Vue自创插件发布到npm以及使用方法
Vue自创插件发布到npm以及使用方法
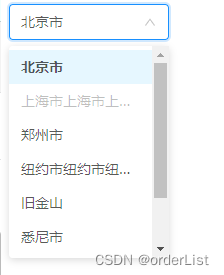
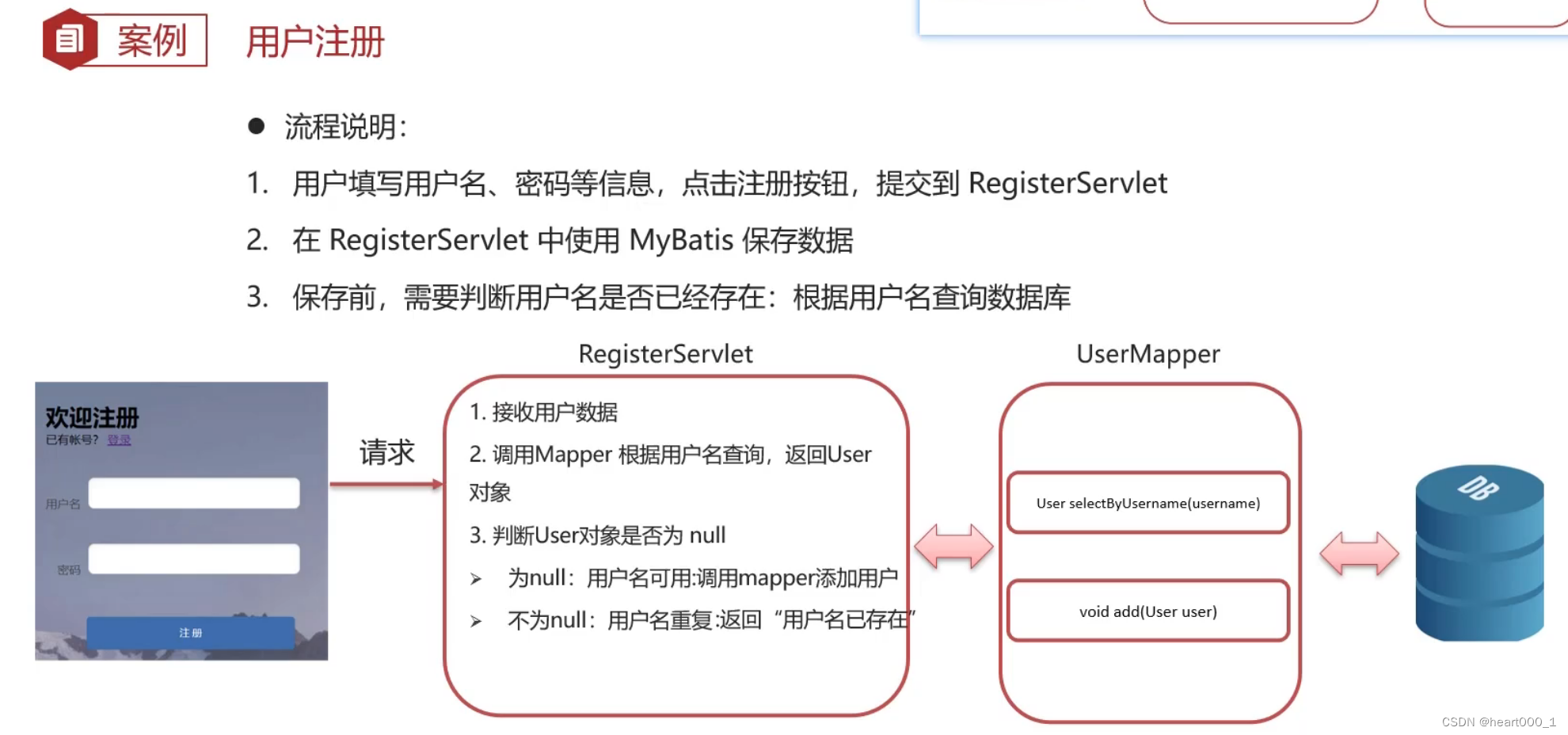
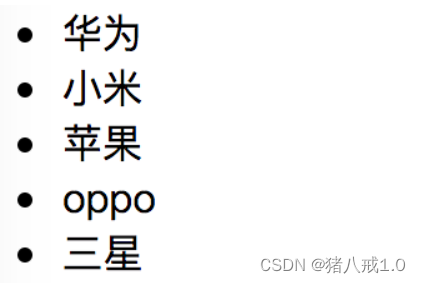
目标:创建my-popup-selector下拉框组件,并发布到npm,效果如下图:

禁用时样式:

①创建vue项目:
my-popup-selector
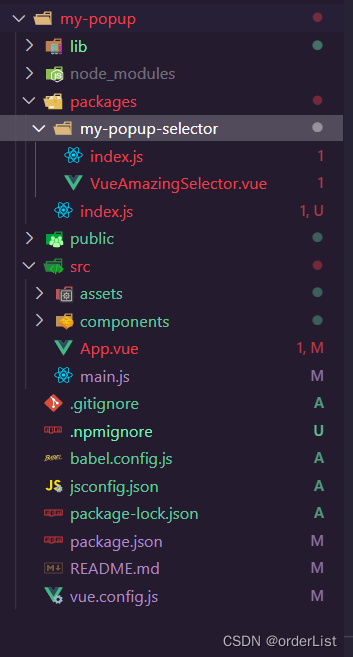
②项目目录结构截图如下:

③在项目根目录新建 packages/ 文件夹用于存放组件,由于 packages/ 是新增的,webpack无法获取编译,因此需要在webpack配置文件里加上相关配置
④在项目根目录新建 vue.config.js 配置文件,并写入一下配置:
module.exports = {css: { // 是否将组件中的 CSS 提取至一个独立的 CSS 文件中 (而不是动态注入到 JavaScript 中的 inline 代码)。extract: false, // 生产环境下是 true,开发环境下是 false},// 扩展 webpack 配置,使 packages 加入编译// chainWebpack 是一个函数,会接收一个基于 webpack-chain 的 ChainableConfig 实例。允许对内部的 webpack 配置进行更细粒度的修改chainWebpack: config => {config.module.rule('js').include.add(__dirname + 'packages') // 注意这里需要绝对路径,所以要拼接__dirname.end().use('babel').loader('babel-loader').tap(options => {// 修改它的选项...return options})}
}
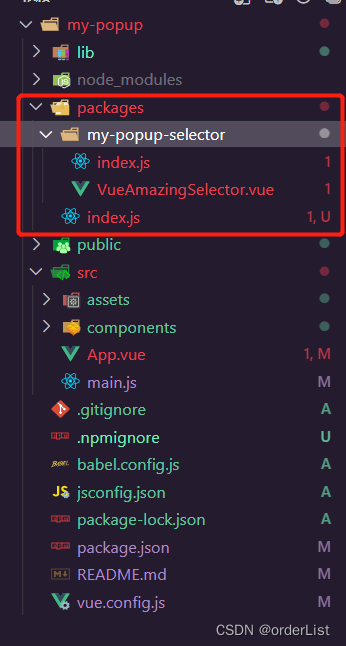
⑤在 packages/ 文件夹下创建组件,新建 vue-popup-selector/ 文件夹和 index.js 文件,截图如下:
⑥在 my-popup-selector/ 文件加下新建 VueAmazingSelector.vue 组件文件和 index.js 文件,截图如下:

⑦在 VueAmazingSelector.vue 中编写组件代码:
<template><div class="m-amazing-select" :style="`height: ${height}px;`"><div:class="['m-select-wrap', {'hover': !disabled, 'focus': showOptions, 'disabled': disabled}]":style="`width: ${width - 2}px; height: ${height - 2}px;`"tabindex="0"@mouseenter="onInputEnter"@mouseleave="onInputLeave"@blur="activeBlur && !disabled ? onBlur() : e => e.preventDefault()"@click="disabled ? e => e.preventDefault() : openSelect()"><div:class="['u-select-input', {'placeholder': !selectedName}]":style="`line-height: ${height - 2}px;width: ${width - 37}px; height: ${height - 2}px;`":title="selectedName">{{ selectedName || placeholder }}</div><svg :class="['triangle', {'rotate': showOptions, 'show': !showClose}]" viewBox="64 64 896 896" data-icon="down" aria-hidden="true" focusable="false"><path d="M884 256h-75c-5.1 0-9.9 2.5-12.9 6.6L512 654.2 227.9 262.6c-3-4.1-7.8-6.6-12.9-6.6h-75c-6.5 0-10.3 7.4-6.5 12.7l352.6 486.1c12.8 17.6 39 17.6 51.7 0l352.6-486.1c3.9-5.3.1-12.7-6.4-12.7z"></path></svg><svg @click.stop="onClear" :class="['close', {'show': showClose}]" focusable="false" data-icon="close-circle" aria-hidden="true" viewBox="64 64 896 896"><path d="M512 64C264.6 64 64 264.6 64 512s200.6 448 448 448 448-200.6 448-448S759.4 64 512 64zm165.4 618.2l-66-.3L512 563.4l-99.3 118.4-66.1.3c-4.4 0-8-3.5-8-8 0-1.9.7-3.7 1.9-5.2l130.1-155L340.5 359a8.32 8.32 0 01-1.9-5.2c0-4.4 3.6-8 8-8l66.1.3L512 464.6l99.3-118.4 66-.3c4.4 0 8 3.5 8 8 0 1.9-.7 3.7-1.9 5.2L553.5 514l130 155c1.2 1.5 1.9 3.3 1.9 5.2 0 4.4-3.6 8-8 8z"></path></svg></div><transition name="fade"><divv-show="showOptions"class="m-options-panel"@mouseenter="onEnter"@mouseleave="onLeave":style="`top: ${height + 6}px; line-height: ${height - 12}px; max-height: ${ num * (height - 2) }px; width: ${width}px;`"><pv-for="(option, index) in options" :key="index":class="['u-option', {'option-selected': option[label]===selectedName, 'option-hover': !option.disabled&&option[value]===hoverValue, 'option-disabled': option.disabled }]":title="option[label]"@mouseenter="onHover(option[value])"@click="option.disabled ? e => e.preventDefault() : onChange(option[value], option[label], index)">{{ option[label] }}</p></div></transition></div>
</template>
<script>
export default {name: 'VueAmazingSelector',model: {prop: 'selectedValue',event: 'model'},props: {options: { // 选项数据type: Array,default: () => []},label: { // 选择器字典项的文本字段名type: String,default: 'label'},value: { // 选择器字典项的值字段名type: String,default: 'value'},placeholder: { // 选择框默认文字type: String,default: '请选择'},disabled: { // 是否禁用下拉type: Boolean,default: false},allowClear: { // 是否支持清除type: Boolean,default: false},width: { // 选择框宽度type: Number,default: 200},height: { // 选择框高度type: Number,default: 36},num: { // 下拉面板最多能展示的下拉项数,超过后滚动显示type: Number,default: 6},selectedValue: { // 当前选中的option条目(v-model)type: [Number, String],default: null}},data () {return {selectedName: null,hoverValue: null, // 鼠标悬浮项的value值activeBlur: true, // 是否激活blur事件showClose: false, // 清除按钮显隐showOptions: false // options面板}},watch: {options () {this.initSelector()console.log('options')},selectedValue () {this.initSelector()console.log('selectedValue')}},mounted () {this.initSelector()},methods: {initSelector () {if (this.selectedValue) {const target = this.options.find(option => option[this.value] === this.selectedValue)if (target) {this.selectedName = target[this.label]this.hoverValue = target[this.value]} else {this.selectedName = this.selectedValuethis.hoverValue = null}} else {this.selectedName = nullthis.hoverValue = null}},onBlur () {if (this.showOptions) {this.showOptions = false}},onInputEnter () {// console.log('input enter')if (this.allowClear && this.selectedName) {this.showClose = true}},onInputLeave () {// console.log('input leave')if (this.allowClear && this.showClose) {this.showClose = false}},onHover (value) {this.hoverValue = value},onEnter () {this.activeBlur = false},onLeave () {this.hoverValue = nullthis.activeBlur = true},openSelect () {this.showOptions = !this.showOptionsif (!this.hoverValue && this.selectedName) {const target = this.options.find(option => option[this.label] === this.selectedName)this.hoverValue = target ? target[this.value] : null}},onClear () {this.showClose = falsethis.selectedName = nullthis.hoverValue = null},onChange (value, label, index) { // 选中下拉项后的回调if (this.selectedValue !== value) {this.selectedName = labelthis.hoverValue = valuethis.$emit('model', value)this.$emit('change', value, label, index)}this.showOptions = false}}
}
</script>
<style lang="less" scoped>
@themeColor: #1890ff; // 自定义主题色
P {margin: 0;
}
.m-amazing-select {position: relative;display: inline-block;font-size: 14px;font-weight: 400;color: rgba(0,0,0,.65);
}
.fade-enter-active, .fade-leave-active {transform: scaleY(1);transform-origin: 0% 0%;opacity: 1;transition: all .3s;
}
.fade-enter {transform: scaleY(0.8);transform-origin: 0% 0%;opacity: 0;
}
.fade-leave-to {transform: scaleY(1);opacity: 0;
}
.m-select-wrap {position: relative;display: inline-block;border: 1px solid #d9d9d9;border-radius: 4px;cursor: pointer;transition: all .3s cubic-bezier(.645,.045,.355,1);.u-select-input {display: block;text-align: left;margin-left: 11px;margin-right: 24px;overflow: hidden;text-overflow: ellipsis;white-space: nowrap;}.placeholder {color: #bfbfbf;}.triangle {position: absolute;top: 0;bottom: 0;margin: auto 0;right: 12px;width: 12px;height: 12px;fill: rgba(0,0,0,.25);opacity: 0;pointer-events: none;transition: all 0.3s ease-in-out;}.rotate {transform: rotate(180deg);-webkit-transform: rotate(180deg);}.close {opacity: 0;pointer-events: none;transition: all 0.3s ease-in-out;position: absolute;top: 0;bottom: 0;margin: auto 0;right: 12px;width: 12px;height: 12px;fill: rgba(140, 140, 140, 0.6);&:hover {fill: rgba(100, 100, 100,.8);}}.show {opacity: 1;pointer-events: auto;}
}
.hover { // 悬浮时样式&:hover {border-color: @themeColor;}
}
.focus { // 激活时样式border-color: @themeColor;box-shadow: 0 0 0 2px fade(@themeColor, 20%);
}
.disabled { // 下拉禁用样式color: rgba(0,0,0,.25);background: #f5f5f5;user-select: none;cursor: not-allowed;
}
.m-options-panel {position: absolute;z-index: 999;overflow: auto;background: #FFF;padding: 4px 0;border-radius: 4px;box-shadow: 0 2px 8px rgba(0,0,0,15%);.u-option { // 下拉项默认样式text-align: left;position: relative;display: block;padding: 5px 12px;font-weight: 400;overflow: hidden;white-space: nowrap;text-overflow: ellipsis;cursor: pointer;transition: background .3s ease;}.option-selected { // 被选中的下拉项样式font-weight: 600;background: #fafafa;}.option-hover { // 悬浮时的下拉项样式background: #e6f7ff;// background: saturate(fade(@themeColor, 12%), 30%);}.option-disabled { // 禁用某个下拉选项时的样式color: rgba(0,0,0,.25);user-select: none;cursor: not-allowed;}
}
</style>
⑧在 my-popup-selector/index.js 中导出组件
// 引入组件
import VueAmazingSelector from './VueAmazingSelector.vue'// 为组件提供 install 安装方法,供按需引入
VueAmazingSelector.install = (Vue) => {Vue.component(VueAmazingSelector.name, VueAmazingSelector)
}// 导出组件
export default VueAmazingSelector
⑨在 packages/index.js 文件中对整个组件库进行导出
import VueAmazingSelector from './vue-amazing-selector'
// 存储组件列表
const components = [VueAmazingSelector
]
/* 定义install 方法,接收Vue作为参数,如果使用use注册插件,则所有的组件都将被注册
*/
const install = function (Vue) {// 判断是否安装if (install.installed) { return }// 遍历所有组件components.map(component => {Vue.component(component.name, component)})
}
// 判断是否引入文件
if (typeof window !== 'undefined' && window.Vue) {install(window.Vue)
}
export {VueAmazingSelector
}
export default {install
}
在 src/main.js 中导入刚创建的组件,检测是否正常可用
import VueAmazingSelector from '../packages'
Vue.use(VueAmazingSelector)
// 在 App.vue 中引用,并启动项目查看
app.vue代码
<template><VueAmazingSelector:options="options"label="label"value="value"placeholder="请选择":disabled="false":width="160":height="36":num="6"v-model="selectedValue"@change="onChange" />
</template>
<script>
export default {name: 'App',data () {return {options: [{label: '北京市',value: 1},{label: '上海市上海市上海市上海市',value: 2,disabled: true},{label: '郑州市',value: 3},{label: '纽约市纽约市纽约市纽约市',value: 4},{label: '旧金山',value: 5},{label: '悉尼市',value: 6},{label: '伦敦市',value: 7},{label: '巴黎市',value: 8}],selectedValue: 1}},watch: {selectedValue (to) {console.log('selectedValue:', to)}},mounted () {setTimeout(() => { // 模拟接口调用this.selectedValue = 3}, 1000)},methods: {onChange (value, label, index) {console.log('item:', value, label, index)}}
}
</script>
⑪在 package.json 的 scripts 中添加一条编译命令
--target: 构建目标,默认为应用模式。这里修改为 lib 启用库模式。
--dest : 输出目录,默认 dist。这里我们改成 lib
[entry]: 最后一个参数为入口文件,默认为 src/App.vue。这里我们指定编译 packages/ 组件库目录。"scripts": {"lib": "vue-cli-service build --target lib --name selector --dest lib packages/index.js"
}
⑫执行编译命令
yarn lib(或num run lib)
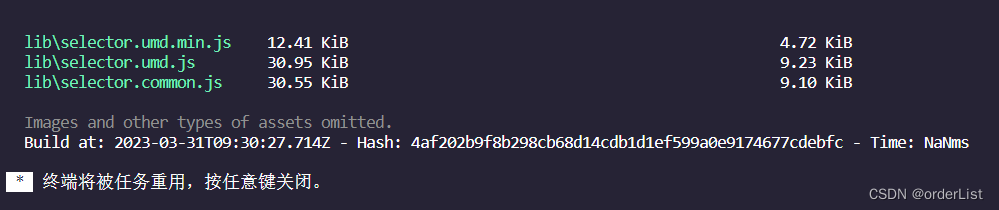
执行结果如下图:

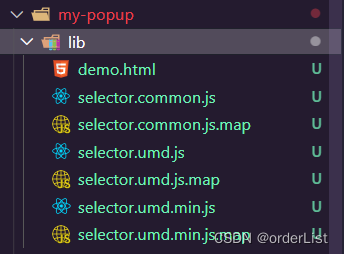
然后在项目根目录会生成如下图所示文件夹:

⑬在终端执行 npm init 初始化包配置文件package.json 可忽略这一步
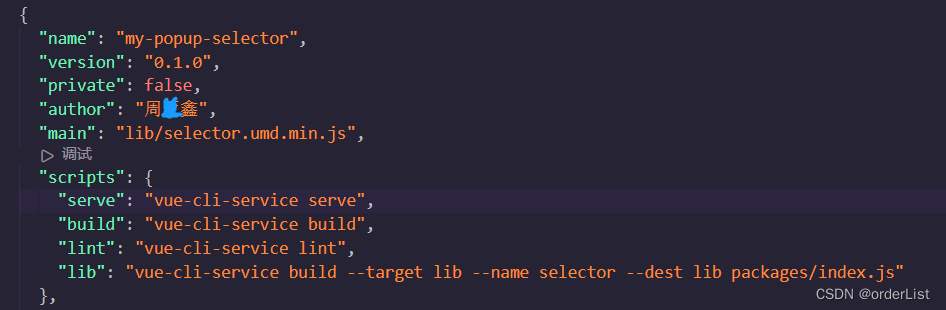
package.json部分截图如下:

name: 包名,该名字是唯一的。可在 npm 官网搜索名字,不可重复。
version: 版本号,每次发布至 npm 需要修改版本号,不能和历史版本号相同。
main: 入口文件,需指向最终编译后的包文件。
author:作者
private:是否私有,需要修改为 false 才能发布到 npm
⑭在项目根目录创建 .npmignore 文件,设置忽略发布的文件,类似 .gitignore 文件
只有编译后的 lib 目录、package.json、README.md是需要被发布的# 忽略目录.DS_Storenode_modulespackages/public/src/# 忽略指定文件.eslintrc.cjs.gitignore.npmignore.npmrcbabel.config.jsvue.config.jsyarn.lock*.map
⑮编写README.md文件(使用markdown格式)
参考文档: http://markdown.p2hp.com/index.html
# vue-amazing-selector## An Amazing Select Component For Vue2## Install & Use```sh
npm install vue-amazing-selector
#or
yarn add vue-amazing-selector
Import and register component
Global
import Vue from 'vue'
import VueAmazingSelector from 'vue-amazing-selector'
Vue.use(VueAmazingSelector)
Local
<template><VueAmazingSelector:options="options"label="label"value="value"placeholder="请选择":disabled="false":width="160":height="36":num="6"v-model="selectedValue"@change="onChange" />
</template>
<script>
export default {name: 'App',data () {return {options: [{label: '北京市',value: 1},{label: '上海市上海市上海市上海市',value: 2,disabled: true},{label: '郑州市',value: 3},{label: '纽约市纽约市纽约市纽约市',value: 4},{label: '旧金山',value: 5},{label: '悉尼市',value: 6},{label: '伦敦市',value: 7},{label: '巴黎市',value: 8}],selectedValue: 1}},watch: {selectedValue (to) {console.log('selectedValue:', to)}},mounted () {setTimeout(() => { // 模拟接口调用this.selectedValue = 3}, 1000)},methods: {onChange (value, label, index) {console.log('item:', value, label, index)}}
}
</script>## Props| 属性 | 说明 | 类型 | 默认值 |
| :--- | :--- | :--- | :--- |
options | 选项数据 | Array | []
label | 选择器字典项的文本字段名 | String | label
value | 选择器字典项的值字段名 | String | value
placeholder | 选择框默认文字 | String | 请选择
disabled | 是否禁用下拉 | Boolean | false
allowClear | 是否支持清除 | Boolean | false
width | 选择框宽度 | Number | 200
height | 选择框高度 | Number | 36
num | 下拉面板最多能展示的下拉项数,超过后滚动显示 | Number | 6
selectedValue | (v-model)当前选中的option条目 | /Number/String | null## Events事件名 | 说明 | 返回值
:--- | :--- | :---
change | 选择某项下拉后的回调函数 | value, label, index(value值,label文本值,index索引值)
⑯登录npm
如果没有npm账号,可以去npm官网( npm) 注册一个账号
注册成功后在本地查看npm镜像:
npm config get registry
输出:https://registry.npmjs.org 即可
如果不是则需要设置为npm镜像:
npm config set registry https://registry.npmjs.org
然后在终端执行:
npm login
依次输入用户名,密码,邮箱
输出Logged in as…即可
npm whoami // 查看当前用户是否已登录

⑰发布组件到npm
在终端执行:npm publish
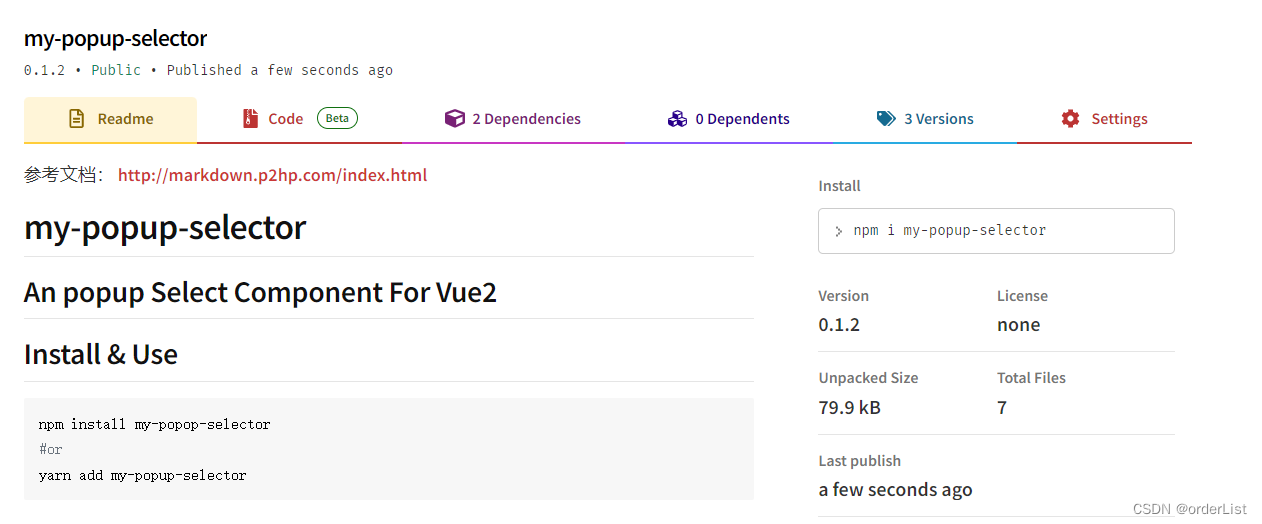
发布成功后即可在npm官网搜索到该组件,如下图;并可以通过 npm install my-popup-selector(或yarn add my-popup-selector)进行安装

⑱在要使用的项目中安装并注册插件
yarn add my-popup-selector
// 在 main.js 文件中引入并注册:
import Vue from 'vue'
import VueAmazingSelector from 'my-popup-selector'
Vue.use(VueAmazingSelector)
在要使用组件的页面直接使用即可:
<template><VueAmazingSelector:options="options"label="label"value="value"placeholder="请选择":disabled="false":width="160":height="36":num="6"v-model="selectedValue"@change="onChange" />
</template>
<script>
export default {name: 'App',data () {return {options: [{label: '北京市',value: 1},{label: '上海市上海市上海市上海市',value: 2,disabled: true},{label: '郑州市',value: 3},{label: '纽约市纽约市纽约市纽约市',value: 4},{label: '旧金山',value: 5},{label: '悉尼市',value: 6},{label: '伦敦市',value: 7},{label: '巴黎市',value: 8}],selectedValue: 1}},watch: {selectedValue (to) {console.log('selectedValue:', to)}},mounted () {setTimeout(() => { // 模拟接口调用this.selectedValue = 3}, 1000)},methods: {onChange (value, label, index) {console.log('item:', value, label, index)}}
}
</script>
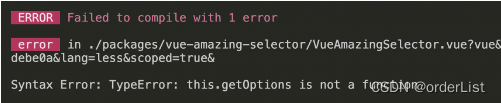
如果遇到less-loader版本过高问题:
yarn add less-loader安装版本过高,报错如图

解决:yarn add less-loader@6.0.0
相关文章:

Vue自创插件发布到npm以及使用方法
Vue自创插件发布到npm以及使用方法 目标:创建my-popup-selector下拉框组件,并发布到npm,效果如下图: 禁用时样式: ①创建vue项目: my-popup-selector ②项目目录结构截图如下: ③在项目根目录…...

合成孔径雷达干涉测量InSAR数据处理、地形三维重建、形变信息提取、监测等实践技术
合成孔径雷达干涉测量(Interferometric Synthetic Aperture Radar, InSAR)技术作为一种新兴的主动式微波遥感技术,凭借其可以穿过大气层,全天时、全天候获取监测目标的形变信息等特性,已在地表形变监测、DEM生成、滑坡…...

Java刷题,蓝桥杯省赛第十二届(第一场)4-------------6
4、相乘题目本题总分:10 分【问题描述】小蓝发现,他将 1 至 1000000007 之间的不同的数与 2021 相乘后再求除以1000000007 的余数,会得到不同的数。小蓝想知道,能不能在 1 至 1000000007 之间找到一个数,与 2021 相乘后…...

Docker Cgroups——Docker 资源限制背后的技术原理
Docker Cgroups——Docker 资源限制背后的技术原理虽然在容器内部进程只能看到“掩饰”过的视图,但是在宿主机上,它就是一个普通的进程,与其他所有进程之间是平等竞争的关系。这就意味着虽然表面上被隔离了,但它实际上在与其他进程…...

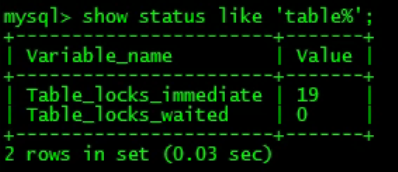
十四. MySQL 锁相关
目录一. MySQL 锁基础Mysql 锁分类二. InnoDB 下的锁增删改查操作时底层的加锁处理表级锁1. 意向锁2. AUTO-INC锁id不连续对主从同步的影响3. 其它表锁行锁分析1. 记录锁 Record Locks2. 间隙锁 Gap Locks3. 临键锁 Next-Key Locks4. 插入意向锁5. 隐式锁6. 加锁算法InnoDB 行锁…...

ModStartBlog v7.0.0 网站简单统计,支持博客分享
ModStart 是一个基于 Laravel 模块化极速开发框架。模块市场拥有丰富的功能应用,支持后台一键快速安装,让开发者能快的实现业务功能开发。 系统完全开源,基于 Apache 2.0 开源协议。 功能特性 丰富的模块市场,后台一键快速安装 …...

【C语言蓝桥杯每日一题】—— 递增序列
【C语言蓝桥杯每日一题】—— 递增序列😎前言🙌递增序列🙌总结撒花💞😎博客昵称:博客小梦 😊最喜欢的座右铭:全神贯注的上吧!!! 😊作者…...

node_express框架01
01_express 基本结构 注意点:app.get 指定了 get 方法,如果是 app.all 就是指定了所有的请求方法(例如:post delete 都是包含的),而 app.get(/) 里面访问的是根路径,如果访问别的路径ÿ…...

想转行做程序员,该怎么选择开发语言?哪个岗位工资最高?
本文主要针对零基础想了解或者转行从事开发岗的同学。 我们收集了往届毕业同学和一些正在咨询的同学,发现大家在学习初期,对转行互联网做开发,最多的疑问或者顾虑大体分为几类: 现在哪门语言比较火? 学什么语言好找到工…...

JavaWeb——【笔记】3.2JavaWeb_Web核心_Request(请求)+Response(响应)
Request(请求)Response(响应)两个对象 request、response是service()方法中的两个参数。作用分别是获取请求数据进行逻辑处理;对数据解析设置响应数据 一、简介 示例: 二、Request(请求) 1、Request继承体系 能更清楚其是由谁创建及查阅什么文档 2、Request获…...

HTML 标签和属性
一些标签 单双标签 双标签。双标签指标签是成对出现的,也就是有一个开始标签和一个结束标签,开始标签用 <标签名> 表示,结束标签用 </标签名> 表示,只有一对标签一起使用才能表示一个具体的含义。例如 <html>&…...

MySQL 连接的使用
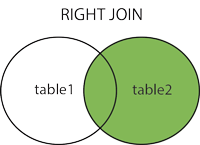
MySQL 连接的使用 在前几章节中,我们已经学会了如何在一张表中读取数据,这是相对简单的,但是在真正的应用中经常需要从多个数据表中读取数据。 本章节我们将向大家介绍如何使用 MySQL 的 JOIN 在两个或多个表中查询数据。 你可以在 SEL…...

配置案例丨EtherCAT转Profinet网关连接凯福科技总线步进驱动器
西门子S7-1200/1500系列的PLC,采用PROFINET实时以太网通讯协议,需要连接带EtherCAT的通讯功能的伺服驱动器等设备,就必须进行通讯协议转换。小疆GW-PN-ECATM系列的网关提供了,快速可行的解决方案。GW-PN-ECATM支持两种实时以太网通…...

VSCODE连接ssh服务器时提示could not establish connection to解决方法
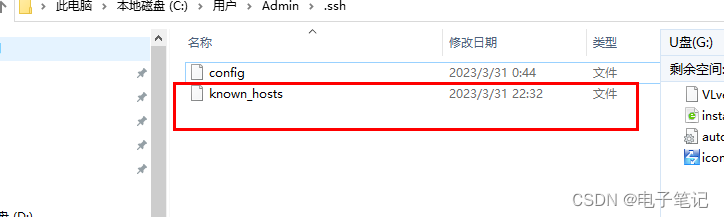
VSCODE连接ssh服务器时提示could not establish connection to解决方法 1.点击扩展设置 在Remote.ssh:config file中输入config路径 重新连接即可,如果是之前连接过ubuntu现在无法连接则需要打开刚刚的地址文件中删掉known_hostsj即可 虚拟机中ubuntu安…...

网络安全之防火墙 双机热备实验
目录 网络安全之防火墙 双机热备实验 实验图 基本配置 PC1 SW2 PC2 编辑 SW3配置 登陆防火墙图形界面 编辑 FW1的配置 FW2的配置 新建trust to untrust 区域的安全策略 配置心跳线 在FW1与FW2之间拉一条心跳线 编辑 配置FW1 g 1/0/2 口 ip 编辑 配置FW2 g…...

Java高频面试题(2023最新整理)
Java的特点 Java是一门面向对象的编程语言。面向对象和面向过程的区别参考下一个问题。 Java具有平台独立性和移植性。 Java有一句口号:Write once, run anywhere,一次编写、到处运行。这也是Java的魅力所在。而实现这种特性的正是Java虚拟机JVM。已编…...

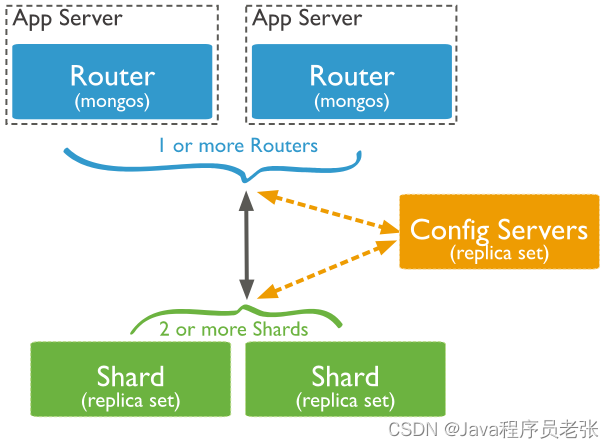
mongoDB学习笔记
1.大数据定义: 数据量级大 byte kb MB GB TB PB ... 数据种类多 数据维度 例如:人物画像 数据处理速度快 数据有价值 问题:①.存储 ? ②.数据分析? ③.高并发? 大数据应用领域: 电商(推…...

快速融人,融资的共享模式,实体,线上皆可参考
有一种模式现在非常流行,它既能帮助商家快速收钱,又能帮助商家快速裂变更多客户,这个神奇的模式就是共享股东模式,现在很多老板都在用这个模式。 梦龙商业案例分析,带你了解商业背后的秘密 这个模式也适用于很多个行…...

纯干货版阿里巴巴国际站入门攻略
阿里巴巴国际站作为目前全球排名名列前茅的B2B电商平台,很多跨境电商卖家都很想入局。但是目前很多公司的国际站都没有专职运营的人员,只是靠外贸业务员操作,所以涉猎的都是比较浅的东西。今天龙哥就来讲讲如果想要深研这个平台的话ÿ…...

jQuery四、其他方法
零、文章目录 文章地址 个人博客-CSDN地址:https://blog.csdn.net/liyou123456789个人博客-GiteePages:https://bluecusliyou.gitee.io/techlearn 代码仓库地址 Gitee:https://gitee.com/bluecusliyou/TechLearnGithub:https:…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...
