旋转字符串 | LeetCode-796 | 模拟 | KMP | 字符串匹配


🌈个人首页: 神马都会亿点点的毛毛张

🕹️KMP算法练习题
文章目录
- 1.题目描述🍑
- 2.题解🫐
- 2.1 暴力解法🫒
- 2.2 模拟🥭
- 2.3 字符串匹配 - 移动匹配🥑
- 2.3.1 内置函数🥥
- 2.3.2 KMP🍊
1.题目描述🍑
给定两个字符串, s 和 goal。如果在若干次旋转操作之后,s 能变成 goal ,那么返回 true 。
s 的 旋转操作 就是将 s 最左边的字符移动到最右边。
- 例如, 若
s = 'abcde',在旋转一次之后结果就是'bcdea'。
示例 1:
输入: s = "abcde", goal = "cdeab"
输出: true
示例 2:
输入: s = "abcde", goal = "abced"
输出: false
提示:
1 <= s.length, goal.length <= 100s和goal由小写英文字母组成
2.题解🫐
2.1 暴力解法🫒
class Solution {public boolean rotateString(String s, String goal) {// 检查两个字符串的长度,如果长度不同,返回 falseif (s.length() != goal.length()) return false;char[] chs = s.toCharArray();// 将字符串 s 转换为字符数组char[] cht = goal.toCharArray();// 将目标字符串 goal 转换为字符数组// 遍历每一个可能的旋转位置for (int i = 0; i < chs.length; i++) {// 保存当前字符,以便进行旋转char temp = chs[0];// 将字符数组向左旋转一位for (int j = 0; j < cht.length - 1; j++) {chs[j] = chs[j + 1];}// 将保存的字符放到数组末尾chs[chs.length - 1] = temp;// 如果当前旋转后的字符数组等于目标字符数组,返回 trueif (Arrays.equals(chs, cht)) return true;}return false;// 如果没有找到任何匹配,返回 false}
}2.2 模拟🥭
- 上面我们是通过将字符串转换成字符数组,然后实际进行旋转,当时实际上并不需要,我们可以通过取模的方式来模拟旋转字符串,这种方法称为模拟
- 首先,如果 s s s和 g o a l goal goal的长度不一样,那么无论怎么旋转, s s s都不能得到 g o a l goal goal,返回 f a l s e false false。在长度一样(都为 n)的前提下,假设 s s s旋转 i i i位,则与 g o a l goal goal中的某一位字符$ goal[j] 对应的原 对应的原 对应的原s$中的字符应该为 s [ ( i + j ) m o d n ] s[(i+j)\ mod\ n] s[(i+j) mod n]。在固定 i i i的情况下,遍历所有 j j j,若对应字符都相同,则返回 t r u e true true。否则,继续遍历其他候选的 i i i。若所有的 i i i都不能使 s s s变成 g o a l goal goal,则返回 f a l s e false false
class Solution {public boolean rotateString(String s, String goal) {// 检查两个字符串的长度,如果不相等则返回 falseif (s.length() != goal.length()) return false;int len = s.length(); // 获取字符串 s 的长度// 遍历字符串 s 的每一个字符作为旋转的起始位置for (int i = 0; i < len; i++) {int j; // 初始化目标字符串 goal 的索引// 遍历目标字符串 goalfor (j = 0; j < len; j++) {// 通过模运算计算旋转后的字符在字符串 s 中的位置,并进行比较if (s.charAt((i + j) % len) != goal.charAt(j)) break; // 如果不匹配,跳出内层循环}// 如果 j 达到目标字符串的长度,表示完全匹配,返回 trueif (j == len) return true;}// 如果没有找到匹配,返回 falsereturn false;}
}
2.3 字符串匹配 - 移动匹配🥑
- 首先,如果 s 和 goal 的长度不一样,那么无论怎么旋转,s 都不能得到 goal,返回 false。字符串 s+s 包含了所有 s 可以通过旋转操作得到的字符串,只需要检查 goal 是否为 s+s 的子字符串即可。
2.3.1 内置函数🥥
class Solution {public boolean rotateString(String s, String goal) {return s.length() == goal.length() && (s+s).contains(goal);}
}
2.3.2 KMP🍊
class Solution {public boolean rotateString(String s, String goal) {// 检查字符串的长度,如果不相等则返回 falseif (s.length() != goal.length()) return false;// 将字符串 s 进行拼接,以便于处理旋转情况s = s + s;// 生成目标字符串 goal 的前缀函数数组int[] next = getNext(goal); int j = 0; // 匹配指针,用于遍历目标字符串 goal// 遍历拼接后的字符串 sfor (int i = 0; i < s.length(); i++) {// 当前字符不匹配时,根据前缀函数回退 jwhile (j > 0 && s.charAt(i) != goal.charAt(j)) j = next[j - 1];if (s.charAt(i) == goal.charAt(j)) j++;// 如果字符匹配,增加 j// 如果 j 达到目标字符串的长度,表示完全匹配,返回 trueif (j == goal.length()) return true;}// 如果没有找到匹配,返回 falsereturn false;}// 生成目标字符串的前缀函数数组public int[] getNext(String s) {int n = s.length();int[] next = new int[n]; // 存储前缀函数的数组int j = 0; // 前缀指针next[0] = 0; // 第一个字符的前缀长度为0// 遍历字符串,生成前缀函数数组for (int i = 1; i < n; i++) {// 当前字符不匹配时,回退前缀指针 jwhile (j > 0 && s.charAt(i) != s.charAt(j)) j = next[j - 1];if (s.charAt(i) == s.charAt(j)) j++;// 如果字符匹配,前缀长度增加next[i] = j;// 记录前缀长度到 next 数组}return next; // 返回前缀函数数组}
}
🌈欢迎和毛毛张一起探讨和交流!
联系方式参见个人主页: 神马都会亿点点的毛毛张
相关文章:

旋转字符串 | LeetCode-796 | 模拟 | KMP | 字符串匹配
🙋大家好!我是毛毛张! 🌈个人首页: 神马都会亿点点的毛毛张 🕹️KMP算法练习题 LeetCode链接:796. 旋转字符串 文章目录 1.题目描述🍑2.题解🫐2.1 暴力解法🫒2.2 模拟…...

网络安全测试工具Burp Suite基本使用
一、介绍 Burp Suite 是一款由 PortSwigger 开发的集成网络安全测试工具,广泛用于渗透测试和漏洞扫描。它提供了一系列功能强大的工具和功能,帮助安全研究人员和渗透测试人员识别和修复 Web 应用程序中的安全漏洞。以下是 Burp Suite 的主要功能和特点&…...

使用pytest+selenium编写网页UI自动化脚本和用例
1 UI自动化测试 UI自动化测试(User Interface Automation Testing)是一种通过编写脚本或使用自动化测试工具,对界面(UI)进行自动化测试的方法。原理主要是模拟用户打开客户端或网页的UI界面,自动化执行用户…...

新能源遇“秋老虎”,8月第二周销量集体下滑,问界惨遭腰斩
文/王俣祺 导语:随着日前7月份乘用车销量的公布,我们发现7月并没有因6月各车企的“冲量”行为迎来反噬,对于这种“淡季不淡”的现象市场上一片看好。但从近日公布的8月销量数据来看,人们对于“秋老虎”的恐怖可以说是一无所知。随…...

SEO模板网站的wordpress主题最适合google外贸SEO
在寻找最适合Google外贸SEO的WordPress主题时,有几个关键因素需要考虑:速度、SEO友好性、多语言支持、以及是否易于定制。以下是一些推荐的WordPress主题,它们不仅速度快,而且对SEO非常友好,非常适合外贸网站ÿ…...

fetch跨域请求数据的前端设置和后端php的header设置
跨源请求,也称为CORS(Cross-Origin Resource Sharing)请求,是Web开发中常见的一种需求,允许一个网页的JavaScript代码向与该网页不同源的服务器发出HTTP请求。以下是使用JavaScript中的fetch函数进行跨源请求的一个基本…...

Ted靶机
信息收集: 靶机地址:https://www.vulnhub.com/entry/ted-1,327/ (1)ip扫描 nmap 192.168.254.0/24 -sn | grep -B 2 00:0C:29:FF:7F:9A (2)端口扫描 nmap -p- -A 192.168.254.159 (3&#x…...

HarmonyOS ArkTS 构建布局
在 HarmonyOS 中,ArkTS 是一种基于 TypeScript 的编程语言,专为开发 HarmonyOS 应用而设计。构建布局是开发应用的关键步骤之一。以下是如何在 ArkTS 中构建布局的基本指南。 1. 创建项目和页面 首先,确保已经创建了一个 HarmonyOS 项目。如…...
:通过yaml文件构建完整模型)
yolov5详解(二):通过yaml文件构建完整模型
依然拿yolov5l v6.0版本来讲解 1. yaml文件 以下是yolov5l.yaml文件内容 # YOLOv5 🚀 by Ultralytics, GPL-3.0 license# Parameters nc: 80 # number of classes depth_multiple: 1.0 # model depth multiple width_multiple: 1.0 # layer channel multiple …...

8月8日学习笔记 python基础
1.环境 python2, python3 yum list installed|grep python yum -y install python3 # 最新安装3.12可以使⽤源码安装,教程是在第⼀个星期pdf python3 --version 3.6.8 #进⼊到python的编辑状态 python3 # 如果直接输⼊python,也会进⼊到pyth…...

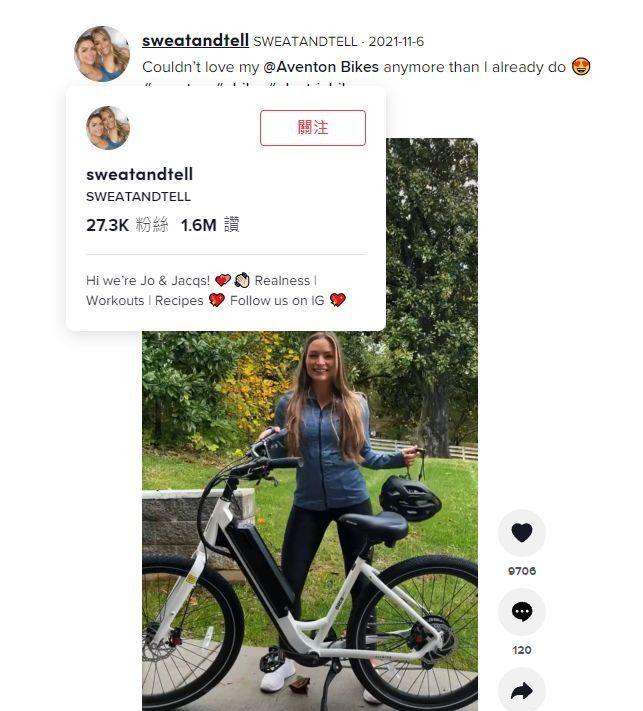
电动自行车出海黑马Avento独立站拆解(上)丨出海笔记
这次我们来拆解一个电动自行车的独立站 为什么选电动自行车? 因为全球疫情,带来出行问题——避免聚集,大家都减少了公共交通工具,而改为自行车,电动自行车...... 君不见疫情之后无论是出行自行车,还是健…...

Gerrit 使用教程
一、Gerrit简介 Gerrit,一种开放源代码的代码审查软件,使用网页界面。利用网页浏览器,同一个团队的程序员,可以相互审阅彼此修改后的代码,决定是否能够提交,退回或是继续修改。它使用版本控制系统Git作为底…...

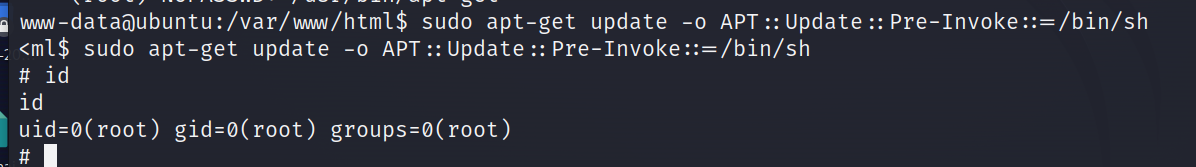
sudu提权命令账号安全控制(su命令)执行单个命令并返回原用户、执行多个命令并返回原用户、保持当前环境变量、配置文件/etc/sudoers
su命令 su 命令是 Linux 和 Unix 系统中用于切换用户身份的命令。它允许一个用户变成另一个用户并以该用户的权限运行命令或启动新的 shell 会话。 基本语法 su [选项] [用户名] 用途: su[选项][-][用户[arg]…] 将有效用户id和组id更改为user的id。 A merely-im…...

【线性代数】【二】2.7 矩阵的秩
文章目录 前言一、向量组的秩二、矩阵的秩三、矩阵的可逆性与秩总结 前言 在前面的内容中,我们已经陆陆续续地给出了秩的概念。本文可以看成是对以往概念与性质的总结,那专门针对秩进行分析。 一、向量组的秩 在笔记2.2中,我们学习了极大线…...

计算机网络部分基础知识
网络协议的意义 单台主机内部的设备之间需要发送和接收消息,那么和相隔很远的两台主机之间发送消息有什么区别呢?两台主机通过网络发送消息,相当于两个网卡设备之间进行通信,最大的区别在于距离变长了。而距离变长带来的结果就是&…...

WESWOO合作的出海企业(一)
分享一些我们在shopify开发上合作的品牌介绍1. **韶音科技(SHOKZ)**: - WESWOO为韶音科技设计了多个产品页面,如OPENFIT、OPENSWIMPRO等,这些页面展示了产品特点、滑动特效、比较功能等,并通过品牌VI统一&a…...

vue 项目中 使用vxe-grid 表格中给表格的表头设置特殊的格式 , 并且给指定的列文字设置颜色
项目场景: 相关背景: vue 项目中 使用vxe-grid 表格中给表格的表头设置特殊的格式,并为指定的列文字设置颜色 实现方案: 具体实现方法及步骤: 一、给表格的表头设置特殊的格式 实现方式一: :header-row-s…...

基于SpringBoot的企业资产管理系统
TOC springboot117基于SpringBoot的企业资产管理系统 系统概述 1.1 研究背景 智慧养老是面向居家老人、社区及养老机构的传感网系统与信息平台,并在此基础上提供实时、快捷、高效、低成本的,物联化、互联化、智能化的养老服务。 随着科技进步&#…...

ps快捷键,学习
ps快捷键图片变的特别大,归位,ctrl0背景图层锁住 选中图层,点击顶部图层,新建,背景图层,确定,就解开了,想在锁住,在点一次...

python代码模拟服务器实验2:IO多路复用select
实验代码的环境是在windows,和linux是有差别的 在Windows系统上,select模块需要传递特定的对象类型,而不是文件描述符。在Unix-like系统上,文件描述符是一个整数,而在Windows上,select期望得到的是socket对…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...
