Nginx 教程-动静分离

一、Nginx 动静分离理论
1、概念
今天学习和梳理Nginx动静分离,动静分离是将网站静态资源(HTML,JavaScript,CSS,img等文件)与后台应用分开部署,之所以要进行动静分离,其一为了提高前端的响应速度,其二就是为了将动态请求和静态请求进行分别部署,后端各个服务各司其职,提高处理性能。这里的“动静分离”,看似是动态资源和静态资源的分离,也可以看成是静态请求和动态请求的分离。即使用Nginx将静态请求和动态请求分开,使用Nginx处理静态页面,后端服务处理动态请求。
2、实现方案
目前动静分离的实现分为两种。第一种就是单独将静态资源单独部署,即有独立的域名存放。第二种就静态资源和动态资源混和部署通过Nginx来区分。当然业界主流的方式就是第一种,今天咱们就通过模拟这种方式感受一些动静分离的实现。静态资源部署当然也有很多方式,比如Nginx当作资源服务器,Node、CDN都可以作为静态资源费服务器。今天就使用Nginx作为静态资源服务器实验。
3、好处
api接口服务化:动静分离之后,后端应用更为服务化,只需要通过提供api接口即可,可以为多个功能模块甚至是多个平台的功能使用,接口职责更加单一,更便于功能维护。
前后端开发并行:前后端只需要关心接口协议,各自的开发相互不干扰,并行开发,并行自测,可以有效的提高开发时间,也可以有些的减少联调时间。
减轻后端服务压力,提高静态资源访问效率:通过动态页面和静态请求交给不同的服务器来解析,达到加快解析速度,提高请求访问频率,降低单位服务器的压力。
下面就是Nginx动静分离的示意图。

二、Nginx 动静分离实战
1、环境准备
1、因为我这边一直使用的 mac 和 docker 所以今天的实践就是使用docker 容器进行。
2、之前咱们讲到的使用docker挂载,当然这次也是使用挂载技术,有同学没有掌握的可以看这篇文章《docker 挂载、修改文件》传送门
2、Nginx启动
咱们本次使用Nginx作为静态之源服务器,所以在Nginx容器内创建一个data的目录放置静态资源。还是使用docker的挂载技术。
--restart=always: 异常关闭后重新尝试启动
8088:80 制定服务8088端口映射ng的80端口
-v /Users/liluyang/docker/volumes/nginxVolume/data/image:/nginx/data/image 挂在容器的/nginx/data/image目录到本地的/Users/liluyang/docker/volumes/nginxVolume/data/image下,剩余的类似。
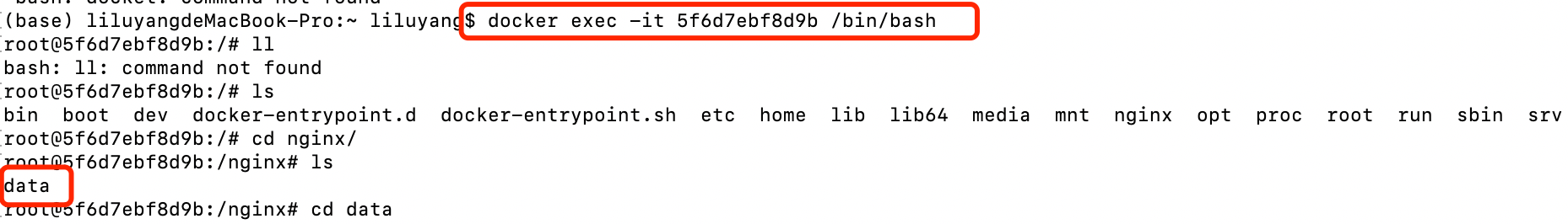
容器启动之后进入容器即可看到创建在容器中的目录(自动创建哦)。
docker run -dit --restart=always --name=nginx -p 8088:80
-v /Users/liluyang/docker/volumes/nginxVolume/data/image:/nginx/data/image
-v /Users/liluyang/docker/volumes/nginxVolume/data/html:/nginx/data/html
-v /Users/liluyang/docker/volumes/nginxVolume/index:/usr/share/nginx/html
-v /Users/liluyang/docker/volumes/nginxVolume/config/nginx.conf:/etc/nginx/nginx.conf
-v /Users/liluyang/docker/volumes/nginxVolume/config/default.conf:/etc/nginx/conf.d/default.conf
nginx:latest
3、挂在文件修改
在配置文件里咱们创建三个 location 模块,分别路由图片,html、反响代理后端请求。达到将静态资源(图片和html资源)和动态资源(后端服务的请求)分离的目的。最后分别是请求图片,html文件,后端服务的实验结果图。大家配置完毕之后可以尝试感受。

# ######## 动静分离开始 ######### 匹配图片location ~ .*\.(gif|jpg|pdf|jpeg|png)$ {expires 8h;root /nginx/data/image;}# 匹配html文件location ~ .*\.(html)$ {root /nginx/data/html;}# 拦截后台请求,正则匹配 api 路径location ~* ^/(lb) {# 配置代理地址proxy_pass http://myserver;}# ######## 动静分离结束 ########4、动静分离验证
Nginx动静分离:图片资源实践

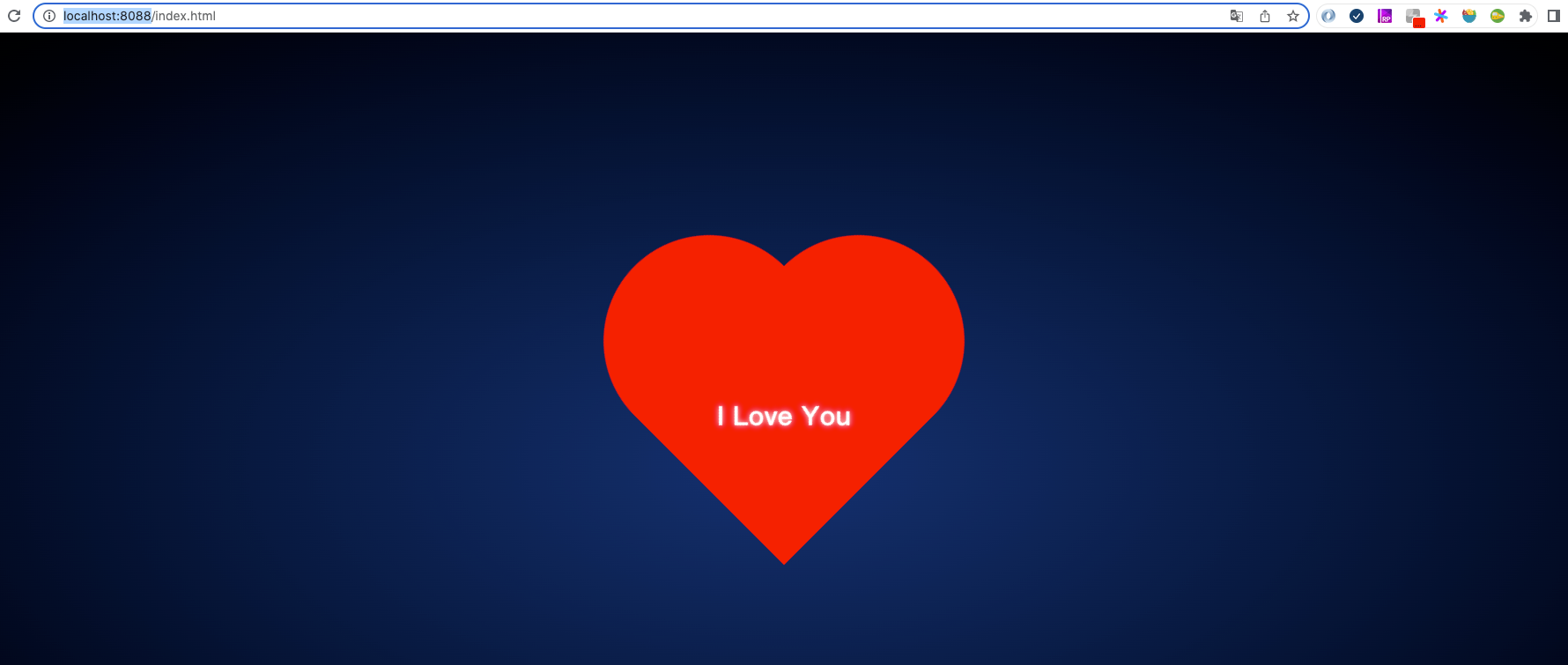
Nginx动静分离:html资源实践Nginx

Nginx动静分离:动态资源实践

三、最后
最后一个小参数大家可能没有注意:"expires 8h;",通过 location指定不同的后缀名实现不同的请求转发。通过 expires参数设置,可以使浏 览器缓存过期时间,减少与服务器之前的请求和流量。具体 Expires定义:是给一个资源 设定一个过期时间,也就是说无需去服务端验证,直接通过浏览器自身确认是否过期即可, 所以不会产生额外的流量。此种方法非常适合不经常变动的资源。(如果经常更新的文件, 不建议使用 Expires 来缓存),我这里设置8h,表示在这 8小时内之内访问这个URL,发送一 个请求,比对服务器该文件最后更新时间没有变化,则不会从服务器抓取,返回状态码304, 如果有修改,则直接从服务器重新下载,返回状态码 200。
这里就引申出前端的另一个重要的概念就是缓存,缓存也是大有门道,大致分为“强制缓存”和“协议缓存”,缓存有分别存储在memary cache 和 disk cache,即“磁盘缓存”和“内存缓存”,这个在后面有机会的时候在聊聊。都是为了加速而采取的一些主要措施。
还有个概念就是缓存有有效性的判断是基于 Etag和Last-modified。Etag就是操作系统给文件生成的一个Hash值,Last-modified就是对文件的最后修改时间。
都是机遇以上各种结束的合理使用,才使得那么多炫酷的多媒体很快的呈现在一个页面上。
四、彩蛋
“Nginx动静分离:html资源实践Nginx” 这个部分的设计是一个跳动的心形动图,大家可以直接copy代码过去玩。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><meta name="Keywords" content="关键字,关键词"><meta name="Description" content="描述和简介"><title>Title</title><style type="text/css">*{margin:0;padding:0;}body,ul,li,ol,dl,dd,p,h1,h2,h3,h4,h5,h6{ margin:0;}a{text-decoration:none;color: inherit;}img{display: block;border:none;}ol,ul{list-style:none;}.clearfix:after {content: "";display: block;clear: both;}.fl{ float: left;}.fr{ float: right;}html{height: 100%;background: -webkit-radial-gradient(center,#153170,#000);}.heart{ position: relative; width: 300px; height: 300px; margin: 200px auto;transform: rotate(45deg);animation: move 2s infinite alternate ;}.heart div{ position: absolute; width: 200px; height: 200px; background: red;}.heart .middle{ right: 0; bottom: 0; width: 200px; height: 200px;}.heart .left{ left: 0; bottom: 0; border-radius: 50%;}.heart .right{ top: 0; right: 0;border-radius: 50%;}.heart p{ width: 200px; height: 30px; font: bold 25px/30px "";text-align:center; color: #fff;}.heart p{ position: absolute; right: 0; bottom: 85px; transform: rotate(-45deg);}@-webkit-keyframes move{10%{ transform: rotate(45deg) scale(1.1); text-shadow: 0 0 5px #fff; }20%{ transform: rotate(45deg) scale(1.2); text-shadow: 0 0 5px #fff; }30%{ transform: rotate(45deg) scale(1.3); text-shadow: 0 0 5px #fff; }40%{ transform: rotate(45deg) scale(1.2); text-shadow: 0 0 5px #fff; }50%{ transform: rotate(45deg) scale(1.3); text-shadow: 0 0 5px #fff; }60%{ transform: rotate(45deg) scale(1.2); text-shadow: 0 0 5px #fff; }70%{ transform: rotate(45deg) scale(1.3); text-shadow: 0 0 5px #fff; }80%{ transform: rotate(45deg) scale(1.2); text-shadow: 0 0 10px #fff;}90%{ transform: rotate(45deg) scale(1.1); text-shadow: 0 0 5px #fff; }}</style>
</head>
<body><div class="heart"><div class="left"></div><div class="middle"></div><div class="right"></div><p>I Love You</p></div>
</body>
</html>相关文章:

Nginx 教程-动静分离
一、Nginx 动静分离理论1、概念今天学习和梳理Nginx动静分离,动静分离是将网站静态资源(HTML,JavaScript,CSS,img等文件)与后台应用分开部署,之所以要进行动静分离,其一为了提高前端…...

自己设计的网站,如何实现分页功能?(详细代码+注释)
目录 前言 实现分页功能 需求分析 客户端开发 服务器开发 前后端交互——两种前端得到 文章总页数 的方法,那种更合适? 前言 你在设计网站的时候是否有过这样的烦恼:“我设计的网站怎么就是从上到下一条线内容全部展开,一点都…...

STM32F407控制微型推拉式电磁铁(通过继电器)
1、继电器 继电器相当于开关,单片机通过io口高低电平的控制来控制继电器的开闭。采用继电器的好处除了能够用低电压控制高电压(如32单片机控制220V的电压)外,还可以防止电流反冲,弄烧单片机。 本文采用3.3v的电磁铁&am…...

VS Code工作区用法
背景VS Code可以通过"文件/打开文件夹"来打开本地项目,但是想要打开多个项目便需要来回切换,比较费劲。此时就可以使用工作区功能,将不同的项目放置到同一个工作区中,这样切换项目的时候就会非常方便。操作方法打开其中…...

Mybatis-Plus SQLFeatureNotSupportedException: getObject with type问题解决
问题描述: Error attempting to get column modify_time from result set. Cause: java.sql.SQLFeatureNotSupportedException: getObject with type ; getObject with type; nested exception is java.sql.SQLFeatureNotSupportedException: getObject with type…...

Unity | 发布Android的那些事儿
1.使用UnityWebRequest获取StreamingAssets中的json文件(1)直接根据不同平台指定url路径IEnumerator AITalPredZhanHui(){string url;string fileName "girl.json"; #if UNITY_EDITOR || UNITY_STANDALONEurl "file://" Applicat…...

git为什么要先commit,然后pull,最后再push?而不是commit完直接push?
情况是这样的,现在远程有一个仓库,分支就一个,是master。然后我本地的仓库是从远程的master上clone下来的。大家都是clone下来,再在自己本地改好,再commit然后pull然后push,大家都是这么做的。那么现在问题…...
)
若依框架----源码分析(@RateLimiter)
若依作为最近非常火的脚手架,分析它的源码,不仅可以更好的使用它,在出错时及时定位,也可以在需要个性化功能时轻车熟路的修改它以满足我们自己的需求,同时也可以学习人家解决问题的思路,提升自己的技术水平…...

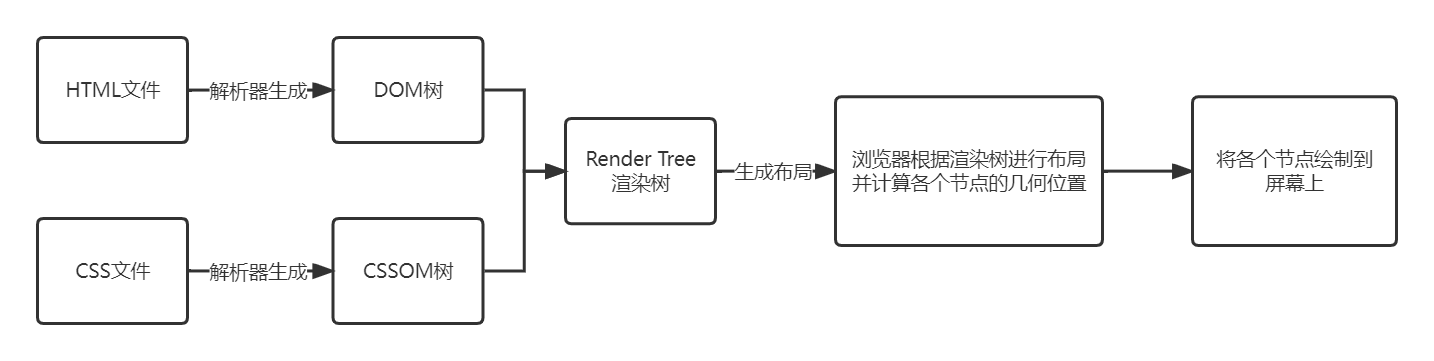
页面的重排和重绘?
思路: 网页渲染HTML文件到浏览器的过程->定义->如何优化网页渲染HTML文件到浏览器的过程HTML 文件通过HTML解析器解析生成DOM树;CSS文件通过CSS解析器生成CSSOM树;DOM树和CSSOM树生成渲染树(render tree)&#x…...

人脸检测-python和c++实现
人脸检测是计算机视觉领域中的一个重要应用,其目的是从图像或视频中自动检测出其中的人脸,并对其进行识别、跟踪等操作。人脸检测技术已经广泛应用于安防、人机交互、娱乐等领域,具有广泛的应用前景。 人脸检测的基本思路可以分为以下几个步骤: 图像预处理:首先需要对输入…...

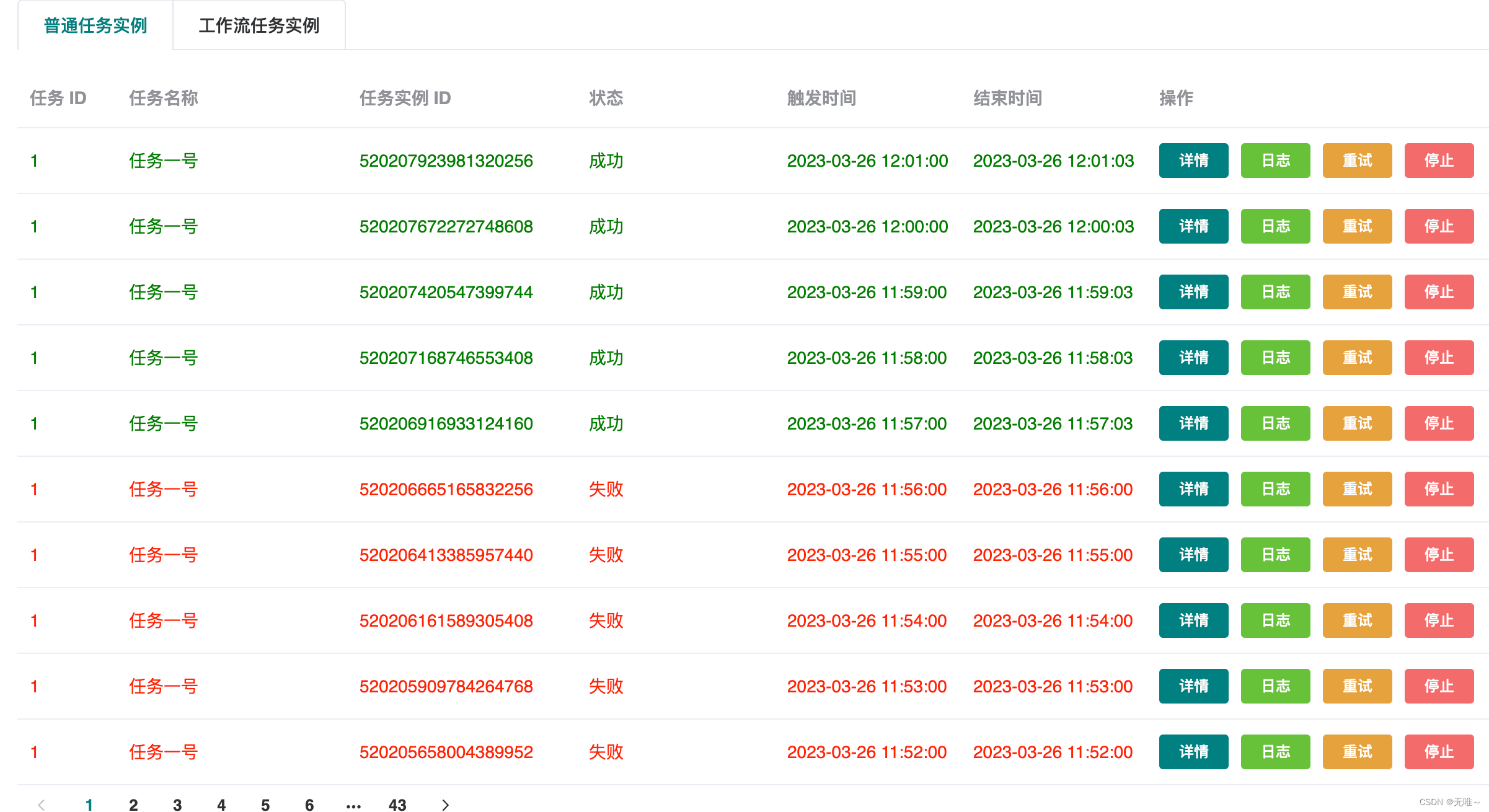
PowerJob源码环境搭建
一、IEDA导入PowerJob源码 gitgithub.com:PowerJob/PowerJob.gitPowerJob 由调度服务器(powerjob-server)和执行器(powerjob-worker)两部分组成 powerjob-server 负责提供 Web 服务和完成任务的调度powerjob-worker 则负责执行用…...

天梯赛刷题小记 —— L2
最近在重刷 天梯赛,浅浅记录一下,进入L2阶段了 L2-001 紧急救援 解题思路:典型的dijkstra模板题,带路径记录与权重,方案数记录,解析出过 Dijkstra(兼路径) #include <bits/stdc.h> #define inf…...

Prometheus监控实战系列十九:监控Kubernetes集群(上)
Kuberentes是一款开源的容器编排产品,由Google开发后发布到社区,并在2015年将该项目捐献给了云原生基金会(Cloud Native Computing Foundation)。从2014年第一个版本发布以来,Kubernetes便迅速获得开源社区的追捧&…...

番茄学习法——亲测超级好用
今天给大家分享下我最近使用的学习方法,真的非常好用!大家用起来! 在日常的学习和工作中,我们经常会遇到一些难以克服的问题:分心、效率低下、焦虑等。为了帮助人们更好地学习和工作,一些学习方法和工具应运…...

vue 项目中使用高德地图
一、账号准备 首先,需要注册并登录高德地图开放平台,申请密钥。操作指引:高德地图开放平台 二、安装高德地图加载器 npm 安装: npm i amap/amap-jsapi-loader --save或者 yarn 安装: yarn add amap/amap-jsapi-loa…...

【每日一题】病人排队
题目描述小理是个热爱生活的孩子。病人登记看病,小理想编写一个程序,将登记的病人按照以下原则排出看病的先后顺序:1. 老年人(年龄 ≥≥ 60岁)比非老年人优先看病。2. 老年人按年龄从大到小的顺序看病,年龄…...

【数据结构】链表OJ题
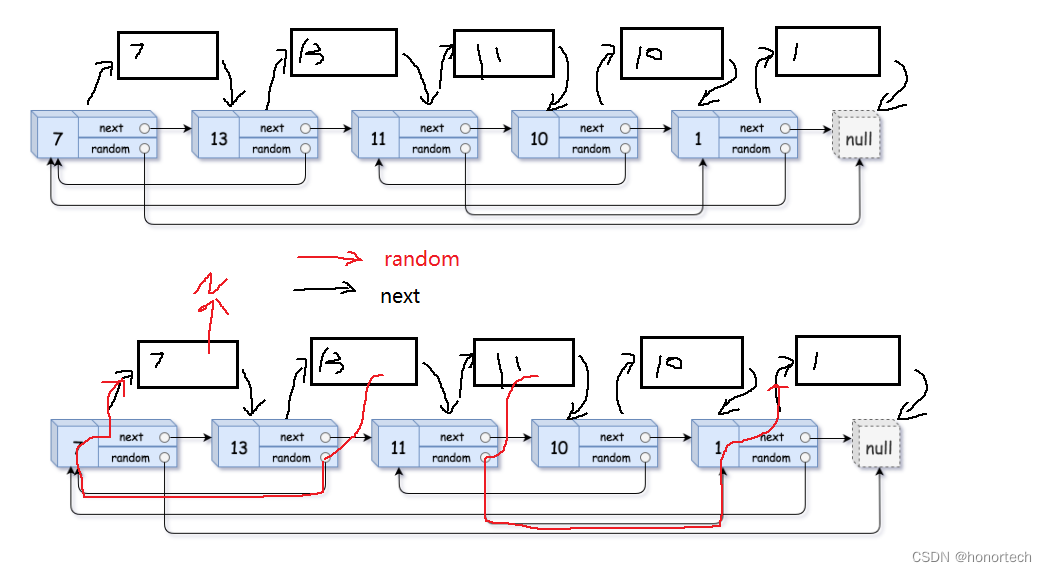
目录面试题 02.04 分割链表剑指 Offer II 027 回文链表160 相交链表141 环形链表142 环形链表 II138 复制带随机指针的链表面试题 02.04 分割链表 定义lesshead和greaterhead链接小于和大于等于k的值分别设置哨兵位和尾节点指针最后将两表去除哨兵位再链接 struct ListNode* p…...

冒泡 VS 插入 VS 选择——谁更胜一筹?(附排序源码)
文章目录什么样的“排序算法”更加优质?排序算法的执行效率排序算法的内存消耗排序算法的稳定性冒泡排序(Bubble Sort)插入排序(Insertion Sort)选择排序(Selection Sort)最终的胜利者…...

[python tools] 今天看到另一个配置工具 YACS,所以做下笔记
YACS 实际上就只是把别人的readme翻译了一下 github: https://github.com/rbgirshick/yacs 样例代码: https://github.com/Wuziyi616/multi_part_assembly/blob/master/docs/config.md 一、使用方法 1. 首先搞一个config的python文件,用来存一下基本的配置信息 比…...

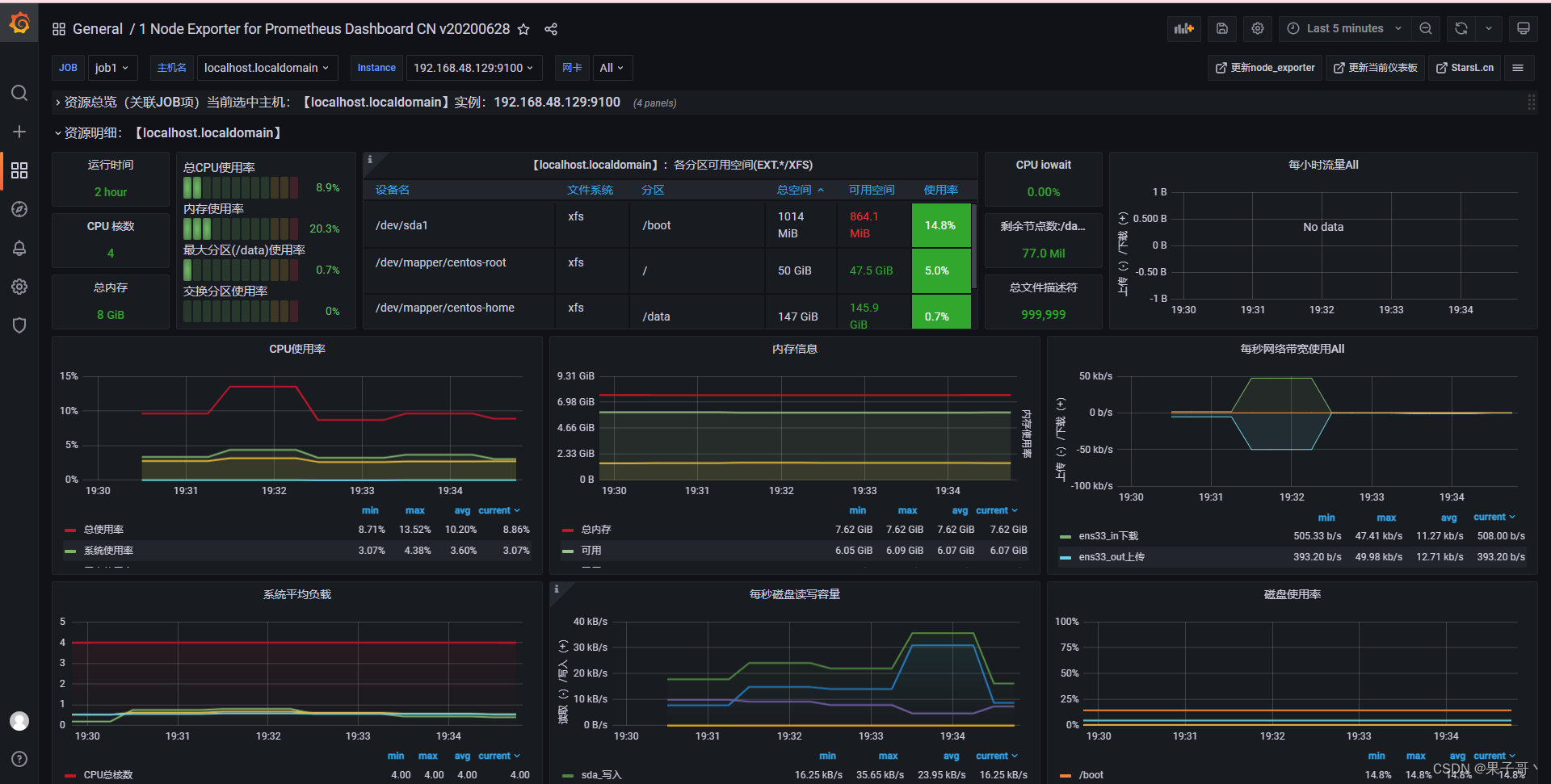
Prometheus cadvisor容器监控和node-exporter节点监控
往期文章 Prometheus监控系统 https://blog.csdn.net/qq_39578545/article/details/108754585 Docker之compose介绍 使用一个Dockerfile模板文件可以定义一个单独的应用容器,如果需要定义多个容器就需要服务编排。下面介绍Docker官方产品,Docker Comp…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...
