openlayers中一些问题的解决方案
一、使用地图时可能会出现的需求
1、定位:需要将地图的中心视野,定位到研究区域的中心点;
2、地图蒙版:只研究特定区域,将其他部分区域用蒙层遮罩,突显重点;
3、变色:设置整体的地图颜色风格,更换不同的主题颜色;
4、打点:在地图上加入一些点位图标的矢量元素;
5、画线:在地图上加入矢量线元素;
6、画面:在地图上加入矢量面元素;
7、事件:设置地图矢量的点击事件等;
8、弹出层:配置地图内部弹出层,显示特定信息。
二、解决方案
以下使用的部分变量基本上均为地图相关变量,需传入对应参数。
1、定位
①直接设置地图中心点(无位移动画)
map.getView().setCenter(coord)
②动画位移至中心点
map.getView().animate( {center: center},{zoom: zoom})
2、地图蒙版
需借助插件"ol-ext"完成。
import Mask from 'ol-ext/filter/Mask'
// region 需要被遮罩的图层let maskLayer = this.getLayer('img')// 创建遮罩过滤, 此处注意坐标系问题const maskFilter = new Mask({feature: new GeoJSON({featureProjection: 'EPSG:4326'}).readFeature(gis.features[0]),wrapX: true,inner: false,fill: new Fill({color: color || 'rgba(0,0,0,0.5)'}),})// 设置图层遮罩过滤maskLayer.addFilter(maskFilter)
3、变色
核心操作:回调函数,通过每次获取瓦片时,对瓦片进行重绘,然后再将瓦片数据上图。
new TileLayer({id: "cia_n",source: new WMTS({url: wmtsUrl_1 + webKey,layer: "cia",matrixSet: "c",format: "tiles",style: "default",projection: projection,tileGrid: new WMTSTileGrid({origin: getTopLeft(projectionExtent),resolutions: resolutions,matrixIds: matrixIds,}),wrapX: true,tileLoadFunction: function (imageTile, src) {// 使用滤镜 将白色修改为深色let img = new Image()// img.crossOrigin = ''// 设置图片不从缓存取,从缓存取可能会出现跨域,导致加载失败img.setAttribute('crossOrigin', 'anonymous')img.onload = function () {let canvas = document.createElement('canvas')let w = img.widthlet h = img.heightcanvas.width = wcanvas.height = hlet context = canvas.getContext('2d')context.filter = 'grayscale(98%) invert(100%) sepia(20%) hue-rotate(180deg) saturate(1600%) brightness(80%) contrast(90%)'context.drawImage(img, 0, 0, w, h, 0, 0, w, h)imageTile.getImage().src = canvas.toDataURL('image/png')}img.src = src}}),});
4、打点
常见需求,对部分地标或者建筑需要将其加入地图中,有助于使用者查看内容分布情况和内容具体位置。
添加地图元素需要分四步走,第一步是生成图层(点位元素的容器),第二步生成点位,第三步声明style(即点位的样式信息,例如点位图片、位置等),第四步将点位加入图层。
import {Point,
} from 'ol/geom'// 声明图层名称变量const addToLayer = toLayer || 'pointerLayer'
// 生成点位,param为函数传入参数,代表点位信息数据
let newFeature = new Feature({id: param.id,layerId: param.layerId,data: param.data,geometry: new Point(param.position)})
// 生成样式
let style = new Style()
newFeature.setStyle(style)
// 此处将第一步和第三步合并,在生成的时候加入点位,当然也可以在生成之后再通过调用source加入
const vectorLayerObj = new VectorLayer({id: addToLayer,zIndex: param.zIndex || 95,minZoom: param.minZoom,maxZoom: param.maxZoom,source: new VectorSource({features: [newFeature]})})
5、画线
步骤与生成点基本一致,只是在声明矢量元素时有所不同。
import {LineString
} from 'ol/geom'let routerLine = new Feature({geometry: new LineString(param.coordinates),data: param.data,layerId: param.layerId,id: param.id,});
6、画面
import {MultiPolygon,Polygon
} from 'ol/geom'let newPolygon = new Feature({geometry: new Polygon(data.coordinates),data: data.data,layerId: data.layerId,id: data.id,});
7、事件
若需要与地图交互时触发相关事件,需要添加对应的监听方法,常用的有点击监听、鼠标移动监听等事件。
①监听鼠标移动事件:常用的方式为,鼠标划过矢量元素时变成小手。
mouseoverEvent() {map.on("pointermove", (e) => {this.$emit("handleMoveCoordinate", e.coordinate);let pixel = this.map.mapObj.getEventPixel(e.originalEvent);let feature = this.map.mapObj.forEachFeatureAtPixel(pixel,(feature) => {return feature;});if (feature) {if (feature.values_.id) {map.getTargetElement().style.cursor = "pointer";}} else {if (that.cursorPointer == "crosshair") {map.getTargetElement().style.cursor = "crosshair";} else {map.getTargetElement().style.cursor = "auto";}}});},
②点击事件:常与弹出层搭配使用,点击对应矢量,弹出相关信息。
var selectSingleClick = new Select();
selectSingleClick.on("select", (e) => {let features = e.target.getFeatures().getArray();if (features.length > 0) {let feature = features[0];let featureObj = feature.values_.data;let coordinate = null;// 获取点击元素的featureif (featureObj) {}selectSingleClick.getFeatures().clear();});map.mapObj.addInteraction(selectSingleClick);
8、弹出层(overlay)
通常情况下,我们可以在html代码中先声明好弹出层的组成结构和样式,然后再将其与overlay对象绑定,从而即可达到理想中的效果。
<div id="popOverLay" class="pop-content" v-show="isShow">
</div>
let overlay = map.getOverlayById('popOverLay')let view = map.getView();view.animate({center: coordinate},{zoom: 15})setTimeout(() => {if (overlay) {overlay.setPosition(coordinate)} else {this.popup = new Overlay({id: 'popOverLay',autoPan: true,autoPanAnimation: {duration: 250},autoPanMargin: 250,element: document.getElementById('popOverLay'),position: coordinate,positioning: 'bottom-center',offset: [-1, -40]})map.addOverlay(this.popup)}}, 1000);
相关文章:

openlayers中一些问题的解决方案
一、使用地图时可能会出现的需求 1、定位:需要将地图的中心视野,定位到研究区域的中心点; 2、地图蒙版:只研究特定区域,将其他部分区域用蒙层遮罩,突显重点; 3、变色:设置整体的地图…...

java通过redis完成幂等性操作
4 幂等 产生 “重复数据或数据不一致”( 假定程序业务代码没问题 ),绝大部分就是发生了重复的请求,重复请求是指"同一个请求因为某些原因被多次提交"。导致这个情况会有几种场景: 微服务场景,在…...

48 旋转图像
解题思路: \qquad 这道题同样需要用模拟解决,原地算法要求空间复杂度尽量小,最好为 O ( 1 ) O(1) O(1)。模拟的关键是找到旋转的内在规律,即旋转前后的位置坐标的变化规律。 \qquad 正方形矩阵类似洋葱,可以由不同大小…...

TDengine 签约青山钢铁,实现冶金全流程质量管控智能化
在不锈钢生产领域,企业面临着信息孤岛和数据分散的挑战,尤其在冶炼、连铸和轧钢等关键工艺以及能源管理上,这种现象导致生产要素(人、机、料、法、环)的分析管理模型难以全面、深入地实施。为了应对这一挑战࿰…...

__pycache__文件夹
__pycache__ 文件夹是 Python 在运行时自动生成的目录,用于存储已编译的字节码文件。这些字节码文件以 .pyc 扩展名结尾,用于加速程序的启动时间,因为不需要每次运行时都重新编译源代码。 主要特点 自动生成:__pycache__ 文件夹…...

利用 Local Data 导入文件到 OceanBase 的方法
背景 在很多传统方法中,数据的传输常依赖于csv格式。为了提高传输效率,属于同一张表的多个csv文件往往会被打包成gz文件进行传输。 当gz文件从上游传递到下游后,为了将其中的csv数据导入数据库,一种直接的做法是: 1…...

改变安全策略的五大实践
随着网络威胁形势的加剧,网络安全计划必须不断发展以保护组织的使命。 为了管理这种持续的网络安全发展,应遵循五项关键的安全计划变更管理实践: 1. 识别并吸引受安全风险影响的业务利益相关者 随着新的网络安全风险被发现,受影…...

在MacOS上安装MongoDB数据库
一、安装方法 1.1 安装包安装 首先,打开MongoDB 官网下载安装包,下载链接:https://www.mongodb.com/try/download/community。 根据自己的系统环境自行选择下载的版本。将下载好的 MongoDB 安装包解压缩,并将文件夹名改为 mon…...
)
负载均衡--会话保持失败原因及解决方案(五)
会话保持失败可能由多种因素导致,以下是一些主要原因及其解释: 一、服务器及网络问题 服务器故障: 服务器出现故障或不稳定,导致无法正确处理会话信息。这可能是由于硬件故障、网络问题或软件错误等引起的。网络问题:…...

24 Vue3之集成TailwindCSS
Tailwind CSS Tailwind CSS是一个由js编写的CSS 框架 他是基于postCss 去解析的 官网地址Tailwind CSS 中文文档 - Tailwind CSS - 只需书写 HTML 代码,无需书写 CSS,即可快速构建美观的网站。 | TailwindCSS中文文档 | TailwindCSS中文网 对于PostCSS…...

iOS OC 底层原理之 category、load、initialize
文章目录 category底层结构runtime 执行 category 底层原理添加成员变量 load调用形式系统调用形式的内部原理源码实现逻辑 initialize调用形式源码核心函数(由上到下依次调用)如果分类实现了 initialize category 底层结构 本质是结构体。struct _cat…...

另外知识与网络总结
一、重谈NAT(工作在网络层) 为什么会有NAT 为了解决ipv4地址太少问题,到了公网的末端就会有运营商路由器来构建私网,在不同私网中私有IP可以重复,这就可以缓解IP地址太少问题,但是这就导致私有IP是重复的…...

怎样用云手机进行TikTok矩阵运营?
在运营TikTok矩阵时,许多用户常常面临操作复杂、设备过多等问题。如果你也感到操作繁琐,不妨考虑使用云手机。云手机具备丰富的功能,能够帮助电商卖家快速打造高效的TikTok矩阵。接下来,我们将详细解析这些功能如何提升你的运营效…...

RTMP播放器全解析
一、RTMP 播放器概述 (一)RTMP 播放器的定义与作用 RTMP 播放器是一种专门用于播放采用 RTMP(Real Time Messaging Protocol)协议的视频流的工具。在当今的流媒体播放领域中,它扮演着至关重要的角色。RTMP 播放器能够…...

定期清洗ip是为了什么?怎么清洗iip
定期清洗IP(也称为“IP清理”)的目的是确保使用的IP池保持高效、可靠、安全,避免因使用无效或被封禁的IP导致网络操作失败。尤其在数据爬取、负载均衡等使用代理的场景中,定期清洗IP有助于提升整体的性能和数据抓取成功率。 定期…...

谁能给我一个ai现在无法替代画师的理由?
小白可做!全自动AI影视解说一键成片剪辑工具https://docs.qq.com/doc/DYnl6d0FLdHp0V2ll 如何看待现如今的AI绘画 哎呀玫瑰花来了,所有花式都要玩完了。 我相信大家在网上已经看过了太多惊为天人的AI绘画作品,有人抵制,有人支持&a…...

深入理解MySQL InnoDB中的B+索引机制
目录 一、InnoDB中的B 树索引介绍 二、聚簇索引 (一)使用记录主键值的大小进行排序 页内记录排序 页之间的排序 目录项页的排序 (二)叶子节点存储完整的用户记录 数据即索引 自动创建 (三)聚簇索引…...

语言的输入
编程语言提供最基本的输入输出,输入一个预期的数据也不是看起来那么简单,如下一一展开。 不同输入形式 C语言scanf提供格式串输入,程序员负责配置正确的格式,比如%d整型,%s为字符串。可能出现格式串和变量格式、个数不…...

2024年中国电子学会青少年软件编程(Python)等级考试(二级)核心考点速查卡
考前练习 2024年03月中国电子学会青少年软件编程(Python)等级考试试卷(二级)答案 解析 2024年06月中国电子学会青少年软件编程(Python)等级考试试卷(二级)答案 解析 知识点描述 …...

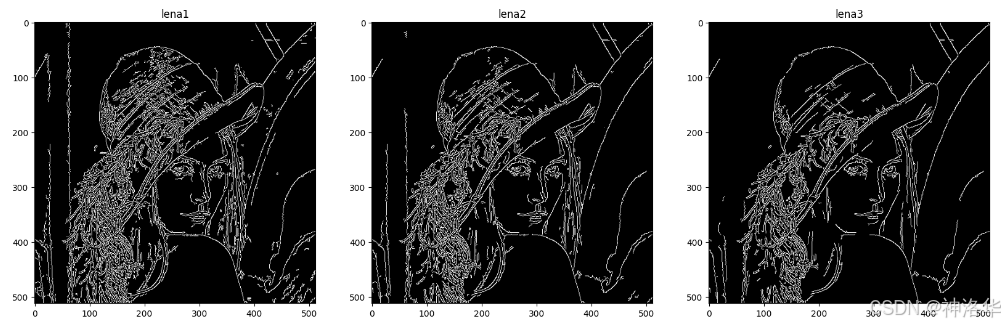
OpenCV系列教程二:基本图像增强(数值运算)、滤波器(去噪、边缘检测)
文章目录 一、基本图像增强(数值运算)1.1 加法 (cv2.add)1.1.1 图像与标量相加(调节亮度)1.1.2 图像与图像相加(两个图像shape要相同)1.1.3 图像的加权加法(渐变切换&…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...
