BootStrap前端面试常见问题
在前端面试中,关于Bootstrap的问题通常围绕其基本概念、使用方式、特性以及实际应用等方面展开。以下是一些常见的问题及其详细解答:
1. Bootstrap是哪家公司研发的?
回答:Bootstrap是由Twitter的Mark Otto和Jacob Thornton合作研发的一个前端框架。它最初是为了解决Twitter内部快速开发Web页面的需求而创建的,后来逐渐发展成为了一个广受欢迎的开源项目。
2. 什么是Bootstrap?以及为什么要使用Bootstrap?
回答:
- 定义:Bootstrap是一个用于快速开发Web应用程序和网站的前端框架,它基于HTML、CSS和JavaScript。
- 使用原因:
- 移动设备优先:Bootstrap具有移动设备优先的响应式设计,可以确保网站在不同设备上都能良好地展示。
- 浏览器支持良好:它支持所有现代浏览器,包括移动浏览器。
- 容易上手:提供了丰富的预定义样式和组件,开发者可以快速构建出美观且功能丰富的页面。
- 丰富的组件和插件:包括下拉菜单、模态框、轮播图等,可以大大加快开发速度。
- 社区支持强大:作为一个开源项目,Bootstrap拥有庞大的社区支持,开发者可以方便地获取帮助和解决方案。
3. 使用Bootstrap时,要声明的文档类型是什么?以及为什么要这样声明?
回答:
- 文档类型:使用Bootstrap时,需要声明HTML5文档类型(Doctype),即
<!DOCTYPE html>。 - 原因:因为Bootstrap使用了一些HTML5元素和CSS属性,如果不使用HTML5的文档类型,可能会面临一些浏览器显示不一致的问题,甚至可能无法通过W3C标准的验证。
4. 如果需要制作响应式图像,需要在<img>标签上面增加什么?
回答:在<img>标签上增加class="img-responsive"(注意:在Bootstrap 4及更高版本中,这个类名已经更改为class="img-fluid")以实现图像的响应式展示。这意味着图像会根据其父容器的宽度自动调整大小。
5. 什么是Bootstrap网格系统(Grid System)?
回答:Bootstrap网格系统是一个响应式的、移动设备优先的、不固定的布局系统。它基于行(row)和列(column)的概念来创建页面布局。网格系统可以随着设备或视口大小的增加而适当地扩展到最多12列。通过使用预定义的网格类(如.row和.col-xs-4等),开发者可以快速创建出适应不同屏幕尺寸的页面布局。
6. Bootstrap网格系统的工作原理是什么?
回答:
- 行与列:行(
.row)必须放置在容器(.container或.container-fluid)内,以便获得适当的对齐和内边距。列(.col-*)是行的直接子元素,用于放置内容。 - 响应式:Bootstrap网格系统通过媒体查询来适应不同屏幕尺寸。通过为列指定不同的类前缀(如
.col-xs-、.col-sm-、.col-md-、.col-lg-等),可以控制列在不同屏幕尺寸下的宽度。 - 间隙:列之间的间隙是通过为列设置内边距(padding)来实现的。而行与容器之间的间隙则是通过为行设置负外边距(margin)来抵消容器内边距的方式来实现的。

7. 对于各类尺寸的设备,Bootstrap设置的class前缀分别是什么?
回答:
- 超小设备(手机,<768px):
.col-xs- - 小型设备(平板电脑,≥768px):
.col-sm- - 中型设备(台式电脑显示器,≥992px):
.col-md- - 大型设备(大台式电脑显示器,≥1200px):
.col-lg-
请注意,从Bootstrap 4开始,.col-xs-前缀已被移除,因为Bootstrap 4默认就是移动设备优先的,并且所有列类都是响应式的。
8. 其他常见问题
除了以上问题外,前端面试中关于Bootstrap的问题还可能包括:
- 如何使用Bootstrap制作下拉菜单、按钮组、导航栏等组件?
- Bootstrap中的表单验证和模态框(Modal)如何使用?
- Bootstrap的JavaScript插件有哪些?如何引入和使用它们?
- Bootstrap的自定义和主题化方法是什么?
这些问题都涉及到Bootstrap的深入使用和应用场景,需要面试者具备相应的实践经验和知识储备
参考资料:

相关文章:

BootStrap前端面试常见问题
在前端面试中,关于Bootstrap的问题通常围绕其基本概念、使用方式、特性以及实际应用等方面展开。以下是一些常见的问题及其详细解答: 1. Bootstrap是哪家公司研发的? 回答:Bootstrap是由Twitter的Mark Otto和Jacob Thornton合作…...

在linux运维中为什么第一道防线是云防火墙,而不是waf
在Linux运维和云计算环境中,第一道防线通常是云防火墙(Cloud Firewall),而不是Web应用防火墙(WAF),主要是因为云防火墙提供了更基础和广泛的网络层安全控制。以下是一些关键原因: 1…...
上海理工大学校内选拔赛)
2022年中国高校计算机大赛-团队程序设计天梯赛(GPLT)上海理工大学校内选拔赛
2022年中国高校计算机大赛-团队程序设计天梯赛(GPLT)上海理工大学校内选拔赛 2024.8.2 12:00————16:00 过题数790/1500 补题数943.33/1500 AB Problem Komorebi的数学课 次佛锅 Setsuna的K数列 Wiki下象棋 黄金律法 天气预报 叠硬币 AB Problem ag…...

多语言海外AEON抢单可连单加额外单源码,java版多语言抢单系统
多语言海外AEON抢单可连单加额外单源码,java版多语言抢单系统。此套是全新开发的java版多语言抢单系统。 后端java,用的若依框架,这套代码前后端是编译后的,测试可以正常使用,语言繁体,英文,日…...

文件上传——springboot大文件分片多线程上传功能,前端显示弹出上传进度框
一、项目搭建 创建 Spring Boot 项目: 创建一个新的 Spring Boot 项目,添加 Web 依赖。 添加依赖: 在 pom.xml 文件中添加以下依赖: <dependency><groupId>commons-fileupload</groupId><artifactId>commons-fileupload</artifactId&…...

每日学术速递8.2
1.A Scalable Quantum Non-local Neural Network for Image Classification 标题: 用于图像分类的可扩展量子非局部神经网络 作者: Sparsh Gupta, Debanjan Konar, Vaneet Aggarwal 文章链接:https://arxiv.org/abs/2407.18906 摘要&#x…...

SAP-PLM创建物料主数据接口
FUNCTION zplm_d_0001_mm01. *"---------------------------------------------------------------------- *"*"本地接口: *" EXPORTING *" VALUE(EX_TOTAL) TYPE CHAR4 *" VALUE(EX_SUCCESSFUL) TYPE CHAR4 *" …...

超声波眼镜清洗机哪个品牌好?四款高性能超声波清洗机测评剖析
对于追求高生活质量的用户来说,眼镜的清洁绝对不能马虎。如果不定期清洁眼镜,时间久了,镜片的缝隙中会积累大量的灰尘和细菌,眼镜靠近眼部,对眼部健康有很大影响。在这种情况下,超声波清洗机显得尤为重要。…...

卸载Windows软件的正确姿势,你做对了吗?
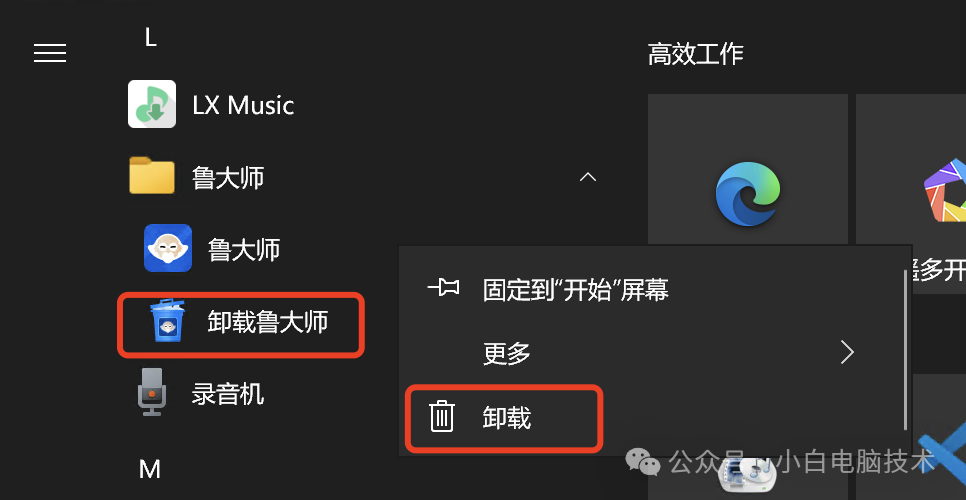
前言 今天有小伙伴突然问我:她把软件都卸载了,但是怎么软件都还在运行? 这个问题估计很多小伙伴都是遇到过的,对于电脑小白来说,卸载Windows软件真的真的真的是一件很难的事情。所以,今天咱们就来讲讲&am…...

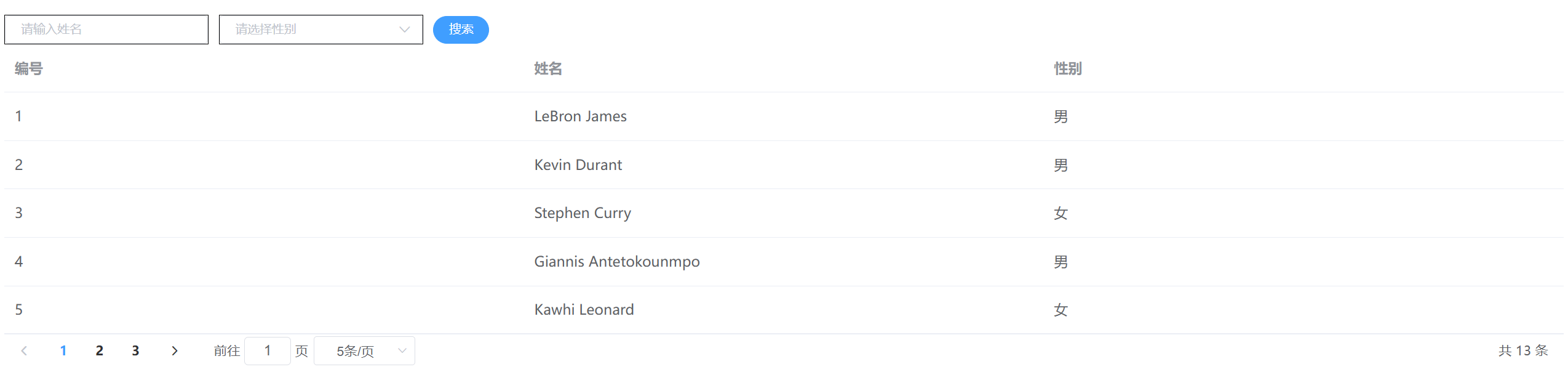
WEB前端14-Element UI(学生查询表案例/模糊查询/分页查询)
Vue2-Element UI 1.可重用组件的开发 可重用组件 我们一般将可重复使用的组件放在components目录之下,以便父组件的灵活调用 <!--可重用组件一般与css密切相关,使用可重用组件的目的是,将相似的组件放在一起,方便使用-->…...

使用swiftui自定义圆形进度条实现loading
实现的代码如下: // // LoadingView.swift // SwiftBook // // Created by Song on 2024/8/2. //import SwiftUIstruct LoadingView: View {State var process 0.5var body: some View {VStack(spacing: 20) {ZStack {Circle().stroke(.gray.opacity(0.3), lin…...

C# 设计模式之抽象工厂模式
总目录 前言 工厂方法模式是为了克服简单工厂模式的缺点而设计出来的,简单工厂模式的工厂类随着产品类的增加需要增加额外的代码,而工厂方法模式每个具体工厂类只完成单个实例的创建,所以它具有很好的可扩展性。但是在现实生活中,…...

Javascript前端面试基础(八)
window.onload和$(document).ready区别 window.onload()方法是必须等到页面内包括图片的所有元素加载完毕后才能执行$(document).ready()是DOM结构绘制完毕后就执行,不必等到加载完毕 window.onload 触发时机:window.onload 事件会在整个页面…...

R 语言学习教程,从入门到精通,R的安装与环境的配置(2)
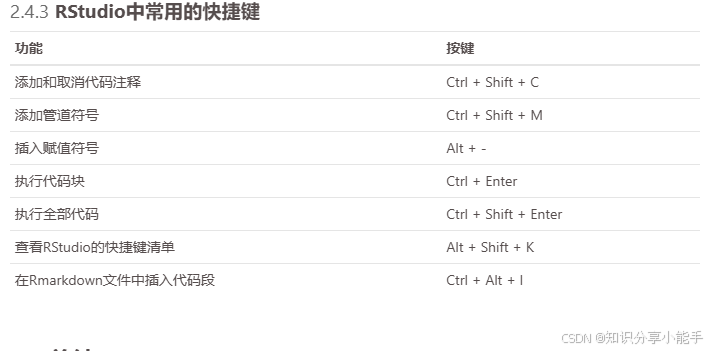
1、R的安装与环境的配置 R语言是一款完全免费且开源的软件,它的开源许可证是GNU通用公共许可证(GPL),这意味着任何人都可以自由地使用、复制、修改和发布R语言的源代码,甚至可以将其用于商业用途。 和python等其他语言…...

Python批量下载音乐功能
Python批量下载音乐功能 Python批量下载音乐,调用API接口,同时下载歌曲和歌词 先安排一下要用的模块,导入进来。 import re import json import requests目录结构 下载音乐 Awking_Class.pymusic.txt 文件文件写的是音乐名字,使用换行分割 new_music 注意这个 ne…...

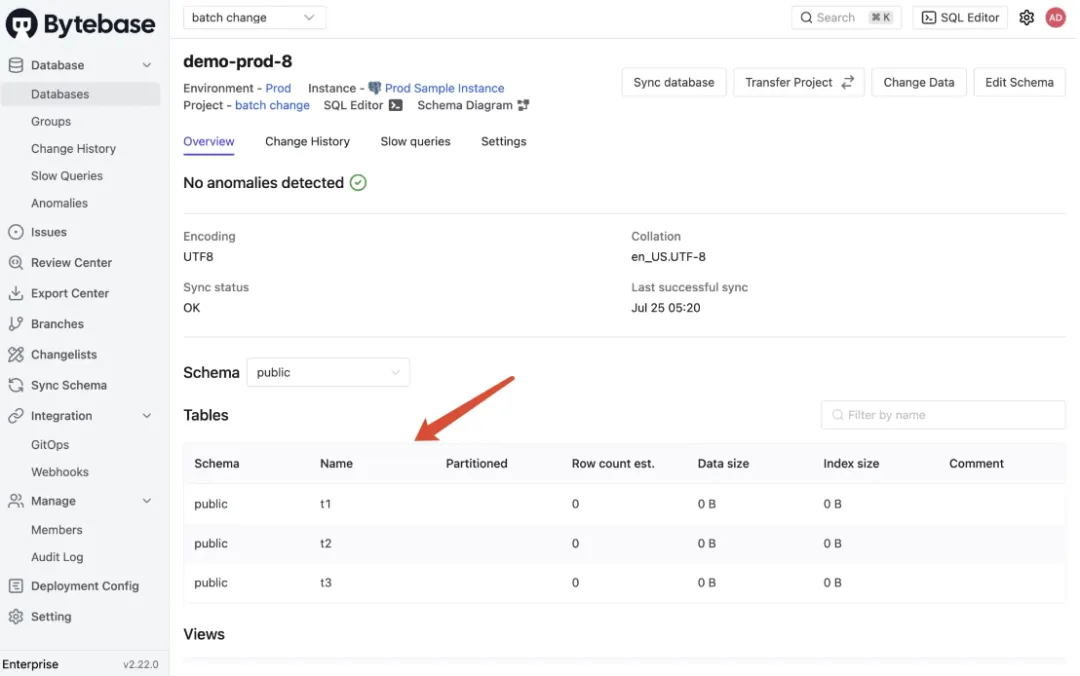
用 Bytebase 实现批量、多环境、多租户数据库的丝滑变更
Bytebase 提供了多种功能来简化批量变更管理,适用于多环境或多租户情况。本教程将指导您如何使用 部署配置 和 数据库组 在不同场景下进行数据库批量变更。 默认流水线 vs 部署配置 图片数据库 vs 数据库组 1. 准备 请确保已安装 Docker,如果本地没有重…...

java之方法引用 —— ::
目录 一、简介 二、引用静态方法 1.格式 2.示例 编辑 3.条件解析 三、引用成员方法 1.格式 2.示例 四、引用构造方法 1.格式 2.示例 五、类名引用成员方法 1.格式 2.略微不同的方法引用规则 3.示例 六、引用数组的构造方法 1.格式 2.示例 一、简介 方…...

「测试线排查的一些经验-上篇」 后端工程师
文章目录 端口占用脚本失灵线上部署项目结构模版配置文件生效 一般产品研发过程所使用的环境可分为: 研发环境-dev测试环境-test生产环境-prod 软件开发中,完整测试环境包括:UT、IT、ST、UAT UT Unit Test 单元测试 IT System Integration …...

AOSP12_BatteryStats统计电池数据信息
前言 BatteryStats模块主要用于设备在电池供电是系统对各个模块电量使用的统计,Android提供的Battery Historain工具就是对此模块统计的数据进行解析和展示。 一 BatteryStats模块类图 模块主要类图如下:见根目录的模块类图 BatteryStats:抽象类,本模块的核心类,主要定…...

【Android Studio】UI 布局
文章目录 view布局LinearLayout view 在Android开发中,View是一个非常重要的概念,它是所有用户界面组件的基类。View类及其子类构成了Android应用中的用户界面。每个View都占用屏幕上的一个矩形区域,并可以响应用户输入(如触摸、按…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

pikachu靶场通关笔记19 SQL注入02-字符型注入(GET)
目录 一、SQL注入 二、字符型SQL注入 三、字符型注入与数字型注入 四、源码分析 五、渗透实战 1、渗透准备 2、SQL注入探测 (1)输入单引号 (2)万能注入语句 3、获取回显列orderby 4、获取数据库名database 5、获取表名…...

【Kafka】Kafka从入门到实战:构建高吞吐量分布式消息系统
Kafka从入门到实战:构建高吞吐量分布式消息系统 一、Kafka概述 Apache Kafka是一个分布式流处理平台,最初由LinkedIn开发,后成为Apache顶级项目。它被设计用于高吞吐量、低延迟的消息处理,能够处理来自多个生产者的海量数据,并将这些数据实时传递给消费者。 Kafka核心特…...

STM32标准库-ADC数模转换器
文章目录 一、ADC1.1简介1. 2逐次逼近型ADC1.3ADC框图1.4ADC基本结构1.4.1 信号 “上车点”:输入模块(GPIO、温度、V_REFINT)1.4.2 信号 “调度站”:多路开关1.4.3 信号 “加工厂”:ADC 转换器(规则组 注入…...

StarRocks 全面向量化执行引擎深度解析
StarRocks 全面向量化执行引擎深度解析 StarRocks 的向量化执行引擎是其高性能的核心设计,相比传统行式处理引擎(如MySQL),性能可提升 5-10倍。以下是分层拆解: 1. 向量化 vs 传统行式处理 维度行式处理向量化处理数…...

标注工具核心架构分析——主窗口的图像显示
🏗️ 标注工具核心架构分析 📋 系统概述 主要有两个核心类,采用经典的 Scene-View 架构模式: 🎯 核心类结构 1. AnnotationScene (QGraphicsScene子类) 主要负责标注场景的管理和交互 🔧 关键函数&…...
