Vue3 pinia入门篇(一)
系列文章目录
主要为了记录如何使用Pinia在Vue3中的使用方式(下面会介绍为什么使用Vue3选型)
文章目录
- 系列文章目录
- 不用Vue2使用Pinia举例子?
- 1.笔者的个人看法:
- 2.总结
- 一、Pinia是什么
- 1.状态管理工具(类比Vuex)
- 2.Pinia的特点(部分会在下面的案例中展示)
- 二、Pinia如何使用(贼简单🌹)
- 1.引入库(控制台执行如下命令)
- 2.注册Pinia
- 代码如下
- 解释说明(如下图)
- 3.声明对应的仓库数据(提供选项式Api和组合式Api两种风格)
- 一、创建仓库(选项式Api模式)
- 代码如下所示
- 如下图说明
- 二、创建仓库(选项式Api模式,个人非常喜欢🌹)
- 代码如下所示
- 4.如何使用上面创建的仓库
- 代码如下所示(Vue的template和Script)
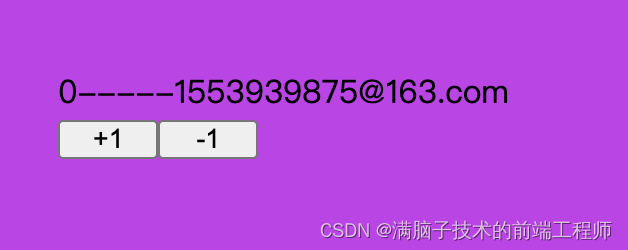
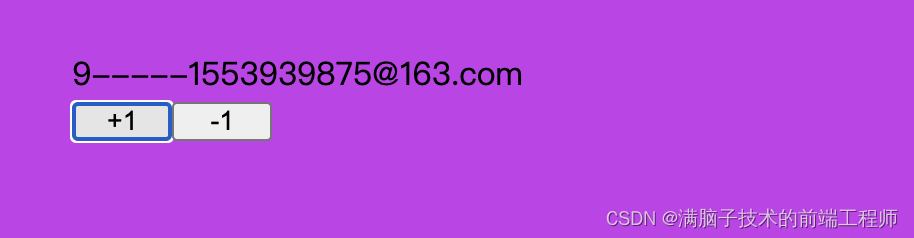
- 修改效果图如下
- 修改前
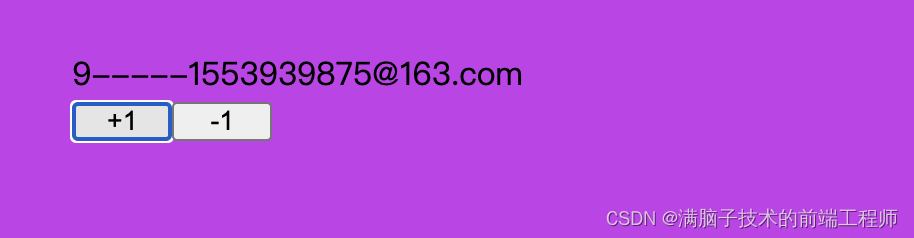
- 修改后
- 总结
不用Vue2使用Pinia举例子?
1.笔者的个人看法:
- 目前我所在的公司中,几乎
新创建的项目全都是Vue3的项目,基本不存在.新创建的项目是Vue2的项目
- 个人觉得
现在的招聘市场也更加的倾向于Vue3+Ts方向的开发者。
- 虽然现在的市场上也会需要Vue2的开发者,但是我认为更多的是需要对老的Vue2项目的一个维护的需要。
2.总结
个人感觉,大家还是尽最大能力的去拥抱Vue3+Ts的开发模式吧!!!
一、Pinia是什么
1.状态管理工具(类比Vuex)
1.不论你是使用Vue2还是Vue3的开发者,你肯定接触过Vuex这个Vue最初的状态管理工具。Pinia的功能就是与Vuex类似的一个状态管理工具。
2.Pinia的特点(部分会在下面的案例中展示)
一、基于 Vue 3 的响应式系统,支持 Vue 3 的组合式Api(Composition API) 。
二、面向对象的设计,将状态拆分为模块(module)和 store 的概念。
三、简化的 API,可以通过一些简单的函数和装饰器来定义和使用状态。
二、Pinia如何使用(贼简单🌹)
1.引入库(控制台执行如下命令)
npm install pinia //这一步大家都会安装(不会安装该考虑转行了 - -!)
2.注册Pinia
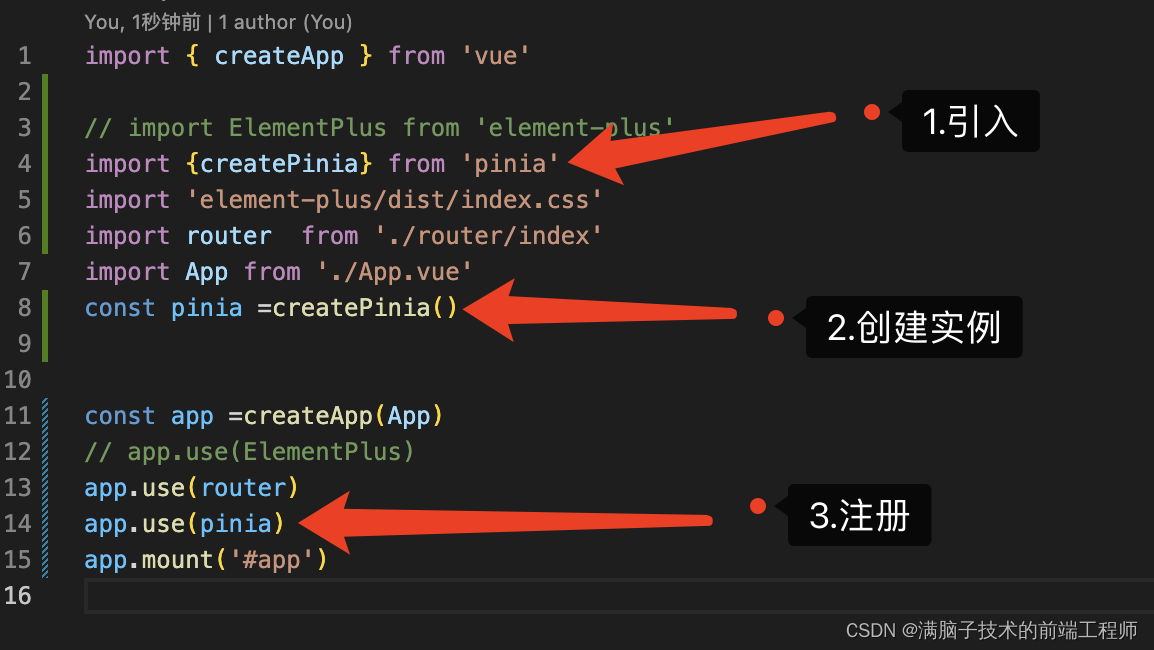
代码如下
//常规导入
import {createPinia} from 'pinia'
//创建pinia的实例
const pinia =createPinia()
//注册pinia
app.use(pinia)
解释说明(如下图)

3.声明对应的仓库数据(提供选项式Api和组合式Api两种风格)
一、创建仓库(选项式Api模式)
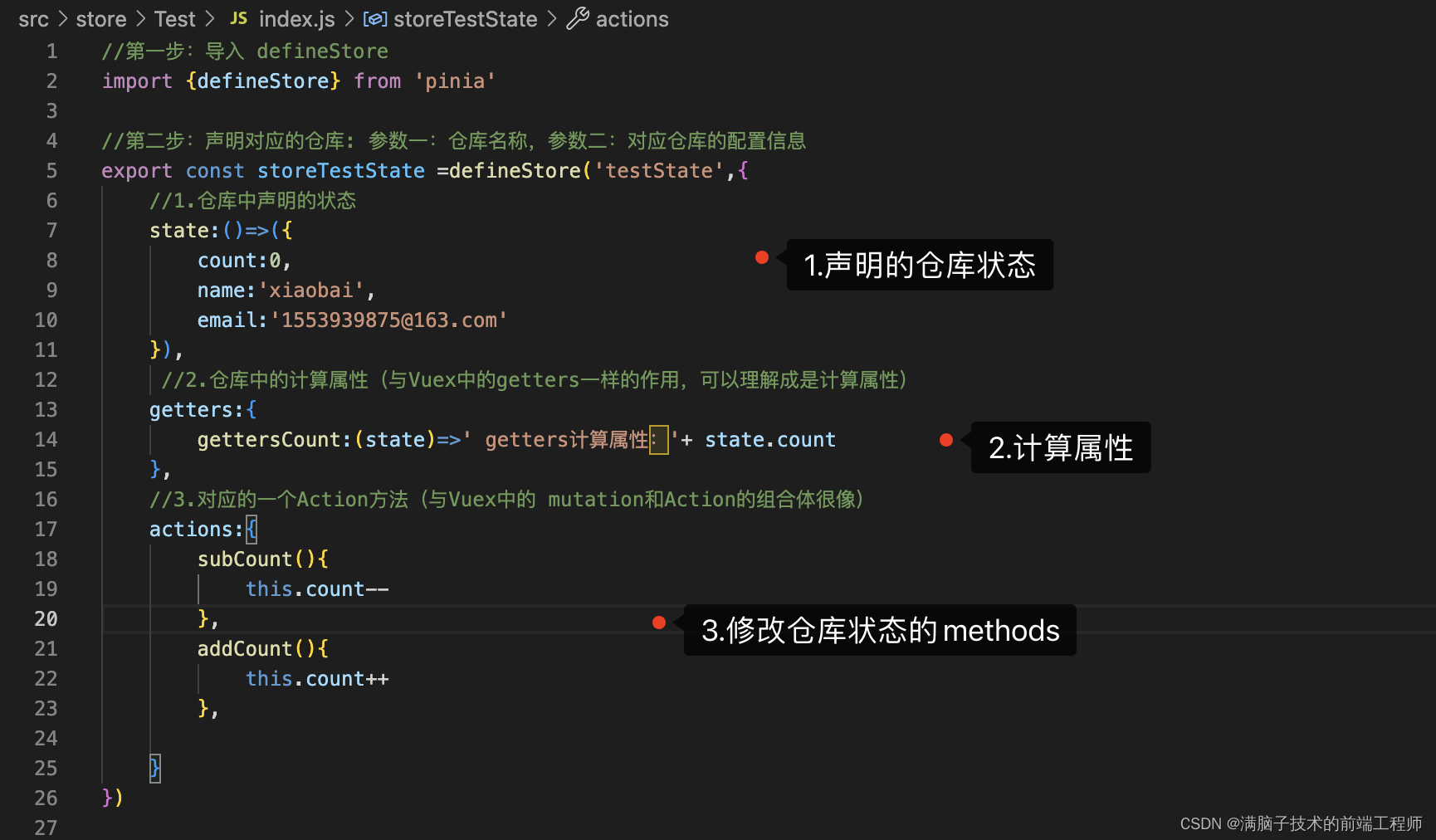
代码如下所示
//第一步:导入 defineStore
import {defineStore} from 'pinia'//第二步:声明对应的仓库: 参数一:仓库名称,参数二:对应仓库的配置信息
export const storeTestState =defineStore('testState',{//1.仓库中声明的状态state:()=>({count:0,name:'xiaobai',email:'1553939875@163.com'}),//2.仓库中的计算属性(与Vuex中的getters一样的作用,可以理解成是计算属性)getters:{gettersCount:(state)=>' getters计算属性:'+ state.count},//3.对应的一个Action方法(与Vuex中的 mutation和Action的组合体很像)actions:{subCount(){this.count--},addCount(){this.count++},}
})
如下图说明

二、创建仓库(选项式Api模式,个人非常喜欢🌹)
代码如下所示
export const storeFunctionTest=defineStore('function',()=>{//1.声明ref的变量|也可以使用reactive进行声明const count =ref(1)//2.计算属性可以使用 computed来声明(这里就不展示了)//3.下面的function对应的就是Action中的方法const addCount = ()=>{count.value+=1}const subCount = ()=>{count.value-=1}//4.最后记得把 可调用的【状态和方法】导出return{count,addCount,subCount}
})
4.如何使用上面创建的仓库
代码如下所示(Vue的template和Script)
<template><div class="home-root">首页首首页shouye<div class="home-show"><p>{{ count.count }}-----{{ count.email }}</p><button@click="() => {count.addCount();}">+1</button><button@click="() => {count.subCount();}">-1</button></div></div>
</template>
<script setup>
//1.将刚才创建的仓库导入(可以导入多个)
import { storeTestState } from "../../store/Test/index.js";
//2.创建仓库实力(可以创建多个)
const count = storeTestState();
</script>修改效果图如下
修改前

修改后

总结
上面就是关于Pinia的基本用法。后续会继续更新其他的用法。
例如:1.仓库数据添加响应式。2.仓库数据持久化存储。
希望可以帮助到你们去了解这个比较新的仓库状态管理工具!!!!!💪💪💪
相关文章:

Vue3 pinia入门篇(一)
系列文章目录 主要为了记录如何使用Pinia在Vue3中的使用方式(下面会介绍为什么使用Vue3选型) 文章目录系列文章目录不用Vue2使用Pinia举例子?1.笔者的个人看法:2.总结一、Pinia是什么1.状态管理工具(类比Vuexÿ…...

python面向对象编程解释
python是一个面向对象的编程语言 面向过程的开发语言有C,面向对象除了python还有java等语言 具体来讲: 面向过程 :举个例子,比如说,把大象装进冰箱总共分几步,第一步,把冰箱门打开,…...

ARM(IMX6U)嵌入式软件裸机开发之环境搭建与配置
目录 前沿 Ubuntu 和 Windows 文件互传 Ubuntu 下 NFS 和 SSH 服务开启 Ubuntu 交叉编译工具链安装 Source Insight 软件安装和使用 Visual Studio Code 软件的安装和使用 前沿 为什么我们要学习裸机开发呢? 1、裸机开发是了解所使用的 CPU 最直接、最简单的方…...

Java文件复制多种方法
1、InputStream与OutputStream 创建两个文件 - 源和目标。然后我们从源创建InputStream并使用OutputStream将其写入目标文件进行 java 复制文件操作。 private static void copyFileUsingStream(File source, File dest) throws IOException {InputStream is null;OutputStr…...

Java语言-----封装、继承、抽象、多态、接口
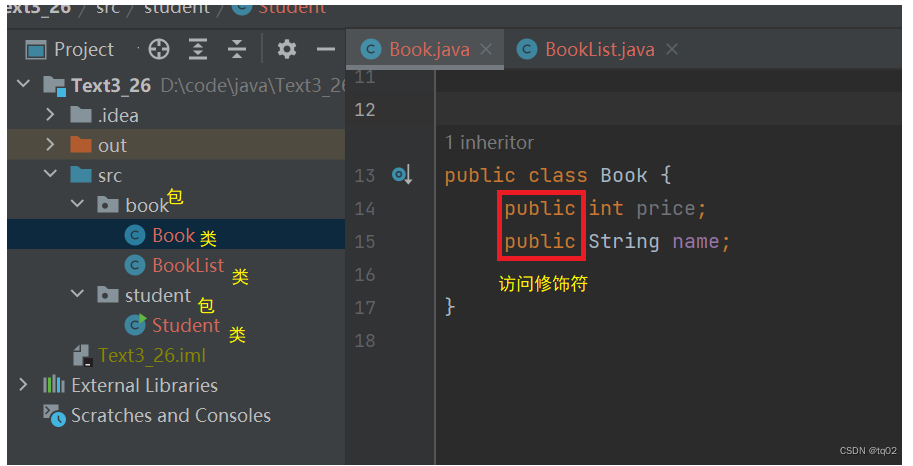
目录 前言 一.封装 1.1封装的定义 1.2访问修饰符的使用 二.继承 2.1继承的定义 2.2继承的方法 2.3继承使用注意点 三.多态 3,1多态的定义 3.2动态绑定 3.3方法重写 3.4向上(向下)转型 四.抽象 4.1抽象的概述和定义 4.2抽象的使用 五…...

基于深度学习的瓶子检测软件(UI界面+YOLOv5+训练数据集)
摘要:基于深度学习的瓶子检测软件用于自动化瓶子检测与识别,对于各种场景下的塑料瓶、玻璃瓶等进行检测并计数,辅助计算机瓶子生产回收等工序。本文详细介绍深度学习的瓶子检测软件,在介绍算法原理的同时,给出Python的…...

仿网易云小程序(一)
目录 一、项目准备 二、项目初始化 1.新建项目 2.封装service请求 三、底部导航栏的设计 四、MV页面的设计 1.将获取到的数据进行渲染 2.播放量数据进行处理转换 3.时长数据进行处理转换 五、MV组件的抽离封装 六、请求的抽离video 七、下拉重新请求新的数据 八、跳转到…...

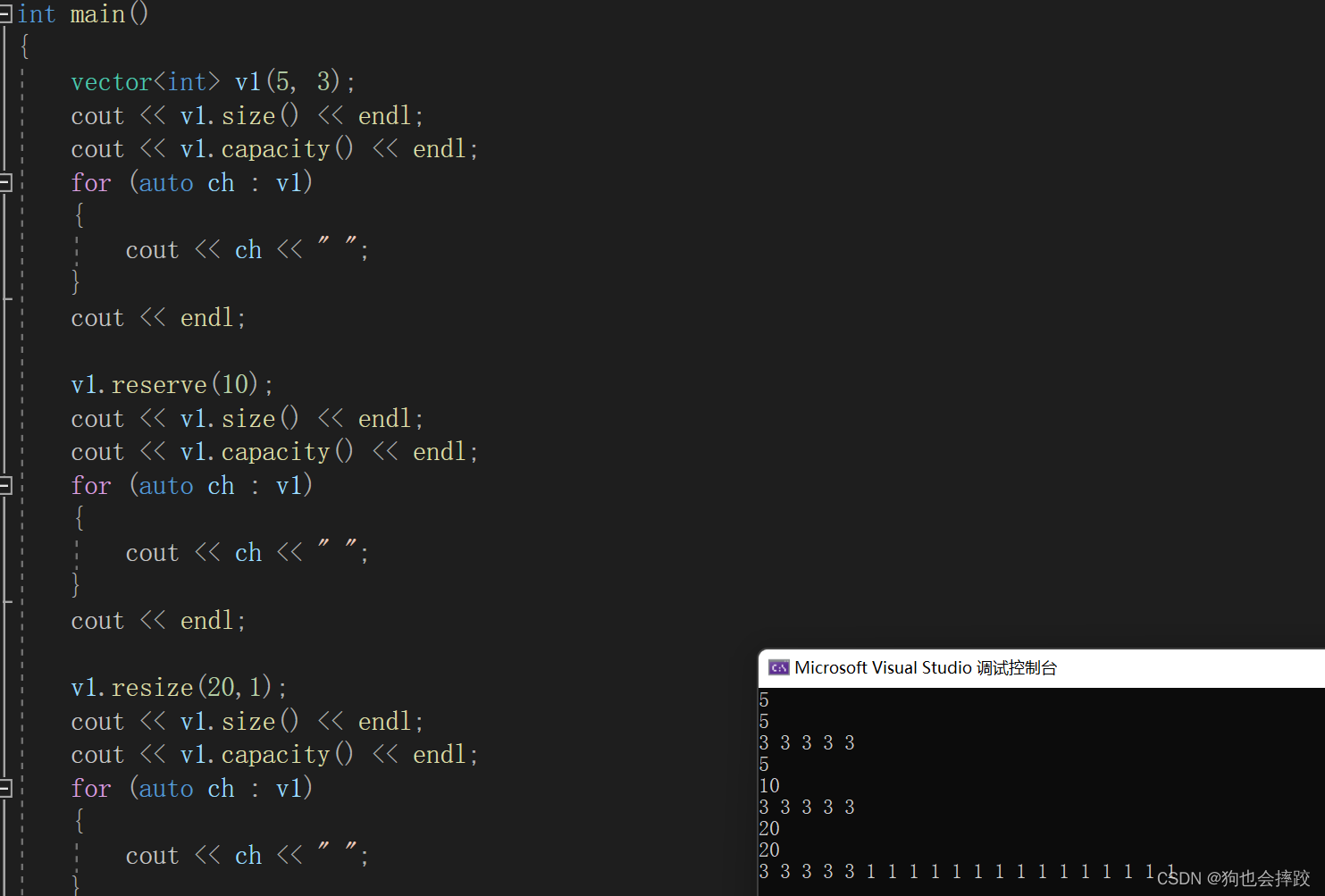
【C++】vector模拟实现及其应用
文章目录vector的介绍vector的使用及其实现vector的定义vector iterator 的使用vector空间增长问题vector的增删查改vector的介绍 vector是表示可变大小数组的序列容器。就像数组一样,vector也采用的连续存储空间来存储元素。也就是意味着可以采用下标对vector的元素…...

JS看这一篇就够啦,JS基础大全,可用于快速回顾知识,面试首选
1 JS简介 更多JS内容可以看MDN:点击传送 浏览器分成两部分:渲染引擎和 JS 引擎 渲染引擎:用来解析HTML与CSS,俗称内核,比如 chrome 浏览器的 blink ,老版本的 webkitJS 引擎:也称为 JS 解释器…...

武汉凯迪正大GB4208外壳防护等级试具
一、IP1X 试验探棒 产品概述: 符合IEC61032图1试具A、GB16842试具A、GB4208IP1、IEC60529IP1、IEC60065 等标准要求。用于防止手背触及的防护检验。 技术参数: 1、探球直径:50mm 2、挡板直径:45mm 3、挡板厚度:…...

Cent OS 从零部署ruoyi-cloud教程
1、java环境安装 https://blog.csdn.net/m0_61035257/article/details/125705400 Java_home设置 https://blog.csdn.net/m0_51104427/article/details/123924893 2、mysql安装 https://blog.csdn.net/ShockChen7/article/details/126965940 若安装的是Mysql8,建议…...

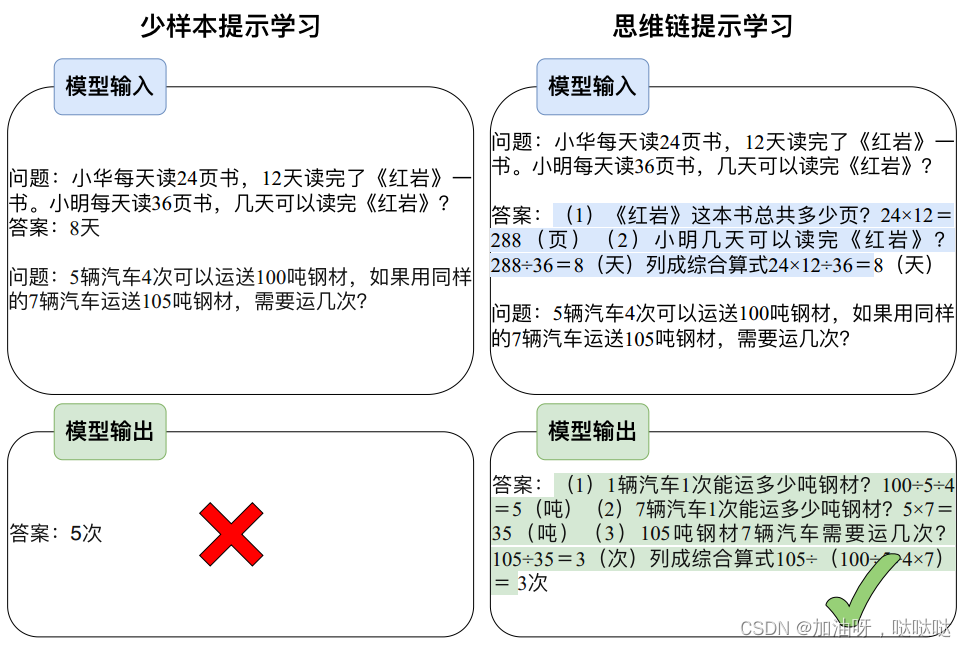
ChatGPT相关核心算法
ChatGPT 的卓越表现得益于其背后多项核心算法的支持和配合。本文将分别介绍作为其实现基础的 Transformer 模型、激发出其所蕴含知识的Prompt/Instruction Tuning 算法、其涌现出的思维链能力、以及确保其与人类意图对齐的基于人类反馈的强化学习算法。 1.基于Transformer的预…...
)
Python导入模块,Python import用法(超级详细)
使用 Python 进行编程时,有些功能没必须自己实现,可以借助 Python 现有的标准库或者其他人提供的第三方库。比如说,在前面章节中,我们使用了一些数学函数,例如余弦函数 cos()、绝对值函数 fabs() 等,它们位…...

大量产品“GPT 化”,开源大模型 AI 应用开发框架发布
大型语言模型(LLM)的出现,让我们看到了 AI 在自然语言处理方面的潜力,它涌现出来的创造力和思维能力令人叹为观止,并在新一代人机交互领域释放了大量的想象空间。 目前,决策者、产品负责人和开发者都在抢滩…...

STM32——IIC总线(MPU6050应用)
目录 一、IIC介绍 二、MPU6050 三、MPU6050实例 四、EEPROM ---------------------------------------------------------------------------------------------------------------------------- 每次都是IIC好没新意啊,我决定这次录视频的时候举两个例子&…...

ADB使用经验
adb是Android Debug Bridge的缩写,是一种用于与Android设备通信的命令行工具。它可以通过USB连接或Wi-Fi连接,允许开发者在计算机和Android设备之间进行文件传输、安装应用程序、调试应用程序等操作。要使用adb,需要先将Android设备与计算机连…...

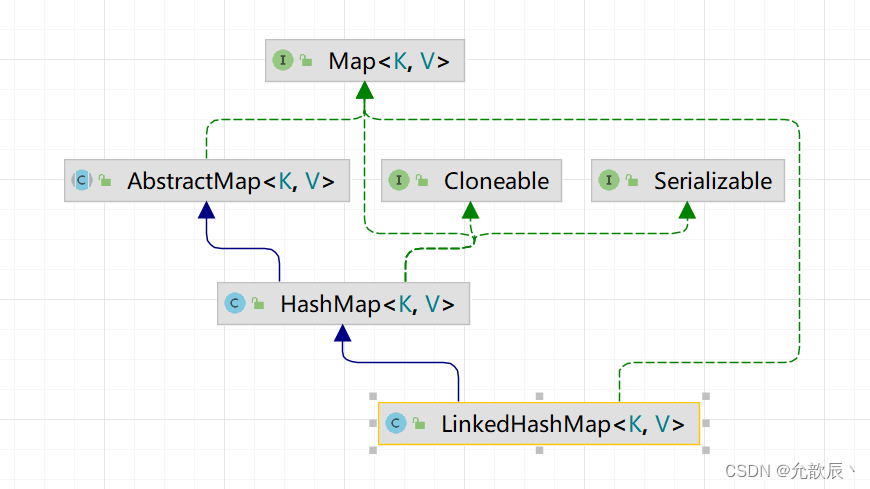
详解LinkedHashSet和LinkedHashMap
目录 一.LinkedHashSet和LinkedHashMap 1.基本介绍 2.与HashSet和HashMap的区别 3.LinkedHashSet和LinkedHashMap具体的方法 1.LinkedHashSet 2.LinkedHashMap 二.模拟代码实现LinkedHashMap 三.具体应用 一.LinkedHashSet和LinkedHashMap 1.基本介绍 顾名思义,根据名…...

C++ LinuxWebServer 2万7千字的面经长文(下)
⭐️我叫忆_恒心,一名喜欢书写博客的在读研究生👨🎓。 如果觉得本文能帮到您,麻烦点个赞👍呗! Linux Web Server项目虽然是现在C求职者的人手一个的项目,但是想要吃透这个项目,还是…...

RK3568平台开发系列讲解(驱动基础篇)IO 模型的分类
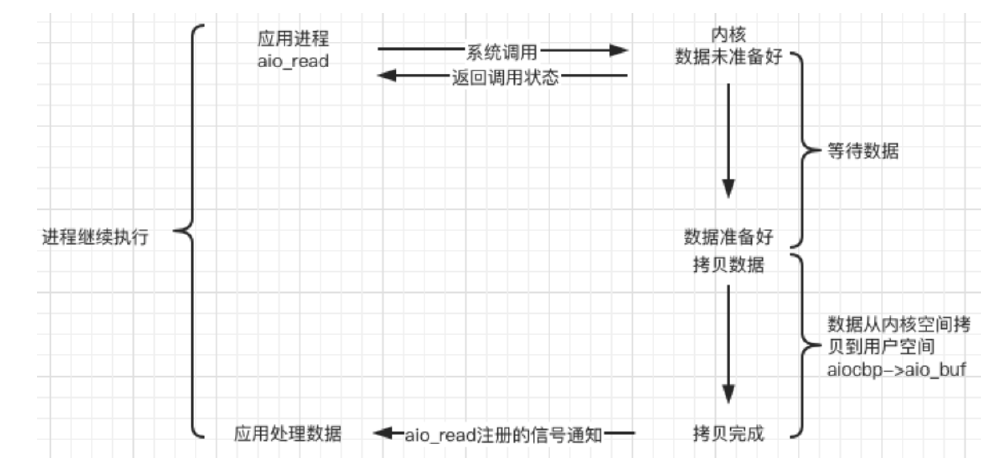
🚀返回专栏总目录 文章目录 一、阻塞 IO二、非阻塞 IO三、IO 多路复用四、信号驱动五、异步 IO沉淀、分享、成长,让自己和他人都能有所收获!😄 📢本篇将针对IO模型进行分类。 假设有这样一个场景,从磁盘中循环读取 100M 的数据并处理,磁盘读取 100M 需要花费 20 秒的…...

ChatGPT 有哪些 “激动人心的时刻“?以及自己的一些思考
文章目录一、前言二、主要内容三、一些思考🍉 CSDN 叶庭云:https://yetingyun.blog.csdn.net/ 一、前言 近日,英伟达创始人兼 CEO 黄仁勋与 OpenAI 联合创始人及首席科学家伊尔亚-苏茨克维 (Ilya Sutskever) 展开了一次 “炉边谈话”。 黄仁…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

2025年渗透测试面试题总结-腾讯[实习]科恩实验室-安全工程师(题目+回答)
安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。 目录 腾讯[实习]科恩实验室-安全工程师 一、网络与协议 1. TCP三次握手 2. SYN扫描原理 3. HTTPS证书机制 二…...

MySQL JOIN 表过多的优化思路
当 MySQL 查询涉及大量表 JOIN 时,性能会显著下降。以下是优化思路和简易实现方法: 一、核心优化思路 减少 JOIN 数量 数据冗余:添加必要的冗余字段(如订单表直接存储用户名)合并表:将频繁关联的小表合并成…...

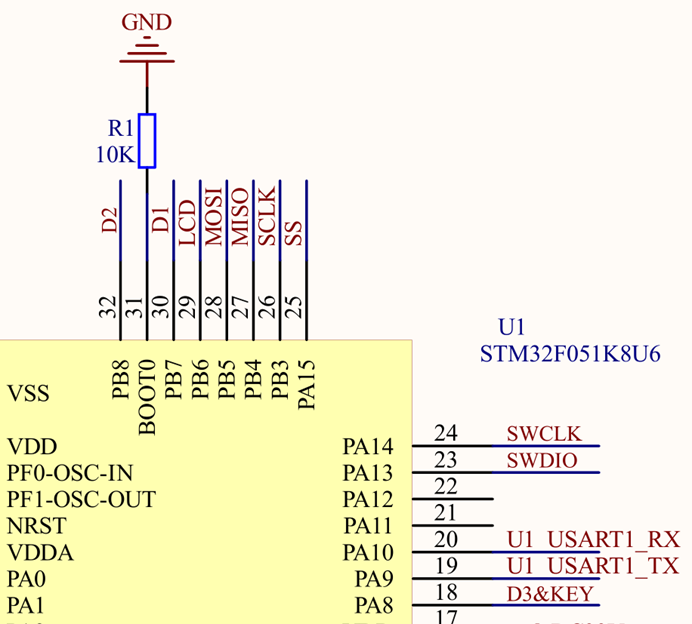
STM32HAL库USART源代码解析及应用
STM32HAL库USART源代码解析 前言STM32CubeIDE配置串口USART和UART的选择使用模式参数设置GPIO配置DMA配置中断配置硬件流控制使能生成代码解析和使用方法串口初始化__UART_HandleTypeDef结构体浅析HAL库代码实际使用方法使用轮询方式发送使用轮询方式接收使用中断方式发送使用中…...
