html+css制作
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>校园官网</title><style type="text/css">*{padding: 0;margin: 0;}#logo{width:30%;float: left;}.nav{width: 100%;height: 100px;background-color: #3D3BB8;}.nav-contair{width: 80%;height: 100px;margin: auto;}.nav-contnet{width: 69.5%;float: right;height: 100px;}.nav-top{line-height: 50px;height: 50px;vertical-align: middle;}.nav-top>input{float: right;height: 50%;border-radius: 10px;vertical-align: middle;}.nav-botttom>div{float: left;color: white;margin-right: 2.2%;font-size: 13px;height: 50px;line-height: 50px;}.nav-SY{color: white;text-decoration: none;}.nav-SY:hover{opacity: 0.5;}.nav-2>li>a{color: black;text-decoration: none;}.nav-2>li>a:hover{color: #3D3BB8;}.nav-1>div>a{color: white;text-decoration: none;}.nav-1>div>a:hover{opacity: 0.5;}.nav-1>div{position: relative;}.nav-2{text-align: center;font-size: 13px;margin-left:-20px ;width: 150px;background-color: white;display: none;list-style: none;position: absolute;}.nav-1>div:hover>.nav-2{display: block;}.banner-image{width: 100%;}.model-1{width: 100%;height: 700px;}.model-content{width: 80%;height: 700px;margin: auto;}.m-content{width: 100%;height:150px;}.title{width:700px;float: right;padding-top: 90px;}.title>span>a{font-size: 45px;color: #99999999;text-decoration: none;opacity:1;}.title>span>a:hover{opacity: 1;color: black;font-weight: bold;}.m-con-1{float:left;width: 690px;height: 550px;}.img-1>img{width: 690px;height:400px;margin-top: 35px;}.text>h2{text-align: center;padding-top:40px ;}#square-1{background-color: #3D3BB8;width: 80px;height: 10px;margin: auto;margin-top: 10px;border-radius:30%;}.m-con-2{float:right;width: 800px;height: 550px;}.m-con-2>div{width: 800px;height:75px;margin-top: 5%;}.samll-title>.st-1>img{float: left;height: 75px;width: 80px;}.samll-title>.st-2{float: right;width: 700px;height: 75px;}.model-2{width: 100%;height: 900px;background-color:lavender;}.video-content{width: 80%;height: 800px;margin: auto;}#video-title{width: 100%;height:40px;text-align: center; }.video-content>div:nth-child(2){color: white;opacity: 0.8;font-size: 32px;}.video-content>div:nth-child(3){color: black;font-size: 30px;}#square-2{background-color: #3D3BB8;width: 80px;height: 13px;margin: auto;margin-top: 10px;border-radius:30%;}video{width: 100%;height:650px;}</style></head><body><div class="container"><div class="nav"><div class="nav-contair"><img id="logo" src="华珠logo.png" alt=""><div class="nav-contnet"><div class="nav-top"><input type="text" placeholder="请输入搜索内容"></div><div class="nav-botttom"><div><a class="nav-SY" href="#">首页</a></div><div class="nav-1"><div><a href="#">学校概括</a><ul class="nav-2"><li><a href="#">学校简介</a></li><li><a href="#">现任领导</a></li><li><a href="#">校长寄语</a></li><li><a href="#">师资队伍</a></li><li><a href="#">校园风光</a></li><li><a href="#">华珠大事记</a></li><li><a href="#">华珠荣誉</a></li><li><a href="#">专业介绍</a></li></ul></div></div> <div><a class="nav-SY" href="#">信息公开专栏</a></div><div class="nav-1"><div><a href="#">机构设置</a><ul class="nav-2"><li><a href="#">行政部门</a></li><li><a href="#">二级学院</a></li></ul></div></div><div><a class="nav-SY" href="#">党建网</a></div><div><a class="nav-SY" href="#">教务管理</a></div><div class="nav-1"><div><a href="#">招生就业</a><ul class="nav-2"><li><a href="#">招生网</a></li><li><a href="#">小北就业</a></li></ul></div></div><div><a class="nav-SY" href="#">OA管理</a></div><div class="nav-1"><div><a href="#">教学资源</a><ul class="nav-2"><li><a href="#">数字图书资源</a></li><li><a href="#">图书系统</a></li><li><a href="#">图书搜索</a></li><li><a href="#">资产系统</a></li><li><a href="#">在线教学平台</a></li><li><a href="#">京广图书</a></li><li><a href="#">五车图书</a></li><li><a href="#">学工管理</a></li><li><a href="#">数字化实习实训平台</a></li><li><a href="#">实训平台</a></li><li><a href="#">校友系统</a></li><li><a href="#">心理测评</a></li></div></div><div><a class="nav-SY" href="#">加入我们</a></div></div></div></div></div><div class="banner"><img src="https://www.scauzj.edu.cn/wp-content/uploads/sites/20/2022/11/a0dd4ff9189594a13737700e97eb6a9.jpg" alt="" class="banner-image"></div><div class="model-1"><div class="model-content"><div class="m-content"><div class="title"><span><a href="#">新闻头条 </a></span><span><a href="#">部门动态 </a></span><span><a href="#">学院通告 </a></span></div></div><div class="m-con-1"><div class="img-1"><img src="https://www.scauzj.edu.cn/wp-content/uploads/sites/20/2023/03/1-12.jpg" alt=""></div><div class="text"><div id="square-1"></div></div></div><div class="m-con-2"><div class="samll-title"><div class="st-1"><img src="https://www.scauzj.edu.cn/wp-content/uploads/sites/20/2022/12/1-13.jpg" alt=""></div><div class="st-2"><h3>设计学院师生赴云南开展采风写生教学实践</h3><p>近日,我校设计学院组织2022级戏剧影视美术设计、环境设计专业200余名学生赴云南开展采风<br>写生课程。 采风写生 […]</p></div></div><div class="samll-title"><div class="st-1"><img src="https://www.scauzj.edu.cn/wp-content/uploads/sites/20/2023/03/1-11.jpg" alt=""></div><div class="st-2"><h3>热土之上,“乡”遇未来|华珠第十四届主持人大赛决赛精彩来袭!</h3><p></p></div></div><div class="samll-title"><div class="st-1"><img src="https://www.scauzj.edu.cn/wp-content/uploads/sites/20/2022/12/12321.png" alt=""></div><div class="st-2"><h3>喜报 | 华珠商学院5项大学生创新创业训练计划项目获2022年国家级、省级立项</h3><p></p></div></div><div class="samll-title"><div class="st-1"><img src="https://www.scauzj.edu.cn/wp-content/uploads/sites/20/2022/12/2-3.jpg" alt=""></div><div class="st-2"><h3>喜报三连!华珠信息工程学院再添新誉</h3><p></p></div></div></div></div></div><div class="model-2"><div class="video-content"><div id="video-title"></div><div id="video-title">VIDEO SHOW</div><div id="video-title">视频展播</div><div id="video-title"><div id="square-2"></div></div><div><video src="https://www.scauzj.edu.cn/wp-content/uploads/sites/20/2022/11/2022%E8%BF%8E%E6%96%B0%E8%8A%B1%E7%B5%AE-1.mp4" controls="controls" muted="muted" autoplay="autoplay"></video></div></div></div></div></body>
</html>
效果图:



相关文章:

html+css制作
<!DOCTYPE html> <html><head><meta charset"utf-8"><title>校园官网</title><style type"text/css">*{padding: 0;margin: 0;}#logo{width:30%;float: left;}.nav{width: 100%;height: 100px;background-color…...

Python实现rar、zip和7z文件的压缩和解压
一、7z压缩文件的压缩和解压 1、安装py7zr 我们要先安装py7zr第三方库: pip install py7zr如果python环境有问题,执行上面那一条安装语句老是安装在默认的python环境的话,我们可以执行下面这条语句,将第三方库安装在项目的虚拟…...

从Hive源码解读大数据开发为什么可以脱离SQL、Java、Scala
从Hive源码解读大数据开发为什么可以脱离SQL、Java、Scala 前言 【本文适合有一定计算机基础/半年工作经验的读者食用。立个Flg,愿天下不再有肤浅的SQL Boy】 谈到大数据开发,占据绝大多数人口的就是SQL Boy,不接受反驳,毕竟大…...

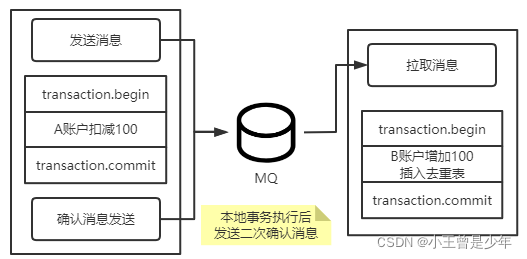
RocketMQ 事务消息 原理及使用方法解析
🍊 Java学习:Java从入门到精通总结 🍊 深入浅出RocketMQ设计思想:深入浅出RocketMQ设计思想 🍊 绝对不一样的职场干货:大厂最佳实践经验指南 📆 最近更新:2023年3月24日 &#x…...

为什么 ChatGPT 输出时经常会中断,需要输入“继续” 才可以继续输出?
作者:明明如月学长, CSDN 博客专家,蚂蚁集团高级 Java 工程师,《性能优化方法论》作者、《解锁大厂思维:剖析《阿里巴巴Java开发手册》》、《再学经典:《EffectiveJava》独家解析》专栏作者。 热门文章推荐…...

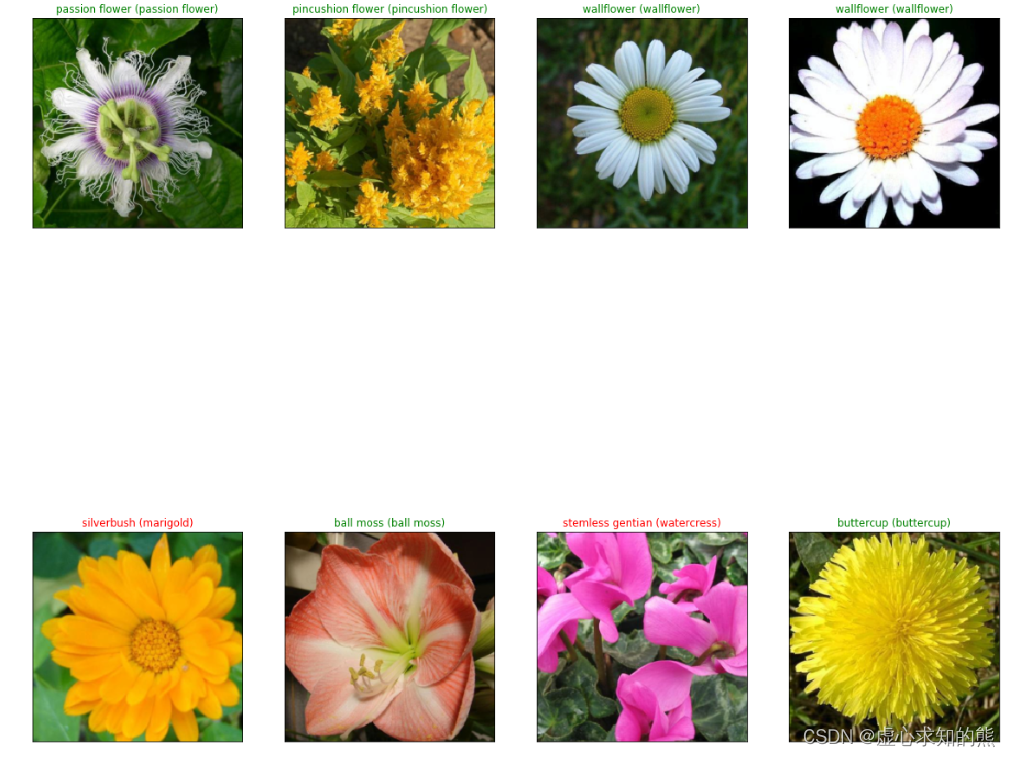
PyTorch 之 基于经典网络架构训练图像分类模型
文章目录一、 模块简单介绍1. 数据预处理部分2. 网络模块设置3. 网络模型保存与测试二、数据读取与预处理操作1. 制作数据源2. 读取标签对应的实际名字3. 展示数据三、模型构建与实现1. 加载 models 中提供的模型,并且直接用训练的好权重当做初始化参数2. 参考 pyto…...

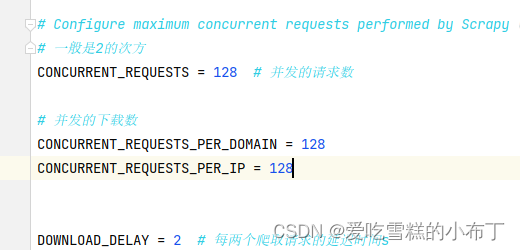
Scrapy的callback进入不了回调方法
一、前言 有的时候,Scrapy的callback方法直接被略过了,不去执行其中的回调方法,可能排查好久都排查不出来,我来教大家集中解决方法。 yield Request(urlurl, callbackself.parse_detail, cb_kwargs{item: item})二、解决方法 1…...

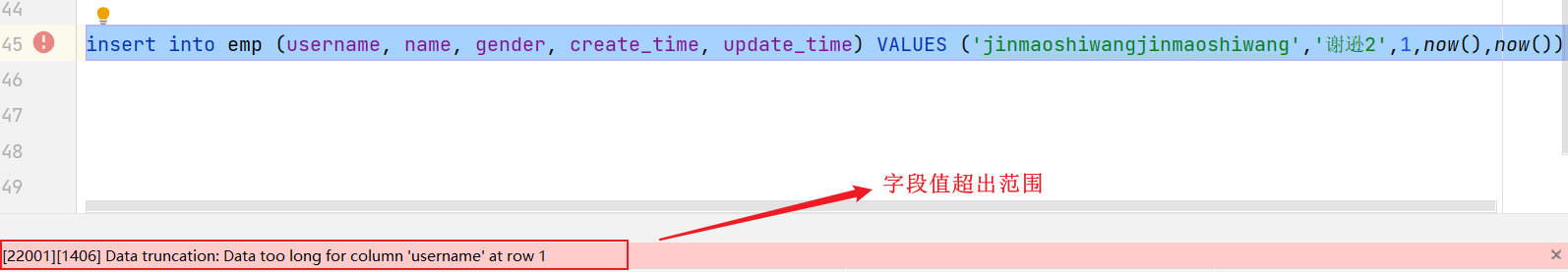
第二十一天 数据库开发-MySQL
目录 数据库开发-MySQL 前言 1. MySQL概述 1.1 安装 1.2 数据模型 1.3 SQL介绍 1.4 项目开发流程 2. 数据库设计-DDL 2.1 数据库操作 2.2 图形化工具 2.3 表操作 3. 数据库操作-DML 3.1 增加(insert) 3.2 修改(update) 3.3 删除(delete) 数据库开发-MySQL 前言 …...

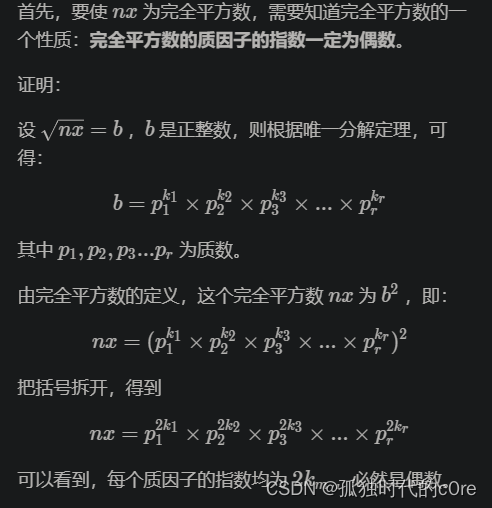
蓝桥杯每日一真题—— [蓝桥杯 2021 省 AB2] 完全平方数(数论,质因数分解)
文章目录[蓝桥杯 2021 省 AB2] 完全平方数题目描述输入格式输出格式样例 #1样例输入 #1样例输出 #1样例 #2样例输入 #2样例输出 #2提示思路:理论补充:完全平方数的一个性质:完全平方数的质因子的指数一定为偶数最终思路:小插曲&am…...

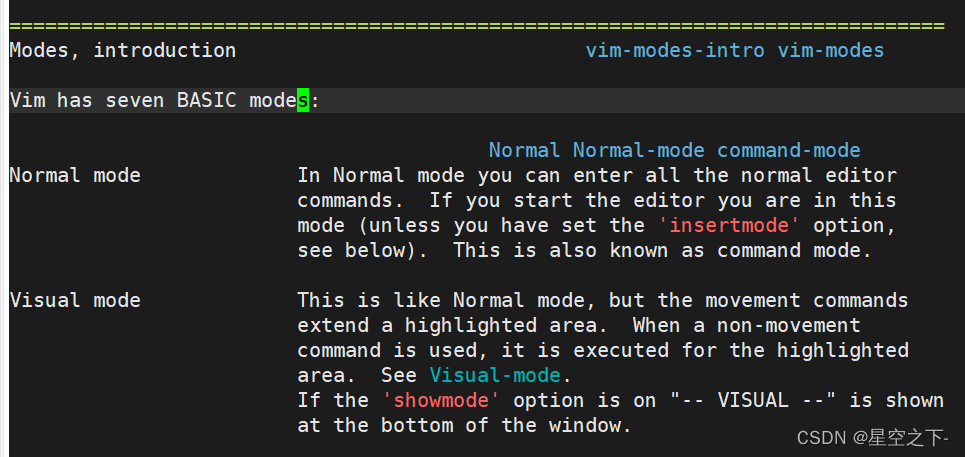
Linux编辑器-vim
一、vim简述1)vi/vim2)检查vim是否安装2)如何用vim打开文件3)vim的几种模式命令模式插入模式末行模式可视化模式二、vim的基本操作1)进入vim(命令行模式)2)[命令行模式]切换至[插入模式]3)[插入模式]切换至[命令行模式]4)[命令行模…...

5G将在五方面彻底改变制造业
想象一下这样一个未来,智能机器人通过在工厂车间重新配置自己,从多条生产线上组装产品。安全无人机处理着从监视入侵者到确认员工停车等繁琐的任务。自动驾驶汽车不仅可以在建筑物之间运输零部件,还可以在全国各地运输。工厂检查可以在千里之…...

http和https的区别?
http和https的区别?HTTPHTTPSHTTP与HTTPS区别HTTPS相比于HTTP协议的优点和缺点HTTP http是超文本传输协议 HTTP协议是基于传输层的TCP协议进行通信,通用无状态的协议。80端口 HTTPS https—安全的超文本传输协议 是以安全为目标的HTTP通道,…...

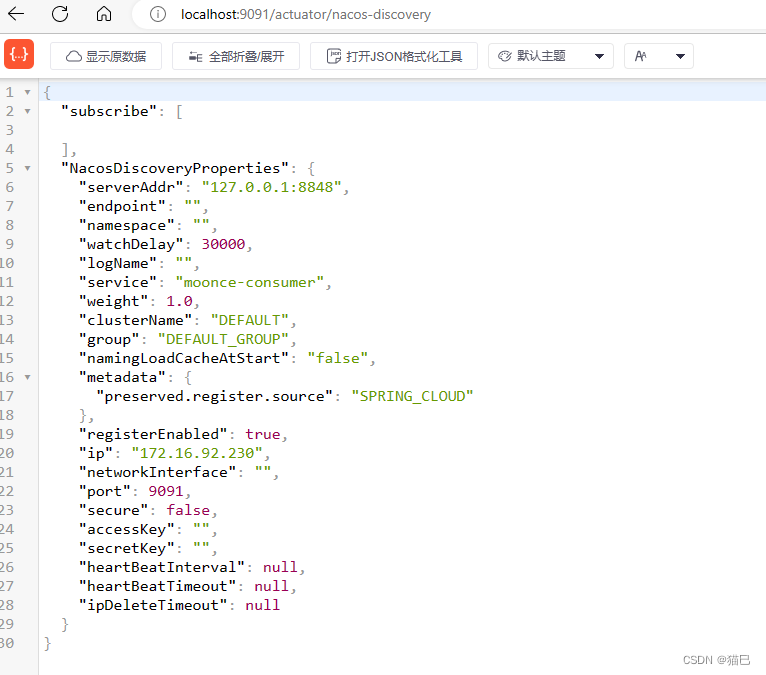
【Spring Cloud Alibaba】4.创建服务消费者
文章目录简介开始搭建创建项目修改POM文件添加启动类添加配置项添加Controller添加配置文件启动项目测试访问Nacos访问接口查看端点检查简介 接下来我们创建一个服务消费者,本操作先要完成之前的步骤,详情请参照【Spring Cloud Alibaba】Spring Cloud A…...

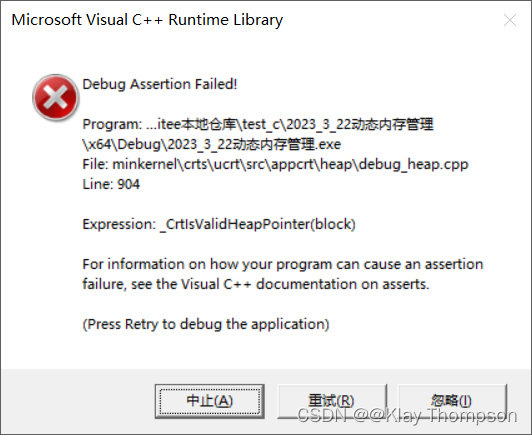
C语言——动态内存管理 malloc、calloc、realloc、free的使用
目录 一、为什么存在动态内存分配 二、动态内存函数的介绍 2.1malloc和free 2.2calloc 2.3realloc 三、常见的动态内存错误 3.1对NULL指针的解引用操作 3.2对动态开辟空间的越界访问 3.3对非动态开辟的内存使用free释放 3.4使用free释放一块动态开辟内存的一部分 3.5…...

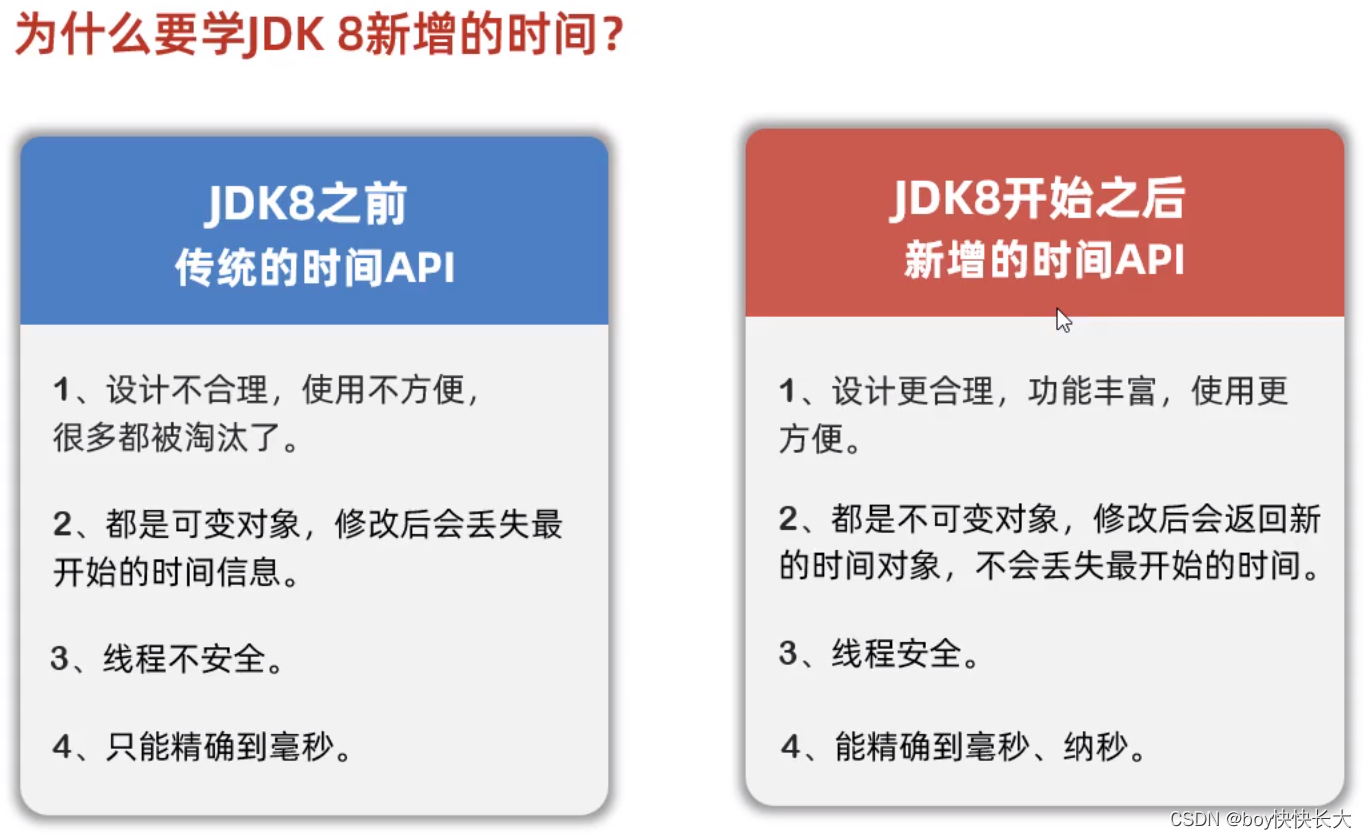
技术分享——Java8新特性
技术分享——Java8新特性1.背景2. 新特性主要内容3. Lambda表达式4. 四大内置核心函数式接口4.1 Consumer<T>消费型接口4.2 Supplier<T>供给型接口4.3 Function<T,R>函数型接口4.4 Predicate<T> 断定型接口5. Stream流操作5.1 什么是流以及流的类型5.2…...

vue基础知识大全
1,指令作用 以v-开头,由vue提供的attribute,为渲染DOM应用提供特殊的响应式行为,也即是在表达式的值发生变化的时候响应式的更新DOM。其内容为可以被求值的js代码,可以写在return后面被返回的表达式。 指令的简写指令简…...

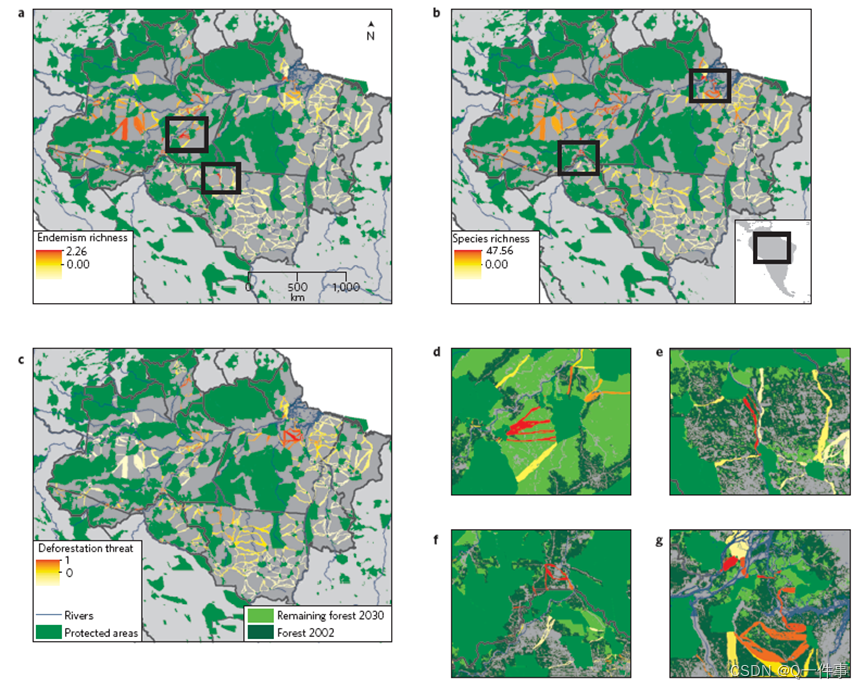
第2篇|文献研读|nature climate change|减缓气候变化和促进热带生物多样性的碳储量走廊
研究背景 从 2000 年到 2012 年,潮湿和干燥热带地区的森林总损失超过 90,000 平方公里 yr-1,这主要是由农业扩张驱动的。热带森林砍伐向大气中排放 0:95 Pg C yr-1 并导致广泛的生物多样性丧失。保护区的生物多样性取决于与保护区所在的更广泛景观的生态…...

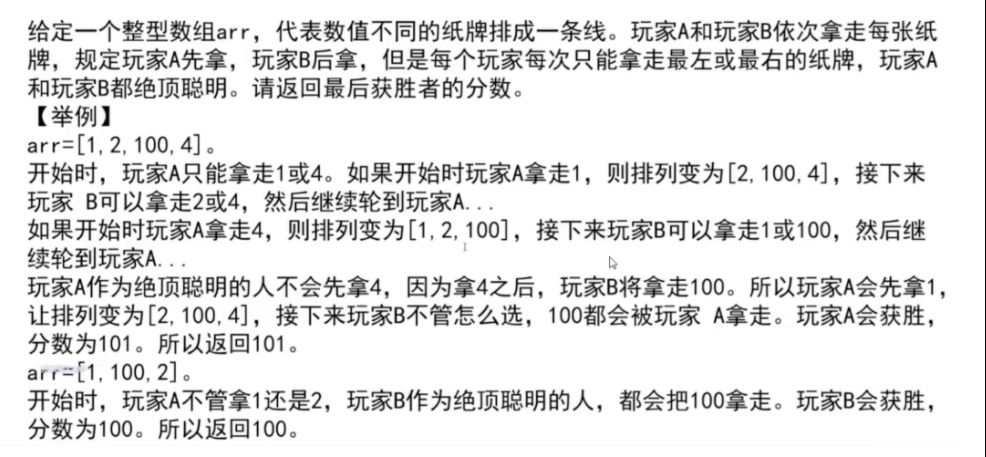
从暴力递归到动态规划(2)小乖,你也在为转移方程而烦恼吗?
前引:继上篇我们讲到暴力递归的过程,这一篇blog我们将继续对从暴力递归到动态规划的实现过程,与上篇类似,我们依然采用题目的方式对其转化过程进行论述。上篇博客:https://blog.csdn.net/m0_65431718/article/details/…...

Leetcode.1638 统计只差一个字符的子串数目
题目链接 Leetcode.1638 统计只差一个字符的子串数目 Rating : 1745 题目描述 给你两个字符串 s和 t,请你找出 s中的非空子串的数目,这些子串满足替换 一个不同字符 以后,是 t串的子串。换言之,请你找到 s和 t串中 恰…...

KoTime:v2.3.9新增线程管理(线程统计、状态查询等)
功能概览 KoTime的开源版本已经迭代到了V2.3.9,目前功能如下: 实时监听方法,统计运行时长web展示方法调用链路,瓶颈可视化追踪追踪系统异常,精确定位到方法接口超时邮件通知,无需实时查看线上热更新&…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...
