JavaScript传参的6种方式
JavaScript传参的方式
- 1. 传递基本类型参数
- 2. 传递对象类型参数
- 3. 使用解构赋值传递参数
- 4. 使用展开运算符传递参数
- 5. 使用可选参数
- 6. 使用剩余参数
JavaScript是一门非常灵活的语言,其参数传递方式也同样灵活。在本篇文章中,会详细介绍JavaScript中的参数传递方式,并提供相关的示例和解释。
1. 传递基本类型参数
在JavaScript中,基本类型参数(比如字符串、数字、布尔值等)是通过值传递的。这意味着,当我们将一个基本类型的值传递给一个函数时,函数会获得这个值的一个副本,而不是这个值本身。
下面是一个示例:
function updateName(name) {name = "John";
}let myName = "Jane";
updateName(myName);
console.log(myName); // 输出 "Jane"
在这个示例中,我们定义了一个函数updateName,它接受一个参数name。当我们将myName作为参数传递给这个函数时,函数会创建一个名字为name的变量的副本,并将其设置为"John"。然而,这并不会影响到myName变量的值,因为它仍然是"Jane"。这种意义上来说,这种现象也叫做浅拷贝。
2. 传递对象类型参数
当我们传递一个对象作为参数时,JavaScript会将这个对象的引用传递给函数。这意味着,当我们在函数中修改这个对象时,会影响到原始对象的值。
下面是一个示例:
function updatePerson(person) {person.name = "John";
}let myPerson = { name: "Jane" };
updatePerson(myPerson);
console.log(myPerson.name); // 输出 "John"
在这个示例中,我们定义了一个函数updatePerson,它接受一个参数person。当我们将myPerson作为参数传递给这个函数时,函数会获得myPerson对象的引用。因此,当我们在函数中修改person对象的name属性时,会影响到myPerson对象的值。
需要注意的是,如果我们在函数中重新分配了person参数,那么它将不再指向原始对象。例如:
function updatePerson(person) {person = { name: "John" };
}let myPerson = { name: "Jane" };
updatePerson(myPerson);
console.log(myPerson.name); // 输出 "Jane"
在这个示例中,我们在函数中重新分配了person参数,将其指向了一个新的对象。这并不会影响到myPerson对象的值,因为person参数现在指向了一个新的对象。
3. 使用解构赋值传递参数
在ES6中,我们可以使用解构赋值来传递参数。这使得我们可以轻松地从对象或数组中提取特定的值,并将其作为参数传递给函数。
下面是一个示例:
function printPerson({ name, age }) {console.log(`${name} is ${age} years old.`);
}let myPerson = { name: "Jane", age: 25 };
printPerson(myPerson);
在这个示例中,我们定义了一个函数printPerson,它接受一个对象参数,并使用解构赋值来提取name和age属性。当我们将myPerson作为参数传递给这个函数时,函数会从myPerson对象中提取name和age属性,并将它们作为参数传递给函数。
需要注意的是,如果我们传递的对象缺少name或age属性,那么函数将无法正常工作。因此,我们应该确保传递的对象具有正确的属性。
4. 使用展开运算符传递参数
在ES6中,我们可以使用展开运算符(…)来传递参数。这使得我们可以轻松地将一个数组或对象中的所有值作为参数传递给函数。
下面是一个示例:
function printNames(name1, name2, name3) {console.log(`${name1}, ${name2}, and ${name3} are friends.`);
}let names = ["John", "Jane", "Jim"];
printNames(...names);
在这个示例中,我们定义了一个函数printNames,它接受三个参数。当我们使用展开运算符将names数组作为参数传递给这个函数时,函数会将数组中的三个值分别赋值给name1、name2和name3参数。
需要注意的是,如果我们传递的数组中的元素数量不足三个,那么函数将无法正常工作。因此,我们应该确保传递的数组具有足够的元素。
5. 使用可选参数
在JavaScript中,我们可以使用可选参数来定义一个函数,这些参数可以被省略。当我们省略一个可选参数时,它的值将为undefined。
下面是一个示例:
function sayHello(name, greeting = "Hello") {console.log(`${greeting}, ${name}!`);
}sayHello("John"); // 输出 "Hello, John!"
sayHello("Jane", "Hi"); // 输出 "Hi, Jane!"
在这个示例中,我们定义了一个函数sayHello,它接受两个参数:name和可选参数greeting。当我们省略greeting参数时,它的默认值为"Hello"。当我们调用sayHello函数时,可以省略greeting参数,它的值将为默认值。
需要注意的是,可选参数必须放在函数参数列表的最后面。
6. 使用剩余参数
在JavaScript中,我们可以使用剩余参数来定义一个函数,它可以接受任意数量的参数。当我们调用这个函数时,剩余参数将被收集到一个数组中。…是es6写法
下面是一个示例:
function sum(...numbers) {let total = 0;for (let number of numbers) {total += number;}return total;
}console.log(sum(1, 2, 3)); // 输出 6
console.log(sum(4, 5, 6, 7)); // 输出 22
在这个示例中,我们定义了一个函数sum,它使用剩余参数来接受任意数量的参数。当我们调用sum函数时,它将把所有参数收集到一个数组中,并计算它们的总和。
需要注意的是,剩余参数必须放在函数参数列表的最后面。
总结
在JavaScript中,参数传递是非常灵活的。我们可以传递基本类型参数、对象类型参数、使用解构赋值传递参数、使用展开运算符传递参数、使用可选参数和使用剩余参数。我们应该根据具体的情况来选择适当的方式来传递参数。
另外,需要注意的是,当我们传递对象类型参数时,函数可以修改这个对象的值,这可能会对其他地方的代码造成影响。因此,在编写函数时,我们应该注意不要不小心修改传递进来的对象。如果需要修改对象的值,应该先创建它的副本,然后再进行修改。
相关文章:

JavaScript传参的6种方式
JavaScript传参的方式1. 传递基本类型参数2. 传递对象类型参数3. 使用解构赋值传递参数4. 使用展开运算符传递参数5. 使用可选参数6. 使用剩余参数JavaScript是一门非常灵活的语言,其参数传递方式也同样灵活。在本篇文章中,会详细介绍JavaScript中的参数…...

蓝桥之统计子矩阵
样例说明 满足条件的子矩阵一共有 19 , 包含: 大小为 11 的有 10 个。 大小为 12 的有 3 个。 大小为13 的有 2 个。 大小为 14 的有 1 个。 大小为 21 的有 3 个。 前缀和二维数组 前缀和暴力搜索 import java.util.*; public class Main{private static int ans0;pub…...

Java的基础面试题
一.java基础1.JDK和JRE有什么区别?JDK是java开发工具包,JRE是java运行时环境(包括Java基础类库,java虚拟机)2.和equals的区别是什么?比较的是两者的地址值,equals比较的是两者的内容是否一样3.两…...

J1939故障码诊断说明
1:1939整体协议说明 这里主要说明1939不同的协议,对应不同的网络分层 注意了,这里只进行文档解析说明,具体查看去搜素协议的关键字进行理解 2:DMx和FMI 说明 想知道每个代号的具体含义,可以去 saeJ1939…...

XCPC第十三站,贪心问题
一.区间选点 我们采取这样的策略来选点:step(1)将区间按照右端点的大小从小到大排序;step(2)从前往后依次枚举每个区间,如果当前区间中已经包含点,直接pass,否则选当前区…...

一文让你吃透 Vue3中的组件间通讯 【一篇通】
文章目录前情回顾前言1. 父组件 > 子组件通讯传递2. 子组件 > 父组件通讯传递3. 爷孙组件,后代组件通讯数据总结前情回顾 在本专栏前一章节中,我为大家带来了 Vue3 新特性变化上手指南 的归纳梳理,主要介绍了 Vue3 的 Proxy 响应式原理…...

EVE遭遇大规模DDOS攻击,玩家和官方都傻眼了
如果你恰好是一名《星战前夜》(EVE)的国际服玩家(虽然这个几率很小),又恰好因为疫情一直待在家里,那你就真是倒霉透顶了。因为从1月底开始,EVE的服务器就一直受到大规模的DDOS攻击,而…...

【数据结构】二叉树及相关习题详解
新年新气象! 祝大家兔年 财源滚滚! 万事胜意! 文章目录前言1. 树的一些基础概念1.1 树的一些基本概念1.2 树的一些重要概念2. 二叉树的一些基本概念2.1 二叉树的结构2.2 两种特殊的二叉树3. 二叉树的性质4. 二叉树的存储5. 二叉树的基本操作5.1 构造一棵二叉树5.2 二叉树的遍历…...

锂电池充电的同时也能放电吗?
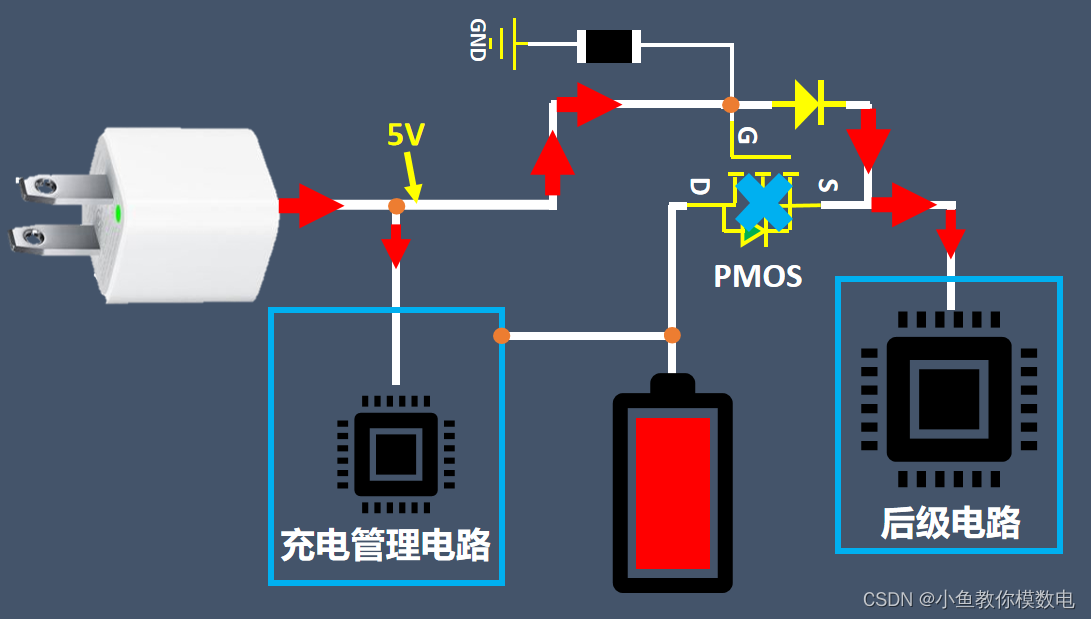
大家应该都有这样经历,我们的手机在充电的同时也能边使用,有的同学就会说了,这是因为手机电池在充电的同时也在放电。如果这样想我们可能就把锂电池类比了一个蓄水池,以为它在进水的同时也能出水,其实这个比喻是错误的…...

通信工程考研英语复试专有名词翻译
中文英文频分多址Frequency Division Multiple Access码分多址Code Division Multiple Access时分多址Time Division Multiple Access移动通信mobile communication人工智能artificial intelligence水声通信Middle-Range Uwa Communication正交频分复用Orthogonal frequency di…...

注意力机制(四):多头注意力
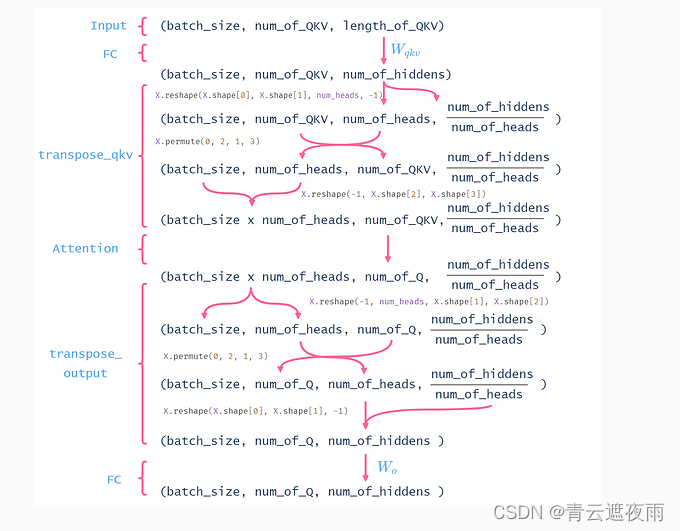
专栏:神经网络复现目录 注意力机制 注意力机制(Attention Mechanism)是一种人工智能技术,它可以让神经网络在处理序列数据时,专注于关键信息的部分,同时忽略不重要的部分。在自然语言处理、计算机视觉、语…...

【2023Unity游戏开发教程】零基础带你从小白到超神19——射线检测
文章目录 射线检测从某点发射一条射线从摄像机发射一条射线射线检测 游戏中的红外线,默认肉眼是看不到的,从某个初始点开始,沿着特定的方向发射一条不可见且无限长的射线,通过此射线检测是否有任何模型添加了Collider碰撞器组件。一旦检测到碰撞,停止射线继续发射。 碰撞检…...

内存泄漏和内存溢出的区别
参考答案 内存溢出(out of memory):指程序在申请内存时,没有足够的内存空间供其使用,出现 out of memory。内存泄露(memory leak):指程序在申请内存后,无法释放已申请的内存空间,内存泄露堆积会导致内存被…...

文本三剑客之sed编辑器
文本三剑客:都是按行读取后处理。 grep 过滤行内容。awk 过滤字段。sed 过滤行内容;修改行内容。sed编辑器 sed是一种流编辑器,流编辑器会在编辑器处理数据之前基于预先提供的一组规则来编辑数据流。 sed编辑器可以根据命令来处理数据流中…...

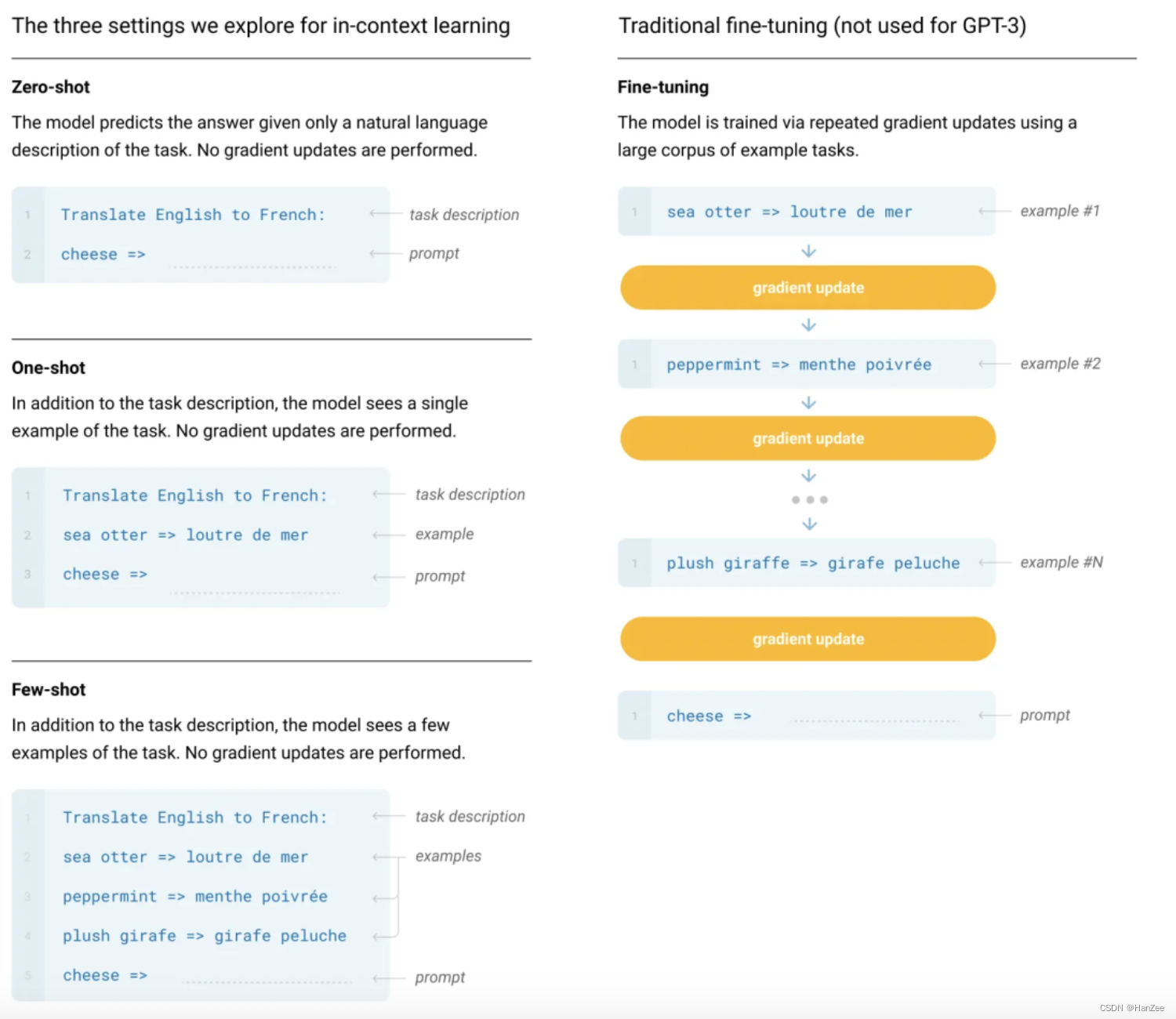
深度学习:GPT1、GPT2、GPT-3
深度学习:GPT1、GPT2、GPT3的原理与模型代码解读GPT-1IntroductionFramework自监督学习微调ExperimentGPT-2IntroductionApproachConclusionGPT-3GPT-1 Introduction GPT-1(Generative Pre-training Transformer-1)是由OpenAI于2018年发布的…...

使用Docker 一键部署SpringBoot和SpringCloud项目
使用Docker 一键部署SpringBoot和SpringCloud项目 1. 准备工作2. 创建Dockerfile3. 创建Docker Compose文件4. 构建和运行Docker镜像5. 验证部署6. 总结Docker是一个非常流行的容器化技术,可以方便地将应用程序和服务打包成容器并运行在不同的环境中。在本篇博客中,我将向您展…...

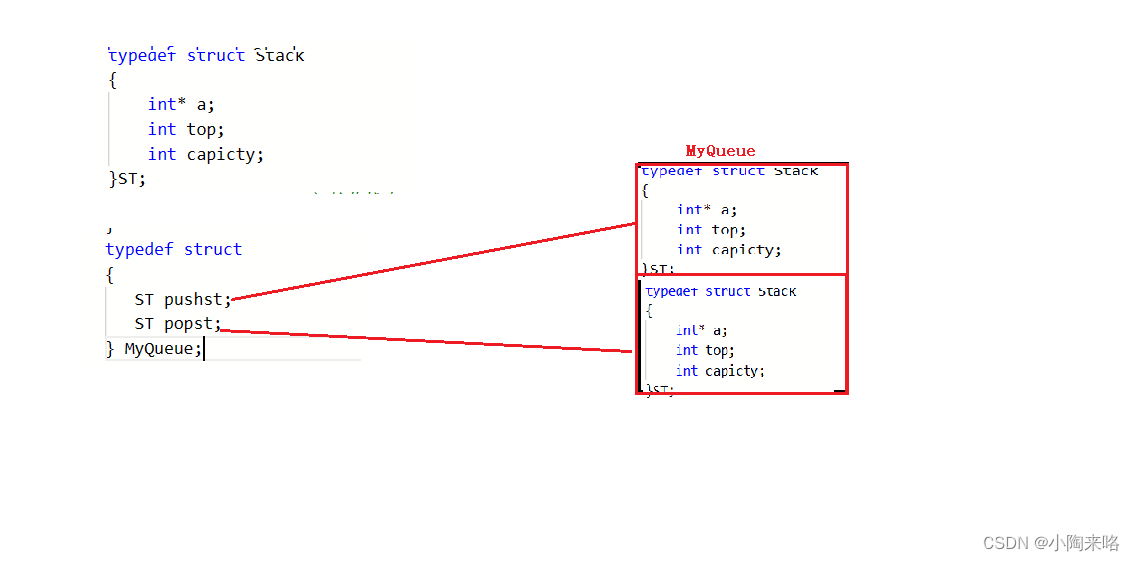
【数据结构】用栈实现队列
💯💯💯 本篇总结利用栈如何实现队列的相关操作,不难观察,栈和队列是可以相互转化的,需要好好总结它们的特性,构造出一个恰当的结构来实现即可,所以本篇难点不在代码思维,…...

[Netty源码] 服务端启动过程 (二)
文章目录1.ServerBootstrap2.服务端启动过程3.具体步骤分析3.1 创建服务端Channel3.2 初始化服务端Channel3.3 注册selector3.4 端口绑定1.ServerBootstrap ServerBootstrap引导服务端启动流程: //主EventLoopGroup NioEventLoopGroup master new NioEventLoopGroup(); //从E…...

Week 14
代码源每日一题Div2 106. 订单编号 原题链接:订单编号 思路:这题本来没啥思路,直到获得了某位佬的提示才会做( 我们可以用set来维护一些区间,这些区间为 pair 类型,表示没有使用过的编号,每次…...

【微信小程序】-- 使用 Git 管理项目(五十)
💌 所属专栏:【微信小程序开发教程】 😀 作 者:我是夜阑的狗🐶 🚀 个人简介:一个正在努力学技术的CV工程师,专注基础和实战分享 ,欢迎咨询! &…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...
