基本认识vue3
一、基本搭建
项目搭建
使用 最新的 Vue3 + TS + Vite项目
执行命令
(本项目采用如下方式)
npm create vite@latest my-vite-app --template vue-ts
或者

运行项目
npm install
npm run dev
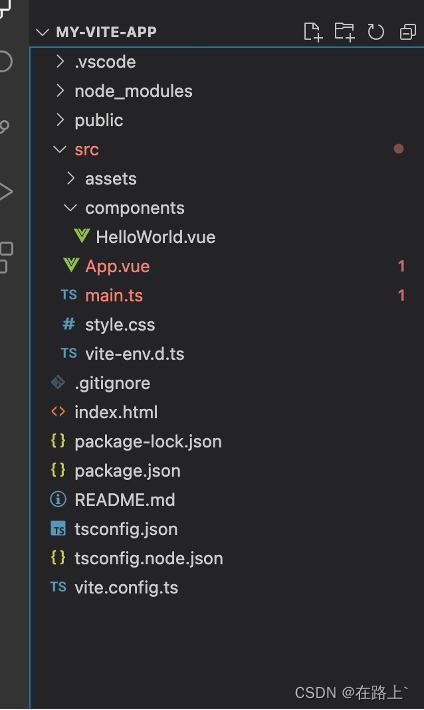
项目搭建初始化目录

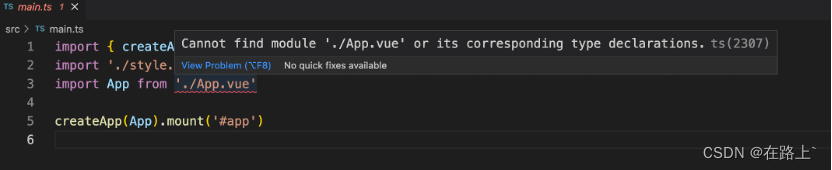
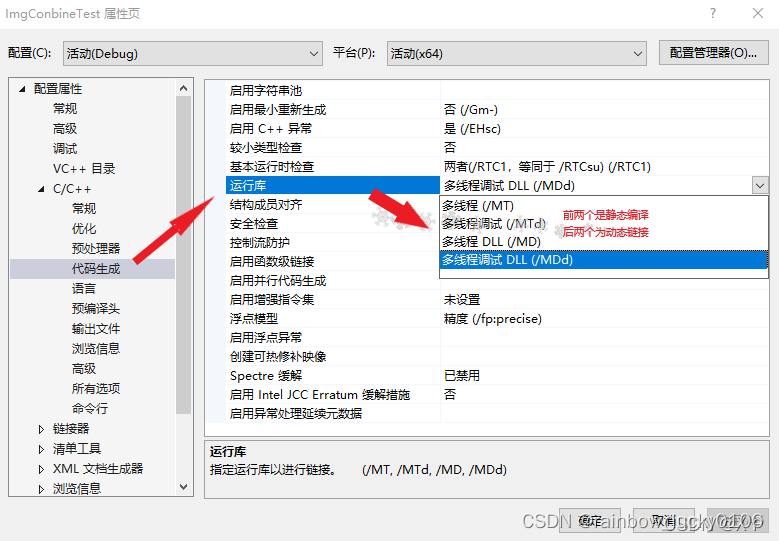
新搭建的项目可能会遇到个问题,比如

这种情况代码本身没有问题,程序能正常执行
但是编辑器却会出现提示,这个问题是语法提示插件的问题,vue2.x之前都是使用vetur插件,vue3.x之后更换成volar插件,可以更好的支持TS,以及有类型推导
所以,安装了这个插件

之后,删除app.vue中的其它无用代码,最终页面如下:

二、vue3项目main.js文件发生的变化

核心代码:createApp(App).mount(‘#app’) = createApp(根组件).mount(‘public/index.html中的div容器’)
vue3.0中按需导出了一个createApp
全局定义属性值(axios为例)
vue2 的写法
main.js 中
import Vue from 'vue'
import App from './App.vue'
import axios from '@/utils/request.js'
Vue.prototype.$axios = axios
new Vue({render: h => h(App),
}).$mount('#app')// 或者
import api from './api' // 导入api接口
Vue.prototype.$api = api
Vue.prototype.$abc = 111
页面上
this.$api.user...
let abc = this.$abc //111
vue3写法
main.js 中
globalProperties官方提供的在全局挂载方法和属性,代替了Vue2中的Vue.prototype
const app = createApp(App)
//全局配置
app.config.globalProperties.foo = 'bar'
页面上
// mounted中 (和2.0中一样)但是3.0中很少使用mounted
let abc = this.foo //bar
三、vue3中的app单文件不再强制要求必须有根元素
<template><div><a href="https://vuejs.org/" target="_blank"><img src="./assets/vue.svg" class="logo vue" alt="Vue logo" /></a></div><HelloWorld msg="Vite + Vue" />
</template>
四、vue3编写组件的几种方式
1.选项式写法
<template><div>{{num3}}</div>
</template>
<script>
import { ref } from "vue";
export default {props: {testProps: {type: Number,default: () => {return 888;}}},setup(props, context) {console.log("setup的props", props);console.log("testProps", props.testProps);console.log("setup的context", context);const num3 = ref(1);return { num3 };},data() {return {};},methods: {},mounted() {}
};
</script>
2.组合式写法: setup vue3的语法糖
<template><div>{{num}}</div>
</template>
<script setup>
import { ref } from "vue";
const num = ref(123);
</script>
3.JSX写法:使用defineComponent来书写
<template><div><div> {{ count }}</div><button @click="addcount">点击加一</button></div>
</template>
<script>
import { defineComponent } from "vue";
export default defineComponent({data() {return { count: 1 };},methods: {addcount() {this.count++;}}
});
</script>
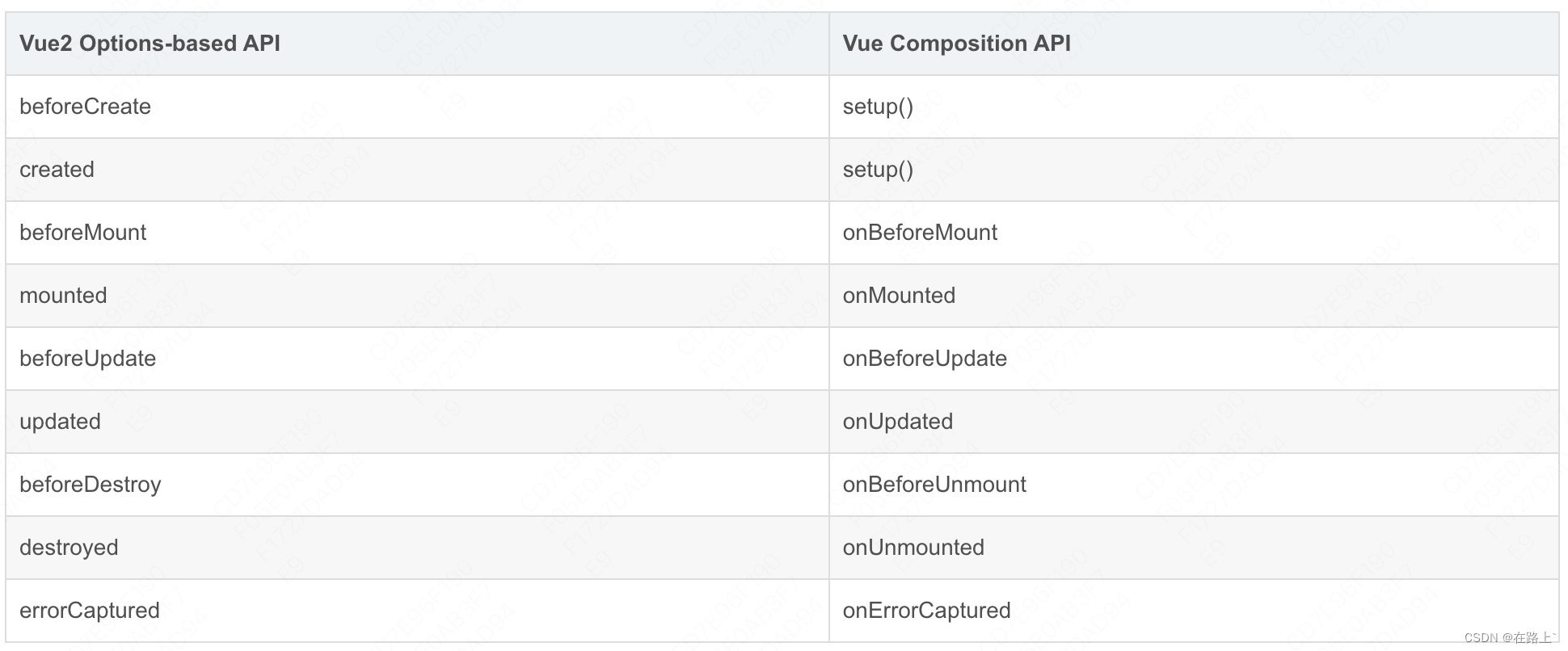
五、Vue 组合式 API 生命周期钩子

因为 setup 是围绕 beforeCreate 和 created 生命周期钩子运行的,所以不需要显式地定义它们。换句话说,在这些钩子中编写的任何代码都应该直接在 setup 函数中编写。
这些函数接受一个回调函数,当钩子被组件调用时将会被执行:
在 Vue3 组合 API 中实现生命周期钩子函数可以在 setup() 函数中使用带有 on 前缀的函数:
import { onBeforeMount, onMounted } from 'vue';
export default {setup() {onBeforeMount(() => {console.log('component beforeMount!');})onMounted(() => {console.log('component mounted!');// 组件被挂载时,我们用 onMounted 钩子记录一些消息})}
};
六、定义方法
const handleOk = () => {}
function handleOk() {}
七、ref:创建一个响应式的数据对象
返回值是一个对象,且只包含一个 .value 属性。
在 setup() 函数内,由 ref() 创建的响应式数据返回的是对象,所以需要用 .value 来访问。
第一种写法
<script setup lang="ts">
import { ref } from 'vue'
// 定义简单的数据
const dataTest = ref(111)
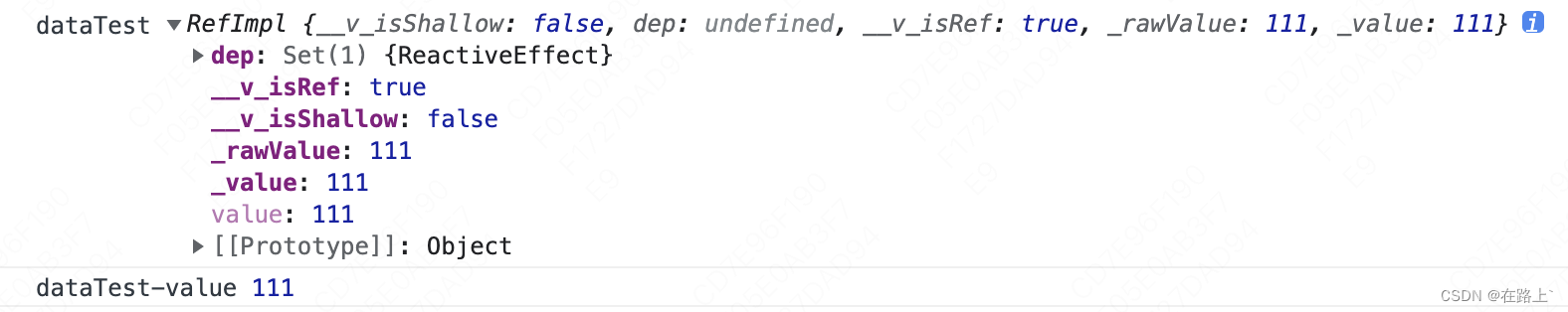
console.log('dataTest', dataTest)
console.log('dataTest-value', dataTest.value)
</script>
打印结果如下:

在Vue3中数据代理可以使用单一数据了,并且也改进了数据代理的方式,使用的是Proxy完成了数据代理, Proxy 对象用于创建一个对象的代理,从而实现基本操作的拦截和自定义(如属性查找、赋值、枚举、函数调用等)。
即使是Vue3中使用的Proxy的代理方式也不能进行普通数据的代理,所以当调用Ref的时候其实仍然创建了一个Proxy对象,并且Vue帮你给这个对象了一个value属性,属性值就是你定义的内容,改变的时候监视的改变依然是通过Proxy的数据劫持来进行响应式的处理,而模板中()使用的时候Vue会默认调用对应的value属性,从而完成模板中的内容的直接调用
例如:
<template><h1>{{ msg }}</h1><div class="card"><button type="button" @click="count++">count is {{ count }}</button><p>我是dataTest数据: {{dataTest}} </p></div>
</template>
展示效果为:

第二种写法
<script setup lang="ts">
import { ref } from 'vue'
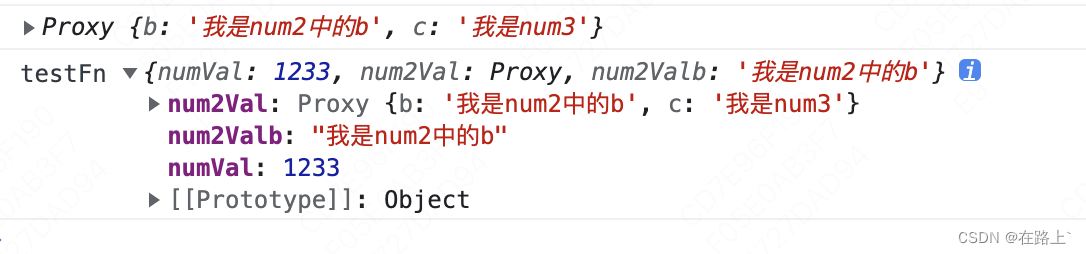
const testFn = () => {// 定义简单数据const num = ref(1233);// 定义复杂数据const num2 = ref({ b: "我是num2中的b", c: "我是num3" });console.log(num2.value); //Proxy {a: '我是num2'}return {numVal: num.value,num2Val: num2.value,num2Valb: num2.value.b,};
}
console.log('testFn', testFn())
</script>

八、reactive 创建响应式复杂数据数据
reactive就是用来完善ref的获取时直接省去.value,只能定义复杂数据类型的数据
<script setup lang="ts">
import { ref, reactive } from 'vue'// 定义对象
const reactiveTestObj = reactive({name: '章三',age: 18
})
// 定义数组
const reactiveTestArr = reactive([{ text: 'javascript'},{ text: 'java'},{ text: 'c#'}
])
const reactiveFnTest = () => {return {reactiveTestObj, // reactiveTestObj Proxy {name: '章三', age: 18}reactiveTestArr // reactiveTestArr Proxy {0:{...},1:{...},2:{...}}}
}
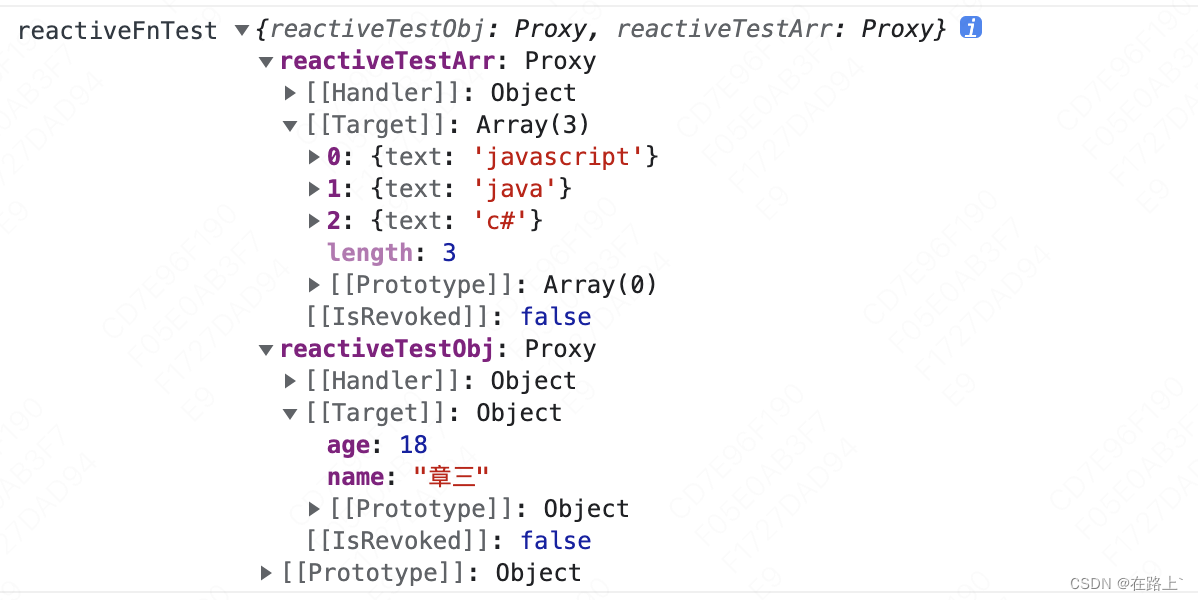
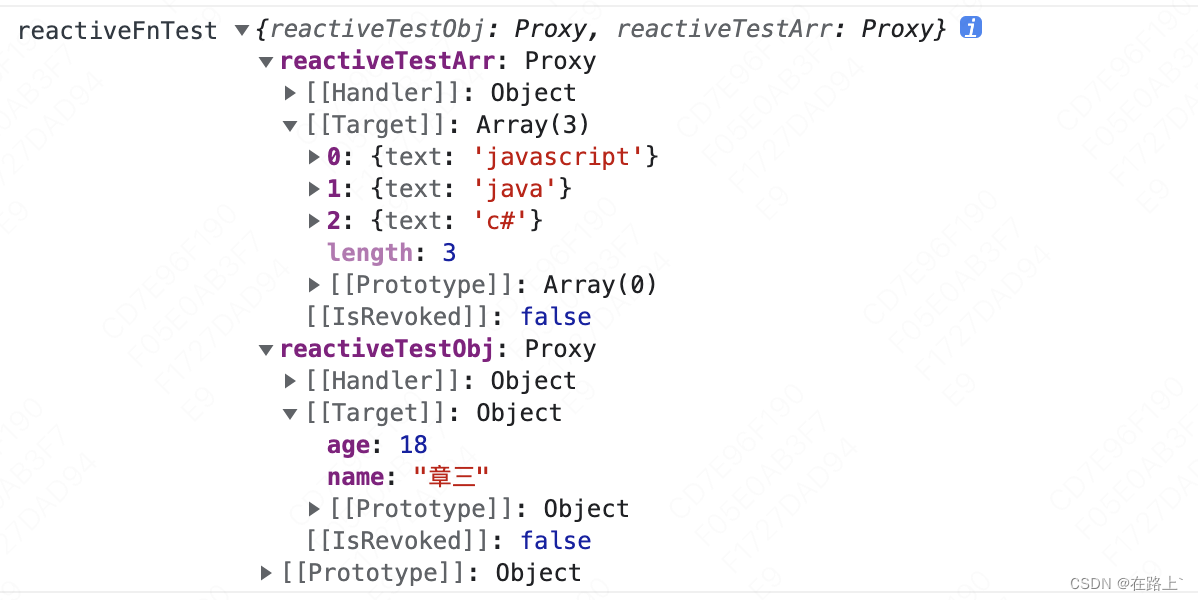
console.log('reactiveFnTest', reactiveFnTest())
</script>

好了,vue3基本认识就先介绍到这里吧,下期针对 ref 和 reactive 做个比较,关于vue3 的父子通信也会在之后的链接中更新哦~,本次参考链接 点击查看
相关文章:

基本认识vue3
一、基本搭建 项目搭建 使用 最新的 Vue3 TS Vite项目 执行命令 (本项目采用如下方式) npm create vitelatest my-vite-app --template vue-ts或者 运行项目 npm install npm run dev项目搭建初始化目录 新搭建的项目可能会遇到个问题…...

HTTP/HTTPS协议认识
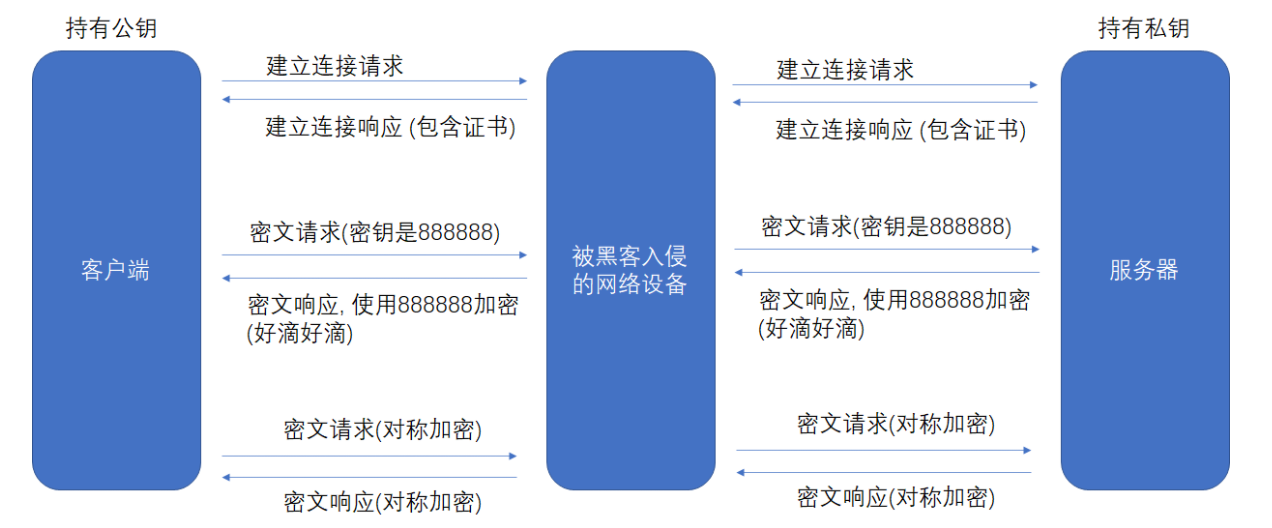
写在前面 这个博客我们要要讨论的是协议,主要是应用层.今天我们将正式认识HTTP和HTTPS,也要认识序列化和反序列化,内容比较多,但是不难 再谈协议 我们程序员写的一个个解决我们实际问题, 满足我们日常需求的网络程序, 都是在应用层,我们要完成下面三个步骤. sock的使用 定制…...

【VScode】远程连接Linux
目录标题1. 安装扩展插件2. 在Linux上操作3. 确定Linux的IP地址4. 远程连接到Linux5. 实现免密码登录使用 VScode 远程编程与调试的时有会用到插件 Remote Development,使用这个插件可以在很多情况下代替 vim 直接远程修改与调试服务器上的代码,同时具备…...

QT/C++调试技巧:内存泄漏检测
文章目录内存泄漏方案一方案二:CRT调试定位代码位置方法1方法2其它问题方案三:使用vs诊断工具方案四:使用工具VLD(Visio Leak Detector)方案五Cppcheck内存泄漏 内存泄漏:指的是在程序里动态申请的内存在使…...

【贪心算法】一文让你学会“贪心”(贪心算法详解及经典案例)
文章目录前言如何理解“贪心算法”?贪心算法实战分析1.分糖果2.钱币找零3.区间覆盖内容小结最后说一句🐱🐉作者简介:大家好,我是黑洞晓威,一名大二学生,希望和大家一起进步。 👿本…...

【字体图标iconfont】字体图标部署流程+项目源码分析
今日,心情甚是烦闷,原由… 公司项目需要将字体图标做一些细微的调整,我一人分析了许久,看不大懂源码的逻辑,产生了自我怀疑。深吸一口气,重新鼓起勇气,调整心境,一下子豁然开朗&…...

2023最全的Web自动化测试介绍(建议收藏)
做测试的同学们都了解,做Web自动化,我们主要用Selenium或者是QTP。 有的人可能就会说,我没这个Java基础,没有Selenium基础,能行吗?测试虽然属于计算机行业,但其实并不需要太深入的编程知识&…...

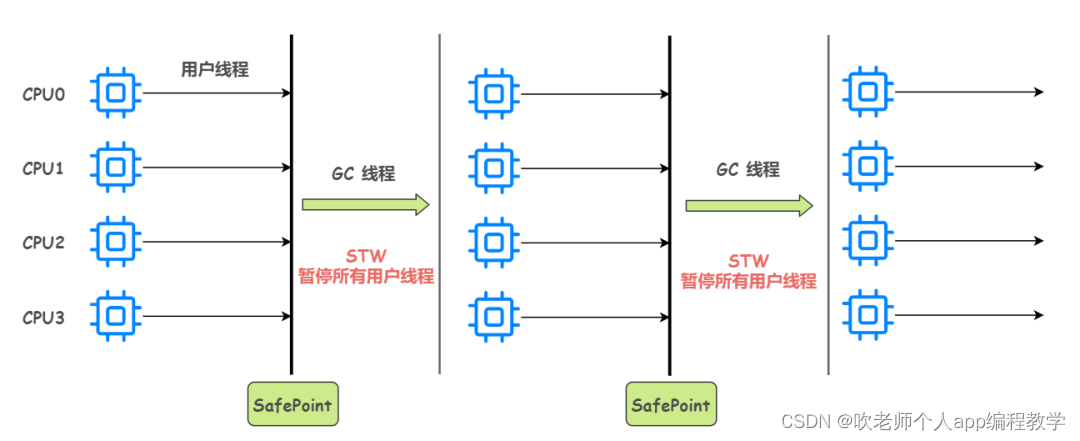
jvm_根节点枚举安全点安全区域
1、可达性分析可以分成两个阶段 根节点枚举 从根节点开始遍历对象图 前文我们在介绍垃圾收集算法的时候,简单提到过:标记-整理算法(Mark-Compact)中的移动存活对象操作是一种极为负重的操作,必须全程暂停用户应用程序才能进行,像这…...

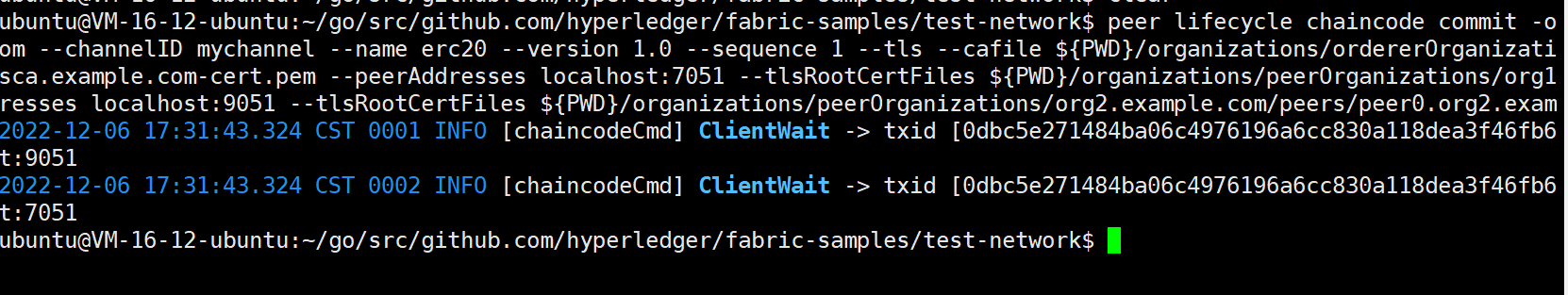
fabric(token-erc-20链码部署)
确保自己已经安装了fabric。没有安装的可以参考我之前的教程fabric中bootstrap.sh到底帮助我们干了什么?(手动执行相关操作安装fabric2.4)_./bootstrap.sh_小小小小关同学的博客-CSDN博客小伙伴们在跟着官方示例来安装fabric的时候都是相当烦…...

C语言基础——流程控制语句
文章目录一、流程控制语句 -- 控制程序的运行过程 9条(一)、条件选择流程控制语句:if语句if……else……语句if……else if……语句switch语句(二)、循环流程控制语句:for语句while语句do while……语句co…...

WinForm | C# 界面弹出消息通知栏 (仿Win10系统通知栏)
ApeForms 弹出消息通知栏功能 文章目录ApeForms 弹出消息通知栏功能前言全局API通知栏起始方向通知排列方向通知栏之间的间隔距离无鼠标悬停时的不透明度消息通知窗体的默认大小示例代码文本消息提示栏文本消息提示栏(带选项)图文消息提示栏图文消息提示…...

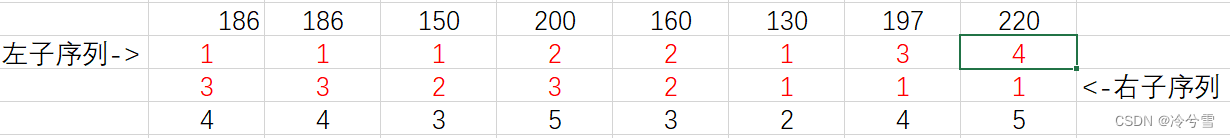
刷题之最长公共/上升子序列问题
目录 一、最长公共子序列问题(LCS) 1、题目 2、题目解读 编辑 3、代码 四、多写一题 五、应用 二、最长上升子序列问题(LIS) 1、题目 2、题目解读 3、代码 四、多写一道 Ⅰ、题目解读 Ⅱ、代码 一、最长公共子序列问题&…...

【数据结构】千字深入浅出讲解栈(附原码 | 超详解)
🚀write in front🚀 📝个人主页:认真写博客的夏目浅石. 🎁欢迎各位→点赞👍 收藏⭐️ 留言📝 📣系列专栏:C语言实现数据结构 💬总结:希望你看完…...

自动驾驶V2X
1 SoC MDM9250 2 设备网络节点 mhi_swip0 rmnet_mhi0 3 网络协议栈log打印控制 include/linux/netdevice.h ethtool -s eth0 msglvl [level] ethtool -s eth0 msglvl 0x6001 4 URLs MHI initial design review https://lore.kernel.org/lkml/001601d52148$bd852840$388f78c0$c…...

零基础自学网络安全/渗透测试有哪些常见误区?
一、网络安全学习的误区 1.不要试图以编程为基础去学习网络安全 不要以编程为基础再开始学习网络安全,一般来说,学习编程不但学习周期长,且过渡到网络安全用到编程的用到的编程的关键点不多。一般人如果想要把编程学好再开始学习网络安全往…...

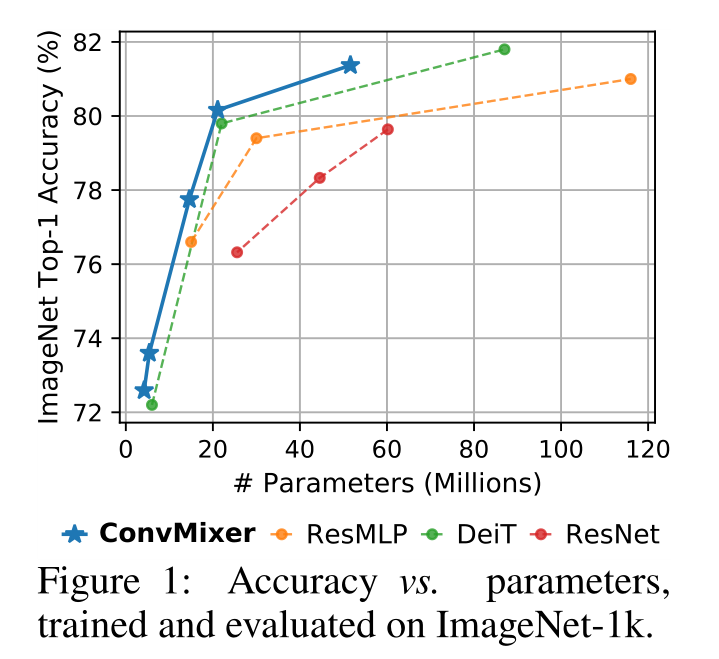
ConvMixer:Patches Are All You Need
Patches Are All You Need 发表时间:[Submitted on 24 Jan 2022]; 发表期刊/会议:Computer Vision and Pattern Recognition; 论文地址:https://arxiv.org/abs/2201.09792; 代码地址:https:…...

day10—编程题
文章目录1.第一题1.1题目1.2思路1.3解题2.第二题2.1题目2.2涉及的相关知识2.3思路2.4解题1.第一题 1.1题目 描述: 给定一个二维数组board,代表棋盘,其中元素为1的代表是当前玩家的棋子,0表示没有棋子,-1代表是对方玩…...

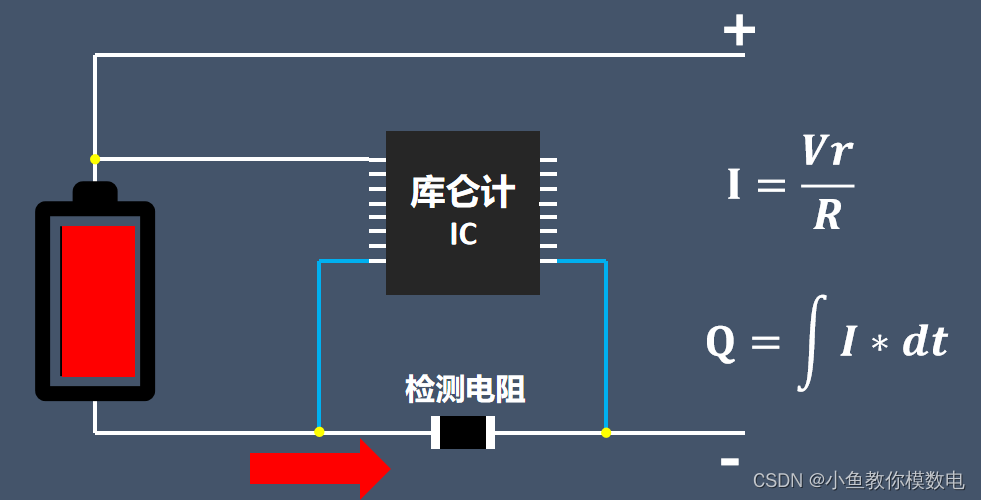
如何测量锂电池的电量
锂电池在放电时我们有时需要知道电池的实时电量,如电池电量低了我们就需要及时给锂电池充电,避免电池过度放电。我手里的这个就是个单节锂电池电量显示模块,只需要将这个模块接到锂电池的正负极即可显示电量。这个模块的电量分为四档…...

菜鸟刷题Day6
⭐作者:别动我的饭 ⭐专栏:菜鸟刷题 ⭐标语:悟已往之不谏,知来者之可追 一.链表内指定区间反转:链表内指定区间反转_牛客题霸_牛客网 (nowcoder.com) 描述 将一个节点数为 size 链表 m 位置到 n 位置之间的区间反转…...

DecimalFormat格式化显示数字
DecimalFormat 是 NumberFormat 的一个具体子类,用于格式化十进制数字,可以实现以最快的速度将数字格式化为你需要的样子。 DecimalFormat 类主要靠 # 和 0 两种占位符号来指定数字长度。0 表示如果位数不足则以 0 填充, # 表示只要有可能就…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...
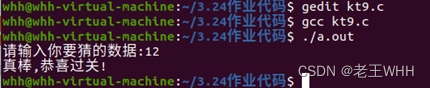
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

R 语言科研绘图第 55 期 --- 网络图-聚类
在发表科研论文的过程中,科研绘图是必不可少的,一张好看的图形会是文章很大的加分项。 为了便于使用,本系列文章介绍的所有绘图都已收录到了 sciRplot 项目中,获取方式: R 语言科研绘图模板 --- sciRplothttps://mp.…...

Qt 事件处理中 return 的深入解析
Qt 事件处理中 return 的深入解析 在 Qt 事件处理中,return 语句的使用是另一个关键概念,它与 event->accept()/event->ignore() 密切相关但作用不同。让我们详细分析一下它们之间的关系和工作原理。 核心区别:不同层级的事件处理 方…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现指南针功能
指南针功能是许多位置服务应用的基础功能之一。下面我将详细介绍如何在HarmonyOS 5中使用DevEco Studio实现指南针功能。 1. 开发环境准备 确保已安装DevEco Studio 3.1或更高版本确保项目使用的是HarmonyOS 5.0 SDK在项目的module.json5中配置必要的权限 2. 权限配置 在mo…...

基于江科大stm32屏幕驱动,实现OLED多级菜单(动画效果),结构体链表实现(独创源码)
引言 在嵌入式系统中,用户界面的设计往往直接影响到用户体验。本文将以STM32微控制器和OLED显示屏为例,介绍如何实现一个多级菜单系统。该系统支持用户通过按键导航菜单,执行相应操作,并提供平滑的滚动动画效果。 本文设计了一个…...

数据结构:泰勒展开式:霍纳法则(Horner‘s Rule)
目录 🔍 若用递归计算每一项,会发生什么? Horners Rule(霍纳法则) 第一步:我们从最原始的泰勒公式出发 第二步:从形式上重新观察展开式 🌟 第三步:引出霍纳法则&…...
)
MySQL基本操作(续)
第3章:MySQL基本操作(续) 3.3 表操作 表是关系型数据库中存储数据的基本结构,由行和列组成。在MySQL中,表操作包括创建表、查看表结构、修改表和删除表等。本节将详细介绍这些操作。 3.3.1 创建表 在MySQL中&#…...

【大厂机试题解法笔记】矩阵匹配
题目 从一个 N * M(N ≤ M)的矩阵中选出 N 个数,任意两个数字不能在同一行或同一列,求选出来的 N 个数中第 K 大的数字的最小值是多少。 输入描述 输入矩阵要求:1 ≤ K ≤ N ≤ M ≤ 150 输入格式 N M K N*M矩阵 输…...
