服务器安装哪吒面板详细教程
本文长期更新地址: 服务器安装哪吒面板详细教程-星零岁的博客![]() https://blog.0xwl.com/13568.html
https://blog.0xwl.com/13568.html
注:本文中部分内容源自网络,第四步中部分来自本人曾经文章:云服务器安装配置宝塔面板并安装基础运行环境教程-星零岁的博客
今天来讲一下怎么在服务器搭建哪吒面板以实现监控小鸡。
搭建完成后效果:星零岁的辣鸡探针
什么是哪吒面板?
是开源、轻量、易用的服务器监控与运维工具
Github: naiba/nezha: :trollface: Self-hosted, lightweight server and website monitoring and O&M tool (github.com)
使用文档:https://nezha.wiki/index.html
一、获取Github 认证授权
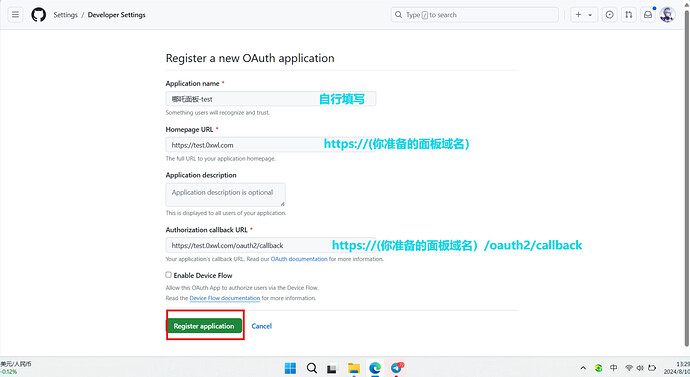
进入New OAuth Application (github.com)进行创建授权。 哪吒面板域名加上 https:// 开头,回调地址再加上 /oauth2/callback 结尾。

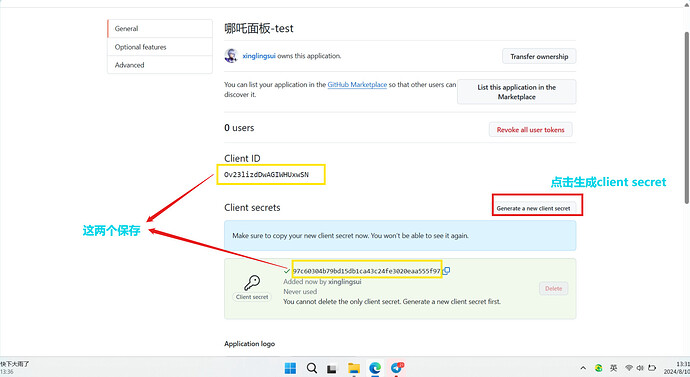
接着按照图片的指示去创建Client secrets,然后保存Client ID和Client secrets。

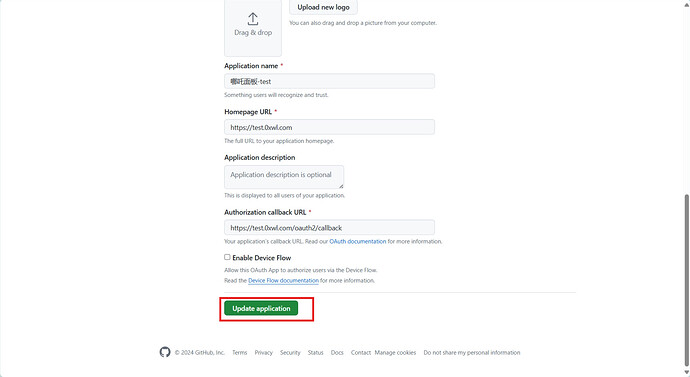
剩下的不用改,拉到页面最下面点击“Update application”。

二、准备服务器
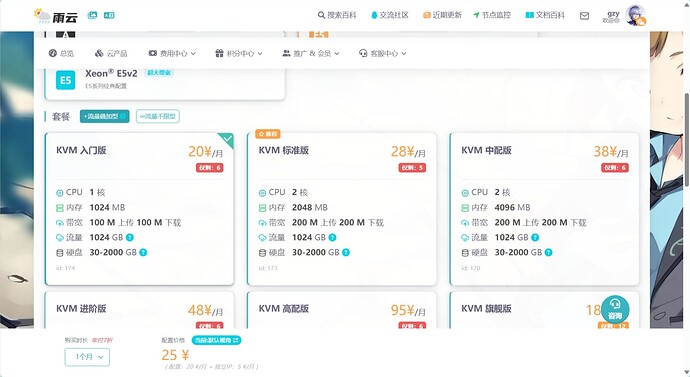
这里推荐雨云服务器,雨云优惠注册地址:点此注册有5折等优惠
这里我是推荐购买国外服务器搭建哪吒面板。

购买完成后,通过网页vnc或者ssh连接上你的服务器。
三、安装哪吒面板
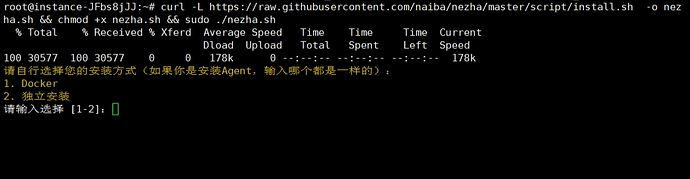
ssh连接到服务器后执行curl -L https://raw.githubusercontent.com/naiba/nezha/master/script/install.sh -o nezha.sh && chmod +x nezha.sh && sudo ./nezha.sh
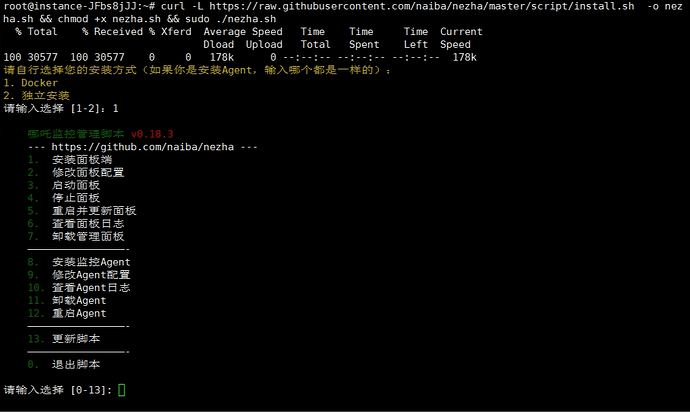
两种方式都可以,我这里以Docker安装为例

然后选择“1.安装面板端”

然后按照图片填写你刚刚的信息

四、进行反向代理
先安装宝塔面板。
连接好ssh后,在里面输入以下内容并回车:
url=https://download.bt.cn/install/install_lts.sh;if [ -f /usr/bin/curl ];then curl -sSO $url;else wget -O install_lts.sh $url;fi;bash install_lts.sh ed8484bec
之后会出现一个这样的画面,输入“y”即可。
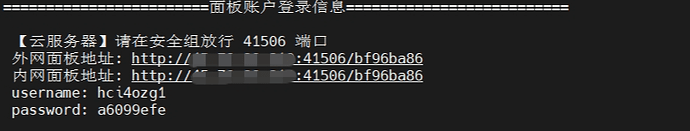
然后,你可以去刷会B站,或者看看本人其他文章,等待安装完成。安装完成后,会输出形如下图的东西。
把“外网访问地址:”后面的东西复制下来,粘贴到浏览器中。出现如下页面。
按照上图复制ssh输出信息并粘贴,点击确认即可。
然后按照下图同意协议
之后会弹出要登陆宝塔账号,没有的注册一个并登陆即可。
之后,去安装以下Nginx,版本选最新即可
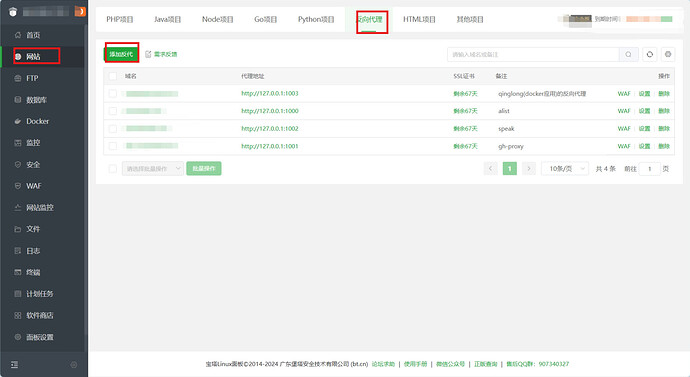
然后点击进入站点设置选项,选择“反向代理” – “新建反向代理”。

自定义一个代理名称,在下方“目标 URL”中填入 http://127.0.0.1 然后点击“保存”。
打开刚刚新建的反向代理右边的“配置文件”,将配置文件替换为以下内容:
#PROXY-START/
location / {proxy_pass http://127.0.0.1:8008;proxy_set_header Host $http_host;proxy_set_header Upgrade $http_upgrade;
}
location ~ ^/(ws|terminal/.+)$ {proxy_pass http://127.0.0.1:8008;proxy_http_version 1.1;proxy_set_header Upgrade $http_upgrade;proxy_set_header Connection "Upgrade";proxy_set_header Host $http_host;
}
#PROXY-END/
点击“保存”。然后你就能访问面板了。
五、添加被控服务器
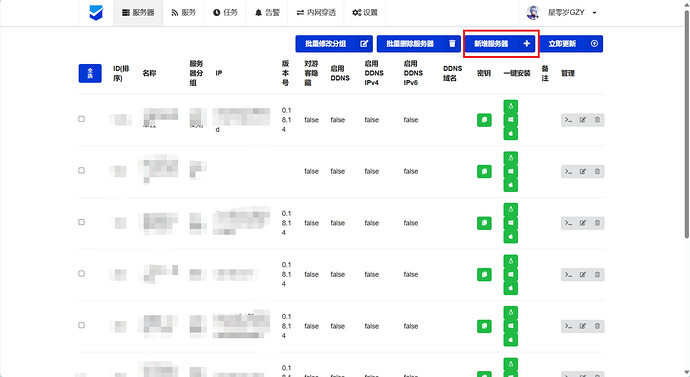
进入哪吒面板,登录后进入后台,点击“新增服务器”

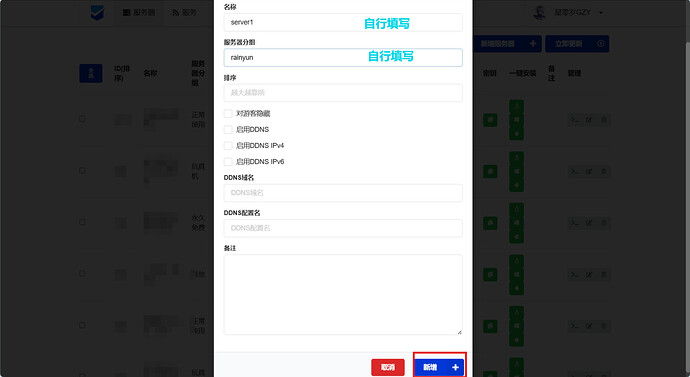
自行填写后,点击“新增”

然后复制下来命令连接到要安装的服务器ssh,粘贴进去回车执行就安装完成了。
六、哪吒面板美化(可选)
在哪吒面板所在服务器,连接ssh后输入
wget -O nezha.sh https://raw.githubusercontent.com/lvgj-stack/nezha/master/script/install.sh && chmod +x ./nezha.sh && sudo ./nezha.sh
选择14.
然后进入哪吒面板点击设置

把以下内容粘贴进“自定义代码”
<style>/* 自定义字体 */@font-face {font-family: 'Harmony Hans';src: url(https://cdn.amzayo.top/static/fonts/HarmonyOSHans-Medium.woff2) format('woff2');}* {font-family: 'Harmony Hans';}*:not(.content) {transition: all .2s;}/* 背景图片 */body::before {content: "";position: fixed;top: 0;left: 0;width: 100%;height: 100%;z-index: -1;background: url(https://cdn.amzayo.top/static/public/luban/Luban_time_tour_poster.webp) center/cover no-repeat;}:root {--popup-filter: blur(2px);--lc-color-light: rgba(235, 235, 235, 0.8);--bc-color-light: rgba(235, 235, 235, 0.4);--the-color-light: rgba(235, 235, 235, 0.6);--he-color-light: rgba(235, 235, 235, 0.8);--message-color-light: rgb(22, 22, 22, 1);--popup-color-light:rgba(235, 235, 235, 0.6);--bc-color-dark: rgba(0, 0, 0, 0.4);--lc-color-dark: rgba(55, 55, 55, 0.8);--the-color-dark: rgba(35, 35, 35, 0.3);--he-color-dark: rgba(35, 35, 35, 0.8);--message-color-dark: rgb(235, 235, 235, 0.8);--popup-color-dark:rgba(78, 78, 78, 0.6);/* 注释上面一段颜色代码并取消下面注释的代码开启毛玻璃效果(图形性能开销巨大,可能导致掉帧) *//* --popup-filter: blur(10px);--bb: blur(15px) brightness(110%);--lc-color-light: rgba(255, 255, 255, 0.7);--bc-color-light: rgba(255, 255, 255, 0.1);--the-color-light: rgba(255, 255, 255, 0.4);--he-color-light: rgba(255, 255, 255, 0.5);--message-color-light: rgb(22, 22, 22, 1); --popup-color-light:rgba(235, 235, 235, 0.6);--bc-color-dark: rgba(0, 0, 0, 0.3);--lc-color-dark: rgba(55, 55, 55, 0.8);--the-color-dark: rgba(70, 70, 70, 0.1);--he-color-dark: rgba(35, 35, 35, 0.7);--message-color-dark: rgb(235, 235, 235, 0.8);--popup-color-dark:rgba(78, 78, 78, 0.6); */}/* 暗色模式适配 */@media (prefers-color-scheme: dark) {*:not(.icon, i) {color: rgba(220, 220, 220, 0.95) !important;}.ui.menu .ui.dropdown .menu>.item {color: rgba(220, 220, 220, 0.95) !important;}.ui .cards>.card {background-color: var(--lc-color-dark) !important;border-color: var(--lc-color-dark) !important;}.ui .cards>.card i:not(.flag) {filter: saturate(60%) !important;}.ui.table thead th,.ui.table thead {background-color: var(--the-color-dark) !important;}.ui.table {background-color: none !important;}.ui.large.menu,.right.menu .menu,.service-status h2,.footer,.floating.message.warning,.floating.message.success {background-color: var(--he-color-dark) !important;}.floating.message.warning,.floating.message.success {color: var(--message-color-dark) !important;}#app .ui.fluid.accordion,.table {background-color: var(--bc-color-dark) !important;}.ui.content.popup {background-color: var(--popup-color-dark) !important;}.ui.content.popup:before{background-color: var(--popup-color-dark) !important;}.ui.progress small,td:not(.button):not(.bar):not(:has(.button, .bar)):not(:has(> small)) {filter: brightness(115%);}.ui.progress .bar,.nb-container .ui.icon.button,.service-status .delay-today>i {filter: brightness(85%);}.ui.button:hover {filter: brightness(100%) !important;}.ui.popup:before {background-color: var(--popup-color-dark) !important;box-shadow: 0px 0px 0 0 #ffffff !important;}.amzayo-custom-button {background-color: #4d4d4d8f !important;color: rgba(178, 178, 178, 0.95) !important;border: 2px solid #292929ae !important;}.amzayo-custom-button:hover {background-color: #ff8457 !important;color: #ffffffbd !important;font-weight: bolder !important;}i.amzayo-secondary-font {color: #727272ae !important;}.ui.popup {background-color: rgba(78, 78, 78, 1) !important;}.ui.menu .item:before {background: rgba(125, 125, 125, 0.15);}.ui.menu .active.item {background: rgba(10, 10, 10, 0.2);}.ui.menu:not(.secondary):not(.text):not(.tabular):not(.borderless)>.container>.item:not(.right):not(.borderless):first-child {border-left: 1px solid rgba(125, 125, 125, 0.15);}}/* 屏幕适配 */@media (min-width: 320px) {.ui-alerts.top-center {margin-left: 0px !important;left: 50%;transform: translate(-50%, -0%);}}@media (min-width: 766px) {.ui.container {width: 80%;}/* 表格样式 */.ui.table thead th {backdrop-filter:var(--bb);background-color: var(--the-color-light);}thead tr :first-child {border-radius: 1rem 0 0 1rem !important;}thead tr :last-child {border-radius: 0 1rem 1rem 0 !important;}/* 小卡片 */.ui .cards>.card {border-radius: 1rem;border: none !important;background-color: var(--lc-color-light);padding: .25rem .25rem !important;margin: .5rem .3rem !important;}/* 小卡片头部调整 */.ui.card>.content>.header,.ui.cards>.card>.content>.header {padding-top: 0;display: flex;color: rgba(0, 0, 0, .85);align-items: center;padding-bottom: .2em;border-bottom: 1px solid rgba(0, 0, 0, .2);}.header_info {font-size: 1rem !important;line-height: 1rem !important;margin-top: .3rem !important;padding-right: .38rem !important;}}@media (max-width: 766px) {/* 表格样式 */.ui.table thead {backdrop-filter:var(--bb);background-color: var(--the-color-light);}thead {border-radius: 1rem !important;}thead tr {padding: 0 !important;}/* 小卡片 */.ui .cards>.card {border-radius: 1rem;background-color: var(--lc-color-light);outline: none !important;}/* 小卡片头部调整 */.ui.card>.content>.header,.ui.cards>.card>.content>.header {padding-top: 0.5rem;display: flex;color: rgba(0, 0, 0, .85);align-items: center;padding-bottom: .2em;border-bottom: 1px solid rgba(0, 0, 0, .2);}.header_info {font-size: 1rem !important;line-height: 1rem !important;padding-top: -.1rem !important;padding-right: .38rem !important;}}/* 菜单颜色 */.ui.large.menu {backdrop-filter:var(--bb);background-color: var(--he-color-light);border-radius: 0 0 1rem 1rem !important;}.ui.menu .item:last-child {padding: 0 1.142em !important;}/* 登录按钮区域 */.ui.simple.dropdown {height: 100%;display: flex;flex-direction: row;justify-content: center;align-items: center;}/* 登录之后的下拉菜单 */.right.menu .menu {border-radius: 0 0 1rem 1rem !important;position: absolute;top: 0 !important;background-color: var(--he-color-light);padding: 0 0.3em !important;}/* 登录按钮颜色(需要使用配套自定义主题) */.amzayo-custom-button {backdrop-filter:var(--bb);background-color: #ffffff8f;color: #000000cf;border: 2px solid #ebe1d9;border-radius: 1rem;padding: 10px 20px;font-size: 16px;}.amzayo-custom-button:hover {background-color: #ff8457;color: #ffffffbd;font-weight: bolder;}/* 大卡片 */#app .ui.fluid.accordion {backdrop-filter:var(--bb);background-color: var(--bc-color-light);border-radius: 1rem;}#app :last-child.accordion {margin-bottom: 0 !important;}/* 小卡片靠哪个方向对齐 */.cards {justify-content: center;}.ui.card,.ui.cards>.card {box-shadow: none !important;}/* 取消下方注释调整下面的数字以调整卡片宽度(非移动端页面,移动端页面让它自适应吧) *//* .ui.card,.ui.cards>.card {width: 300px !important;} *//* 小卡片右上角的图标 */i.amzayo-secondary-font {margin-left: auto;color: rgba(255, 153, 1, 0.65);}/* 头部配置信息样式 */.header_info i {margin-top: .25rem;margin-right: .3rem;margin-left: .3rem;}/* 更多信息卡片 */.ui.content.popup {backdrop-filter:var(--popup-filter);border: none !important;border-radius: 1rem;margin: 0;padding: 1em !important;background-color: var(--popup-color-light);width: max-content;height: max-content;}.ui.popup {border: none !important;}/* 小三角 */.ui.content.popup:before {background-color: var(--popup-color-light);z-index: 9999 !important;border: none !important;box-shadow: 0px 0px 0 0 #ffffff !important;}.ui.bottom.popup:before {clip-path: polygon(0 0, 100% 0, 50% 50%, 0 100%);}.ui.top.popup:before {clip-path: polygon(100% 100%, 0% 100%, 100% 0);}/* 进度条圆角和颜色 */.ui.progress {border-radius: 50rem;height: 1.5rem;}/* 卡片内间距,如需调整小卡片高度,可以修改下面的2rem的数字 */.status.cards .wide.column {padding-top: 0 !important;padding-bottom: 0 !important;height: 2rem !important;}.bi::before,[class^="bi-"]::before,[class*=" bi-"]::before {vertical-align: middle;margin-bottom: .2rem;}/* 状态进度条 */.card .bar {height: 1.5rem;}.card .bar small {vertical-align: super;line-height: 1.5rem;}.card .ui.progress .bar {min-width: 1.8em !important;border-radius: 13px;line-height: 1.65em;height: 1.5rem;}table .ui.progress .bar {border-radius: 13px;}/* 正常状态进度条颜色 */.nb-container .ui.progress.fine .bar {background-image: linear-gradient(to right, rgba(125, 252, 0, 0.6), rgba(50, 205, 50, 0.6));}/*有点累状态进度条颜色 */.nb-container .ui.progress.warning .bar {background-image: linear-gradient(to right, rgba(255, 215, 0, 0.6), rgba(255, 125, 80, 0.6));}/*高负载状态进度条颜色 */.nb-container .ui.progress.error .bar {background-image: linear-gradient(to right, rgba(255, 160, 120, 0.6), rgba(255, 70, 0, 0.6));}/* 离线状态进度条颜色 */.ui.progress.offline .bar {background-color: #000;}/* 上传下载图标颜色 */i.arrow.alternate.circle.down.outline.icon {color: rgb(0, 157, 255);}i.arrow.alternate.circle.up.outline.icon {color: #ff0000;}/*服务状态*/.nb-container .service-status .good {background: rgba(50, 205, 50, 0.75);}.nb-container .service-status .warning {background: rgba(250, 155, 40, 0.75);}.nb-container .service-status .danger {background: rgba(255, 35, 0, 0.75);}/* 服务页面大表格背景 */.table {backdrop-filter:var(--bb);background-color: var(--bc-color-light);border-radius: 1rem !important;}.ui.table {background-color: var(--bc-color-light);}.ui.button:not(.good):not(.warning):not(.danger):hover {background: #e0e1e2 none;}.ui.button:hover {filter: brightness(0.9);}.service-status .delay-today {vertical-align: sub;}/* 循环流量统计标题 */.service-status h2 {backdrop-filter:var(--bb);background-color: var(--he-color-light);border-radius: 1rem !important;margin: 0 !important;}/*底部*/.footer {backdrop-filter:var(--bb);background-color: var(--he-color-light);position: fixed !important;bottom: 0 !important;left: 0 !important;right: 0 !important;border-radius: 1rem 1rem 0 0 !important;}.ui.inverted.segment,.ui.primary.inverted.segment {background-color: var(--he-color-light);}.footer .container,.footer .container a {color: var(--message-color-light);}.footer .container a:hover {color: #ff8457 !important;}/* 提示消息 */.floating.message.success {backdrop-filter: blur(15px) brightness(110%);background-color: var(--he-color-light);border: 3px solid rgba(255.255.255.0.5);border-radius: 1rem !important;color: var(--message-color-light);box-shadow: 0 0 15px rgba(1, 132, 255, 0.65);}.floating.message.success .header {color: var(--message-color-light);}.floating.message.warning {backdrop-filter: blur(15px) brightness(110%);background-color: var(--he-color-light);border: 1px solid rgba(255.255.255.0.5);border-radius: 1rem !important;color: var(--message-color-light);box-shadow: 0 0 15px rgba(255, 153, 1, 0.65);}.floating.message.warning .header {color: var(--message-color-light);}.cpucontent {display: inline-block;}.rollanimation {animation: scroll 10s cubic-bezier(.2, 0, .8, 1) infinite;}@keyframes scroll {0% {transform: translateX(0%);}30% {transform: translateX(0%);}100% {transform: translateX(-100%);}}/*以下样式为部分原版主题样式,由于原版主题样式有些强制性,不方便二次修改,故拿出来*/.ui.mini.message {width: 17rem;}.ui-alerts {padding: 23px 0 !important;}td {word-wrap: break-word;word-break: break-all;}.nb-container {padding-top: 75px;min-height: 100vh;padding-bottom: 65px;margin-bottom: -47px;}#app .ui.fluid.accordion {margin-bottom: 1rem;}.login.nb-container {display: flex;align-items: center;padding-top: unset;}.login.nb-container>.grid {width: 100%;margin: 0 auto;}.login.nb-container>.grid .column {max-width: 450px;}.status.cards .flag {margin-right: 0 !important;}.status.cards .header>.info.icon {float: right;margin-right: 0;}.status.cards .wide.column {padding-top: 0 !important;padding-bottom: 0 !important;height: 2rem !important;}.status.cards .three.wide.column {padding-right: 0 !important;}.status.cards .wide.column:nth-child(1) {margin-top: 1rem !important;}.status.cards .wide.column:nth-child(2) {margin-top: 1rem !important;}.status.cards .description {padding-bottom: 1rem !important;}.status.cards .ui.content.popup {min-width: 250px;}.status.cards .outline.icon {margin-right: 0 !important;}.ui.progress .bar {min-width: 1.26em !important;text-align: right;padding-right: 0.4em;line-height: 1.75em;color: rgba(255, 255, 255, 0.7);font-weight: 700;max-width: 100% !important;}.service-status .delay-today {display: flex;align-items: center;}.service-status .delay-today>i {display: inline-block;width: 1.2em;height: 1.2em;border-radius: 0.6em;background-color: grey;margin-right: 0.3em;}
</style>
然后拉到最下方点击保存即可。
相关文章:

服务器安装哪吒面板详细教程
本文长期更新地址: 服务器安装哪吒面板详细教程-星零岁的博客https://blog.0xwl.com/13568.html 注:本文中部分内容源自网络,第四步中部分来自本人曾经文章:云服务器安装配置宝塔面板并安装基础运行环境教程-星零岁的博客 今天来讲…...

LLM微调(精讲)-以高考选择题生成模型为例(DataWhale AI夏令营)
前言 你好,我是GISer Liu😁,一名热爱AI技术的GIS开发者,上一篇文章中,作者介绍了基于讯飞开放平台进行大模型微调的完整流程;而在本文中,作者将对大模型微调的数据准备部分进行深入;…...

安全基础学习-RC4加密算法
这里仅仅记录一些基础的概念。后期有需求进一步扩展。 RC4 是一种对称流加密算法,由罗恩里维斯特(Ron Rivest)于1987年设计。RC4 的设计目的是提供一种简单且高效的加密方法。尽管 RC4 曾经广泛使用,但它的安全性在现代已受到质疑…...

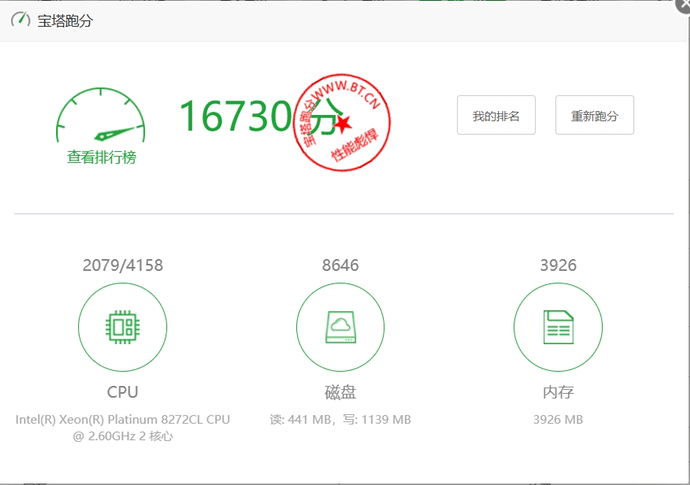
雨云宁波电信大带宽服务器测评(非广告)
提示:本文非广告,非宣传! 本文长期更新地址:雨云宁波电信大带宽服务器测评(非广告) 雨云现在有一个国内的新区——宁波 宣传的是电信大带宽,可附加100G防御,采用NVME,和铂…...

2024年,最新前端趋势
随着技术的不断发展,前端开发领域在2024年迎来了新的趋势和挑战。对于开发者来说,紧跟这些趋势不仅能提升技术水平,还能在激烈的市场竞争中脱颖而出。今天,我想向大家介绍一款在这波趋势中脱颖而出的开发神器——MemFire Cloud。这…...

Linux静态进程和动态进程查看管理
1.静态进程的查看PS PPID:谁启动的父亲ID USER:运行进程的用户名称 PID:进程ID %CPU:CPU的占用比例占用资源 %MEM:内存使用的占用比例 VSZ:占用虚拟内存多少 RSS:占用实际内存多少 TTY:…...

CPU飙升 怎么定位问题
传统的方法 【top】 查看所有进程占系统CPU的排序,定位是哪个进程搞的鬼。PID那一列就是进程号。 【top -Hp pid】 定位进程中使用 CPU 最高的线程tid 【printf ‘0x%x’ tid】 线程 tid 转化 16 进制,例如printf ‘0x%x’ 11882 得到16进制的 0x2e6a 【jstack…...

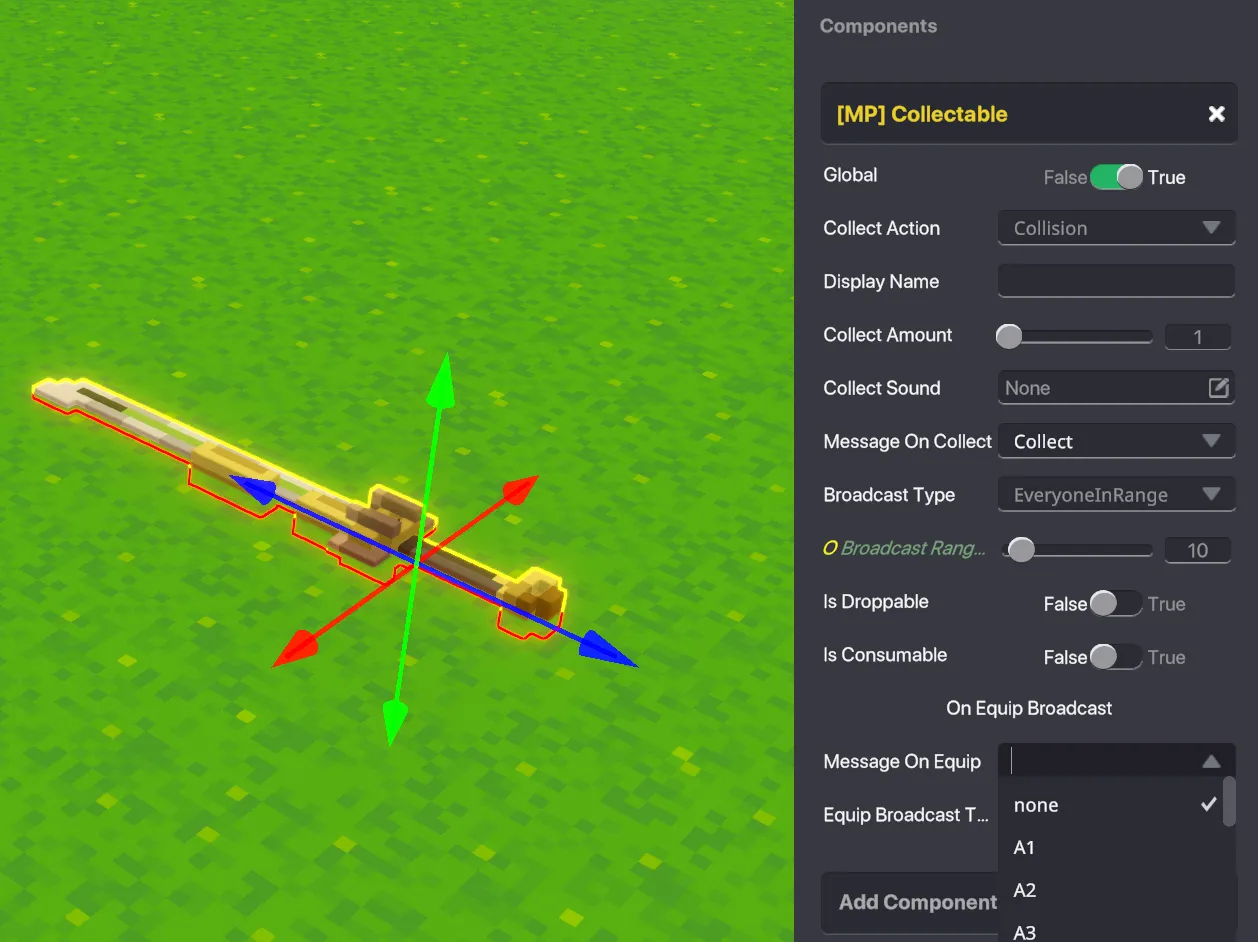
The Sandbox 游戏制作教程第 4 章|使用装备制作游戏,触发独特互动
欢迎回到我们的系列,我们将记录 The Sandbox Game Maker 的 “On-Equip”(装备)功能的多种用途。 如果你刚加入 The Sandbox,On-Equip 功能是 “可收集组件”(Collectable Component)中的一个多功能工具&a…...

JS 和 JSX、TS 和 TSX 的区别
1. JS(JavaScript) 定义与特性: JavaScript(简称JS)是一种轻量级、解释型或即时编译型的编程语言。它基于原型编程、多范式的动态脚本语言,支持面向对象、命令式、声明式、函数式编程范式。JavaScript 是…...

25款极氪007上市,小米SU7就不该买?
文 | AUTO芯球 作者 | 谦行 我是刚刚才知道 买小米SU7的原来是盯着他这两个功能 可爱的小女孩喊小爱同学帮她停个车 妈妈给她说SU7自己能停好,她还叮嘱一句“小爱同学你给我好好停” SU7滴溜溜的就停在车位上,全程不到一分钟 视频属实温馨&#x…...

旋转字符串 | LeetCode-796 | 模拟 | KMP | 字符串匹配
🙋大家好!我是毛毛张! 🌈个人首页: 神马都会亿点点的毛毛张 🕹️KMP算法练习题 LeetCode链接:796. 旋转字符串 文章目录 1.题目描述🍑2.题解🫐2.1 暴力解法🫒2.2 模拟…...

网络安全测试工具Burp Suite基本使用
一、介绍 Burp Suite 是一款由 PortSwigger 开发的集成网络安全测试工具,广泛用于渗透测试和漏洞扫描。它提供了一系列功能强大的工具和功能,帮助安全研究人员和渗透测试人员识别和修复 Web 应用程序中的安全漏洞。以下是 Burp Suite 的主要功能和特点&…...

使用pytest+selenium编写网页UI自动化脚本和用例
1 UI自动化测试 UI自动化测试(User Interface Automation Testing)是一种通过编写脚本或使用自动化测试工具,对界面(UI)进行自动化测试的方法。原理主要是模拟用户打开客户端或网页的UI界面,自动化执行用户…...

新能源遇“秋老虎”,8月第二周销量集体下滑,问界惨遭腰斩
文/王俣祺 导语:随着日前7月份乘用车销量的公布,我们发现7月并没有因6月各车企的“冲量”行为迎来反噬,对于这种“淡季不淡”的现象市场上一片看好。但从近日公布的8月销量数据来看,人们对于“秋老虎”的恐怖可以说是一无所知。随…...

SEO模板网站的wordpress主题最适合google外贸SEO
在寻找最适合Google外贸SEO的WordPress主题时,有几个关键因素需要考虑:速度、SEO友好性、多语言支持、以及是否易于定制。以下是一些推荐的WordPress主题,它们不仅速度快,而且对SEO非常友好,非常适合外贸网站ÿ…...

fetch跨域请求数据的前端设置和后端php的header设置
跨源请求,也称为CORS(Cross-Origin Resource Sharing)请求,是Web开发中常见的一种需求,允许一个网页的JavaScript代码向与该网页不同源的服务器发出HTTP请求。以下是使用JavaScript中的fetch函数进行跨源请求的一个基本…...

Ted靶机
信息收集: 靶机地址:https://www.vulnhub.com/entry/ted-1,327/ (1)ip扫描 nmap 192.168.254.0/24 -sn | grep -B 2 00:0C:29:FF:7F:9A (2)端口扫描 nmap -p- -A 192.168.254.159 (3&#x…...

HarmonyOS ArkTS 构建布局
在 HarmonyOS 中,ArkTS 是一种基于 TypeScript 的编程语言,专为开发 HarmonyOS 应用而设计。构建布局是开发应用的关键步骤之一。以下是如何在 ArkTS 中构建布局的基本指南。 1. 创建项目和页面 首先,确保已经创建了一个 HarmonyOS 项目。如…...
:通过yaml文件构建完整模型)
yolov5详解(二):通过yaml文件构建完整模型
依然拿yolov5l v6.0版本来讲解 1. yaml文件 以下是yolov5l.yaml文件内容 # YOLOv5 🚀 by Ultralytics, GPL-3.0 license# Parameters nc: 80 # number of classes depth_multiple: 1.0 # model depth multiple width_multiple: 1.0 # layer channel multiple …...

8月8日学习笔记 python基础
1.环境 python2, python3 yum list installed|grep python yum -y install python3 # 最新安装3.12可以使⽤源码安装,教程是在第⼀个星期pdf python3 --version 3.6.8 #进⼊到python的编辑状态 python3 # 如果直接输⼊python,也会进⼊到pyth…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...

MySQL 索引底层结构揭秘:B-Tree 与 B+Tree 的区别与应用
文章目录 一、背景知识:什么是 B-Tree 和 BTree? B-Tree(平衡多路查找树) BTree(B-Tree 的变种) 二、结构对比:一张图看懂 三、为什么 MySQL InnoDB 选择 BTree? 1. 范围查询更快 2…...