the Apache License, Version 2.0 (the 'License');* * you may not use this file except in compliance with the License.* * You may obtain a copy of the License at* ** * http://www.apache.org/licenses/LICENSE-2.0* ** * Unless required by applicable law or agreed to in writing, software* * distributed under the License is distributed on an 'AS IS' BASIS,* * WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.* * See the License for the specific language governing permissions and* * limitations under the License.**/import { connection } from '@kit.NetworkKit';
import { BusinessError } from '@kit.BasicServicesKit';
import { CommonConstant as Const } from '../common/Constant';
import { promptAction } from '@kit.ArkUI';
import { Logger } from '../utils/Logger';@Entry
@Component
struct Index {@State networkId: string = Const.NETWORK_ID;@State netMessage: string = Const.INIT_NET_MESSAGE;@State connectionMessage: string = Const.INIT_CONNECTION_MESSAGE;@State netStateMessage: string = '';@State hostName: string = '';@State ip: string = '';private controller: TabsController = new TabsController();private netHandle: connection.NetHandle | null = null;private netCon: connection.NetConnection | null = null;scroller: Scroller = new Scroller();aboutToDisappear(): void {this.unUseNetworkRegister;}build() {Column() {Text($r('app.string.network_title')).fontSize($r('app.float.title_font_size')).fontWeight(FontWeight.Bold).textAlign(TextAlign.Start).margin({ left: Const.WebConstant_TEN_PERCENT }).width(Const.WebConstant_FULL_WIDTH)Tabs({ controller: this.controller }) {TabContent() {Column() {Scroll() {Column() {Row() {Column() {Text($r('app.string.check_network')).fontSize($r('app.float.font_size')).padding({ top: $r('app.float.md_padding_margin'), left: $r('app.float.md_padding_margin') }).fontWeight(FontWeight.Bold).align(Alignment.Start).width(Const.WebConstant_FULL_WIDTH)Text(this.networkId).fontSize($r('app.float.font_size')).padding($r('app.float.md_padding_margin')).align(Alignment.Start).opacity($r('app.float.opacity')).width(Const.WebConstant_FULL_WIDTH)}.width(Const.WebConstant_SEVENTY_PERCENT)Column() {Button($r('app.string.check')).fontSize($r('app.float.sm_font_size')).height(Const.WebConstant_BUTTON_HEIGHT).margin({ top: $r('app.float.md_padding_margin') }).width(Const.WebConstant_BUTTON_SMALL_WIDTH).buttonStyle(ButtonStyleMode.NORMAL).onClick(() => {this.isNetworkAccess();})}.align(Alignment.TopStart).height(Const.WebConstant_FULL_HEIGHT).width(Const.WebConstant_THIRTY_PERCENT)}.borderRadius($r('app.float.md_border_radius')).margin({ left: $r('app.float.md_padding_margin'), right: $r('app.float.md_padding_margin') }).width(Const.WebConstant_NINETY_PERCENT).height(Const.WebConstant_TWELVE_PERCENT).backgroundColor($r('app.color.text_background'))Row() {Column() {Text($r('app.string.network_detail')).fontSize($r('app.float.font_size')).padding({ top: $r('app.float.md_padding_margin'), left: $r('app.float.md_padding_margin') }).fontWeight(FontWeight.Bold).height(Const.WebConstant_FORTY_PERCENT).width(Const.WebConstant_FULL_WIDTH)Text(this.netMessage).fontSize($r('app.float.font_size')).padding($r('app.float.md_padding_margin')).opacity($r('app.float.opacity')).height(Const.WebConstant_SIXTY_PERCENT).width(Const.WebConstant_FULL_WIDTH)}.width(Const.WebConstant_SEVENTY_PERCENT).align(Alignment.TopStart)Column() {Button($r('app.string.detail')).fontSize($r('app.float.sm_font_size')).height(Const.WebConstant_BUTTON_HEIGHT).margin({ top: $r('app.float.md_padding_margin') }).width(Const.WebConstant_BUTTON_SMALL_WIDTH).buttonStyle(ButtonStyleMode.NORMAL).onClick(() => {this.getNetworkMessage();})}.align(Alignment.TopStart).height(Const.WebConstant_FULL_HEIGHT).width(Const.WebConstant_THIRTY_PERCENT)}.borderRadius($r('app.float.md_border_radius')).margin($r('app.float.md_padding_margin')).width(Const.WebConstant_NINETY_PERCENT).height(Const.WebConstant_FIFTEEN_PERCENT).backgroundColor($r('app.color.text_background'))Row() {Column() {Text($r('app.string.network_connection_detail')).fontSize($r('app.float.font_size')).padding($r('app.float.md_padding_margin')).fontWeight(FontWeight.Bold).width(Const.WebConstant_FULL_WIDTH).align(Alignment.Start)Text(this.connectionMessage).fontSize($r('app.float.font_size')).opacity($r('app.float.opacity')).width(Const.WebConstant_NINETY_PERCENT).align(Alignment.Start)}.width(Const.WebConstant_SEVENTY_PERCENT).justifyContent(FlexAlign.Start)Column() {Button($r('app.string.detail')).fontSize($r('app.float.sm_font_size')).height(Const.WebConstant_BUTTON_HEIGHT).margin({ top: $r('app.float.md_padding_margin') }).width(Const.WebConstant_BUTTON_SMALL_WIDTH).buttonStyle(ButtonStyleMode.NORMAL).onClick(() => {this.getConnectionProperties();})}.width(Const.WebConstant_THIRTY_PERCENT)}.alignItems(VerticalAlign.Top).borderRadius($r('app.float.md_border_radius')).margin({left: $r('app.float.md_padding_margin'),right: $r('app.float.md_padding_margin'),bottom: $r('app.float.xl_padding_margin')}).width(Const.WebConstant_NINETY_PERCENT).backgroundColor($r('app.color.text_background'))}.alignItems(HorizontalAlign.Start)}}.height(Const.WebConstant_FULL_HEIGHT).alignItems(HorizontalAlign.Start)}.tabBar(Const.FIRST_TABS_BAR)TabContent() {Column() {Search({ placeholder: Const.SEARCH_PLACEHOLDER }).margin({ left: $r('app.float.md_padding_margin'), right: $r('app.float.md_padding_margin') }).width(Const.WebConstant_NINETY_PERCENT).searchButton(Const.SEARCH_BUTTON).onSubmit((value: string) => {this.hostName = value;this.parseHostName(this.hostName);})TextArea({ text: this.ip }).fontSize($r('app.float.lg_font_size')).width(Const.WebConstant_NINETY_PERCENT).height(Const.WebConstant_FIFTY_PERCENT).margin({ top: $r('app.float.md_padding_margin') }).borderRadius($r('app.float.md_border_radius')).focusOnTouch(false)}.height(Const.WebConstant_FULL_HEIGHT).justifyContent(FlexAlign.Start)}.tabBar(Const.SECOND_TABS_BAR)TabContent() {Column() {Row() {Text(Const.MONITOR_TITLE).fontSize($r('app.float.font_size')).margin($r('app.float.md_padding_margin')).fontWeight(FontWeight.Medium)Blank()Toggle({ type: ToggleType.Switch, isOn: false }).selectedColor(Color.Blue).margin({ right: $r('app.float.md_padding_margin') }).width($r('app.float.area_width')).height(Const.WebConstant_BUTTON_HEIGHT).onChange((isOn) => {if (isOn) {this.useNetworkRegister();} else {this.unUseNetworkRegister();}})}.height($r('app.float.button_height')).borderRadius($r('app.float.md_border_radius')).margin({ left: $r('app.float.md_padding_margin'), right: $r('app.float.md_padding_margin') }).width(Const.WebConstant_NINETY_PERCENT).backgroundColor($r('app.color.text_background'))TextArea({ text: this.netStateMessage }).fontSize($r('app.float.font_size')).width(Const.WebConstant_NINETY_PERCENT).height(Const.WebConstant_FIVE_HUNDRED).margin($r('app.float.md_padding_margin')).borderRadius($r('app.float.md_border_radius')).textAlign(TextAlign.Start).focusOnTouch(false)Button($r('app.string.clear')).fontSize($r('app.float.font_size')).width(Const.WebConstant_NINETY_PERCENT).height($r('app.float.area_height')).margin({left: $r('app.float.md_padding_margin'),right: $r('app.float.md_padding_margin'),bottom: $r('app.float.xxl_padding_margin')}).onClick(() => {this.netStateMessage = '';})Blank()}.height(Const.WebConstant_FULL_HEIGHT).justifyContent(FlexAlign.Start)}.tabBar(Const.THIRD_TABS_BAR_THREE)}.barWidth(Const.WebConstant_EIGHTY_PERCENT)}.width(Const.WebConstant_FULL_WIDTH)}isNetworkAccess() {connection.hasDefaultNet((error: BusinessError) => {if (error) {this.networkId = Const.NETWORK_ERROR;Logger.error('hasDefaultNet error:' + error.message);return;}this.netHandle = connection.getDefaultNetSync();this.networkId = Const.NETWORK_ID + JSON.stringify(this.netHandle);})}getNetworkMessage() {if (this.netHandle) {connection.getNetCapabilities(this.netHandle, (error, netCap) => {if (error) {this.netMessage = Const.NETWORK_TYPE_ERROR;Logger.error('getNetCapabilities error:' + error.message);return;}let netType = netCap.bearerTypes;for (let i = 0; i < netType.length; i++) {if (netType[i] === 0) {this.netMessage = Const.CELLULAR_NETWORK;} else if (netType[i] === 1) {this.netMessage = Const.WIFI_NETWORK;} else {this.netMessage = Const.OTHER_NETWORK;}}this.netMessage += 'networkCap:' + JSON.stringify(netCap.networkCap) + '\n';})}}getConnectionProperties() {connection.getDefaultNet().then((netHandle: connection.NetHandle) => {connection.getConnectionProperties(netHandle, (error: BusinessError, connectionProperties: connection.ConnectionProperties) => {if (error) {this.connectionMessage = Const.CONNECTION_PROPERTIES_ERROR;Logger.error('getConnectionProperties error:' + error.code + error.message);return;}this.connectionMessage = Const.CONNECTION_PROPERTIES_INTERFACE_NAME + connectionProperties.interfaceName+ Const.CONNECTION_PROPERTIES_DOMAINS + connectionProperties.domains+ Const.CONNECTION_PROPERTIES_LINK_ADDRESSES + JSON.stringify(connectionProperties.linkAddresses)+ Const.CONNECTION_PROPERTIES_ROUTES + JSON.stringify(connectionProperties.routes)+ Const.CONNECTION_PROPERTIES_LINK_ADDRESSES + JSON.stringify(connectionProperties.dnses)+ Const.CONNECTION_PROPERTIES_MTU + connectionProperties.mtu + '\n';})});}parseHostName(hostName: string) {this.ip = '';connection.getAddressesByName(hostName).then((data) => {for (let i = 0; i < data.length; i++) {this.ip += data[i].address + '\n';}}).catch((error: BusinessError) => {this.ip = Const.GET_ADDRESSES_ERROR;Logger.error('getAddressesByName error:' + error.message);})}useNetworkRegister() {this.netCon = connection.createNetConnection();this.netStateMessage += Const.REGISTER_NETWORK_LISTENER;this.netCon.register((error) => {if (error) {Logger.error('register error:' + error.message);return;}promptAction.showToast({message: Const.REGISTER_NETWORK_LISTENER_MESSAGE,duration: 1000});})this.netCon.on('netAvailable', (netHandle) => {this.netStateMessage += Const.NET_AVAILABLE + netHandle.netId + '\n';})this.netCon.on('netBlockStatusChange', (data) => {this.netStateMessage += Const.NET_BLOCK_STATUS_CHANGE + data.netHandle.netId + '\n';})this.netCon.on('netCapabilitiesChange', (data) => {this.netStateMessage += Const.NET_CAPABILITIES_CHANGE_ID + data.netHandle.netId+ Const.NET_CAPABILITIES_CHANGE_CAP + JSON.stringify(data.netCap) + '\n';})this.netCon.on('netConnectionPropertiesChange', (data) => {this.netStateMessage += Const.NET_CONNECTION_PROPERTIES_CHANGE_ID + data.netHandle.netId+ Const.NET_CONNECTION_PROPERTIES_CHANGE_CONNECTION_PROPERTIES + JSON.stringify(data.connectionProperties) + '\n';})}unUseNetworkRegister() {if (this.netCon) {this.netCon.unregister((error: BusinessError) => {if (error) {Logger.error('unregister error:' + error.message);return;}promptAction.showToast({message: Const.UNREGISTER_NETWORK_LISTENER_MESSAGE,duration: 1000});this.netStateMessage += Const.UNREGISTER_NETWORK_LISTENER;})} else {this.netStateMessage += Const.UNREGISTER_NETWORK_LISTENER_FAIL;}}
}以上就是本篇文章所带来的鸿蒙开发中一小部分技术讲解;想要学习完整的鸿蒙全栈技术。可以在结尾找我可全部拿到!
下面是鸿蒙的完整学习路线,展示如下:

除此之外,根据这个学习鸿蒙全栈学习路线,也附带一整套完整的学习【文档+视频】,内容包含如下:
内容包含了:(ArkTS、ArkUI、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、鸿蒙南向开发、鸿蒙项目实战)等技术知识点。帮助大家在学习鸿蒙路上快速成长!
鸿蒙【北向应用开发+南向系统层开发】文档
鸿蒙【基础+实战项目】视频
鸿蒙面经

为了避免大家在学习过程中产生更多的时间成本,对比我把以上内容全部放在了↓↓↓想要的可以自拿喔!谢谢大家观看!
相关文章:

鸿蒙系统开发【网络管理】
网络管理 介绍 此Demo展示如何查询网络详情、域名解析、网络状态监听等功能。 效果预览: 使用说明: 1.启动应用,在点击检查网络、网络详情、网络连接信息后,展示对应的信息; 2.在域名解析的模块下,输入…...

nginx如何处理请求
nginx如何处理请求 注:内容翻译自Nginx官网文档 How nginx processes a request。 基于名称的虚拟服务器 nginx首先要决定哪个服务器应该处理请求。让我们从一个简单的配置开始,三个虚拟服务器都监听在端口*:80: server {listen 80;server_name e…...

换地不换IP?揭秘微博IP地址的奥秘
在这个信息飞速传递的时代,社交媒体成为我们生活中不可或缺的一部分。微博,作为其中的佼佼者,不仅是我们获取资讯的重要渠道,也是展现自我、分享生活的重要平台。然而,你有没有遇到过这样的情况:明明已经换…...

数据库事务处理技术——故障恢复
1. 数据故障恢复的宏观思路 我们知道DBMS是利用内存(主存)和外存(辅存)这样的存储体系进行数据库的管理,其中内存也就是我们常说的缓存是易失的。而事务时DBMS对数据库进行控制的基本单元,宏观上是由程序设…...

Java零基础之多线程篇:性能考虑篇
哈喽,各位小伙伴们,你们好呀,我是喵手。运营社区:C站/掘金/腾讯云;欢迎大家常来逛逛 今天我要给大家分享一些自己日常学习到的一些知识点,并以文字的形式跟大家一起交流,互相学习,一…...

CSP 初赛复习 :计算机网络基础
计算机网络的基础和网络的拓扑结构是计算机网络设计和实施的关键要素。 计算机网络的基础涉及多个方面,包括网络层协议(如IP、ICMP、IGMP等)、传输层协议(TCP、UDP等)以及应用层协议(…...

【Docker应用】快速搭建Plik服务结合内网穿透无公网IP远程访问传输文件
文章目录 前言1. Docker部署Plik2. 本地访问Plik3. Linux安装Cpolar4. 配置Plik公网地址5. 远程访问Plik6. 固定Plik公网地址7. 固定地址访问Plik 前言 本文介绍如何使用Linux docker方式快速安装Plik并且结合Cpolar内网穿透工具实现远程访问,实现随时随地在任意设…...

记录使用FlinkSql进行实时工作流开发
使用FlinkSql进行实时工作流开发 引言Flink SQL实战常用的Connector1. MySQL-CDC 连接器配置2. Kafka 连接器配置3. JDBC 连接器配置4. RabbitMQ 连接器配置5. REST Lookup 连接器配置6. HDFS 连接器配置 FlinkSql数据类型1. 基本数据类型2. 字符串数据类型3. 日期和时间数据类…...

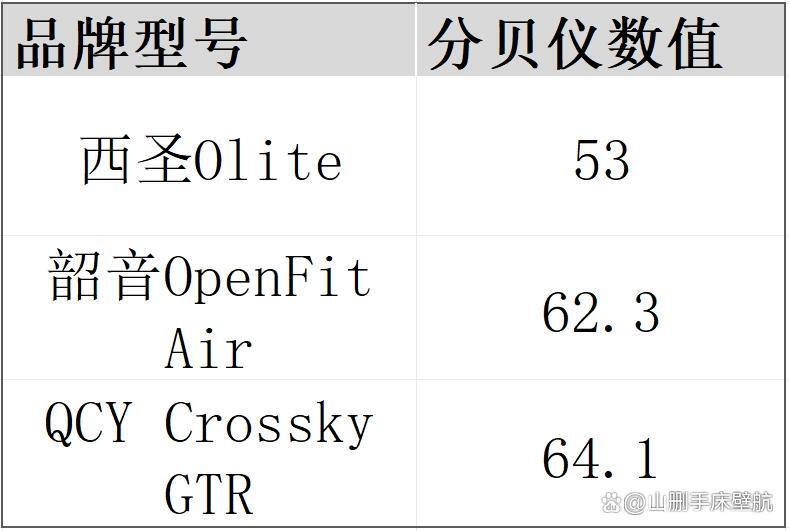
韶音开放式耳机怎么样?韶音、西圣、QCY热门款实测横评
开放式耳机是目前最火爆的的耳机市场细分赛道,开放式耳机的优点包括健康卫生,佩戴舒适性高,方便我们接收外部环境音等等,以上这些优势使得开放式耳机特别适配户外运动场景,在工作、日常生活等场景下使用也是绰绰有余。…...

求值(河南萌新2024)
我真的服了,注意数据范围!!!!!!!!!!!!!!!!!!&#…...

【Linux】文件描述符 fd
目录 一、C语言文件操作 1.1 fopen和fclose 1.2 fwrite和fread 1.3 C语言中的输入输出流 二、Linux的文件系统调用 2.1 open和文件描述符 2.2 close 2.3 read 2.4 write 三、Linux内核数据结构与文件描述符 一、C语言文件操作 在C语言中我们想要打开一个文件并对其进…...

带通采样定理
一、采样定理 1.1 低通采样定理(奈奎斯特采样) 低通采样定理(奈奎斯特采样)是要求大于信号的最高上限频率的两倍 1.2 带通采样定理 带通信号的采样频率在某个时间小于采样频率也能无失真恢复原信号 二、频谱混叠 对一个连续时域信号,采…...

运维工作中的事件、故障排查处理思路
一、运维工作中的事件 https://www.51cto.com/article/687753.html 二、运维故障排查 一)故障排查步骤 1、明确故障 故障现象的直接表现故障发生的时间、频率故障发生影响哪些系统故障发生是否有明确的触发条件 故障举例:无法通过ssh登录系统 影响…...

深入源码P3C-PMD:使用流程(1)
PMD开源组件启动流程介绍 在软件开发领域,代码质量是项目成功的关键因素之一。为了提升代码质量,开发者们常常借助各种工具进行代码分析和检查。PMD作为一款开源的静态代码分析工具,在Java、JavaScript、PLSQL等语言项目中得到了广泛应用。本…...

java~反射
反射 使用的前提条件:必须先得到代表的字节码的Class,Class类用于表示.class文件(字节码) 原理图 加载完类后,在堆中就产生了一个Class类型的对象(一个类只有一个Class对象),这个对…...

【Linux】(26) 详解磁盘与文件系统:从物理结构到inode机制
目录 1.认识磁盘、 1.1 理论 1.2 磁盘的物理结构 CHS 寻址 1.3 磁盘的逻辑抽象结构 2. inode 结构 1.Boot Block 启动块 2.Super Block(超级块) 3.Group Descriptor Block(块组描述符) 4.Data Blocks (数据块) 5.Inode…...

8.1 字符串中等 43 Multiply Strings 38 Count and Say
43 Multiply Strings【默写】 那个难点我就没想先解决,原本想法是先想其他思路,但也没想出。本来只想chat一下使用longlong数据类型直接stoi()得不得行,然后就看到了答案,直接一个默写的大动作。但这道题确实考察的是还原乘法&…...

upload-labs靶场:1—10通关教程
目录 Pass-01(JS 验证) Pass-02(MIME) Pass-03(黑名单绕过) Pass-04(.htaccess 绕过) Pass-05(大小写绕过) Pass-06(空格绕过) …...
)
Hive3:一键启动、停止、查看Hive的metastore和hiveserver2两个服务的脚本(好用)
脚本内容 #!/bin/bash # 一键启动、停止、查看Hive的metastore和hiveserver2两个服务的脚本 function start_metastore {# 启动Hive metastore服务hive --service metastore >/dev/null 2>&1 &for i in {1..30}; doif is_metastore_running; thenecho "Hiv…...

遗传算法与深度学习实战——生命模拟及其应用
遗传算法与深度学习实战——生命模拟及其应用 0. 前言1. 康威生命游戏1.1 康威生命游戏的规则1.2 实现康威生命游戏1.3 空间生命和智能体模拟 2. 实现生命模拟3. 生命模拟应用小结系列链接 0. 前言 生命模拟是进化计算的一个特定子集,模拟了自然界中所观察到的自然…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

数学建模-滑翔伞伞翼面积的设计,运动状态计算和优化 !
我们考虑滑翔伞的伞翼面积设计问题以及运动状态描述。滑翔伞的性能主要取决于伞翼面积、气动特性以及飞行员的重量。我们的目标是建立数学模型来描述滑翔伞的运动状态,并优化伞翼面积的设计。 一、问题分析 滑翔伞在飞行过程中受到重力、升力和阻力的作用。升力和阻力与伞翼面…...

实战设计模式之模板方法模式
概述 模板方法模式定义了一个操作中的算法骨架,并将某些步骤延迟到子类中实现。模板方法使得子类可以在不改变算法结构的前提下,重新定义算法中的某些步骤。简单来说,就是在一个方法中定义了要执行的步骤顺序或算法框架,但允许子类…...
