React常见的hook
目录
useState
useEffect
useRef
useContext
useCallback
useMemo
useState
const [初始值,修改值的方法] = useState( 初始值 )
我们用useState定义一个初始值,可以打印看一下结果
console.log(useState(10)) // [10, ƒ]
结果是一个数组,第0项就是我们定义的初始值,第1项则就是我们修改值的方法
我们用数组接收,就是结构出来我们需要的这两项
import React, { useState } from 'react'
import { Button } from 'antd'export default function Home() {console.log(useState(10))// 定义简单数据类型const [num, setNum] = useState(10)// 定义复杂数据类型const [obj, setObj] = useState({ age: 25 })// 如果初始化需要进行计算得出,我们也可以传入一个函数const [count, setCount] = useState(() => {let num = 100// ...return num})const addNum = () => {// 修改简单数据类型,可以这样直接修改setNum(num + 1)}const insertName = () => {// 修改复杂数据类型,1. 可以利用扩展运算符 2. 也可以深拷贝一份,再进行修改setObj({ ...obj, name: '张三' })}const changeCount = () => {setCount(999)}return (<div><h2 style={{ textAlign: 'center' }}>Home</h2><p>num的值: {num}</p><Button onClick={addNum}>num+1</Button><p>obj的值: {obj.age} - {obj.name}</p><Button onClick={insertName}>obj新增name属性</Button><p>count的值: {count}</p><Button onClick={changeCount}>修改count的值</Button></div>)
}
useState()还有一个特性,就是如果更新的数据与上次一样,React将跳过子组件的渲染及effect的执行
代码验证
父组件
import React, { useEffect, useState } from 'react'
import MusicSon from './MusicSon'
import { Button } from 'antd'export default function Music() {const [num, setNum] = useState(100)const numAdd = () => {// 我们看一下值没有改变的情况下,会不会触发effect和子组件setNum(100)}useEffect(() => {console.log('初始化effect执行了')}, [])return (<div><h2>Music</h2><Button onClick={numAdd}>num不变</Button><MusicSon toSon={num} /></div>)
}
子组件
import React from 'react'export default function MusicSon(props) {console.log('子组件触发执行啦')return (<div><h5>MusicSon</h5><p>从父组件接收过来的数据:{props.toSon}</p></div>)
}
发现只有一进来的时候触发了effect和子组件

然后我们点击按钮,这时值没有发生改变,发现控制台什么都没有输出,说明只要更新的数据与上次一样,React将跳过子组件的渲染及effect的执行
useEffect
useEffect都是在组件dom渲染更新完毕之后才执行的
利用其副作用,执行一些操作,那什么是副作用呢?

上面是文档给出的副作用,看着挺懵逼的,其实说简单点,函数的副作用就是函数除了返回值外对外界环境造成的其它影响 。不理解也没事,其实我也不太理解(😜)
常见的副作用
- 数据请求 ajax发送
- 手动修改dom
- localstorage操作
下面说用法:
1.不添加依赖项
- 组件首次渲染执行一次,以及不管是哪个状态更改引起组件更新时都会重新执行
- 组件初始渲染
- 组件更新 (不管是哪个状态引起的更新)
useEffect(()=>{console.log('副作用执行了')
})
2. 添加空数组
- 组件只在首次渲染时执行一次
useEffect(()=>{console.log('副作用执行了')
},[])
3. 添加特定依赖项
- 副作用函数在首次渲染时执行,在依赖项发生变化时重新执行
- 组件初始渲染
- 依赖项发生变化时
function App() { const [count, setCount] = useState(0) const [name, setName] = useState('zs') useEffect(() => { console.log('副作用执行了') }, [count]) return ( <> <button onClick={() => { setCount(count + 1) }}>{count}</button> <button onClick={() => { setName('cp') }}>{name}</button> </> )
}
注意事项
- useEffect 回调函数中用到的数据(比如,count)就是依赖数据,就应该出现在依赖项数组中,如果不添加依赖项就会有bug出现
清除副作用
- 在组件被销毁时,如果有些副作用操作需要被清除(比如定时器)
语法:
useEffect(() => { // 副作用操作… return () => { // 写清除副作用的代码 }})eg: 清除定时器案例
父组件
import React from 'react'
import { useState } from 'react'
import Son from './pages/Son'export default function App() {const [flag, setFlag] = useState(true)return (<div><h2>App</h2><button onClick={() => setFlag(!flag)}>显示/隐藏组件</button>{flag && <Son></Son>}</div>)
}
子组件
import React, { useEffect } from 'react'export default function Son() {// 组件进来的时候触发一个定时器useEffect(() => {let timer = setInterval(() => {console.log('定时器执行了')}, 1000)// 组件销毁时清除定时器return () => {// 在return里面的函数里写清除操作clearInterval(timer)}}, [])return (<div><h3>Son</h3></div>)
}
useEffect 发送网络请求
- 依赖项要是一个空数组,因为依赖项为空数组时只会在页面初始化时触发一次
import React from 'react'
import { useEffect } from 'react'export default function App() {const getData = () => {fetch('https://cnodejs.org/api/v1/topics').then((response) => response.json()).then((data) => console.log(data.data))}useEffect(() => {getData()}, [])return (<div><h2>App</h2></div>)
}
useRef
- 获取元素的真实Dom
const 变量名 = useRef(null)
我们用useRef()定义一下,然后打印一下看看
console.log(useRef(null))
可以看到,里面是有一个current属性,而这个属性里面存放的就是dom元素的内容,我们在useRef()中定义什么,current里就显示什么。需要获取那个元素的DOM,则直接让此元素的ref等于我们useRef()方法接收的变量即可
案例
在输入框中输入,我们点击按钮,获取到输入的内容
import React, { useRef } from 'react'
import { Button, Input } from 'antd'export default function Home() {const ipt = useRef(null)const getValue = () => {console.log(ipt)}return (<div><h2>Home</h2><Input placeholder="请输入内容" ref={ipt} /><Button onClick={getValue}>提交</Button></div>)
}

我们可以看到,current里面存放了一些属性和方法,其中的input里的value才是我们需要的
import React, { useRef } from 'react'
import { Button, Input } from 'antd'export default function Home() {const ipt = useRef(null)const getValue = () => {console.log('输入的值为', ipt.current.input.value)}return (<div><h2>Home</h2><Input placeholder="请输入内容" ref={ipt} /><Button onClick={getValue}>提交</Button></div>)
}
useContext
一般深层组件传值用,类似于Vue的provide和inject
- 传输的数据是响应式的,跨组件传输数据用
- 如果想要传递的数据,只在整个应用初始化的时候传递一次就可以,则可以在
index.js文件中提供数据(静态) - 如果传递的数据需要状态维护,则可以在
app.js中提供数据(动态)
使用步骤
- 创建一个
context的文件 - 使用
createContext创建Context对象,并导出 - 在顶层组件引入,通过
Provider提供数据 - 在底层组件引入,通过
useContext函数获取数据
context.js
import { createContext } from 'react'const Context = createContext()export default Context
上层组件
import React, { useState } from 'react'
import Son from './pages/Son'
// 1. 引入Context
import Context from './utils/context.js'export default function App() {const [msg] = useState('根组件传递的数据')return (<>{/* 2. 使用Provider包裹上层组件提供数据 */}<Context.Provider value={msg}>{/* 根组件 */}<div><h2>App</h2><Son></Son></div></Context.Provider></>)
}
下层组件
import React, { useContext } from 'react'
import Context from '../utils/context.js'export default function Son() {let val = useContext(Context)return (<div><h3>Son</h3><p>从根组件得到的数据 --- {val}</p></div>)
}
useCallback
是一个带有记忆的函数,一般用作优化用
基本写法
const memoizedCallback = useCallback(() => {doSomething(a, b);},[a, b],
);接收两个参数
- 第一个参数是处理函数
- 第二个参数是一个数组,用于指定被记忆的函数更新所依赖的值
只有第二个参数数组中的值发生改变了,第一个参数的处理函数才会执行
useCallback(fn, deps)相当于useMemo(() => fn, deps)
代码验证
- 只有第二个参数中数组中的num变化时,才会触发
useCallback中的第一个函数。如果第二个参数写一个空数组,则只会执行一次
import React, { useCallback, useState } from 'react'export default function Home() {const [num, setNum] = useState(10)const changeNum = useCallback(() => {setNum(num + 1)}, [num])return (<div><h2>{num}</h2><button onClick={changeNum}>改变num的值</button></div>)
}
为什么要使用useCallback() ?
函数式组件中,定义在组件内的函数会随着状态值的更新而重新渲染,因此函数中定义的函数会被频繁定义,在父子组件的通信中这样是非常消耗性能的。使用useCallback()结合memo就可以有效的减少子组件更新频率,提高效率和性能。
代码验证
父组件
import React, { useCallback, useState } from 'react'
import HomeSon from './HomeSon'export default function Home() {const [num, setNum] = useState(10)const [toSon, setToSon] = useState(999)const changeNum = useCallback(() => {setNum(num + 1)}, [num])const changeToSon = useCallback(() => {setToSon(toSon + 1)}, [toSon])return (<div><h2>{num}</h2><button onClick={changeNum}>改变num的值</button><HomeSon toSon={toSon} /><button onClick={changeToSon}>改变传给子组件的值</button></div>)
}
子组件
- 用React.memo()包裹的组件,会监听props,只有props改变了,才会触发此组件的更新
import React from 'react'export default React.memo(function HomeSon(props) {const { toSon } = propsconsole.log('子组件触发了')return (<div><h3>HomeSon --- 从父组件接收过来的: {toSon}</h3></div>)
})
这样的话,只有1. 初始化的时候以及 2. 子组件接收的数据发生变化时,才会触发子组件的渲染
useMemo
基本写法(作用类似于Vue的计算属性,只要依赖项不发生改变,就不会重新计算)
const memoizedValue = useMemo(() => computeExpensiveValue(a, b), [a, b]);接收两个参数
- 第一个参数是“创建”函数,用于处理耗时计算并返回需要记录的值
- 第二个参数是依赖项数组,用于指定第一个参数“创建”函数更新所依赖的值
仅会在某个依赖项改变时才重新计算。传入useMemo的函数会在渲染期间执行。但是不要在这个函数内部执行与渲染无关的操作,例如副作用,副作用这类的操作属于useEffect的使用范畴。
如果没有提供依赖项数组,useMemo在每次渲染时都会计算新的值
类似于Vue的计算属性,也会进行缓存。计算结果没有改变时,函数也不会触发
代码验证
需求:c的值为a+b,我们改变a或者b,c都能计算出最新的结果
import React, { useMemo, useState } from 'react'export default function Movie() {const [a, setA] = useState(0)const [b, setB] = useState(0)const aAdd = () => {setA(a + 1)}const bAdd = () => {setB(b + 1)}// 类似于Vue的计算属性const c = useMemo(() => {return a + b}, [a, b])return (<div><p>{a}</p><button onClick={aAdd}>a+</button><p>{b}</p><button onClick={bAdd}>b+</button><p>a + b = {c}</p></div>)
}
useMemo()的第一个函数还可以返回一段DOM
import React, { useMemo, useState } from 'react'export default function Movie() {const [a, setA] = useState(0)const [b, setB] = useState(0)const aAdd = () => {setA(a + 1)}const bAdd = () => {setB(b + 1)}// 类似于Vue的计算属性const c = useMemo(() => {return <h2>a + b 计算的结果是: {a + b}</h2>}, [a, b])return (<div><p>{a}</p><button onClick={aAdd}>a+</button><p>{b}</p><button onClick={bAdd}>b+</button><p>{c}</p></div>)
}
useMemo()与useCallBack()的区别?
- useMemo传入的函数内部需要有返回值
- useMemo只能声明在函数式组件内部(不像React.memo(),可以用在组件外部)
相关文章:

React常见的hook
目录 useState useEffect useRef useContext useCallback useMemo useState const [初始值,修改值的方法] useState( 初始值 ) 我们用useState定义一个初始值,可以打印看一下结果 console.log(useState(10)) // [10, ƒ] 结果是一个数组…...

Oracle集群管理ASM-扩容磁盘组报错ora-15137
1 内容描述 今日对19c集群磁盘组进行扩容, [rootdb1 ~]# oracleasm createdisk DATA7 /dev/sdm1 Writing disk header: done Instantiating disk: done [rootdb1 ~]# oracleasm createdisk DATA8 /dev/sdn1 Writing disk header: done Instantiating disk: done 使…...

TryHackMe-biteme(boot2root)
biteme 远离我的服务器! 端口扫描 循例 nmap Web枚举 打开一看是一个默认页面 扫一波 打thm这么久,貌似还是第一次见带验证码的登录 信息有限,对着/console再扫一波 查看/securimage 但似乎没有找到能利用的信息 回到console, 在源码发现…...

vue开发常用的工具有哪些
个人简介:云计算网络运维专业人员,了解运维知识,掌握TCP/IP协议,每天分享网络运维知识与技能。座右铭:海不辞水,故能成其大;山不辞石,故能成其高。个人主页:小李会科技的…...

数组,排序,查找
数组可以存放多个同一类型的数据,数组也是一种数据类型,是引用类型。 数组可以通过下标来访问元素下标是从0开始编号的比如第一个元素就是hens[0]数组定义,数据类型 数组名[] new 数据类型[大小];int a[] new int[5];动态初始化 import ja…...

redis中序列化后的对象后当如何修改
redis中序列化Redis 中存储的序列化对象是不可变需要频繁修改对象属性, 我存储对象为hash结构如何?总结君问归期未有期,巴山夜雨涨秋池。——唐代李商隐《夜雨寄北》 Redis 中存储的序列化对象是不可变 在 Redis 中存储的序列化对象是不可变的,因为它们…...

膜拜!阿里自爆十万字Java面试手抄本,脉脉一周狂转50w/次
最近,一篇题为《阿里十万字Java面试手抄本》的文章在社交媒体平台上引起了广泛关注。这篇文章由一位阿里工程师整理了阿里Java面试的经验,并分享给了大家。这篇文章一经发布,就在短时间内获得了数十万的转发量,让许多Java程序员受…...

Yolov5改进: Yolov5-FasterNet网络推理加速
文章目录 1. FasterNet介绍1. 1 FasterNet性能1.2 FasterNet作为Backbone2. 基于C3-Faster实现Yolov5 轻量化2.1 C3-Faster的实现2.2 C3-Faster 在YOLOv5中的使用(1) 在common.py 中添加`C3-Faster`代码(2) 修改yolo.py 中的代码(2) 修改yolov5 yaml文件3. 训练1. FasterNet介绍…...
)
在ubuntu下安装五笔输入法(百度输入法)
想要在ubuntu下安装一款合适的五笔输入法,不是一件容易的事。现在我找到了一个好用的输入法分享给大家。 环境:Ubuntu22.04桌面版。 软件:百度Linux输入法-支持全拼、双拼、五笔 步骤一: 需要大家先下载百度的五笔输入法。 http…...

python自动发送邮件(html、附件等),qq邮箱和网易邮箱发送和回复
在python中,我们可以用程序来实现向别人的邮箱自动发送一封邮件,甚至可以定时,如每天8点钟准时给某人发送一封邮件。今天,我们就来学习一下,如何向qq邮箱,网易邮箱等发送邮件。 一、获取邮箱的SMTP授权码。…...

数学-快速幂
从一个简单的问题说起: 给出整数m,n和p,要求计算(m ^ n) % p的结果。 #include <iostream> using namespace std;int main() {long long m, n, p;cin >> m >> n >> p;long long ans 1;for (long long i 0; i < …...

DevEco鸿蒙应用开发-第一个App
目录下载开发环境创建工程登录华为账户测试应用下载开发环境 前往官网下载 DevEco 开发环境:https://developer.harmonyos.com/cn/develop/deveco-studio#download 下载并安装,请记住你选择的 IDE 与 SDK 安装位置,后续可能会用到ÿ…...

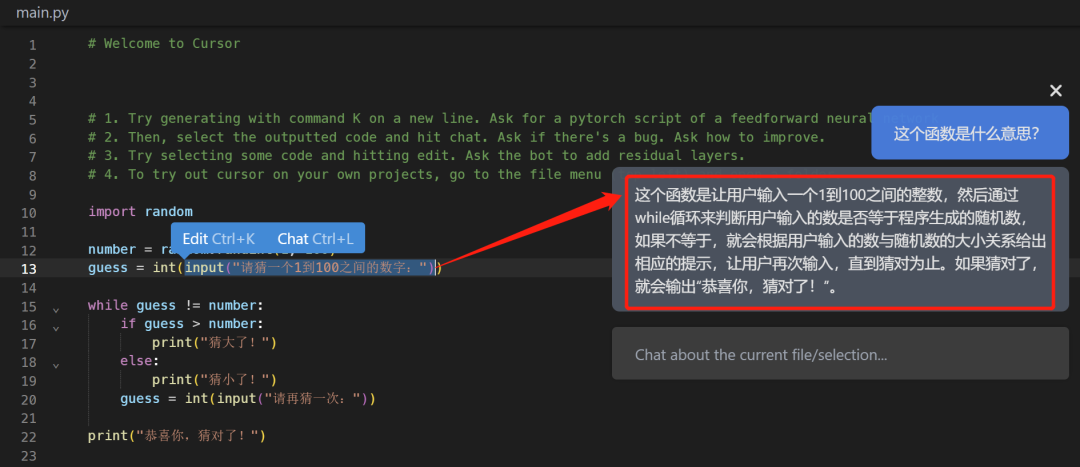
又一款全新的基于 GPT4 的 Python 神器Cursor,关键还免费
chartgpt大火之后,随之而来的就是一大类衍生物了。 然后,今天要给大家介绍的是一款基于GPT4的新一代辅助编程神器——Cursor。 它最值得介绍的地方在于它免费,我们可以直接利用它来辅助我们编程,真正做到事半功倍。 注意&#…...

CSS的浮动(下)
🌟所属专栏:前端只因变凤凰之路🐔作者简介:rchjr——五带信管菜只因一枚😮前言:该系列将持续更新前端的相关学习笔记,欢迎和我一样的小白订阅,一起学习共同进步~👉文章简…...

软件测试-性能测试流程
压测任务具体包含: 0.前期准备 尽量参与业务需求评审,可以对业务有更深入的了解,了解哪些功能是核心功能,哪些可能存在性能瓶颈,以便在性能需求评审的时候能给出有建设性的意见 1.性能需求分析、评审 明确测试范围(哪些业务接口)、目标(tps、rt、成功率) 关于性能需…...

【python实操】年轻人,别用记事本保存数据了,试试数据库吧
为什么用数据库? 数据库比记事本强在哪? 答案很明显,你的文件很多时候都只能被一个人打开,不能被重复打开。当有几百万数据的时候,你如何去查询操作数据,速度上要快,看起来要清晰直接 数据库比我…...

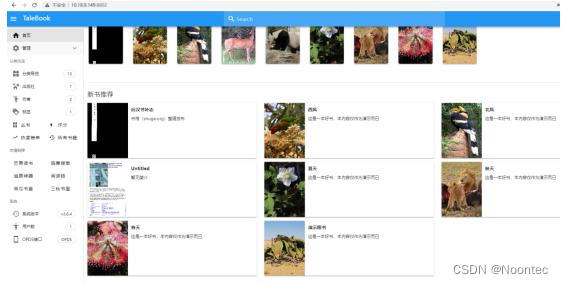
铁威马NAS教程之利用docker快速搭建个人在线书库
这是一个基于Calibre的简单的图书管理系统,支持在线阅读。主要特点是:美观的界面、支持多用户、支持在线阅读、支持邮件推送、支持OPDS、支持一键安装,网页版初始化配置,轻松启动网站等等。 那么,如何利用docker快速搭…...

504. 七进制数——【Leetcode每日一题】
504. 七进制数 给定一个整数 num,将其转化为 7 进制,并以字符串形式输出。 示例 1: 输入: num 100 输出: “202” 示例 2: 输入: num -7 输出: “-10” 提示: −107<num<107-10^7 < num < 10^7−107<num<107 思路&…...
—DefaultMQPushConsumer延迟消息源码)
RocketMQ源码(24)—DefaultMQPushConsumer延迟消息源码
基于RocketMQ release-4.9.3,深入的介绍了DefaultMQPushConsumer延迟消息源码。 文章目录1 load加载延迟消息数据1.1 parseDelayLevel解析延迟等级2 start启动调度消息服务3 DeliverDelayedMessageTimerTask投递延迟消息任务3.1 executeOnTimeup执行延迟消息投递3.2…...

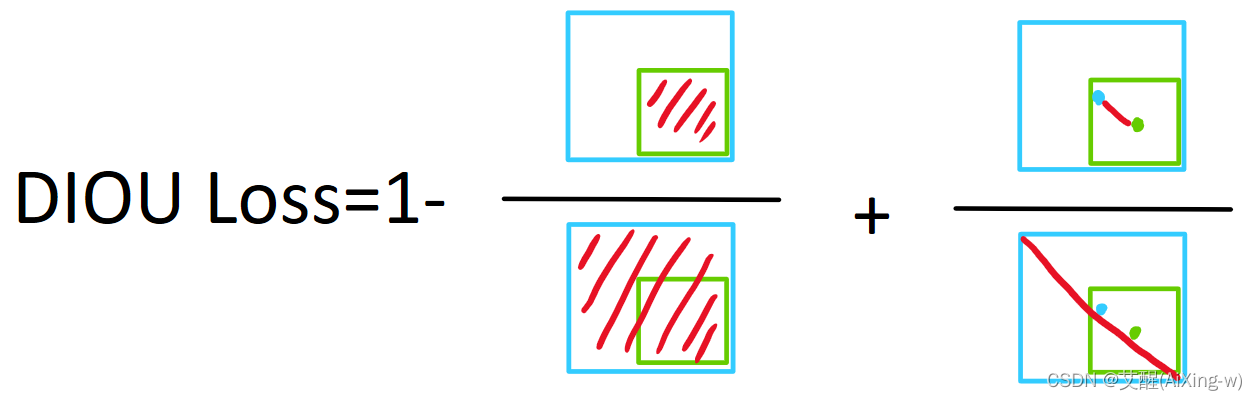
计算机视觉知识点(一)——交并比(IoU)及其若干改进
交并比(IoU)前言IoU公式及示意图IoU Loss缺点GIoU Loss公式及示意图缺点DIoU公式及示意图CIoU前言 目标检测是一个常见的计算机视觉任务,在目标检测任务中,交并比作为评判检测框的标准具有很重要的意义,在实际的应用中…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...
的打车小程序)
基于鸿蒙(HarmonyOS5)的打车小程序
1. 开发环境准备 安装DevEco Studio (鸿蒙官方IDE)配置HarmonyOS SDK申请开发者账号和必要的API密钥 2. 项目结构设计 ├── entry │ ├── src │ │ ├── main │ │ │ ├── ets │ │ │ │ ├── pages │ │ │ │ │ ├── H…...

【无标题】湖北理元理律师事务所:债务优化中的生活保障与法律平衡之道
文/法律实务观察组 在债务重组领域,专业机构的核心价值不仅在于减轻债务数字,更在于帮助债务人在履行义务的同时维持基本生活尊严。湖北理元理律师事务所的服务实践表明,合法债务优化需同步实现三重平衡: 法律刚性(债…...

ArcGIS Pro+ArcGIS给你的地图加上北回归线!
今天来看ArcGIS Pro和ArcGIS中如何给制作的中国地图或者其他大范围地图加上北回归线。 我们将在ArcGIS Pro和ArcGIS中一同介绍。 1 ArcGIS Pro中设置北回归线 1、在ArcGIS Pro中初步设置好经纬格网等,设置经线、纬线都以10间隔显示。 2、需要插入背会归线…...

aurora与pcie的数据高速传输
设备:zynq7100; 开发环境:window; vivado版本:2021.1; 引言 之前在前面两章已经介绍了aurora读写DDR,xdma读写ddr实验。这次我们做一个大工程,pc通过pcie传输给fpga,fpga再通过aur…...

以太网PHY布局布线指南
1. 简介 对于以太网布局布线遵循以下准则很重要,因为这将有助于减少信号发射,最大程度地减少噪声,确保器件作用,最大程度地减少泄漏并提高信号质量。 2. PHY设计准则 2.1 DRC错误检查 首先检查DRC规则是否设置正确,然…...
