JS 和 JSX、TS 和 TSX 的区别
1. JS(JavaScript)
定义与特性:
- JavaScript(简称JS)是一种轻量级、解释型或即时编译型的编程语言。
- 它基于原型编程、多范式的动态脚本语言,支持面向对象、命令式、声明式、函数式编程范式。
- JavaScript 是当前最流行、应用最广泛的客户端脚本语言,用于在网页中添加动态效果和交互功能。
用途:
- 主要用于Web开发,但也被广泛用于移动开发、测试自动化等非浏览器环境。
文件扩展名:
.js
2. JSX
定义与特性:
- JSX 是 JavaScript 的一种语法扩展,广泛应用于React中。
- 它允许开发者在 JavaScript 代码中直接编写类似 HTML 的语法,使得构建用户界面变得更加直观和简洁。
- JSX 实际上是语法糖,最终会被转译为 JavaScript 对象,供 React 使用。
用途:
- 主要用于React组件的构建,提高开发效率和可读性。
文件扩展名:
.jsx(尽管React团队建议统一使用.js后缀,但.jsx仍被广泛使用以明确表示文件内容)
3. TS(TypeScript)
定义与特性:
- TypeScript 是 JavaScript 的一个超集,添加了可选的静态类型和基于类的面向对象编程。
- 它由微软开发,旨在解决JavaScript在大型项目中难以维护的问题。
用途:
- 用于开发大型、复杂的Web应用,提供更强的类型检查和更好的代码维护性。
文件扩展名:
.ts
4. TSX
定义与特性:
- TSX 是 TypeScript 的一个扩展,允许在 TypeScript 文件中嵌入 JSX 语法。
- 它结合了 TypeScript 的类型安全性和 JSX 的直观性,使得在React项目中开发更加高效和安全。
用途:
- 主要用于需要TypeScript类型注解和类型检查的React项目中。
文件扩展名:
.tsx
选择JS(JavaScript)与JSX、TS(TypeScript)与TSX主要取决于你的项目需求、团队熟悉度、以及你对类型安全性的需求。
1. 项目规模和复杂性
- 小型项目:如果你的项目规模较小,且团队对JavaScript已经很熟悉,那么使用JS和JSX可能就足够了。这样可以快速开发,并且避免了学习TypeScript的额外成本。
- 大型项目:对于大型项目,类型安全性的重要性通常更高。TypeScript和TSX可以提供更强的类型检查,有助于减少运行时错误,提高代码的可维护性和可读性。
2. 团队熟悉度
- 团队对JavaScript熟悉:如果团队成员大多数都是JavaScript开发者,且没有TypeScript的经验,那么可能需要考虑培训成本和学习曲线。
- 团队对TypeScript熟悉:如果团队已经在使用TypeScript,或者有意愿学习TypeScript,那么选择TS和TSX将是一个更自然的选择。
3. 类型安全性需求
- 需要类型安全性:如果你希望代码具有更强的类型安全性,以便在编译时就能发现潜在的问题,那么TypeScript和TSX是更好的选择。
- 不强调类型安全性:如果你的项目对类型安全性的需求不高,或者你愿意为了快速开发而牺牲一些类型安全性,那么可以使用JavaScript和JSX。
4. 生态系统支持
- React等库:JSX通常与React等库一起使用,因为JSX提供了一种更直观的方式来描述用户界面。如果你的项目使用React,那么你可能需要考虑JSX或TSX。
- 其他库和框架:虽然JSX主要与React相关,但TypeScript可以用于任何JavaScript项目,无论是否使用React或其他库。
5. 性能考虑
- 编译时间:TypeScript和TSX需要编译成JavaScript才能运行,这可能会增加构建时间。然而,对于大多数项目来说,这种额外的编译时间是可以接受的。
- 运行时性能:TypeScript和TypeScript编译后的JavaScript在运行时性能上是相同的,因为编译过程只是将TypeScript代码转换为纯JavaScript代码。
相关文章:

JS 和 JSX、TS 和 TSX 的区别
1. JS(JavaScript) 定义与特性: JavaScript(简称JS)是一种轻量级、解释型或即时编译型的编程语言。它基于原型编程、多范式的动态脚本语言,支持面向对象、命令式、声明式、函数式编程范式。JavaScript 是…...

25款极氪007上市,小米SU7就不该买?
文 | AUTO芯球 作者 | 谦行 我是刚刚才知道 买小米SU7的原来是盯着他这两个功能 可爱的小女孩喊小爱同学帮她停个车 妈妈给她说SU7自己能停好,她还叮嘱一句“小爱同学你给我好好停” SU7滴溜溜的就停在车位上,全程不到一分钟 视频属实温馨&#x…...

旋转字符串 | LeetCode-796 | 模拟 | KMP | 字符串匹配
🙋大家好!我是毛毛张! 🌈个人首页: 神马都会亿点点的毛毛张 🕹️KMP算法练习题 LeetCode链接:796. 旋转字符串 文章目录 1.题目描述🍑2.题解🫐2.1 暴力解法🫒2.2 模拟…...

网络安全测试工具Burp Suite基本使用
一、介绍 Burp Suite 是一款由 PortSwigger 开发的集成网络安全测试工具,广泛用于渗透测试和漏洞扫描。它提供了一系列功能强大的工具和功能,帮助安全研究人员和渗透测试人员识别和修复 Web 应用程序中的安全漏洞。以下是 Burp Suite 的主要功能和特点&…...

使用pytest+selenium编写网页UI自动化脚本和用例
1 UI自动化测试 UI自动化测试(User Interface Automation Testing)是一种通过编写脚本或使用自动化测试工具,对界面(UI)进行自动化测试的方法。原理主要是模拟用户打开客户端或网页的UI界面,自动化执行用户…...

新能源遇“秋老虎”,8月第二周销量集体下滑,问界惨遭腰斩
文/王俣祺 导语:随着日前7月份乘用车销量的公布,我们发现7月并没有因6月各车企的“冲量”行为迎来反噬,对于这种“淡季不淡”的现象市场上一片看好。但从近日公布的8月销量数据来看,人们对于“秋老虎”的恐怖可以说是一无所知。随…...

SEO模板网站的wordpress主题最适合google外贸SEO
在寻找最适合Google外贸SEO的WordPress主题时,有几个关键因素需要考虑:速度、SEO友好性、多语言支持、以及是否易于定制。以下是一些推荐的WordPress主题,它们不仅速度快,而且对SEO非常友好,非常适合外贸网站ÿ…...

fetch跨域请求数据的前端设置和后端php的header设置
跨源请求,也称为CORS(Cross-Origin Resource Sharing)请求,是Web开发中常见的一种需求,允许一个网页的JavaScript代码向与该网页不同源的服务器发出HTTP请求。以下是使用JavaScript中的fetch函数进行跨源请求的一个基本…...

Ted靶机
信息收集: 靶机地址:https://www.vulnhub.com/entry/ted-1,327/ (1)ip扫描 nmap 192.168.254.0/24 -sn | grep -B 2 00:0C:29:FF:7F:9A (2)端口扫描 nmap -p- -A 192.168.254.159 (3&#x…...

HarmonyOS ArkTS 构建布局
在 HarmonyOS 中,ArkTS 是一种基于 TypeScript 的编程语言,专为开发 HarmonyOS 应用而设计。构建布局是开发应用的关键步骤之一。以下是如何在 ArkTS 中构建布局的基本指南。 1. 创建项目和页面 首先,确保已经创建了一个 HarmonyOS 项目。如…...
:通过yaml文件构建完整模型)
yolov5详解(二):通过yaml文件构建完整模型
依然拿yolov5l v6.0版本来讲解 1. yaml文件 以下是yolov5l.yaml文件内容 # YOLOv5 🚀 by Ultralytics, GPL-3.0 license# Parameters nc: 80 # number of classes depth_multiple: 1.0 # model depth multiple width_multiple: 1.0 # layer channel multiple …...

8月8日学习笔记 python基础
1.环境 python2, python3 yum list installed|grep python yum -y install python3 # 最新安装3.12可以使⽤源码安装,教程是在第⼀个星期pdf python3 --version 3.6.8 #进⼊到python的编辑状态 python3 # 如果直接输⼊python,也会进⼊到pyth…...

电动自行车出海黑马Avento独立站拆解(上)丨出海笔记
这次我们来拆解一个电动自行车的独立站 为什么选电动自行车? 因为全球疫情,带来出行问题——避免聚集,大家都减少了公共交通工具,而改为自行车,电动自行车...... 君不见疫情之后无论是出行自行车,还是健…...

Gerrit 使用教程
一、Gerrit简介 Gerrit,一种开放源代码的代码审查软件,使用网页界面。利用网页浏览器,同一个团队的程序员,可以相互审阅彼此修改后的代码,决定是否能够提交,退回或是继续修改。它使用版本控制系统Git作为底…...

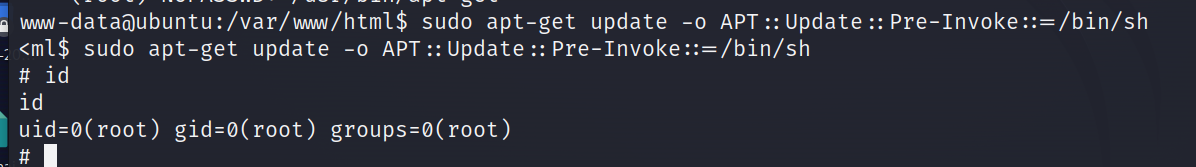
sudu提权命令账号安全控制(su命令)执行单个命令并返回原用户、执行多个命令并返回原用户、保持当前环境变量、配置文件/etc/sudoers
su命令 su 命令是 Linux 和 Unix 系统中用于切换用户身份的命令。它允许一个用户变成另一个用户并以该用户的权限运行命令或启动新的 shell 会话。 基本语法 su [选项] [用户名] 用途: su[选项][-][用户[arg]…] 将有效用户id和组id更改为user的id。 A merely-im…...

【线性代数】【二】2.7 矩阵的秩
文章目录 前言一、向量组的秩二、矩阵的秩三、矩阵的可逆性与秩总结 前言 在前面的内容中,我们已经陆陆续续地给出了秩的概念。本文可以看成是对以往概念与性质的总结,那专门针对秩进行分析。 一、向量组的秩 在笔记2.2中,我们学习了极大线…...

计算机网络部分基础知识
网络协议的意义 单台主机内部的设备之间需要发送和接收消息,那么和相隔很远的两台主机之间发送消息有什么区别呢?两台主机通过网络发送消息,相当于两个网卡设备之间进行通信,最大的区别在于距离变长了。而距离变长带来的结果就是&…...

WESWOO合作的出海企业(一)
分享一些我们在shopify开发上合作的品牌介绍1. **韶音科技(SHOKZ)**: - WESWOO为韶音科技设计了多个产品页面,如OPENFIT、OPENSWIMPRO等,这些页面展示了产品特点、滑动特效、比较功能等,并通过品牌VI统一&a…...

vue 项目中 使用vxe-grid 表格中给表格的表头设置特殊的格式 , 并且给指定的列文字设置颜色
项目场景: 相关背景: vue 项目中 使用vxe-grid 表格中给表格的表头设置特殊的格式,并为指定的列文字设置颜色 实现方案: 具体实现方法及步骤: 一、给表格的表头设置特殊的格式 实现方式一: :header-row-s…...

基于SpringBoot的企业资产管理系统
TOC springboot117基于SpringBoot的企业资产管理系统 系统概述 1.1 研究背景 智慧养老是面向居家老人、社区及养老机构的传感网系统与信息平台,并在此基础上提供实时、快捷、高效、低成本的,物联化、互联化、智能化的养老服务。 随着科技进步&#…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...

k8s从入门到放弃之HPA控制器
k8s从入门到放弃之HPA控制器 Kubernetes中的Horizontal Pod Autoscaler (HPA)控制器是一种用于自动扩展部署、副本集或复制控制器中Pod数量的机制。它可以根据观察到的CPU利用率(或其他自定义指标)来调整这些对象的规模,从而帮助应用程序在负…...

第八部分:阶段项目 6:构建 React 前端应用
现在,是时候将你学到的 React 基础知识付诸实践,构建一个简单的前端应用来模拟与后端 API 的交互了。在这个阶段,你可以先使用模拟数据,或者如果你的后端 API(阶段项目 5)已经搭建好,可以直接连…...
