ThreeJS入门(002):学习思维路径

002篇入门文章
文章目录
- 如何使用这个思维导图
Three.js 学习思维导图可以帮助你系统地了解 Three.js 的各个组成部分及其关系。下面是一个简化的 Three.js 学习路径思维导图概述,它包含了学习 Three.js 的主要概念和组件。你可以根据这个框架构建详细的思维导图:
Three.js 学习路径
├── 1. 基础概念
│ ├── 1.1 WebGL 简介
│ ├── 1.2 Three.js 介绍
│ ├── 1.3 安装与配置
│ │ ├── 1.3.1 引入 Three.js
│ │ ├── 1.3.2 开发环境搭建
│ │ └── 1.3.3 第一个 Three.js 应用
│ └── 1.4 事件处理
│ ├── 1.4.1 鼠标事件
│ └── 1.4.2 触摸事件
├── 2. 核心组件
│ ├── 2.1 场景 (Scene)
│ ├── 2.2 相机 (Camera)
│ │ ├── 2.2.1 透视相机 (PerspectiveCamera)
│ │ ├── 2.2.2 正交相机 (OrthographicCamera)
│ │ └── 2.2.3 相机控制
│ ├── 2.3 渲染器 (Renderer)
│ │ ├── 2.3.1 WebGL 渲染器 (WebGLRenderer)
│ │ └── 2.3.2 Canvas 渲染器 (CanvasRenderer)
│ ├── 2.4 几何体 (Geometry)
│ │ ├── 2.4.1 基本几何体 (Box, Sphere, Cylinder, etc.)
│ │ ├── 2.4.2 缓冲几何体 (BufferGeometry)
│ │ └── 2.4.3 几何体操作
│ ├── 2.5 材质 (Material)
│ │ ├── 2.5.1 基础材质 (MeshBasicMaterial)
│ │ ├── 2.5.2 酚格材质 (MeshPhongMaterial)
│ │ ├── 2.5.3 标准材质 (MeshStandardMaterial)
│ │ └── 2.5.4 其他材质 (ShaderMaterial, LineBasicMaterial, etc.)
│ └── 2.6 网格模型 (Mesh)
│ ├── 2.6.1 创建网格
│ └── 2.6.2 网格操作
├── 3. 高级主题
│ ├── 3.1 灯光 (Lighting)
│ │ ├── 3.1.1 点光源 (PointLight)
│ │ ├── 3.1.2 方向光源 (DirectionalLight)
│ │ ├── 3.1.3 聚光灯 (SpotLight)
│ │ └── 3.1.4 环境光 (AmbientLight)
│ ├── 3.2 动画 (Animation)
│ │ ├── 3.2.1 基本动画
│ │ ├── 3.2.2 Tween 动画
│ │ └── 3.2.3 骨骼动画 (Skinned Meshes)
│ ├── 3.3 粒子系统 (Particle Systems)
│ │ ├── 3.3.1 粒子几何体 (ParticleGeometry)
│ │ ├── 3.3.2 粒子材质 (ParticleBasicMaterial)
│ │ └── 3.3.3 粒子系统应用
│ ├── 3.4 碰撞检测 (Collision Detection)
│ │ ├── 3.4.1 碰撞检测原理
│ │ └── 3.4.2 实现碰撞响应
│ ├── 3.5 交互
│ │ ├── 3.5.1 交互库 (OrbitControls, FirstPersonControls, etc.)
│ │ └── 3.5.2 自定义交互
│ └── 3.6 后处理 (Post Processing)
│ ├── 3.6.1 基本后处理效果
│ └── 3.6.2 高级后处理技术
└── 4. 实战项目├── 4.1 3D 场景制作├── 4.2 游戏开发├── 4.3 VR/AR 应用└── 4.4 数据可视化
如何使用这个思维导图
- 基础概念:这部分介绍了 Three.js 的基础知识,包括 WebGL 的简介、Three.js 的安装和配置,以及如何创建第一个 Three.js 应用程序。
- 核心组件:这里详细列出了 Three.js 的核心组件,包括场景、相机、渲染器、几何体、材质和网格模型。这部分是学习 Three.js 的基石。
- 高级主题:这一部分涵盖了 Three.js 的高级特性,如灯光、动画、粒子系统、碰撞检测、交互和后处理。这部分内容适用于那些希望进一步提高技能的开发者。
- 实战项目:最后,通过实际项目来应用所学知识,如 3D 场景制作、游戏开发、VR/AR 应用以及数据可视化等。
你可以使用任何思维导图工具(如 XMind、MindMeister 或 Microsoft Visio)来构建这个思维导图,并根据自己的学习进度逐步填充和完善它。此外,你还可以根据个人兴趣或项目需求调整各个分支的深度。
相关文章:

ThreeJS入门(002):学习思维路径
查看本专栏目录 - 本文是第 002篇入门文章 文章目录 如何使用这个思维导图 Three.js 学习思维导图可以帮助你系统地了解 Three.js 的各个组成部分及其关系。下面是一个简化的 Three.js 学习路径思维导图概述,它包含了学习 Three.js 的主要概念和组件。你可以根据这个…...

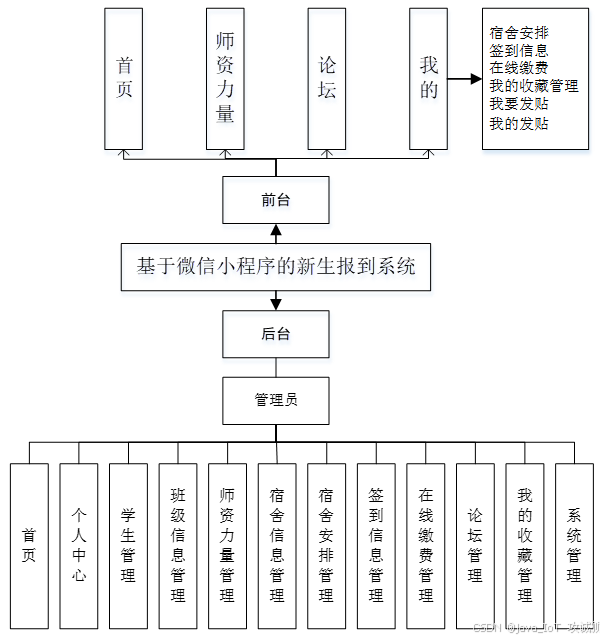
基于ssm+vue+uniapp的新生报到系统小程序
开发语言:Java框架:ssmuniappJDK版本:JDK1.8服务器:tomcat7数据库:mysql 5.7(一定要5.7版本)数据库工具:Navicat11开发软件:eclipse/myeclipse/ideaMaven包:M…...

掌握 JavaScript ES6+:现代编程技巧与模块化实践
掌握 JavaScript ES6:现代编程技巧与模块化实践 一 . 变量声明 let二 . 声明常量 const三 . 模板字符串四 . 函数的参数默认值五 . 箭头函数六 . 对象初始化七 . 解构7.1 接收 JSON 对象7.2 接收数组 八 . 延展操作符九 . 导入和导出9.1 方式一9.2 方式二 这篇文章我…...

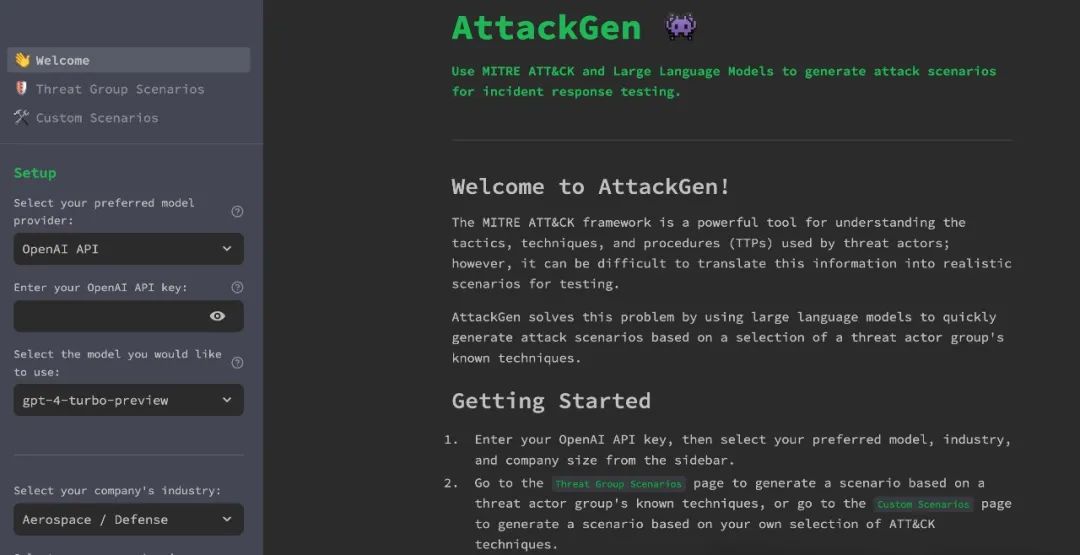
AttackGen - AI 网络安全事件响应测试工具,附下载链接
为了提高我们团队在安全活动中的响应效率,我关注到了一款叫 AttackGen 的工具,我们需要的是一个既能快速生成场景又能准确反映现实威胁的工具。 在红蓝对抗中,我们经常要模拟各种攻击场景,以测试我们的防御水平。这不仅仅是为了“…...

CAD2020安装方法
文章目录 下载安装包打开压缩包打开文件夹打开CAD2020文件夹双击运行Setup.exe点击安装选择我接受 点击下一步路径默认点击安装等待加载完成安装完成点击立即启动点击OK点击输入序列号点击我同意点击激活输入序列号和 产品钥密点击下一步选择我具有 Autodesk 提供的激活码以管理…...

ubuntu安装mongodb实操学习
一、系统环境 ubuntu 22.04 寻找合适的仓库 经过浏览器里搜索MongoDB Repositories发现这个目录下面有完整的安装包 二、添加到apt,并安装 1、wget -qO - https://www.mongodb.org/static/pgp/server-6.0.asc | tee /etc/apt/trusted.gpg.d/server-6.0.asc 获取公…...

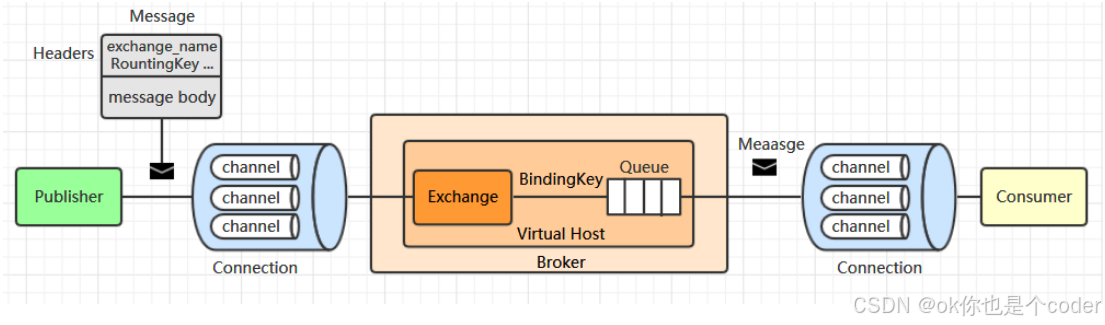
RabbitMQ 基础入门
文章内容是学习过程中的知识总结,如有纰漏,欢迎指正 文章目录 前言 1. 重要概念 1.1 Publisher 1.2 Message 1.3 Exchange 1.4 BindingKey 1.5 Routingkey 1.6 Queue 1.7 Consumer 1.8 Connection 1.9 Channel 1.10 Virtual Host 1.11Broker 2. RabbitMQ…...

Unity 特殊文件夹
文件夹名称Assets资产Editor编辑器Editor default resources编辑器资源Gizmos辅助图标Plugins插件Resources资源Standard Assets标准资产StreamingAssets流资产PersistentDataPath持久数据 Editor 编辑器文件夹 这个文件夹是专门用来做编辑器级别功能的,比如一些辅…...

Monster Sound FX Pack 2 怪物恶魔野兽声效包
这是受最新电影和游戏启发而创作的一系列超凡怪兽音效中的第二卷。Monster Sound FX Pack 2 包含精心设计的声音,充满个性,为听众带来新的体验。这些声音经过专业设计,是严肃的声音设计师和游戏开发者的必备品! 发现声音非常适合龙、野兽、外星人、兽人、地精、巨人、巨魔、…...

linux常用环境配置
nvm 用于管理不同版本node node版本管理工具 nvm install 18 #安装 nvm uninstall 18 #卸载 nvm use 18 #使用 nvm ls #查看当前有的node版本 nvm ls-remote #列出所有可用的node版本pyenv 在linux中管理多版本 python 常用命令: pyenv install 3.8.…...

SoapShell 更新 | 新增调用cmd执行系统命令
01阅读须知 此文所提供的信息只为网络安全人员对自己所负责的网站、服务器等(包括但不限于)进行检测或维护参考,未经授权请勿利用文章中的技术资料对任何计算机系统进行入侵操作。利用此文所提供的信息而造成的直接或间接后果和损失…...

Ubuntu查看系统用户信息
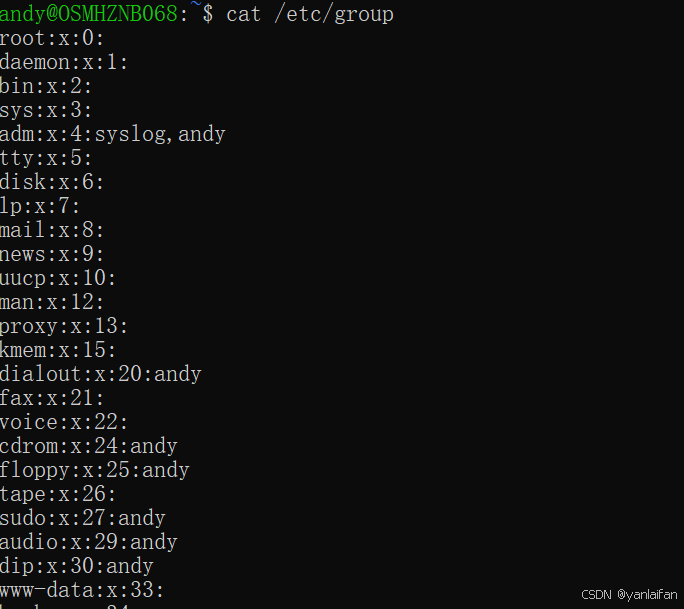
0 Preface/Foreword 1 查看方式 1.1 查看系统用户 getent passwd getent: Get entries for Name Service Switch Libraries. 该命令会列出系统上所有用户的详细信息,包括用户名、密码、用户ID(UID)、组ID(GID)、用户描…...

入门AI绘画 | 手把手教学Stable Diffusion
前言 **Stable Diffusion(简称SD)**就是一个AI自动生成图片的软件,通过我们输入文字,SD就能生成对应的张图片,不再需要像以前一样要把图片“画“出来,或者是“拍“出来 安装非常简单 分为解压整合包和安装…...

基于SpringBoot+Vue+MySQL的热门网络游戏推荐系统
系统展示 用户前台界面 管理员后台界面 系统背景 基于SpringBootVueMySQL的热门网络游戏推荐系统,其背景主要源于当前网络游戏市场的蓬勃发展与用户需求的日益多样化。随着互联网的普及和技术的不断进步,网络游戏已成为人们休闲娱乐的重要方式之一。面对…...

SpringBoot + Vue + ElementUI 实现 el-table 分页功能详解
引言 在现代Web应用程序开发中,前后端分离架构越来越受欢迎。这种架构使得前端和后端开发可以并行进行,提高了开发效率。本文将详细讲解如何使用SpringBoot作为后端,Vue.js和ElementUI作为前端,实现一个带分页功能的数据表格&…...

游戏、网关等服务借助Docker容器化并使用Kubernetes部署、更新等
本文首发在这里 请先看完 实现负责消息转发、推送的网关服务负责网络、定时、坐下、站起、重连等,支持多类游戏的无锁房间 Docker容器化 Build and Push docker build -t panshiqu/game_server:latest -t panshiqu/game_server:1 -t panshiqu/game_server:1.0 -…...

Vue面试题4
1.解释Vue中 route 和 router 的区别? route 是当前激活的路由的信息对象,包含了当前路由的详细信息,如路径、参数、查询字符串等。在 Vue 组件中,可以通过 this.$route 访问到这个对象。例如,this.$route.path 可以获…...

Probabilistic Embeddings for Cross-Modal Retrieval 论文阅读
Probabilistic Embeddings for Cross-Modal Retrieval 论文阅读 Abstract1. Introduction2. Related work3. Method3.1. Building blocks for PCME3.1.1 Joint visual-textual embeddings3.1.2 Probabilistic embeddings for a single modality 3.2. Probabilistic cross-modal…...

CSS基本布局理解(测试)——WEB开发系列38
对CSS学习已经接近尾声,下面你可以对以下两道“小卡拉米”测试进行测试下CSS理解程度。 题 1:基于栅格布局的现代博客首页设计 题目要求: 创建一个博客首页布局,包含一个顶部导航栏、一个主要的内容区域(左侧为博客文…...

计算机视觉(一)—— 特刊推荐
特刊征稿 01 期刊名称: Computer Vision for Smart Cities 截止时间: 提交截止日期:2024 年 12 月 31 日 目标及范围: 以下是一些潜在的主题: 城市交通和交通管理: • 车辆检测和跟踪以实现高效的交通流…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...

uniapp手机号一键登录保姆级教程(包含前端和后端)
目录 前置条件创建uniapp项目并关联uniClound云空间开启一键登录模块并开通一键登录服务编写云函数并上传部署获取手机号流程(第一种) 前端直接调用云函数获取手机号(第三种)后台调用云函数获取手机号 错误码常见问题 前置条件 手机安装有sim卡手机开启…...
