git 迁移仓库的方法
git
Git是一个开源的分布式版本控制系统,由Linus Torvalds在2005年创建,用于有效、高速地处理从小到大的项目管理。它最初是为Linux内核开发而设计的,但很快被广泛用于各种项目。
以下是Git的一些主要特性:
-
分布式架构:Git给予每个开发者一份完整的代码库工作副本(包括所有版本记录),这意味着即使在无网络连接的情况下,大部分Git操作也可以本地执行。
-
速度:Git在合并、分支、标签和其它操作方面都非常快速。
-
数据完整性:Git通过SHA-1哈希算法保护代码和历史记录的完整性。
-
支持分支和合并:Git支持快速、简便的分支创建和合并,鼓励开发者进行实验和功能开发。
-
支持创建标签:Git允许用户为特定的代码打上标签,通常用于标记发布版本。
-
便于维护:Git能够高效地处理大型项目。
-
多用户支持:Git支持用户之间的协作,可以同时处理多个开发者的工作。
-
可扩展性:Git可以与其他工具集成,如GitHub、GitLab等,提供额外的功能,如代码审查、问题跟踪等。
-
兼容性:Git与其他版本控制系统(如SVN)兼容。
-
支持网络协议:Git支持SSH、HTTP/HTTPS、Git等协议。
-
图形用户界面:虽然Git主要是命令行工具,但存在许多图形用户界面(GUI)客户端,如GitHub Desktop、SourceTree等。
Git的基本工作流程通常包括以下步骤:
- 初始化仓库:
git init创建一个新的Git仓库。 - 克隆仓库:
git clone从远程仓库克隆代码到本地。 - 查看状态:
git status查看仓库当前状态。 - 添加文件:
git add将文件添加到暂存区。 - 提交更改:
git commit提交暂存区的更改到本地仓库。 - 查看日志:
git log查看提交历史。 - 分支管理:
git branch、git checkout等命令管理分支。 - 合并分支:
git merge将一个分支的更改合并到当前分支。 - 远程操作:
git fetch、git pull、git push等命令与远程仓库交互。 - 解决冲突:当合并时出现冲突,需要手动解决后再次提交。
Git是一个强大的工具,对于任何需要进行版本控制的软件开发项目都是一个宝贵的资产。
git迁移介绍
在代码管理中,经常遇到仓库迁移,比如从github迁移到gitee、gitcode、gitlab或公司git仓库,甚至相互之间迁移,现整理常规的迁移方法。
迁移方法
将一个Git仓库转移到另一个Git仓库中,可以通过以下步骤完成:
-
克隆原始仓库:
首先,你需要将原始仓库克隆到本地。打开终端或命令行工具,输入以下命令:git clone https://github.com/username/original-repo.git -
创建新的远程仓库:
在你的新Git仓库中,创建一个新的远程仓库。你可以在GitHub、GitLab或其他Git服务上创建。 -
添加新的远程仓库:
在本地仓库中,添加你刚刚创建的新远程仓库。假设新仓库的URL是https://github.com/username/new-repo.git,你可以使用以下命令:cd original-repo git remote add new-repo https://github.com/username/new-repo.git -
推送代码到新仓库:
将代码推送到新仓库。这将把原始仓库的所有历史推送到新仓库:git push new-repo --all git push new-repo --tags -
验证新仓库:
检查新仓库是否包含了所有原始仓库的代码和历史:git log --oneline --decorate --graph --all -
删除旧仓库的远程(可选):
如果你不再需要旧仓库的远程,可以删除它:git remote remove origin -
更新README或其他文档(可选):
更新新仓库的README文件或其他文档,确保它们指向新仓库的URL。 -
通知团队成员(可选):
如果你的仓库是团队项目的一部分,确保通知所有团队成员新的仓库URL,并更新任何相关的文档或链接。
通过这些步骤,你可以将一个Git仓库的内容转移到另一个Git仓库中。
迁移示例
以x264源码迁移为例,以Windows平台为实验环境。
- 克隆x264源码到本地仓库:
git clone https://code.videolan.org/videolan/x264.git - 在gitcode上新建一个x264的远程仓库:
https://gitcode.com/yanceyxin/x264.git - 在本地原x264项目中,添加新的远程仓库,可以用ssh,也可以用https:
cd x264git remote add x264 git@gitcode.com:yanceyxin/x264.git
- 查看当前仓库中已经存在的远程仓库列表:
git remote -v
G:\x264 [master ≡]> git remote -v
origin https://code.videolan.org/videolan/x264.git (fetch)
origin https://code.videolan.org/videolan/x264.git (push)
x264 https://gitcode.com/yanceyxin/x264.git (fetch)
x264 https://gitcode.com/yanceyxin/x264.git (push)
- 将代码推送到新仓库远端:
git push
G:\x264 [master ≡]> git push x264
remote: request is being processed, request-id: TEV5dVk1Z3JoVA==
Enumerating objects: 24282, done.
Counting objects: 100% (24282/24282), done.
Delta compression using up to 20 threads
Compressing objects: 100% (4564/4564), done.
Writing objects: 100% (24282/24282), 7.00 MiB | 11.40 MiB/s, done.
Total 24282 (delta 19675), reused 24282 (delta 19675), pack-reused 0 (from 0)
remote: Resolving deltas: 100% (19675/19675), done.
remote: Start Git Hooks Checking
remote: Too many commits, skip git hook check
remote: [PASSED]
remote:
remote: To create a merge request for master, visit:
remote: https://gitcode.com/yanceyxin/x264/merge_requests/new?source_branch=master
remote:
To gitcode.com:yanceyxin/x264.git* [new branch] master -> master
- 抓取远端所有更新:
G:\gitcode\x264 [main ≡]> git fetch origin
remote: request is being processed, request-id: ell4VWZ2cnNUOQ==
- 本地新建master分支并拉取远端:
git checkout -b master origin/master
G:\gitcode\x264 [main ≡]> git checkout -b master origin/master
branch 'master' set up to track 'origin/master'.
Switched to a new branch 'master'
- 查看所有分支:
git branch -a
G:\gitcode\x264 [master ≡]> git branch -amain
* masterremotes/origin/HEAD -> origin/mainremotes/origin/mainremotes/origin/master
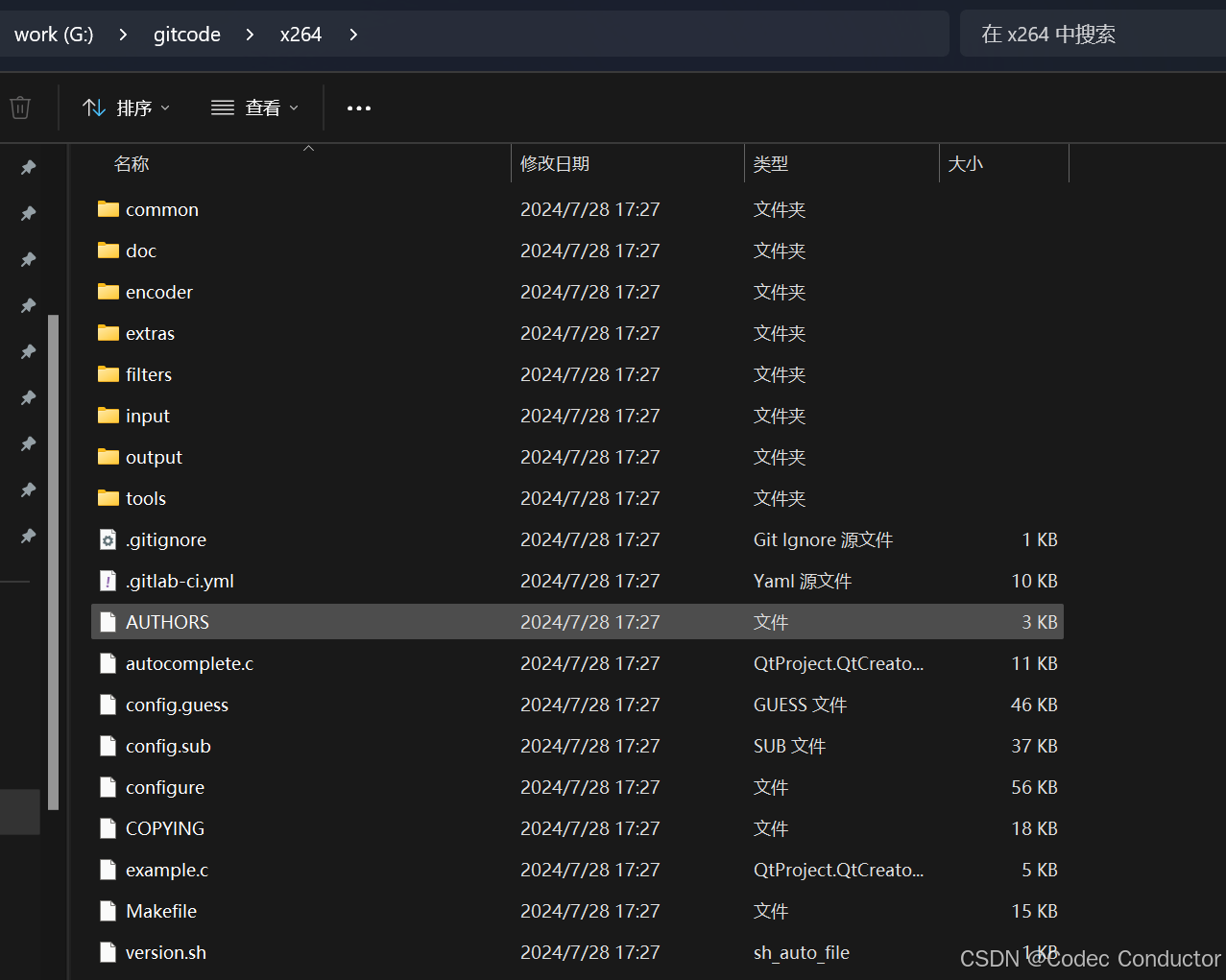
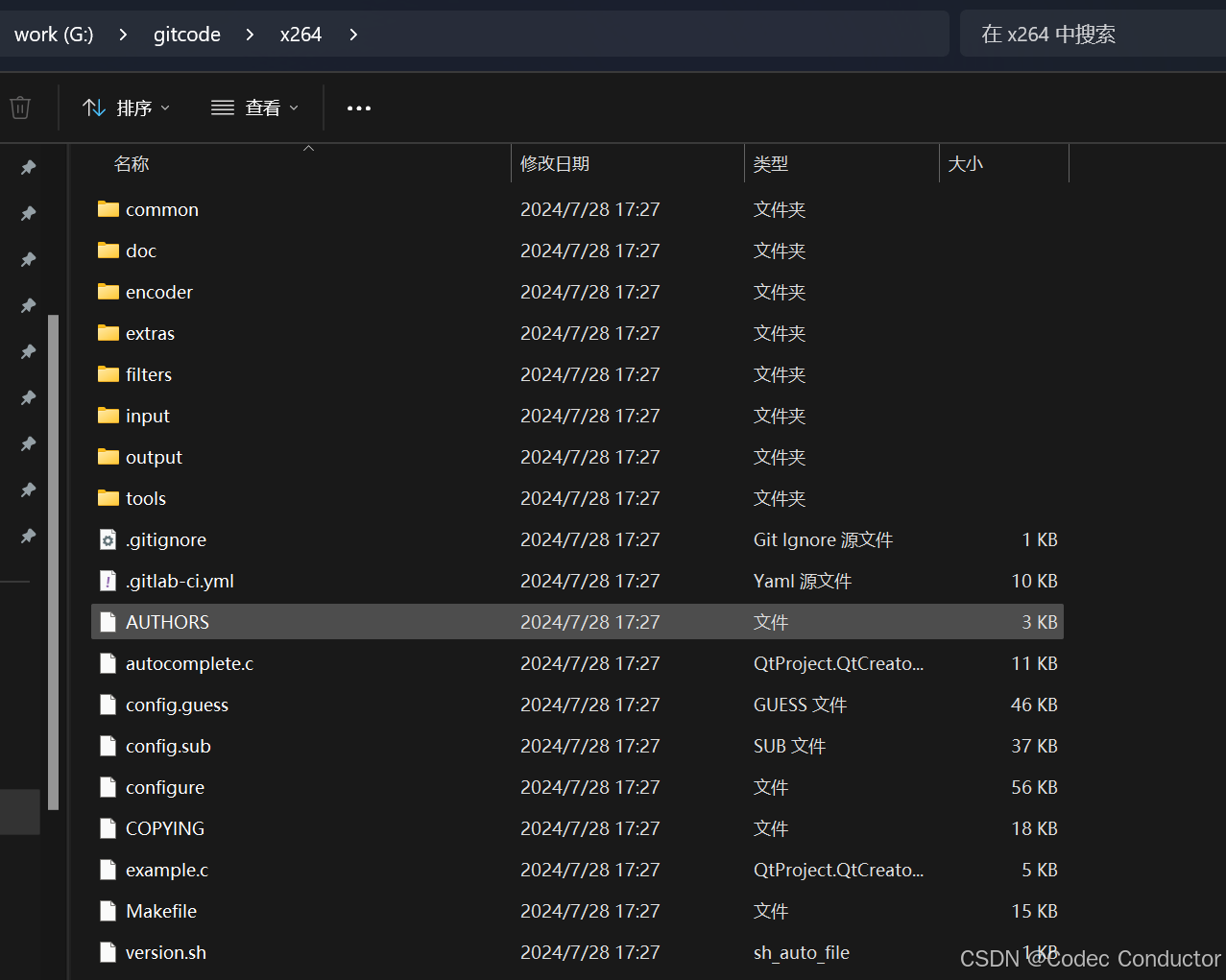
- 本地和远端都查看文件,如下图,可以看到已经更新x264源码了


相关文章:

git 迁移仓库的方法
git Git是一个开源的分布式版本控制系统,由Linus Torvalds在2005年创建,用于有效、高速地处理从小到大的项目管理。它最初是为Linux内核开发而设计的,但很快被广泛用于各种项目。 以下是Git的一些主要特性: 分布式架构ÿ…...

C# Where关键字
1. 泛型约束(Generic Constraints) 在泛型类、接口或方法的定义中,where关键字用于指定类型参数的约束。这些约束可以确保类型参数具有某些特定的属性。例如它是一个类、实现了某个接口、是另一个类型的派生类、具有无参构造函数等。 1.1 …...

《计算机组成原理》(第3版)第1章 计算机系统概论 复习笔记
第1章 计算机系统概论 一、计算机系统简介 (一)计算机的软硬件概念 1.计算机系统由“硬件”和“软件”两大部分组成 (1)所谓“硬件”,是指计算机的实体部分,如主机、外部设备等。 ࿰…...

达梦数据库的系统视图v$cachers
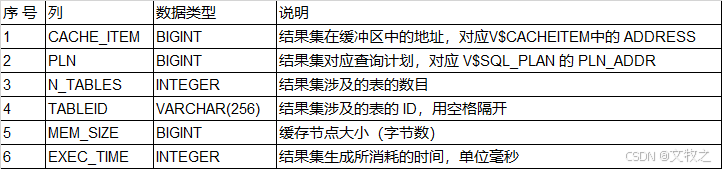
达梦数据库的系统视图v$cachers 达梦数据库的系统视图V$CACHERS的作用是显示缓存中的项信息,在 ini 参数 USE_PLN_POOL !0 时才统计。这个视图帮助数据库管理员监控和分析缓存的使用情况,优化数据库性能。通过查询V$CACHERS视图,可以获取缓存…...

电路元件基本知识详解
电路元件基本知识详解 在现代电子技术中,电路元件是构成各种电子电路的基本单元。它们各自具有不同的特性和功能,通过不同的连接方式实现多种多样的电路功能。本文将详细介绍几种常见的电路元件及其基本知识。 ### 一、电阻器 #### 1. 电阻器的基本概…...

从零开始写一个微信小程序
从零开始写一个微信小程序可以分为几个步骤。以下是一个详细的指南,帮助你从头到尾完成一个简单的微信小程序。 ### 一、准备工作 1. **注册微信小程序账号**: - 前往[微信公众平台](https://mp.weixin.qq.com/)注册一个小程序账号。 - 进行企业认证(个人账号需要申…...

07030405复杂可编程逻辑器件CPLD现场可编程阵列FPGA
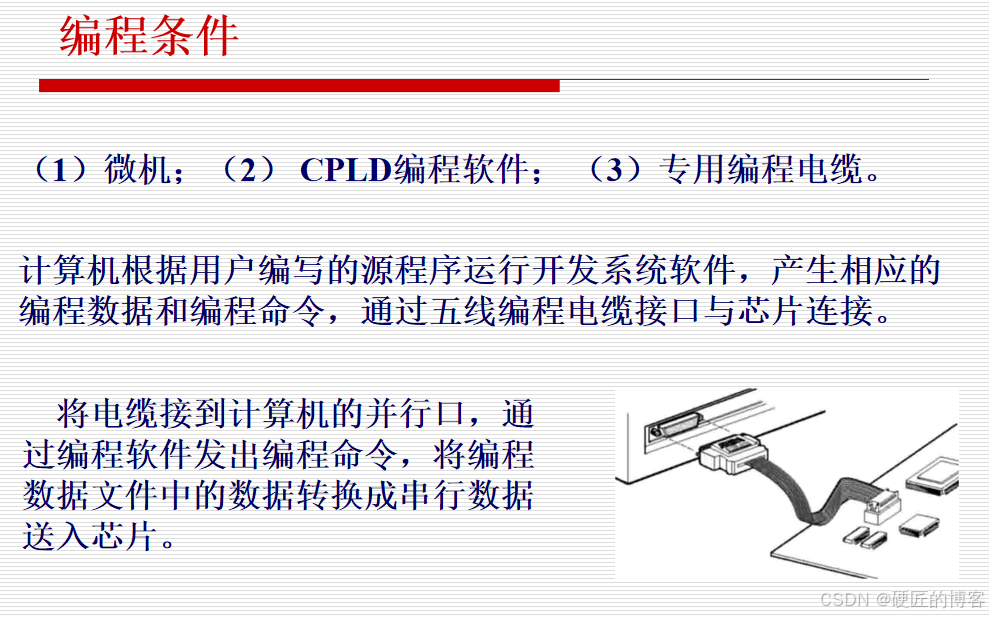
复杂可编程逻辑器件CPLD&现场可编程阵列FPGA 7.3 复杂可编程逻辑器件CPLD7.3.1CPLD的结构 7.4现场可编程门阵列FPGA7.4.1FPGA实现逻辑功能的基本原理7.4.2FPGA结构简介1.可编程逻辑块2.I/O块3.可编程连线资源CPLD与FPGA的区别 7.5可编程逻辑器件开发过程简介编程条件 7.3 复…...

《雅思口语真经总纲1.0》话题实战训练笔记part1——5. Bus or taxi
《雅思口语真经总纲1.0》笔记——第四章:口语素材大全(part1、part2、part3回答准则及练习方法,不包括范例答案)★★★★★ 文章目录 Bus or taxiHou often do you take the bus?20240803答评价疑问 When was the first time you…...

《工程检索增强生成系统时的七个失败点》论文 AI 解读
周末使用 AI 速度了一篇 RAG 相关的论文,文中提到的【设计 RAG 系统时需要考虑的七个失败点】非常有价值,简单整理一下分享出来,大家如果感兴趣可以继续阅读原文。 论文名称:Seven Failure Points When Engineering a Retrieval A…...

每日一题——贪心算法
1005. K 次取反后最大化的数组和 - 力扣(LeetCode) 题解: 一开始有点理解错他的意思,以为是i是题目中会给出,所以一开始没有什么思路,然后当看了题解之后,就知道了原来i是自己订的,…...

Artix7系列FPGA实现SDI视频编解码+图像缩放+多路视频拼接,基于GTP高速接口,提供4套工程源码和技术支持
目录 1、前言工程概述免责声明 2、相关方案推荐本博已有的 SDI 编解码方案本博已有的FPGA图像缩放方案本博已有的已有的FPGA视频拼接叠加融合方案本方案的无缩放应用本方案在Xilinx--Kintex系列FPGA上的应用本方案在Xilinx--Zynq系列FPGA上的应用 3、详细设计方案设计原理框图S…...

HTTP 状态码详细介绍
超文本传输协议(Hypertext Transfer Protocol,HTTP)是一个简单的请求-响应协议,它通常运行在TCP之上。它指定了客户端可能发送给服务器什么样的消息以及得到什么样的响应。请求和响应消息的头以ASCII形式给出;而消息内…...

React前端面试每日一试 5.什么是受控组件和非受控组件?
在React中,受控组件和非受控组件是两种处理表单数据的方式。理解这两种方式对于管理和维护表单状态非常重要。 受控组件(Controlled Components) 受控组件是指那些表单数据完全由React组件的状态控制的组件。也就是说,表单元素的…...

代码随想录打卡第四十四天
代码随想录–动态规划部分 day 44 动态规划第11天 文章目录 代码随想录--动态规划部分一、力扣1143--最长公共子序列二、力扣1035--不相交的线三、力扣53--最大子数组和四、力扣392--判断子序列 一、力扣1143–最长公共子序列 代码随想录题目链接:代码随想录 给定…...

【JAVA】枚举类的使用:通过枚举类名称得到对应值进行输出
枚举类其实就是一个特殊的class。 /*** ClassName: CardType* Description:数字卡类型对应的文字卡类型*/ public enum CardType {NORMAL_CARD("金普卡"),BUSINESS_CARD("商务卡"),PRIVATE_CARD("黑金无限卡");private String cardName;CardTyp…...

20240731软考架构------软考6-10答案解析
每日打卡题6-10答案 6、【2012年真题】 难度:一般 若系统中的某子模块需要为其他模块提供访问不同数据库系统的功能,这些数据库系统提供的访问接口有一定的差异,但访问过程却都是相同的,例如,先连接数据库,…...

学习记录——day25 多线程编程 临界资源 临界区 竞态 线程的同步互斥机制(用于解决竟态)
目录 编辑 一、多进程与多线程对比 二、 临界资源 临界区 竞态 例1:临界资源 实现 输入输出 例2:对临界资源 进行 减减 例子3:临界资源抢占使用 三、线程的同步互斥机制(用于解决竟态) 3.1基本概念 3.2线…...

[RK3566]linux下使用upgrade_tool报错
linux下使用upgrade_tool报错Creating Comm Object failed! Rockusb>uf /home/zhuhongxi/RK3566_AOSP_SDK/rockdev/Image-rk3566_tspi/update.img Loading firmware... Support Type:RK3568 FW Ver:b.0.00 FW Time:2024-08-03 12:00:09 Loader ver:1.01 Loader Time:…...
)
系统架构师(每日一练13)
每日一练 答案与解析 1.应用系统构建中可以采用多种不同的技术,()可以将软件某种形式的描述转换为更高级的抽象表现形式,而利用这些获取的信息,()能够对现有系统进行修改或重构,从而产生系统的一个新版本。答案与解析 问题1 A.逆…...

Error: No module factory available for dependency type: CssDependency
本篇主要用来记录VUE打包的问题点,今天使用npm run build:prod 打包VUE出现如下问题: Error: No module factory available for dependency type: CssDependency 因为测试和预发布都挺正常的,正式环境竟然出问题,废话不多说&…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

Python网页自动化Selenium中文文档
1. 安装 1.1. 安装 Selenium Python bindings 提供了一个简单的API,让你使用Selenium WebDriver来编写功能/校验测试。 通过Selenium Python的API,你可以非常直观的使用Selenium WebDriver的所有功能。 Selenium Python bindings 使用非常简洁方便的A…...

PydanticAI快速入门示例
参考链接:https://ai.pydantic.dev/#why-use-pydanticai 示例代码 from pydantic_ai import Agent from pydantic_ai.models.openai import OpenAIModel from pydantic_ai.providers.openai import OpenAIProvider# 配置使用阿里云通义千问模型 model OpenAIMode…...

性能优化中,多面体模型基本原理
1)多面体编译技术是一种基于多面体模型的程序分析和优化技术,它将程序 中的语句实例、访问关系、依赖关系和调度等信息映射到多维空间中的几何对 象,通过对这些几何对象进行几何操作和线性代数计算来进行程序的分析和优 化。 其中࿰…...

前端打包工具简单介绍
前端打包工具简单介绍 一、Webpack 架构与插件机制 1. Webpack 架构核心组成 Entry(入口) 指定应用的起点文件,比如 src/index.js。 Module(模块) Webpack 把项目当作模块图,模块可以是 JS、CSS、图片等…...
