[C++][opencv]基于opencv实现photoshop算法灰度化图像
测试环境】
vs2019
opencv==4.8.0
【效果演示】

【核心实现代码】
BlackWhite.hpp
#ifndef OPENCV2_PS_BLACKWHITE_HPP_
#define OPENCV2_PS_BLACKWHITE_HPP_#include "opencv2/core.hpp"namespace cv {class BlackWhite {
public:float red; //红色的灰度系数值,取值范围: [-1.0, 1.0]float yellow; //黄色的灰度系数值,取值范围: [-1.0, 1.0]float green; //绿色的灰度系数值,取值范围: [-1.0, 1.0]float cyan; //青色的灰度系数值,取值范围: [-1.0, 1.0]float blue; //蓝色的灰度系数值,取值范围: [-1.0, 1.0]float magenta; //洋红色的灰度系数值,取值范围: [-1.0, 1.0]BlackWhite();virtual ~BlackWhite();int adjust(InputArray src, OutputArray dst);//实施黑白调整
};} /* namespace cv */#endif /* OPENCV2_PS_BLACKWHITE_HPP_ */
BlackWhite.cpp
#include "BlackWhite.hpp"#define SWAP(a, b, t) do { t = a; a = b; b = t; } while(0)
#define CLIP_RANGE(value, min, max) ( (value) > (max) ? (max) : (((value) < (min)) ? (min) : (value)) )
#define COLOR_RANGE(value) CLIP_RANGE(value, 0, 255)//color index
typedef enum COLOR_INDEX {INDEX_RED,INDEX_YELLOW,INDEX_GREEN,INDEX_CYAN,INDEX_BLUE,INDEX_MAGENTA
} color_index_t;namespace cv {BlackWhite::BlackWhite()
{//set to default settingsred = 0.4;yellow = 0.6;green = 0.4;cyan = 0.6;blue = 0.2;magenta = 0.8;
}BlackWhite::~BlackWhite() {
}int BlackWhite::adjust(InputArray src, OutputArray dst)
{Mat input = src.getMat();if( input.empty() ) {return -1;}dst.create(src.size(), src.type());Mat output = dst.getMat();int blackWhiteParams[6];blackWhiteParams[0] = CLIP_RANGE(red * 100, -100, 100);blackWhiteParams[1] = CLIP_RANGE(yellow * 100, -100, 100);blackWhiteParams[2] = CLIP_RANGE(green * 100, -100, 100);blackWhiteParams[3] = CLIP_RANGE(cyan * 100, -100, 100);blackWhiteParams[4] = CLIP_RANGE(blue * 100, -100, 100);blackWhiteParams[5] = CLIP_RANGE(magenta * 100, -100, 100);const uchar *in;uchar *out;int channels = input.channels();int rows = input.rows;int cols = input.cols;uchar gray;int tmp;int values[3];int indexes[3];int ratio_max;int ratio_max_mid;for (int y = 0; y < rows; y ++ ){in = input.ptr<uchar>(y);out = output.ptr<uchar>(y);for (int x = 0; x < cols; x ++){//read RGB into values, set index in indexes.values[0] = in[0]; values[1] = in[1]; values[2] = in[2];indexes[0]=INDEX_BLUE; indexes[1]=INDEX_GREEN; indexes[2]=INDEX_RED;//sort values and indexesif ( values[1] > values[0] ) {SWAP(values[0], values[1], tmp);SWAP(indexes[0], indexes[1], tmp);}if ( values[2] > values[1] ) {SWAP(values[1], values[2], tmp);SWAP(indexes[1], indexes[2], tmp);}if ( values[1] > values[0] ) {SWAP(values[0], values[1], tmp);SWAP(indexes[0], indexes[1], tmp);}//get ratio_maxratio_max = blackWhiteParams[ indexes[0] ];//calculate ratio_max_midif ( indexes[0] == INDEX_RED ) {tmp = (indexes[1] == INDEX_GREEN) ? INDEX_YELLOW : INDEX_CYAN;} else if ( indexes[0] == INDEX_GREEN ) {tmp = (indexes[1] == INDEX_RED) ? INDEX_YELLOW : INDEX_CYAN ;} else {tmp = (indexes[1] == INDEX_RED) ? INDEX_MAGENTA : INDEX_CYAN;}ratio_max_mid = blackWhiteParams[ tmp ];//calculate gray = (max - mid) * ratio_max + (mid - min) * ratio_max_mid + mingray = COLOR_RANGE ( ((values[0] - values[1]) * ratio_max +(values[1] - values[2]) * ratio_max_mid + values[2] * 100) / 100 );//save to ouput*out++ = gray;*out++ = gray;*out++ = gray;//move pointer forwardin += 3;for (int j = 0; j < channels - 3; j++) {*out++ = *in++;}}}return 0;}} /* namespace cv */
【完整演示代码下载】
https://download.csdn.net/download/FL1623863129/89633221
相关文章:

[C++][opencv]基于opencv实现photoshop算法灰度化图像
测试环境】 vs2019 opencv4.8.0 【效果演示】 【核心实现代码】 BlackWhite.hpp #ifndef OPENCV2_PS_BLACKWHITE_HPP_ #define OPENCV2_PS_BLACKWHITE_HPP_#include "opencv2/core.hpp"namespace cv {class BlackWhite { public:float red; //红色的灰度系…...

Emacs23.x版本之重要特性及用法实例(一百五十六)
简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长! 新书发布:《Android系统多媒体进阶实战》🚀 优质专栏: Audio工程师进阶系列…...

机器学习 第11章-特征选择与稀疏学习
机器学习 第11章-特征选择与稀疏学习 11.1 子集搜索与评价 我们将属性称为“特征”(feature),对当前学习任务有用的属性称为“相关特征”(relevant feature)、没什么用的属性称为“无关特征”(irrelevant feature)。从给定的特征集合中选择出相关特征子集的过程&a…...

Grok 2携AI图片生成重生
埃隆马斯克(Elon Musk)的人工智能初创公司xAI推出其最新的AI助手Grok 2的测试版,添加了类似于OpenAI的DALL-E和Google的Gemini的图像生成工具,但对可以生成的图像类型的限制显然较少。<这是其中的一个“亮点”,一些…...

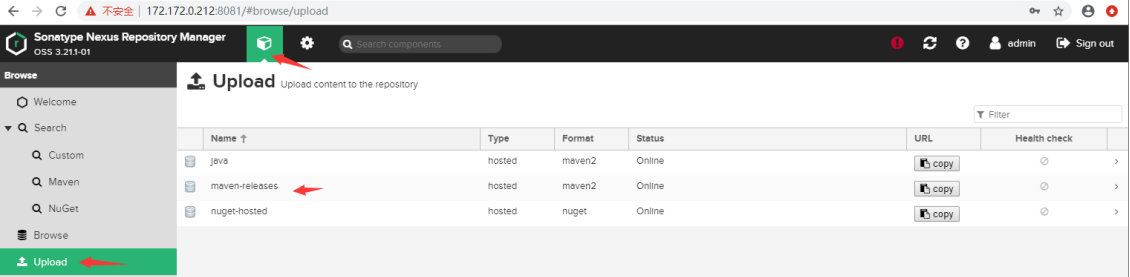
使用Nexus搭建Maven私服仓库
一、私服仓库简介 在Java的世界中,我们通常使用Maven的依赖体系来管理构件(artifact,又称为二方库或三方库)的依赖,Maven仓库用于存储这些构件。一般的远程仓库(比如Maven Central)只提供下载功…...

云计算day27
任务背景 公司的服务器越来越多, 维护⼀些简单的事情都会变得很繁琐。⽤ shell脚本来管理少量服务器效率还⾏, 服务器多了之后, shell脚本⽆ 法实现⾼效率运维。这种情况下,我们需要引⼊⾃动化运维⼯具, 对 多台服务器实现⾼效运维。 任务要求任务要求 通过管…...

关于HTTP HEAD介绍
一、HTTP HEAD介绍 HTTP HEAD 是一种 HTTP 请求方法,它用于请求服务器返回指定资源的元信息(metadata),而不包括响应体的内容。这种请求方式常用于客户端预先评估资源的大小、最后修改日期或其他头信息,而无需实际下载…...

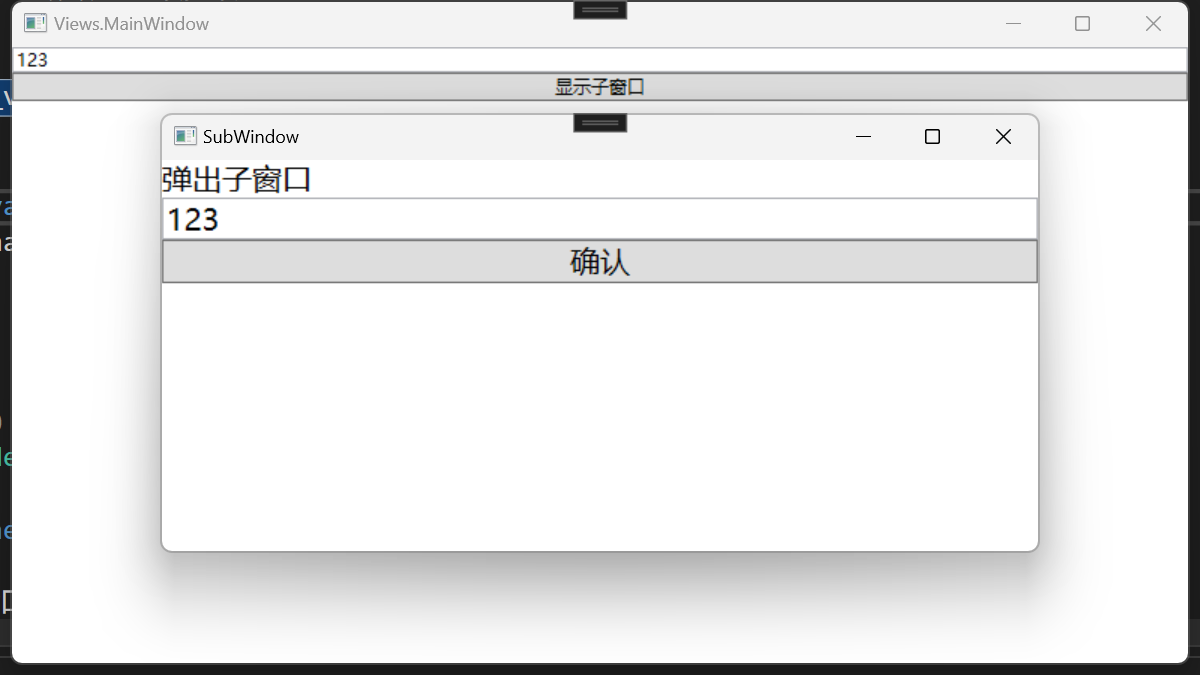
WPF Mvvm
了解MVVM 什么是MVVM:一种设计模式 设计模式(Design pattern)代表了最佳的实践,通常被有经验的面向对象的软件开发人员所采用。设计模式是软件开发人员在软件开发过程中面临的一般问题的解决方案。这些解决方案是众多软件开发人…...

pnpm【实用教程】2024最新版
pnpm 简介 pnpm 全称 performant npm,即高性能的 npm,由 npm/yarn 衍生而来,解决了 npm/yarn 内部潜在的 bug,极大的优化了性能,扩展了使用场景,被誉为 最先进的包管理工具 安装 pnpm npm i -g pnpm使用 pn…...

C#的前沿技术有哪些?
C#作为.NET平台的核心语言,其前沿技术主要围绕.NET生态系统的扩展和更新展开。了解C#的前沿技术对于开发者来说至关重要,因为它们代表了该语言和平台的最新发展方向和趋势。目前,C#的前沿技术主要集中在以下几个方面: 1. NET 6: …...

Vue2移动端(H5项目)项目基于vant封装图片上传组件(支持批量上传、单个上传、回显、删除、预览、最大上传数等功能)---解决批量上传问题
一、最终效果 二、参数配置 1、代码示例: <t-uploadfileList"fileList":showFileList"showFileList"showFile"showFile":showFileUrl"showFileUrl"/>2、配置参数(TUpload Attributes)继承va…...

ELK整合实战,filebeat和logstash采集SpringBoot项目日志发送至ES
文章目录 ELK整合实战使用FileBeats将日志发送到Logstash配置Logstash接收FileBeat收集的数据并打印Logstash输出数据到Elasticsearch利用Logstash过滤器解析日志Grok插件Grok语法用法 输出到Elasticsearch指定索引 前文:FileBeats详解 前文:logstash详解…...

网络编程:OSI协议,TCP/IP协议,IP地址,UDP编程
目录 国际网络通信协议标准: 1.OSI协议: 2.TCP/IP协议模型: 应用层 : 传输层: 网络层: IPV4协议 IP地址 IP地址的划分: 公有地址 私有地址 MA…...

QtExa001自动包装流水线的框架设计vs2019QT
QtExa001自动包装流水线的框架设计 工程代码: https://download.csdn.net/download/txwtech/89636815https://download.csdn.net/download/txwtech/89636815 主界面: 设置:进行参数配置,保存ini文件 调试:tcp/ip&…...

SpringBoot拦截器的使用介绍
SpringBoot拦截器的使用介绍 本篇文章主要讲的是 SpringBoot 拦截器的使用介绍。 1、定义拦截器 拦截器:所谓拦截器,就是能够在进行某个操作之前拦截请求,如果请求符合条件就允许在往下执行。 定义拦截器的几种方式。 1.1 实现HandleInt…...

Spring Boot应用中的资源分离与高效打包实践
在电商网站项目中,前端资源通常包括HTML、CSS、JavaScript、图片、字体等静态文件,以及Thymeleaf或Freemarker等模板引擎渲染的页面。将这些资源从Spring Boot主应用中分离出来,不仅有利于前后端团队的并行开发,还能提高应用的加载…...

分析 avformat_open_input 数据读取过程
------------------------------------------------------------ author: hjjdebug date: 2024年 08月 13日 星期二 17:31:43 CST descriptor: 分析 avformat_open_input 数据读取过程 ------------------------------------------------------------ avformat_open_input 中读…...
 VS Data Integration (通常被称为 Kettle))
Apache HOP (Hop Orchestration Platform) VS Data Integration (通常被称为 Kettle)
Apache HOP (Hop Orchestration Platform) 和 Data Integration (通常被称为 Kettle) 都是强大的 ETL (Extract, Transform, Load) 工具, 它们都由 Hitachi Vantara 开发和支持。尽管它们有着相似的目标,即帮助用户进行数据集成任务,但它们在…...

如何判断一个dll/exe是32位还是64位
通过记事本判断(可判断C或者C#) 64位、将dll用记事本打开,可以看到一堆乱码,但是找到乱码行的第一个PE,如果后面是d?则为64位 32位、将dll用记事本打开,可以看到一堆乱码,但是找到乱码行的第…...

加速网页加载,提升用户体验:HTML、JS 和 Vue 项目优化全攻略
在信息爆炸的时代,网页加载速度成为了用户体验的重中之重。试想一下,如果一个页面加载超过 3 秒,你还有耐心等待吗? 为了留住用户,提升转化率,网页优化势在必行! 本文将从 HTML、JavaScript 和…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

二维FDTD算法仿真
二维FDTD算法仿真,并带完全匹配层,输入波形为高斯波、平面波 FDTD_二维/FDTD.zip , 6075 FDTD_二维/FDTD_31.m , 1029 FDTD_二维/FDTD_32.m , 2806 FDTD_二维/FDTD_33.m , 3782 FDTD_二维/FDTD_34.m , 4182 FDTD_二维/FDTD_35.m , 4793...

【Qt】控件 QWidget
控件 QWidget 一. 控件概述二. QWidget 的核心属性可用状态:enabled几何:geometrywindows frame 窗口框架的影响 窗口标题:windowTitle窗口图标:windowIconqrc 机制 窗口不透明度:windowOpacity光标:cursor…...

学习 Hooks【Plan - June - Week 2】
一、React API React 提供了丰富的核心 API,用于创建组件、管理状态、处理副作用、优化性能等。本文档总结 React 常用的 API 方法和组件。 1. React 核心 API React.createElement(type, props, …children) 用于创建 React 元素,JSX 会被编译成该函数…...

今日行情明日机会——20250609
上证指数放量上涨,接近3400点,个股涨多跌少。 深证放量上涨,但有个小上影线,相对上证走势更弱。 2025年6月9日涨停股主要行业方向分析(基于最新图片数据) 1. 医药(11家涨停) 代表标…...
