【vue预览PDF文件的几种方法】
vue展示PDF文件的几种方法
使用Vue插件
你需要安装vue-pdf-embed:
npm install vue-pdf-embed
<template><div class="pdf-container"><VuePdfEmbed :src="pdfUrl" /></div>
</template><script setup lang="ts">
import VuePdfEmbed from 'vue-pdf-embed';
import { ref } from 'vue';const pdfUrl = ref('https://xxxx.pdf');
</script><style scoped>
.pdf-container {width: 100%;height: 800px; /* 根据需要调整高度 */
}
</style>```#### 使用<embed>标签```javascript
<template><div class="pdf-container"><embed :src="pdfUrl" type="application/pdf" width="100%" height="800px" /></div>
</template><script setup lang="ts">
import { ref } from 'vue';const pdfUrl = ref('https://xxxx.pdf');
</script><style scoped>
.pdf-container {width: 100%;height: 800px;
}
</style>
使用iframe
<template><div class="pdf-container"><iframe :src="pdfUrl" width="100%" height="800px"></iframe></div>
</template><script setup lang="ts">
import { ref } from 'vue';const pdfUrl = ref('https://xxxx.pdf');
</script><style scoped>
.pdf-container {width: 100%;height: 800px;
}
</style>
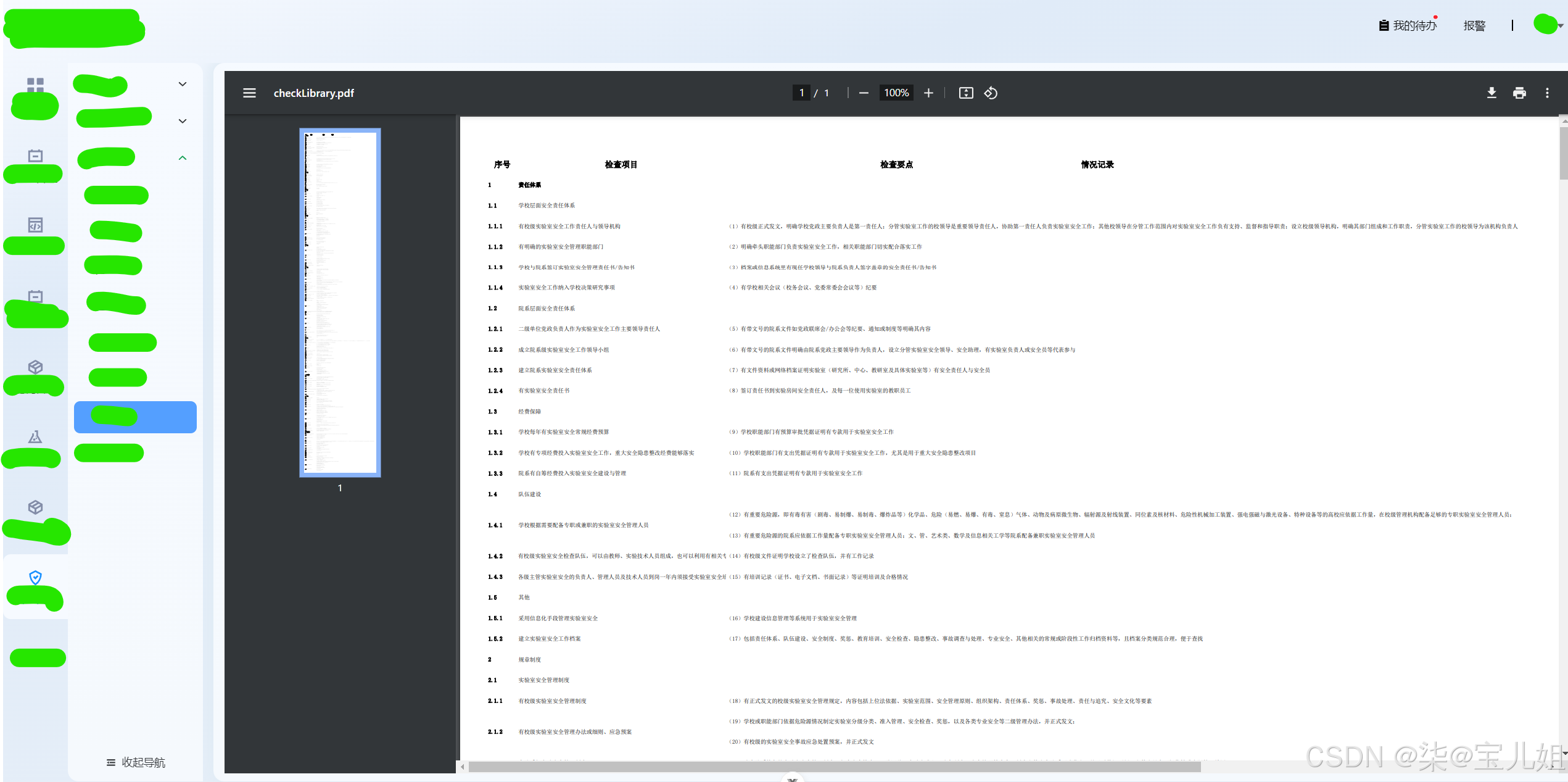
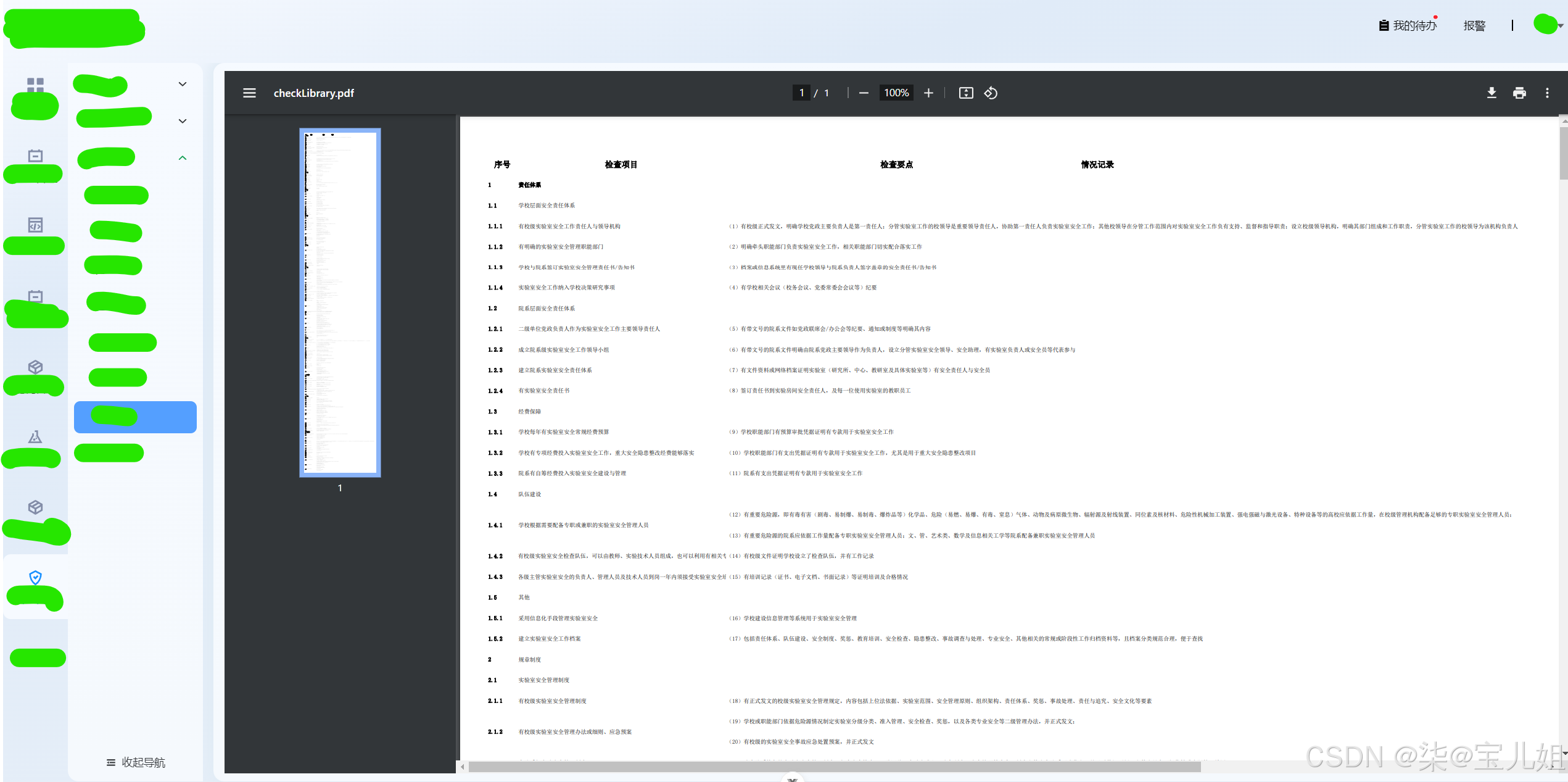
实现效果:

相关文章:

【vue预览PDF文件的几种方法】
vue展示PDF文件的几种方法 使用Vue插件 你需要安装vue-pdf-embed: npm install vue-pdf-embed<template><div class"pdf-container"><VuePdfEmbed :src"pdfUrl" /></div> </template><script setup lang"ts"…...

学习安卓开发遇到的问题(未解决版,有没有人帮我看看,大哭,感谢)
问题1:学习禁用与恢复按钮中: java代码报错:报错代码是 R.id.btn_enable;case R.id.btn_disable;case R.id.btn_test: 代码如下:(实现功能在代码后面) package com.example.apptest;import static java.…...

C++必修:STL之vector的模拟实现
✨✨ 欢迎大家来到贝蒂大讲堂✨✨ 🎈🎈养成好习惯,先赞后看哦~🎈🎈 所属专栏:C学习 贝蒂的主页:Betty’s blog 为了让我们更加深入理解vector,接下来我们将模拟实现一个简易版的vect…...

Unity Camera
课程目标 1. 了解摄像机(camera)不同视角的设计与实现;2. 感受在不同摄像机视角下观察虚拟场景。 喜欢玩游戏或者看3D动漫的朋友可以回忆在虚拟场景中摄像头的运动变化带来的视觉感受,例如:摄像头给场景中的主角来个…...

CSS雷达光波效果(前端雷达光波效果)
前言 CSS雷达光波效果是一种视觉动画效果,常用于模仿雷达扫描或检测的视觉反馈。这种效果通常涉及到动态的圆形或弧形图案,它们从一个中心点向外扩散,类似于水面上的涟漪或雷达扫描线。以下是创建CSS雷达光波效果的一些关键技术和步骤&#…...

【C语言】【数据结构】冒泡排序及优化
一、算法思想 冒泡排序是一种简单的排序算法。一次从前往后地走访待排序的元素序列被称为一趟,每一趟都会把相邻的两个元素的错误顺序交换,将当前趟次中最大或者最小的元素像“冒泡泡”一样冒到最后面,反复地走访元素序列,直到所有…...

3种 Ajax 方式:原生、jQuery、axios
毋庸多言,Ajax 技术在网页中是划时代的进步。学会它,可以说掌握了一招半式,不再是门外汉了。 这里将 3 种 Ajax 方式一并呈上。 感谢 https://run.uv.cc/ 平台,以及 /api 接口 https://andi.cn/page/621639.html https://andi…...

Node.js 根据表结构动态生成目标代码
文章目录 前言项目背景使用的技术栈步骤一:设置 Node.js 项目步骤二:连接 SQL Server 数据库步骤三:查询数据库表结构步骤四:生成模板代码步骤五:整合所有功能总结 前言 在现代的前端开发中,使用 Vue3 搭配…...

渗透测试实战—云渗透(AK/SK泄露)
免责声明:文章来源于真实渗透测试,已获得授权,且关键信息已经打码处理,请勿利用文章内的相关技术从事非法测试,由于传播、利用此文所提供的信息或者工具而造成的任何直接或者间接的后果及损失,均由使用者本…...

【机器学习】机器学习与医疗健康在疾病预测中的融合应用与性能优化新探索
文章目录 引言第一章:机器学习在医疗健康中的应用1.1 数据预处理1.1.1 数据清洗1.1.2 数据归一化1.1.3 特征工程 1.2 模型选择1.2.1 逻辑回归1.2.2 决策树1.2.3 随机森林1.2.4 支持向量机1.2.5 神经网络 1.3 模型训练1.3.1 梯度下降1.3.2 随机梯度下降1.3.3 Adam优化…...

MySQL(8.0)数据库安装和初始化以及管理
1.MySQL下载安装和初始化 1.下载安装包 下载地址:https://downloads.mysql.com/archives/get/p/23/file/mysql-8.0.33-1.el7.x86_64.rpm-bundle.tar wget https://downloads.mysql.com/archives/get/p/23/file/mysql-8.0.33-1.el7.x86_64.rpm-bundle.tar 2.解压…...

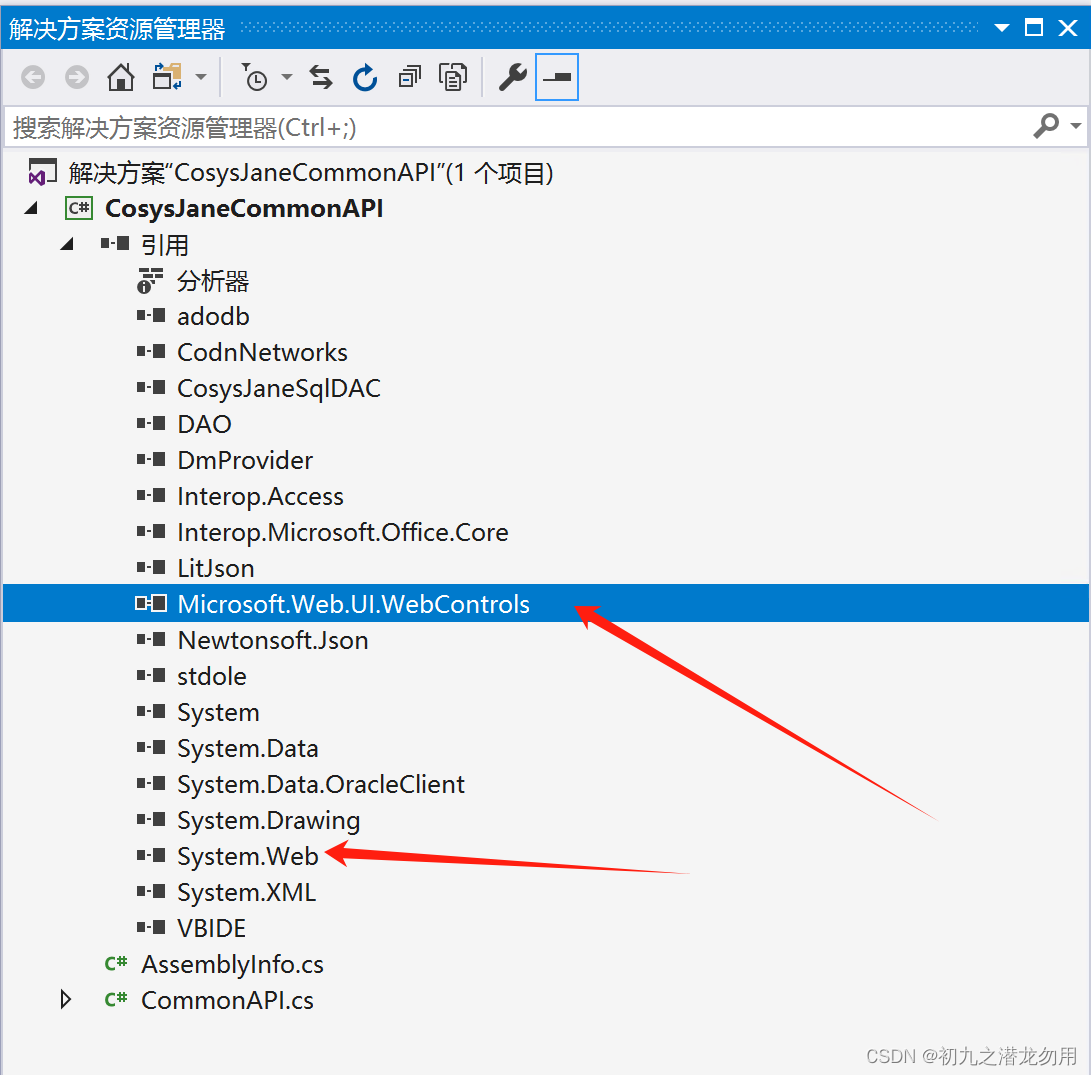
C# Web控件与数据感应之 TreeView 类
目录 关于 TreeView 一些区别 准备数据源 范例运行环境 一些实用方法 获取数据进行呈现 根据ID设置节点 获取所有结点的索引 小结 关于 TreeView 数据感应也即数据捆绑,是一种动态的,Web控件与数据源之间的交互,本文将继续介绍与…...

java使用责任链模式进行优化代码
1.什么是责任链 责任链模式(Chain of Responsibility Pattern)是一种行为设计模式,它允许多个对象有机会处理请求,从而避免请求的发送者和接收者之间的耦合关系。每个收到请求的对象要么处理该请求,要么将它传递给链中…...

【人工智能】边缘计算与 AI:实时智能的未来
💎 我的主页:2的n次方_ 💎1. 引言 随着物联网设备数量的爆炸性增长和对实时处理需求的增加,边缘计算与人工智能(Edge AI)成为一个热门话题。Edge AI 通过在本地设备上运行 AI 算法,减少对云计…...

Day12--Servlet实现前后端交互(案例:学生信息管理系统登录页面)
(在一个完整的项目架构中,servlet的角色和位置) Servlet、GenericServlet和HttpServlet三者之间的关系是Java Web开发中的一个重要概念,它们共同构成了基于Java的服务器端程序的基础。以下是具体分析: 1. Servlet接口…...

Android 安装应用-准备阶段
安装应用的准备阶段是在PackageManagerService类中的preparePackageLI(InstallArgs args, PackageInstalledInfo res),代码有些长,分段阅读。 分段一 分段一: GuardedBy("mInstallLock")private PrepareResult preparePackageLI(I…...

【JKI SMO】框架讲解(九)
本节内容将演示如何向SMO框架添加启动画面。 1.打开LabVIEW新建一个空白项目,并保存。 2.找到工具,打开SMO Editor。 3.新建一个SMO,选择SMO.UI.Splash。 4. 打开LabVIEW项目,可以看到项目里多了一个SystemSplash类。 打开Process…...

Linux通过Docker安装Microsoft Office+RDP远程控制
之前根据B站教程《在linux上安装微软office》:在linux上安装微软office_哔哩哔哩_bilibili 写过一篇使用KVM虚拟机安装Microsoft OfficeRDP远程控制的文章,根据B站的教程安装后,发现有远程控制延迟的问题,比如拖动Office窗口时会…...

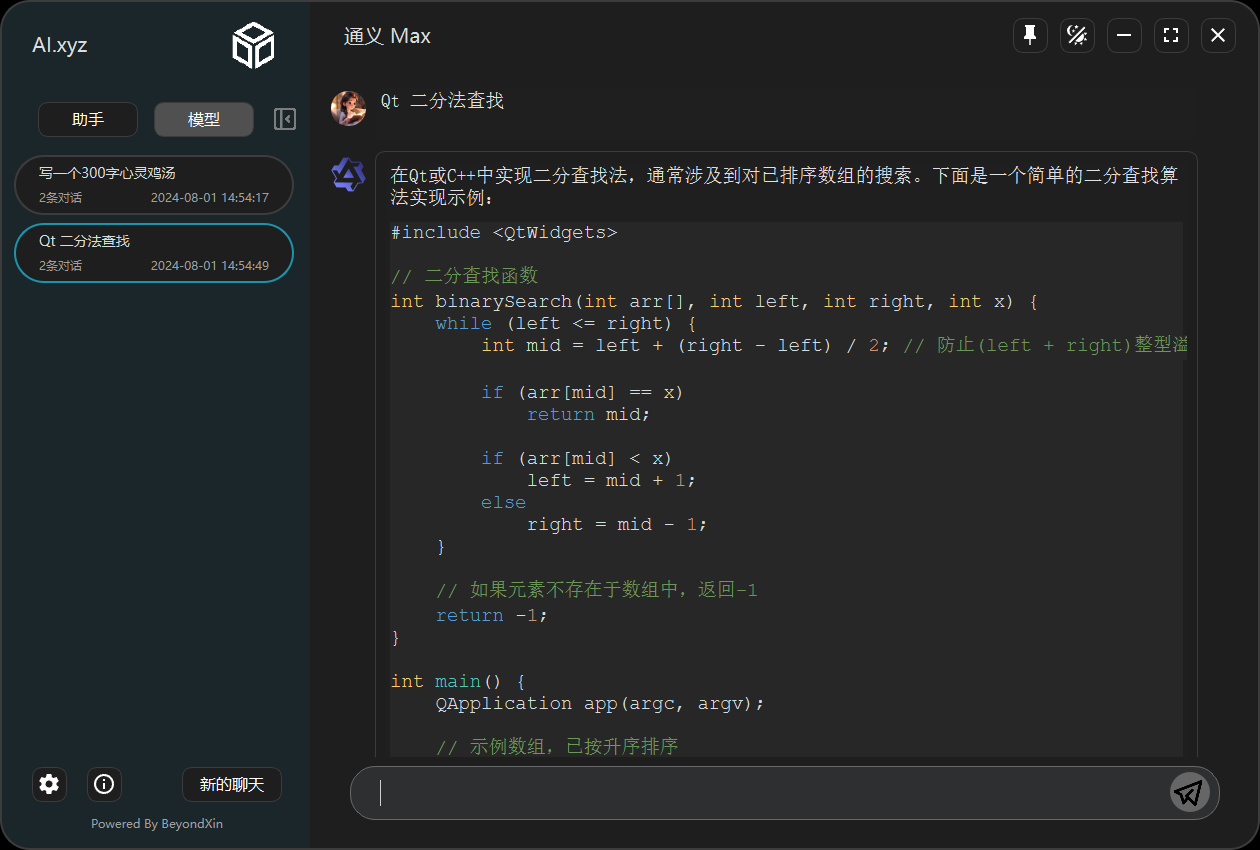
利用Qt实现调用文字大模型的API,文心一言、通义千问、豆包、GPT、Gemini、Claude。
利用Qt实现调用文字大模型的API,文心一言、通义千问、豆包、GPT、Gemini、Claude。 下载地址: AI.xyz 1 Qt实现语言大模型API调用 视频——Qt实现语言大模型API调用 嘿,大家好!分享一个最近做的小项目 “AI.xyz” 基于Qt实现调用各家大模型…...

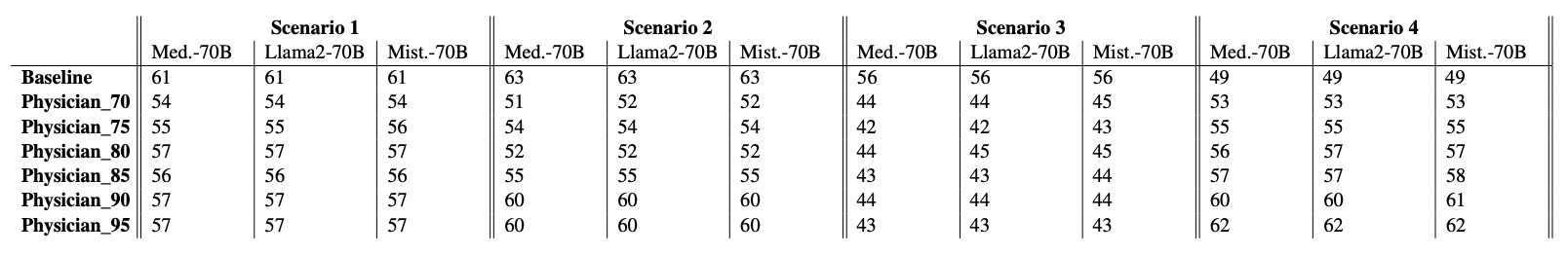
借助医疗保健专用的 LLM提高诊断支持与准确性
概述 最近的研究表明,大规模语言模型在医疗人工智能应用中非常有效。它们在诊断和临床支持系统中的有效性尤为明显,在这些系统中,它们已被证明能为各种医疗询问提供高度准确的答案(例如,医生在诊断过程中需要用到语言…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...
)
GitHub 趋势日报 (2025年06月06日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 590 cognee 551 onlook 399 project-based-learning 348 build-your-own-x 320 ne…...
免费数学几何作图web平台
光锐软件免费数学工具,maths,数学制图,数学作图,几何作图,几何,AR开发,AR教育,增强现实,软件公司,XR,MR,VR,虚拟仿真,虚拟现实,混合现实,教育科技产品,职业模拟培训,高保真VR场景,结构互动课件,元宇宙http://xaglare.c…...

群晖NAS如何在虚拟机创建飞牛NAS
套件中心下载安装Virtual Machine Manager 创建虚拟机 配置虚拟机 飞牛官网下载 https://iso.liveupdate.fnnas.com/x86_64/trim/fnos-0.9.2-863.iso 群晖NAS如何在虚拟机创建飞牛NAS - 个人信息分享...
:工厂方法模式、单例模式和生成器模式)
上位机开发过程中的设计模式体会(1):工厂方法模式、单例模式和生成器模式
简介 在我的 QT/C 开发工作中,合理运用设计模式极大地提高了代码的可维护性和可扩展性。本文将分享我在实际项目中应用的三种创造型模式:工厂方法模式、单例模式和生成器模式。 1. 工厂模式 (Factory Pattern) 应用场景 在我的 QT 项目中曾经有一个需…...
