React+AntDesign做一个日历,展示节假日,节气,并且在某几个时间上添加活动备注
直接贴效果图😄

首先日历是用的AntDesign提供的Calendar组件,这个组件还是蛮强大的,可以自定义头部时间下拉;渲染每个时间段,或者重置时间段内容,玩的空间是很大的
直接贴代码,结尾最后我会将开发中遇到的问题贴出来解答一下
第一步:下载js-calendar-converter添加到项目中,用于获取节假日等信息
yarn add js-calendar-converter
第二步:样式我就不贴了,开发代码如下
import React, { PureComponent } from 'react';
import { Calendar, message } from 'antd';
import { Moment } from 'moment';
import moment from 'moment';
// @ts-ignore
import calendar from 'js-calendar-converter';
import './index.less';export interface MarketingCalendarPageSettingStates {/*** 开始渲染日历(在改变updateLocale之后渲染,周日才会展示在前面)*/isStartLoadingCalendar: boolean;
}export class MarketingCalendarPageSetting extends PureComponent<any,MarketingCalendarPageSettingStates
> {constructor(props: any) {super(props);this.state = {isStartLoadingCalendar: false,};}componentDidMount() {moment.updateLocale('zh-cn', { week: { dow: 0 } });this.setState({isStartLoadingCalendar: true,});}componentWillUnmount() {moment.updateLocale('zh-cn', { week: { dow: 1 } });}getListData = (value: Moment) => {let listData;switch (value.date()) {case 8:listData = [{ type: 'warning', content: '内容1' },{ type: 'success', content: '内容2' },];break;case 10:listData = [{ type: 'warning', content: '内容1' },{ type: 'success', content: '内容2' },];break;case 15:listData = [{ type: 'warning', content: '内容1' },{ type: 'success', content: '内容2' },];break;default:}return listData || [];};onChangeDate = (date?: Moment) => {if (date) {message.success('改变后的时间' + date);}};render() {const { isStartLoadingCalendar } = this.state;if (!isStartLoadingCalendar) {return null;}const dateCellRender = (value: Moment) => {const listData = this.getListData(value); //活动const month = value.month() + 1;const info: any = calendar.solar2lunar(value.year(), month, value.date()); //当天信息(比如是否是节假日)return (<div className="marketing-calendar-page-setting__calendar-date"><div className="marketing-calendar-page-setting__calendar-date__tag">{info && info.Term && <span>{info.Term}</span>}{info && info.festival && <span>{info.festival}</span>}{info && info.lunarFestival && <span>{info.lunarFestival}</span>}</div>{listData.map((item: any) => {return <div key={item.content}>{item.content}</div>;})}</div>);};return (<div className="marketing-calendar-page-setting"><div className="marketing-calendar-page-setting__top">门店名称</div><div className="marketing-calendar-page-setting__center"><div className="marketing-calendar-page-setting__center__left"><Calendarlocale={moment}dateCellRender={dateCellRender}onChange={this.onChangeDate}/></div><div className="marketing-calendar-page-setting__center__right"></div></div></div>);}
}简单说说我问到的问题
1.Calendar默认“周日”一行在最后面,但产品要求周日必须在最前面
采用的方法是:
componentDidMount() {moment.updateLocale('zh-cn', { week: { dow: 0 } });}
componentWillUnmount() {moment.updateLocale('zh-cn', { week: { dow: 1 } });
}
处理过程中发现,加载完还是周日在最后面,但是一点击其中一个日期里面周日跑第一列去了
于是state了一个字端isStartLoadingCalendar, 等updateLocale完之后再加载日历组件,完美解决~
关于isStartLoadingCalendar代码看上方完整代码即可
this.setState({isStartLoadingCalendar: true,});
2.第二个问题是产品要求将节假日,节气都展示在对应的日期中,节假日好说,节气随着每年,日期不固定,于是网上各种找
比如:https://www.jiejiariapi.com/(跨域,而且不稳定,有时候都访问不到)
比如:https://github.com/YangH9/ChinaHolidayCalender/blob/master/models/calendar.js(这ChinaHolidayCalender个库下的js,引入项目改成React发现节假日没问题,特殊节日没展示,定位底层代码自己动手改了一下,出来了,但是节气怎么修改都没展示,说实话 也不是很看的懂)
最终:https://blog.csdn.net/a99101/article/details/130321624(感谢这位同学,使用了js-calendar-converter,完美解决~)
3.第三个问题,关于Calendar日历上方自带的年月下拉选择,产品不要自带的,要自定义。
具体代码实现我发到这个链接上去了,有需要的可以打开看看~
链接:https://blog.csdn.net/weixin_43517190/article/details/141198131?spm=1001.2014.3001.5501
相关文章:

React+AntDesign做一个日历,展示节假日,节气,并且在某几个时间上添加活动备注
直接贴效果图😄 首先日历是用的AntDesign提供的Calendar组件,这个组件还是蛮强大的,可以自定义头部时间下拉;渲染每个时间段,或者重置时间段内容,玩的空间是很大的 直接贴代码,结尾最后我会将…...

排序算法之梳排序
title: 梳排序 date: 2024-7-30 14:46:27 0800 categories: 排序算法 tags:排序算法梳排序 description: 梳排序(Comb Sort)是一种由弗拉基米尔多博舍维奇(Wlodzimierz Dobosiewicz)于1980年所发明的不稳定排序算法,并…...

ESP8266 创建TCP连接
TCP Client 使用WiFiClient类可以实现TCP Client 基本方法 连接Server,connect WiFiClient client; client.connect(host, port) 检测客户端是否存在数据流 client.available() 读取客户端的一个字符 client.read(); 检查连接状态 client.connected() 使用…...

OceanBase内存管理小窍门
本文来自OceanBase热心用户的实践分享。 本文主要是对OceanBase内存管理的实用技巧分享,而并非直接深入OceanBase的代码层面进行阐述。 阅读本文章你将了解: 重载运算符new 与malloc在返回值上区别?在ceph 双向链表新用法&am…...

【问题解决】git status中文文件名乱码
问题复现 解决办法 在git bash中直接执行如下命令 git config --global core.quotepath false原因 通过 git config --help 可以查看到以下内容: core.quotePath Commands that output paths (e.g. ls-files, diff), will quote “unusual” characters in the p…...

探索数据结构:AVL树的分析与实现
✨✨ 欢迎大家来到贝蒂大讲堂✨✨ 🎈🎈养成好习惯,先赞后看哦~🎈🎈 所属专栏:数据结构与算法 贝蒂的主页:Betty’s blog 1. AVL树的介绍 在前面我们学习二叉搜索树时知道,在数据有序…...

使用 C++ 实现简单的插件系统
使用 C 实现简单的插件系统 在现代软件开发中,插件系统是一种常见的架构模式,它允许开发者在不修改主程序的情况下,扩展应用程序的功能。通过插件,用户可以根据需要添加或移除功能模块,从而提高软件的灵活性和可维护性…...

使用Python创建省份城市地图选择器
在这篇博客中,我们将探讨如何使用Python创建一个简单而实用的省份城市地图选择器。这个项目不仅能帮助我们学习Python的基础知识,还能让我们了解如何处理JSON数据和集成网页浏览器到桌面应用程序中。 C:\pythoncode\new\geographicgooglemap.py 全部代码…...

【Java 数据结构】Stack和Queue介绍
Stack和Queue StackStack是什么Stack的使用构造方法常用方法 栈的模拟实现初始化和基本方法入栈出栈查看栈顶 栈的应用链栈的简单介绍 QueueQueue是什么Queue的使用队列的模拟实现初始化入队出队查看队头元素 循环队列循环队列的定义及其注意点循环队列的实现初始化和基本方法获…...

Docker基本语法
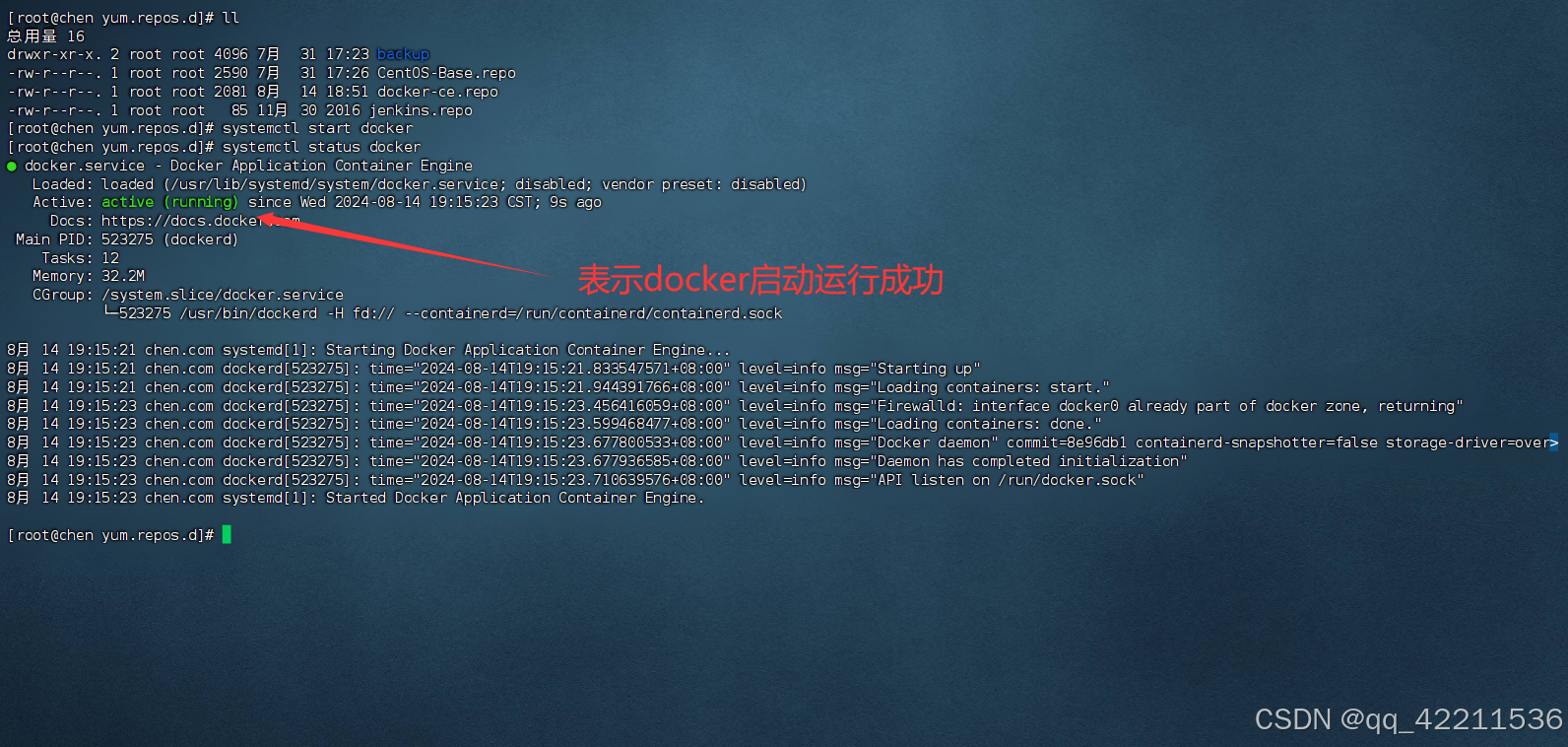
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、更新yum镜像仓库(一)查看本地yum镜像源地址(二)设置docker的镜像仓库(1)安装必要工具…...

uniapp 对于scroll-view滑动和页面滑动的联动处理
需求 遇到一个需求 解决方案 这个时候可以做一个内页面滑动判断 <!-- scroll-y 做true或者false的判断是否滑动 --> <view class"u-menu-wrap" style"background-color: #fff;"><scroll-view :scroll-y"data.isGo" scroll-wit…...

opencv基础的图像操作
1.读取图像,显示图像,保存图像 #图像读取、显示与保存 import numpy as np import cv2 imgcv2.imread(./src/1.jpg) #读取 cv2.imshow("img",img) #显示 cv2.imwrite("./src/2.jpg",img) #保存 cv2.waitKey(0) #让程序进入主循环(让…...

Java | Leetcode Java题解之第337题打家劫舍III
题目: 题解: class Solution {public int rob(TreeNode root) {int[] rootStatus dfs(root);return Math.max(rootStatus[0], rootStatus[1]);}public int[] dfs(TreeNode node) {if (node null) {return new int[]{0, 0};}int[] l dfs(node.left);i…...

本地查看的Git远程仓库分支与远程仓库分支数量不一致
说明:一次,在IDEA中想切换到某分支,但是查看Remote没有找到要切换的分支,但是打开GitLab,查看远程仓库,是有这个分支的。 解决:1)在IDEA的Git中,点下面Fatch获取一下远程…...

opencv-python实战项目九:基于拉普拉斯金字塔的图像融合
文章目录 一,简介:二,拉普拉斯金字塔介绍:三,算法实现步骤3.1 构建融合拉普拉斯金字塔3.2 融合后的拉普拉斯金字塔复原: 四,整体代码实现:五,效果: 一&#x…...

浅谈JDK
JDK(Java Development Kit) JDK是Java开发工具包,是Java编程语言的核心软件开发工具。 JDK包含了一系列用于开发、编译和运行Java应用程序的工具和资源。其中包括: 1.Java编译器(javac):用于将Java源代码编译成字节…...

爬虫案例3——爬取彩票双色球数据
简介:个人学习分享,如有错误,欢迎批评指正 任务:从500彩票网中爬取双色球数据 目标网页地址:https://datachart.500.com/ssq/ 一、思路和过程 目标网页具体内容如下: 我们的任务是将上图中…...

C++ | Leetcode C++题解之第337题打家劫舍III
题目: 题解: struct SubtreeStatus {int selected;int notSelected; };class Solution { public:SubtreeStatus dfs(TreeNode* node) {if (!node) {return {0, 0};}auto l dfs(node->left);auto r dfs(node->right);int selected node->val…...

软件架构设计师-UML知识导图
软件架构设计师-UML知识导图,包含如下内容: 结构化设计,包含结构化设计的概念、结构化设计的主要内容、概要设计、详细设计及模块设计原则;UML是什么:介绍UML是什么;UML的结构:构造块、公共机制…...

在使用transformers和pytorch时出现的版本冲突的问题
在使用transformers和torch库的时候,出现了以下问题: 1、OSError: [WinError 126] 找不到指定的模块。 Error loading "D:\Program Files\anaconda3\envs\testenv\Lib\site-packages\torch\lib\fbgemm.dll" or one of its dependencies. 2、…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...

人工智能--安全大模型训练计划:基于Fine-tuning + LLM Agent
安全大模型训练计划:基于Fine-tuning LLM Agent 1. 构建高质量安全数据集 目标:为安全大模型创建高质量、去偏、符合伦理的训练数据集,涵盖安全相关任务(如有害内容检测、隐私保护、道德推理等)。 1.1 数据收集 描…...

深入浅出Diffusion模型:从原理到实践的全方位教程
I. 引言:生成式AI的黎明 – Diffusion模型是什么? 近年来,生成式人工智能(Generative AI)领域取得了爆炸性的进展,模型能够根据简单的文本提示创作出逼真的图像、连贯的文本,乃至更多令人惊叹的…...

Ubuntu系统复制(U盘-电脑硬盘)
所需环境 电脑自带硬盘:1块 (1T) U盘1:Ubuntu系统引导盘(用于“U盘2”复制到“电脑自带硬盘”) U盘2:Ubuntu系统盘(1T,用于被复制) !!!建议“电脑…...

ubuntu22.04 安装docker 和docker-compose
首先你要确保没有docker环境或者使用命令删掉docker sudo apt-get remove docker docker-engine docker.io containerd runc安装docker 更新软件环境 sudo apt update sudo apt upgrade下载docker依赖和GPG 密钥 # 依赖 apt-get install ca-certificates curl gnupg lsb-rel…...
