【鸿蒙HarmonyOS NEXT】数据存储之分布式键值数据库
【鸿蒙HarmonyOS NEXT】数据存储之分布式键值数据库
- 一、环境说明
- 二、分布式键值数据库介绍
- 三、示例代码加以说明
- 四、小结
一、环境说明
-
DevEco Studio 版本:

-
API版本:
以12为主

二、分布式键值数据库介绍
KVStore简介:
分布式键值数据库为应用程序提供不同设备间数据库的分布式协同能力。通过调用分布式键值数据库各个接口,应用程序可将数据保存到分布式键值数据库中,并可对分布式键值数据库中的数据进行增加、删除、修改、查询、同步等操作。该模块提供以下分布式键值数据库相关的常用功能:
- KVManager:分布式键值数据库管理实例,用于获取数据库的相关信息。
- KVStoreResultSet:提供获取数据库结果集的相关方法,包括查询和移动数据读取位置等。
- Query:使用谓词表示数据库查询,提供创建Query实例、查询数据库中的数据和添加谓词的方法。
- SingleKVStore:单版本分布式键值数据库,不对数据所属设备进行区分,提供查询数据和同步数据的方法。
- DeviceKVStore:设备协同数据库,继承自SingleKVStore,以设备维度对数据进行区分,提供查询数据和同步数据的方法。
应用场景:
键值型数据库存储键值对形式的数据,当需要存储的数据没有复杂的关系模型,比如存储商品名称及对应价格、员工工号及今日是否已出勤等,由于数据复杂度低,更容易兼容不同数据库版本和设备类型,因此推荐使用键值型数据库持久化此类数据。
常用接口说明:
键值型数据库持久化功能的相关接口,大部分为异步接口。异步接口均有callback和Promise两种返回形式,下表均以callback形式为例,其他接口请查看官网:分布式键值数据库接口说明
三、示例代码加以说明
沿用【鸿蒙HarmonyOS NEXT】页面之间相互传递参数博文中的代码,进行测试。
使用场景说明:用户信息需要在整个app中全局获取到,需要将用户信息在登录的时候存储到分布式键值数据库中。
代码改写如下:
- LoginPage完整代码如下:
import { router } from '@kit.ArkUI';// 引入Context相关 import { common } from '@kit.AbilityKit'; import { hilog } from '@kit.PerformanceAnalysisKit';// 引入preferences相关 import { distributedKVStore } from '@kit.ArkData'; import { util } from '@kit.ArkTS'; import { BusinessError } from '@kit.BasicServicesKit';// 定义ihlog日志常量相关 const TAG: string = '[LoginPage_Context]'; const DOMAIN_NUMBER: number = 0xFF00;@Preview @Entry @Component struct LoginPage {@State message: string = '登录页';@State btnMsg: string = '登录';@State account: string = ''; // 账号状态变量@State password: string = ''; // 密码状态变量@State isShowProgress: boolean = false; // 显示进度指示器的状态变量// 获取Contextprivate context = getContext(this) as common.UIAbilityContext;build() {Column() {Text(this.message).id('HelloWorld').fontSize(20).fontWeight(FontWeight.Bold).width('100%').height(50).textAlign(TextAlign.Center).backgroundColor(0xF1F3F5)Image($r('app.media.startIcon')).width(150).height(150).margin({ top: 40, bottom: 40 })TextInput({ placeholder: '请输入手机号' }).maxLength(11)// 最大长度.type(InputType.Number)// 输入类型为数字.inputStyle()// 应用自定义样式.onChange((value: string) => {this.account = value; // 更新账号状态})Line().lineStyle() // 应用自定义Line样式// 密码输入框TextInput({ placeholder: '请输入密码' }).maxLength(12)// 最大长度.type(InputType.Password)// 输入类型为密码.inputStyle()// 应用自定义样式.onChange((value: string) => {// TODO: 生产环境需要使用正则表达式对手机号进行验证this.password = value; // 更新密码状态})Line().lineStyle() // 应用自定义Line样式Button(this.btnMsg).width('80%').margin({ top: 100 }).height(50).onClick(() => {if (this.account === undefined || this.account === '') {console.info('请输入账号')return}if (this.password === undefined || this.password === '') {console.info('请输入密码')return}// 使用ArkData分布式键值数据库 以Key/Value形式存储用户信息数据let kvManager: distributedKVStore.KVManager | undefined = undefined;const kvManagerConfig: distributedKVStore.KVManagerConfig = {context: this.context,bundleName: 'com.suben.hellotest'};try {// 创建KVManager实例kvManager = distributedKVStore.createKVManager(kvManagerConfig);console.info('Succeeded in creating KVManager.');} catch (e) {let error = e as BusinessError;console.error(`Failed to create KVManager. Code:${error.code},message:${error.message}`);}// 继续创建获取数据库if (kvManager !== undefined) {kvManager = kvManager as distributedKVStore.KVManager;//进行后续操作let kvStore: distributedKVStore.SingleKVStore | undefined = undefined;try {const options: distributedKVStore.Options = {createIfMissing: true,encrypt: false,backup: false,autoSync: false,// kvStoreType不填时,默认创建多设备协同数据库kvStoreType: distributedKVStore.KVStoreType.SINGLE_VERSION,// 多设备协同数据库:kvStoreType: distributedKVStore.KVStoreType.DEVICE_COLLABORATION,securityLevel: distributedKVStore.SecurityLevel.S1};kvManager.getKVStore<distributedKVStore.SingleKVStore>('storeId', options,(err, store: distributedKVStore.SingleKVStore) => {if (err) {console.error(`Failed to get KVStore: Code:${err.code},message:${err.message}`);return;}console.info('Succeeded in getting KVStore.');kvStore = store; // 请确保获取到键值数据库实例后,再进行相关数据操作if (kvStore !== undefined) {kvStore = kvStore as distributedKVStore.SingleKVStore;//进行后续操作,如将用户信息插入数据库中进行保存const KEY_ACCOUNT = 'account';const VALUE_ACCOUNT = this.account;const KEY_PASSWORD = 'password';const VALUE_PASSWORD = this.password;try {kvStore.put(KEY_ACCOUNT, VALUE_ACCOUNT, (err) => {if (err !== undefined) {console.error(`Failed to put account data. Code:${err.code},message:${err.message}`);return;}console.info('Succeeded in putting account data.');});kvStore.put(KEY_PASSWORD, VALUE_PASSWORD, (err) => {if (err !== undefined) {console.error(`Failed to put password data. Code:${err.code},message:${err.message}`);return;}console.info('Succeeded in putting password data.');});} catch (e) {let error = e as BusinessError;console.error(`An unexpected error occurred. Code:${error.code},message:${error.message}`);}}});} catch (e) {let error = e as BusinessError;console.error(`An unexpected error occurred. Code:${error.code},message:${error.message}`);}}// 跳转到首页router.pushUrl({url: 'pages/HomePage',params: {account: this.account,password: this.password}})})}.height('100%').width('100%').padding(0)} }// TextInput组件的自定义样式扩展 @Extend(TextInput) function inputStyle() {.placeholderColor(Color.Gray) // 占位符颜色.height(50) // 输入框高度.fontSize(15) // 字体大小.backgroundColor(0xF1F3F5) // 背景颜色.width('90%') // 宽度为父组件的100%.padding({ left: 12 }) // 左侧填充.margin({ top: 15 }) // 上方边距 }// Line组件的自定义样式扩展 @Extend(Line) function lineStyle() {.width('100%') // 宽度为父组件的100%.height(1) // 高度.backgroundColor(0xF1F3F5) // 背景颜色 } - HomePage完整代码如下:
import { router } from '@kit.ArkUI'; import { distributedKVStore } from '@kit.ArkData'; import { common } from '@kit.AbilityKit' import { util } from '@kit.ArkTS'; import { hilog } from '@kit.PerformanceAnalysisKit'; import { BusinessError } from '@kit.BasicServicesKit';// 定义ihlog日志常量相关 const TAG: string = '[HomePage_Context]'; const DOMAIN_NUMBER: number = 0xFF01;@Preview @Entry @Component struct HomePage {@State message: string = '首页';// 获取前一个页面传递过来的数据@State account: string = ''@State password: string = ''// 获取Contextprivate context = getContext(this) as common.UIAbilityContext;aboutToAppear(): void {// 使用ArkData KV数据库 获取用户数据// this.account = this.dataPreferences.getSync('account', 'default').toString(); // 'default' 可以换成其他的,如null,但这个参数必须给// hilog.info(DOMAIN_NUMBER, TAG, `account: ${this.account}`);// // 当获取的值为带有特殊字符的字符串时,需要将获取到的Uint8Array转换为字符串// let uInt8Array2 : preferences.ValueType = this.dataPreferences.getSync('password', new Uint8Array(0));// let textDecoder = util.TextDecoder.create('utf-8');// this.password = textDecoder.decodeToString(uInt8Array2 as Uint8Array);// hilog.info(DOMAIN_NUMBER, TAG, `password: ${this.password}`);let kvManager: distributedKVStore.KVManager | undefined = undefined;const kvManagerConfig: distributedKVStore.KVManagerConfig = {context: this.context,bundleName: 'com.suben.hellotest'};try {// 创建KVManager实例kvManager = distributedKVStore.createKVManager(kvManagerConfig);console.info('Succeeded in creating KVManager.');} catch (e) {let error = e as BusinessError;console.error(`Failed to create KVManager. Code:${error.code},message:${error.message}`);}// 继续创建获取数据库if (kvManager !== undefined) {kvManager = kvManager as distributedKVStore.KVManager;//进行后续操作let kvStore: distributedKVStore.SingleKVStore | undefined = undefined;try {const options: distributedKVStore.Options = {createIfMissing: true,encrypt: false,backup: false,autoSync: false,// kvStoreType不填时,默认创建多设备协同数据库kvStoreType: distributedKVStore.KVStoreType.SINGLE_VERSION,// 多设备协同数据库:kvStoreType: distributedKVStore.KVStoreType.DEVICE_COLLABORATION,securityLevel: distributedKVStore.SecurityLevel.S1};kvManager.getKVStore<distributedKVStore.SingleKVStore>('storeId', options,(err, store: distributedKVStore.SingleKVStore) => {if (err) {console.error(`Failed to get KVStore: Code:${err.code},message:${err.message}`);return;}console.info('Succeeded in getting KVStore.');kvStore = store; // 请确保获取到键值数据库实例后,再进行相关数据操作if (kvStore !== undefined) {kvStore = kvStore as distributedKVStore.SingleKVStore;const KEY_ACCOUNT = 'account';const KEY_PASSWORD = 'password';// 获取账户kvStore.get(KEY_ACCOUNT, (err, data) => {if (err != undefined) {console.error(`Failed to get ACCOUNT data. Code:${err.code},message:${err.message}`);return;}console.info(`Succeeded in getting ACCOUNT data. Data:${data}`);this.account = data.toString()});//获取密码kvStore.get(KEY_PASSWORD, (err, data) => {if (err != undefined) {console.error(`Failed to get PASSWORD data. Code:${err.code},message:${err.message}`);return;}console.info(`Succeeded in getting PASSWORD data. Data:${data}`);this.password = data.toString()});}});} catch (e) {let error = e as BusinessError;console.error(`An unexpected error occurred. Code:${error.code},message:${error.message}`);}}}build() {Column() {Text(this.message).fontSize(30).width('100%').height(50).textAlign(TextAlign.Center).backgroundColor(0xF1F3F5)Blank().height(120)Text(`接收到的用户名:${this.account}`).fontSize(20).width('100%').height(50).padding({ left: 12, right: 12 })Text(`接收到的密码:${this.password}`).fontSize(20).width('100%').height(50).padding({ left: 12, right: 12 })Button('返回上一页').width('80%').margin({ top: 120 }).height(50).onClick(() => {// 返回登录页面router.showAlertBeforeBackPage({ message: '确认返回上一页吗?' })router.back({url: 'pages/LoginPage',params: {msg: 'homepage'}})})}.height('100%').width('100%')} }
测试步骤如下:
3. 打开模拟器,并将代码部署到模拟器上,当模拟器正常运行代码后,输入用户名和密码:

- 点击手机模拟器上应用的登录按钮,
跳转到了首页,然后再从首页返回登录页,查看控制台日志,内容如截图红色框或者首页文字所示:

四、小结
通过上述的说明和示例演示,相信大家已经很清楚分布式键值数据库读写数据的用法了。细心的读者朋友可能会问,如何删除数据呢?或者有何约束和限制呢?感兴趣的读者朋友可以对照鸿蒙官网上的示例尝试下,看看使用键值型数据库持久化此类数据是否可以正常运行呢?欢迎大家的留言,我们在留言区进行讨论。
相关文章:

【鸿蒙HarmonyOS NEXT】数据存储之分布式键值数据库
【鸿蒙HarmonyOS NEXT】数据存储之分布式键值数据库 一、环境说明二、分布式键值数据库介绍三、示例代码加以说明四、小结 一、环境说明 DevEco Studio 版本: API版本:以12为主 二、分布式键值数据库介绍 KVStore简介: 分布式键值数据库…...

基于springboot+小程序的儿童预防接种预约管理系统(疫苗1)(源码+sql脚本+视频导入教程+文档)
👉文末查看项目功能视频演示获取源码sql脚本视频导入教程视频 1、项目介绍 本儿童预防接种预约微信小程序可以实现管理员和用户。 1、管理员功能有个人中心,用户管理,儿童信息管理,疫苗信息管理,儿童接种管理&#x…...

计算物理精解【8】-计算原理精解【5】
文章目录 logistic模型多元回归分析多元回归分析概览1. 多元回归的概念与重要性2. 多元回归在实际应用中的例子3. 多元回归在预测和解释数据中的优势和局限性4. 多元回归的优缺点及改进建议 多元线性回归分析详解一、原理二、性质三、计算四、例子与例题五、应用场景六、优缺点…...

【Linux】 tcp | 解除服务器对tcp连接的限制 | 物联网项目配置
一、修改tcp连接限制 1、编辑 vi /etc/sysctl.conf 2、内容 net.ipv4.tcp_keepalive_intvl 75 net.ipv4.tcp_keepalive_probes 9 net.ipv4.tcp_keepalive_time 7200 net.ipv4.ip_local_port_range 1024 65535 net.ipv4.ip_conntrack_max 20000 net.ipv4.tcp_max_tw_bucket…...

如何隐藏Windows10「安全删除硬件」里的USB无线网卡
本方法参照了原文《如何隐藏Windows10「安全删除硬件」里的USB无线网卡》里面的方法,但是文章中的描述我的实际情况不太一样,于是我针对自己的实际情况进行了调整,经过测试可以成功隐藏Windows10「安全删除硬件」里的USB无线网卡。 先说一下…...

【QT Quick】基础语法:导入外部JS文件及调试
在 QML 中,可以使用 JavaScript 来实现业务逻辑的灵活性和简化开发。接下来我们会学习如何导入 JavaScript 文件,并在 QML 中使用它,同时也会介绍如何调试这些 JavaScript 代码。 导入 JavaScript 文件 在 QML 中导入 JavaScript 文件的方式…...

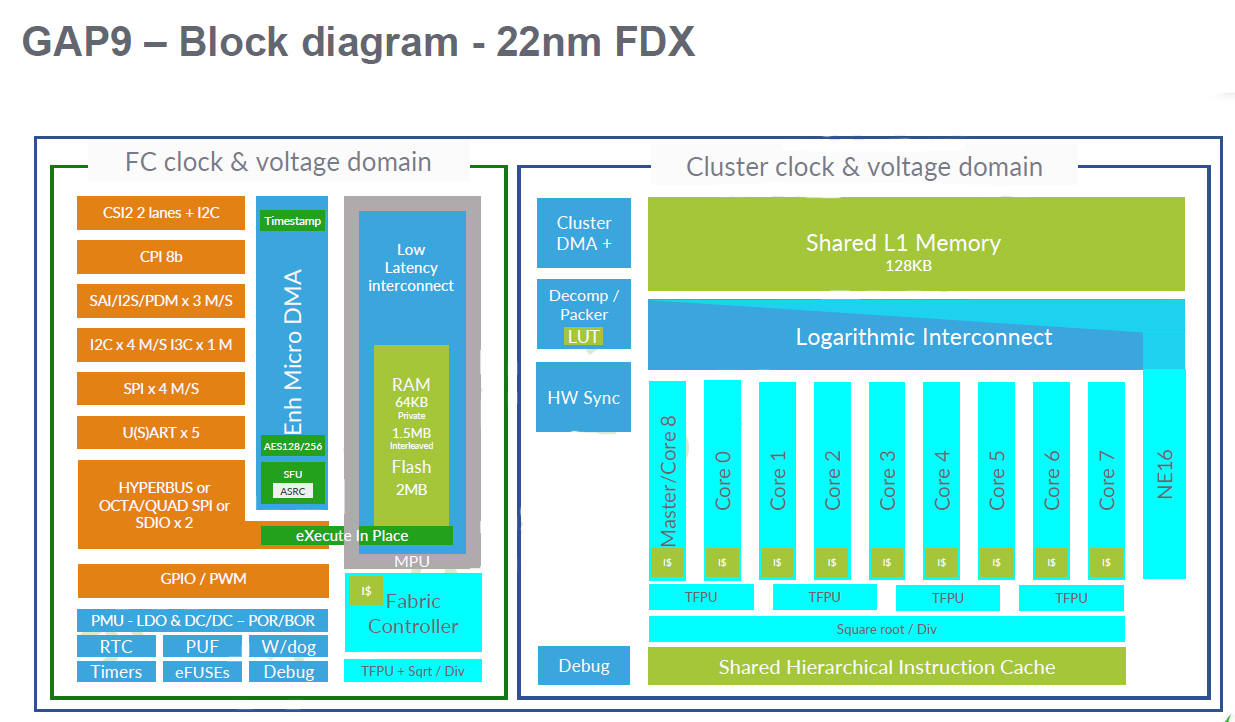
【质优价廉】GAP9 AI算力处理器赋能智能可听耳机,超低功耗畅享未来音频体验!
当今世界,智能可听设备已经成为了流行趋势。随后耳机市场的不断成长起来,消费者又对AI-ANC,AI-ENC(环境噪音消除)降噪的需求逐年增加,但是,用户对于产品体验的需求也从简单的需求,升…...

用Flutter几年了,Flutter每个版本有什么区别?
用Flutter几年了,你知道Flutter每个版本有什么区别吗?不管是学习还是面试我们可能都需要了解这个信息。 Flutter 每个版本的用法基本都是一样的,每隔几天或者几周就会更新一个版本, 2018 年 12 月 5 日发布了1.x 版本&#…...

解决Qt每次修改代码后首次运行崩溃,后几次不崩溃问题
在使用unique_ptr声明成员变量后,我习惯性地在初始化构造列表中进行如下构造: 注意看,我将m_menuBtnGroup的父类指定为ui->center_menu_widget,这便是导致崩溃的根本原因,解决办法便是先用this初始化,后…...

语言的变量交换
不用第三个变量交换两个变量在面试题或者笔试题中无数次被提到,事实上,有些答案是理论性的,不是准确的。以整型为例,如下对比不同交换方式的差异。 不同的交换方式 利用中间变量c a; 00C02533 8B 45 F8 mov eax,dword ptr [a] 0…...

【muduo源码分析】「阻塞」「非阻塞」「同步」「异步」
欢迎来到 破晓的历程的 博客 ⛺️不负时光,不负己✈️ 文章目录 引言何为「muduo库」安装muduo库阻塞、非阻塞、同步、异步数据准备数据准备 引言 从本篇博客开始,我会陆续发表muduo库源码分析的相关文章。感谢大家的持续关注!!…...

顶顶通呼叫中心中间件-机器人话术挂机后是否处理完成事件
前言 问题:机器人放音的过程中,如果用户直接挂机就会继续匹配下一个流程,如果匹配上的是放音节点,还会进行放音,那么在数据库表中就会多出一条放音记录。 解决方法 一、话术添加一个全局挂机节点 需要在话术中添加一…...

Springboot Mybatis 动态SQL
动态SQL <?xml version"1.0" encoding"UTF-8" ?> <!DOCTYPE mapperPUBLIC "-//mybatis.org//DTD Mapper 3.0//EN""https://mybatis.org/dtd/mybatis-3-mapper.dtd"> <mapper namespace"com.wzb.SqlImprove2024…...

ORM的了解
什么是ORM?为什么要用ORM?-CSDN博客 C高级编程(99)面向资源的设计思想(ORM)_c orm-CSDN博客 ORM:Object-Relational-Mapping 对象关系映射 -------------------------- 我想对数据库中的表A进行增删改…...

关于大模型的10个思考
9月28日,第四届“青年科学家50论坛”在南方科技大学举行,美国国家工程院外籍院士沈向洋做了《通用人工智能时代,我们应该怎样思考大模型》的主题演讲,并给出了他对大模型的10个思考。 以下是他10个思考的具体内容: 1…...
---> lambda 表达式底层实现机制)
CFR( Java 反编译器)---> lambda 表达式底层实现机制
一、安装教程 CFR(Class File Reader)是一个流行的Java反编译器,它可以将编译后的.class文件或整个.jar文件转换回Java源代码。以下是CFR的下载和使用教程: 下载CFR 访问CFR的官方网站或GitHub仓库:CFR的最新版本和所…...

《C++多态性:开启实际项目高效编程之门》
在 C的广阔编程世界中,多态性是一个强大而富有魅力的特性。它为程序员提供了极大的灵活性和可扩展性,使得代码能够更加优雅地应对复杂的业务需求。在实际项目中,理解和正确应用 C的多态性至关重要,它可以显著提高代码的质量、可维…...

UDS_5_输入输出控制功能单元
目录 一. 0x2F服务 一. 0x2F服务 InputOutputControlByIdentifier(0x2F)服务 用于替换服务器输入信号的值或内部功能控制电子系统的某个输出(执行器) •请求报文 A_Data Byte Parameter Name Cvt Byte Value #1 InputOutputControlByIdentifier Request SID M 0x2F dataI…...

CAD快捷键
CAD快捷键 功能快捷键描述直线L点PO多段线PL多用于描边构造线XL无限长直线射线RAY样条曲线SPL绘制光滑曲线–––圆弧A圆C矩形REC正多边形POL–––填充H圆角F倒角CHA–––打断BR分解X合并J–––创建块B插入块I 功能快捷键描述移动M复制CO擦除E修剪TR延伸EX拉伸S镜像MI偏移…...

Spring6梳理12——依赖注入之注入Map集合类型属性
以上笔记来源: 尚硅谷Spring零基础入门到进阶,一套搞定spring6全套视频教程(源码级讲解)https://www.bilibili.com/video/BV1kR4y1b7Qc 12 依赖注入之注入Map集合类型属性 12.1 创建Student类和Teacher类 Student类中创建了run…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...

