仿网易云小程序(一)
目录
一、项目准备
二、项目初始化
1.新建项目
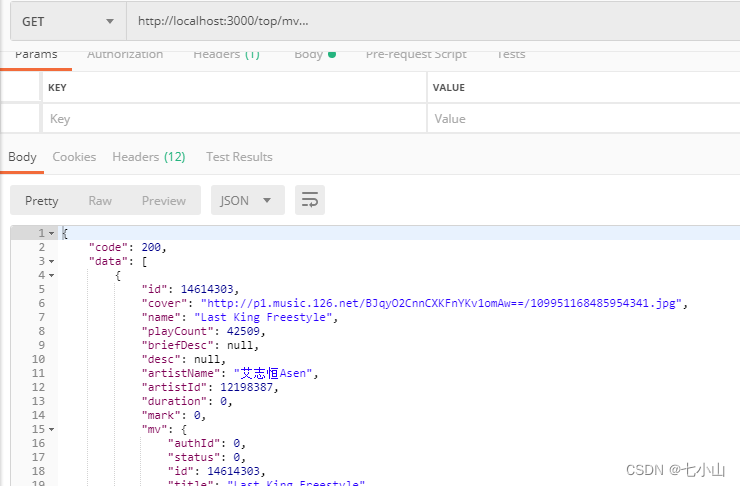
2.封装service请求
三、底部导航栏的设计
四、MV页面的设计
1.将获取到的数据进行渲染
2.播放量数据进行处理转换
3.时长数据进行处理转换
五、MV组件的抽离封装
六、请求的抽离video
七、下拉重新请求新的数据
八、跳转到视频播
一、项目准备
网易云开发接口文档:网易云开发接口文档
根据开发接口文档里面的教程在本地去开启虚拟服务器,从而可以获得对应的数据


二、项目初始化
1.新建项目
新建一个空文件夹,然后打开微信开发者工具新建一个云开发的微信小程序项目。
2.封装service请求
这里采用ES6的相关语法,返回一个promise,之后在对应组件中去引入zjerequest即可进行相应的请求
const BASE_URL="http://localhost:3000"
class ZJERequest{request(url,method,params){return new Promise((resolve,reject)=>{wx.request({url:BASE_URL+url,method:method,data:params,success:function(res){
resolve(res)},fail:function(err){
reject(err)}})})}get(url,params){return this.request(url,"GET",params)}post(url,params){return this.request(url,"post",params)}
}
const zjerequest=new ZJERequest()
export default zjerequest之后在对应的组件去发送请求


三、底部导航栏的设计
1.首先先建立两个主要的文件夹home-music和home-video
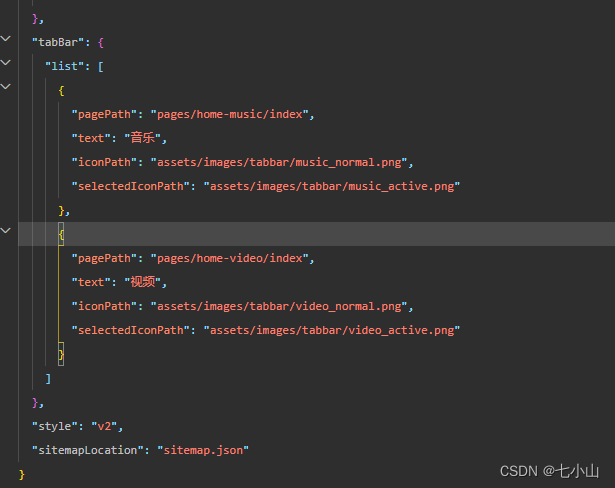
2.在app.json文件里面去设置对应的标题和图片

四、MV页面的设计
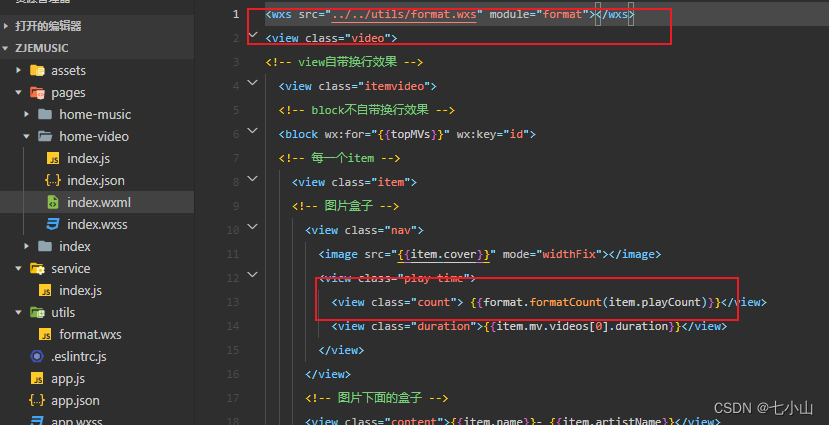
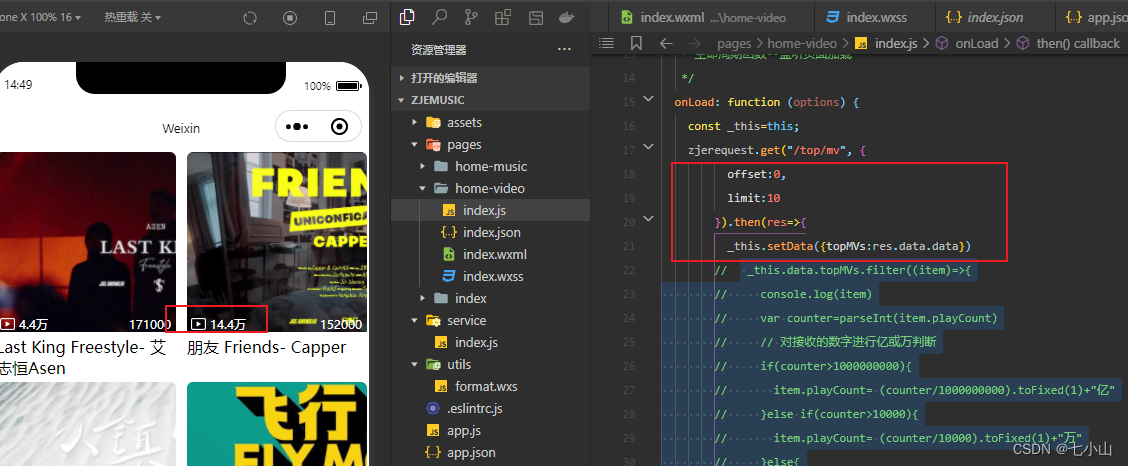
1.将获取到的数据进行渲染


2.播放量数据进行处理转换
在使用vue中,我们知道直接使用fliter就可以实现过滤器的功能,但是在原生微信小程序中没有这个概念,官方给出了一种 WXS脚本语言, wxml中无法调用在页面的js中定义的函数(就是说在wxml文件里面不能直接写filter来对某个数据进行操作,需要去js文件里面对数据进行处理然后再响应到页面或者说在新文件wxs里面去写一个函数实现filter,然后在wxml里面引入这个模块,然后再使用模块里面的方法去进行处理),但是wxml可以调用wxs中定义的函数
- wxs的语法类似于JavaScript,但是wxs和JavaScript时完全不同的两种语言
- wxs有自己的数据类型
- wxs不支持类似于ES6及以上的语法
- wxs遵守CommonJS规范
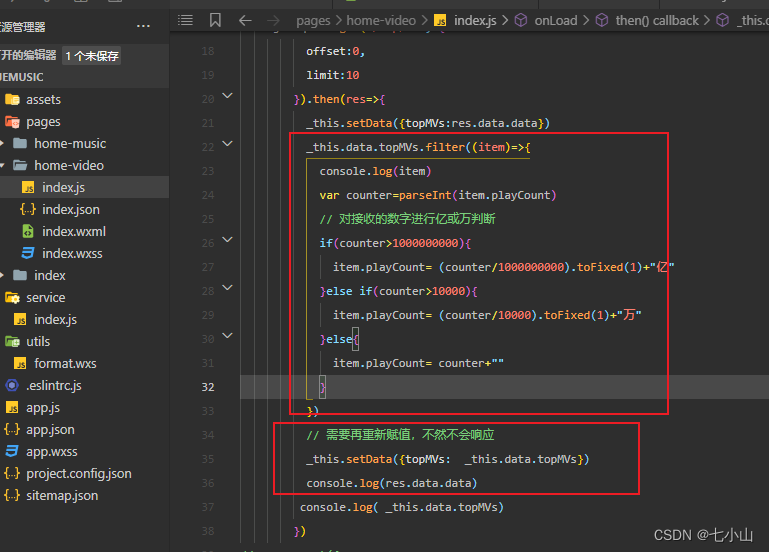
第一种解决方法,在js文件里面进行处理



但是这种方式比较繁琐,需要在每一次修改完data里面的数据之后再重新使用setData去进行重新赋值
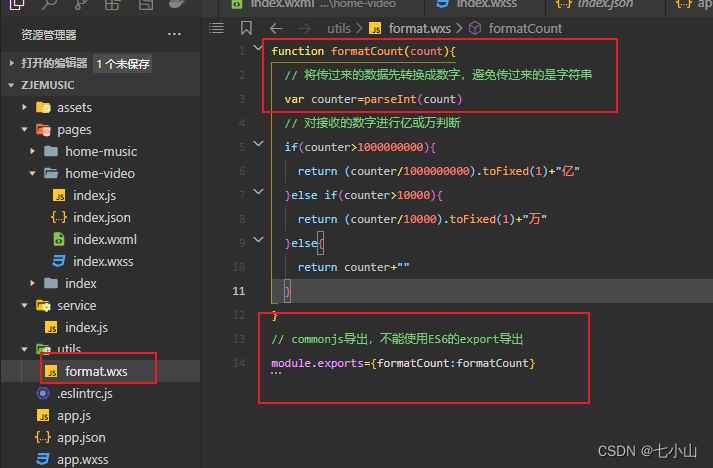
第二种解决方法,在wxs文件封装一个对数据处理的函数



3.时长数据进行处理转换
这个跟播放量数据处理是同个道理,同样是封装一个函数
function formatDuration(duration){duration=duration/1000var minute=Math.floor(duration/60);var second=Math.floor(duration)%60return minute+":"+second
}
五、MV组件的抽离封装
将video遍历的每个item封装成一个公共的组件,方便代码管理
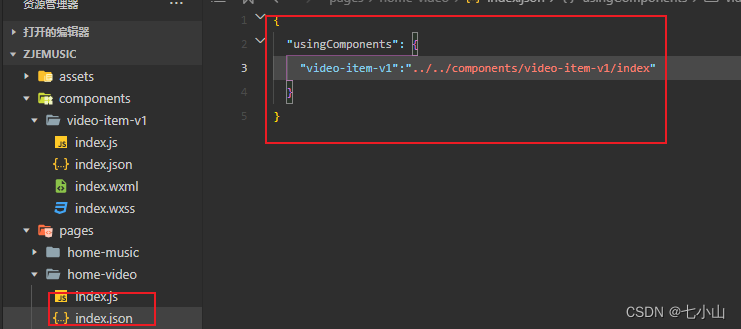
(1)首先先创建一个公共组件文件夹components,然后创建一个video-item-v1组件

(2)接收传送过来的数据

(3)使用组件


六、请求的抽离video
在发送请求的时候,将请求条数等写在组件的js文件中,会显得比较繁琐,所以可以采用将这个请求封装在其他的文件中,在每一次想要重新请求的时候可以直接把需要的条数传进去就可以了

注意要使用await和async
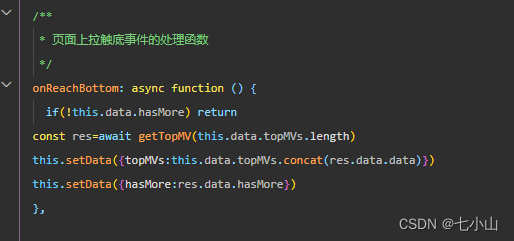
七、下拉重新请求新的数据
小程序里面有属于自己的监听下拉到底部的API

当滚动到底部时,根据是否还有数据去判断是否还要继续请求数据

八、上来重新请求数据
当滚动到最顶部的时候,会显示刷新,并且重新请求一开始的数据


八、跳转到视频播放
给组件添加一个点击事件,同时将点击的对象内容昨晚一个属性绑定到当前对象身上,这样就能直接通过点击获取到这个对象身上的全部数据,同时进行页面的跳转
<video-item-v1 item="{{item}}" bindtap="handleVideoItemClick" data-item="{{item}}"></video-item-v1>
handleVideoItemClick:function(event){// 获取idconst id=event.currentTarget.dataset.item.id// 页面跳转wx.navigateTo({url: './../detail-video/index?id='+id,})相关文章:

仿网易云小程序(一)
目录 一、项目准备 二、项目初始化 1.新建项目 2.封装service请求 三、底部导航栏的设计 四、MV页面的设计 1.将获取到的数据进行渲染 2.播放量数据进行处理转换 3.时长数据进行处理转换 五、MV组件的抽离封装 六、请求的抽离video 七、下拉重新请求新的数据 八、跳转到…...

【C++】vector模拟实现及其应用
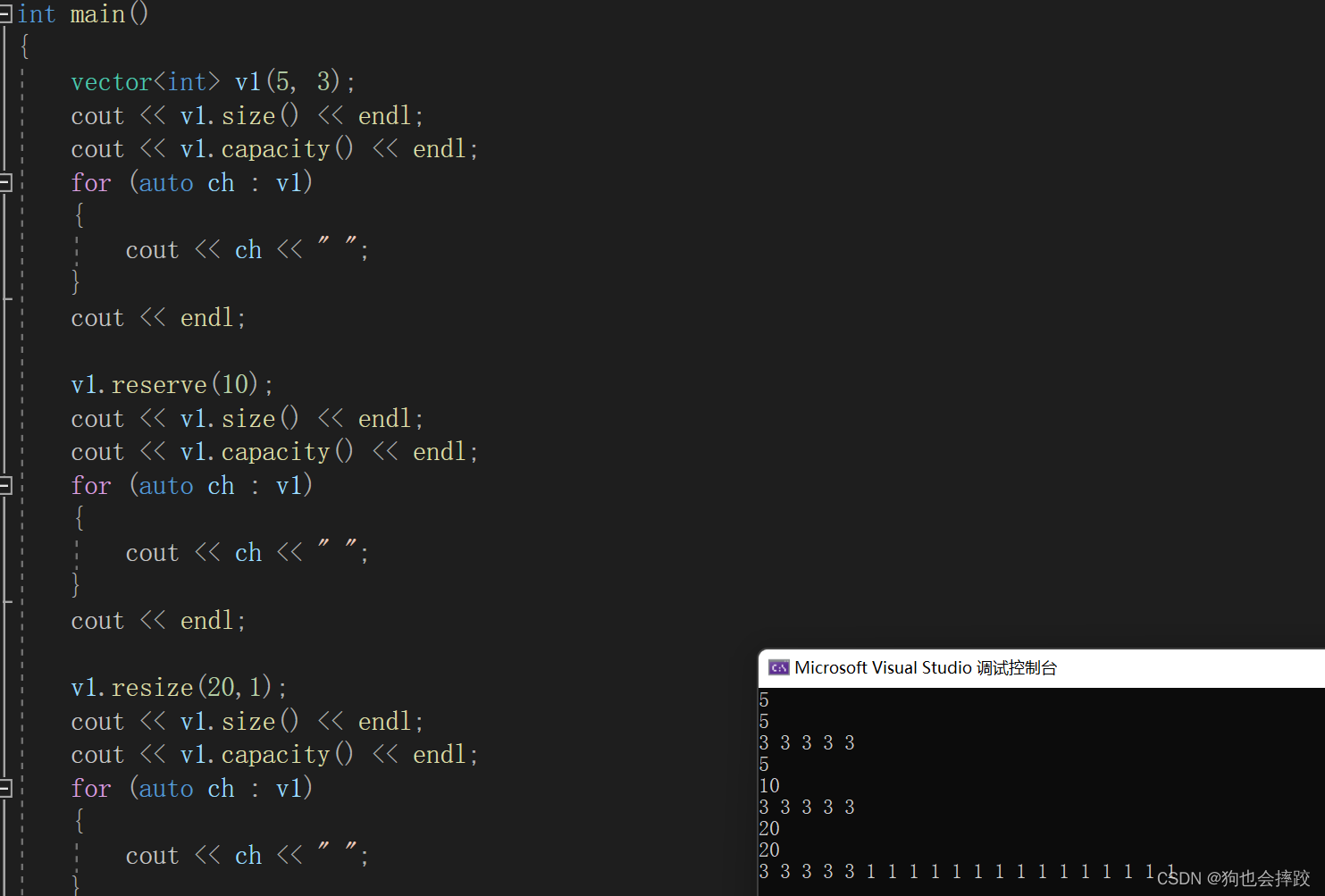
文章目录vector的介绍vector的使用及其实现vector的定义vector iterator 的使用vector空间增长问题vector的增删查改vector的介绍 vector是表示可变大小数组的序列容器。就像数组一样,vector也采用的连续存储空间来存储元素。也就是意味着可以采用下标对vector的元素…...

JS看这一篇就够啦,JS基础大全,可用于快速回顾知识,面试首选
1 JS简介 更多JS内容可以看MDN:点击传送 浏览器分成两部分:渲染引擎和 JS 引擎 渲染引擎:用来解析HTML与CSS,俗称内核,比如 chrome 浏览器的 blink ,老版本的 webkitJS 引擎:也称为 JS 解释器…...

武汉凯迪正大GB4208外壳防护等级试具
一、IP1X 试验探棒 产品概述: 符合IEC61032图1试具A、GB16842试具A、GB4208IP1、IEC60529IP1、IEC60065 等标准要求。用于防止手背触及的防护检验。 技术参数: 1、探球直径:50mm 2、挡板直径:45mm 3、挡板厚度:…...

Cent OS 从零部署ruoyi-cloud教程
1、java环境安装 https://blog.csdn.net/m0_61035257/article/details/125705400 Java_home设置 https://blog.csdn.net/m0_51104427/article/details/123924893 2、mysql安装 https://blog.csdn.net/ShockChen7/article/details/126965940 若安装的是Mysql8,建议…...

ChatGPT相关核心算法
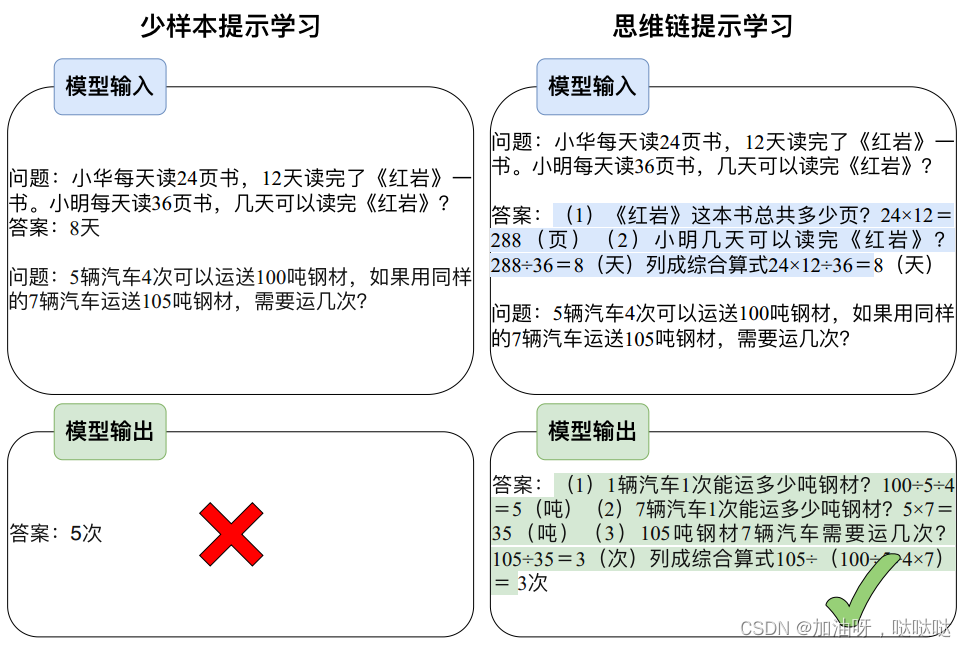
ChatGPT 的卓越表现得益于其背后多项核心算法的支持和配合。本文将分别介绍作为其实现基础的 Transformer 模型、激发出其所蕴含知识的Prompt/Instruction Tuning 算法、其涌现出的思维链能力、以及确保其与人类意图对齐的基于人类反馈的强化学习算法。 1.基于Transformer的预…...
)
Python导入模块,Python import用法(超级详细)
使用 Python 进行编程时,有些功能没必须自己实现,可以借助 Python 现有的标准库或者其他人提供的第三方库。比如说,在前面章节中,我们使用了一些数学函数,例如余弦函数 cos()、绝对值函数 fabs() 等,它们位…...

大量产品“GPT 化”,开源大模型 AI 应用开发框架发布
大型语言模型(LLM)的出现,让我们看到了 AI 在自然语言处理方面的潜力,它涌现出来的创造力和思维能力令人叹为观止,并在新一代人机交互领域释放了大量的想象空间。 目前,决策者、产品负责人和开发者都在抢滩…...

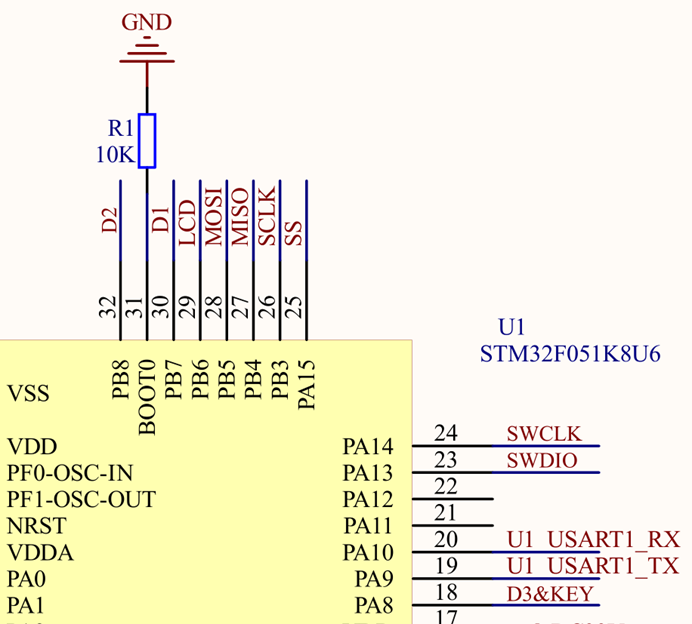
STM32——IIC总线(MPU6050应用)
目录 一、IIC介绍 二、MPU6050 三、MPU6050实例 四、EEPROM ---------------------------------------------------------------------------------------------------------------------------- 每次都是IIC好没新意啊,我决定这次录视频的时候举两个例子&…...

ADB使用经验
adb是Android Debug Bridge的缩写,是一种用于与Android设备通信的命令行工具。它可以通过USB连接或Wi-Fi连接,允许开发者在计算机和Android设备之间进行文件传输、安装应用程序、调试应用程序等操作。要使用adb,需要先将Android设备与计算机连…...

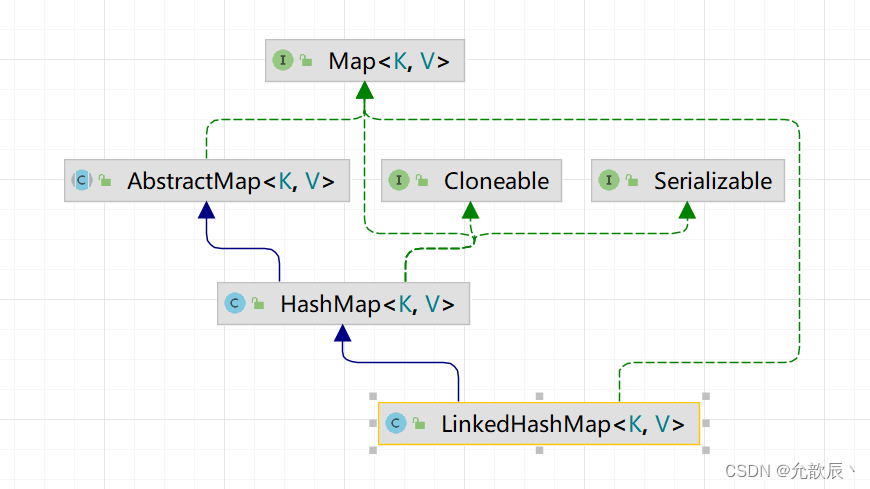
详解LinkedHashSet和LinkedHashMap
目录 一.LinkedHashSet和LinkedHashMap 1.基本介绍 2.与HashSet和HashMap的区别 3.LinkedHashSet和LinkedHashMap具体的方法 1.LinkedHashSet 2.LinkedHashMap 二.模拟代码实现LinkedHashMap 三.具体应用 一.LinkedHashSet和LinkedHashMap 1.基本介绍 顾名思义,根据名…...

C++ LinuxWebServer 2万7千字的面经长文(下)
⭐️我叫忆_恒心,一名喜欢书写博客的在读研究生👨🎓。 如果觉得本文能帮到您,麻烦点个赞👍呗! Linux Web Server项目虽然是现在C求职者的人手一个的项目,但是想要吃透这个项目,还是…...

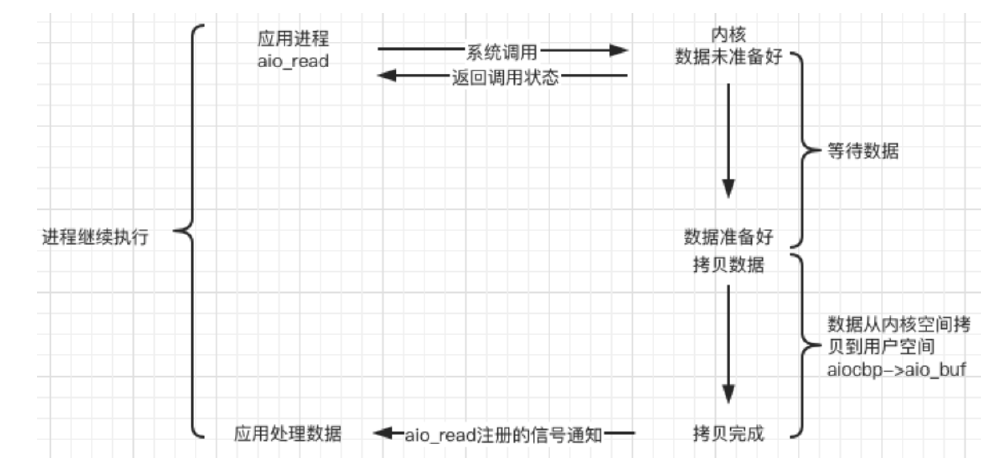
RK3568平台开发系列讲解(驱动基础篇)IO 模型的分类
🚀返回专栏总目录 文章目录 一、阻塞 IO二、非阻塞 IO三、IO 多路复用四、信号驱动五、异步 IO沉淀、分享、成长,让自己和他人都能有所收获!😄 📢本篇将针对IO模型进行分类。 假设有这样一个场景,从磁盘中循环读取 100M 的数据并处理,磁盘读取 100M 需要花费 20 秒的…...

ChatGPT 有哪些 “激动人心的时刻“?以及自己的一些思考
文章目录一、前言二、主要内容三、一些思考🍉 CSDN 叶庭云:https://yetingyun.blog.csdn.net/ 一、前言 近日,英伟达创始人兼 CEO 黄仁勋与 OpenAI 联合创始人及首席科学家伊尔亚-苏茨克维 (Ilya Sutskever) 展开了一次 “炉边谈话”。 黄仁…...

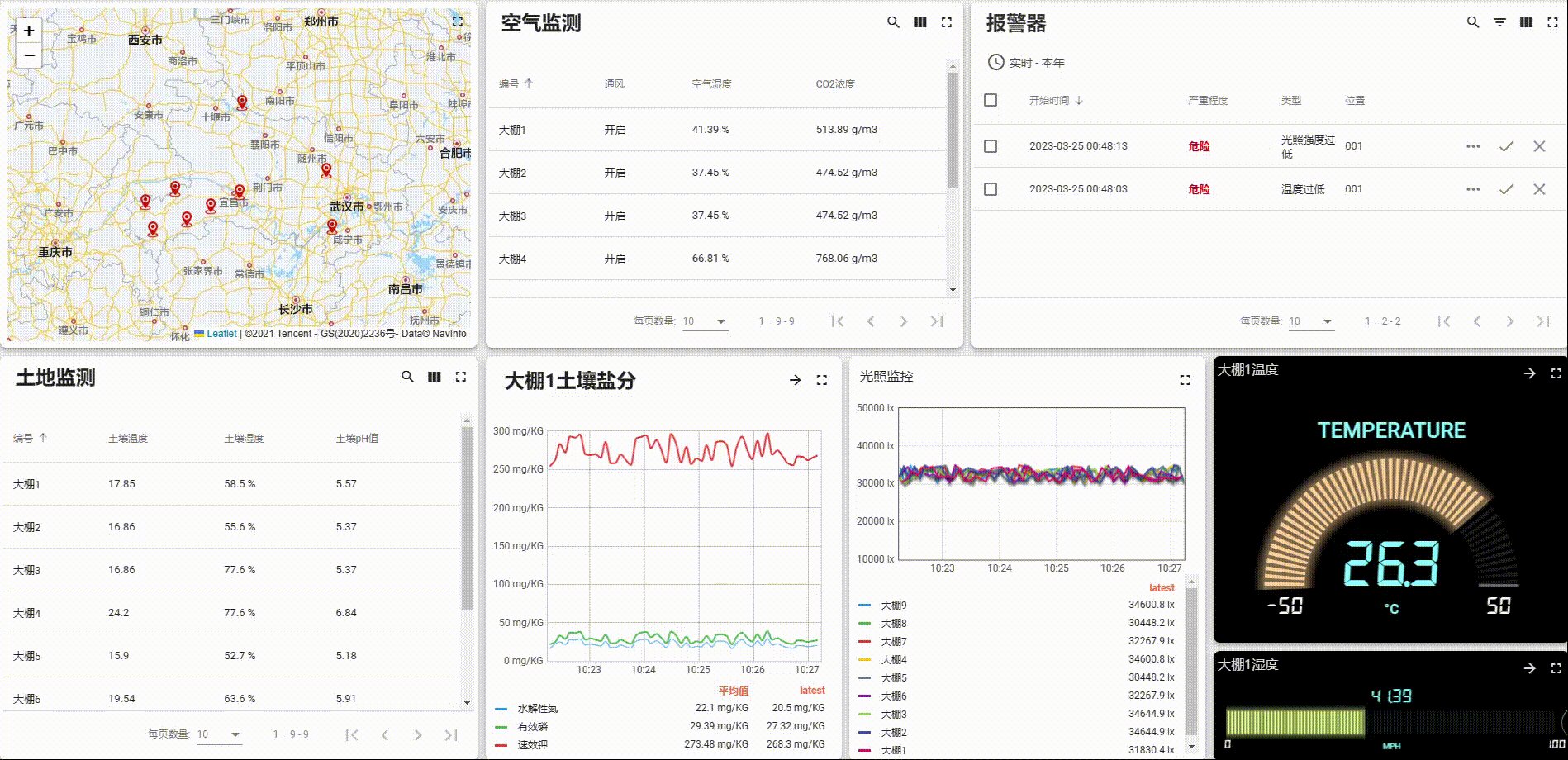
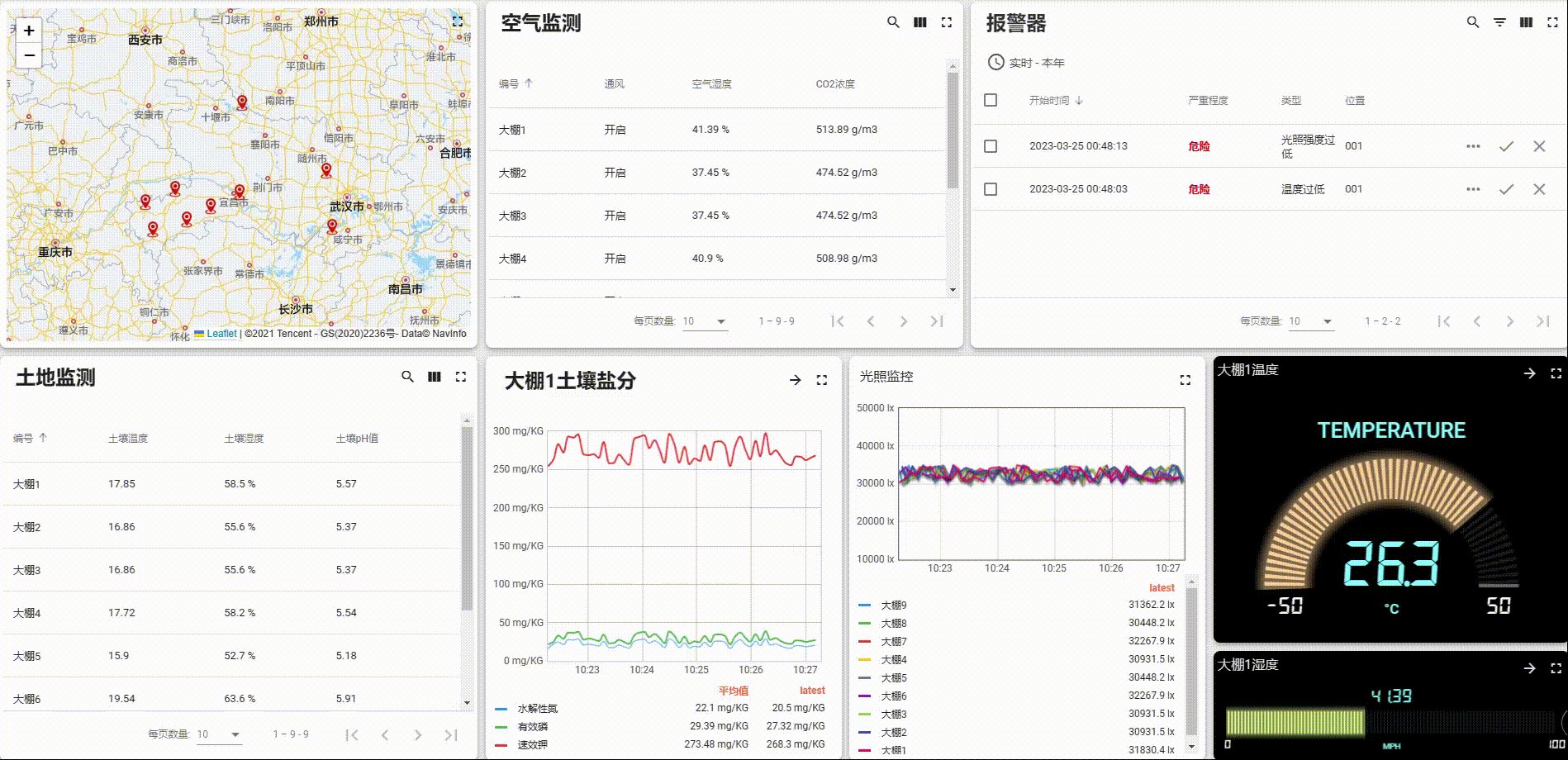
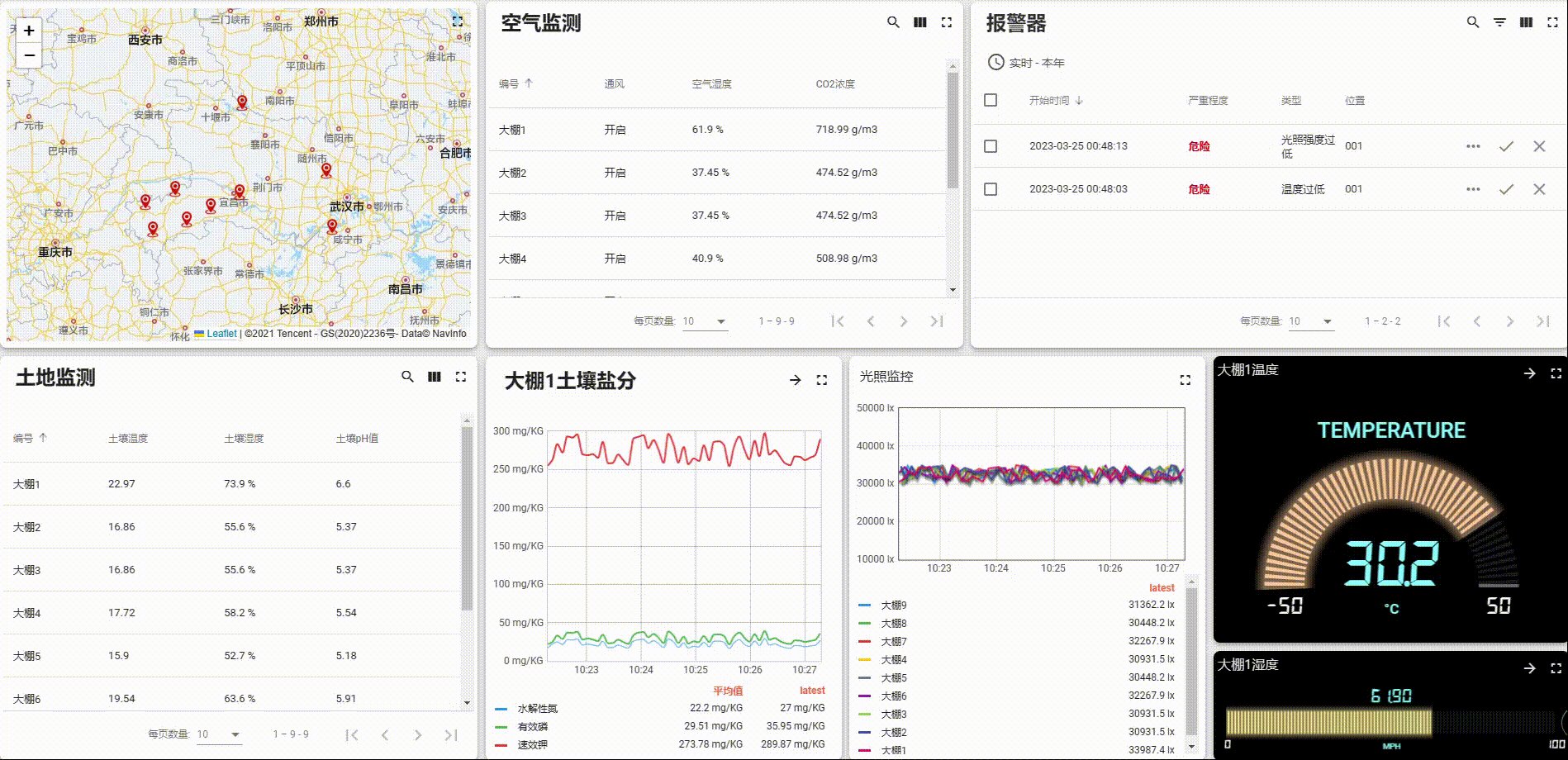
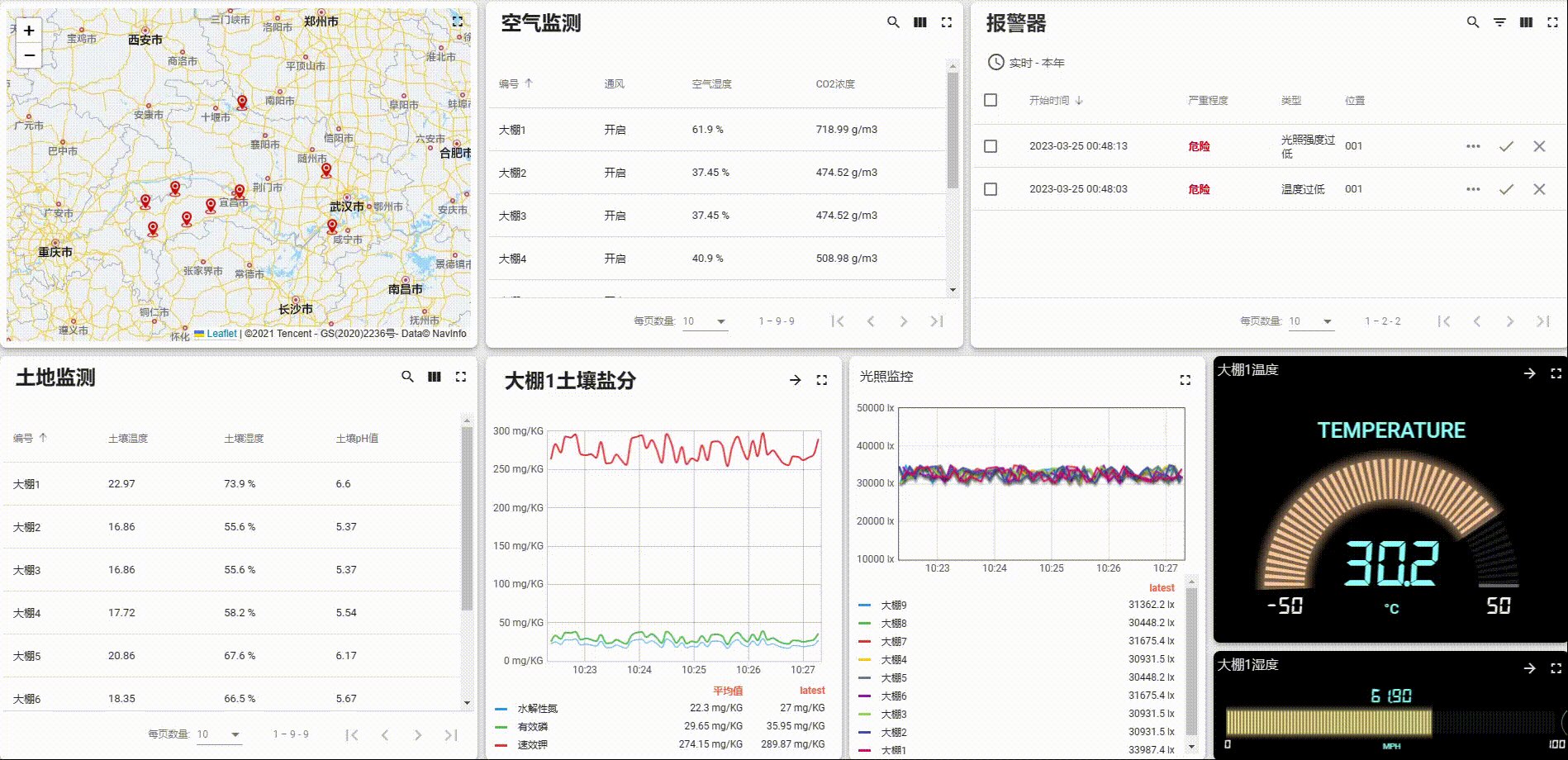
Thingsboard开源物联网平台智慧农业实例快速部署教程(二)【手把手部署UI与动态数据】
Thingsboard开源物联网平台智慧农业实例快速部署教程(二)【部署UI与动态数据】 文章目录Thingsboard开源物联网平台智慧农业实例快速部署教程(二)【部署UI与动态数据】1. 页面总览2. 设备2.1 数据字段定义2.2 设备映射关系2.3 添加…...

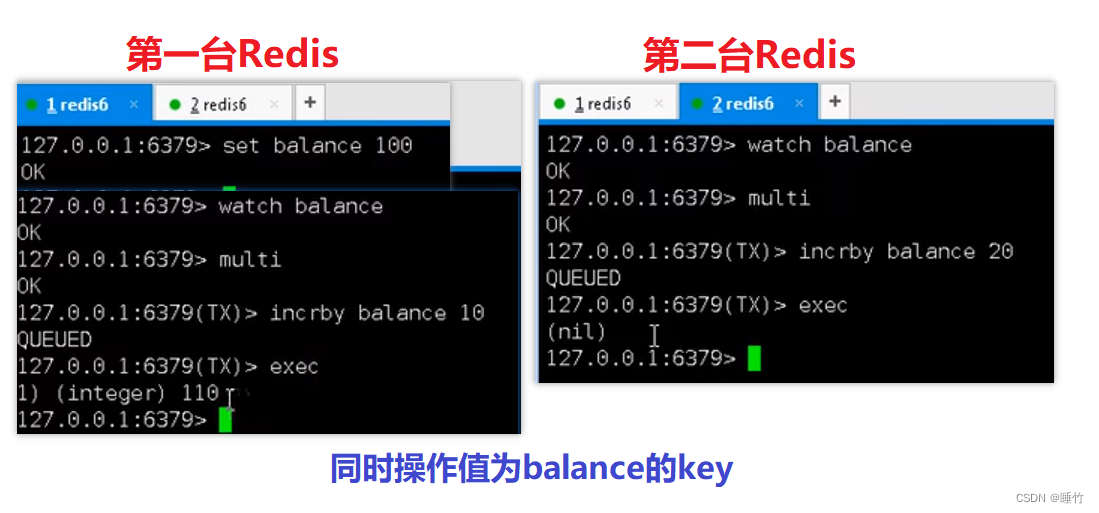
Redis事务
1、事务概要 Redis事务是一个单独的隔离操作: 事务中的所有命令都会序列化、按顺序地执行。事务在执行的过程中,不会被其他客户端发送来的命令请求所打断。 Redis事务的主要作用 串联多个命令,防止别的命令插队。 事务的3个命令 MultiExe…...

【蛤蟆先生去看心理医生】
第一章 整个人都不太好 人物性格描述蛤蟆热情、时尚、爱冒险,现在抑郁,不能自拔獾智慧、威严河鼠关心朋友,有点絮叨鼹鼠体贴善良 第二章 擎友前来相助 讲诉了鼹鼠和河鼠对蛤蟆情况的担忧和讨论。鼹鼠回忆起过去蛤蟆时髦的打扮和充满活力的生…...

JAVA开发与运维(云安全产品)
在现在的开发和运维中,云生态组件的使用率非常高,很少公司自己维护自己的物理机,网络流量 ,监控,第三方中间件,除了少数涉密程度高的部分和公司外,大多数的企业都在使用云生态。比如我们正在开发…...

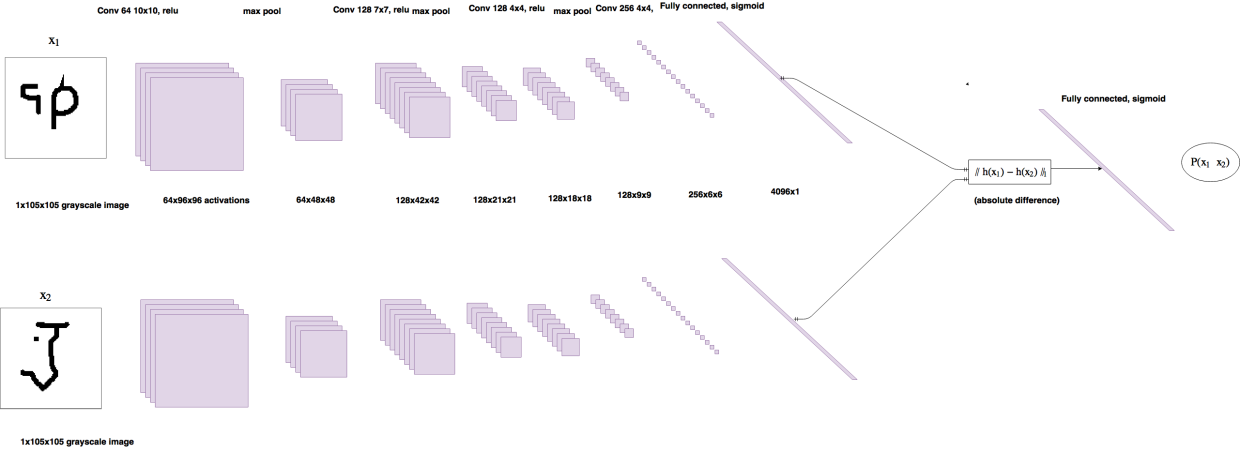
[Few-shot learning] Siamese neural networks
这篇文章主要介绍的是Siamese Neural Network经典论文: Gregory Koch, et al., Siamese Neural Networks for One-shot Image Recognition. ICML 2015。 神经网络能够取得非常好的效果得益于使用大量的带标签数据进行有监督学习训练。但是这样的训练方法面临两个难题…...

利用qiankun框架在自己项目中集成拖拽式低代码数据可视化开发平台
目前微前端已经是很成熟的技术了,各大公司都推出了自己的微前端框架,比如蚂蚁的qiankun,京东的micro-app,如果你的子应用不使用vite构建的话,我会更加推荐后者,micro-app使用更加简单,micro-app…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...
