理解Js执行上下文
执行上下文
执行上下文(Context)又称上下文,在 JavaScript 中是一个重要的概念,它决定了变量和函数的可访问性及其行为。每个上下文都有一个关联的变量对象(Variable Object),所有在该上下文中定义的变量和函数都存储在这个对象上。虽然无法通过代码直接访问变量对象,但它在后台处理数据时是必不可少的。
全局上下文
全局上下文是最外层的上下文,表示全局作用域中的所有内容。在浏览器中,这个上下文由
window对象表示。所有通过var定义的全局变量和函数都会成为window对象的属性和方法。使用let和const声明的顶级变量不会定义在全局上下文中,但在作用域链解析上效果是一样的。全局上下文在其所有代码执行完毕后会被销毁,通常在应用程序退出时(例如关闭网页或退出浏览器)。
函数上下文
每个函数调用都有自己的上下文。当代码执行流进入函数时,函数的上下文被推入上下文栈。在函数执行完后,上下文栈将弹出该函数的上下文,控制权返回到之前的执行上下文。ECMAScript 程序的执行流正是通过这个上下文栈进行控制的。
一. 执行上下文的组成与功能
执行上下文是代码执行时的环境,包含以下信息:
- 变量对象:存储当前上下文中定义的所有变量和函数。
- 活动对象:函数上下文中的特定变量对象,包括参数和局部变量。
- 作用域链:用于查找变量的路径,确保在访问变量时遵循正确的顺序。
二. 变量对象与活动对象
1.变量对象
- 全局上下文的变量对象是全局对象(如
window)。 - 函数上下文的变量对象在函数被调用时创建,初始时仅包含一个特殊的
arguments对象。
2.活动对象
活动对象(Activation Object)是一个抽象概念,用于表示在函数调用时其内部的变量和参数。虽然活动对象本身不是一个具体的对象,但它描述了函数执行时的环境和上下文。
活动对象是函数执行上下文中的变量对象的一个特定实例。当函数被调用时,会创建一个新的执行上下文,并且这个上下文中的变量对象被称为活动对象。活动对象除了包含arguments对象外,还会包含函数内部声明的所有局部变量、函数声明(注意,函数声明会提升,即它们会被添加到活动对象的顶部,即使它们在代码中的位置较低)和函数参数(如果参数名与arguments对象中的名称相同,则参数会覆盖arguments对象中的同名属性)。
(1). 活动对象的内容
在函数被调用时,活动对象会被创建,包含以下内容:
- 局部变量:在函数内部定义的变量。
- 参数:传递给函数的参数。
arguments对象:包含所有传递给函数的参数的对象。- 函数声明:在函数内部定义的其他函数。
(2).执行顺序
在函数调用时,活动对象的内容会按照以下顺序被处理:
- 参数处理:当函数被调用时,传入的参数会被添加到活动对象中。
- 局部变量声明:在函数内部定义的变量会被初始化并存储在活动对象中。
- 函数声明:如果在函数内部有其他函数声明,这些函数会被提升到活动对象的顶部。
3.理解活动对象的抽象概念
- 抽象性:活动对象是一个概念,用于描述函数执行时的环境,而不是一个具体的 JavaScript 对象。它帮助我们理解函数的作用域、变量生命周期和查找机制。
- 作用域管理:活动对象通过存储局部变量和参数,确保每次函数调用都有一个独立的作用域。这使得不同的函数调用不会相互干扰。
4. 理解活动对象的独立作用域
function outerFunction() {let outerVar = '我在外部!';function innerFunction(innerVar) {console.log(outerVar); // 访问外部函数的变量console.log(innerVar); // 访问内部函数的参数}innerFunction('我在内部!');
}outerFunction();(1.)独立作用域:
- 当调用
outerFunction时,创建了一个新的活动对象,包含outerVar。 - 当调用
innerFunction时,另一个独立的活动对象被创建,包含innerVar。
(2).变量查找:
innerFunction中的console.log(outerVar)查找首先在innerFunction的活动对象中查找变量,如果未找到,则沿着作用域链向上查找,找到outerFunction的活动对象,因此可以访问outerVar。console.log(innerVar)直接在innerFunction的活动对象中找到innerVar。
输出结果为:
我在外部!
我在内部!5.变量对象与活动对象的关系
在函数调用时,活动对象是变量对象的一部分,专门用于管理该函数的参数和局部变量。所有的局部变量都存储在活动对象中,这使得函数能够独立于其他上下文工作
变量对象是更广泛的概念,是包含当前上下文所有变量和函数的集合,而活动对象专注于函数调用时的特定变量管理。两者共同确保了 JavaScript 的作用域和变量生命周期的有效管理。
三. 作用域链:
作用域链是查找变量的机制,是一个从当前上下文到全局上下文的链条:
1.查找顺序
- 首先检查当前执行上下文的活动对象。
- 如果没有找到,继续查找上层上下文的活动对象,直到全局上下文。
2.关系
作用域链确保了变量的访问顺序,当前上下文的变量对象始终位于链的最前端(从当前上下文执行)。如果在当前上下文中找不到变量,JavaScript 会沿着作用域链向上查找,直到找到变量或到达全局上下文。
四.总结:
执行上下文、变量对象、活动对象和作用域链是密切相关的概念。每次代码执行时,都会创建一个新的执行上下文,并形成一条作用域链来管理变量的查找。这些机制共同作用,使 JavaScript 能够有效地处理作用域和变量的生命周期。
理解这些概念对于掌握 JavaScript 的行为和调试代码至关重要,特别是在处理异步操作和闭包时。
相关文章:

理解Js执行上下文
执行上下文 执行上下文(Context)又称上下文,在 JavaScript 中是一个重要的概念,它决定了变量和函数的可访问性及其行为。每个上下文都有一个关联的变量对象(Variable Object),所有在该上下文中定义的变量和…...

微信小程序 蓝牙通讯
客户的需求如下:通过微信小程序控制蓝牙ble设备(电子面膜),通过不同指令控制面膜的亮度和时间。 01.首先看下客户的ble设备服务文档:(本部分需要有点蓝牙基础,在调试过程中可以用安卓软件nRF Connect软件来执行测试命令) 0xFFF1灯控命令 命…...

java后端项目技术记录
后端使用技术记录 一、软件1. apifox,API管理软件问题 2. nginx前端服务器(1) 反向代理(2) 负载均衡 二、问题1. 使用spring全局异常处理器处理特定的异常2. 扩展springmvc的消息转换器(对象和json数据的转换)3. 路径参数的接收4. 实体构建器…...

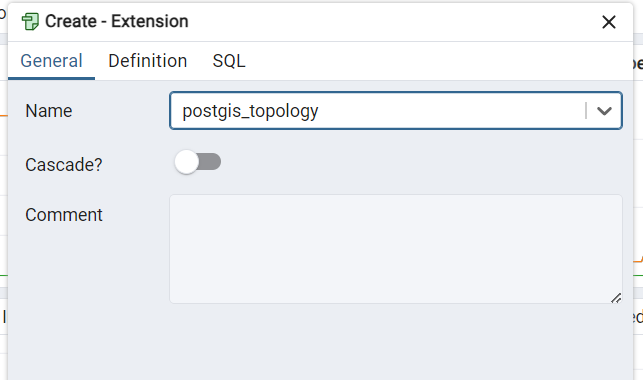
PostgreSQL数据库与PostGIS在Windows中的部署与运行
本文介绍在Windows电脑中,下载、安装、部署并运行PostgreSQL与PostGIS数据库服务的方法。 PostgreSQL是一种功能强大的开源关系型数据库管理系统(RDBMS),以其稳定性、可靠性和丰富的功能而闻名;其支持多种高级特性&…...

高级算法设计与分析 学习笔记10 平摊分析
动态表,可以变长。 一溢出就另起一个两倍大小的表。 可以轻易证明把n个数字放进去的时间复杂度是O(n),n n/2 n/4……也就2n,插入数字本身也就是n,加起来最多不超过3n. 这种复杂度究竟是怎么算的?毕竟每次插入复杂度…...

从“纸面算力”到“好用算力”,超聚变打通AI+“最后一公里”
如果要评选2024年的年度科技名词,AI当属最热门的候选项。 年初的《政府工作报告》中首次提出了“人工智能”行动,正在从顶层设计着手,加快形成以人工智能为引擎的新质生产力。 折射到市场层面,AI作为一种新的范式,不…...

【有啥问啥】具身智能(Embodied AI):人工智能的新前沿
具身智能(Embodied AI):人工智能的新前沿 引言 在人工智能(AI)的进程中,具身智能(Embodied AI)正逐渐成为研究与应用的焦点。具身智能不仅关注于机器的计算能力,更强调…...

11-pg内核之锁管理器(六)死锁检测
概念 每个事务都在等待集合中的另一事务,由于这个集合是一个有限集合,因此一旦在这个等待的链条上产生了环,就会产生死锁。自旋锁和轻量锁属于系统锁,他们目前没有死锁检测机制,只能靠内核开发人员在开发过程中谨慎的…...

Git 与标签管理
在 Git 中,标签 tag 是指向某个 commit 的指针(所以创建和删除都很快)。Git 有 commit id 了,为什么还要有 tag?commit id 是一串无规律的数字,不好记;而 tag 是我们自定义的,例如我…...
初始化 MyPgXact)
【0334】Postgres内核之 auxiliary process(辅助进程)初始化 MyPgXact
1. MyPgXact(ProcGlobal->allPgXact)间接初始化 在上一篇文章【0333】Postgres内核之 auxiliary process(辅助进程)创建 PGPROC 中, 讲解了Postgres内核完成 AuxiliaryProcess 初始化 pid、lxid、procLatch、myProcLocks、lockGroupMembers等所有成员的过程。 这些成员…...

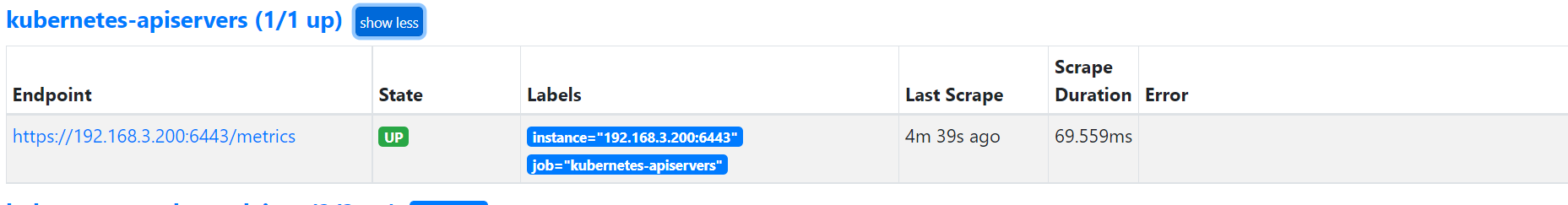
20.1 分析pull模型在k8s中的应用,对比push模型
本节重点介绍 : push模型和pull模型监控系统对比为什么在k8s中只能用pull模型的k8s中主要组件的暴露地址说明 push模型和pull模型监控系统 对比下两种系统采用的不同采集模型,即push型采集和pull型采集。不同的模型在性能的考虑上是截然不同的。下面表格简单的说…...

Ubuntu 镜像替换为阿里云镜像:简化你的下载体验
Ubuntu,作为一款广受欢迎的Linux发行版,以其稳定性和易用性著称。但你是否曾因为下载速度慢而感到沮丧?现在,你可以通过将Ubuntu的默认下载源替换为阿里云镜像来解决这个问题。本文将指导你如何完成这一过程。 为什么选择阿里云镜…...

The Sandbox 游戏制作教程第 6 章|如何使用装备制作出色的游戏 —— 避免环境危险
欢迎回到我们的系列,我们将记录 The Sandbox Game Maker 的 “On-Equip”(装备)功能的多种用途。 如果你刚加入 The Sandbox,装备功能是 “可收集组件”(Collectable Component)中的一个多功能工具…...

JavaScript中的输出方式
1. console.log() console.log() 是开发者在调试代码时最常用的方法。它将信息打印到浏览器的控制台,使开发者能够查看变量的值、程序的执行状态以及其他有用的信息。 用途:用于调试和记录程序运行时的信息。优点:简单易用,适合…...

力扣9.25
2306. 公司命名 给你一个字符串数组 ideas 表示在公司命名过程中使用的名字列表。公司命名流程如下: 从 ideas 中选择 2 个 不同 名字,称为 ideaA 和 ideaB 。 交换 ideaA 和 ideaB 的首字母。 如果得到的两个新名字 都 不在ideas 中,那么 …...

从零开始之AI面试小程序
从零开始之AI面试小程序 文章目录 从零开始之AI面试小程序前言一、工具列表二、开发部署流程1. VMWare安装2. Centos安装3. Centos环境配置3.1. 更改子网IP3.2. 配置静态IP地址 4. Docker和Docker Compose安装5. Docker镜像加速源配置6. 部署中间件6.1. MySQL部署6.2. Redis部署…...

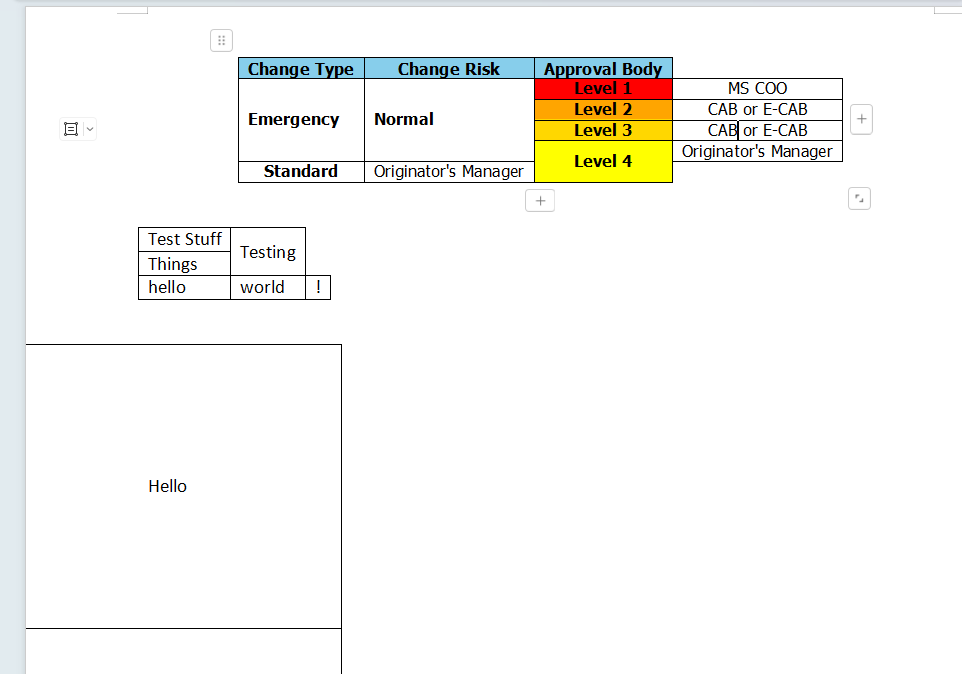
Html2OpenXml:HTML转化为OpenXml的.Net库,轻松实现Html转为Word。
推荐一个开源库,轻松实现HTML转化为OpenXml。 01 项目简介 Html2OpenXml 是一个开源.Net库,旨在将简单或复杂的HTML内容转换为OpenXml组件。 该项目始于2009年,最初是为了将用户评论转换为Word文档而设计的 随着时间的推移,Ht…...

HumanNeRF:Free-viewpoint Rendering of Moving People from Monocular Video 精读
1. 姿态估计和骨架变换模块 人体姿态估计:HumanNeRF 通过已知的单目视频对视频中人物的姿态进行估计。常见的方法是通过人体姿态估计器(如 OpenPose 或 SMPL 模型)提取人物的骨架信息,获取 3D 关节的位置信息。这些关节信息可以帮…...

Springboot中基于注解实现公共字段自动填充
1.使用场景 当我们有大量的表需要管理公共字段,并且希望提高开发效率和确保数据一致性时,使用这种自动填充方式是很有必要的。它可以达到一下作用 统一管理数据库表中的公共字段:如创建时间、修改时间、创建人ID、修改人ID等,这些…...

Android 已经过时的方法用什么新方法替代?
过时修正举例 (Kotlin): getColor(): resources.getColor(R.color.white) //已过时// 修正后:ContextCompat.getColor(this, R.color.white) getDrawable(): resources.getDrawable(R.mipmap.test) //已过时//修正后:ContextCompat.getDrawable(this, R.mipmap.test) //…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...
